استخدام جروميت في تطبيقات React
نشرت: 2022-03-10على مر السنين ، نما نظام React البيئي مع اختراع المكتبات التي تساعد في تطوير تطبيقات React. في هذا البرنامج التعليمي ، سوف نتعلم استخدام Grommet لتطوير مكونات سريعة الاستجابة ، ويمكن الوصول إليها ، والأولى على الأجهزة المحمولة لتطبيقات React. سنلقي نظرة فاحصة على مفاهيمه الأساسية ، وبعض حالات استخدامه ، ونبني مثالًا بسيطًا. من المهم ملاحظة أن Grommet مفتوح المصدر مع 6.9 ألف نجمة على GitHub.
سيكون هذا البرنامج التعليمي مفيدًا للقراء المهتمين بتطوير مكونات سريعة الاستجابة في تطبيق React الخاص بهم باستخدام Grommet. تتطلب هذه المقالة فهمًا أساسيًا لمكونات React و Styled.
ما هو جروميت؟
جروميت هي مكتبة مكونة من React تفتخر بمكونات كود الهاتف المحمول سريعة الاستجابة والتي يمكن الوصول إليها. يقوم بذلك من خلال مكوناته - وهي اللبنات الأساسية للمكتبة. وهي تشمل التخطيطات والأنواع والألوان وعناصر التحكم والمدخلات والتصورات والوسائط والمرافق. جميع مكونات جروميت تحمل في ثناياه عوامل مع مراعاة إمكانية الوصول والاستجابة.
يوفر Grommet دعمًا لمواصفات W3C مما يجعله يسجل نقطة كبيرة من حيث إمكانية الوصول. كما يوفر أيضًا سمات وأدوات قوية تتيح لك تخصيص اللون والنوع وعناصر المكونات واحتياجات التخطيط وفقًا لاحتياجات مشروعك.
تتضمن بعض البدائل الشائعة لجروميت الرياح الخلفية والمكونات المصممة ، على الرغم من أنها تحظى بشعبية كبيرة بين المطورين ، إلا أن كل إطار يختلف في النهج في بناء التطبيقات. Grommet هو الهاتف المحمول أولاً ويمكن الوصول إليه وسريع الاستجابة وموضوعات خارج الصندوق ولديه دعم W3C لسهولة إنشاء تطبيقات React بينما يعد Tailwind CSS إطارًا قابلاً للتخصيص ومفيدًا للغاية يسمح للمطورين بإنشاء تطبيقات دون قيود CSS مثل قواعد متتالية. تهدف المكوّنات الأنماط إلى مساعدة المطوّرين على كتابة مكونات React القابلة لإعادة الاستخدام من خلال السماح لنا بكتابة تعليمات CSS البرمجية في JavaScript باستخدام القيم الحرفية للكائنات ، كما أنها تستخدم أيضًا مكونات كإنشاء تصميم منخفض المستوى.
في مشروعنا ، سنستخدم Grommet في مشاريعنا نظرًا لمكوناته القابلة للتخصيص ، وإمكانية الوصول ، وخصائص السمات التي نحتاجها أثناء المضي قدمًا في هذا البرنامج التعليمي.
باستخدام مكونات جروميت
تأتي Grommet مثل العديد من مكتبات المكونات الأخرى مُصممة مسبقًا مع بعض المكونات للتخطيطات والسمات مثل مكونات Box و Card و Header. للاستخدام أولاً ، ستحتاج إلى تثبيت حزمة جروميت باستخدام NPM أو الغزل ، مثل كتلة الرمز أدناه.
npm i grommet styled-componentsأو:
yarn add grommet styled-componentsمما سبق ، يمكنك أن ترى أننا قمنا أيضًا بتثبيت المكونات المصممة. وذلك لأن جروميت يستخدم مكونات نمطية لتخصيص الأنماط في المكونات ؛ يُنصح بتثبيت المكونات المصممة في مشاريعك.
لاستخدام مكوِّن جروميت في مشروع React ، تحتاج إلى استيراد grommet . دعنا نبني مكون بطاقة أدناه لشرح:
import React from 'react'; import { Grommet, Card } from 'grommet'; export default function GrommetExample() { return ( <Card> <CardBody pad="medium">Body</CardBody> <Button icon={<Icons.Favorite color="red" />} hoverIndicator /> </Card> ); } في مقطع التعليمات البرمجية أعلاه ، قمنا أولاً باستيراد Grommet ومكون Card من حزمة grommet إلى ملفك ، ثم قمنا بلف المكون الخاص بنا باستخدام مكون Card الذي قمنا باستيراده. يمكن إضافة الأنماط إلى مكون جروميت ككائنات كما فعلنا مع Button أو يمكن تصميمها باستخدام مكونات نمطية.
دعونا نرى المزيد من الأمثلة لمكونات جروميت بالنظر إلى مكونات النموذج.
لماذا جروميت؟
الغرض الأساسي من Grommet هو تحسين تجربة المطورين وتقديم طريقة أسرع لبناء تطبيقات React بمكوناتها المحمولة أولاً والتي يمكن الوصول إليها وسريعة الاستجابة. يقوم Grommet بمحاذاة التصميم وسير عمل المطور بسلاسة لإنشاء تجربة سلسة ، مما يجعل من السهل جدًا على أي شخص البدء.
يوفر Grommet أيضًا دعمًا لقارئات الشاشة خارج الصندوق ، ويتم الحصول على متغيرات السمات مثل الوضع المظلم من grommet خارج الصندوق ويمكن إعدادها باستخدام themeMode في تطبيق React ، كما هو موضح أدناه.
import React from "react"; import { Grommet, Box, Button, Heading, dark } from "grommet"; import { grommet } from "grommet"; const App = () => { const [darkMode, setDarkMode] = React.useState(false); return ( <Grommet full theme={grommet} themeMode={darkMode ? "dark" : "light"}> <Box pad="large"> <Heading level="1">Grommet Darkmode toggle</Heading> <Button label="Toggle Theme" primary alignSelf="center" margin="large" onClick={() => setDarkMode(!darkMode)} /> </Box> </Grommet> ); }; export default App; في كتلة التعليمات البرمجية أعلاه ، نستخدم خاصية themeMode لإضافة الوضع المظلم. باستخدام عامل تشغيل ثلاثي ، نتحقق مما إذا كانت الصفحة في الوضع المظلم ، ويمكننا تبديلها إلى الوضع الفاتح ، وبعد ذلك أضفنا زرًا للتبديل بين الوضع الفاتح والظلام في تطبيقنا ، يمكنك التحقق هنا للحصول على عرض توضيحي على Codesandbox.
يمكن أن يتواجد Grommet أيضًا مع أطر أخرى ولا يضيف نمطًا عامًا سيؤثر على المكونات الموجودة في تطبيق React الخاص بك ، ويمكن استيفاء الوظائف والأنماط في كائن حرفي للأنماط. يتميز Grommet أيضًا بمكونات Layout ، والتي تتميز ببعض خصائص CSS مثل flexbox ، كما أنها تأخذ جميع خصائص flexbox كدعامات.
يتميز Grommet بمكتبة كبيرة من أيقونات SVG التي يمكن الوصول إليها باستخدام مكون <Icon /> ، على عكس العديد من الأطر الأخرى. يتميز Grommet بمكونات لتصور البيانات مثل المخططات الشريطية والخرائط وحتى متتبعات التقدم.
تستخدم العديد من الشركات Grommet اليوم لإنشاء تطبيقات في العالم الحقيقي ، بما في ذلك Netflix و IBM و Sony و Samsung و Shopify و GitHub و Twilio.
بناء مكون تسعير مع جروميت
الآن نحن نعرف الأساسيات والمفاهيم الأساسية لـ Grommet ، سنقوم بإنشاء مكون تسعير باستخدام مكونات Grommet ، يجب أن يتميز بمكونات مثل Card و Box و Buttons من مكتبة Grommet.
بدون مزيد من اللغط ، لنبدأ!
تهيئة بيئتك
أولاً ، دعنا ننشئ تطبيق React مكشوفًا ، اكتب كتلة التعليمات البرمجية أدناه على جهازك الطرفي.
create-react-app grommet-appستنشئ الشفرة أعلاه تطبيق React عارية باستخدام حزمة create-reaction-app. انتقل إلى دليل المشروع.
cd grommet-appالتالي هو تثبيت التبعيات التي نحتاجها في مشروعنا.
yarn add grommet styled-componentsإذا قمت بذلك ، فابدأ تشغيل خادم المشروع باستخدام الأمر أدناه.
yarn startبالنسبة لهذا المشروع ، سنحتاج إلى مكون واحد لبطاقاتنا وأسلوبنا مع المكونات المصممة.
لنقم بإنشاء البطاقة الأولى أدناه
import React from "react"; import styled from "styled-components"; export default function GrommetCard() { return ( <> <CardWrapper> <Card left> <Div> <Div> <CardContent> <small>Basic</small> <h1>$588</h1> </CardContent> <CardContent> <p>500 GB storage</p> </CardContent> <CardContent> <p>2 Users Allowed</p> </CardContent> <CardContent> <p>Send Up To 3 GB</p> </CardContent> </Div> <CardButton secondary>LEARN MORE</CardButton> </Div> </Card> </CardWrapper> </> ); } في مقطع التعليمات البرمجية أعلاه ، نستخدم مكون CardWrapper لتغليف جميع مكونات Card الخاصة بنا ، وبعد ذلك أضفنا مكونًا جديدًا ، CardContent والذي يتم استخدامه لتغليف كل محتوياتنا في كل مكون بطاقة. مكون CardButton هو مكون زر يُستخدم على البطاقات في Grommet.
بعد ذلك ، دعنا ننشئ أنماطًا لتطبيقنا باستخدام المكونات المصممة. اكتب الملف أدناه:
const primaryGradient = "linear-gradient(hsl(236, 72%, 79%), hsl(237, 63%, 64%))"; const CardWrapper = styled.div` display: flex; justify-content: center; align-items: center; height: max-content; margin: 20px; @media all and (max-width: 1240px) { flex-direction: column; } `; في ما سبق ، حددنا كائن نمط لـ CardWrapper في تطبيقنا. دعنا نضيف كائنات نمط لمكون البطاقة أعلاه.
const Card = styled.div` min-width: 380px; box-shadow: 3px -2px 19px 0px rgba(50, 50, 50, 0.51); border-radius: ${(props) => (props.left ? " 6px 0 0 6px" : props.right ? "0 6px 6px 0" : "6px")}; background: ${(props) => (props.secondary === undefined ? "#fff" : primaryGradient)}; padding: 25px 20px; height: ${(props) => (props.center ? "520px" : "480px")}; display: flex; justify-content: center; align-items: center; @media all and (max-width: 1240px) { margin-bottom: 20px; border-radius: 6px; height: 480px; } @media all and (max-width: 420px) { min-width: 90%; } `;دعنا نضيف المزيد من الأنماط إلى مكوناتنا.
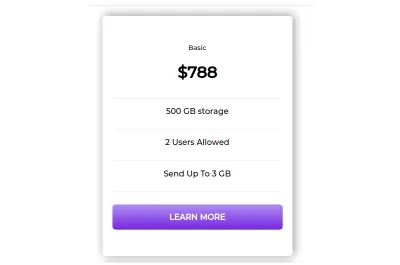
const CardButton = styled.div` min-width: 100%; padding: 10px 15px; min-height: 50px; box-shadow: 1px 1px 0 rgba(0, 0, 0, 0.2), 0px 0px 2px rgba(0, 0, 0, 0.2); color: ${(props) => (props.secondary !== undefined ? "#fff" : "#7c7ee3")}; background: ${(props) => (props.secondary === undefined ? "#fff" : primaryGradient)}; text-align: center; margin-top: 25px; display: flex; align-items: center; justify-content: center; font-weight: 600; font-size: 16px; border-radius: 6px; `; const CardContent = styled.div` width: 100%; color: ${(props) => (props.secondary !== undefined ? "#fff" : "#000")}; padding-bottom: 10px; margin-bottom: 10px; border-bottom: 1.3px solid #eee; text-align: center; `; const Div = styled.div` min-width: 100%; `;بمجرد قيامنا بكل هذا ، يجب أن يبدو مشروعنا مشابهًا للصورة أدناه.


نحتاج إلى إضافة المزيد من البطاقات إلى المكون الخاص بنا باستخدام كتلة التعليمات البرمجية أدناه.
<Card center secondary> <Div> <Div> <CardContent secondary> <small>Premium</small> <h1>$788</h1> </CardContent> <CardContent secondary> <p>75 GB storage</p> </CardContent> <CardContent secondary> <p>4 Users Allowed</p> </CardContent> <CardContent secondary> <p>Send Up To 5 GB</p> </CardContent> </Div> <CardButton>LEARN MORE</CardButton> </Div> </Card> <Card right> <Div> <Div> <CardContent> <small>PRO</small> <h1>$1000</h1> </CardContent> <CardContent> <p>1TB storage</p> </CardContent> <CardContent> <p>Unlimited Users Allowed</p> </CardContent> <CardContent> <p>Send Up To 10 GB</p> </CardContent> </Div> <CardButton secondary>LEARN MORE</CardButton> </Div> </Card> </CardWrapper> </> ); }هنا ، أنشأنا عنصرين آخرين للبطاقة ، وأضفنا مكوناتنا المخصصة مع مكونات نمطية واستخدمنا كائنات النمط التي حددناها أعلاه لتغليف مكونات جروميت وتحسين التصميم.
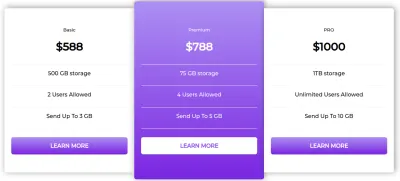
يجب أن يبدو تطبيق بطاقة السعر النهائي لدينا مثل الصورة أدناه.

استخدام جروميت في الإنتاج (تطبيق قائمة البناء)
لمشاهدة مثال لما سيبدو عليه استخدام Grommet في تطبيق آخر ، سننشئ تطبيقًا بسيطًا يسمح للمستخدم بإضافة عناصر القائمة وعرضها وحذفها. سنستخدم React Context API المدمجة لإدارة حالة التطبيق ، و Grommet لمكونات واجهة المستخدم الخاصة بنا والمكونات المصممة لتصميم تطبيقنا.
مرة أخرى ، دعنا نبدأ تطبيق رد الفعل باستخدام الأمر أدناه.
create-react-app list-appcd في دليل المشروع
cd list-app yarn add grommet grommet-controls grommet-icons styled-componentsفي كتلة التعليمات البرمجية أعلاه ، قمنا بتثبيت:
grommet | مكتبة مكونات واجهة المستخدم الخاصة بنا |
grommet-controls grommet-icons | حزم الأيقونات وعناصر التحكم التي نحتاج إلى تثبيتها للعمل مع Grommet |
styled-components | للاستفادة من القيم الحرفية ذات العلامات لتصفيف المكونات المتفاعلة والجروميت |
بناء سياق التطبيق
نحتاج في التطبيق إلى مشاركة بيانات المستخدم عبر مكونات متعددة ، لتحقيق ذلك يمكننا الاستفادة من واجهة برمجة تطبيقات السياق. باستخدام هذا ، يمكننا إنشاء سياق تطبيق يحتوي على القوائم والمنطق لتطبيقنا. يمكنك التحقق من هذه المقالة لمعرفة المزيد حول سياق API.
لإنشاء سياق التطبيق الخاص بنا ، قم أولاً بإنشاء مجلد يسمى context في دليل src الخاص بتطبيقنا ، ثم أنشئ ملفًا يسمى AppContext.js سيكون هذا هو الملف لجميع سياقات التطبيق لدينا ، دعنا نفعل ذلك في كتلة التعليمات البرمجية أدناه:
import React, { createContext, useState } from 'react'; export const Context = createContext(); const AppContext = ({children}) => { const [lists, setLists] = useState([]); const removeList = item => { let newLists = [...lists]; lists.map((list, id) => { return list === item && newLists.splice(id, 1); }); setLists(newLists); } في كتلة التعليمات البرمجية أعلاه ، قمنا باستيراد سياق API hook createContext و useState hook كلها من React ، باستخدام مكون useState ، أنشأنا حالة مركزية لتطبيقنا ، وقد تم ذلك بحيث يمكن للمكون أن يعمل كمزود سياق للآخرين المكونات في تطبيقنا. بعد ذلك ، أنشأنا متغيرًا جديدًا باسم removeList يأخذ عنصرًا كمعامل ، باستخدام عامل الانتشار الذي ننشره في الحالة ونقوم بتقسيم الكائن الذي يساوي العنصر الذي نريد إزالته.
بعد ذلك ، سوف نستخدم المنطق أعلاه لإنشاء طرق لإضافة وحذف عناصر القائمة في تطبيقنا ، ونفعل ذلك في كتلة التعليمات البرمجية أدناه:
return ( <Context.Provider value={{ lists, addToLists: (newItem) => setLists([...lists, newItem]), deleteFromList: (item) => removeList(item) }}> {children} </Context.Provider> ) } export default AppContext; هنا ، نعيد السياق. مقدم الخدمة وقبول الدعائم الفرعية ، نحن نقوم بذلك حتى يتمكن المكون الآخر من الوصول إلى الخصائص التي Context.Provider في خاصية value ، وقد قمنا بتهيئة كائن lists لأخذها في قوائمنا ، طريقة addToList يأخذ معلمة newItem لإضافة قوائم جديدة إلى حالة التطبيق لدينا ويقوم deleteFromList بإزالة أو حذف عنصر من مخزن القائمة.
بناء مكون القائمة
في هذا القسم ، سنقوم ببناء مكون القائمة الخاص بنا باستخدام Grommet لمكونات واجهة المستخدم والمكونات المصممة لتصميم بعض أجزاء واجهة المستخدم الخاصة بنا. أولاً ، قم بإنشاء مجلد مكونات داخل دليل تطبيق src الخاص بنا ، ثم داخل مجلد المكونات ، قم بإنشاء ملف جديد List.js وداخله ، اكتب الكود أدناه.
import React from "react"; import styled from "styled-components"; import { Card, CardBody, Box, Text, Button } from "grommet"; function List(props) { return ( <StyledDiv> <Card> <CardBody className="card_body"> <Box direction="row" className="item_box"> <Text className="text">{props.list}</Text> <Box className="button_box"> <Button onClick={props.deleteList.bind(this, props.list)} className="button" > Delete </Button> </Box> </Box> </CardBody> </Card> </StyledDiv> ); } export default List;في الكود أعلاه ، قمنا أولاً باستيراد مكونات Card و CardBody و Box و Text و Button من grommet ، ثم أنشأنا مكون List لاستيعاب الدعائم ، باستخدام مكونات Grommet أنشأنا مكون بطاقة به زر حذف سيتم إضافته تلقائيًا إلى قائمة. التالي هو تصميم مكوننا أدناه:
const StyledDiv = styled.div` .button { background-color: #8b0000; color: white; padding: 10px; border-radius: 5px; } .card_body { padding: 20px; margin-top: 20px; } .item_box { justify-content: space-between; } .text { margin-top: auto; margin-bottom: auto; } `;بمجرد قيامنا بما ورد أعلاه ، يجب أن يبدو المكون الخاص بنا مثل الصورة أدناه.

بناء مكون عرض القائمة
يعرض هذا المكون جميع القوائم التي أضفناها كما يقوم تلقائيًا بإنشاء زر حذف بمجرد إضافة قائمة جديدة.
import React from "react"; import List from "./List"; import { Context } from '../context/AppContext'; function ListDisplay() { return ( <Context.Consumer> {(context) => ( <div className="container"> {context.lists.length ? context.lists.map((list, id) => ( <List key={id} list={list} deleteList={context.deleteFromList} /> )) : null } </div> )} </Context.Consumer> ); } export default ListDisplay; في هذا المكون ، أنشأنا وظيفة ListDisplay ولفها باستخدام السياق. appContext Context.Consumer ، بعد ذلك باستخدام div لعلامة الحاوية الخاصة بنا ، قمنا بتدمير أساليب list و deleteList من سياق التطبيق ، من خلال القيام بذلك يمكننا أن نكون قادرين لتمريرها كدعامات. بعد ذلك ، نقوم بالتخطيط من خلال lists لإرجاع قائمة جديدة ، والتي يمكننا استخدامها في بناء قائمة واحدة عن طريق تمرير الكائن المرتجع كعوامل خاصة إلى مكون List .
يجب أن يبدو المكون الخاص بنا على هذا النحو مع إضافة القوائم:

مكون NavBar
سيكون هذا المكون هو الجزء الأكبر من تطبيقنا ، وهنا سنقوم بتغليف Context.Consumer باستخدام السياق. المستهلك ومثل مكوناتنا الأخرى ، سنصمم بمكونات مصممة للتصميم. دعونا نبني هذا المكون أدناه.
import React, { useState } from "react"; import { Heading, Form, TextInput, Button } from "grommet"; import styled from "styled-components"; import { Context } from '../context/AppContext'; function Navbar() { const [value, setValue] = useState(""); return ( <Context.Consumer> {store => ( <StyledDiv className="container"> <Heading className="title">Grommet List App</Heading> <Form onSubmit={() => store.addToLists(value)} className="form-group"> <TextInput className="form" value={value} type="text" onChange={(e) => setValue(e.target.value)} placeholder="Enter item" /> <Button type='submit' className="button">Add to List</Button> </Form> </StyledDiv> )} </Context.Consumer> ); } const StyledDiv = styled.div` .button { margin-top: 10px; background-color: purple; color: white; padding: 10px; border-radius: 5px; } `; export default Navbar; أولاً ، من أجل الوصول إلى الخصائص في موفر سياق التطبيق ، قمنا بلف المكون الخاص بنا في مكون Context.Consumer . بعد ذلك ، أضفنا علامة Heading من Grommet ، ثم أنشأنا نموذج إدخال لإضافة قوائمنا باستخدام طريقة addToList التي تأخذ معلمة قيمة (في حالتنا ، تكون القيمة هي مدخلات المستخدم). أخيرًا وليس آخرًا ، أضفنا زر إرسال للتعامل مع إرسال النموذج.
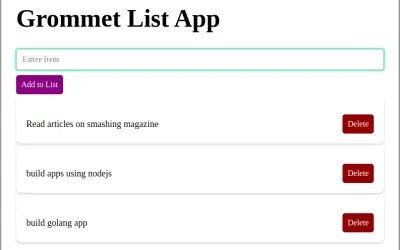
بمجرد القيام بذلك بشكل صحيح ، يجب أن يبدو تطبيقنا كما يلي:

خاتمة
في هذه المقالة ، تعلمنا عن Grommet ، وهي مكتبة مكونة تضع الاستجابة وإمكانية الوصول في الاعتبار. لقد مررنا أيضًا بعملية إنشاء تطبيق مكون التسعير باستخدام Grommet وتطبيق قائمة. استمتع باستخدام Grommet لاحتياجاتك من المكونات وواجهة المستخدم لتطبيق React التالي. يمكن العثور على رمز تطبيق Grommet list في Codesandbox ويمكن العثور على مكون التسعير هنا.
موارد
- مستندات جروميت
- مقدمة لجروميت
- مقدمة إلى واجهة برمجة تطبيقات سياق React
