استخدام التدرجات في تصميم تجربة المستخدم
نشرت: 2022-03-10(هذه مقالة برعاية.) اللون لديه القدرة على صنع المنتج أو كسره. ستتعلم اليوم كيفية استخدام التدرجات لموقع ويب في Adobe XD من خلال برنامج تعليمي مفيد للغاية. في الإصدار الأخير من Adobe XD ، تمت إضافة التدرجات اللونية الشعاعية حتى يتمكن المصممون من إنشاء تأثيرات لونية فريدة بسهولة عن طريق محاكاة مصدر الضوء أو تطبيق نمط دائري. يمكن للمصممين إضافة وإزالة ومعالجة التوقفات اللونية بنفس الواجهة البديهية مثل التدرجات الخطية.
ولكن ، مهلا ، لماذا التدرجات؟
تغيرت اتجاهات تصميم الويب بسرعة في السنوات الأخيرة ، مع اختفاء بعض الأشياء لفترة ثم العودة تدريجياً. هذا هو الحال مع التدرجات. تعود التدرجات ، وتأثيرات الألوان المتعددة تقود التصميم الحديث بطريقة كبيرة. نرى هذا الاتجاه يظهر في العديد من مواقع الويب ، مثل Spotify.
في عصر التصميم المسطح ، اختفت التدرجات تمامًا ، لكننا رأيناها مرة أخرى في تصميم المواد من Google ، وفي العام الماضي فقط ، في شعار Instagram (شاهد هذا الفيديو لمشاهدة عملية إعادة تصميم الشعار).
ما هي التدرجات؟
التدرج اللوني هو المزج التدريجي من لون إلى آخر. تمكن المصمم من إنشاء لون جديد تقريبًا.
إنه يجعل الأشياء تبرز من خلال إضافة بُعد جديد إلى التصميم وإضافة الواقعية إلى الكائن. بعبارات بسيطة ، تضيف التدرجات العمق .
من ناحية أخرى ، فإن المزج التدريجي من اللون إلى الأبيض أو الأسود (واللعب بالعتامة) يمكن أن يقلد المسافة من مصدر الضوء أو القرب منه . تعد التدرجات أكثر إخلاصًا للعالم الحقيقي لأن الحياة الواقعية ليست مصنوعة من ألوان مسطحة.
لماذا تعتبر التدرجات ذات قيمة للمصممين؟
كما ذكرنا ، تعود التدرجات ، ونراها أكثر فأكثر - بما في ذلك العلامات التجارية والتوضيح والطباعة وواجهة المستخدم. توفر التدرجات مزيدًا من الألوان لأنها تخلق المزيد من درجات اللون. التدرجات اللافتة للنظر ولا تُنسى لأنها ملونة ومرحة وتصنع مرئيات لم نعتد على رؤيتها. ليس لدينا حتى الكلمات الصحيحة لتحديد التدرجات اللونية حتى الآن. وتمشيا مع اتجاهات عام 2018 ، يمكننا استخدام التدرجات لإنشاء تصميمات رقمية ورسومية رائعة.
لكن ضع في اعتبارك دائمًا: لا تبالغ في ذلك .
أفضل الممارسات
- لا تطرف . أفضل طريقة لإنشاء تدرج لوني لطيف هي استخدام لونين وليس أكثر من ثلاثة.
- تجنب تضارب الألوان . يمكن أن يساعدك Adobe Color CC في العثور على ألوان متماثلة وأحادية اللون وثلاثية وتكميلية ومركبة وظللة باستخدام عجلة الألوان.
- حدد دائمًا مصدر الضوء . سيساعدك هذا في تحديد المناطق الأفتح والأغمق في التدرج اللوني.
- هل تحتاج إلى مصدر إلهام للعثور على ألوان تتناسب جيدًا معًا؟ ألق نظرة على uiGradients. سوف يساعدك في العثور على الألوان المثالية لتدرجاتك.
- ستمنحك هذه المقالة فكرة عن كيفية عمل الألوان في التصميم ، وكيفية اختيارهم وما ينقلونه.
- استخدم تدرجًا خطيًا لمساحة مربعة أو متعددة الأضلاع.
- استخدم تدرجًا شعاعيًا للمناطق الدائرية.
- لديك دائمًا أشكال منفصلة للون التعبئة ولون التدرج. بهذه الطريقة ، ستتمكن من تطبيق التدرج اللوني على لون موجود ، واللعب بالعتامة لإنشاء تأثيرات مختلفة.
- اعمل مع العتامة للسماح بدمج اللون في مناطق التعبئة.
أمثلة
أين نرى عودة التدرجات؟ بالتأكيد في الخلفيات وتراكبات الصور والرسوم التوضيحية والشعارات والأيقونات والمزيد.

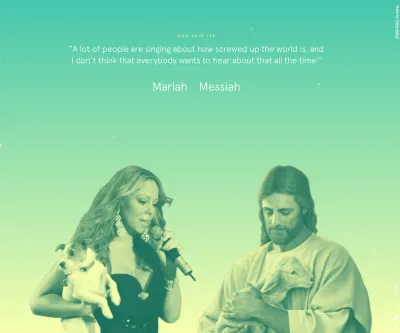
Mariah أو Messiah عبارة عن اختبار عبر الإنترنت حيث يتعين عليك تخمين مصدر الاقتباسات ، ماريا أو المسيح. يستخدم خلفيات متدرجة جميلة تتغير بين تأثيرات انتقالية رائعة.

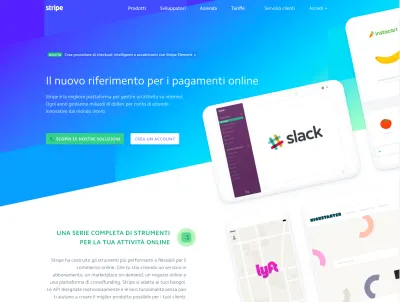
Stripe هو موقع ويب يقبل المدفوعات عبر الإنترنت وفي تطبيقات الأجهزة المحمولة. يستخدم تدرجات الخلفية في كل مكان. يؤكد هذا على الرسالة التي يريدون إرسالها ، وتبدو الصفحة نظيفة وممتعة.

قام Instagram بتغيير شعاره تمامًا ، حيث تحول من رمز skeuomorphic إلى رمز مسطح بتدرج لوني أرجواني برتقالي وردي. نظرًا لأن تطبيقه بدأ ظاهرة اجتماعية ، فقد تغير تصميمه ليبدو بسيطًا ولمواكبة العصر. يمكنك قراءة المزيد حول اختيارهم في منشور المدونة هذا.
ما سنقوم بتغطيته في هذا البرنامج التعليمي
في هذا البرنامج التعليمي ، ستتعلم كيفية إنشاء تخطيط ويب بسيط للغاية في Adobe XD. للمتابعة ، يرجى تنزيل أحدث إصدار من Adobe XD حتى تتمكن من عرض الملفات وتحريرها بشكل صحيح.
- قم بتنزيل قالب XD وأيقوناته وشعاره (ZIP ، 62.7 ميغابايت)
هذا البرنامج التعليمي مفيد للمبتدئين لأنه يتم شرح الأمثلة خطوة بخطوة ويسهل اتباعها حقًا. لكنه مفيد للخبراء أيضًا ، لأنه سيتم شرح الميزات الجديدة من Adobe XD. للحصول على نصائح حول استخدام الألوان في التطبيقات ومواقع الويب ، تأكد من قراءة "اللعب بالألوان: خيارات نابضة بالحياة للتطبيقات ومواقع الويب."
هيا بنا نبدأ!
1.1 تحضير التخطيط الخاص بك
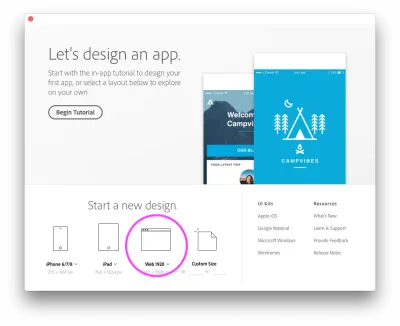
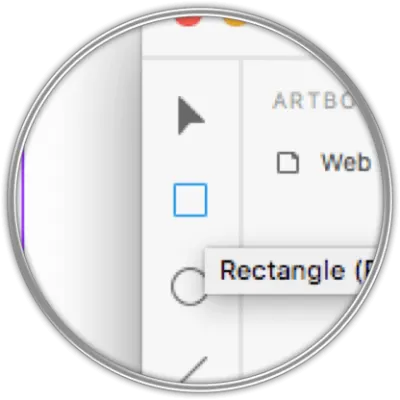
قم بتشغيل Adobe XD ، وأنشئ تخطيطًا جديدًا. في هذا البرنامج التعليمي ، سنختار "Web 1920" ، كما ترى في الصورة أدناه.

بعد إنشائه ، يمكنك رؤية التصميم الجديد الخاص بك. أعطه اسما واحفظه.
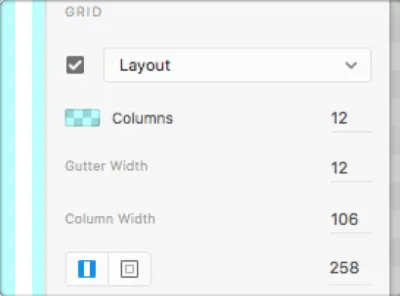
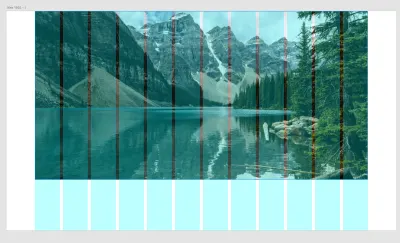
دعنا نطبق شبكة على تخطيطنا. انتقل إلى قسم "الشبكة" وانقر على "تخطيط". إذا لم تتمكن من رؤية القسم ، فتأكد من النقر فوق لوح الرسم للحفاظ على حالته المحددة.



لقد قمت بتعيين قيم مثل 106 لعرض العمود و 258 للهوامش اليمنى واليسرى ، للحصول على تخطيط يبلغ حوالي 1400 بكسل (1406 ، على وجه الدقة).

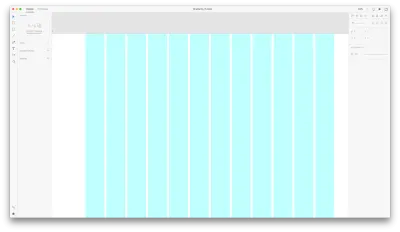
سيكون تخطيطنا أعلى عندما نضع المحتوى فيه ، لذا يمكنني القول أنه جاهز لبدء الأشياء الممتعة!
1.2 لمحة عامة
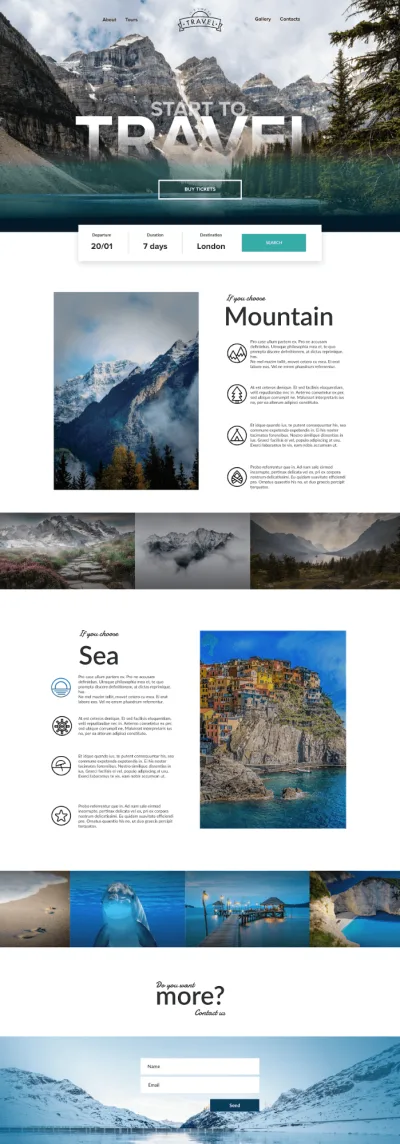
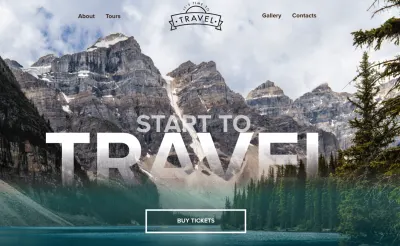
لإعطائك فكرة عما سنعمل عليه ، إليك التصميم الذي سنحصل عليه في نهاية عملنا.

في قسمي الرأس والبطل ، استخدمت التدرجات الخطية للصورة الكبيرة والنص. لقد استخدمت أيضًا تدرجًا من اللون إلى الشفافية لجميع الصور ، وقمت بتطبيق تدرج لوني على رمز لإظهار كيف يبدو ويعمل.
1.3 قسم الرأس والبطل
لنقم بإنشاء شكل مستطيل لإدراج صورتنا فيه. انقر فوق أداة المستطيل ® .
انتقل إلى لوح الرسم ، وانقر واسحب لرسم المستطيل. لا يهم اللون الذي يكون عليه ، فقط أنك تغطي العرض الكامل للوح الرسم.
قم بتعيين ارتفاع 500 بكسل في الوقت الحالي. يمكنك لاحقًا تعديلها ، اعتمادًا على الطريقة التي تريد أن تظهر بها الصورة.

لتعيين عرض الشكل وارتفاعه ، يمكنك القيام بذلك يدويًا أو وضع الأبعاد في المربع المقابل.

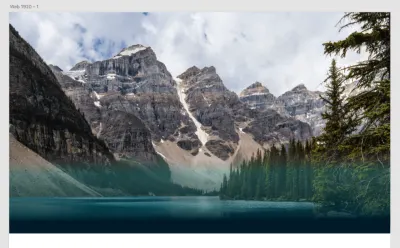
الآن ، دعنا ندرج صورة في المربع. التقط صورة (الصورة التي استخدمتها من PEXELS) ، واسحبها وأفلتها على المستطيل ، وستأخذ الشكل بشكل مثالي.
في هذه الخطوة ، يمكنك إيقاف تشغيل الشبكة لفترة من الوقت. سنقوم بتشغيله مرة أخرى في وقت لاحق. فقط انقر فوق "تخطيط" لإلغاء تحديده وتعطيل الشبكة.
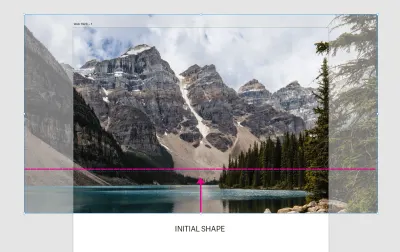
إذا احتجنا إلى تعديل حجم صورتنا ، فسترى أنها قد تخرج عن الشكل الأولي إذا جعلناها أكبر (انظر الصورة أدناه).

يمكننا حصر صورتنا في الشكل من خلال إنشاء قناع بالشكل.

قم بإنشاء Rectangle ® آخر مثل الذي فعلناه سابقًا ، وضعه على الصورة ، وحدد كلاهما.
الآن ، انتقل إلى Object وانقر على " Mask With Shape ". ستكون النتيجة هذه (الصورة أدناه).

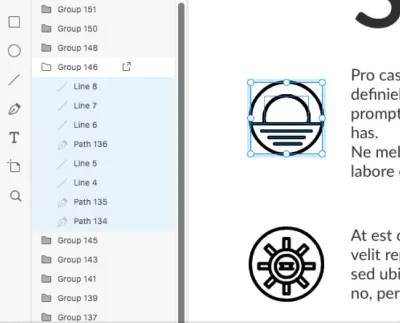
دعونا نرى كيف تبدو طبقاتنا حتى الآن. انتقل إلى View ← Layers ( Cmd + Y ← Crtl + Y ) ، أو انقر فقط على أيقونة الطبقات الصغيرة في أسفل اليسار:

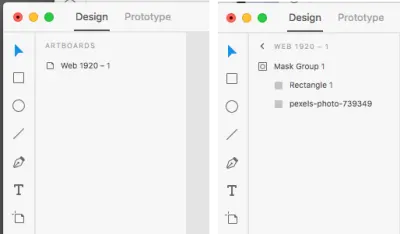
ستظهر طبقاتك على الجانب الأيسر من النافذة. يمكنك فتح مجموعة من خلال النقر على أيقونتها اليسرى (الصورة أدناه)

1.4 بدء العمل مع التدرجات
سنقوم الآن بتغطية الصورة الرئيسية بتدرج خطي ، لإعطاء تأثير ملون للجزء السفلي من الصورة ، ووضع نص البطل هناك وجعله قابلاً للقراءة.
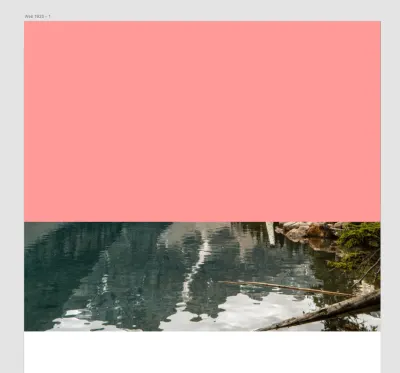
احصل على أداة Rectangle مرة أخرى ، وارسم واحدة أسفل الصورة ، كما هو موضح أدناه. الخطوة الثانية هي النقر فوق أداة Fill على الجانب الأيمن.

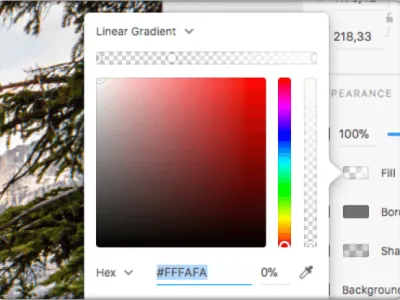
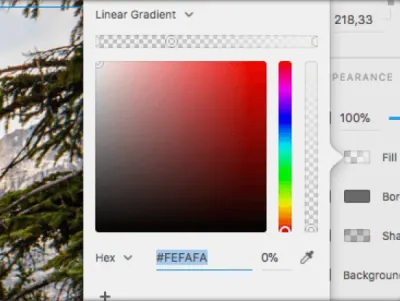
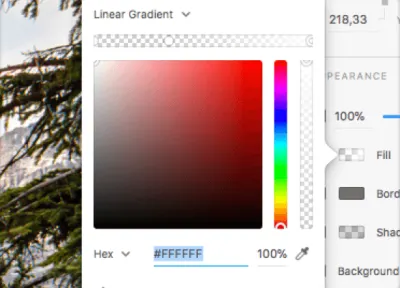
لن نستخدم لونًا خالصًا ، بل نستخدم تدرجًا بدلاً من ذلك. يمكنك تمكينه بالنقر فوق السهم الصغير الموجود على يمين القائمة.

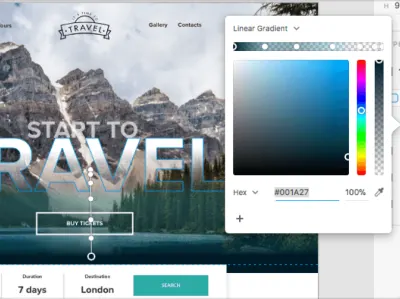
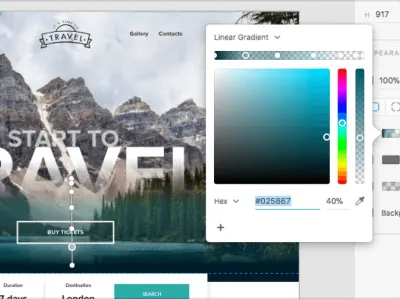
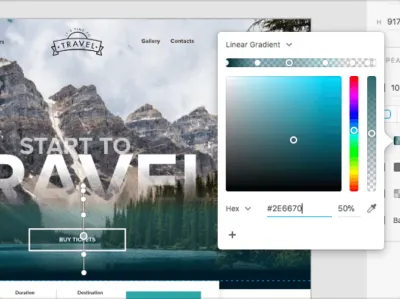
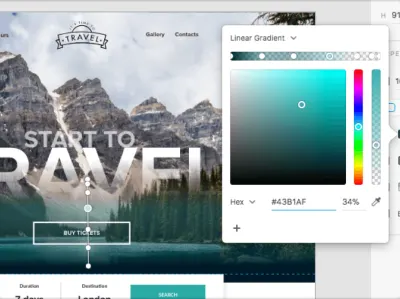
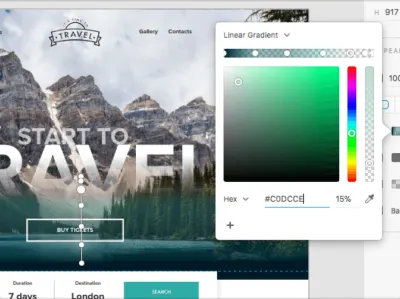
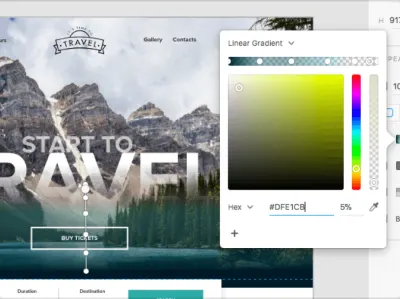
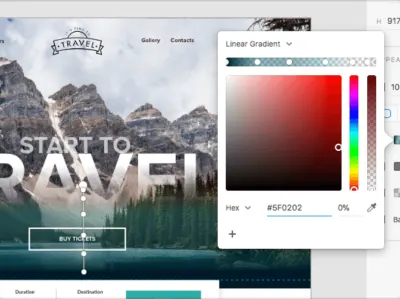
بمجرد تعيين التدرج اللوني ، ستتمكن من تعيين عدد نقاط اللون التي تريدها ، ويمكنك تعيين عتامة لكل منها. انقر في خط التدرج اللوني لتعيين نقطة جديدة ، ومنحها لونًا وشفافية.
ستجد أدناه كل لون HEX وشفافية التدرج الخطي الذي قمت بتعيينه:







ها هي النتيجة:



1.5 الشعار والملاحة
في هذا البرنامج التعليمي ، قمت بإنشاء شعار بسيط يمكنك استخدامه. افتحه باستخدام Adobe Illustrator ، ثم انسخه والصقه في XD مباشرة.
ضعه في وسط المخطط عن طريق تحديد كل من الشعار والصورة ثم النقر فوق Align Center (Horizontally) :


ثم انقر فوق أداة Text ( T ) واكتب التنقل على جانبي الشعار.

الآن ، لنقم بإنشاء نص بطلنا. احصل على أداة Text ( T ) مرة أخرى واكتب "START TO TRAVEL" على سطرين منفصلين.
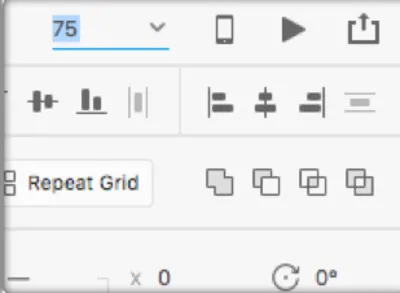
يمكنك ضبط حجم النص عن طريق النقر والرسم على النحو التالي:

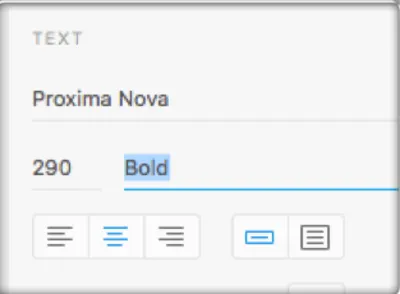
أو يمكنك ببساطة ضبط الحجم في قسم النص ، على اليمين:

كما ترى ، استخدمت خط Proxima Nova (يمكنك العثور عليه هنا). أيضًا ، إذا كنت مستخدمًا جديدًا لـ Typekit ، فيمكنك العثور على إرشادات حول كيفية تثبيته واستخدامه هنا. بالطبع ، أنت حر في استخدام أي خط تريده ؛ الشيء المهم هو وضعه بالخط العريض لعنواننا.
أحجام النص هي 100 بكسل للصغير و 325 بكسل للكبير.
لتطبيق تدرج على النص ، نحتاج إلى تحويله إلى مسار. حدد النص وانتقل إلى Object → Path → Convert to Path .
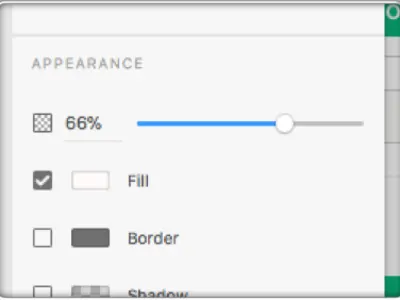
حدد النص "ابدأ إلى" ، وخفض التعتيم إلى 66٪.

حدد نص "السفر" وقم بتطبيق تدرج خطي عليه. بخلاف ما سبق ، فإن هذا التدرج له لونان وينتهي بشفافية:




اسحب التدرج اللوني للأسفل قليلاً ، لإعطاء النص تأثير الاختفاء.
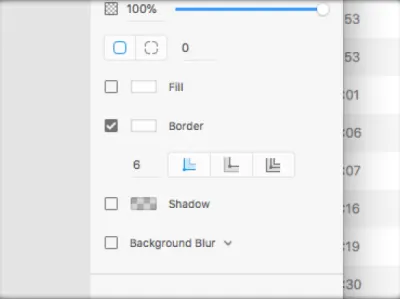
أخيرًا ، قم بإنشاء زر باستخدام أداة Rectangle ( R ) ، مع عدم وجود تعبئة ومخطط تفصيلي أبيض:

ضع النص في الزر وضعه تحت النص الرئيسي.

لقد أكملنا الخطوة 1!
2.1. القسم الأوسط
دعنا نواصل العمل مع القالب الخاص بنا.
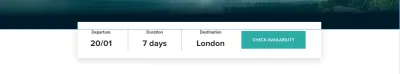
نحتاج الآن إلى إنشاء قائمة بسيطة لاختيار التاريخ ، وسنضعها في المساحة الأخيرة من قسم الأبطال.
انقر فوق أداة Rectangle ( R ) ، واسحب وأفلت لإنشاء مستطيل. قم بتشغيل الشبكة ، واجعل عرض المستطيل 10 أعمدة. من خلال تشغيل Layout Grids ، يمكننا رؤية الموضع الدقيق للعناصر التي أنشأناها حتى الآن . في هذه الحالة ، سيغطي المستطيل الذي نقوم بإنشائه 10 أعمدة وسيتم وضعه في المنتصف.

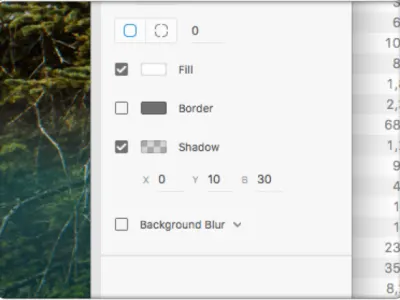
قم بمحاذاة المستطيل في الوسط (أفقيًا) ، وامنحه ظلًا خفيفًا ، واضبط القيم كما في الصورة أدناه.

إنشاء بعض النص والزر.

سنقوم بتوسيع تخطيطنا. من أجل الحصول على مساحة إضافية وجعل لوح الرسم الخاص بنا أعلى ، فقط انقر نقرًا مزدوجًا على لوح الرسم واسحب المقبض المركزي لأسفل.
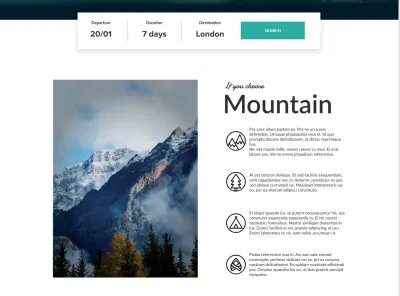
2.2. قسم الجبل
في المساحة الجديدة التي أنشأتها للتو ، ضع صورة على اليسار ( 696 عرضًا في 980 بكسل ارتفاعًا ) وبعض نصوص الفقرة على اليمين. يمكنك العثور على الرموز في حزمة التنزيل (متوفرة بتنسيق متجه). ما عليك سوى فتح الحزمة ونسخ الرموز ولصقها في ملف XD ، كما هو موضح في الصورة أدناه.

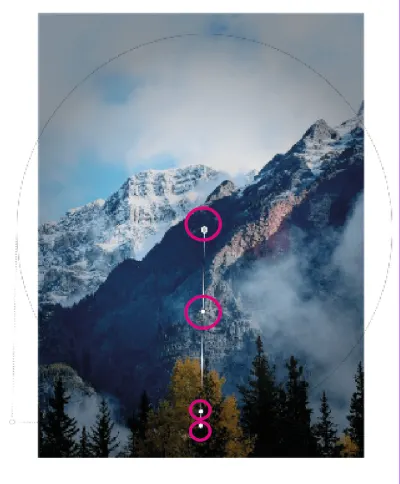
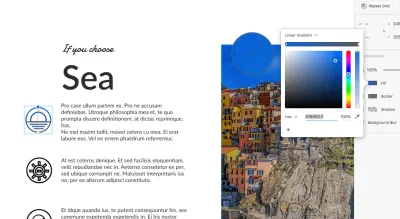
سنقوم الآن بتطبيق تدرج نصف قطري على الصورة الموجودة على اليسار.
احصل على أداة Rectangle ( R ) ، وارسم مستطيلاً بنفس حجم الصورة. ضع المستطيل على الصورة.
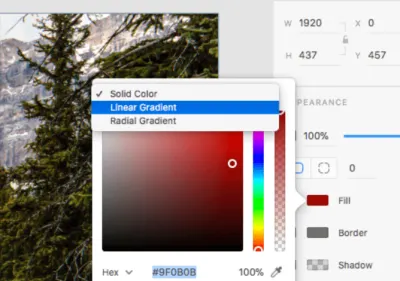
انقر فوق Fill in the Appearance ، واختر Radial Gradient أسفل Solid .


ضع التدرج الشعاعي بالطريقة الموضحة في الصورة أعلاه ، واجعله أكبر من الصورة.
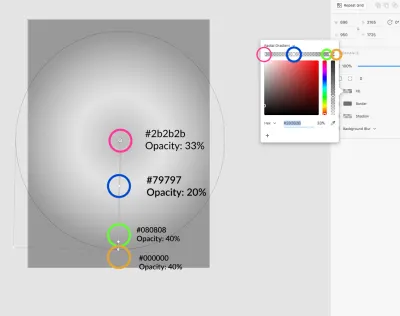
إذا قمت بالنقر فوق خط التدرج اللوني ، فستتم إضافة نقاط جديدة. من المركز إلى النقطة الخارجية ، ستكون هذه هي الألوان وعتامةها:

بعد ذلك ، ضع صورتين أخريين تحت هذا القسم. ثم قم بإنشاء مستطيل آخر ( R ) بتدرج خطي.


قم بإنشاء ثلاث نقاط في التدرج الخطي ، باستخدام الألوان والعتامة التالية (من أعلى إلى أسفل):
-
#010101، 50٪ -
#0F0E0E، 0٪ -
#1D1C1C، 50٪
الآن وقد مررنا بكل هذه الخطوات ، أنشئ قسمًا مشابهًا لكن للجبال.
بالنسبة للصور ، قم بإنشاء نفس التدرج اللوني الشعاعي للتدرج الخطي الكبير والآخر للتدرج الخطي للمجموعة. أو قم بتبسيط كل شيء عن طريق نسخ ولصق التدرجات التي أعددناها من قبل .
نصيحة للمحترفين : يمكنك نسخ / لصق مظهر مستطيل متدرج خطي على آخر.
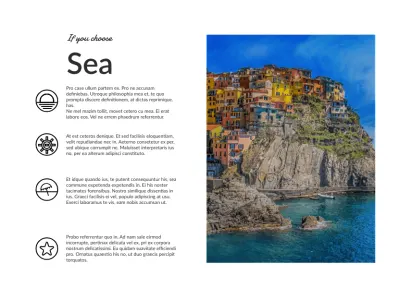
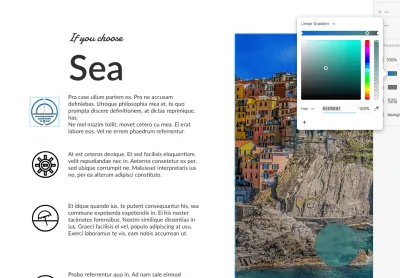
2.3 قسم البحر

في هذا القسم (قسم البحر) ، ما عليك سوى تكرار جميع النقاط من قسم الجبل.
أخيرًا ، أضف صورة أخيرة في الجزء السفلي من التخطيط الخاص بك. هذه المرة ، سنطبق التدرج الخطي مرة أخرى ، لكن بطريقة مختلفة. قم بإنشاء مستطيل ( R ) فوق الصورة ، وقم بتطبيق تدرج خطي بالألوان:


سنقوم الآن بتطبيق تدرجين خطيين على نفس الصورة ، ونقوم بتحريكهما بشكل مائل.
لنقم بإنشاء التدرج الأول (انظر الصورة أدناه):

انسخ التدرج والصقه على الصورة:

الآن قم بتعيين التدرج الثاني الذي قمنا بلصقه للتو كما هو موضح في الصورة أدناه:

بهذه الطريقة ، نطبق تدرجين خطيين على نفس الصورة:

3. الأيقونات
النصيحة الأخيرة من هذا البرنامج التعليمي تتعلق باستخدام التدرجات مع الرموز. من الممكن تطبيق التدرجات اللونية الخطية والقطرية على الرموز. سنلقي نظرة هنا على كيفية تطبيق تدرج شعاعي على رمز.
لقد قمنا بإدراج الرموز بالطريقة الصحيحة في تخطيطنا ، لأننا قمنا بنسخها ولصقها مباشرة من Illustrator. هذا يعني أنهم نواقل.
تعمل المتجهات بشكل جيد جدًا في XD ، وسنراها تعمل مع التدرجات.
لتطبيق التدرج اللوني ، عليك تحديد رمز. سترى أن الأيقونة تحتوي على مجموعة من القطع المختلفة. تأكد من تحديدهم جميعًا (سيساعد فحص لوحة الطبقات).

الآن بعد أن تم تحديد الرمز الخاص بك ، انقر فوق Fill في لوحة Appearance ، ثم اختر Linear Gradient .

بالنسبة للألوان الأولية والنهائية للتدرج اللوني ، أخذت ألوانًا من الصورة الموجودة على الجانب ، باستخدام أداة Eyedropper (انظر الصور أدناه).



لقد إنتهينا! فيما يلي ملخص لما تناولناه في هذا البرنامج التعليمي:
- استخدام وتطبيق التدرجات الخطية ؛
- استخدام وتطبيق التدرجات الشعاعية ؛
- استخدام وتطبيق التدرجات الخطية كتدرجات قطرية ؛
- تطبيق التدرجات على الرموز.
الخط المستخدم
- بروكسيما نوفا
- لاتو
- دميون
نظرًا لأن التصميم يتغير باستمرار ، كذلك هو تصور الإنسان للون. ونظرًا لأن اللون هو أحد أقوى عناصر التصميم ، فمن المهم دائمًا النظر في كيفية تطور التصميم وتغير الاتجاهات. الآن ، لنستمتع ببعض المرح مع التدرجات في Adobe XD!
هذه المقالة جزء من سلسلة تصميم UX برعاية Adobe. تم تصميم Adobe XD لعملية تصميم UX سريعة وسلسة ، حيث يتيح لك الانتقال من الفكرة إلى النموذج الأولي بشكل أسرع. التصميم والنموذج الأولي والمشاركة - كل ذلك في تطبيق واحد. يمكنك الاطلاع على المزيد من المشاريع الملهمة التي تم إنشاؤها باستخدام Adobe XD على Behance ، وكذلك الاشتراك في النشرة الإخبارية لتصميم تجربة Adobe للبقاء محدثًا ومطلعًا على أحدث الاتجاهات والرؤى لتصميم UX / UI.
