جذب الانتباه البصري مع اللحاء البصري
نشرت: 2022-03-10(هذا منشور برعاية.) أنت تصمم صفحة مقصودة. الهدف من الصفحة هو جذب انتباه الناس ، ونأمل أن ينقروا على زر على الشاشة للاشتراك في نشرة إخبارية شهرية. "تأكد من أن الزر يجذب انتباه الناس" هو الهدف الذي أعطيته لك.
فكيف تفعل ذلك بالضبط؟
يمكن أن يمنحك البحث عن القشرة البصرية في الدماغ بعض الأفكار. القشرة البصرية هي جزء من الدماغ يعالج المعلومات المرئية. لكل من الحواس منطقة في الدماغ حيث يتم عادةً إرسال الإشارات الخاصة بهذا الإدراك الحسي ومعالجتها. القشرة البصرية هي أكبر القشرة الحسية لأننا حيوانات بصرية للغاية.
يوصى بالقراءة : ما هو دور الإبداع في تصميم تجربة المستخدم؟
مناطق الانتباه للقشرة البصرية
هناك مناطق خاصة في القشرة البصرية تعالج المعلومات المرئية بسرعة كبيرة. تسمى هذه مناطق "الانتباه المسبق" لأنها تعالج المعلومات بشكل أسرع مما قد يدركه شخص ما حتى أنه لاحظ شيئًا ما بصريًا.
يوجد داخل القشرة البصرية أربع مناطق تسمى V1 و V2 و V3 و V4. هذه هي مناطق "الانتباه المسبق" للقشرة البصرية ، وهي مخصصة لعناصر بصرية صغيرة جدًا ومحددة.
دعنا نلقي نظرة على كل واحد:
توجيه
إذا تم توجيه عنصر واحد بشكل مختلف عن العناصر الأخرى ، فسيتم ملاحظته على الفور:

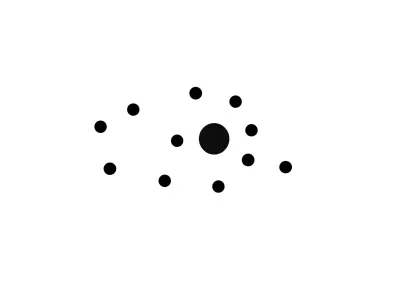
الحجم والشكل
إذا كان أحد العناصر بحجم أو شكل مختلف عن العناصر الأخرى ، فسيتم ملاحظته على الفور:

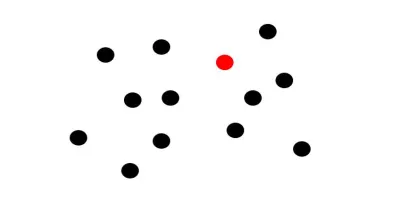
اللون
إذا كان أحد العناصر بلون مختلف عن العناصر الأخرى الموجودة حوله ، فسيتم ملاحظته على الفور:

حركة
إذا تحرك عنصر واحد بسرعة ، خاصةً إذا كان يتم تكبيره من البدء بحجم صغير ثم يصبح أكبر بسرعة (فكر في أن النمر يركض بسرعة نحوك) ، فإن ذلك يلفت الانتباه.
لكن واحد فقط في كل مرة
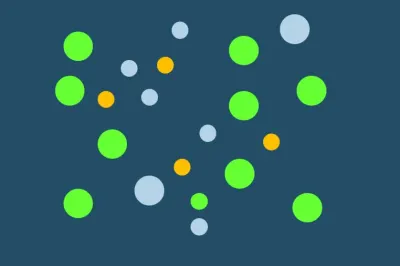
العامل المثير للاهتمام وغير الواضح على الفور هنا هو أنه إذا استخدمت هذه العوامل معًا في نفس الوقت ، فلا شيء يجذب الانتباه حقًا.

إذا كنت تريد جذب الانتباه ، فاختر إحدى الطرق واستخدمها فقط.
ألق نظرة على التصميمين المعروضين أدناه. أيهما يلفت انتباهك إلى فكرة أنه يجب عليك التسجيل؟


من الواضح أن الصورة التي تحتوي على منطقة لون واحدة تجذب انتباهك أكثر ، بدلاً من المنطقة الوحيدة الملونة.
منطقة الوجه المغزلية
مناطق الانتباه المسبق في القشرة البصرية ليست هي الاتصال البصري / الدماغي الوحيد الذي يجب استخدامه. منطقة أخرى من الدماغ يمكنك النقر عليها لجذب الانتباه على الصفحة يمكن أن تكون منطقة الوجه المغزلي (أو FFA).

FFA هو جزء خاص من الدماغ حساس لوجوه الإنسان. يقع FFA في الجزء الأوسط / الاجتماعي من الدماغ بالقرب من اللوزة التي تعالج المشاعر. تجذب الوجوه الانتباه بسبب FFA.

يحدد FFA:
- هل هذا وجه؟
- شخص ما أعرفه؟
- شخص اعرفه شخصيا؟
- بماذا يشعرون؟
ما الذي يحفز FFA؟
- الوجوه التي تبدو مباشرة تحفز FFA.
- قد تؤدي الوجوه الموجودة في الملف الشخصي إلى تحفيز FFA في النهاية ، ولكن ليس بالسرعة نفسها. في المثال أدناه ، يظهر الوجه بشكل جانبي ويحجبه الشعر. قد لا يحفز FFA على الإطلاق.
- حتى الأشياء الجامدة مثل صورة السيارة أدناه قد تحفز منطقة FFA إذا كانت تحتوي على أشياء تشبه أجزاء الوجه مثل العينين والفم.


تبحث أين يبدو الوجه؟
ربما تكون قد شاهدت الخرائط الحرارية التي توضح أنه إذا قمت بإظهار وجه وكان الوجه ينظر إلى كائن (على سبيل المثال ، زر أو منتج) على الشاشة ، فإن الشخص الذي ينظر إلى الصفحة سينظر أيضًا إلى نفس الكائن . هذا مثال:

تظهر المناطق الحمراء المكان الذي بدا فيه الناس أكثر. عندما ينظر النموذج إلى زجاجة الشامبو ، يميل الناس إلى النظر هناك أيضًا.
لكن كن حذرًا بشأن استخلاص الكثير من الاستنتاجات من هذا. على الرغم من أن البحث يظهر أن نظرة عيون الناس ستتبع نظرة العين للصورة ، فإن هذا لا يعني بالضرورة أن الناس سيتخذون إجراءً. تؤدي تعابير الوجه العاطفية للغاية إلى اتخاذ إجراءات أكثر من مجرد نظرة العين.
يوصى بالقراءة : أهمية تصميم الماكرو واللحظات الدقيقة
الوجبات الجاهزة
إذا كنت ترغب في جذب الانتباه البصري لشخص ما:
- استخدم مناطق الانتباه المسبق في القشرة البصرية: اجعل كل شيء على الصفحة عاديًا باستثناء عنصر واحد.
أو
- إظهار وجه كبير ، متجه للأمام ؛
- إذا كنت ترغب في تحفيز العمل ، فاجعل الوجه يظهر عاطفة قوية ؛
- قاوم الرغبة في استخدام العديد من الأساليب في وقت واحد ، مثل الوجه ، واللون ، والحجم ، والشكل ، والاتجاه.
هذه المقالة جزء من سلسلة تصميم UX التي ترعاها Adobe. تم تصميم أداة Adobe XD لعملية تصميم UX سريعة وسلسة ، حيث تتيح لك الانتقال من الفكرة إلى النموذج الأولي بشكل أسرع. التصميم والنموذج الأولي والمشاركة - كل ذلك في تطبيق واحد. يمكنك الاطلاع على المزيد من المشاريع الملهمة التي تم إنشاؤها باستخدام Adobe XD على Behance ، وكذلك الاشتراك في النشرة الإخبارية لتصميم تجربة Adobe للبقاء محدثًا ومطلعًا على أحدث الاتجاهات والرؤى لتصميم UX / UI.
