ما هي النسبة الذهبية وكيفية استخدامها في الجرافيك وتصميم المواقع؟
نشرت: 2019-10-21إن إنشاء عمل فني مذهل أو موقع ويب محفز بصريًا ليس نزهة تمامًا. بينما يلعب الإبداع دورًا كبيرًا في نجاح أي تصميم ، هناك قدر من الرياضيات والعلوم متضمنة أيضًا.
عندما يرى الناس الأعمال الفنية للفنانين الأيقونيين والماسترو مثل دافنشي أو سلفادور دالي ، فإنهم يفكرون في العبقرية الإبداعية. تشعر بنفس الشيء عندما ترى منحوتات مثل البانثيون الروماني القديم. ومع ذلك ، فإن كل هذه الأعمال الفنية لها شيء مشترك - يُعرف باسم النسبة الذهبية. لا يزال المصممون ومنشئو مواقع الويب يعتمدون على المفهوم الذي تم اختباره هذا الوقت لإنشاء أعمال فنية ومواقع ويب مذهلة تجعل عينيك جذابة.
النسبة الذهبية عبر مرور التاريخ
يمكن إرجاع جذور النسبة الذهبية إلى الأيام المجيدة للحضارة اليونانية. يقال أيضًا أن قدماء المصريين استخدموا ذلك لإنشاء أهرامات مذهلة ومقابر أخرى منذ 4000 عام. كان لدى الإغريق القدماء امتياز مذهل في الفن والموسيقى والعلوم.
ربما كان الإغريق أول من اكتشف عدم تناسق جميل في الأشياء الطبيعية مثل الأشجار والزهور والحيوانات وما إلى ذلك ، فقد استخدموا الحرف اليوناني فاي للتعبير عن هذه الظاهرة. على مر القرون ، لجأ الفنانون والمهندسون المعماريون إلى استخدام فهم النسب والمفاهيم الأساسية للنسبة الذهبية من أجل تصميم معماري مبهج من الناحية الجمالية بالإضافة إلى العمل الفني.
يتم استخدام النسبة الذهبية في الوقت الحاضر لتحديد التصميم والشكل المرئي لأشياء مثل الشعار ، وبطاقة الائتمان ، والأثاث ، والكتب ، وحتى شيء عادي مثل تصميم اللوحات في مطعم. حتى Facebook يتطلع إلى تطوير زجاج AR يمكنه قراءة عقول البشر ، عندما يتعلق الأمر بالتصميم فهو مفيد للغاية مع النسبة الذهبية.
بمعنى آخر ، قد لا تكون على علم ، لكن النسبة الذهبية موجودة في كل مكان من حولك! في بعض الأحيان ، قد لا تكون متأكدًا جدًا مما إذا كان سبب اختيارك لقميص ذو تصميم معين على القمصان الأخرى في المتجر. له تصميم يجذب بشكل ما عينيك وعقلك والسبب الأساسي هو النسبة الذهبية.
الفروق الدقيقة في تصميم النسبة الذهبية يجب أن يعرفها

النسبة مشتقة من تسلسل فيبوناتشي الشهير الذي قد تتذكر رؤيته في فيلم The Da Vinci Code الذي نال استحسان النقاد. إنه تسلسل رقمي يحدث بشكل طبيعي ويوجد في أي مكان تقريبًا. التسلسل موجود في شكل أصداف البحر وعلى عدد الأوراق الموجودة على شجرة - على سبيل المثال.
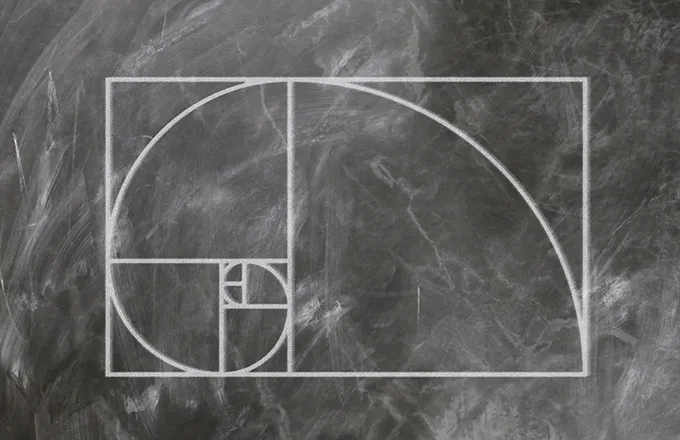
تسلسل فيبوناتشي هو في الأساس مجموع رقمين يسبقانه. إنه مثل: 0 ، 1 ، 1 ، 2 ، 3 ، 5 ، 8 ، 13 ، 21 ، إلخ حتى اللانهاية. من ذلك ، أنشأ الإغريق النسبة الذهبية. إنه يدل على العلاقة المتماثلة تمامًا الموجودة بين نسبيين ، وهي تساوي 1: 1.618 تقريبًا. يظهر هذا غالبًا باستخدام مستطيل ذهبي: مستطيل كبير يتكون من مربع ومستطيل أصغر في الحجم. المربع له جوانب تساوي أقصر طول للمستطيل. إذا تجاهلت المربع الذي يحتوي على مستطيل ، فسيتم ترك مستطيل ذهبي آخر أصغر. يستمر هذا بلا حدود تمامًا مثل أرقام فيبوناتشي - التي تعمل في الاتجاه المعاكس!
بعض الأمثلة البارزة للنسبة الذهبية في حياة الإنسان
كان اليونانيون سادة النسبة الذهبية. إذا لاحظت أنقاض الصروح والمعابد اليونانية ، يمكنك أن تجد علاقة أبعاد ممتعة بين ارتفاع المبنى وعرضه. هذا ينطبق على حجم الأعمدة والرواق وكل شيء فيه. تم استخدام هذا المفهوم على نطاق واسع في حركة العمارة الكلاسيكية الجديدة أيضًا.
- العشاء الأخير - اللوحة الشعبية ليوناردو دافنشي ، تحتوي على طابع النسبة الذهبية - مثلها مثل غيرها من المنحوتات واللوحات الشهيرة. في ذلك ، يمكنك رؤية الأشكال الموضوعة في الثلثين السفليين. كما أن موقف يسوع متزامن أيضًا.
- الأشياء الطبيعية وأشكال الحياة - حتى في الطبيعة ، يمكنك أن تجد العديد من الأمثلة على هذا المفهوم. يمكنك ، على سبيل المثال ، التحقق من أشياء مثل الأناناس وأقراص العسل وأنواع مختلفة من الزهور والأصداف البحرية وما إلى ذلك.
لماذا تعتبر النسبة الذهبية ذات صلة بتصميم الويب والرسومات؟
ليس من الصعب فهم سبب لجوء مصممي الويب والرسومات والفنانين إلى النسبة الذهبية في عملهم. يهتم المشاهدون المستهدفون أو زوار الموقع بالتصميم أو المستفيد الذي يبدو مغريًا ومريحًا للعيون. مقولة الشيخوخة عن الانطباع الأول ، أن تكون الأخير له دور رئيسي هنا. ما لم تكن الصفحة الرئيسية لموقع الويب جذابة للعيون ، سيتركها الزوار في الحال. بدون إحساس مرئي بالتناظر والتناسب ، لا تجعل صفحة الويب أو العمل الفني المشاهدين يشعرون بالسهولة والراحة.
بمجرد أن يبدو تخطيط وتصميم موقع الويب متناسبًا وممتعًا من الناحية الجمالية للمشاهدين ، فإنهم يشعرون باهتمام للتحقق من المحتوى والانتقال إلى الأقسام الأخرى من الموقع. تُستخدم النسبة الذهبية أيضًا في تصميم الويب لموازنة النص والمحتوى الغني وإنشاء تسلسل هرمي. ينطبق نفس المنطق على الأعمال الفنية الرسومية مثل شعار الشركة.
استخدام النسبة الذهبية له تأثير إيجابي على التصميم العام وعناصره بشكل فردي. عندما تكون عناصر التصميم متناسبة - فإنها تبدو مرضية بصريًا. من رمز إلى عناصر مرئية أخرى - كل شيء يقع في مكانه ويبدو متناسبًا عند نشر النسبة الذهبية.
في تصميم الويب ، من المهم أيضًا وضع محتوى النص في المكان المناسب واختيار النوع والحجم المناسبين. هذا هو المكان الذي يمكن فيه استخدام الحصة الذهبية أيضًا. يمكنك تحديد حجم نص معين للرأس ثم القسمة باستخدام 1.618. ستكون النتيجة مناسبة للعناوين الفرعية. إذا كان حجم النص الأساسي 10 بكسل ، فيمكنك ضربه بـ 1.618. لذلك ، يمكن تعيين حجم نص العنوان عند 16 بكسل. في صفحة الويب ، حيث يجب استخدام أنواع مختلفة من المحتوى - يمكن أن يكون هذا مفيدًا.
في أي صفحة ويب ، يلعب مقدار المساحة البيضاء أو الفارغة دورًا أيضًا. التباعد الزائد ليس جذابًا بصريًا وقد يؤدي نقص التباعد الأبيض على الصفحة إلى ظهورها بشكل غير منظم. باستخدام النسبة الذهبية ، يستطيع المصممون معرفة المقدار المناسب للتباعد الأبيض في صفحات الويب.
حتى في تصميم الشعار ، فإن استخدام النسبة الذهبية مناسب. الشعار هو ما يمثل شركة للمستخدمين المستهدفين في البداية قبل أن يزوروا مواقع الويب أو متاجر العلامات التجارية وما إلى ذلك ، لذا ، يجب أن يكون الشعار ممتعًا من الناحية الجمالية مع إحساس بالتوازن. هذا هو المكان الذي تدخل فيه النسبة الذهبية. تم إنشاء شعارات العديد من الشركات متعددة الجنسيات والشركات العملاقة مثل بيبسي وتويتر وآبل باستخدام النظرية.
كيف يتم تطبيق الحصة الذهبية في الجرافيكس وتصميم المواقع؟

في واقع الأمر ، فإن نشر مفهوم النسبة الذهبية في التصميم والعمل الفني هو أبسط مما تعتقد. هناك طريقتان لنشره في الويب أو التصميم الجرافيكي:

الحل السريع: إذا كنت منخرطًا في مشروع ويب أو تصميم رسومي بموعد نهائي ضيق ولا يوجد وقت لإجراء الكثير من التجارب في التصميم ، فلا يزال بإمكانك نشر النسبة الذهبية. يقسم المفهوم إلى تقسيم المنطقة إلى 3 أقسام متساوية - أفقيًا ورأسيًا. يجب أن يعمل تقاطع هذه الخطوط كنقطة محورية طبيعية لأشكالك وأرقامك.
عادة ما يتم تعليم المصورين وضع الموضوع الرئيسي في أحد هذه الخطوط المتقاطعة للحصول على تراكيب ممتعة. يمكن استخدام نفس النظرية في تخطيطات الصفحات وتصميمات الملصقات.
التنفيذ الكامل: لضمان الالتزام بالمفهوم القديم للنسبة الذهبية دون استخدام اختصارات - وهذا ليس مملاً أيضًا. بالنسبة لصفحة الويب ، يجب التأكد من أن منطقة المحتوى ونسبة الشريط الجانبي تلتزم بنسبة 1: 1.6.1. لذلك ، في المتوسط ، إذا كانت مساحة المحتوى 640 بكسل ، فيجب عليك التأكد من أن الشريط الجانبي يبلغ حوالي 400 بكسل. ينطبق نفس المنطق على مناطق الرأس والتذييل والتنقل.
هناك تطبيق لـ Golden Ratio ، نعم في الواقع!
إذا وجدت أن فهم المفهوم ونشره في أعمال التصميم الخاصة بك مملًا أو تخشى أن تنحرف عن القواعد - استرخ. مثل أي شيء آخر في الحياة - تحصل على تطبيق النسبة الذهبية. في الواقع ، تحصل على العديد من التطبيقات لنشر المفهوم في تصميمك.
المدرجة أدناه هي بعض هذه التطبيقات التي يمكنك التحقق منها:
- Golden Ratio - GoldenRATIO هو أحد التطبيقات التي تتيح لك نشر المفهوم القديم في تصميمك بدون ضجة وإضاعة الوقت. إنه متاح مقابل 2.99 دولار في متجر تطبيقات Mac. يحتوي التطبيق على ميزة مفضلات مفيدة ووضع "النقر من خلال" الوظيفي. يمكن استخدامه في Photoshop بالإضافة إلى التراكب. تحصل على آلة حاسبة مضمنة مع ملاحظات مرئية.
- حاسبة طباعة النسبة الذهبية - يتيح لك ذلك إجراء طباعة مثالية لأي موقع ويب متزامنًا مع نظرية النسبة الذهبية.
- Phicalculator - Phicalculator هو تطبيق مفيد ومجاني يمكن استخدامه على كل من أجهزة الكمبيوتر الشخصية وأجهزة Mac. إذا أدخلت رقمًا فيه ، فستحصل على الرقم المقابل وفقًا للنسبة الذهبية.
- Atrise Golden Section - هذا برنامج شبكي وظيفي مزود بمسطرة على الشاشة. باستخدام هذا ، سيتم حفظك من إرسال الوقت في العمليات الحسابية. يمكنك رؤية الأحجام والأشكال المتناسقة وتغييرها. سعره باهظ ، ولكن يمكن استخدام الإصدارات التجريبية المجانية لمدة 30 يومًا.
- PhiMatrix - هذه أداة أخرى مفيدة ومستخدمة على نطاق واسع للتصميم والتحليل المستند إلى النسبة الذهبية. يمكنك الحصول على شبكات قابلة للتخصيص بالإضافة إلى قوالب يمكن استخدامها كتراكبات في مشاريع التصميم.
هناك تطبيقات كاميرا تابعة لجهات خارجية تتيح لك التقاط صور مذهلة مع الالتزام بالنسبة الذهبية وتسلسل فيبوناتشي. بعض هذه التطبيقات مجانية وهناك أيضًا التطبيقات المدفوعة. تتوفر هذه التطبيقات لكل من أنظمة التشغيل iOS و Android ، وهي مفيدة للمصممين الذين يرغبون في التقاط الصور لاستخدامها في مشاريع تصميم الويب أو الرسوم التي يتم تصويرها وفقًا للمعايير. سيؤدي ذلك إلى تسهيل العمل مع الصور وتقليل الحاجة إلى اقتصاصها وتعديلها.
- بالنسبة لنظام iOS - يمكن لمستخدمي أجهزة iOs الذهاب إلى التطبيق Golden Ratio وحساب الصورة. يكلف 1.99 دولارًا فقط ويحتوي على ميزات مفيدة للمستخدمين مثل حاسبة النسبة الذهبية. باستخدامه يمكنك التقاط الصور مع الحفاظ على العناصر ملتزمة بالمبدأ.
- لنظام Android - يجب على مستخدمي Android اختيار تطبيق Camera Zoom FX الذي يكلف 3 دولارات. باستخدام التطبيق ، يمكنك استخدام Fibonacci Spiral وشبكة Phi كتراكبات للصور أثناء التقاط الصور.
نصائح مفيدة لاستخدام النسبة الذهبية
هناك عدة طرق مفيدة لنشر النسبة الذهبية في مشروع تصميم:
- يمكنك استخدام النسبة لإنشاء شبكة موقع ويب أساسية ، والتي ستغطي الشريط الجانبي ومنطقة المحتوى الرئيسية. بالنسبة للشاشة التي تبلغ أبعادها 1366 × 768 بكسل ، يمكنك اختيار عرض 846 بكسل لمنطقة المحتوى. يمكن أن يكون الشريط الجانبي بعرض 520 بكسل. الارتفاع ليس مهما في هذا السياق.
- يمكنك استخدام هذا المفهوم لإنشاء أدلة للتباعد. يمكنك استخدام المربعات الكبيرة مثل الوحدة 13 و 8 لعمل تخطيطات أثناء استخدام المربعات الصغيرة من الوحدة 1 إلى 3 لضبط المزاريب.
- يمكنك إنشاء أيقونات وشعارات باستخدام الصيغة.
- يمكن نشره في مرحلة التخطيط الشبكي. يساعدك ذلك على تخطيط هيكل وحجم مكونات واجهة المستخدم المختلفة. هذا مفيد أيضًا لمحترفي تصميم الويب لقص الصور مع الحفاظ على النسب بالطريقة الصحيحة.
أشياء لتأخذها بالحسبان
في حين أن استخدام النسبة الذهبية في صفحة ويب أو تصميم عمل فني يمكن أن يكون مفيدًا لشركة أو محترفًا ، فلا يُنصح بالذهاب إلى الخارج. ضع في اعتبارك أنه بالنسبة للمستخدمين عديمي الخبرة أو المبتدئين ، فإن الإحساس بالمقياس الناتج عن التسلسل قد يخرج عن السيطرة. تخلق الفكرة إحساسًا بالجمال والتوازن باستخدام القاعدة دون الخوض في التطرف. يجب استخدام القيمة العددية في التصميم بطرق خفية وليس في كل مكان. قد تحتاج بعض مواقع الويب إلى نشر ضئيل للنسبة الذهبية ، بينما قد يحتاج البعض الآخر إلى تطبيق مكثف.
في النهاية ، يتعلق الأمر باستخدام العنصر المناسب الحجم في التصميم أو صفحة الويب. تحتاج أيضًا إلى استخدام المساحة البيضاء بالطريقة الصحيحة لإنشاء توازن مرئي في التصميم. هذا هو المكان الذي يمكن أن تكون فيه الحصة الذهبية في متناول اليد. استخدمه بالطرق الصحيحة لإضفاء الإثارة على التصميم ولكن لا تبني تصميمك بالكامل عليه. هناك جوانب أخرى مثل استخدام الألوان المناسبة والمتباينة والنوع الصحيح للمحتوى.
إلى أين يؤدي كل هذا؟
النسبة الذهبية هي السر وراء الصور والشعارات والمواقع الإلكترونية وكل ما تصادفه في الطبيعة. في البداية ، قد يبدو الأمر وكأنه مفهوم رياضي يصعب استخدامه في التصميم. ومع ذلك ، مع اتباع نهج دقيق وتحليل للأعمال الفنية التي تم إنشاؤها باستخدام النظرية - سوف تعتاد عليها.
بالطبع ، يمكنك الاستفادة من تطبيقات الطرف الثالث وأدوات الويب المتوفرة. ومع ذلك ، فإن إتقان النسبة الذهبية ليس شيئًا يمكنك تحقيقه بين عشية وضحاها. سوف يستغرق الأمر الكثير من الممارسة والتحليل للأمثلة للوصول إلى نقطة الكمال. ومع ذلك ، يجب استخدامه بالطرق الصحيحة لجعل تصميمك جذابًا للمشاهدين.
