الصعود: الحروف العمودية في تصميم الويب
نشرت: 2020-11-18من السهل أن تشعر بالملل من المعتاد - الشوق إلى شيء أصلي وفريد من نوعه. هذا هو السبب في أن مناطق البطل المشتركة مليئة بالأفكار الغريبة. إنها لا تهدف فقط إلى إثارة الإعجاب ، ولكن أيضًا لإرضاء رغبة المستخدم في الإبداع والأصالة.
ومع ذلك ، فإن الرسوم المتحركة والحلول الفخمة ليست هي الأشياء الوحيدة التي يمكنها القيام بالخدعة. يمكن للخروج عن المسار المألوف حتى مع أكثر الأشياء تافهة أن يحقق نفس التأثير. والحروف العمودية دليل واضح على ذلك. أصبحت مشهورة جدًا هذه الأيام ، فقد نمت إلى اتجاه صغير مع بعض ارسالا ساحقا في الحفرة.
لا نرى استخدامًا كبيرًا للتوجه العمودي في تصميم الويب. تقليديا ، هو مكان يتحكم فيه الإيقاع الأفقي ، على الرغم من أن هذا لا يعني أن كل شيء يجب أن يدور حوله. كقاعدة عامة ، يلتزم المطورون بالنماذج التقليدية. ومع ذلك ، يمكن أن يكون التنوع والانحراف في تدفق القراءة المعتاد مفيدًا. علاوة على ذلك ، لا تحتاج إلى اتخاذ تدابير قصوى. الجرعات الصغيرة ذات الاتجاه الرأسي أكثر من كافية لإحداث تأثير مناسب.
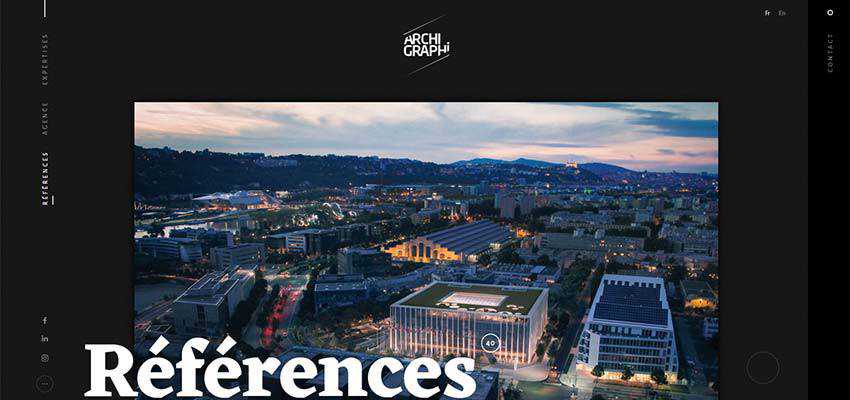
أرشي جرافي
هنا ، قام الفريق الإبداعي بتحريف التنقل الأساسي عن طريق تدويره 90 درجة وعكسه أفقيًا. يجب أن تقرأها من الأسفل إلى الأعلى - هذا أمر غير معتاد ، لكنه مثير للاهتمام. نتيجةً لذلك ، تمتاز شاشة الترحيب بالحماس بدون كل تلك القطع المركزية الساحقة. لاحظ أيضًا العنوان العلوي: إنه يبدو واسعًا بشكل لا يصدق ، ويحظى الشعار بالاهتمام العام من خلال الظهور بشكل بارز دون بذل الكثير من الجهد. هذا هو نهج ذكي.


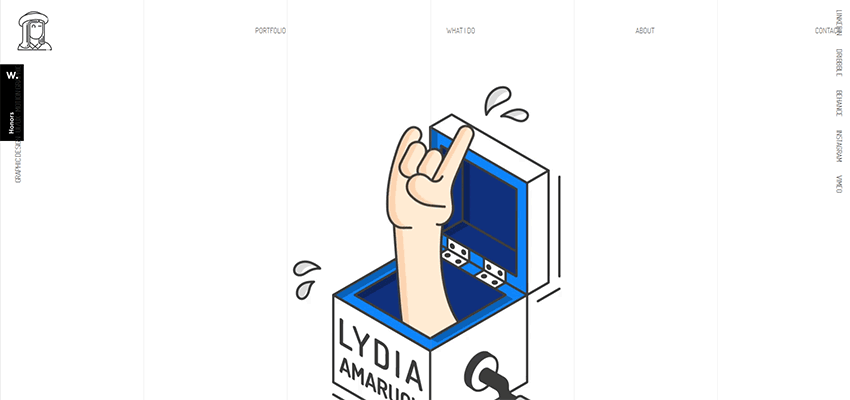
ليديا أماروخ
هناك بعض الأمثلة الاستثنائية الأخرى حيث تكون الحروف العمودية مثل التزيين على الكعكة. فكر في Lydia Amaruch ومحفظتها عبر الإنترنت.
يشبه إلى حد كبير حالة Archi Graphi ، هنا يكون استخدام الإيقاع العمودي عرضيًا ولكنه مدروس جيدًا. هناك تنقل أفقي مبسط تقليدي ، لكنه يتضمن الأساسيات فقط. تم سحب كل ما تبقى إلى الجانبين - حرفيا. يتردد صداها مع خطوط عمودية على الظهر ، مما يخلق جمالية متناغمة.

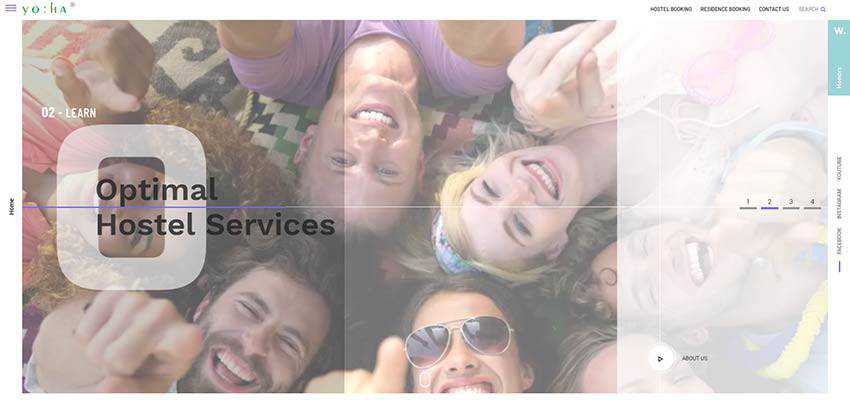
Yo: ها
Yo: ها تتبنى نفس النهج. في حين أن التنقل الرئيسي مخفي خلف زر الهامبرغر ، تظل الروابط إلى الصفحة الرئيسية ووسائل التواصل الاجتماعي على السطح. مرة أخرى ، لاحظ الموضوع العام. هنا ، يمكن رؤية الإيقاع العمودي بتفاصيل مختلفة ، مثل شريط التمرير المقسم إلى ثلاث لوحات شبه شفافة ورموز ممدودة. الاتساق يصادف تصميم هذا الموقع.

إيفان إيبانيز / جوثامسيتي
يوضح لنا إيفان إيبانيز والفريق وراء Gothamsiti كيفية تطبيق الاتجاه الرأسي على التنقل بأكمله. كما اتضح ، فهو سهل الاستخدام - كي لا نقول شيئًا عن مظهره الذي يجذب الانتباه. لاحظ أن هذين المثالين لهما موضوعات وحالات مزاجية وأجواء مختلفة. لكن التنقل العمودي يناسب القفازات في كلتا الحالتين.
تتمتع الحافظة الشخصية لإيفان إيبانيز بأجواء تشبه الصندوق. هناك كتل مجوفة وتخطيط مقسم وخطوط رفيعة للغاية والكثير من المساحات البيضاء. التنقل العمودي ينهي التصميم بشكل جميل.

وضعت التصميمات التي كانت وراء تصميم Gothamsiti روابط حول محيط منطقة البطل - وضع كل واحد في زاوية. بهذه الطريقة ، لا شيء يصرف الانتباه عن شاشة الترحيب الغامضة والمخيفة. في نفس الوقت ، تكون جميع البوابات مكشوفة ، مما يجعل المستخدمين يشعرون بالراحة.

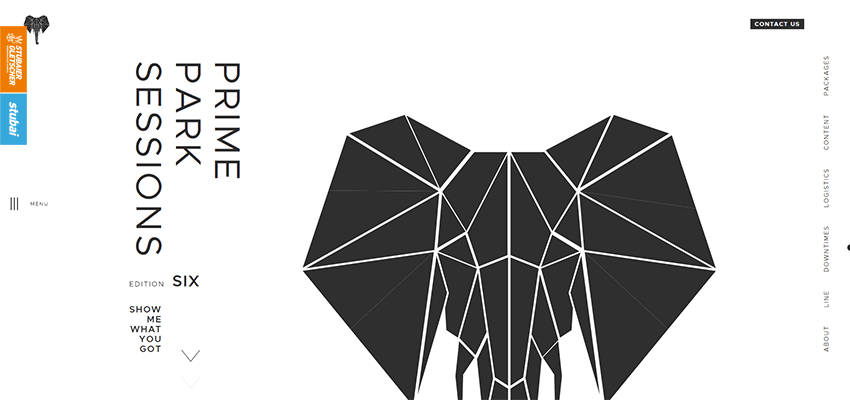
جلسات برايم بارك
دعنا نبتعد عن التنقل ونستكشف أمثلة للحروف العمودية التي تعد جزءًا من المحتوى.
نظرًا لأن الاتجاه العمودي يبدو غريبًا بعض الشيء بالنسبة لغالبيتنا ، فيمكن استخدامه للتركيز بشكل إضافي على الأشياء المهمة مثل ، على سبيل المثال ، سطر الوصف. يمكن رؤية الفكرة في جلسات Prime Park. هنا يتم توجيه لوحة اسم الوكالة إلى اليسار ، حيث نبدأ في القراءة عادةً. كما أنه يعكس التنقل الرأسي على اليمين. نتيجة لذلك ، يبدو التصميم كاملاً وممتعًا بصريًا.

فيلات فاخرة
يستخدم الفريق المسؤول عن تصميم الفيلات الفاخرة اتجاهًا رأسيًا لعرض الشعار. هذا الأخير مزود أيضًا بخلفية واسعة نسبيًا بحيث يبدو وكأنه شريط جانبي. على الرغم من أنه ليس مجرد شريط جانبي عادي ، إلا أنه شريط جانبي يتميز بحماس. هذا ذكي.

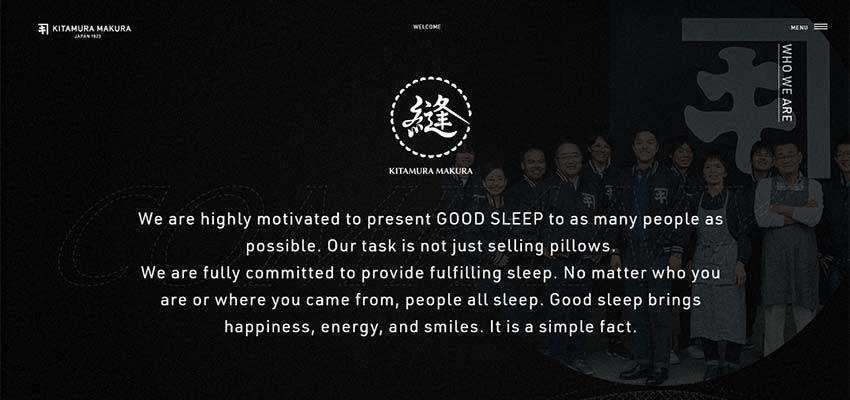
كيتامورا ماكورا / كاناتال
طريقة أخرى للاستفادة من الاتجاه هي استخدامه للعناوين. خذ بعين الاعتبار كيتامورا ماكورا وكاناتال.
عندما يتعلق الأمر بسرد قصة ، يفضل كلا الفريقين تركيز انتباه المستخدمين على الأشياء الحيوية ، مثل المحتوى ، بدلاً من التسميات التوضيحية. لذلك ، تم نقل العناوين الرئيسية إلى اليمين وتم تدويرها بزاوية 90 درجة ، مما أدى بطبيعة الحال إلى إفساح المجال للنص.
في حالة Kitamura Makura ، تم دفع التسمية التوضيحية إلى الحافة اليمنى ، مما يجعلها تبدو وكأنها جزء من التنقل. مع Canatal ، ومع ذلك ، لا يزال التعليق جزءًا من القالب والتصميم العام.


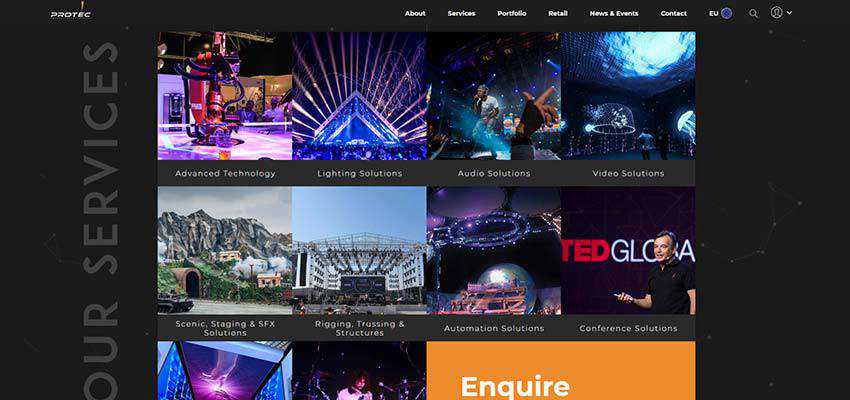
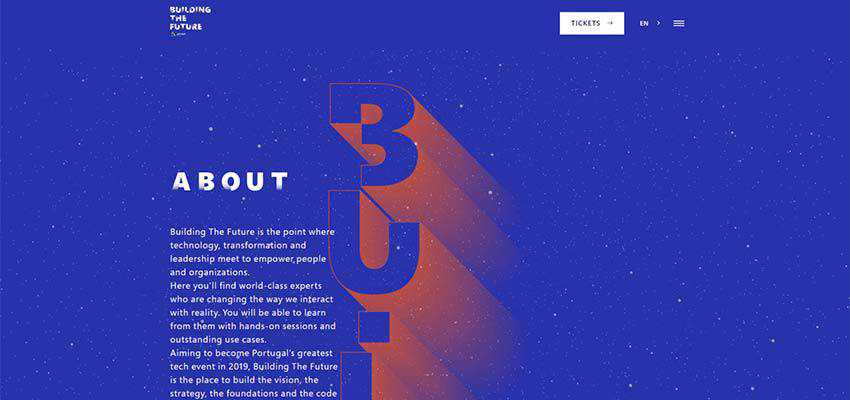
حماية / بناء المستقبل
جعلت Protec و Building the Future الأشياء أكثر إثارة للاهتمام من خلال جعل النص الرأسي جزءًا من الحاشية.
يتميز Protec بتعليقات ضخمة تمتد من أعلى إلى أسفل. يتم وضعها جانباً بعناية وعرضها على الجانب الأيسر ، مع إعطاء المحتوى الأولوية القصوى.

في حالة بناء المستقبل ، تكون الحروف العمودية أكبر. ومع ذلك ، يلعب هنا دورًا تزيينيًا فحسب ، مما يعزز التسمية التوضيحية التقليدية الموجودة في الجزء العلوي من قالب النص.
فيما يتعلق بتحسين محركات البحث ، فهي ليست ممارسة جيدة لأن العناوين يجب أن تكون جزءًا من التسلسل الهرمي للمستند ومضمنة في العلامات المقابلة. ومع ذلك ، في بعض الأحيان يمكنك الخروج عن المسار المطروق وكسب العملاء بالتصميم بدلاً من ترتيب البحث.

Kwok Yin Mak
بينما بالنسبة للعالم الغربي ، يبدو الإيقاع العمودي وكأنه شيء غير عادي وخدعة قابلة للتطبيق لإضافة الحماس إلى التصاميم التقليدية ، فهو بالنسبة لأصدقائنا في الشرق هو الشيء الأكثر طبيعية. دعونا نلقي نظرة على Kwok Yin Mak.
يبدو التصميم منعشًا. نظام الألوان التقليدي بالأبيض والأسود ، والكثير من المساحات البيضاء ، والشعارات ، وبالطبع الاتجاه الرأسي يجعل هذه الواجهة تبدو مميزة للغاية. يبدو الاتجاه في المنزل. ومع ذلك ، على الرغم من أننا نتوقع أن يكون هنا ، فقد تمكن الفريق الذي يقف وراء الموقع من حفظه من أن يبدو تافهاً.

مفاجأة سارة
الحروف العمودية ضيف نادر ، لكنها مرحب بها. من الآمن أن نقول إنه في عالم كل شيء أفقي ، فإن القليل من الضوء هو الذي يجعلنا نبتسم. إنه يرضي العين مع تطور غير متوقع في تدفق القراءة ويضع الأشياء الأساسية في التركيز دون عناء.
إنها طريقة بسيطة لجعل الأشياء ممتعة دون إعادة اختراع العجلة والمضي قدمًا.
