كيفية تحويل مخطط المعلومات الرسومي إلى صور متحركة باستخدام Adobe Photoshop
نشرت: 2022-03-10لعبت الصور المرئية دورًا مهمًا في صناعة التسويق والإعلان منذ نشأتها. لسنوات ، اعتمد المسوقون على الصور ومقاطع الفيديو والرسوم البيانية لبيع المنتجات والخدمات بشكل أفضل. ازدادت أهمية الوسائط المرئية بشكل أكبر مع ظهور الإنترنت ، وبالتالي ، وسائل التواصل الاجتماعي.
في الآونة الأخيرة ، انضمت الرسوم المتحركة (الرسوم البيانية المتحركة) أيضًا إلى قائمة تنسيقات الوسائط المرئية الشائعة. إذا كنت مسوقًا أو مصممًا أو حتى مستهلكًا ، فلا بد أنك صادفتهم. ما قد لا تعرفه ، مع ذلك ، هو كيفية إنشاء الرسوم المتحركة ، ولماذا يجب أن تحاول إضافتها إلى مزيج التسويق الخاص بك. يجب أن يمنحك هذا البرنامج التعليمي العملي إجابات لكلا السؤالين.
في هذا البرنامج التعليمي ، سنلقي نظرة فاحصة على كيفية تحريك مخطط المعلومات الثابت باستخدام Adobe Photoshop ، لذلك يلزم بعض المعرفة بالفوتوشوب (على الأقل الأساسيات).
ما هو جيفوغرافيك؟
بعض التاريخ
كلمة gifographic عبارة عن مزيج من كلمتين: GIF و infographic . شاع مصطلح gifographic من قبل خبراء التسويق (ومن بينهم ، بواسطة Neil Patel) حوالي عام 2014. دعونا نتعمق قليلاً في التاريخ.
قدمت CompuServe ملف GIF ( G raphics I nterchange F ormat) في 15 يونيو 1987 ، وحقق التنسيق نجاحًا على الفور تقريبًا. في البداية ، ظل استخدام التنسيق مقيدًا إلى حد ما بسبب نزاعات براءات الاختراع في السنوات الأولى (المتعلقة بخوارزمية الضغط المستخدمة في ملفات GIF - LZW) ولكن لاحقًا ، عندما انتهت صلاحية معظم براءات اختراع GIF ، وبسبب دعمها الواسع وإمكانية نقلها ، اكتسبت صور GIF تحظى بشعبية كبيرة حتى أن كلمة "GIF" أصبحت "Word of the year" في عام 2012. حتى اليوم ، لا تزال ملفات GIF تحظى بشعبية كبيرة على الويب وعلى وسائل التواصل الاجتماعي (*).
GIF هو تنسيق صورة نقطية. يدعم ما يصل إلى 8 بت لكل بكسل لذا يمكن لصورة GIF واحدة استخدام لوحة محدودة تصل إلى 256 لونًا مختلفًا (بما في ذلك - اختياريًا - لون شفاف واحد). Lempel – Ziv – Welch (LZW) هي تقنية ضغط بيانات بدون فقدان تُستخدم لضغط صور GIF ، والتي بدورها تقلل حجم الملف دون التأثير على جودتها المرئية. لكن الأمر الأكثر إثارة للاهتمام هو أن التنسيق يدعم أيضًا الرسوم المتحركة ويسمح بلوحة منفصلة تصل إلى 256 لونًا لكل إطار للرسوم المتحركة.
يعد تتبع تاريخ إنشاء مخطط المعلومات الرسومي الأول أكثر صعوبة ، ولكن التعريف سهل - تأتي كلمة "مخطط المعلومات" من "معلومات" و "رسومات" ، وكما يوحي الاسم ، يخدم مخطط المعلومات الأساسي الغرض من عرض المعلومات (البيانات والمعرفة وما إلى ذلك) بسرعة ووضوح بطريقة بيانية .
في كتابه العرض المرئي للمعلومات الكمية لعام 1983 ، قدم إدوارد تافت تعريفًا مفصلاً للغاية لـ "العروض الرسومية" التي يعتبرها الكثيرون اليوم أحد التعريفات الأولى لماهية الرسوم البيانية ، وما يفعلونه: لتكثيف كميات كبيرة من المعلومات في شكل يسهل على القارئ استيعابها.
ملاحظة حول صور GIF المنشورة على الويب (*)
غالبًا ما ينتهي المطاف بصور GIF المتحركة المنشورة على Twitter و Imgur والخدمات الأخرى كملفات فيديو مشفرة H.264 (فيديو HTML5) ، ولم تعد من الناحية الفنية ملفات GIF بعد عرضها عبر الإنترنت. السبب وراء ذلك واضح جدًا - ربما تكون صور GIF المتحركة هي أسوأ تنسيق ممكن لتخزين الفيديو ، حتى بالنسبة للمقاطع القصيرة جدًا ، على عكس ملفات الفيديو الفعلية ، لا يمكن لـ GIF استخدام أي من تقنيات ضغط الفيديو الحديثة. (يمكنك أيضًا مراجعة هذه المقالة: "تحسين أداء GIF المتحركة باستخدام فيديو HTML5" الذي يشرح كيف يمكنك باستخدام فيديو HTML5 تقليل حجم محتوى GIF بنسبة تصل إلى 98٪ مع الاحتفاظ بالصفات الفريدة لتنسيق GIF.)
من ناحية أخرى ، تجدر الإشارة إلى أن الصور المتحركة غالبًا ما تظل في تنسيقها الأصلي (كملفات GIF متحركة) ، ولا يتم ترميزها في الفيديو. بينما يؤدي هذا إلى أحجام ملفات غير مثالية (على سبيل المثال ، حجم ملف GIF متحرك واحد في صفحة المعلومات الرسومية الشائعة "كيف تعمل المحركات؟" بين 500 كيلو بايت و 5 ميغا بايت تقريبًا) ، وعلى الجانب الإيجابي ، فإن الرسوم المتحركة تظل سهلة للغاية للمشاركة والتضمين ، وهذا هو الغرض الأساسي منها.
لماذا تستخدم الرسوم البيانية المتحركة في مزيج التسويق الرقمي الخاص بك؟
الرسوم البيانية هي وسائط مقنعة بصريًا. لا يمكن أن يساعدك الرسم البياني المصمم جيدًا في تقديم موضوع معقد بطريقة بسيطة وجذابة فحسب ، بل يمكن أن يكون أيضًا وسيلة فعالة للغاية لزيادة الوعي بعلامتك التجارية كجزء من حملة التسويق الرقمي الخاصة بك.
هل تتذكر المقولة الشعبية "الصورة تساوي ألف كلمة"؟ هناك الكثير من الأدلة على أن الصور المتحركة يمكن أن تكون أكثر نجاحًا ، وقد شهدت الرسوم البيانية المتحركة مؤخرًا زيادة في الشعبية بسبب عنصر الرسوم المتحركة.
من ممل إلى جميل
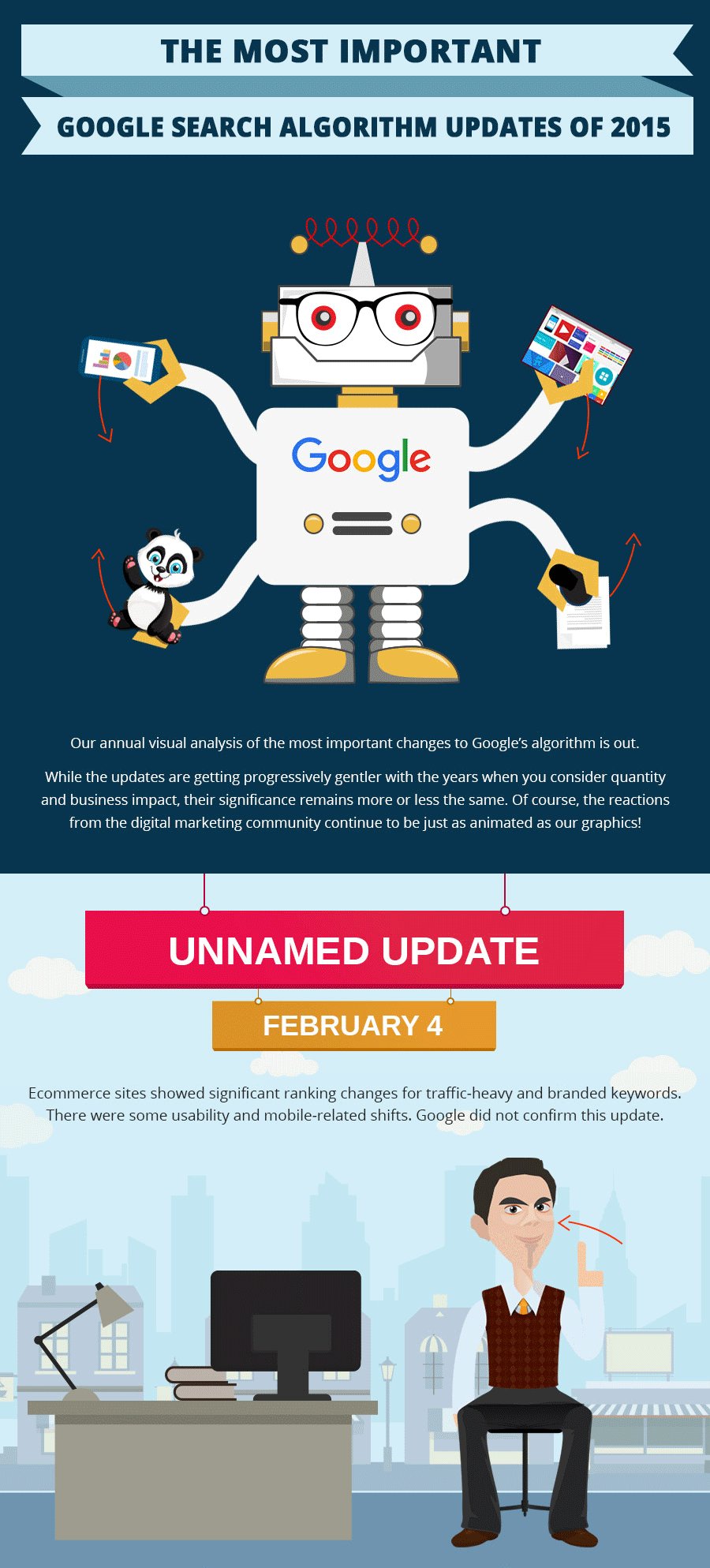
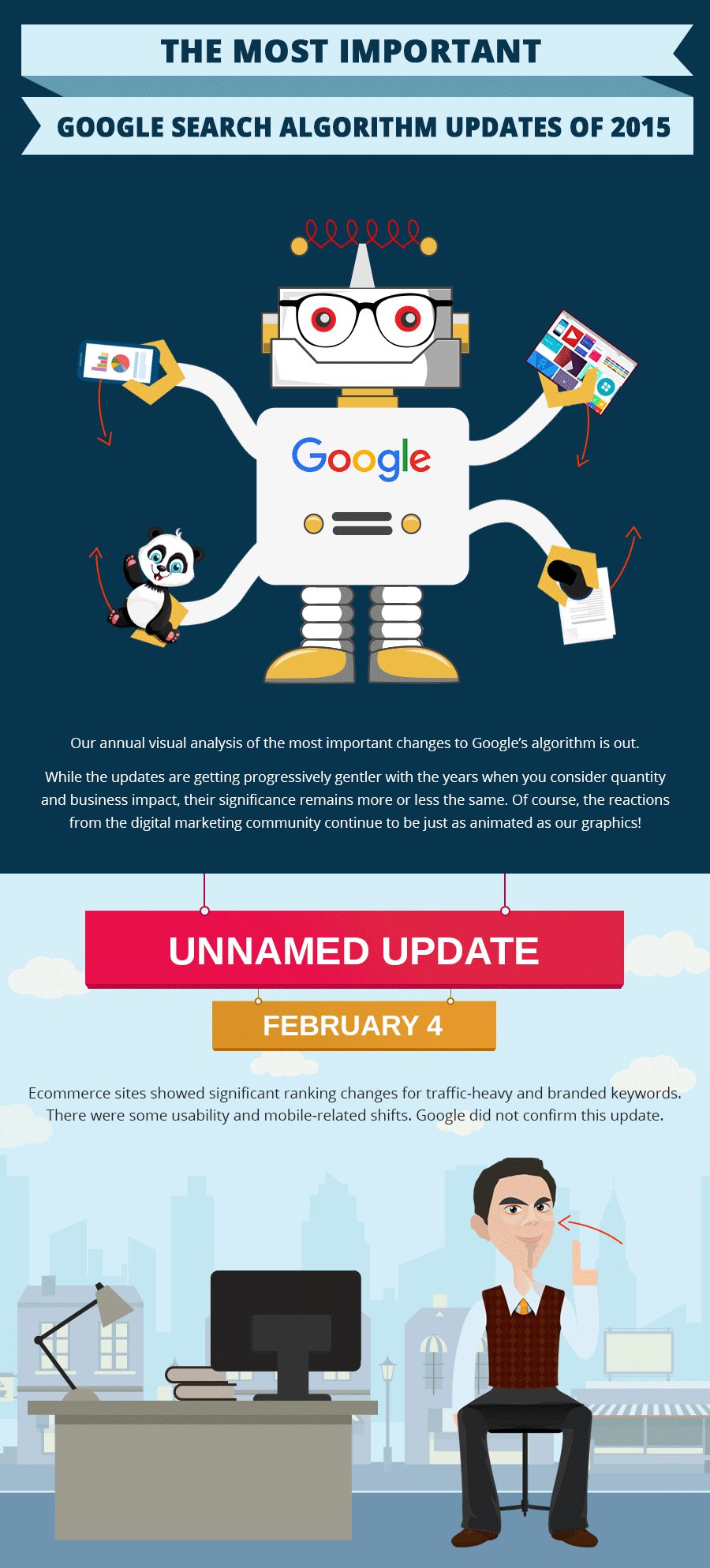
يمكنهم بث الحياة في أوراق من الحقائق المملة والأرقام العادية بمساعدة الرسوم البيانية والرسوم البيانية المتحركة. الرسوم البيانية المتحركة هي أيضًا الوسيلة الصحيحة لتوضيح العمليات المعقدة أو الأنظمة ذات الأجزاء المتحركة لجعلها أكثر استساغة وذات مغزى. وبالتالي ، يمكنك بسهولة تحويل الموضوعات المملة إلى هدايا جذابة بصريًا. على سبيل المثال ، أنشأنا الصورة المتحركة "أهم تحديثات خوارزمية بحث Google لعام 2015" التي توضح التغييرات التي أجراها Google على خوارزمية البحث الخاصة به في عام 2015.
فعاله من حيث التكلفه
ربما تكون الرسوم المتحركة هي البديل الأكثر فعالية من حيث التكلفة لمحتوى الفيديو. لا تحتاج إلى كاميرات باهظة الثمن وتحرير الفيديو وبرامج خلط الصوت وطاقم تصوير لإنشاء الرسوم البيانية المتحركة. كل ما يتطلبه الأمر هو مصمم يعرف كيفية عمل الرسوم المتحركة باستخدام Photoshop أو أدوات تصميم الرسوم المماثلة.
يعمل من أجل أي شيء
يمكنك استخدام gifographic لتوضيح أي شيء تقريبًا في أجزاء متسلسلة صغيرة الحجم. من مقاطع فيديو شرح المنتج إلى الأرقام والإحصائيات ، يمكنك مشاركة أي شيء من خلال مخطط معلومات GIF. يمكن أيضًا أن تكون الرسوم البيانية المتحركة تفاعلية. على سبيل المثال ، يمكنك ضبط متغير لمعرفة كيفية تأثيره على البيانات في مخطط متحرك.
ملاحظة: أحد الأمثلة الممتازة على مخطط المعلومات التفاعلي هو "إنشاء مخطط معلومات تفاعلي باستخدام Vue.js" بقلم كروتي باتيل. تم بناؤه بمساعدة Vue.js و SVG و GSAP (منصة الرسوم المتحركة GreenSock).
تعزيز تحسين محركات البحث
بصفتك مسوقًا ، ربما تكون على دراية بأن الرسوم البيانية يمكن أن توفر دفعة كبيرة لتحسين محركات البحث لديك. يحب الناس الوسائط المرئية. نتيجة لذلك ، من المرجح أن يشاركوا صورة gifographic إذا أحبوا ذلك. كلما تمت مشاركة الرسوم البيانية المتحركة الخاصة بك ، زادت زيادة حركة المرور على الموقع. وبالتالي ، يمكن أن تساعد الرسوم المتحركة بشكل غير مباشر في تحسين مُحسنات محركات البحث ، وبالتالي تصنيفات محرك البحث الخاص بك.
كيفية إنشاء صور متحركة من رسم معلوماتي في برنامج فوتوشوب
الآن بعد أن عرفت أهمية الحركة في الرسوم البيانية ، دعنا نبدأ عمليًا ونرى كيف يمكنك إنشاء أول صورة متحركة في Photoshop. وإذا كنت تعرف بالفعل كيفية إنشاء الرسوم البيانية في Photoshop ، فسيكون من الأسهل عليك تحويل مخطط المعلومات الرسومي الثابت الحالي إلى رسم متحرك.
الخطوة 1: حدد (أو جهز) مخطط المعلومات الرسومي
أول شيء عليك القيام به هو اختيار الرسم البياني الثابت الذي ترغب في تحويله إلى صورة متحركة. لأغراض التعلم ، يمكنك تحريك أي رسم بياني ، لكني أوصيك بالتقاط صورة تحتوي على عناصر مناسبة للرسوم المتحركة. من السهل تحويل الشرح والبرامج التعليمية ونظرات عامة على العمليات إلى رسوم بيانية متحركة.
إذا كنت ستبدأ من نقطة الصفر ، فتأكد من الانتهاء أولاً من مخطط المعلومات الثابت إلى آخر التفاصيل قبل الانتقال إلى مرحلة الرسوم المتحركة حيث سيوفر لك ذلك الكثير من الوقت والموارد - إذا استمر الرسم البياني الأصلي في التغيير ، فستحتاج أيضًا لإعادة صياغة الصور المتحركة الخاصة بك.
بعد ذلك ، بمجرد الانتهاء من مخطط المعلومات الرسومي ، فإن الخطوة التالية هي تحديد الأجزاء التي ستقوم بتحريكها.

الخطوة الثانية: تحديد قصة الرسوم المتحركة
يمكنك تضمين بعض - أو كل - أجزاء من مخطط المعلومات الرسومي في الرسوم المتحركة. ومع ذلك ، نظرًا لوجود طرق مختلفة لإنشاء الرسوم المتحركة ، يجب عليك أولاً تحديد العناصر التي تنوي تحريكها ، وكيف. في رأيي ، فإن رسم (تحديد) سيناريوهات مختلفة لحالات الرسوم المتحركة على الورق هو أفضل طريقة لاختيار قصتك. سيوفر لك الكثير من الوقت والارتباك في المستقبل.
ابدأ بتحديد "الإطارات" التي ترغب في تضمينها في الرسم المتحرك. في هذه المرحلة ، لن تكون الإطارات سوى رسومات تقريبية مصنوعة على أوراق. كلما زاد عدد الإطارات ، كانت جودة الصور المتحركة أفضل.
قد تحتاج إلى تقسيم مخطط المعلومات الرسومي المتحرك إلى أقسام مختلفة. لذا ، تأكد من اختيار عدد متساوٍ من الإطارات لجميع الأجزاء. إذا لم يكن الأمر كذلك ، فستبدو الصورة المتحركة غير متساوية مع تحريك كل ملف GIF بسرعة مختلفة .

الخطوة 3: إنشاء الإطارات في Photoshop
افتح Adobe Photoshop لإنشاء إطارات مختلفة لكل قسم من الصورة المتحركة. ستحتاج إلى قص الصور وتدويرها ونقلها بشق الأنفس. ستحتاج إلى تذكر التغيير النهائي الذي أجريته على الإطار الأخير. يمكنك استخدام مسطرة Photoshop لنفسه.
سوف تحتاج إلى إنشاء الرسوم المتحركة الخاصة بك من الطبقات في Photoshop. لكن في هذه الحالة ، ستقوم بنسخ جميع طبقات Photoshop معًا وتحرير كل طبقة على حدة.
يمكنك التحقق من الإطارات واحدة تلو الأخرى عن طريق إخفاء / إظهار طبقات مختلفة. بمجرد الانتهاء من إنشاء جميع الإطارات ، تحقق منها بحثًا عن الأخطاء المحتملة.

يمكنك أيضًا إنشاء رسم إطار قصير باستخدام الإطارين الأول والأخير فقط. تحتاج إلى تحديد كلا الإطارين بالضغط على مفتاح Ctrl / Cmd (Windows / Mac). انقر الآن على "توين". حدد عدد الإطارات التي تريد إضافتها بينها. حدد الإطار الأول إذا كنت تريد إضافة الإطارات الجديدة بين الإطارين الأول والأخير. سيؤدي تحديد خيار "الإطار السابق" إلى إضافة إطارات بين اختيارك الحالي والخيار الذي يسبقه. حدد خيار "كل الطبقات" لإضافة كل الطبقات من اختياراتك.

الخطوة 4: احفظ ملفات PNG (أو JPG) في مجلد جديد
تتمثل الخطوة التالية في تصدير كل إطار للرسوم المتحركة على حدة إلى تنسيق PNG أو JPG. (ملاحظة: تنسيق JPG مع فقدان البيانات ، لذلك عادةً ما تكون PNG خيارًا أفضل.)

يجب عليك حفظ ملفات PNG هذه في مجلد منفصل من أجل الراحة. أقوم دائمًا بترقيم الصور المحفوظة حسب تسلسلها في الرسوم المتحركة. من السهل بالنسبة لي أن أتذكر أن "Image-1" ستكون الصورة الأولى في التسلسل متبوعًا بـ "Image-2" و "Image-3" وما إلى ذلك. بالطبع يمكنك حفظها بالطريقة التي تناسبك.

الخطوة 5: "تحميل الملفات إلى Stack"
يأتي بعد ذلك تحميل ملفات PNG المحفوظة إلى Photoshop.
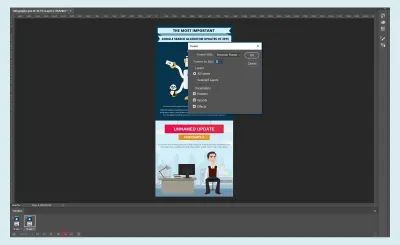
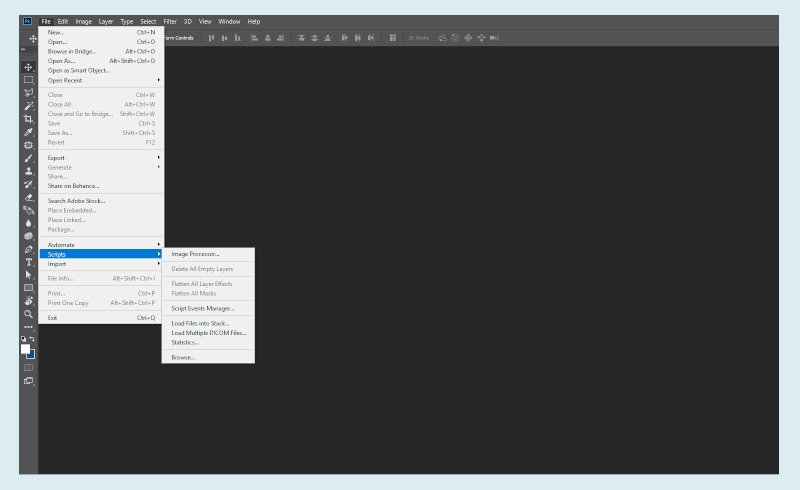
انتقل إلى نافذة Photoshop وافتح ملف> نصوص> تحميل الملفات في Stack ...
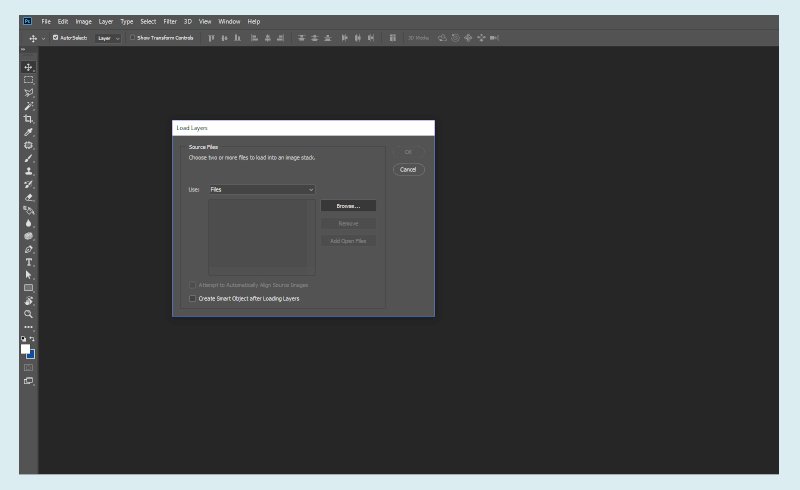
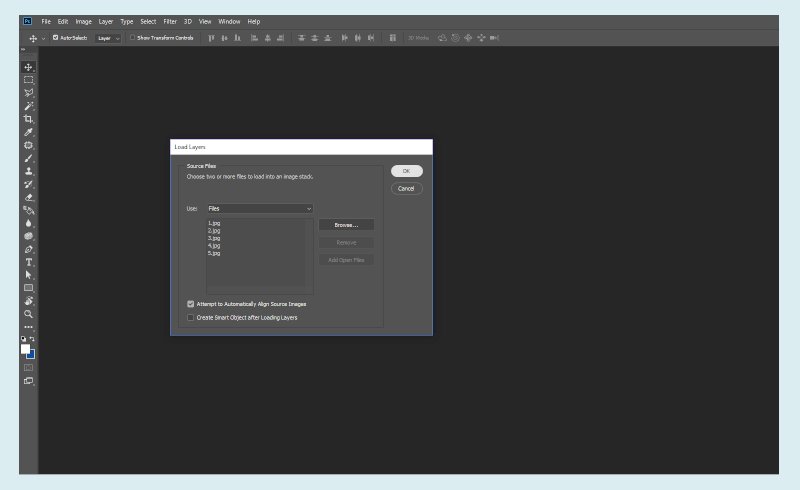
سيتم فتح مربع حوار جديد. انقر فوق الزر "استعراض" وافتح المجلد حيث قمت بحفظ ملفات PNG. يمكنك تحديد جميع الملفات مرة واحدة والنقر فوق "موافق".
ملاحظة: يمكنك تحديد الخيار "محاولة محاذاة صور المصدر تلقائيًا" لتجنب مشاكل المحاذاة. ومع ذلك ، إذا كانت صور المصدر كلها بنفس الحجم ، فلن تكون هناك حاجة إلى هذه الخطوة. علاوة على ذلك ، يمكن أن تتسبب المحاذاة التلقائية أيضًا في حدوث مشكلات في بعض الحالات حيث يقوم Photoshop بتحريك الطبقات في محاولة لمحاولة محاذاتها. لذا ، استخدم هذا الخيار بناءً على الموقف المحدد - لا توجد وصفة "مقاس واحد يناسبهم جميعًا".
قد يستغرق تحميل الملفات بعض الوقت ، حسب حجمها وعددها. أثناء انشغال Photoshop بتحميل هذه الملفات ، ربما يمكنك تناول فنجان من القهوة!

الخطوة 6: ضبط الإطارات
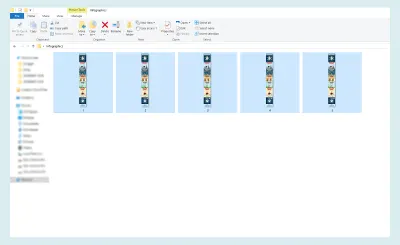
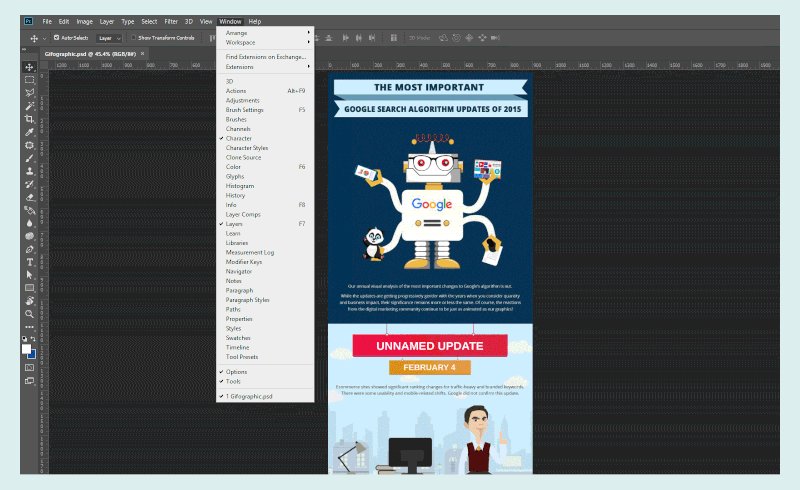
بمجرد اكتمال التحميل ، انتقل إلى Window> Layers (أو يمكنك الضغط على F7) وسترى كل الطبقات في لوحة Layers. يجب أن يتطابق عدد الطبقات مع عدد الإطارات المحملة في Photoshop.
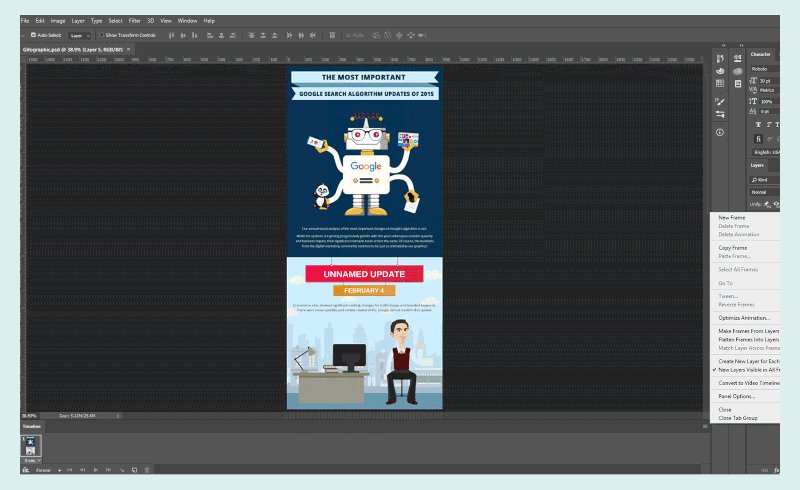
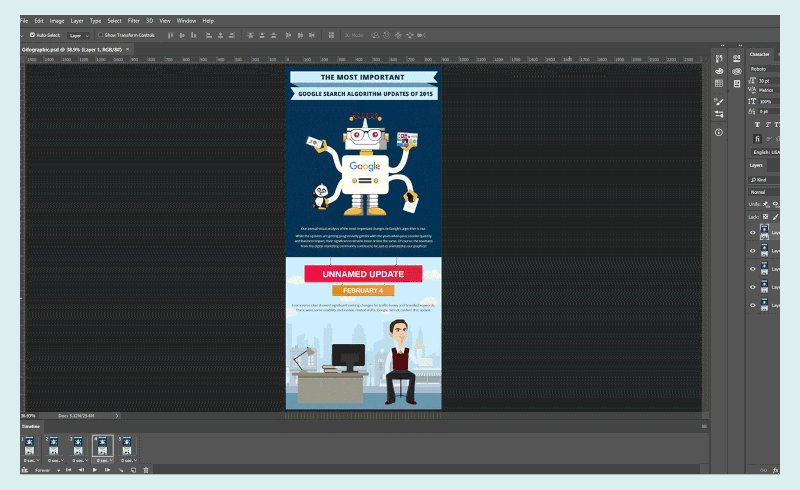
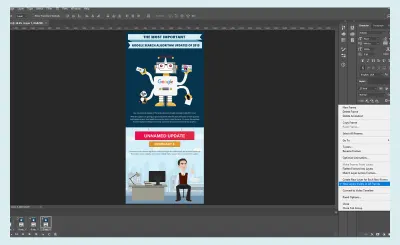
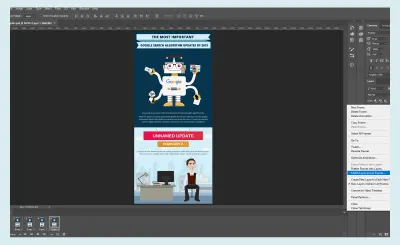
بمجرد التحقق من ذلك ، انتقل إلى Window> Timeline. سترى لوحة المخطط الزمني في الأسفل (خيار العرض الافتراضي لهذه اللوحة). اختر خيار "Create Frame Animation" من اللوحة. سيظهر ملف PNG الأول الخاص بك في الجدول الزمني.
الآن ، حدد "Make Frames from Layers" من القائمة اليمنى (خيار Palette) من لوحة الرسوم المتحركة.
ملاحظة: في بعض الأحيان يتم تحميل ملفات PNG بشكل عكسي ، مما يجعل "Image-1" يظهر في النهاية والعكس صحيح. إذا حدث هذا ، حدد "عكس الطبقات" من قائمة لوحة الرسوم المتحركة (خيار اللوحة) للحصول على تسلسل الصورة المطلوب.

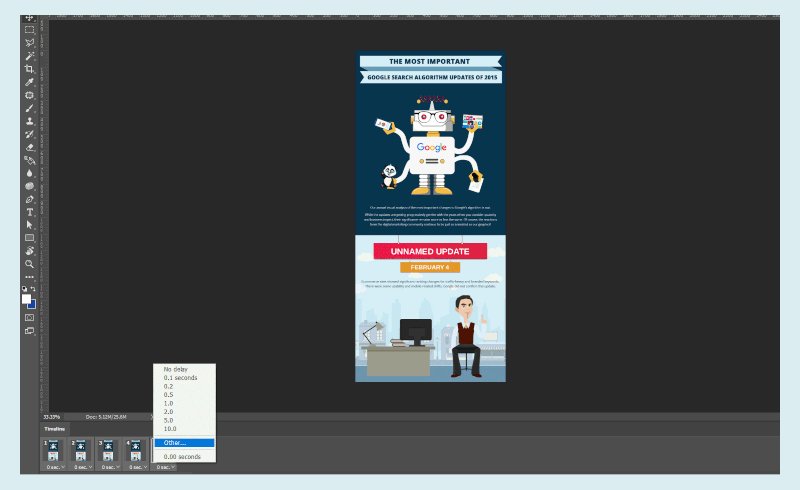
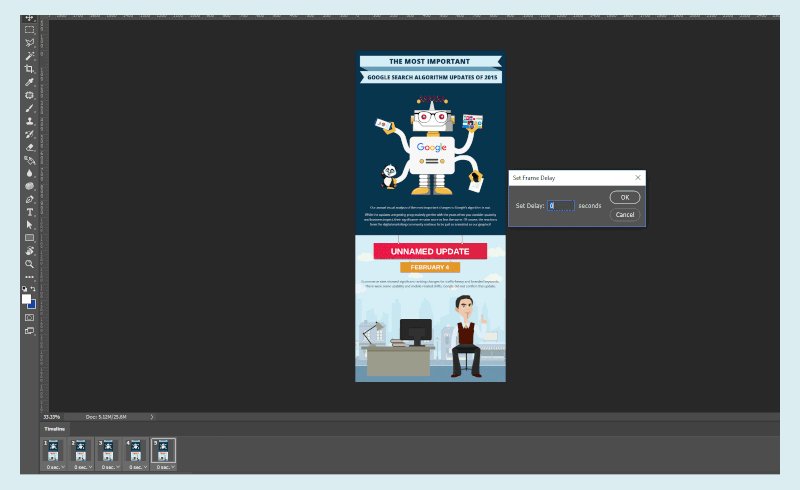
الخطوة 7: ضبط سرعة الرسوم المتحركة
وقت العرض الافتراضي لكل صورة هو 0.00 ثانية. سيؤدي التبديل هذه المرة إلى تحديد سرعة الرسم المتحرك (أو ملف GIF). إذا قمت بتحديد كل الصور ، يمكنك ضبط نفس وقت العرض لجميع الصور. بدلاً من ذلك ، يمكنك أيضًا إعداد وقت عرض مختلف لكل صورة أو إطار.
أوصي باستخدام الخيار السابق على الرغم من أن استخدام نفس وقت الرسوم المتحركة سهل نسبيًا. أيضًا ، قد يؤدي إعداد أوقات عرض مختلفة لكل إطار إلى رسم متحرك غير سلس.
يمكنك أيضًا تعيين وقت عرض مخصص إذا كنت لا تريد الاختيار من بين الخيارات المتاحة. انقر فوق الخيار "أخرى" لتعيين سرعة الرسوم المتحركة المخصصة.
يمكنك أيضًا تشغيل الرسوم المتحركة في الاتجاه المعاكس. انسخ الإطارات من Timeline Pallet واختر خيار Reverse Layers. يمكنك سحب الإطارات باستخدام مفتاح Ctrl (في نظام Windows) أو مفتاح Cmd (في نظام Mac).
يمكنك تعيين عدد مرات تكرار الرسم المتحرك. الخيار الافتراضي هو "مرة واحدة". ومع ذلك ، يمكنك تعيين قيمة حلقة مخصصة باستخدام خيار "أخرى". استخدم الخيار "إلى الأبد" للحفاظ على استمرار الرسوم المتحركة في حلقة مستمرة.
لمعاينة الرسوم المتحركة بتنسيق GIF ، اضغط على مفتاح Enter أو الزر "تشغيل" أسفل لوحة المخطط الزمني.

الخطوة 8: جاهز للحفظ / التصدير
إذا سارت الأمور وفقًا للخطة ، فإن الشيء الوحيد المتبقي هو حفظ (تصدير) مخطط المعلومات البياني بتنسيق GIF الخاص بك.
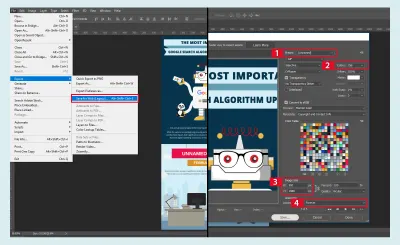
لتصدير الرسوم المتحركة بتنسيق GIF: انتقل إلى ملف> تصدير> حفظ للويب (قديم)
- حدد “GIF 128 Dithered” من قائمة “Preset”.
- حدد "256" من قائمة "الألوان".
- إذا كنت ستستخدم GIF عبر الإنترنت أو تريد تحديد حجم ملف الرسوم المتحركة ، فقم بتغيير حقول العرض والارتفاع في خيارات "حجم الصورة" وفقًا لذلك.
- حدد "إلى الأبد" من قائمة "خيارات التكرار".
انقر فوق الزر "معاينة" في الزاوية اليسرى السفلية من نافذة التصدير لمعاينة ملف GIF الخاص بك في متصفح الويب. إذا كنت راضيًا عن ذلك ، فانقر فوق "حفظ" وحدد وجهة لملف GIF المتحرك الخاص بك.
ملاحظة: هناك الكثير من الخيارات التي تتحكم في جودة وحجم ملفات GIF - عدد الألوان ، ومقدار التردد ، وما إلى ذلك. لا تتردد في التجربة حتى تحقق الحجم الأمثل لـ GIF وجودة الرسوم المتحركة.
مخطط المعلومات الرسومي المتحرك جاهز!

الخطوة 9 (اختيارية): التحسين
يمكن لـ Gifsicle (برنامج سطر أوامر مجاني لإنشاء صور GIF المتحركة وتحريرها وتحسينها) وأدوات أخرى مماثلة للمعالجة اللاحقة لـ GIF أن تساعد في تقليل حجم ملف GIF المُصدَّر بما يتجاوز قدرات Photoshop.
تجدر الإشارة أيضًا إلى ImageOptim - سيؤدي سحب الملفات إلى ImageOptim إلى تشغيل Gifsicle عليها مباشرةً. (ملاحظة: برنامج ImageOptim مخصص لنظام التشغيل Mac فقط ولكن هناك عدد غير قليل من التطبيقات البديلة المتاحة أيضًا.)
نصائح استكشاف الأخطاء وإصلاحها
من المحتمل أن تواجه مشكلة في مرحلتين حاسمتين.
إضافة طبقات جديدة
افتح القائمة المنسدلة "شريط أدوات الخط الزمني" وحدد خيار "طبقات جديدة مرئية في جميع الإطارات". سيساعد ذلك في ضبط الرسوم المتحركة الخاصة بك دون أي عوائق.

وضع الطبقات
في بعض الأحيان ، قد ينتهي بك الأمر بوضع طبقات في الإطارات الخاطئة. لإصلاح ذلك ، يمكنك تحديد نفس الطبقة في إطار جديد وتحديد خيار "Match Layer Across Frames".

أمثلة Gifographic
قبل اختتام هذا ، أود مشاركة بعض الأمثلة الجيدة عن الرسوم المتحركة. آمل أن يلهموك كما فعلوني.
- أكبر تحديثات خوارزمية البحث في Google لعام 2016
هذه هي المفضلة شخصيا. يعد دمج تحديثات خوارزمية Google في صورة gifographic أمرًا صعبًا نظرًا لتعقيدها. ولكن باستخدام الرسوم المتحركة الصحيحة وبعض النصوص الدقيقة ، يمكنك تحويل موضوع يبدو معقدًا إلى جزء ممتع من المحتوى. - الواقع الافتراضي: منظور جديد للمسوقين
هذا يحول موضوعًا وصفيًا على ما يبدو إلى صورة متحركة محطمة. يقسم gifographic موضوع الواقع الافتراضي إلى أرقام ورسوم بيانية وفقرات قصيرة سهلة الفهم مع الاستخدام الأمثل للرسوم المتحركة. - كيف يعمل جوجل
أنا أستمتع بقراءة منشورات المدونة التي كتبها نيل باتيل. تمامًا مثل منشوره ، هذه الصورة المتحركة شاملة أيضًا. الاختلاف الوحيد هو أن نيل ينقل الرسالة الأساسية من خلال صور GIF موضوعة بدقة بدلاً من فقرات قصيرة. يستخدم فقط الألوان التي يشتمل عليها شعار Google. - آلة بناء رتبة المؤلف
هذا يسرد نصائح مختلفة لمساعدتك على أن تصبح كاتبًا موثوقًا. الرسوم المتحركة بسيطة مع خلفية متحركة لمصنع إنشاء المحتوى. يتم تقسيم كل شيء آخر إلى رسوم بيانية وصور وفقرات نصية قصيرة. لكن التصميم البسيط يعمل ، مما ينتج عنه صورة متحركة واضحة. - كيف تعمل محركات السيارات
أمثلة مصورة بشكل جميل لكيفية عمل محركات السيارات (محركات الاحتراق الداخلي للبنزين ومحركات الغاز / الكهرباء الهجينة). راجع للشغل ، تجدر الإشارة إلى أنه في بعض المقالات ، تستخدم ويكيبيديا أيضًا صور GIF متحركة لبعض الأغراض المتشابهة جدًا.
التفاف الأشياء
كما ترى ، فإن تحويل مخطط المعلومات الرسومي الثابت إلى رسم متحرك ليس معقدًا للغاية. مسلحًا باستخدام Adobe Photoshop وبعض الأفكار الإبداعية ، يمكنك إنشاء رسوم متحركة جذابة ومسلية ، حتى من البداية.
بالطبع ، يمكن أن تحتوي الصور المتحركة الخاصة بك على أجزاء متحركة متعددة وستحتاج إلى العمل عليها بشكل فردي ، وهذا بدوره سيتطلب مزيدًا من التخطيط المسبق والمزيد من الوقت. (مرة أخرى ، من الأمثلة الجيدة على الصور المتحركة المعقدة نوعًا ما هو ما يظهر في "كيف تعمل محركات السيارة؟" حيث يتم شرح أجزاء مختلفة من المحرك في سلسلة من الصور المتحركة المتصلة.) ولكن إذا كنت تخطط جيدًا ، قم بالرسم ، وإنشاء ، واختبارها ، ستنجح وستكون قادرًا على إنشاء رسوماتك المتحركة الرائعة.
إذا كان لديك أي أسئلة ، اسألني في التعليقات وسيسعدني تقديم المساعدة.
مزيد من الموارد
- "ما هو مخطط المعلومات الرسومي" ، جذب العميل
رسم بياني عن الرسوم البيانية - "كيفية إنشاء الرسوم البيانية الحديثة المتميزة في الرسام" ، جوناثان باترسون ، EnvatoTuts
- مدونة Adobe Creative Cloud "قم ببناء Infographics للعرض التقديمي التالي"
- "ماذا يوجد في صورة GIF: الرسوم المتحركة والشفافية ،" مايك فليكنغر ، سورس فورج
- جوليا ماكوي ، ExpressWriters ، "ما هي الرسوم المتحركة & 10 طرق لاستخدامها في المحتوى المرئي"
- "الصورة تساوي ألف كلمة" ، ويكيبيديا
- "تحسين أداء صور GIF المتحركة باستخدام فيديو HTML5" ، أيو إشعياء ، مجلة Smashing
- "بناء مخطط معلوماتي تفاعلي باستخدام Vue.js ،" كروتي باتيل ، مجلة Smashing
- "كيفية تحويل ملف فيديو إلى ملف GIF متحرك في Photoshop" ، Stack Exchange للتصميم الجرافيكي
- "تبسيط تحسين محركات البحث: دليل خطوة بخطوة ،" نيل باتيل
- "استخدام Photoshop لإنشاء صور GIF (Gifographic) ،" شين باركر ، Gifographics
