تصميم زر الشبح: هل هذا حقًا لا يزال شيئًا (ولماذا)؟
نشرت: 2022-03-10بالنسبة لعنصر التصميم الصغير هذا ، من المؤكد أن الأزرار معقدة للتعامل معها. من المنطقي أن تكون أزرار الحث على اتخاذ إجراء بمثابة الخطوة التالية في مسار الزوار إلى التحويل. أفسد هذا الأمر وقد تقول أيضًا "وداعًا" للأعمال التجارية.
على الرغم من أننا نمتلك فهمًا جيدًا لأنواع قواعد تصميم الأزرار التي تعمل عالميًا ، فستكون هناك أوقات تفاجأ فيها بعنصر مارق يؤدي أداءً جيدًا. مثل أزرار الأشباح.
كيفية تصميم أزرار أفضل
الأزرار هي عنصر شائع في تصميم التفاعل. على الرغم من أنها قد تبدو كعنصر واجهة مستخدم بسيط للغاية ، إلا أنها لا تزال واحدة من أهم العناصر التي يجب إنشاؤها. اقرأ مقالًا ذا صلة ←
أزرار الأشباح ليست لغزًا إلى حد كبير ، على الرغم من اسمها الذي يبدو غريبًا. إنها أزرار تحث المستخدم على اتخاذ إجراء (CTA) لموقع الويب الخاص بك ، مثل أي موقع آخر. الاختلاف الرئيسي في شكلها.
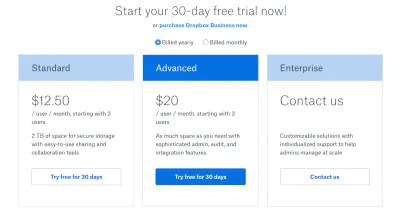
يعد تلميح أداة Dropbox هذا مثالاً رائعًا على كيفية ظهور الزر التقليدي مقارنةً بزر الشبح:

الزر الأزرق في المنتصف هو زر التصميم المسطح القياسي الذي اعتدنا عليه. الأزرار الشفافة المحددة على اليسار واليمين هي أزرار خفية.
قد يفرض المنطق أن أزرار الأشباح ليست جيدة لتصميم الويب لأنها لا تبدو ملموسة أو قابلة للنقر ، كما أنها خالية من عناصر جذب الانتباه للأزرار التقليدية. ومع ذلك ، تظهر لنا الأبحاث أن الزوار لا يرونهم بالضرورة بهذه الطريقة.
ما أود فعله اليوم هو التحدث عن إيجابيات وسلبيات تصميم زر الشبح ثم الخوض في بعض دراسات الحالة من أجل تصحيح الأمور.
ما نعرفه عن زر الشبح
يقضي مدونو تصميم الويب الكثير من الوقت في الحديث عن كيفية تصميم أزرار أفضل. في هذه الأدلة ، يحاولون فهم الأسئلة التي غالبًا ما تصيب مصممي ومطوري الويب:
- ما هي الألوان التي ستجذب أكبر قدر من الاهتمام؟ أو حتى النوع الصحيح من الاهتمام؟
- ماذا عن الحجم؟ هل يهم؟
- ماذا يجب أن تقول الرسالة في الزر؟
- ماذا عن النص الموضوع حوله؟
- هل ينبغي تصميم الزر بنفس الطريقة لكل من تجارب سطح المكتب والجوّال؟ أم أنها تتداخل مع منطقة الإبهام؟
بغض النظر عن شعورك حيال أزرار الأشباح في تصميم الويب ، فمن المحتمل أن تسأل نفسك هذه الأسئلة نفسها عندما يحين وقت استخدامها.
قبل أن نستكشف ما يقوله البحث ، دعونا نفحص إيجابيات وسلبيات عنصر التصميم هذا.
سلبيات زر الشبح
هناك عدد من الحجج ضد أزرار الأشباح ، ولكي نكون صادقين ، فهي صحيحة. هذا لا يعني ، بالطبع ، أنني ضد استخدام أزرار الأشباح في تصميم الويب. أعتقد فقط أن هناك حالات استخدام محددة جدًا تعمل فيها بشكل جيد. لذا ، دعنا نخرج الأشياء السيئة من الطريق ثم نركز على ما يمكننا فعله للحصول على المزيد من التحويلات منها.
بساطة
السبب وراء تصميم عبارات الحث على الشراء غالبًا بألوان جريئة هو توجيه أعين الزائرين بسهولة إلى أجزاء موقع الويب التي نريدهم المشاركة فيها. لكن زر الشبح ملون فقط في المخطط الرفيع للزر والنص الموجود بداخله. نظرًا لتطبيق اللون على هذه العناصر فقط ، فلن يكون عاملاً رئيسيًا في لفت انتباه أي شخص إلى الزر. يجب أن تلعب العناصر الأخرى ، مثل الرسوم المتحركة أو وضع رسومات أخرى لافتة للنظر أو عبارات حث على اتخاذ إجراء مصاحبة بالقرب منها.

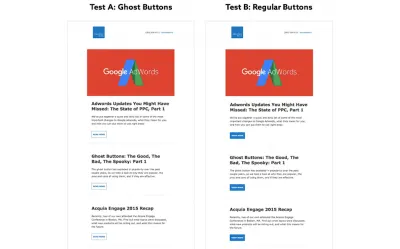
أعتقد أن اختبار A / B هذا من Elevated Third هو مثال جيد على كيفية فشل أزرار الأشباح في التأثير عند استخدامها كتصميم الزر الأساسي - سواء على موقع ويب أو في البريد الإلكتروني.
معرفة
لقد كلفنا الزوار بالبحث عن تصميم الزر التقليدي الجريء والمملوء عندما يكونون مستعدين للانتقال إلى الصفحة أو الخطوة التالية. في بعض الحالات ، تم تصميم هذه الأزرار بشكل استراتيجي بظلال وتأثيرات ثلاثية الأبعاد لجعلها تبدو وكأنها أزرار يمكن الضغط عليها بالفعل. تعمل أزرار الأشباح على التخلص من هذه الألفة وتطلب من الزوار تعديل أدمغتهم للبحث عن شيء جديد.
مقروئية
في حين أن عبارات CTA التقليدية يمكن أن تستخدم لونًا ساطعًا للزر ولونًا أفتح للنص ، فإن أزرار الأشباح لا تتمتع بهذه المرونة. بدلاً من ذلك ، يتعين عليهم الاعتماد على لون خط أغمق ويمكن قراءته بسهولة ، مما يحد من اختيار الألوان التي يمكن استخدامها.
الشفافية
يمكن أن تكون شفافية زر الشبح مشكلة إذا لم تفكر في ما يجلس فوقه بالضبط. على الرغم من أن الزر قد يبدو جيدًا عند اختبار تصميم جديد في متصفح سطح المكتب ، فقد يكون الزر أعلى صورة مزدحمة على شاشات أصغر ويؤثر على إمكانية قراءة الرسالة بداخلها. الأمر نفسه ينطبق على التمرير المنظر ، حيث قد تتحرك الصورة خلف الزر ، ومرة أخرى ، يصعب العثور على الزر في الصفحة أو قراءته.
إذا كنت ترغب في رؤية مثال على السلبيات الثلاثة المذكورة أعلاه أثناء العمل - الألفة ، وسهولة القراءة ، والشفافية - فاحرص على الانتباه إلى أمثلة بحث Fresh Egg الواردة في دراسة الحالة أدناه. إنها عروض توضيحية واضحة لكيفية عدم استخدام أزرار الأشباح مطلقًا.
موقع
من الأشياء الرائعة المتعلقة بالأزرار التقليدية أن هناك فسحة في المكان الذي تضع فيه الأزرار على موقع ويب. ومع ذلك ، مع أزرار الأشباح ، لا تريد المخاطرة بضياعها في خلط ورق اللعب ، مما يعني أنك بحاجة إلى وضعها في مواقع يمكن التنبؤ بها.
هذه ليست مسألة الجزء المرئي من الصفحة أو أسفلها ، كما سترى في الأمثلة أدناه. بدلا من ذلك ، يتعلق الأمر بالسياق. يتم توسيط المنطقة الأكثر شيوعًا التي ستجد فيها أزرار الأشباح أسفل النص الرئيسي في رأس الصفحة الرئيسية. كما أنها تعمل بشكل جيد عند وضعها مباشرة تحت دعاية قصيرة وصفية.
زر الشبح الايجابيات
من الواضح أن أيًا من السلبيات المذكورة أعلاه لن يكون صادمًا بالنسبة لك. عندما تعمل باستخدام عنصر التصميم البسيط هذا ، فلا بد أن تكون هناك مقايضات. ومع ذلك ، يمكنك تحقيق بعض الأشياء الأنيقة في تصميمك باستخدام أزرار الأشباح. إنها ببساطة مسألة فهم نقاط قوتهم والتلاعب بها.
شيوع
هل تساءلت يومًا من أين يأتي تصميم زر الشبح؟ حسنًا ، يعزو معظم الناس ذلك إلى إصدار iOS 7 في نهاية عام 2013. مع قرار Apple باستخدام واجهة مستخدم أبسط وأكثر اتساقًا ، كان تصميم زر الشبح تطورًا طبيعيًا على ما يبدو من ذلك.
مع بساطتها ، يكون التركيز أقل على حشو مواقع الويب بأكبر قدر ممكن من المعلومات وأكثر على تطوير جماليات نظيفة وبسيطة تسلط الضوء على الرسائل الموجزة والفعالة.
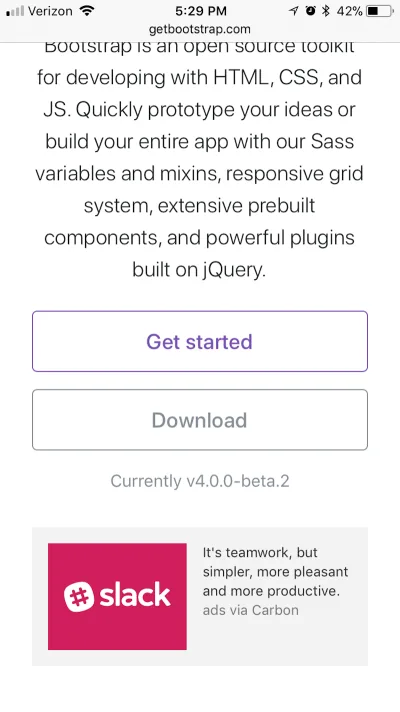
يعد استخدام Bootstrap لأزرار الأشباح في جميع أنحاء تصميمه مثالًا رائعًا على هذه الممارسة البسيطة في العمل:

احترافية
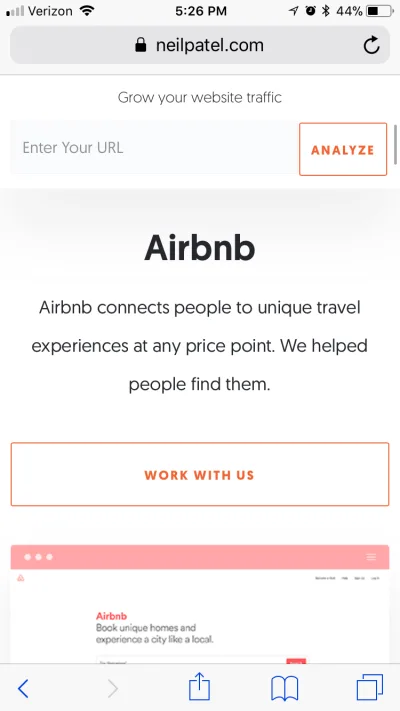
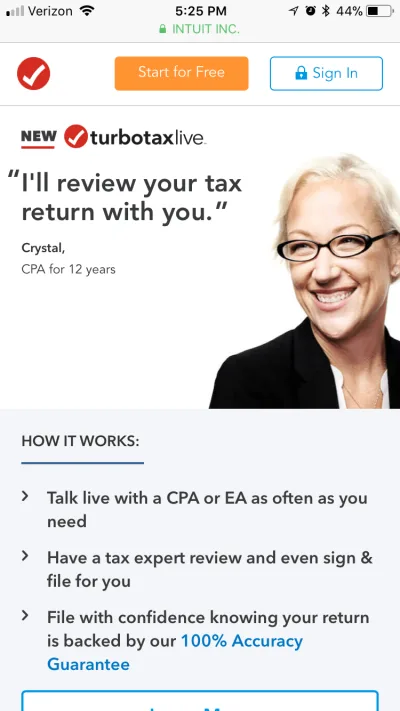
هناك شيء منطقي تمامًا وذو مظهر احترافي حول أزرار الأشباح. خذ موقع Neil Patel ، على سبيل المثال:

أود أن أقترح أن أزرار الأشباح هي الأنسب لمواقع الأعمال المهنية بسبب هذه الحقيقة بالذات. على موقع ويب خاص بالعمل ، لن تجد حوامل كبيرة من الألوان الجريئة وغير التقليدية لتقليل رسالة الشركة أو للتنافس مع العناصر المرئية المحيطة. بدلاً من ذلك ، تكون أزرار الأشباح غير مزعجة وجاهزة للتفاعل معها بمجرد أن يتخذ الزائر قرارًا.
بحجم
عند وضع CTA على موقع الويب الخاص بك ، فكر في الحجم المثالي لها - خاصة على الهاتف المحمول. هل سيكون صغيرًا جدًا بحيث لا يمكن رؤيته؟ هل ستكون كبيرة جدًا ومقتحمة في تلك المساحة؟ وماذا عن النقر؟ باستخدام الأزرار الجريئة ، من الأفضل أحيانًا تشغيلها بأمان مع الحجم لأنك لا تريد إضافة تشتيت أو احتكاك غير ضروري إلى UX.
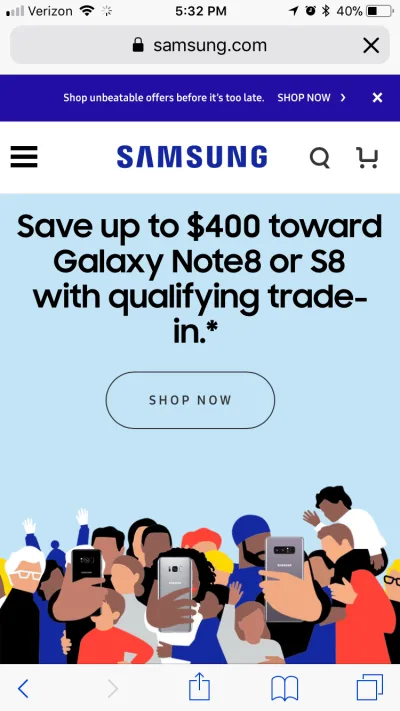
مع أزرار الأشباح ، مع ذلك ، الحجم ليس مشكلة في الحقيقة. على سبيل المثال ، تحقق من مثال Samsung هذا:

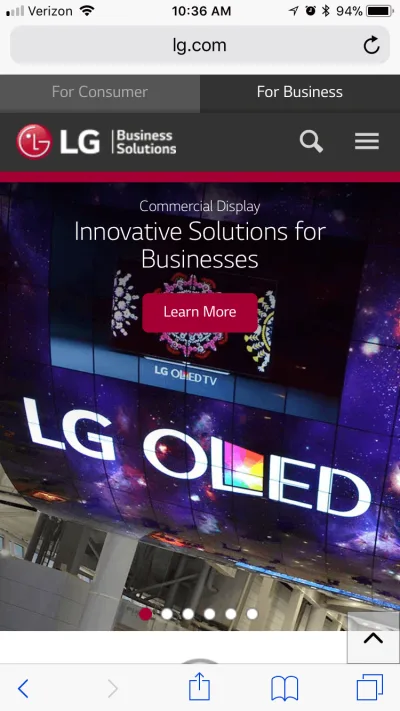
هل ترى كم هو كبير ، دون المساومة على قدرتك على التركيز على الرسالة أعلاه أو الرسم الممتع أدناه؟ الآن ، انظر إلى كيفية تعامل منافستها LG مع CTA القوي على موقعها على الويب:

هناك اختلاف واضح في الحجم ، ومن المحتمل أن يكون له علاقة بكيفية تصميم الزر وتعبئته.
عديم الاحتكاك
قد تكون هناك بعض الحالات التي لا تريد فيها CTA أن يقف ويصرخ ، "انظر إلي!" بالطبع ، تريد أن ينقر الأشخاص على الزر ، ولكن ربما ترغب في أن يستوعبوا المحتوى من حوله قبل القيام بذلك.
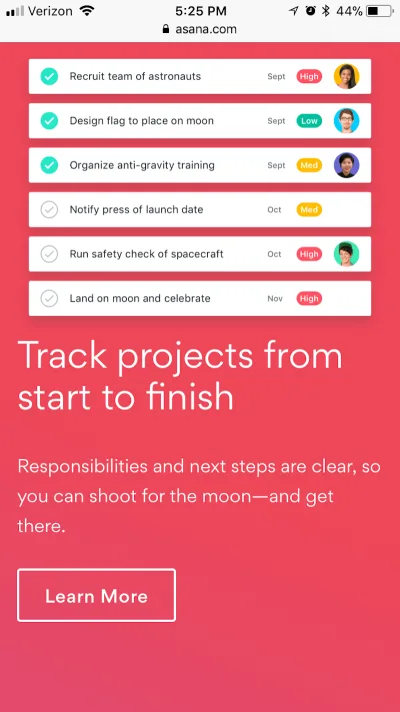
لدى Asana مثال جيد على ذلك على موقعها على الإنترنت:

يوضح هذا أن الأزرار لا يجب أن تكون دائمًا في وجهك ، خاصةً إذا كان النص والصور المحيطة توضح تمامًا أن الخطوة التالية هي النقر فوق هذا الزر.
حيوية
عندما لا تكون متأكدًا من كيفية إضفاء الحيوية على التصميم ، تكون الرسوم المتحركة الوظيفية دائمًا خيارًا ذكيًا. إنه يمنح عناصر التصميم الخاصة بك عنصرًا ممتعًا للدهشة ، بينما يتماشى مع الترتيب والمنطق الذي أنشأته في مكان آخر. أزرار الأشباح هي أحد هذه العناصر التي قد تستفيد من هذا النوع من الرسوم المتحركة الدقيقة.
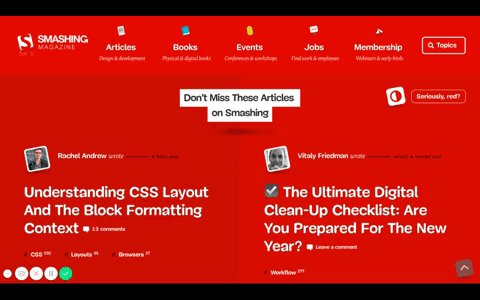
في حال لم تكن قد لاحظت ، لدى Smashing Magazine بعض الأمثلة الرائعة لهذه الأنواع من أزرار الأشباح المتحركة.

كما ترى ، توفر الرسوم المتحركة نوعًا من التعليقات والتأكيد للمستخدمين ، قائلة ، "نعم ، هذا زر بالفعل ، وإذا نقرت عليه ، فسيأخذك إلى مكان يستحق العناء".
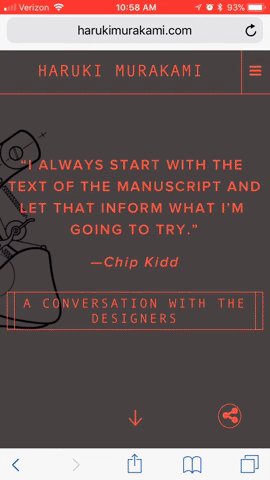
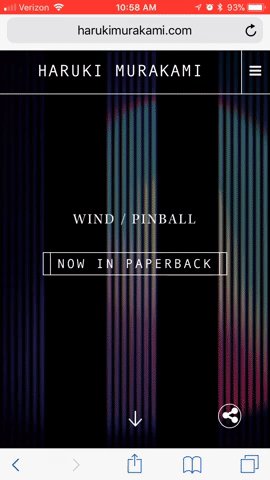
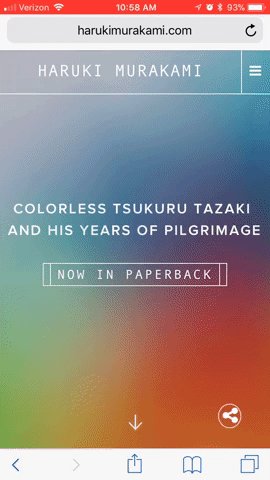
يحتوي موقع المؤلف Haruki Murakami على مثال رائع لكيفية تحريك أزرار الأشباح.

لا يتعلق هذا الأمر بتقديم تعليقات على إجراء تم اتخاذه والمزيد حول الحفاظ على تفاعل الزائر أثناء انتقاله من صفحة إلى أخرى.

عبارات CTA متعددة
عادة ، أنا ضد استخدام العديد من عبارات الحث على اتخاذ إجراء في منطقة واحدة ، لا سيما في تجربة المستخدم المحمولة. المساحة محدودة بما يكفي كما هي. هناك أيضًا مشكلة منح الزائرين الكثير من الخيارات للاختيار من بينها. ومع ذلك ، لا تواجه أزرار الأشباح هذه المشكلات لأنها تترك مساحة صغيرة جدًا وعادة لا تُسبب تشتيتًا كبيرًا عن بقية الموقع.

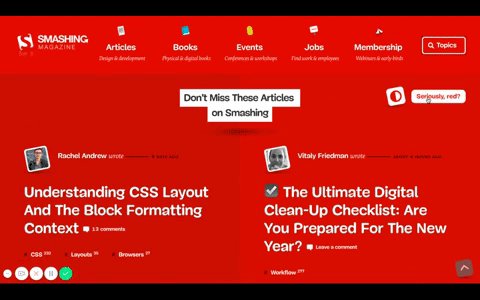
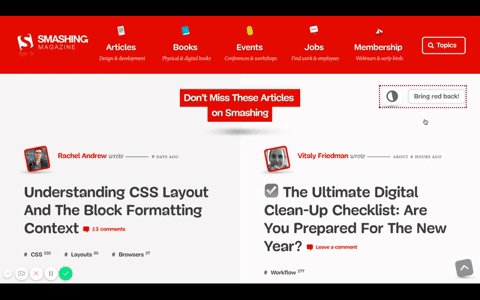
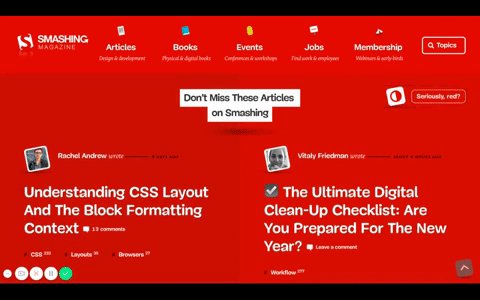
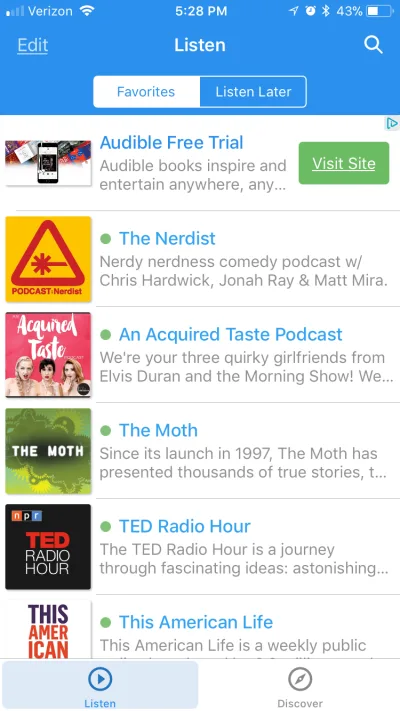
انظر كيف توجد عبارتا حث على اتخاذ إجراء في أعلى موقع الويب؟ من الواضح أن الزر البرتقالي من المفترض أن يكون CTA الأساسي ، بينما الزر الخفي موجود كخيار ثانوي.
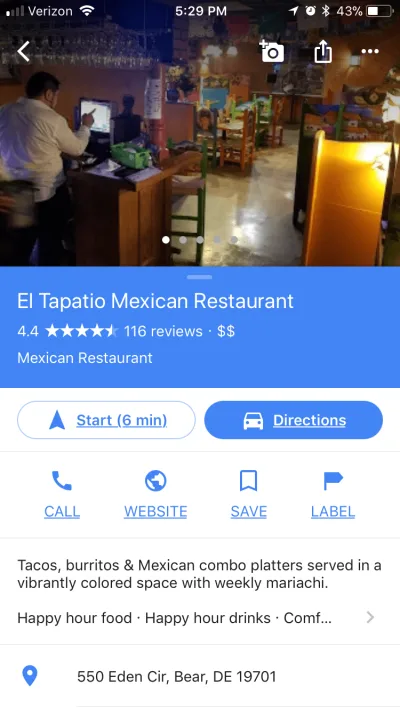
خرائط جوجل لديها مثال جيد آخر على هذا:

لا يُقصد بالضرورة أن يكون الزران جنبًا إلى جنب في هذه الحالة من الخيارات الأساسية والثانوية. بدلاً من ذلك ، يُقصد من زر الشبح ببساطة أن يكون بمثابة تباين عند وضع زرين متشابهين التصميم بجوار بعضهما البعض.
غالبًا ما تستخدم Apple أزرار الأشباح في تصميمات تطبيقاتها أيضًا. ومع ذلك ، في هذه الحالة ، فإنها تعمل بمثابة مفتاح تبديل:

عندما لا تكون الصفحة أو علامة التبويب مفتوحة حاليًا ، يشير الزر المخفي إلى حالتها غير النشطة.
اختبارات زر الشبح: ما يقوله البحث
حسنًا ، لقد نظرنا إلى الأزرار الجيدة والسيئة في أزرار الأشباح. لكن ، من الناحية العملية ، ماذا يفعلون في الواقع؟ هل هم فعالون في حث الزوار على التحويل؟ هذا ما يقوله البحث.
الاختبار الأول: أزرار SEEK الثانوية
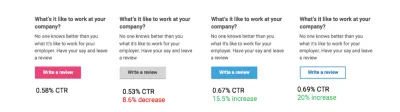
قررت مصممة وباحثة UX Kayla J. Heffernan من SEEK اختبار ما إذا كانت أزرار الأشباح سيئة كما يعتقد بعض المصممين. في أول اختبار أ / ب أجرته ، تم وضع أربعة أشكال مختلفة مقابل بعضها البعض:

خلال هذا الاختبار ، فوجئت عندما وجدت أن الزر الأزرق الثابت وزر الشبح الأزرق بقيت في الرقبة والرقبة طوال الحملة.
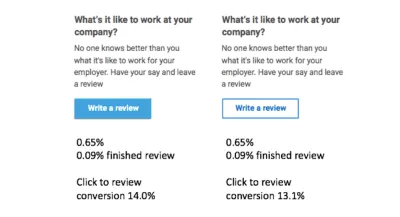
بعد استبعاد الأزرار الوردية والرمادية كخيارات تصميم CTA قابلة للتطبيق ، شرعت في اختبار A / B ثانٍ:

في نهاية الاختبار ، وجدت كايلا وفريقها ، مرة أخرى ، أن الأزرار الزرقاء الصلبة والأزرق الشبحي نتج عنها نسب نقر متشابهة. كان الاختلاف الوحيد في عدد التحويلات التي تم تلقيها ، حيث حصل الزر الأزرق الصلب على 14٪ وزر الشبح بنسبة 13.1٪.
خاتمة
بعد مراجعة النتائج ، قررت Kayla عدم تغيير تصميم زر CTA الأساسي من اللون الوردي للعلامة التجارية إلى اللون الأزرق أو الزر الشبحي للفائزين في الاختبار. ويرجع ذلك أساسًا إلى إجراء الاختبار على زر ثانوي ("كتابة مراجعة" ، بدلاً من شيء مثل "اشترِ الآن"). ومع ذلك ، فهي تعتقد أن أزرار الأشباح ستكون مفيدة في تعويض وفرة من الأزرار الأساسية على الصفحة ، والتي قد تؤدي بخلاف ذلك إلى منافسة شديدة على صفحة واحدة واستجابة سلبية من الزائرين.
الاختبار 2: أزرار الصفحة المقصودة الخاصة بـ TruConversion
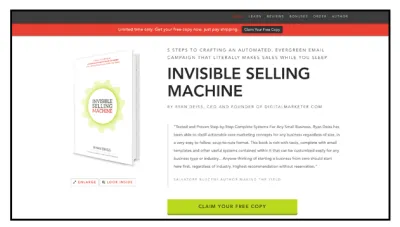
يوجد في هذه الصفحة المقصودة ثلاثة أزرار مختلفة للحث على اتخاذ إجراء:
- زر "المطالبة بنسختك المجانية" باللون الأخضر الكبير القابل للنقر عليه ؛
- زر "المطالبة بنسختك المجانية" باللون الأسود الصغير والمسطّح ؛
- زر "نظرة للداخل" صغير باللون الأسود ومكتوب عليه باللون الأحمر.

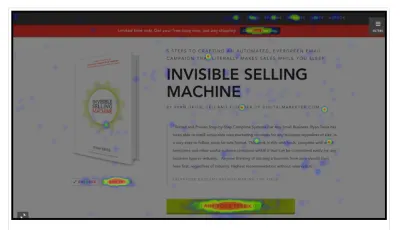
كان TruConversion فضوليًا لمعرفة كيفية أداء كل زر من هذه الأزرار المتنافسة على نفس الصفحة. استخدمت خريطة حرارية لتحديد الأزرار التي تم جذب الزوار إليها أكثر من غيرها:

مما لا يثير الدهشة أن الزر الأخضر الكبير تلقى أكبر عدد من النقرات ، بنسبة 38.68٪ من إجمالي النقرات على الصفحة. كان الأمر الأكثر إثارة للدهشة بالنسبة للباحثين هو أن الزر الأسود - الذي كان في شريط لاصق يتبع الزائرين بغض النظر عن مكان التمرير لأسفل الصفحة - حصل فقط على 5.22٪ من النقرات.
حصل زر الشبح ، الذي كان من المفترض أن يكون CTA ثانويًا ، على 7.9٪ من النقرات على سطح المكتب - أكثر بكثير مما توقع الباحثون رؤيته. ومع ذلك ، من المهم ملاحظة أنه عندما تم عرض الصفحة المقصودة على الهاتف المحمول ، تلقى الزر الخفي "Look Inside" أقل عدد من النقرات من المستخدمين.
خاتمة
يدعم Justin Rondeau فرضية Heffernan بأن أزرار الأشباح تشكل زرًا ثانويًا رائعًا على مواقع الويب. عندما يكون لديك مبادرة رئيسية للدفع ولكن لا تريد أن تشتت انتباه العناصر الأخرى القابلة للنقر عنها ، فإن زر الشبح يعد اختيارًا ذكيًا. سيعرف المستخدمون أنه موجود ، ويمكنهم التفاعل معه عندما يقررون أنه سيكون مفيدًا لعملية صنع القرار لديهم.
بعد قولي هذا ، يؤكد Rondeau أنه عليك حقًا التفكير في ما تستلزمه عملية اتخاذ القرار هذه ، خاصة عندما يتعلق الأمر بالجهاز الذي يتم عرض موقع الويب عليه. بينما قد يرغب مستخدمو سطح المكتب في الحصول على مزيد من التفاصيل حول منتج ما قبل الشراء ، يميل مستخدمو الأجهزة المحمولة إلى التعجل ويريدون فقط الالتزام أو القص والتشغيل. لذا ، فكر في ذلك قبل إضافة CTA إضافي لتجربة الهاتف المحمول.
اختبار 3: شبح البيض الطازج مقابل الأزرار الصلبة
قبل إظهار ما تتكون منه هذه الاختبارات الثلاثة للبيض الطازج ، يجب أن أشير إلى أنني أعتقد أن النتائج تم تزويرها لصالح الأزرار الصلبة. كما ذكرنا سابقًا في الإيجابيات والسلبيات ، يجب أن تكون حذرًا في كيفية استخدام أزرار الأشباح بسبب شفافيتها. في الأمثلة أدناه ، تم وضع أزرار الأشباح مقابل خلفيات ليست مثالية لهذا النوع من التصميم.
ومع ذلك ، أعتقد أن هذه الاختبارات بمثابة مثال جيد لما لا يجب فعله بأزرار الأشباح ، ولهذا السبب أريد مشاركتها معك.
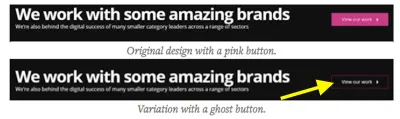
بدأ Fresh Egg بموقعه على الإنترنت. أجرت اختبار A / B على ما يلي:

في الاختبار الثاني على أزرار الأشباح مقابل الأزرار الصلبة ، أجرت Fresh Egg اختبار النقر على ثلاثة مواقع ويب ، في المواقع التي أشار اختبار الخريطة الحرارية إلى أنها كانت مركزًا للنشاط للمستخدمين. لقد أراد معرفة المدة التي يستغرقها المستخدمون بالفعل للعثور على زر والنقر عليه.
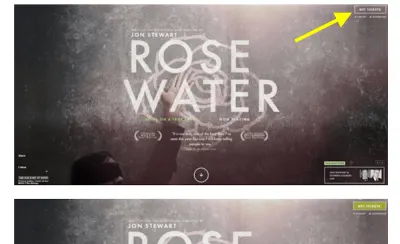
لقد بحثت في سرعة النقر ، بالإضافة إلى مستوى الانتباه ، في الزاوية العلوية اليمنى من هذا الموقع:

قام Fresh Egg بفحص سرعة النقرات في العنوان الفرعي لهذه الصفحة:

ونفس الشيء بالنسبة لـ CTA الموجود أسفل رأس هذا:

ليس من المستغرب ، كما اكتشف Fresh Egg ، أن أداء أزرار الأشباح كان سيئًا:
- لقد حصلوا على نقرات أقل بشكل ملحوظ.
- كان العثور عليها أكثر صعوبة من العثور على الأزرار الصلبة ، مما يعني انخفاض معدلات النقر إلى الظهور.
- زاد معدل الخطأ في محاولة العثور على زر ثم النقر فوقه باستخدام أزرار الأشباح.
- كما أنها جذبت اهتمامًا أقل بكثير من الأزرار الصلبة.
خاتمة
كما ذكرت ، أعتقد أن هذه لم تكن الأنواع الصحيحة من التصميمات لأزرار الأشباح - وأعتقد أن الأشخاص في Fresh Egg أدركوا ذلك. عندما تضع شيئًا بسيطًا للغاية وغير مستجيب (أي تفتقر إلى الرسوم المتحركة ، وليس التوافق مع الأجهزة المحمولة) وخالي من الألوان فوق تصميمات الخلفية الداكنة والمعقدة ، فلا يمكنك توقع أن يلاحظه الزائرون.
عند مراجعة الإحصائيات ، خلص Fresh Egg إلى أن السياق مهم. ربما فشلت أزرار الأشباح في هذه الاختبارات ، لكن هذا لا يعني أنها لن تعمل بشكل جيد عند استخدامها كعبارات CTA ثانوية أو في تصميم أكثر توافقًا مع بساطة أزرار الأشباح.
الخلاصة: استخدم أزرار الأشباح في السياق الصحيح
كما ترى من قائمة المحترفين بالإضافة إلى البحث الداعم ، فإن أزرار الأشباح ليست دائمًا أمرًا سيئًا. في الواقع ، في بعض الحالات ، تثبت الأزرار الخفية أنها فعالة مثل الأزرار الصلبة في اكتساب النقرات والتحويلات من المستخدمين. في حين أن هذه الحالات عادة ما يكون فيها زر الشبح عنصرًا ثانويًا قابل للنقر (أي عنصر لا تريد بالضرورة أن ينقر عليه الزائرون على الفور) ، إلا أنه لا يزال فعالاً من حيث الغرض منه.
كما قلت ، تصميم الزر معقد. ومع ذلك ، بمجرد قيامك بتثبيت تصميم ينتج عنه نقرات وتحويلات ، يمكنك الراحة بسهولة ، أليس كذلك؟
بالطبع لا. ستظل بحاجة إلى مراجعة التحليلات باستمرار ، وتقييم التصميم الخاص بك ، واختبار الخيارات البديلة ، والشطف والتكرار. مع تغير اتجاهات تصميم الويب بقدر ما تتغير ، فهذه هي الطريقة الوحيدة التي يمكنك حقًا من خلالها البقاء في الطليعة. ولهذا السبب أعتقد أن أزرار الأشباح تستحق التفكير أثناء معالجة مشاريع جديدة .
باختصار ، لا أعتقد أن أزرار الأشباح مناسبة لكل موقع ويب. دائمًا ما تكون أفضل تصميمات أزرار الأشباح التي رأيتها موجودة دائمًا على مواقع الويب الخاصة بالعمل أو SaaS (على عكس المدونات الشخصية ، ومحافظ الأعمال المستقلة ، ومواقع التجارة الإلكترونية ، ومجمعات الأخبار ، وما إلى ذلك). تقطع بساطة تصميم الزر شوطًا طويلاً في إنشاء أسلوب جميل ومرتب لشركة لا تريد أن تكون في مواجهة مع عبارات CTA الخاصة بها.
أيضًا ، تعد أزرار الأشباح خيارًا رائعًا باعتبارها CTA ثانوية. لفترة من الوقت ، عارضت وضع أكثر من زر في أي مكان محدد لموقع ويب أو تطبيق. لكني أعتقد أن زر الشبح يعد خيارًا رائعًا إذا كنت تريد أن يحصل الزر الآخر على نقرات أكثر. أعتقد أيضًا أنه يعمل بشكل جيد كنوع من الأزرار التكميلية لمعلوماتك. أنت تقول للمستخدم بشكل أساسي ، "إذا كنت ترغب في الحصول على البضائع ، فانقر على الزر الغامق الكبير. ولكن إذا كنت على الحياد ، فانتقل باستخدام هذا الزر الآخر لمزيد من التفاصيل. "
في النهاية ، يعود الأمر إلى استخدام زر الشبح في الوقت والمكان المناسبين. إنها مسألة تحديد ما تنقله الأزرار للزائرين وما إذا كانت هذه هي الرسالة التي تريد إرسالها إليهم.
