الشروع في العمل مع Nuxt
نشرت: 2022-03-10ينشئ مطورو الويب الكثير من تطبيقات الصفحة الواحدة باستخدام أطر عمل JavaScript (Angular و React و Vue). تملأ SPAs ديناميكيًا محتويات صفحاتها عند التحميل مما يعني أنه بحلول الوقت الذي يزحف فيه google إلى موقعه ، لم يتم إدخال المحتوى المهم في الموقع بعد. يمكن حل جزء من هذه المشكلة عن طريق العرض المسبق لمحتوى التطبيق الخاص بك. هذا هو المكان الذي تأتي فيه التطبيقات من جانب الخادم ، وبالنسبة لمطوري Vuejs ، يمكننا إنشاء تطبيقات من جانب الخادم باستخدام Nuxt.js.
سنفترض أنك لم تستخدمه من قبل ، وبالتالي سيبدأ من الألف إلى الياء - نقدم لك Nuxt.js وهيكل ملفاته وكيف يعمل التوجيه. بينما تتطرق أيضًا إلى كيفية جعله يعمل مع Vuex.
في نهاية هذا البرنامج التعليمي ، يجب أن تكون قادرًا على المضي قدمًا في إنشاء تطبيقات الويب الأساسية في Nuxt.js ، وإذا كنت تتساءل عن كيفية بدء استخدام Nuxt.js ، فسيؤدي ذلك إلى تحقيق ذلك.
تستهدف هذه المقالة أولئك الذين هم على دراية بـ Vue.js وهو مفهوم ، بالنسبة لأولئك الذين ليس لديهم معرفة بـ Vue.js ، ضع في اعتبارك البدء من وثائق Vuejs الرسمية وقائمة تشغيل Vuejs من The Net Ninja.
ما هو Nuxt.js؟
بحسب صفحتهم الرسمية:
"Nuxt هو إطار عمل تقدمي يعتمد على Vue.js لإنشاء تطبيقات ويب حديثة. يعتمد على مكتبات Vue.js الرسمية (vue و vue-router و vuex) وأدوات التطوير القوية (webpack و Babel و PostCSS). هدف Nuxt هو جعل تطوير الويب قويًا وفعالاً مع وضع تجربة مطور رائعة في الاعتبار ".
يسمح لك بإنشاء ثلاثة أنواع من التطبيقات ، اعتمادًا على الغرض المقصود من أجله:
صفحات ثابتة تم إنشاؤها (عرض مسبق)
لا تتطلب التطبيقات الثابتة التي تم إنشاؤها طلبات API لجلب محتويات الصفحات ، أي أن المحتويات مضمنة بالفعل في ملف HTML. مثال على الموقع الثابت هو موقع ويب خاص بمحفظة أو صفحة مقصودة لمنتج.تطبيق صفحة واحدة
معظم أطر عمل JavaScript (React ، Angular ، Emberjs ، Vue ، إلخ) هي تطبيق من صفحة واحدة يتم تعبئة محتوياتها ديناميكيًا مع انتقالات أسرع. تستفيد معظم SPAs من واجهة برمجة تطبيقات سجل HTML5 أو تجزئة الموقع للتوجيه.التطبيقات التي يتم عرضها من جانب الخادم (SSR)
التقديم من جانب الخادم هو تقنية تُستخدم لجلب البيانات من جانب العميل وعرضها على الخادم لإرسال صفحة معروضة بالكامل إلى العميل. هذه طريقة جيدة للحصول على مُحسنات محركات بحث جيدة لتطبيقك.
إنشاء تطبيق Nuxt.js الأول الخاص بك
يمكنك إنشاء تطبيق Nuxt.js بطريقتين:
- باستخدام أداة السقالات
create-nuxt-app. - من الصفر.
في حال كنت ترغب فقط في رؤية التطبيق النهائي الذي سنبنيه ، فإليك رابطًا إلى GitHub repo.
في هذا البرنامج التعليمي ، سنركز على استخدام create-nuxt-app لذا فلنبدأ. إذا كان لديك npx مثبتًا ، فافتح Terminal وقم بتشغيل هذا الأمر:
$ npx create-nuxt-app nuxt-tutorial-appأو
$ yarn create nuxt-app nuxt-tutorial-app لغرض هذا البرنامج التعليمي ، nuxt-tutorial-app هو اسم التطبيق ولكن لا تتردد في تسمية تطبيقك بشكل مختلف.
سيتبع ذلك قائمة من الخيارات التي تساعد في تكوين التطبيق الخاص بك بما قد تحتاجه للتطوير.
إليك ما يبدو عليه التكوين الخاص بي:

لغرض هذا البرنامج التعليمي ، لا نحتاج إلى تكوينات المحاور والفحص والأجمل.
بمجرد الانتهاء من ذلك ، سنقوم بتشغيل الأمر التالي في محطتنا:
$ cd nuxt-tutorial-app $ npm run devيجب أن يعمل تطبيقك الآن على https: // localhost: 3000 وهذا ما يجب أن تراه:

في هذه المرحلة ، يكون تطبيقك جاهزًا للتطوير.
فهم بنية مجلد Nuxt
يُنشئ التطبيق كما فعلنا ملفات ومجلدات مختلفة يمكننا البدء في العمل بها. بالنسبة لشخص لم يعمل مع Nuxt من قبل ، فقد يؤدي ذلك إلى فقدان توازنك. لذلك سننظر في المجلدات ، لنفهم أهميتها.
- أصول
هذا المجلد مخصص للملفات غير المترجمة مثل الصور أو ملفات الخطوط أو ملفات SASS أو LESS أو JavaScript. دعونا نضيف إنشاء مجلدstylesوملفmain.cssونسخ ولصق ما يلي فيه.
a { text-decoration: none; color: inherit; cursor: pointer; } .header { width: 100%; max-width: 500px; margin-left: auto; margin-right: auto; height: 60px; top: 0; position: sticky; background-color: #fff; display: flex; justify-content: space-between; align-items: center; } .logo { width: 40%; max-width: 200px; height: 40px; } .logo .NuxtLogo { max-width: 30px; margin-left: 10px; max-height: 40px; } .nav { width: 60%; height: 40px; display: flex; justify-content: space-between; padding-right: 10px; max-width: 300px; } .nav__link { width: 80px; display: flex; align-items: center; border-radius: 4px; justify-content: center; height: 100%; border: 1px solid #00c58e; cursor: pointer; } .nav__link:active { background-color: #00c58e; border: 1px solid #00c58e; color: #fff; box-shadow: 5px 3px 5px 2px #3f41468c; } .home { padding-top: 30px; } .home__heading { text-align: center; } .directories { display: flex; box-sizing: border-box; padding: 10px; max-width: 1000px; margin: 0 auto; flex-wrap: wrap; justify-content: center; } @media (min-width: 768px) { .directories { justify-content: space-between; } } .directory__container { width: 100%; max-width: 220px; cursor: pointer; border-radius: 4px; border: 1px solid #00c58e; display: flex; height: 60px; margin: 10px 5px; margin-right: 0; justify-content: center; align-items: center; } .directory__name { text-align: center; } .directory { width: 100%; margin: 50px auto; max-width: 450px; border-radius: 4px; border: 1px solid #00c58e; box-sizing: border-box; padding: 10px 0; } .directory__info { padding-left: 10px; line-height: 22px; padding-right: 10px; }سيتم استخدام الأنماط أعلاه عبر التطبيق لما سنقوم ببنائه. كما ترى ، لدينا أنماط للتنقل والجوانب الأخرى التي سنقوم بتوصيلها بالتطبيق أثناء تقدمنا.
- عناصر
هذا المجلد مألوف لدينا من Vue.js ، ويحتوي على مكونات قابلة لإعادة الاستخدام.
الآن ، دعنا ننشئ المكون الأول لدينا navBar.vue ، ونضيف الكود التالي إليه. نريد أن يقوم شريط التنقل الخاص بالموقع بعرض الشعار والارتباط بالصفحة الرئيسية وصفحات حول التي سننشئها في المستقبل. سيكون شريط التنقل هذا مرئيًا عبر التطبيق. سيتم أيضًا الاستفادة من بعض الأنماط التي أضفناها أعلاه.
<template> <header class="header"> <div class="logo"> <nuxt-link to="/"> <Logo /> </nuxt-link> </div> <nav class="nav"> <div class="nav__link"> <nuxt-link to="/">Home</nuxt-link> </div> <div class="nav__link"> <nuxt-link to="/About">About</nuxt-link> </div> </nav> </header> </template> <script> import Logo from "@/components/Logo"; export default { name: "nav-bar", components: { Logo } }; </script> <style> </style> يحتوي قسم النموذج على ما سيكون مرئيًا للمستخدم. لدينا عنصر header يحتوي على شعارنا وروابط التنقل. بالنسبة لنا للارتباط بالصفحات ، فإننا نستخدم nuxt-link الذي يوفر التنقل بين الصفحات المكونة.
في قسم البرنامج النصي ، نقوم باستيراد مكون logo باستخدام Nuxt alias @ وقمنا بإعلانه في المكون الخاص بنا لاستخدامه عن طريق إضافته كمكون. هذا يجعل من الممكن بالنسبة لنا عرضها في القالب.
- تخطيط
هنا ، سنقوم بتخزين تخطيطات التطبيق الخاصة بنا. يكون هذا مفيدًا بشكل خاص إذا كان تصميم التطبيق الخاص بك يستدعي تخطيطين أو أكثر ، على سبيل المثال واحد للمستخدمين المصادق عليهم والآخر للضيوف أو المسؤولين. لغرض هذا البرنامج التعليمي ، سنلتزم بالتخطيط الافتراضي.
دعونا نفتح ملف default.vue الخاص بنا ونضيف مكون navBar بنا إلى تخطيط تطبيقنا.
<template> <div> <Nav /> <nuxt /> </div> </template> <script> import Nav from "~/components/navBar.vue"; export default { components: { Nav } }; </script> في قسم القالب ، أضفنا مكون Nav الخاص بنا داخل حاوية التخطيط ليظهر دائمًا في الأعلى بعد استيراده إلى الملف والإعلان عنه في قسم البرنامج النصي.
الشيء التالي بعد مكون Nav الخاص بنا هو <nuxt /> ، والذي يخبر Nuxt بمكان تقديم جميع مساراته.
مكون Nav هذا هو المكون الذي أنشأناه أعلاه. من خلال إضافته هنا ، سيتم استخدام مكون Nav عبر التطبيق.
الوسيطة
تم إنشاء هذا المجلد لإيواء ملفات JavaScript المطلوبة للتشغيل قبل عرض الصفحة (الصفحات). إذا سبق لك استخدام Vuejs navigation guard ، فسيتم إنشاء هذا المجلد لملفات من هذا القبيل.الصفحات
هذا مجلد آخر لن يكون المطورون الذين لديهم خلفية Vuejs على دراية به. إنه يعمل بطريقة يتم فيها إنشاء كل ملف*.vueفي التطبيق الخاص بك بحيث يعمل كطرق عرض ومجلد جهاز توجيه في نفس الوقت ، وسنتحدث أكثر عن هذا في القسم التالي.الإضافات
هذا هو المكان الذي تخزن فيه الملفات التي تريد تشغيلها قبل تحميل تطبيق الجذر Vue.js. إنه ليس مجلدًا مطلوبًا لذا يمكن حذفه.nuxt.config.js
يُستخدم هذا الملف لتهيئة تطبيقك ، وعادةً ما يتم ملؤه مسبقًا بناءً على التكوين عند إنشاء التطبيق الخاص بك. يجب أن يبدو ملف nuxt.config.js المثالي بهذا الشكل افتراضيًا:
export default { mode: 'universal', /* ** Headers of the page */ head: { title: process.env.npm_package_name || '', meta: [ { charset: 'utf-8' }, { name: 'viewport', content: 'width=device-width, initial-scale=1' }, { hid: 'description', name: 'description', content: process.env.npm_package_description || '' } ], link: [ { rel: 'icon', type: 'image/x-icon', href: '/favicon.ico' } ] }, /* ** Customize the progress-bar color */ loading: { color: '#fff' }, /* ** Global CSS */ css: [ ], /* ** Plugins to load before mounting the App */ plugins: [ ], /* ** Nuxt.js dev-modules */ buildModules: [ ], /* ** Nuxt.js modules */ modules: [ ], /* ** Build configuration */ build: { /* ** You can extend webpack config here */ extend (config, ctx) { } } }في كل مرة يتم فيها إجراء تغيير على هذا الملف ، سيتم إعادة تشغيل التطبيق تلقائيًا ليعكس التغييرات. لنستعرض معنى الخصائص المستخدمة في الملف.
- الوضع
نوع التطبيق إماuniversalأوspa. من خلال تحديد عام ، فأنت تخبر Nuxt أنك تريد أن يكون تطبيقك قادرًا على العمل على جانب الخادم والعميل. - رئيس
جميع خصائص العلامات الوصفية الافتراضية ورابط الأيقونة الموجود داخل علامةheadفي تطبيقك موجود هنا. هذا لأن Nuxt.js لا يحتوي على ملفindex.htmlافتراضي ، على عكس Vue.js. - جاري تحميل
تأتي جميع تطبيقات Nuxt مع مكون محمل افتراضي ويمكن تخصيصcolorهنا. - المغلق
يُتوقع منك إدخال الرابط لجميع ملفات CSS العالمية الخاصة بك حتى يتمكن تطبيقك من أخذها في الاعتبار عند تحميل التطبيق. سنقوم بإضافة رابط إلى ملف css الخاص بنا إلى هذا وإعادة تشغيل تطبيقنا.
/* ** Global CSS */ css: ["~/assets/styles/main.css"]- الإضافات
هذا هو المكان الذي تقوم فيه بتوصيل جميع المكونات الإضافية في مجلد الملحقات الخاصة بك بالتطبيق. يأخذ كائنًا بخصائص مثلsrcالذي يقبل مسار الملف إلى المكون الإضافيmodeيهيئ كيفية تعامل تطبيقك مع هذا المكون الإضافي ؛ إما كمكوِّن إضافي من جانب الخادم أو مكون إضافي من جانب العميل. علي سبيل المثال:
{ src: '~/plugins/universal-plugin.js' }, // for server and client plugins { src: '~/plugins/client-side.js', mode: 'client' }, // for client only plugins { src: '~/plugins/server-side.js', mode: 'server' }, // for server side only plugins هذا مهم لتجنب الخطأ سواء من جانب الخادم أو من جانب العميل خاصة إذا كان المكون الإضافي الخاص بك يتطلب شيئًا مثل localStorage غير متوفر على جانب الخادم.
لمزيد من المعلومات حول ملف nuxt.config.js ، تحقق من المستند الرسمي.
صفحات Nuxt ونظام التوجيه
يتم استخدام مجلد الصفحات في تطبيق Nuxt الخاص بك لتكوين مسارات التطبيق الخاص بك ، أي أن اسم مسارك يعتمد على اسم كل ملف في هذا المجلد ، على سبيل المثال إذا كان لديك ملف about.vue داخل ملف صفحاتك ، فهذا يعني أن لديك الآن و /about المسار في تطبيقك ، ولكن هذا ليس كل شيء. ماذا يحدث إذا كنت تريد مسارًا ديناميكيًا لتطبيقك؟ أو طريق متداخلة؟ كيف يمكنك أن تذهب حيال ذلك؟ هيا نكتشف.
الطرق الأساسية
يمكن تصنيف المسارات الأساسية على أنها مسارات لا تتطلب تكوينًا إضافيًا حتى تعمل. على سبيل المثال ، طريق /work مباشر أو مسار /contact . لذلك إذا كان مجلد صفحاتك يبدو كالتالي:
pages/ --| me/ -----| index.vue -----| about.vue --| work.vue --| contact.vue --| index.vueستنشئ Nuxt تلقائيًا تكوين جهاز توجيه يبدو كالتالي:
router: { routes: [ { name: 'index', path: '/', component: 'pages/index.vue' }, { name: 'work', path: '/work', component: 'pages/work' }, { name: 'contact', path: '/contact', component: 'pages/contact' }, { name: 'me', path: '/me', component: 'pages/me/index.vue' }, { name: 'me-about', path: '/me/about', component: 'pages/me/about.vue' } ] } يمكن بعد ذلك استخدام هذه المسارات للوصول إلى المكونات المرتبطة بها. يمكنك أن ترى أن المسار لا يحتوي على pages . ويتعامل Nuxt مع المكونات المسماة index.vue كما ينبغي بدون تهيئة إضافية لذلك.
طرق متداخلة
لإنشاء مسار متداخل ، قم بإنشاء مجلد يسمى لوحة القيادة داخل مجلد الصفحات . يجب أن يحتوي هذا المجلد على جميع الملفات التي تريد تداخلها فيه. على سبيل المثال ، user.vue و settings.vue . ثم في جذر مجلد الصفحات ، قم بإنشاء ملف يسمى dashboard.vue .
pages/ --| me/ -----| index.vue -----| about.vue --| dashboard/ -----| user.vue -----| settings.vue --| dashboard.vue --| work.vue --| contact.vue --| index.vueسيؤدي هذا تلقائيًا إلى إنشاء جهاز توجيه بمسارات تبدو كالتالي:
router: { routes: [ { name: 'index', path: '/', component: 'pages/index.vue' }, { name: 'work', path: '/work', component: 'pages/work' }, { name: 'contact', path: '/contact', component: 'pages/contact' }, { name: 'me', path: '/me', component: 'pages/me/index.vue' }, { name: 'me-about', path: '/me/about', component: 'pages/me/about.vue' }, { name: 'dashboard', path: '/dashboard', component: 'pages/dashboard.vue', children: [ { name: 'dashboard-user', path: '/dashboard/user', component: 'pages/dashboard/user.vue' }, { name: 'dashboard-settings', path: '/dashboard/settings', component: 'pages/dashboard/settings.vue' } ] } ] }لاحظ أن اسم المسار يتبع دائمًا نمطًا عاديًا:

name of the folder + '-' + name of the fileباستخدام هذا ، يمكنك التأكد من أن كل مسار سيكون له اسم فريد.
طرق ديناميكية
المسارات الديناميكية هي مسارات يتم تحديدها بواسطة متغير ، يمكن أن يكون هذا المتغير إما اسمًا أو رقمًا أو id تم الحصول عليه من بيانات العميل على التطبيق. يكون هذا مفيدًا عند العمل باستخدام واجهة برمجة التطبيقات ، حيث من المحتمل أن يكون id هو id العنصر القادم من قاعدة البيانات.
في Nuxt ، يتم تحديد المسارات الديناميكية من خلال إلحاق _ باسم ملف أو اسم مجلد في مجلد الصفحات. على سبيل المثال ، إذا كنت تريد مسارًا ديناميكيًا يكون اسمه المتغير id ، فكل ما تحتاجه هو تسمية ملفك _id.vue ويقوم Nuxt تلقائيًا بإنشاء مسار ديناميكي لك. علي سبيل المثال:
pages/ --| me/ -----| index.vue -----| about.vue -----| _routeName -------| index.vue -------| info.vue --| dashboard/ -----| user.vue -----| settings.vue --| dashboard.vue --| work.vue --| _id.vue --| contact.vue --| index.vueسيؤدي هذا تلقائيًا إلى إنشاء ملف موجه بالمسارات التالية ،
{ name: 'work', path: '/work', component: 'pages/work' }, { name: 'contact', path: '/contact', component: 'pages/contact' }, { name: 'id', path: '/:id', component: 'pages/_id.vue' } { name: 'me', path: '/me', component: 'pages/me/index.vue' }, { name: 'me-about', path: '/me/about', component: 'pages/me/about.vue' }, { name: 'me-routeName', path: '/me/:routeName', component: 'pages/me/_routeName/index.vue' }, { name: 'me-routeName-info', path: '/me/:routeName/info', component: 'pages/me/route.vue' }, { name: 'dashboard', path: '/dashboard', component: 'pages/dashboard.vue', children: [ { name: 'dashboard-user', path: '/dashboard/user', component: 'pages/dashboard/user.vue' }, { name: 'dashboard-settings', path: '/dashboard/settings', component: 'pages/dashboard/settings.vue' } ] } ] }على الرغم من أن بعض علامات جهاز التوجيه Vue.js تعمل في Nuxt ويمكن استخدامها بالتبادل ، يوصى باستخدام مكونات جهاز التوجيه Nuxt. فيما يلي بعض الاختلافات بين علامات Nuxt Router وعلامات Vue.js Router.
| VueJs | NuxtJS |
|---|---|
| رابط جهاز التوجيه | nuxt-link |
| عرض جهاز التوجيه (للتوجيهات المتداخلة) | nuxt الطفل |
| عرض جهاز التوجيه (افتراضي) | nuxt |
الفرق بين جهاز التوجيه vue.js وجهاز التوجيه nuxt.js
في هذه المرحلة ، إليك ما يجب أن يبدو عليه تطبيقك ، مع عرض التنقل في الأعلى.

الآن بعد أن فهمنا كيفية عمل مسارات وصفحات Nuxt ، دعنا نضيف صفحتنا الأولى about.vue . ستدرج هذه الصفحة بعض الأدلة في التطبيق مع ارتباط لصفحة جديدة تعرض مزيدًا من المعلومات حول هذا الدليل.
دعونا نضيف إليها الكود التالي:
<template> <section class="home"> <h1 class="home__heading">About Nuxtjs Directory Structure</h1> <div class="directories"> <div class="directory__container" v-for="directory in directories" :key="directory.id"> <p class="directory__name"> <nuxt-link :to="{ name: 'id', params: { id: directory.id, dir: directory } }" >{{ directory.name }}</nuxt-link> </p> </div> </div> </section> </template> <script> export default { name: "about-nuxt", data() { return { directories: [ { id: 0, name: "The Assets Directory", info: "By default, Nuxt uses vue-loader, file-loader and url-loader webpack loaders for strong assets serving. You can also use the static directory for static assets. This folder is for un-compiled files such as images, font files, SASS, LESS or JavaScript files" }, { id: 1, name: "The Components Directory", info: "The components directory contains your Vue.js Components. You can't use asyncData in these components." }, { id: 2, name: "The Layouts Directory", info: "The layouts directory includes your application layouts. Layouts are used to change the look and feel of your page (for example by including a sidebar). Layouts are a great help when you want to change the look and feel of your Nuxt.js app. Whether you want to include a sidebar or having distinct layouts for mobile and desktop" }, { id: 3, name: "The Middleware Directory", info: "The middleware directory contains your Application Middleware. Middleware lets you define custom functions that can be run before rendering either a page or a group of pages (layouts)." }, { id: 4, name: "The Pages Directory", info: "The pages directory contains your Application Views and Routes. The framework reads all the .vue files inside this directory and creates the application router. Every Page component is a Vue component but Nuxt.js adds special attributes and functions to make the development of your universal application as easy as possible" }, { id: 5, name: "The Plugins Directory", info: "The plugins directory contains your Javascript plugins that you want to run before instantiating the root Vue.js Application. This is the place to register components globally and to inject functions or constants. Nuxt.js allows you to define JavaScript plugins to be run before instantiating the root Vue.js Application. This is especially helpful when using your own libraries or external modules." }, { id: 6, name: "The Static Directory", info: "The static directory is directly mapped to the server root (/static/robots.txt is accessible under https://localhost:3000/robots.txt) and contains files that likely won't be changed (eg the favicon). If you don't want to use Webpack assets from the assets directory, you can create and use the static directory (in your project root folder)." }, { id: 7, name: "The Store Directory", info: "The store directory contains your Vuex Store files. The Vuex Store comes with Nuxt.js out of the box but is disabled by default. Creating an index.js file in this directory enables the store. Using a store to manage the state is important for every big application. That's why Nuxt.js implements Vuex in its core." } ] }; } }; </script> <style> </style> بدءًا من قسم script ، أنشأنا مصفوفة نقوم بتخزينها في متغير directories . تحتوي كل مصفوفة على كائن id name info . هذه هي البيانات التي سنعرضها للمستخدم عند فتح هذه الصفحة. نريد أن نظهره للمستخدم بحيث تكون الأسماء قابلة للنقر.
نقوم بذلك في قسم template ، باستخدام v-for للتكرار خلال المصفوفة. هذا يجعل من الممكن الحصول على كل عنصر في المصفوفة ، والتي يمكننا الوصول إليها باستخدام directory . في الحلقة ، نستخدم nuxt-link للتعامل مع الارتباط في كل مرة. باستخدام nuxt-link ، نقوم بتمرير التفاصيل ( id name info ) لكل عنصر دليل عبر جهاز التوجيه nuxt. نقوم بذلك لأننا نريد أن نكون قادرين على عرض هذا على صفحة العرض عندما ينقر المستخدم على عنصر.
إذا انتقلت إلى المسار /about باستخدام متصفحك ، فيجب أن ترى شيئًا مثل هذا:

الآن ، دعنا ننشئ ملفًا جديدًا _id.vue. سيؤدي هذا تلقائيًا إلى إنشاء مسار ديناميكي يأخذ معلمة id من الارتباط لعرض القليل من المعلومات حول أي دليل يتم النقر عليه من صفحة "حول".
دعونا نضيف هذا إلى ملفنا:
<template> <section class="directory"> <h1 class="directory__name">{{ directory.name }}</h1> <p class="directory__info">{{ directory.info }}</p> </section> </template> <script> export default { name: "directory-info", data() { return { directory: this.$route.params.dir }; } }; </script> <style> </style> ما فعلناه هو إنشاء صفحة تجلب البيانات من مسار param dir باستخدام this.$route.params . يمنحنا هذا name info الدليل الذي تم النقر عليه ، والذي نعرضه بعد ذلك للمستخدم.
لذلك إذا قمت بالنقر فوق أي رابط دليل (مثل دليل المتجر) ، فيجب أن ترى هذا.

ولكن هناك مشكلة ، إذا قمت بتحديث هذه الصفحة ، فستفقد معلومات دليلك وستحصل على خطأ. سيتم إصلاح هذا باستخدام متجر Vuex الخاص بنا ، لذلك دعونا نتعمق فيه.
باستخدام متجر Vuex في Nuxt
يمكن الوصول إلى Vuex في Nuxt باستخدام وضعين:
- الوضع الكلاسيكي ( مهمل ).
- وضع الوحدات.
وضع الوحدات
تقوم Nuxt تلقائيًا بإنشاء مجلد Store عند إنشاء تطبيقك. في وضع الوحدات النمطية ، يتعامل Nuxt مع كل ملف داخل هذا المجلد كوحدة نمطية ولكن index.js مطلوب لتنشيط متجر Vuex في تطبيقك. لذلك دعونا ننشئ ملف index.js في مجلد المتجر ونقوم بإعداده للاستخدام. دعونا نضيف ما يلي إلى ملفنا.
index.js
export const state = () => ({ }) export const getters = { } export const mutations = { } export const actions = { } كل ما فعلناه هو إعداد المتجر لملفنا بكل ما قد نحتاجه ؛ state تخزين البيانات ، getters على معالجة إضافية state ، mutations لتعديل state actions ارتكاب الطفرات.
يسمح Nuxt أيضًا للمستخدمين بفصل كل مفهوم أساسي إلى ملفات مختلفة مما يعني أنه يمكننا الحصول على store.js و getters.js و mutation.js و action.js وهذا أمر جيد لأنه يسهل الصيانة. الآن ، نصلح مشكلة اختفاء الدليل عند التحديث ، سنستخدم المتجر ، ولكن أولاً ، نحتاج إلى تثبيت وإعداد Vuex persist لمتجرنا.
تثبيت Vuex persist من npm باستخدام أي من الأمرين أدناه ، حسب تفضيلاتك.
$ npm install --save vuex-persistأو
$ yarn add vuex-persist بعد التثبيت ، سننشئ ملف vuex-persist.js في مجلد المكونات الإضافية ونضيف ما يلي:
import VuexPersistence from 'vuex-persist' export default ({ store }) => { window.onNuxtReady(() => { new VuexPersistence({ storage: window.localStorage }).plugin(store); }); } هنا ، نستورد المكون الإضافي الخاص بنا من node-modules وتهيئته لحفظ متجرك في localStorage . يتيح لك هذا المكون الإضافي اختيار خيارات التخزين الأخرى مثل sessionStorage أيضًا ، لذا لا تتردد في استكشاف وثائقها لمزيد من المعلومات.
تذكر إضافته إلى ملف nuxt.config.js الخاص بك.
/* ** Plugins to load before mounting the App */ plugins: [{ src: '~/plugins/vuex-persist', mode: 'client' }], هنا ، أضفنا مسار الملف إلى المكون الإضافي الخاص بنا وأخبرنا Nuxt بتشغيل هذا المكون الإضافي فقط على جانب client من هذا التطبيق.
الآن ، يمكننا إعداد متجرنا لقبول معلومات الدليل وتخزينها. قم بتحديث متجرك للتعامل مع معلومات الدليل مثل هذا:
export const state = () => ({ directory: '' }) export const getters = { } export const mutations = { saveInfo(state, payload) { state.directory = payload.directory } } export const actions = { } ما فعلناه هو إضافة حالة directory إلى متجرنا ووظيفة طفرة saveInfo تعدل قيمة حالة directory التي أضفناها إلى متجرنا تحسباً للبيانات التي سنقوم بتمريرها قريبًا.
بعد ذلك ، في ملف about.vue الخاص بك ، قم بتحديثه ليبدو هكذا.
<template> <section class="home"> <h1 class="home__heading">About Nuxtjs Directory Structure</h1> <div class="directories"> <div class="directory__container" v-for="directory in directories" :key="directory.id" @click.prevent="storeDirectoryInfo(directory)" > <p class="directory__name"> <nuxt-link :to="{ name: 'id', params: { id: directory.id, dir: directory } }" >{{ directory.name }}</nuxt-link> </p> </div> </div> </section> </template> <script> export default { name: "about-nuxt", data() { return { directories: [ //remains the same ] }; }, methods: { storeDirectoryInfo(dir) { this.$store.commit("saveInfo", { directory: dir }); } } }; </script> <style> </style> الآن ، أضفنا حدث النقر إلى كل حاوية دليل تمرر معلومات الدليل كوسيطة إلى storeDirectoryInfo . في هذه الوظيفة ، نلزم كائن الدليل بمتجرنا.
أخيرًا ، سنعود إلى ملف _id.vue متغير الدليل ببياناتنا من المتجر مثل هذا:
<template> <section class="directory" v-if="directory"> <h1 class="directory__name">{{ directory.name }}</h1> <p class="directory__info">{{ directory.info }}</p> </section> </template> <script> import { mapState } from "vuex"; export default { name: "directory-info", computed: { ...mapState(["directory"]) } }; </script> <style></style> هنا ، نقوم بإعادة تشكيل الكود الخاص بنا لاستخدام كائن الدليل مباشرة من متجرنا عن طريق استيراد mapState أولاً من Vuex.
import { mapState } from 'vuex'; بدلاً من التحقق أولاً مما إذا كان this.$route.params.dir غير undefined قبل الوصول إلى البيانات من متجرنا ، قررنا استخدام متجرنا من خلال قراءة البيانات الموجودة في المتجر.
<script> import { mapState } from "vuex"; export default { name: "directory-info", computed: { ...mapState(["directory"]) } }; </script> ثم نقوم بتحديث القالب الخاص بنا للتأكد من عدم عرضه أثناء عدم تحديد directory .
<template> <section class="directory" v-if="directory"> <h1 class="directory__name">{{ directory.name }}</h1> <p class="directory__info">{{ directory.info }}</p> </section> </template> عند القيام بذلك ، بغض النظر عن عدد المرات التي نقوم فيها بتحديث تطبيقنا ، يكون كائن الدليل الخاص بنا آمنًا في متجرنا ويمكن الوصول إليه بسهولة باستخدام طريقة …mapState(['stateVariable']) .
النشر في Heroku
الآن nuxt-tutorial-app الخاص بنا ، فماذا بعد؟ نشر تطبيقنا الجديد اللامع في الإنتاج.
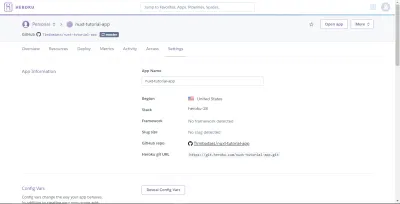
سنقوم بنشر تطبيق Nuxt.js الخاص بنا على Heroku باستخدام Github لتسهيل النشر ، لذا إذا لم تقم بإعداد مستودع لتطبيقك ، فقد حان الوقت الآن للقيام بذلك. سيكون الشيء التالي هو فتح Heroku وإنشاء تطبيق جديد ، واختيار اسم وتوصيله بـ GitHub و repo الذي تم إنشاؤه أعلاه. بعد ذلك ، انتقل إلى الإعدادات الخاصة بك ، يجب أن ترى شيئًا كهذا.

الآن ، أضف متغيرات التكوين التالية.
NPM_CONFIG_PRODUCTION=false HOST=0.0.0.0 NODE_ENV=production الشيء التالي الذي يتعين علينا القيام به هو إنشاء Procfile في المجلد الجذر لتطبيقنا (نفس مستوى nuxt.config.js ) وإدخال هذا الأمر:
web: nuxt start سيؤدي هذا إلى تشغيل الأمر nuxt start وإخبار Heroku بتوجيه حركة مرور HTTP الخارجية إليه.
بعد إضافة Procfile إلى تطبيقك ، التزم وادفع التغييرات إلى الريبو الخاص بك. إذا تم تمكين عمليات النشر التلقائي لتطبيقك ، فيجب أن يكون تطبيقك مباشرًا ويمكن الوصول إليه من عنوان URL الخاص به. إذا كان بإمكانك مشاهدة تطبيقك على الهواء مباشرة ، فتهانينا! لقد قمت بإنشاء ونشر تطبيق Nuxt.js الأول بنجاح.
خاتمة
الآن بعد أن عرفنا كيفية إنشاء تطبيق Nuxt أساسي ونشره في Heroku ، ما التالي؟ فيما يلي بعض الموارد التي تغطي أشياء مثل استخدام Axios في Nuxt وتنفيذ المصادقة في تطبيقك.
- استخدام وحدة المحاور.
- تنفيذ المصادقة في Nuxt.
- وثائق Nuxt.js الرسمية.
-
nuxt-tutorial-appجيثب ريبو.
