الاستعداد لـ HTTP2: دليل لمصممي ومطوري الويب
نشرت: 2022-03-10بروتوكول نقل النص التشعبي (HTTP) هو البروتوكول الذي يحكم الاتصال بين الخادم الخاص بك ومتصفحات زوار موقعك على الويب. لأول مرة منذ عام 1999 ، لدينا نسخة جديدة من هذا البروتوكول ، وهو يعد بمواقع ويب أسرع بكثير للجميع.
في هذه المقالة ، سنلقي نظرة على أساسيات HTTP2 لأنها تنطبق على مصممي ومطوري الويب. سأشرح بعض الميزات الرئيسية للبروتوكول الجديد ، وألقي نظرة على توافق المتصفح والخادم ، وقم بتفصيل الأشياء التي قد تحتاج إلى التفكير فيها لأننا نرى المزيد من اعتماد HTTP2.
مزيد من القراءة عن التحطيم:
- التحميل المسبق: ما هو مفيد؟
- كل ما تحتاج لمعرفته حول AMP
- تحسين أداء مجلة Smashing
من خلال قراءة هذه المقالة ، سوف تحصل على نظرة عامة حول ما يجب التفكير في تغييره في سير عملك على المدى القصير والطويل. سأقوم أيضًا بتضمين الكثير من الموارد إذا كنت ترغب في مزيد من البحث في القضايا المثارة. هدفي هو إعطائك ما يكفي من الخلفية لتكون قادرًا على اتخاذ قرارات جيدة أثناء التخطيط للانتقال إلى HTTP2.
نبذة تاريخية عن HTTP
HTTP هو بروتوكول قديم ، تم تعريفه في البداية في عام 1991 ، مع آخر مراجعة رئيسية - HTTP / 1.1 - نُشرت في 1999. كانت مواقع الويب في 1999 مختلفة جدًا عن المواقع التي نطورها اليوم. في http2 ، يشير Daniel Sternberg إلى أن كمية البيانات المطلوبة الآن لتحميل الصفحة الرئيسية لموقع متوسط هو 1.9 ميغابايت ، مع أكثر من 100 مورد فردي مطلوب لعرض صفحة - "المورد" هو أي شيء من صورة أو خط إلى ملف JavaScript أو CSS.
لا يعمل HTTP / 1.1 بشكل جيد عند استرداد عدد كبير من الموارد المطلوبة لعرض موقع ويب حديث. كما سنرى لاحقًا في هذه المقالة ، فإن العديد من أفضل ممارسات الأداء التي نعرفها كمطوري الويب تأتي من تعاملنا مع قيود HTTP / 1.1.
SPDY
في عام 2009 ، نشر مهندسان في Google عن مشروع بحثي كانا يعملان عليه اسمه SPDY. تناول هذا المشروع بعض المشكلات في HTTP / 1.1. شرعت SPDY في:
- السماح بالطلبات المتزامنة عبر اتصال TCP واحد ، يُعرف بتعدد الإرسال ؛
- السماح للمتصفحات بتحديد أولويات الأصول بحيث يمكن للخادم أولاً إرسال الموارد الحيوية لعرض الصفحة ؛
- ضغط وتقليل رؤوس HTTP ؛
- تنفيذ دفع الخادم ، حيث يمكن للخادم دفع الموارد الحيوية إلى المتصفح قبل أن يُطلب منها.
بالإضافة إلى ذلك ، يتطلب SPDY اتصالاً مشفرًا (HTTPS) بين المتصفح والخادم.
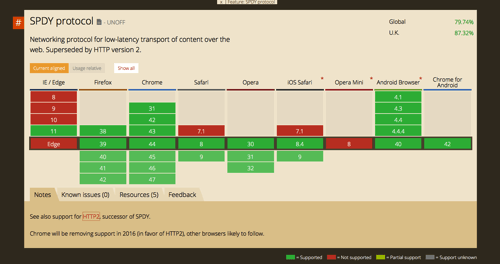
لا يحل SPDY محل HTTP ؛ بل هو نفق للبروتوكول ويقوم بتعديل طريقة إرسال طلبات واستجابات HTTP الحالية. يتطلب دعمًا من الخادم والمتصفح المتصلين بهذا الخادم. مع الدعم المتاح في NGINX والحزم المتاحة من Google لتمكين الدعم في Apache ، كان هناك قدر معقول من اعتماد SPDY. يعد دعم المستعرض جيدًا أيضًا مع الإصدارات الحديثة من جميع المتصفحات الرئيسية التي تدعمه.

HTTP2
لقد رأينا أن SPDY تتمتع ببعض النجاح ، واكتسبت اعتمادًا مع كل من الخوادم والمتصفحات. ومع ذلك ، ربما تكون قد لاحظت أيضًا أنه على الرغم من دعم Internet Explorer 11 ، إلا أن مستعرض Microsoft Edge قد أسقطه. ماذا يحصل هنا؟
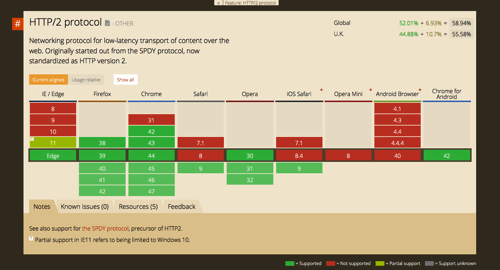
تم إسقاط دعم SPDY في Edge بسبب قيام Microsoft بتنفيذ دعم HTTP2 ، وهو أحدث إصدار من بروتوكول HTTP. بينما لا تزال المتصفحات الحالية الأخرى تدعم SPDY ، سيزيل Chrome الدعم في عام 2016 ، ومن المحتمل أن تتبعه المتصفحات الأخرى. في وقت كتابة هذا التقرير ، كانت Edge و Firefox و Chrome و Opera تدعم كل من SPDY و HTTP2. Safari ، بما في ذلك على iOS ، سينضم إلى هذه المجموعة في وقت لاحق من هذا العام مع إطلاق Safari 9.

يعتمد HTTP2 على نجاح SPDY ، والذي تم استخدامه كنقطة انطلاق للبروتوكول الجديد. على هذا النحو ، يتم تحقيق غالبية أهداف SPDY في HTTP / 2. تم إسقاط متطلبات اتصال HTTPS. ومع ذلك ، قرر جميع بائعي المستعرضات تنفيذ HTTP2 لاتصالات TLS (https) فقط. لذلك ، بينما يمكنك استخدام HTTP / 2 بنص واضح في اتصالات الخادم إلى الخادم ، فإن حالة استخدامنا لخدمة HTTP2 للمتصفحات تعني أنك بحاجة إلى تشغيل موقعك على https قبل أن تتمكن حتى من التفكير في الانتقال إلى HTTP2.
تم الانتهاء من مواصفات HTTP2 في فبراير 2015 ؛ بعد عام ، أصبح دعم المتصفح في المتصفحات الحديثة ممتازًا. كما هو الحال مع SPDY ، يتطلب HTTP2 دعمًا على كل من المستعرض ومستوى الخادم ، وهناك بالفعل العديد من تطبيقات خادم الويب. يمكنك تتبعها على HTTP / 2 wiki. لدى W3Techs أيضًا منشورًا من يوليو 2015 يوضح بالتفصيل معدلات التبني. يتم اعتماد هذا البروتوكول بسرعة ، مع الأخذ في الاعتبار مدى حداثته نسبيًا.
هل سيتعين علينا تغيير مواقعنا الإلكترونية؟
HTTP / 2 متوافق مع الإصدارات السابقة مع HTTP / 1.1 ، لذلك سيكون من الممكن تجاهله تمامًا وسيستمر كل شيء في العمل كما كان من قبل. تغيير البروتوكول شفاف تمامًا للمستخدمين. سيستخدم العديد من قراء هذه المقالة بروتوكولًا غير HTTP / 1.1 لسنوات. إذا كان لديك حساب Gmail وتستخدم Chrome للوصول إليه ، فستستخدم SPDY ثم HTTP / 2 دون معرفة أي شيء عنه.
ومع ذلك ، فإن العديد من الأشياء التي تعتقد أنها أفضل الممارسات يمكن أن تكون ضارة بالأداء في ظل HTTP / 2. بمرور الوقت ، مع تحديث المزيد من الخوادم لاستخدام HTTP / 2 والمزيد من الأشخاص لديهم متصفحات تدعم HTTP / 2 ، سيبدأ موقع الويب الخاص بك ، الذي تم تحسينه جيدًا في وقت واحد وفقًا لأفضل الممارسات ، في الظهور بشكل أبطأ من مواقع الويب المحسّنة للبروتوكول الجديد.
ما الذي نحتاج إلى تغييره لاحتضان HTTP / 2؟
في بقية هذه المقالة ، سنلقي نظرة على بعض أفضل الممارسات الشائعة التي ستصبح أنماطًا مضادة مع اعتماد HTTP / 2 . كما رأينا ، سيكون الانتقال بطيئًا للعديد من مواقع الويب. للانتقال إلى HTTP / 2 ، يجب تحديث برنامج الخادم الخاص بك لدعم البروتوكول - والذي قد يكون سهلاً أو شبه مستحيل اعتمادًا على كيفية استضافتك.
قبل إجراء تغييرات على موقع الويب الخاص بك خصيصًا لـ HTTP / 2 ، ستحتاج أيضًا إلى التفكير فيما إذا كان زوار موقعك يميلون إلى امتلاك متصفحات تدعمه. سيكون بمقدور مالكي مواقع الويب التي تجذب الكثير من الأشخاص الذين يستخدمون متصفحات حديثة جدًا إجراء هذا التبديل في وقت أقرب من المالكين الذين تظهر سجلاتهم غالبية المستخدمين على المتصفحات القديمة. لتعكس ذلك ، سأقدم لك أيضًا بعض الاقتراحات حول كيفية العمل في وقت الانتقال هذا.
قم بالانتقال إلى TLS
بالنسبة للكثير من مواقع الويب ، قد لا يكون أصعب شيء في الانتقال إلى HTTP / 2 هو HTTP / 2 على الإطلاق ، ولكن بدلاً من ذلك ، يتطلب تشغيل الموقع عبر اتصال آمن. إذا كنت تقوم بتطوير موقع جديد أو تحديث موقع قديم ، فيجب أن تكون خطوتك الأولى هي التأكد من بدء التشغيل أو الانتقال إلى https في أقرب وقت ممكن. هذا مهم ليس فقط لـ HTTP / 2 ، تستخدم Google اتصالات آمنة كإشارة ترتيب ، وبدأت المتصفحات في وضع علامة على المواقع غير https على أنها "غير آمنة". ستجد في المستقبل أن بعض ميزات HTML5 القوية ، مثل تحديد الموقع الجغرافي ، غير متوفرة بدون اتصال آمن.
إذا كان لديك موقع http حاليًا فقط ، فسيكون اقتراحي هو إعطاء الأولوية للانتقال إلى https أولاً ثم تحديد إستراتيجية HTTP / 2 الخاصة بك.
تحويل ملفات صور متعددة إلى نقوش متحركة
في HTTP 1.1 ، يكون استرداد صورة واحدة كبيرة أكثر فاعلية للمتصفح من إجراء الكثير من الطلبات للصغار. وذلك لأن الطلبات المتعددة تصطف خلف بعضها البعض. لحل هذه المشكلة ، نصحنا بتحويل أيقوناتنا الصغيرة إلى ملف رموز.
يتم إرجاع الكائن الناتج مع طلب HTTP واحد ، مما يمنع مشكلة الطلبات المتعددة التي يتم وضعها في قائمة الانتظار. ومع ذلك ، حتى إذا كان الزائر على صفحة تعرض رمزًا واحدًا فقط من هذه الرموز ، فلا يزال يتعين عليه تنزيل ملف أكبر بكثير مما يحتاج إليه لرؤية تلك الصورة الواحدة.
مع إمكانية تعدد إرسال HTTP / 2 ، لم يعد ترتيب الموارد هذا يمثل مشكلة. ستكون خدمة الصور الصغيرة بشكل فردي أفضل في كثير من الحالات ؛ ستحتاج فقط إلى تقديم ما هو مطلوب للصفحة التي يتواجد فيها الزائر. سيظل إنشاء كائن ما مبررًا في بعض الحالات ؛ طلبات HTTP ليست سوى جانب واحد من الأداء. قد يؤدي دمج بعض الصور معًا في كائن متحرك إلى تحقيق ضغط أفضل ، وبالتالي حجم تنزيل أصغر بشكل عام ، خاصةً إذا تم استخدام كل هذه الصور في الصفحة التي يتم تحميلها. ومع ذلك ، لن يكون الأمر كذلك أن الكائن هو الخيار الأفضل دائمًا.
تضمين الصور باستخدام البيانات URIs
هناك حل بديل آخر لمشكلة طلبات HTTP المتعددة في HTTP / 1.1 وهو تضمين الصور في CSS باستخدام URIs للبيانات. سيؤدي تضمين الصور بهذه الطريقة إلى جعل ورقة الأنماط أكبر بكثير. إذا قمت بدمج هذا مع تقنية تحسين أخرى لسلسلة الأصول ، فمن المحتمل أن يقوم الزائر بتنزيل كل هذه الشفرة حتى إذا لم يقم بزيارة الصفحات التي يتم فيها استخدام الصور.

نظرًا لكون طلبات HTTP رخيصة جدًا في HTTP / 2 ، فإن "أفضل الممارسات" ستعيق الأداء بدلاً من مساعدته.
تسلسل CSS و JavaScript
كخطوة أخيرة في عملية البناء الخاصة بنا ، سيقوم الكثير منا بربط جميع ملفات CSS و JavaScript الصغيرة المستخدمة على موقعنا. غالبًا ما نرغب في الاحتفاظ بها منفصلة أثناء التطوير لتسهيل إدارة هذه الموارد - لكننا نعلم أن تسليم ملف واحد إلى المتصفح يكون أكثر كفاءة في الأداء من تقديم خمسة. مرة أخرى ، نحاول تقييد طلبات HTTP.
إذا كنت تفعل ذلك ، فقد يقوم الزائر الذي يصل إلى صفحتك الرئيسية بتنزيل جميع CSS وجافا سكريبت المطلوبة لموقع الويب الخاص بك ، حتى لو لم يستخدموا معظمها مطلقًا. بصفتك مطورًا ، يمكنك التغلب على هذه المشكلة عن طريق التحديد الدقيق وتضمين ملفات محددة لكل منطقة من موقع الويب في عملية الإنشاء الخاصة بك ، ولكن هذا يمكن أن يتطلب الكثير من العمل.
هناك مشكلة إضافية تتعلق بالتسلسل وهي أن كل شيء يجب إزالته من ذاكرة التخزين المؤقت مرة واحدة. لا يمكنك إعطاء بعض الملفات التي لا تغير أبدًا تاريخ انتهاء صلاحية طويل مع إعطاء أجزاء متغيرة من قاعدة الكود تاريخًا أقصر. كل شيء يجب أن تنتهي صلاحيته إذا تم تغيير سطر واحد من CSS ، المستخدم في صفحة واحدة.
أتخيل أنك ترى إلى أين يتجه هذا! طلبات HTTP رخيصة في عالم HTTP / 2 . سيكون تنظيم أصولك أثناء التطوير وفقًا للصفحات التي سيتم استخدامها فيها أفضل بكثير. يمكنك بعد ذلك تقديم الرمز الذي يحتاجه الزائر فقط. لن يكون تنزيل الكثير من أوراق الأنماط الصغيرة مهمًا. يمكنك أيضًا التنظيم بناءً على عدد المرات التي تتغير فيها الأشياء ؛ يمكن بعد ذلك الاعتناء بالأصول ذات العمر الطويل لفترة أطول.
تقسيم الموارد بين المضيفين: التجزئة
مع HTTP / 1.1 ، أنت مقيد بعدد الاتصالات المفتوحة. إذا كان تحميل عدد كبير من الموارد أمرًا لا مفر منه ، فإن إحدى الطرق للتغلب على هذا التقييد هي استردادها من نطاقات متعددة. يُعرف هذا باسم تقسيم المجال. يمكن أن يؤدي ذلك إلى تحقيق أوقات تحميل أفضل ، ومع ذلك يمكن أن يتسبب في حدوث مشكلات بحد ذاته ، ناهيك عن النفقات العامة للتطوير لإعداد هذا لموقع الويب الخاص بك.
يزيل HTTP / 2 هذه الحاجة لتجزئة النطاق لأنه يمكنك طلب العديد من الموارد التي تحتاجها. في الواقع ، من المحتمل أن تضر هذه التقنية بالأداء لأنها تنشئ اتصالات TCP إضافية وتعوق HTTP / 2 من تحديد أولويات الموارد.
كيف تستعد لـ HTTP / 2 الآن
إذا كنت تبدأ مشروعًا تتوقع أن يكون لديك بعض الاستمرارية ولكن لا يمكنك تشغيل HTTP / 2 ربما بسبب دعم الخادم ، فسيكون من المفيد التفكير في كيفية الاستعداد لـ HTTP / 2. يمكنك إضافة بعض الأشياء إلى عملية الإنشاء الخاصة بك الآن والتي ستجعل التبديل أسهل لاحقًا.
قم بإنشاء أصول فردية بالإضافة إلى الرموز المتحركة وبيانات URI
إذا كنت تقوم بإنشاء نقوش متحركة ، فأضف إلى عمليتك إنشاء هذه الأصول الفردية وتحسينها أيضًا ، أو نقوشًا أصغر حجمًا خاصة بالصفحة إذا شعرت أن الأداء سيتحسن من خلال هذه. سيسهل ذلك عليك التبديل من النقوش المتحركة الكبيرة إلى النقوش الصغيرة (أو لا) عند الوصول إلى نقطة التحول لموقع الويب الخاص بك.
وينطبق الشيء نفسه على عناوين URL للبيانات. إذا كنت تستخدمها حاليًا في CSS ، فاجعل الصور جاهزة عند التبديل بعيدًا عن هذه التقنية.
تنظيم الأصول الخاصة بك عن طريق قسم الموقع
مع تسلسل CSS و JavaScript ، هناك إغراء لتحسين سهولة التطوير لأن الملفات سيتم سحقها معًا على أي حال. عند التبديل إلى HTTP / 2 ، ستحصل على أفضل أداء من خلال إدارة الموارد بعناية بحيث يتم تسليم الأشياء التي تحتاجها صفحة معينة فقط إلى تلك الصفحة. لذلك ، فإن البدء في تنظيم تطويرك بهذه الطريقة الآن سيؤتي ثماره. في الوقت الحالي ، قد لا تزال متسلسلاً ، وعندما يتم الوصول إلى نقطة التحول ، يمكنك إيقاف هذا الجزء من عملية الإنشاء وخدمة الموارد بشكل فردي.
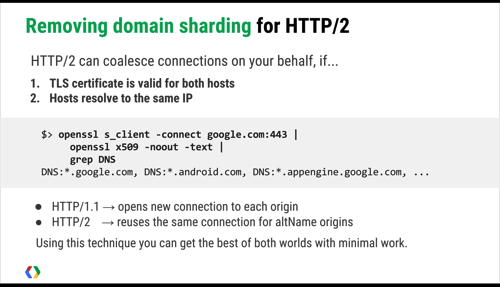
إدارة مجال تقاسم
أفضل ممارسة حاليًا لـ HTTP / 1.1 هي قصر التجزئة على اسمي مضيفين. هناك طريقة للحصول على HTTP / 2 لدمج الاتصالات ، إذا كانت شهادة TLS صالحة لكل من المضيفين والمضيفين يتحلون إلى عنوان IP نفسه. نظرًا لأن منفذي المتصفح يتطلب تشغيل HTTP / 2 عبر HTTPS ، فمن الضروري الحصول على شهادة TLS للتشغيل عبر HTTP / 2. شاهد المزيد في الشريحة 26 من شريحة إيليا غريغوريك المنزلقة من مؤتمر السرعة.

المزيد قادم
في النهاية ، سنحصل على مجموعة كاملة من أفضل الممارسات لـ HTTP / 2. للحصول على أفضل أداء ، سيعيد هذا البروتوكول الكثير من التحكم إليك ، مما يعني أنك ستحتاج إلى اتخاذ قرارات لكل مشروع. لم أقم بتغطية في هذه المقالة كيفية الاستفادة من الميزات الجديدة لـ HTTP / 2 مثل دفع الخادم. تتيح لك هذه التقنية تحديد الموارد التي تمثل أولوية وتوجه الخادم لتسليمها قبل الأشياء الأقل أهمية.
متى للتبديل؟
بالنسبة للمصممين والمطورين الذين ليس لديهم سيطرة كاملة على الخوادم التي ينشرون عليها ، قد يتعين على القرار الانتظار حتى يتم تحديث الخوادم التي يستخدمونها. هناك شركات استضافة تقدم HTTP / 2 بالفعل - حتى للاستضافة المشتركة - لذا فإن النشر إلى خادم داعم هو أمر يمكنك أن توصي به للعميل إذا كنت تعلم أنه سيستفيد.
بمجرد استضافة موقع الويب الخاص بك على خادم يدعم HTTP / 2 ، فإن قرار الاستمرار في التحسين لـ HTTP / 1.1 أو تحسين HTTP / 2 سينخفض إلى البروتوكول المدعوم من قبل غالبية المستخدمين . تذكر أن HTTP / 2 متوافق مع الإصدارات السابقة - لست بحاجة إلى القيام بأي شيء محدد. القرار الذي يتعين عليك اتخاذه هو موعد تحسينه.
ستحتاج إلى أن تقرر وفقًا لبيانات التحليلات الخاصة بك. إذا كان هناك عدد أكبر من الزائرين يستخدمون متصفحات تدعم HTTP / 2 أكثر من ذلك ، فإنني أقترح أن تكون هذه نقطة تحول معقولة لتحسين هؤلاء المستخدمين. كثير منا قد وصل بالفعل إلى هذه النقطة. يجب عليك استخدام البيانات من مواقع مثل Can I Use جنبًا إلى جنب مع البيانات التي تم جمعها من تحليلاتك الخاصة ومعرفة جمهورك المحتمل. على سبيل المثال ، العديد من فوائد HTTP / 2 سيشعر بها مستخدمو HTTP / 2 الداعمة للأجهزة المحمولة. إذا كانت لديك نسبة عالية من حركة مرور البيانات عبر الأجهزة المحمولة ، فقد يكون هذا مؤشرًا على الانتقال إلى HTTP / 2 في وقت أقرب. ومع ذلك ، إذا كان لديك نسبة عالية من حركة مرور البيانات عبر الأجهزة المحمولة من المستخدمين الذين يتصفحون باستخدام Opera Mini ، فسيكون ذلك سببًا للتوقف عن الانتقال إلى HTTP / 2 لأنه لا يحتوي حاليًا على دعم مع وجود عدد كبير من المستخدمين في بعض جزء من العالم.
إذا كنت تقوم ببناء موقع ويب جديد تمامًا اليوم ، فإنني أقترح مراعاة تحسين HTTP / 2 طوال فترة الإنشاء. إذا شعرت عند الإطلاق أنك بحاجة إلى تقديم تنازلات لـ HTTP / 1.1 بسبب دعم المتصفح أو الخادم ، فيمكن القيام بالكثير من ذلك في عملية الإنشاء ، مما يسمح لك بالتبديل إلى إصدار HTTP / 2 بمجرد شعورك بذلك الوقت مناسب.
خطة عمل HTTP / 2 الخاصة بك
- ابدأ باتصال آمن أو انتقل إلى TLS الآن . يجب أن يكون هذا هو أولويتك.
- استعد لـ HTTP / 2 في عملية الإنشاء. من المحتمل أن يستفيد أي موقع ويب تقوم بإنشائه الآن من تحسينه لـ HTTP / 2 على مدار حياته. استخدم النصائح أعلاه لإنشاء عملية بناء يمكن تحسينها لكلا البروتوكولين.
- تحقق من الإحصائيات الخاصة بك. من خلال مقارنة استخدام المتصفح على موقع الويب الخاص بك مع جدول الدعم في Can I Use ، يمكنك معرفة النسبة المئوية للزائرين الذين سيستفيدون من تحسين HTTP / 2.
- تحقق من الاستضافة الخاصة بك. عندما تصل إلى النقطة التي ستستفيد فيها من التبديل ، ستحتاج إلى التأكد من أن الخادم الخاص بك يدعم HTTP / 2. تحدث إلى موفر الاستضافة أو مسؤول الخادم لمعرفة خطة الترحيل الخاصة بهم.
- طرح تحسين HTTP / 2. بمجرد أن يدعم الخادم الخاص بك HTTP / 2 ، فإن الباقي متروك لك. توقف عن استخدام أفضل الممارسات القديمة وانتقل إلى الجديد. هذا يعني أن المستخدمين الذين لديهم متصفحات لا تدعم HTTP / 2 سيحصلون على تجربة أبطأ ، وهذا هو السبب في أن السائق الذي يقف وراء التغيير الخاص بك يجب أن يكون نقطة التحول عندما تستفيد الأغلبية.
عندما تنتقل إلى HTTP / 2 ، سيكون من المثير للاهتمام قياس زيادة السرعة ومعرفة الأساليب التي أحدثت أكبر الاختلافات على مواقع الويب الخاصة بك. إنني أتطلع إلى رؤية معلومات من حالات العالم الحقيقي حيث يهاجر الأشخاص مواقع الويب. ستساعدنا هذه المعلومات في تطوير جيل جديد كامل من أفضل الممارسات.
اكتشف المزيد
يتوفر قدر متزايد من المعلومات حول HTTP / 2 عبر الإنترنت. لقد قمت بإدراج بعض الموارد هنا للرجوع إليها ، وقد أشرت إلى العديد منها أثناء كتابة هذا المقال.
- "Hypertext Transfer Protocol Version 2 (HTTP / 2)" (المواصفات) ، فريق عمل هندسة الإنترنت هذا مخصص للأشخاص الذين يستمتعون بقراءة المواصفات أو الذين يحتاجون إلى فهم أدق النقاط. بالنسبة للآخرين ، تعد الأسئلة الشائعة لـ HTTP / 2 بمثابة ملخص ممتاز للميزات الرئيسية.
- شرح http2 ، Daniel Sternberg هذا الكتاب الإلكتروني المجاني يستحق القراءة إذا كنت تريد البحث في تفاصيل البروتوكول أثناء تخطيطك لاستراتيجيتك.
- شبكات المتصفح عالية الأداء ، Ilya Grigorik ، O'Reilly يغطي هذا الكتاب أفضل ممارسات HTTP / 1.1 و HTTP / 2. سيكون مفيدًا لمن يريد تحسين الأداء اليوم والاستعداد للمستقبل.
- “HTTP / 2 Is Here، Let's Optimize” (slidedeck) Ilya Grigorik تحتوي هذه المجموعة الممتازة من الشرائح على مزيد من المعلومات حول بعض النقاط التي تتناولها هذه المقالة.
- مؤشر HTTP / 2: Firefox و Chrome يخبرك هذا المكون الإضافي للمتصفح ما إذا كان يتم تقديم موقع الويب الذي تستخدمه عبر HTTP / 2.
- لمزيد من القراءة ، راجع هذه القائمة الضخمة من الروابط برعاية ريبيكا مورفي.
