11 تصميمات مواقع هندسية لافتة للنظر للغاية
نشرت: 2020-08-04الهندسة ليست بالضرورة الموضوع المفضل لدى الجميع للدراسة في المدرسة. ومع ذلك ، فهو أحد التخصصات الرياضية الأكثر صلة بالموضوع والغرض في حياتنا اليومية. غالبًا ما تستخدم الأشكال الهندسية لتصوير أفكار معينة أو مفهوم بطريقة مغرية. معظم مواقع الويب التي قد تراها هذه الأيام محصورة ومحدودة بتخطيط التصميم المسطح. عادةً ما يتم تقسيم الصور أو العروض التقديمية أو مقاطع الفيديو إلى مربعات أو مستطيلات. يتخذ بعض مصممي مواقع الويب نهجًا مختلفًا لتصميم مواقع الويب ذات التخطيط المسطح العام وإضفاء الطابع الهندسي على تصميم مواقع الويب ، لإضفاء مزيد من العمق والملاءمة على مواقع الويب الخاصة بهم.
فكرة استخدام المساحات الفارغة والحد الأدنى من المربعات والمستطيلات لكي يستجيب موقع الويب ، أصبحت فكرة قديمة. مع توفر العديد من المواقع الإلكترونية اليوم ، أصبح من الضروري أن يكون لديك موقع ويب متميز عن الآخرين. يجب أن يكون موقع الويب جديرًا بإلقاء نظرة ثانية ، وأن يجذب الجمهور بالإبداع المطلق والفكر الكامن وراء تصميم الموقع.
يستخدم مصمم مواقع الويب تصميم موقع هندسيًا لثلاثة أغراض رئيسية -
- التنقل: تُستخدم الخطوط والأشكال بشكل عام لتوجيه المستخدمين بشكل حدسي عبر موقع الويب. يقودهم إلى الدعوة إلى الإجراءات والأقسام المهمة في موقع الويب الذي يريد صاحب موقع الويب أن يركز عليه الجمهور.
- التأثير المرئي: هناك العديد من الأشكال الواعدة التي يمكن أن تضيف تعريفًا لعناصر الموقع ، وتعطي المستخدمين منظورًا جديدًا لتجربة الموقع بطريقة أفضل. يساعد هذه المواقع على التميز عن المواقع العامة التي يستخدمها المنافسون الآخرون. التصميمات الهندسية هي أفضل طريقة لجعل موقع الويب يبدو جذابًا بصريًا دون التغلب على تصميم موقع الويب.
- الإطارات: يمكن استخدام الشكل الهندسي كبلاط لحفظ معلومات المحتوى المهمة مثل الصور التي يجب إبرازها للزوار من بقية محتويات موقع الويب.
نقدم لكم هنا 25 تصميمًا هندسيًا لافتًا للنظر للغاية -
1. آرك الجماعية:
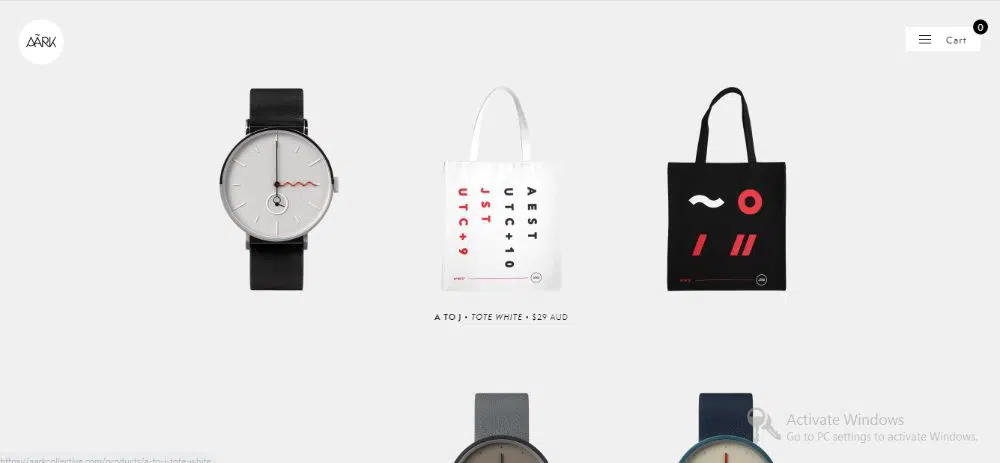
يبدو أن Ark Collective هو موقع إلكتروني أساسي للتجارة الإلكترونية يبيع الساعات في المقام الأول من بين بعض المنتجات الأخرى. تستقبلك الصفحة الرئيسية بتصميم مسطح لساعات سريالية تظهر ثنائية الأبعاد ومسطحة. يكاد يؤدي ذلك إلى إبعاد المستخدم عن أول مرة ، والتفكير في سبب وضعه بشكل محرج. ومع ذلك ، بمجرد تحريك الماوس فوقها ، ستحصل على عرض جانبي للساعة يضيف على الفور عمقًا وشخصية لجميع الساعات. يجعل هذا الانتقال الهندسي السلس والخفيف موقع الويب متميزًا عن معظم مواقع الويب التي من شأنها تحميل صور متعددة للساعة من جميع الزوايا بتنسيق عرض شرائح. يؤدي هذا التمرير فوق الرسوم المتحركة إلى جعل موقع الويب حيًا وممتعًا للتفاعل معه.
2. بناها الجاموس:
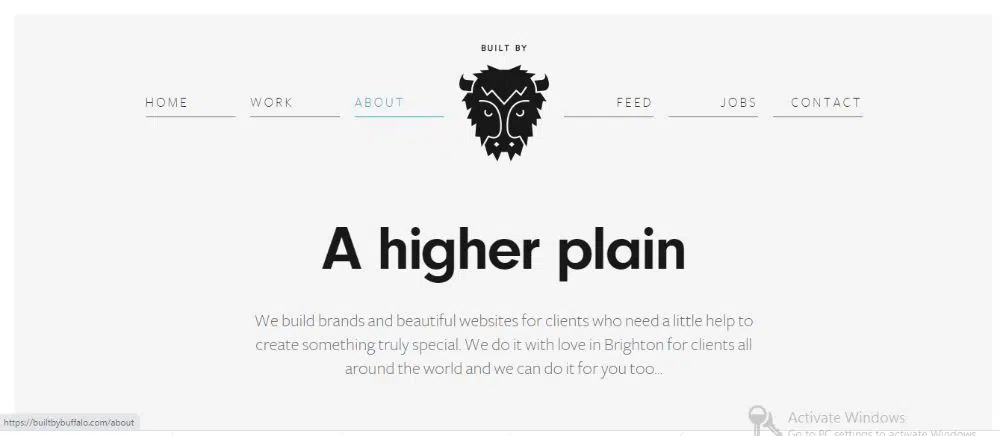
إن موقع BUFALO هو موقع ويب ذكي حقًا يتميز بطبيعته الضئيلة للغاية ، بدون الكثير من الرسوم المتحركة الرائعة أو المؤثرات المرئية التي تعمل من أجله. يستفيد من التصميم الهندسي باستخدام أشكال هندسية صارمة لمحتواها. استمروا في التبديل بين الدوائر والأشكال السداسية لتسليط الضوء على محتواهم. يستخدم موقع الويب بأكمله نفس الخط الرفيع في جميع أنحاء الموقع لإظهار فاصل مقطعي. من خلال استخدام نفس الأشكال أو نفس الخط ، يقدم مصمم الويب تآزرًا بين العناصر ، مما يجعل تجربة الزائر متسقة وسهلة المتابعة.
3 - أندريه جوروخوف:
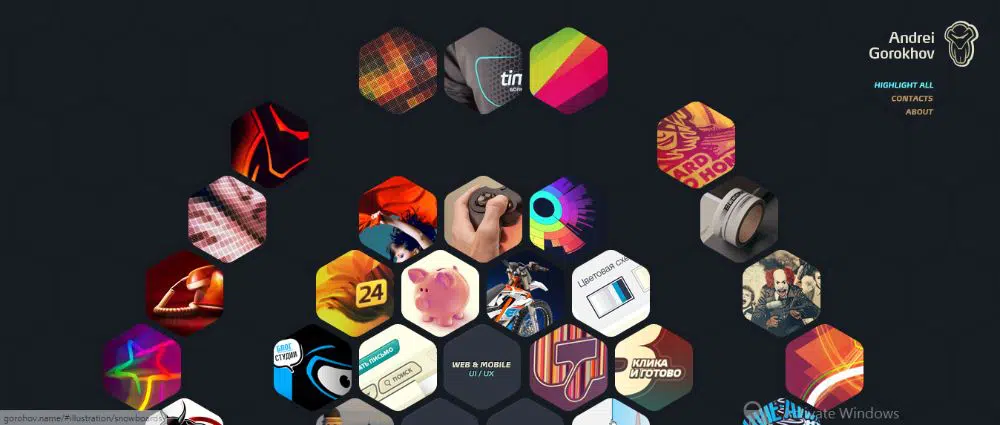
Andrei Gorokhov هو مصمم رائع قام بتنفيذ تصميم موقع هندسي في موقع محفظته بأكثر الطرق جاذبية. الموقع منتشر على نطاق واسع من السداسيات. يحتوي الموقع بأكمله على أشكال سداسية مجاورة. عندما تزور الموقع ، ستلاحظ فقط بعض البلاط السداسي ملون بينما البعض الآخر ليس كذلك. هذا دليل مرئي مباشر على المربعات التي يريد مالك موقع الويب التحقق منها أولاً ، ثم الانتقال إلى المربعات الأخرى. هذا النهج الأساسي والذكي يجعل التنقل في موقع الويب أسهل ، دون أن يكون مربكًا أو محبطًا للجمهور. عندما تحوم فوق البلاط الباهت ، فإنها تظهر بكل الألوان أيضًا. إنه حقًا تصميم موقع ويب مستقبلي وجذاب.
4 - مختار الصغافي:
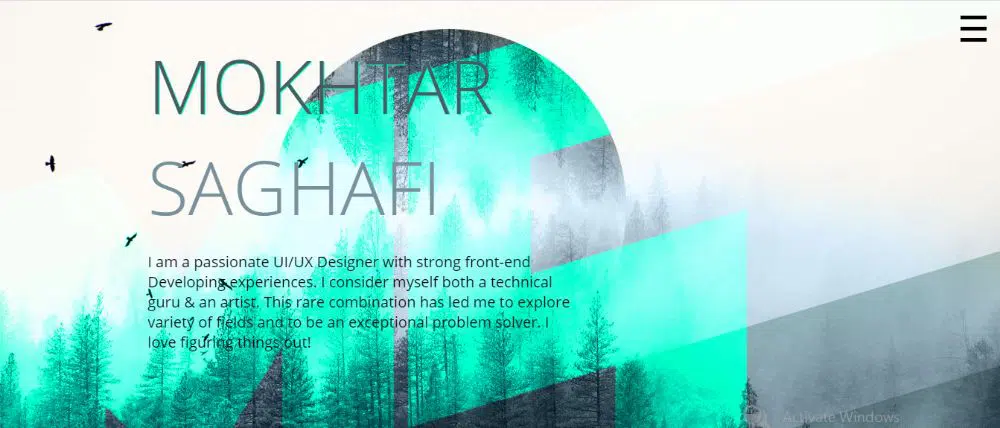
مختار الصغافي مصمم UI / UX. فلا عجب أن يستخدم منهجًا مختلفًا وجديدًا لتصميم موقعه على الإنترنت. مختار الصغافي هو أول موقع إلكتروني يستخدم المعين كشكل هندسي أساسي وليس أشكال سداسية أو أشكال هندسية أخرى مستخدمة بشكل متكرر. ويعمل! يحتوي الموقع بأكمله على خطوط قطرية تغير لون العنصر في الخلفية عند التمرير لأسفل في الموقع. المربعات عبارة عن شكل معين ، وقد استخدمت بعض الرسوم المتحركة الرائعة عندما تحوم فوق كل بطاقة. هناك صينية جانبية تغطي جميع فتات الخبز ، وعند النقر عليها تقسم الصفحة قطريًا حيث يمكنك الوصول إلى "الصفحة الرئيسية" و "جميع الأعمال" وغيرها من فتات الخبز. يبدو التصميم حادًا ولكنه فعال. تعد استجابة الموقع ووقت تحميله مثيرًا للإعجاب أيضًا بالنظر إلى العناصر الرسومية والرسوم المتحركة المستخدمة في الموقع.
5. Case3D:

Case3D هي شركة تعمل في مجال المساحات المعمارية والعقارات. ربما لا تحتاج حتى إلى سماعنا نذكر ذلك إذا قمت بزيارة موقع الويب الخاص بهم. لقد استخدموا بالفعل الأشكال الهندسية وعناصر تصميم مواقع الويب الهندسية لإظهار أنها تعني الأعمال. يستخدم الموقع بعض العناصر الهندسية الثقيلة بداخله. بدلاً من الاعتماد كثيرًا على انتقالات موقع الويب لاستخدام التصميم الهندسي ، يستخدم موقع الويب الكثير من الأشكال الهندسية المرسومة بطريقة تحافظ على مشاركة الزائر. الطريقة التي يقدمون بها عملهم تسلط الضوء على كفاءتهم في المجال الذي يثير إعجاب عملائهم المحتملين تلقائيًا.
6. Cap Gun Collective:
اعتادت الشاشات المنقسمة أن تكون أحدث طريقة للهروب من التخطيطات المربعة والمستطيلة المعتادة لتصميم مواقع الويب ، ومع ذلك ، فقد بدأوا في التكرار والرتابة أيضًا بمرور الوقت. قدم Cap gun الجماعية شاشات مقسمة في موقع الويب الخاص بهم بطريقة جديدة وجذابة. ينقسم موقع الويب الخاص بهم إلى نصفين قطريًا ، مما يرسم مثلثين مميزين على الموقع. تساعد تقنية تصميم الشاشة المنقسمة في إبراز خدماتها المتناقضة والمتكاملة. يستخدمون أشكالًا سداسية لتقديم الفريق ، من خلال وضع صورة كل عضو داخل شكل سداسي بدلاً من مربع أو دوائر.
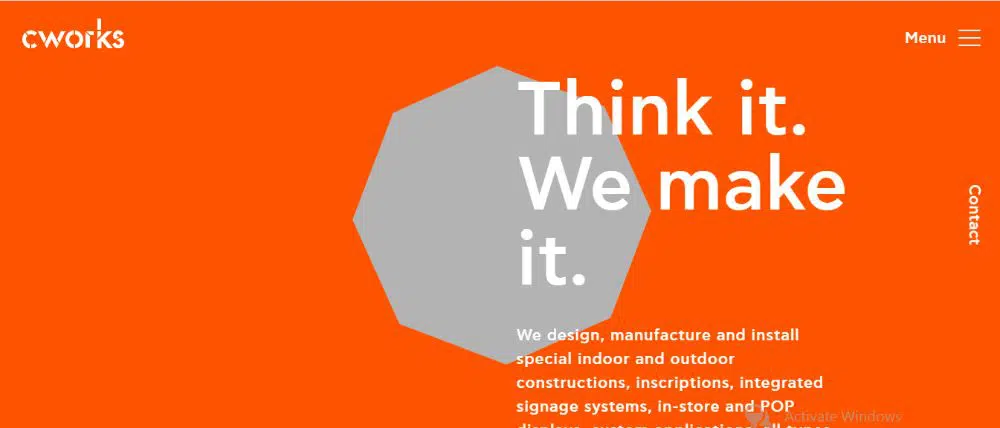
7. Cworks:
Cworks هو أحد أحدث مواقع الويب التي تستخدم تصميم مواقع الويب الهندسية بطريقة دقيقة ومبتكرة. إنه يعزز المثلث في الخلفية الذي يبرز على النقيض من قماش الرسم البرتقالي الرتيب على الموقع. يجذب هذا التباين بشكل طبيعي انتباه الزائرين إلى المثلث الموجود في وسط الصفحة. لا ينتهي الأمر عند هذا الحد. قد تعتقد أن لديك مثلثًا ثابتًا واحدًا يلفت انتباهك إلى وسط الصفحة ، ولكنه في الواقع نقطة محورية غير مزعجة تستمر في تغيير الأشكال إلى أشكال هندسية مختلفة تبدو أكثر إثارة للإعجاب. مع استمرار التمرير لأسفل ، ينتقل الشكل إلى اليمين أو اليسار ويستمر تغيير رمز اللون لموقع الويب ، مما يحافظ على واجهة المستخدم وتجربة جديدة.
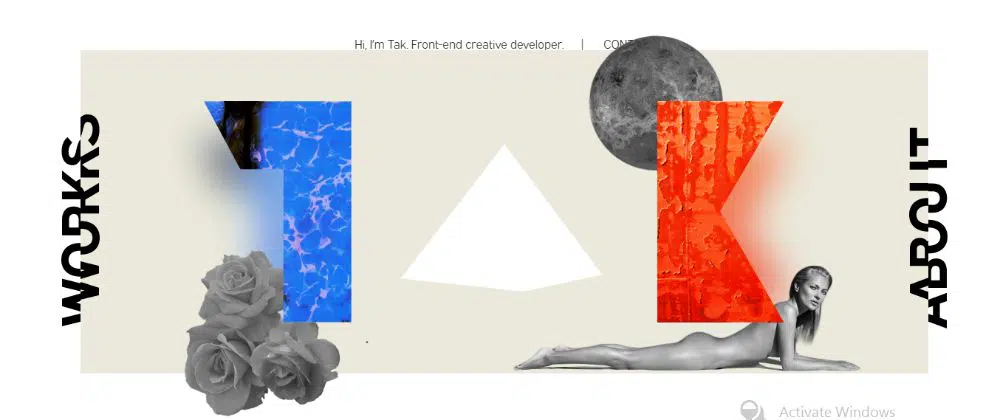
8. تاكيشي قديم:
يتمتع Takeshi Old بتجربة فريدة جدًا في المتجر لزواره. يتم تحميل موقع الويب بمثلث دوار أساسي يشغل مساحة المركز في موقع الويب كهرم بمجرد تحميل موقع الويب. في البداية سترى العديد من عناصر التصميم التي تبدو وكأنها تطفو فوق بعضها البعض. يحتوي القسم الأيمن والأيسر من موقع الويب على كلمة واحدة كل منها مقسمة إلى نصفين وليس من السهل قراءتها. عند تحريك الماوس فوق أي من النصين ، يتم حل هذا النص ويقرأ الأعمال (على اليسار) وحول (على اليمين). ستلاحظ أيضًا أثناء تحريك الماوس فوق الجزء الأوسط من موقع الويب ، تتحرك جميع العناصر جنبًا إلى جنب مع المؤشر ، مما يؤدي إلى إنشاء تأثير المنظر الجذاب الذي يجعل جميع الكائنات تبدو ثلاثية الأبعاد.
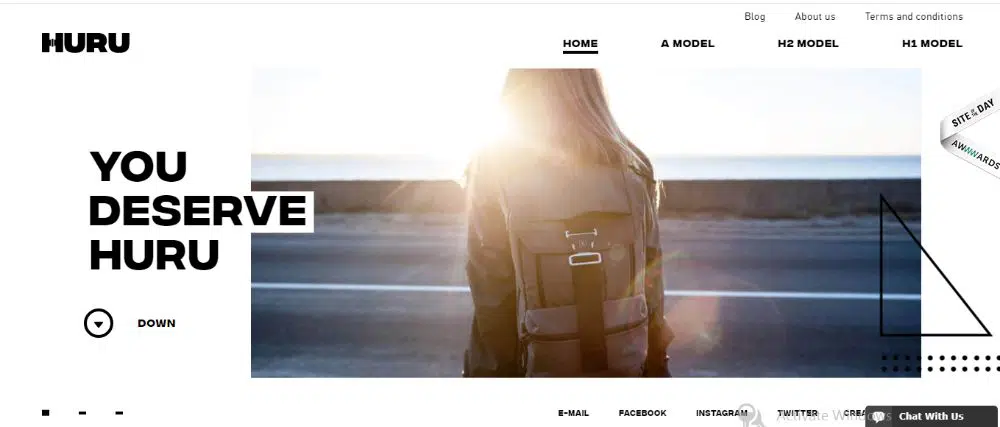
9. هورو:
يستخدم Huru المثلثات في مجملها. إنهم يستفيدون من المثلثات القائمة الزاوية الكلاسيكية ذات الخطوط الرفيعة للغاية مع وجود مساحة كافية بين العناصر حتى لا تكون ساحقة. يعد المثلث جزءًا لا يتجزأ من جمالية Huru التي تكمل التفاصيل الزخرفية الأخرى جيدًا. يعمل كطبقة إضافية للواجهة ويساهم أيضًا في التوازن المتماثل للموقع. إنها تعكس الحروف على اليسار.
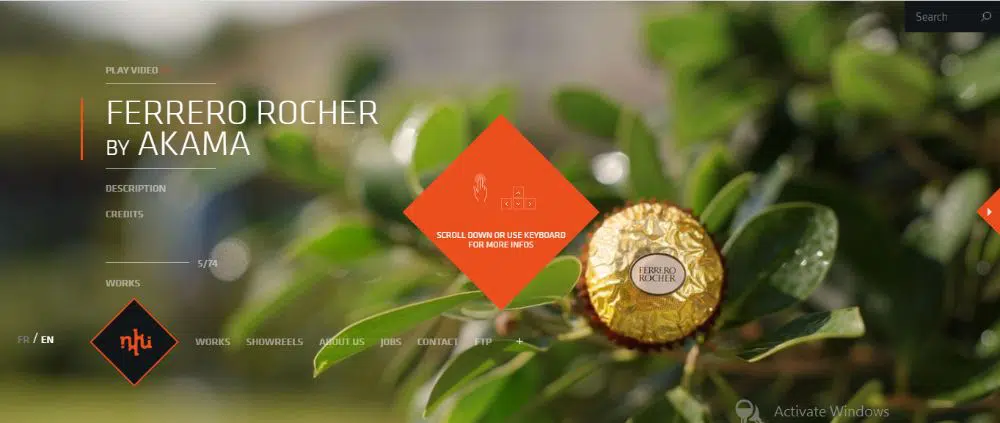
10. NKI:
NKI هو موقع مثير للاهتمام لاستوديو ما بعد الإنتاج متخصص في الرسوم المتحركة ثنائية وثلاثية الأبعاد ، والمؤثرات البصرية وغيرها من الخدمات الرائعة. عند تحميل الموقع ، يتم الترحيب بشعارهم الموجود داخل شكل سداسي. بمجرد تحميل الموقع ، يوفر الشكل السداسي تفاصيل حول كيفية استخدام موقع الويب للحصول على أفضل تجربة. يسمح للمستخدم إما بالتمرير إلى الداخل والخارج لتصفح الموقع ، أو حتى استخدام الأسهم لأعلى ولأسفل ولليسار ولليمين للتنقل عبر الموقع ، وهو أمر جديد ومرحب به. عندما تقوم بالتمرير بشكل كافٍ ، يتم تقسيم موقع الويب إلى العديد من المربعات في الخلفية ، وجميعها مشاريع عملت عليها الشركة. الآن ، إذا قمت بتمرير الماوس على اليمين ، فستستمر المربعات في التحرك إلى اليمين لإظهار المزيد والمزيد من العمل الذي قامت به الشركة دون الحاجة إلى التمرير فوقها. وبالمثل ، إذا صعدت لأعلى ، فسيتم التمرير لأعلى ولأسفل ولليسار على التوالي. عند النقر فوق أحد المربعات لرؤية المشروع ، سترى مؤشرين مثلثيين على جانبي المشروع والذي عند النقر عليه يأخذك إلى المشروع السابق أو التالي في السطر. يمكنك أيضًا استخدام مفاتيح الأسهم اليمنى واليسرى للتنقل مما يجعل تجربة المستخدم واعدة.
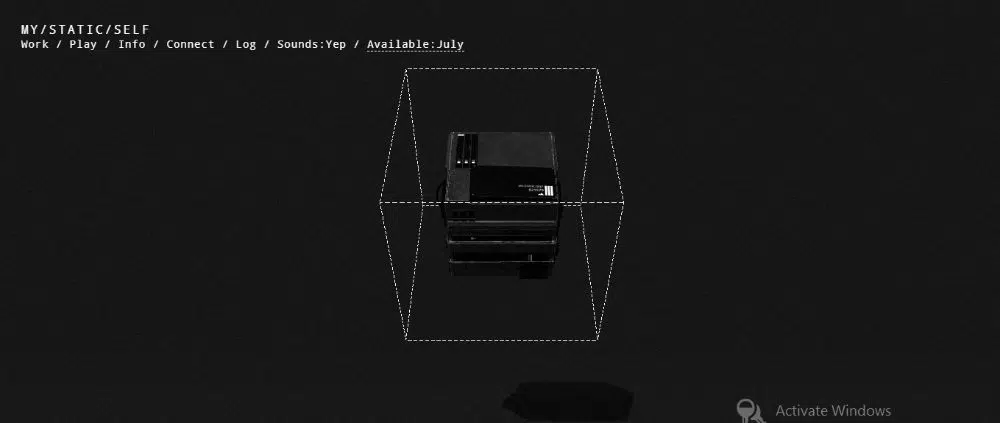
11. Mystaticself:
هذا الموقع لديه القدرة على ترك الزائر في حالة من الرهبة من خلال تصميمه الهندسي المستقبلي. عند فتح موقع الويب ، سيتم الترحيب بك بما يبدو أنه كومة من الملفات التي توضع فوق بعضها البعض في وسط موقع الويب. إنها محاطة بمكعب خط منقط ويشعر الشكل بأكمله وكأنه يرتفع ، مع الظل المسقط الذي أضافوه أسفل الشكل. يحافظ الشكل أيضًا على إعطاء تأثيرات خلل عشوائية عند الخمول ، مما يجعل الموقع ممتعًا. عندما تقوم بالتمرير إلى ملفات مختلفة من الملفات ، فإن شكل المكعب المنقط يتوسع ويحيط الطبقة المحددة في مكعب أكبر بكثير. عندما تحوم فوق الشكل الموجود أسفل الجزء العلوي ، يتبعه الشكل أيضًا وهكذا. يمثل كل لاعب فتات الخبز المتوفرة أيضًا بشكل أفقي لسهولة التنقل. عندما تضغط على أحد فتات الخبز ، يبدو أن الموقع يمر بعملية خلل سريعة ويتغير لون الخلفية وتنبثق علامات التبويب ذات الصلة فيما يتعلق بمسار التنقل هذا. هذا المزيج والتوافق بين الهندسة والخلل يجعل موقع الويب مثيرًا للفضول ويبقي انتباه الزائرين مغلقًا حتى لو لم يفعلوا الكثير على الموقع. المؤثرات الصوتية هي أيضًا سينمائية للغاية وتساهم في تجربة المشاركة.
كانت هذه تصميمات مواقع الويب الهندسية الـ 11 لافتة للنظر للغاية والتي يمكنك أن تستلهم منها. استفادت جميع هذه المواقع من الأشكال الهندسية والتأثيرات بطرق مختلفة لكنها فعالة. تتمثل ميزة استخدام التصميم الهندسي في أنه لا يتغلب على تصميم موقع الويب الخاص بك أو الغرض منه ، ولكنه يكمله جيدًا ، إذا كنت تخطط له بكفاءة. تأكد من استخدام هذه العناصر لتحسين مظهر مواقع الويب وتجربتها للزوار.