أول CSS عام: التفكير الجديد على الهاتف المحمول أولاً
نشرت: 2022-03-10أعتقد أنه من الآمن أن نقول إن تصميم الويب المستجيب لإيثان ماركوت كان بمثابة اكتشاف مرحب به لمطوري الويب في جميع أنحاء العالم. لقد أطلق موجة جديدة كاملة من التفكير التصميمي وتقنيات الواجهة الأمامية الجديدة الرائعة. كما انتهى عهد مواقع m dot المحتقرة في كثير من الأحيان. في نفس الحقبة وكانت منهجية Luke Wroblewski Mobile First ذات التأثير تقريبًا - وهو تحسن قوي مبني على أسس Marcotte المثيرة للإعجاب.
هذه التقنيات هي حجر الأساس في حياة معظم مطوري الويب ، وقد خدمتنا جيدًا ، ولكن للأسف ، يتغير الزمن ، والمطورين يكررون باستمرار. مع زيادة كفاءة أساليبنا وتصبح متطلبات المشروع أكثر تعقيدًا ، تظهر إحباطات جديدة.
الرحلة إلى عام أولاً
لا يمكنني تحديد ما الذي جعلني أغير الطريقة التي أكتب بها CSS لأنه كان حقًا تقدمًا طبيعيًا بالنسبة لي حدث تقريبًا دون وعي. إذا نظرنا إلى الوراء ، أعتقد أنه كان نتاجًا ثانويًا لبيئة التطوير التي كنت أعمل فيها. كان لدى الفريق الذي عملت معه سير عمل SCSS لطيفًا مستمرًا مع مزيج صغير أنيق لإضافة نقاط توقف بسهولة داخل إعلانات CSS الخاصة بنا. ربما تستخدم أسلوبًا مشابهًا.
هذا المزيج الصغير الرائع SCSS جعل فجأة من السهل كتابة استعلامات وسائط فائقة الدقة. خذ مجموعة سيرة افتراضية تبدو قليلاً مثل هذا:
.bio { display: block; width: 100%; background-color: #ece9e9; padding: 20px; margin: 20px 0; @include media('>=small') { max-width: 400px; background-color: white; margin: 20px auto; } @include media('>=medium') { max-width: 600px; padding: 30px; margin: 30px auto; } @include media('>=large') { max-width: 800px; padding: 40px; margin: 40px auto; } @include media('>=huge') { max-width: 1000px; padding: 50px; margin: 50px auto; } }رسم بياني 1. الهاتف المحمول النموذجي أولاً مع استعلامات الوسائط المتتالية
هذا يعمل بشكل جيد - لقد كتبت الكثير من CSS مثل هذا في الماضي. ومع ذلك ، اتضح لي يومًا ما أن الكتابة فوق إعلانات CSS مع زيادة عرض الجهاز لم تكن منطقية. لماذا نعلن عن خاصية CSS ليتم استبدالها فقط في الإعلان التالي؟
هذا ما يقودني إلى البدء في كتابة استعلامات وسائط مجزأة بدلاً من النهج الأكثر شيوعًا لاستعلامات الوسائط التي تتتالي لأعلى (أو لأسفل) مثل المثال في الشكل 1.
بدلاً من كتابة استعلامات الوسائط التي تتتالي لأعلى مع زيادة حجم الشاشة ، بدأت في إنشاء استعلامات وسائط مستهدفة من شأنها أن تغلف الأنماط بعرض الشاشة المطلوب. سيأتي مزيج الاستعلام عن الوسائط حقًا من تلقاء نفسه هنا. الآن بدأت استفسارات وسائط SCSS تبدو كما يلي:
.bio { display: block; width: 100%; padding: 20px; margin: 20px 0; @include media('>=small', ' < medium') { max-width: 400px; margin: 20px auto; } @include media('>=medium', ' < large') { max-width: 600px; padding: 30px; margin: 30px auto; } @include media('>=large', ' < huge') { max-width: 800px; padding: 40px; margin: 40px auto; } @include media('>=huge') { max-width: 1000px; padding: 50px; margin: 50px auto; } }الصورة 2. مثال على استفسارات الوسائط المجزأة
لقد شعرت أن هذا النهج الجديد أكثر سهولة بالنسبة لي ، فقد قلل من الاضطرار إلى إعادة تعيين الأنماط من نقطة التوقف السابقة ، وكان يجعل قراءة CSS أسهل. والأهم من ذلك ، أنها جعلت استفسارات وسائل الإعلام توثق نفسها بنفسها بطريقة أكثر أهمية.
ما زلت غير راضٍ بنسبة 100٪ عما ورد أعلاه ، على الرغم من ذلك ، يبدو أنه لا تزال هناك مشكلة كبيرة يجب التغلب عليها.
مشكلة الجوال أولاً
تكمن المشكلة مع الجوال أولاً في أنه بحكم التعريف ستضطر على الأرجح إلى تجاوز أنماط الجوال أولاً في استعلامات الوسائط اللاحقة. هذا يبدو وكأنه نوع من مكافحة النمط.
لذا - بالنسبة لي - كانت الإجابة واضحة: دعنا ننتقل بفكرة تجزئة استعلام الوسائط إلى نهايتها المنطقية - سنقوم أيضًا بتقسيم أنماط الهاتف المحمول المحددة إلى استعلامات الوسائط الخاصة بهم. أعلم ، أعلم ، أن هذا يتعارض مع الاتفاقية المشتركة التي تعلمناها على مر السنين. "Mobile First" منتشر في كل مكان لدرجة أنه عادة ما يكون أحد أسئلة "المهارات" التي سيطرحها مدير التوظيف. لذا بالتأكيد أي بديل يجب أن يكون خاطئًا ، أليس كذلك؟ عادة ما يكون هذا هو الجزء الذي يهز فيه الناس رؤوسهم نحوي أثناء نطق الهاتف المحمول أولاً مرارًا وتكرارًا.
حسنًا ، سنقوم باختراق المبدأ الأول للجوال ونقسم كل أنماطنا إلى استعلامات الوسائط ذات الصلة. ما تبقى لنا الآن هو الأنماط العامة الخالصة المعلنة في محدد CSS ، مع جميع الأنماط الخاصة بالأجهزة الأخرى المغلفة في استعلامات الوسائط التي تنطبق فقط على أبعاد الشاشة ذات الصلة. لدينا الآن Generic First CSS :
.bio { display: block; width: 100%; @include media('>=0', ' < small') { padding: 20px; margin: 20px 0; } @include media('>=small', ' < medium') { max-width: 400px; margin: 20px auto; } @include media('>=medium', ' < large') { max-width: 600px; padding: 30px; margin: 30px auto; } @include media('>=large', ' < huge') { max-width: 800px; padding: 40px; margin: 40px auto; } @include media('>=huge') { max-width: 1000px; padding: 50px; margin: 50px auto; } }تين. 3. مثال على Generic First CSS
نعم ، هناك المزيد من استفسارات الوسائط قليلاً ، ومع ذلك ، أرى هذا كميزة ، يمكن لأي مطور الآن أن ينظر إلى CSS هذا ويرى بالضبط الأنماط التي يتم تطبيقها في كل حجم شاشة دون الحاجة إلى تحمل النفقات المعرفية المتمثلة في الاضطرار إلى اختيار الوسائط- خصوصية الاستعلام.
يمكن أن يكون هذا أمرًا رائعًا للأشخاص الذين ليسوا على دراية بقاعدة الشفرة أو حتى مستقبلك!
عندما لا تنقسم
لا تزال هناك أوقات يكون فيها تجزئة استعلام الوسائط عبئًا ، وفي بعض الحالات يكون الاستعلام عن الوسائط قديمًا جيدًا> = استعلام الوسائط. تذكر ، كل ما نحاول القيام به هو تجنب استبدال الممتلكات.
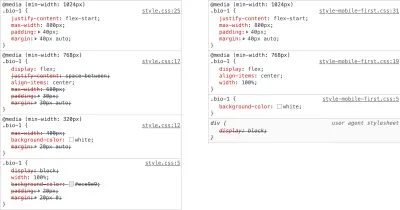
أداة ديف بليس
إحدى النتائج الرئيسية غير المقصودة لكتابة عام أول CSS مجزأة هي التجربة التي ستحصل عليها من لوحة نمط أدوات المطور. بدون تسلسل استعلام الوسائط ، سيكون لديك الآن نظرة عامة أوضح حول الأنماط التي يتم تطبيقها - لن يكون لديك لوحة نمط مليئة بالإعلانات المشطوفة من قواعد استعلام الوسائط المكتوبة - اختفت الضوضاء! هذا - بالنسبة لي - هو أحد أكبر فوائد تقنية Generic First CSS. إنه يجلب القليل من العقل الإضافي إلى تجربة تصحيح أخطاء CSS ، وهذا يستحق وزنه بالذهب. اشكرني لاحقا.

الآثار المترتبة على الأداء
لذلك بدأت جميع مزايا Generic First CSS هذه تبدو جيدة جدًا ، لكنني أعتقد أن هناك سؤالًا رئيسيًا أخيرًا أعتقد أنه بحاجة إلى المعالجة. إنه يتعلق بموضوع تحسين الأداء. الآن لا أعرف على وجه اليقين حتى الآن ، ولكن لدي فكرة أن استعلامات الوسائط المجزأة بالكامل قد يكون لها فائدة طفيفة في الأداء.

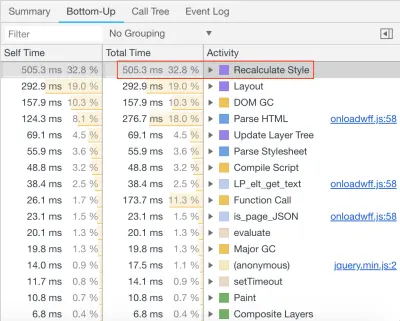
تنفذ المستعرضات مهمة عرض تسمى حساب النمط المحسوب . إنها طريقة المتصفحات لحساب الأنماط التي يجب تطبيقها على عنصر في أي لحظة. يتم تنفيذ هذه المهمة دائمًا عند التحميل الأولي للصفحة ، ولكن يمكن أيضًا إجراؤها إذا تغير محتوى الصفحة أو في حالة حدوث إجراءات أخرى في المتصفح. أي دفعة يمكنك تقديمها لسرعة العملية ستكون رائعة للتحميل الأولي للصفحة ، ويمكن أن يكون لها تأثير مركب على دورة حياة صفحات مواقع الويب الخاصة بك.
لذا بالعودة إلى CSS الأول العام: هل هناك أي مشكلات في الأداء تتعلق بالمتصفح الذي يتعين عليه العمل على خصوصية CSS للعديد من استعلامات الوسائط المتتالية؟
للإجابة على ذلك ، ابتكرت حالة اختبار يمكن استخدامها لقياس أي فوائد أو عيوب في السرعة.
حالة الاختبار
تتكون حالة الاختبار من صفحة HTML أساسية تُخرج كتلة "bio" 5000 مرة ، وتكون الترميز هي نفسها لكل كتلة ، ولكن الفئات مختلفة قليلاً (فارق رقمي) ، كما يتم إخراج CSS لهذه الكتلة 5000 مرة ، مع كون أسماء الفئات هي الشيء الوحيد الذي يختلف. يتم تمرير CSS الناتج من خلال أداة تسمى CSS MQPacker ، وهذا يساعد بشكل كبير على تقليل حجم ملف CSS الذي يستخدم الكثير من استعلامات الوسائط المضمنة من خلال دمج جميع الحالات المنفصلة لاستعلام وسائط معين في واحد - إنها أداة رائعة من المحتمل أن تستفيد معظم قواعد أكواد CSS الحديثة - لقد استخدمتها كأداة cli مستقلة عبر مهمة npm في حزمة مشاريع الاختبار. json ، يمكنك أيضًا استخدامها كمكوِّن إضافي postcss ، وهو أمر لطيف ومريح!
حالة الاختبار الأولى عبارة عن مثال على استعلامات وسائط متتالية للهاتف المحمول أولاً ، وحالة الاختبار الثانية هي أول متغير عام مقسم إلى CSS. إن CSS لهذه الحالات مطول قليلاً ويمكن كتابته على الأرجح بعبارات أكثر إيجازًا ، لكنه في الحقيقة مجرد مثال تقريبي لاختبار الحجة.
تم إجراء الاختبار 20 مرة لكل تباين CSS في سطح المكتب Google Chrome v70 ، وليس مجموعة ضخمة من البيانات ، ولكن يكفي لإعطائي فكرة تقريبية عن زيادة / خسارة الأداء.
مقاييس الاختبار التي اخترت استخدامها هي:
- وقت تحميل الصفحة الإجمالي
مقياس أساسي للتحقق من وقت تحميل الصفحة باستخدام علامات Performance API في بداية <head> ونهاية <body> - أسلوب إعادة الحساب
الوقت من داخل جزء أداء أدوات التطوير. - عرض الصفحة العام
الوقت من داخل جزء أداء أدوات التطوير.

جدول النتائج (جميع الأوقات بالملي ثانية)
| موبايل أولا | عام أولا | ||||||
|---|---|---|---|---|---|---|---|
| وقت التحميل | حساب الأنماط | إجمالي وقت العرض | وقت التحميل | حساب الأنماط | إجمالي وقت العرض | ||
| 1135 | 565.7 | 1953 | 1196 | 536.9 | 2012 | ||
| 1176 | 563.5 | 1936 | 1116 | 506.9 | 1929 | ||
| 1118 | 563.1 | 1863 | 1148 | 514.4 | 1853 | ||
| 1174 | 568.3 | 1929 | 1124 | 507.1 | 1868 | ||
| 1204 | 577.2 | 1924 | 1115 | 518.4 | 1854 | ||
| 1155 | 554.7 | 1991 | 1177 | 540.8 | 1905 | ||
| 1112 | 554.5 | 1912 | 1111 | 504.3 | 1886 | ||
| 1110 | 557.9 | 1854 | 1104 | 505.3 | 1954 | ||
| 1106 | 544.5 | 1895 | 1148 | 525.4 | 1881 | ||
| 1162 | 559.8 | 1920 | 1095 | 508.9 | 1941 | ||
| 1146 | 545.9 | 1897 | 1115 | 504.4 | 1968 | ||
| 1168 | 566.3 | 1882 | 1112 | 519.8 | 1861 | ||
| 1105 | 542.7 | 1978 | 1121 | 515.7 | 1905 | ||
| 1123 | 566.6 | 1970 | 1090 | 510.7 | 1820 | ||
| 1106 | 514.5 | 1956 | 1127 | 515.2 | 1986 | ||
| 1135 | 575.7 | 1869 | 1130 | 504.2 | 1882 | ||
| 1164 | 545.6 | 2450 | 1169 | 525.6 | 1934 | ||
| 1144 | 565 | 1894 | 1092 | 516 | 1822 | ||
| 1115 | 554.5 | 1955 | 1091 | 508.9 | 1986 | ||
| 1133 | 554.8 | 2572 | 1001 | 504.5 | 1812 | ||
| AVG | 1139.55 | 557.04 | 1980 | 1119.1 | 514.67 | 1903.15 |
الشكل 6. 20 عملية اختبار لقياس مقاييس تحميل / عرض المفاتيح للجوال أولاً مقابل CSS الأول العام.
من مجموعة البيانات الصغيرة التي أعترف بها ، يبدو أن شكوكي الأولي قد يكون صحيحًا. في المتوسط ، أرى أن مهمة "إعادة حساب النمط" تستغرق وقتًا أقل بمقدار 42 مللي ثانية وهو ما يمثل زيادة في السرعة بنسبة 7.6٪ ، وبالتالي يقل وقت العرض الإجمالي أيضًا. الفرق ليس مذهلًا ، لكنه تحسن. لا أعتقد أن مجموعة البيانات كبيرة بما يكفي لتكون نهائية بنسبة 100٪ وحالة الاختبار غير واقعية بعض الشيء ، لكنني سعيد جدًا بعدم رؤية تدهور في الأداء.
سأكون مهتمًا جدًا برؤية المنهجية الأولى العامة المطبقة على قاعدة بيانات موجودة في العالم الحقيقي والتي تمت كتابتها بطريقة الجوال أولاً - ستكون المقاييس السابقة واللاحقة أكثر واقعية في الممارسة اليومية.
وإذا كان لدى أي شخص اقتراحات حول كيفية أتمتة هذا الاختبار عبر مجموعة أكبر من التكرارات ، فيرجى إبلاغي بذلك في التعليقات! أتخيل أنه لا بد من وجود أداة يمكنها القيام بذلك.
خاتمة
لتلخيص فوائد منهجية التطوير الجديدة هذه ...
- CSS الذي يعمل تمامًا كما هو مقصود ، ولا يوجد تخمين ثانٍ ؛
- التوثيق الذاتي للاستعلامات الإعلامية ؛
- تجربة أدوات تطوير أفضل ؛
- الصفحات التي يتم عرضها بشكل أسرع.
أود أن أعتقد أنني لست الشخص الوحيد الذي يتبنى كتابة CSS بهذا الأسلوب. إذا كنت قد تبنت بالفعل العقلية الأولى العامة ، يا هلا! ولكن إذا لم يكن الأمر كذلك ، أعتقد أنك ستعجبك حقًا الفوائد التي يجلبها. لقد استفدت شخصيًا بشكل كبير من تجربة أدوات التطوير المنظمة ، والتي ستكون بحد ذاتها إيجابية للغاية لكثير من المطورين. إن طبيعة التوثيق الذاتي لهذه الطريقة في كتابة استفساراتك الإعلامية سيكون لها أيضًا فوائد لك وللفريق الأوسع (إذا كان لديك واحد). وأخيرًا ، لن تكلفك هذه الفوائد أي شيء من حيث الأداء ، وفي الواقع ثبت أن لها مكاسب هامشية في السرعة!
كلمة أخيرة
مثل جميع منهجيات التطوير ، قد لا تكون متاحة للجميع ، لكنني وقعت في Generic First CSS بشكل طبيعي تمامًا ، وأرى الآن أنها طريقة قيمة للعمل تمنحني جميع مزايا الهاتف المحمول أولاً مع بعض الإضافات الإيجابية الجديدة التي تجعل المهمة الصعبة المتمثلة في تطوير الواجهة الأمامية والتي تكون أسهل قليلاً.
موارد
اختبار حالة إعادة الشراء
إذا كنت ترغب في إطلاق حالة الاختبار وتجربتها بنفسك ، فيمكنك العثور عليها على GitHub ، وأود أن أرى بعض التقارير من الآخرين.
أدوات
- CSS MQPacker
- تضمين الوسائط
