ميزات CSS الجديدة التي تعمل على تغيير تصميم الويب
نشرت: 2022-03-10كان هناك وقت أصبح فيه تصميم الويب رتيبًا. بنى المصممون والمطورون نفس الأنواع من مواقع الويب مرارًا وتكرارًا ، لدرجة أن الأشخاص في صناعتنا سخروا منا لأننا أنشأنا نوعين فقط من مواقع الويب:
أي موقع من الموقعين المحتملين تقوم بتصميمه حاليًا؟ pic.twitter.com/ZD0uRGTqqm
- جون جولد (jongold) 2 فبراير 2016
هل هذا هو حد ما يمكن أن تحققه عقولنا "الإبداعية"؟ أرسل هذا الفكر حزنًا لا يمكن السيطرة عليه في قلبي.
لا أريد الاعتراف بذلك ، لكن ربما كان هذا أفضل ما يمكن أن ننجزه في ذلك الوقت. ربما لم تكن لدينا الأدوات المناسبة لعمل تصميمات إبداعية. كانت متطلبات الويب تتطور بسرعة ، لكننا علقنا بالتقنيات القديمة مثل العوامات والجداول.
اليوم ، تغير مشهد التصميم بالكامل. نحن مجهزون بأدوات جديدة وقوية - شبكة CSS وخصائص CSS المخصصة وأشكال CSS ووضع writing-mode CSS ، على سبيل المثال لا الحصر - يمكننا استخدامها لممارسة إبداعنا.
كيف تغيرت شبكة CSS كل شيء
الشبكات ضرورية لتصميم الويب ؛ كنت تعرف ذلك بالفعل. لكن هل توقفت عن سؤال نفسك كيف صممت الشبكة التي تستخدمها بشكل أساسي؟
معظمنا لم يفعل ذلك. نستخدم الشبكة المكونة من 12 عمودًا والتي أصبحت معيارًا في صناعتنا.
- لكن لماذا نستخدم نفس الشبكة؟
- لماذا تتكون الشبكات من 12 عمودًا؟
- لماذا تتساوى شبكاتنا في الحجم؟
إليك إجابة واحدة محتملة عن سبب استخدامنا لنفس الشبكة: لا نريد إجراء العمليات الحسابية .
في الماضي ، باستخدام الشبكات المبنية على أساس عائم ، لإنشاء شبكة من ثلاثة أعمدة ، كنت بحاجة إلى حساب عرض كل عمود ، وحجم كل هامش ، وكيفية وضع كل عنصر من عناصر الشبكة. بعد ذلك ، كنت بحاجة إلى إنشاء فئات في HTML لتصميمها بشكل مناسب. كان الأمر معقدًا للغاية.
لتسهيل الأمور ، اعتمدنا الأطر الشبكية. في البداية ، سمحت لنا أطر عمل مثل 960gs و 1440px بالاختيار بين شبكات ذات 8 و 9 و 12 وحتى 16 عمودًا. في وقت لاحق ، ربح Bootstrap حرب الأطر. نظرًا لأن Bootstrap سمح بـ 12 عمودًا فقط ، وكان تغيير ذلك بمثابة ألم ، فقد استقرنا في النهاية على 12 عمودًا كمعيار.
لكن لا ينبغي أن نلوم Bootstrap. كانت أفضل طريقة في ذلك الوقت. من منا لا يريد حلاً جيدًا يعمل بأقل جهد؟ بعد تسوية مشكلة الشبكة ، وجهنا انتباهنا إلى جوانب أخرى من التصميم ، مثل الطباعة واللون وإمكانية الوصول.
الآن ، مع ظهور CSS Grid ، أصبحت الشبكات أكثر بساطة . لم يعد علينا الخوف من الرياضيات الشبكية. لقد أصبح الأمر بسيطًا لدرجة أنني سأجادل في أن إنشاء شبكة أسهل باستخدام CSS مقارنة بأداة تصميم مثل Sketch!
لماذا ا؟
لنفترض أنك تريد إنشاء شبكة من 4 أعمدة ، يبلغ حجم كل عمود 100 بكسل. باستخدام CSS Grid ، يمكنك كتابة 100px أربع مرات في إعلان grid-template-columns الشبكة ، وسيتم إنشاء شبكة من 4 أعمدة.
.grid { display: grid; grid-template-columns: 100px 100px 100px 100px; grid-column-gap: 20px; } 
grid-template-columns إذا كنت تريد شبكة من 12 عمودًا ، فما عليك سوى تكرار 100px 12 مرة.
.grid { display: grid; grid-template-columns: 100px 100px 100px 100px 100px 100px 100px 100px 100px 100px 100px 100px; grid-column-gap: 20px; } 
نعم ، الكود ليس جميلًا ، لكننا لا نهتم بتحسين جودة الكود (حتى الآن) - ما زلنا نفكر في التصميم. تجعل CSS Grid من السهل جدًا على أي شخص - حتى المصمم الذي ليس لديه معرفة بالشفرة - إنشاء شبكة على الويب.
إذا كنت ترغب في إنشاء أعمدة شبكية ذات عروض مختلفة ، فما عليك سوى تحديد العرض المطلوب في إعلان grid-template-columns .
.grid { display: grid; grid-template-columns: 100px 162px 262px; grid-column-gap: 20px; } 
جعل الشبكات تستجيب
لا يكتمل أي نقاش حول CSS Grid دون الحديث عن الجانب المتجاوب. هناك عدة طرق لجعل شبكة CSS تستجيب. إحدى الطرق (ربما الطريقة الأكثر شيوعًا) هي استخدام الوحدة fr . هناك طريقة أخرى وهي تغيير عدد الأعمدة باستخدام استعلامات الوسائط.
fr طول مرن يمثل كسرًا. عند استخدام وحدة fr ، تقوم المتصفحات بتقسيم المساحة المفتوحة وتخصيص المناطق للأعمدة بناءً على fr متعدد. هذا يعني أنه لإنشاء أربعة أعمدة متساوية الحجم ، يجب كتابة 1fr أربع مرات.
.grid { display: grid; grid-template-columns: 1fr 1fr 1fr 1fr; grid-column-gap: 20px; } 
fr أقصى عرض للشبكة. (معاينة كبيرة)لنقم ببعض العمليات الحسابية لفهم سبب إنشاء أربعة أعمدة متساوية الحجم .
أولاً ، لنفترض أن إجمالي المساحة المتاحة للشبكة هو 1260px .
قبل تخصيص العرض لكل عمود ، تحتاج CSS Grid إلى معرفة مقدار المساحة المتاحة (أو المتبقية). هنا ، تطرح إعلانات grip-gap من 1260px . نظرًا لأن كل فجوة 20 20px ، يتبقى 1200px للمساحة المتاحة. (1260 - (20 * 3) = 1200) .
بعد ذلك ، يتم جمع مضاعفات fr . في هذه الحالة ، لدينا أربعة مضاعفات 1fr ، لذا تقسم المتصفحات 1200px أربعة. وبالتالي ، يبلغ حجم كل عمود 300px . هذا هو سبب حصولنا على أربعة أعمدة متساوية.
ومع ذلك ، فإن الشبكات التي تم إنشاؤها باستخدام وحدة fr ليست دائمًا متساوية !
عندما تستخدم fr ، يجب أن تدرك أن كل وحدة fr هي جزء من المساحة المتاحة (أو المتبقية).
إذا كان لديك عنصر أعرض من أي عمود تم إنشاؤه باستخدام الوحدة fr ، فيجب إجراء الحساب بشكل مختلف.
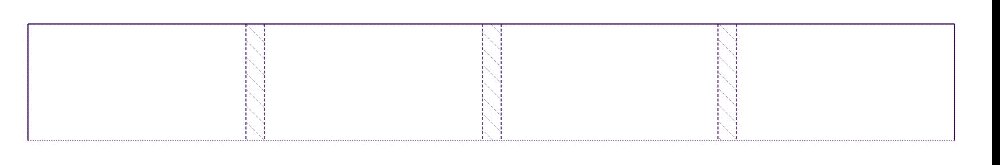
على سبيل المثال ، تحتوي الشبكة أدناه على عمود كبير وثلاثة أعمدة صغيرة (ولكن متساوية) على الرغم من إنشائها باستخدام grid-template-columns: 1fr 1fr 1fr 1fr .
شاهد وحدة Pen CSS Grid `fr` demo 1 بواسطة Zell Liew (zellwk) على CodePen.
fr بواسطة Zell Liew (zellwk) على CodePen. بعد تقسيم 1200px إلى أربعة وتخصيص 300px لكل عمود من أعمدة 1fr ، أدركت المتصفحات أن عنصر الشبكة الأول يحتوي على صورة 1000px . نظرًا لأن 1000px أكبر من 300px ، تختار المتصفحات تخصيص 1000px للعمود الأول بدلاً من ذلك.
هذا يعني أننا بحاجة إلى إعادة حساب المساحة المتبقية.
المساحة المتبقية الجديدة هي 1260px - 1000px - 20px * 3 = 200px ؛ ثم يتم قسمة 200px على ثلاثة وفقًا لمقدار الكسور المتبقية. كل كسر هو 66px . نأمل أن يفسر هذا سبب عدم قيام وحدات fr دائمًا بإنشاء أعمدة متساوية العرض.
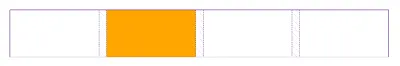
إذا كنت تريد أن تقوم الوحدة fr بإنشاء أعمدة متساوية العرض في كل مرة ، فأنت بحاجة إلى minmax(0, 1fr) . بالنسبة لهذا المثال المحدد ، سترغب أيضًا في تعيين خاصية max-width للصورة إلى 100٪.
شاهد وحدة Pen CSS Grid `fr` demo 2 بواسطة Zell Liew (zellwk) على CodePen.
fr بواسطة Zell Liew (zellwk) على CodePen.ملاحظة : كتبت راشيل أندرو مقالًا رائعًا حول كيفية تأثير قيم CSS المختلفة (الحد الأدنى للمحتوى ، والحد الأقصى للمحتوى ، وما إلى ذلك) على أحجام المحتوى. إنه يستحق القراءة!
شبكات عرض غير متساوية
لإنشاء شبكات ذات عروض غير متساوية ، يمكنك ببساطة تغيير fr المضاعف. يوجد أدناه شبكة تتبع النسبة الذهبية ، حيث يكون العمود الثاني 1.618 مرة للعمود الأول ، والعمود الثالث 1.618 مرة للعمود الثاني.
.grid { display: grid; grid-template-columns: 1fr 1.618fr 2.618fr; grid-column-gap: 1em; } 
تغيير الشبكات عند نقاط توقف مختلفة
إذا كنت تريد تغيير الشبكة عند نقاط توقف مختلفة ، فيمكنك إعلان شبكة جديدة داخل استعلام وسائط.

.grid { display: grid; grid-template-columns: 1fr 1fr; grid-column-gap: 1em; } @media (min-width: 30em) { .grid { grid-template-columns: 1fr 1fr 1fr 1fr; } }أليس من السهل إنشاء شبكات باستخدام CSS Grid؟ كان من الممكن أن يقتل المصممون والمطورون السابقون لمثل هذا الاحتمال.
شبكات على أساس الارتفاع
كان من المستحيل إنشاء شبكات بناءً على ارتفاع موقع الويب في السابق لأنه لم تكن هناك طريقة لنا لمعرفة مدى ارتفاع منفذ العرض. الآن ، مع وحدات منفذ العرض و CSS Calc و CSS Grid ، يمكننا حتى إنشاء شبكات بناءً على ارتفاع منفذ العرض.
في العرض التوضيحي أدناه ، قمت بإنشاء مربعات شبكية بناءً على ارتفاع المتصفح.
انظر مثال الشبكة القائمة على ارتفاع القلم بواسطة Zell Liew (zellwk) على CodePen.
لدى Jen Simmons مقطع فيديو رائع يتحدث عن تصميم الحافة الرابعة - باستخدام CSS Grid. أوصي بشدة بمشاهدته.
وضع عنصر الشبكة
كان تحديد موضع عناصر الشبكة بمثابة ألم كبير في الماضي لأنه كان عليك حساب خاصية margin-left .
الآن ، باستخدام CSS Grid ، يمكنك وضع عناصر الشبكة مباشرةً باستخدام CSS بدون الحسابات الإضافية.
.grid-item { grid-column: 2; /* Put on the second column */ } 
يمكنك حتى إخبار عنصر الشبكة بعدد الأعمدة التي يجب أن يتعامل معها مع الكلمة الأساسية span .
.grid-item { /* Put in the second column, span 2 columns */ grid-column: 2 / span 2; } 
spanإلهام
تمكنك CSS Grid من وضع الأشياء بسهولة شديدة بحيث يمكنك إنشاء الكثير من الأشكال المختلفة لنفس الموقع بسرعة. أحد الأمثلة البارزة هو الصفحة الرئيسية الشخصية لـ Lynn Fisher.
إذا كنت ترغب في معرفة المزيد حول ما يمكن أن تفعله CSS Grid ، فراجع مختبر Jen Simmon ، حيث تستكشف كيفية إنشاء أنواع مختلفة من التخطيطات باستخدام CSS Grid وأدوات أخرى.
لمعرفة المزيد حول CSS Grid ، تحقق من الموارد التالية:
- دروس Master CSS Grid و Rachel Andrew و Jen Simmons Video
- Layout Land ، جين سيمونز سلسلة من مقاطع الفيديو حول التخطيط
- ورشة عمل تخطيط CSS ، دورة تخطيط Rachel Andrew A CSS
- Learn CSS Grid، Jonathan Suh دورة مجانية على CSS Grid.
- مخلوقات الشبكة ، Dave Geddes طريقة ممتعة لتعلم CSS Grid
التصميم بأشكال غير منتظمة
لقد اعتدنا على إنشاء تخطيطات مستطيلة على الويب لأن نموذج مربع CSS هو مستطيل. إلى جانب المستطيلات ، وجدنا أيضًا طرقًا لإنشاء أشكال بسيطة ، مثل المثلثات والدوائر.
اليوم ، لسنا بحاجة إلى التوقف عند هذا الحد. باستخدام أشكال CSS clip-path تحت تصرفنا ، يمكننا إنشاء أشكال غير منتظمة دون بذل الكثير من الجهد.
على سبيل المثال ، جربت Aysha Anggraini تنسيقًا مستوحى من الرسوم الهزلية المصورة باستخدام CSS Grid clip path .
شاهد تخطيط Pen Comic-book-style مع CSS Grid بواسطة Aysha Anggraini (rrenula) على CodePen.
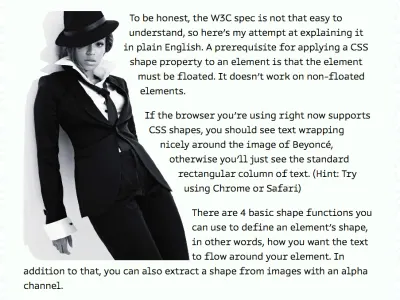
يشرح Hui Jing كيفية استخدام أشكال CSS بطريقة تسمح بتدفق النص على طول منحنى Beyonce.

إذا كنت ترغب في التعمق أكثر ، لدى سارة سويدان مقال لمساعدتك في إنشاء تخطيطات غير مستطيلة.
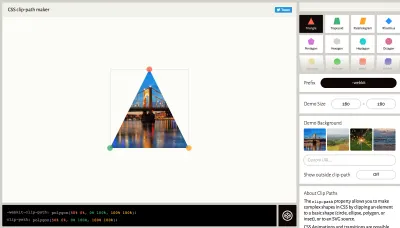
تمنحك أشكال CSS clip-path إمكانيات لا حصر لها لإنشاء أشكال مخصصة فريدة من نوعها لتصميماتك. لسوء الحظ ، من الناحية التركيبية ، فإن أشكال CSS clip-path ليست بديهية مثل CSS Grid. لحسن الحظ ، لدينا أدوات مثل Clippy و Firefox's Shape Path Editor لمساعدتنا في إنشاء الأشكال التي نريدها.

clip-path . تبديل تدفق النص باستخدام writing-mode CSS
لقد اعتدنا على رؤية الكلمات تتدفق من اليسار إلى اليمين على الويب لأن الويب مصمم في الغالب للأشخاص الناطقين باللغة الإنجليزية (على الأقل هكذا بدأت).
لكن بعض اللغات لا تتدفق في هذا الاتجاه. على سبيل المثال ، يمكن قراءة الكلمات الصينية من أعلى إلى أسفل ومن اليمين إلى اليسار.
يجعل writing-mode CSS تدفق النص في الاتجاه الأصلي لكل لغة. جرب Hui Jing تخطيطًا صينيًا يتدفق من أعلى إلى أسفل ومن اليمين إلى اليسار على موقع ويب يسمى Penang Hokkien. يمكنك قراءة المزيد عن تجربتها في مقالتها "The One About Home".
إلى جانب المقالات ، ألقى Hui Jing حديثًا رائعًا عن الطباعة ووضع writing-mode ، "عندما يلتقي الشرق بالغرب: طباعة الويب وكيف يمكن أن تلهم التخطيطات الحديثة". أنا أشجعك بشدة لمشاهدته.

حتى إذا لم تقم بالتصميم للغات مثل الصينية ، فهذا لا يعني أنه لا يمكنك تطبيق writing-mode CSS على اللغة الإنجليزية. مرة أخرى في عام 2016 ، عندما قمت بإنشاء Devfest.asia ، قمت باستعراض قوة إبداعية صغيرة واخترت تدوير النص باستخدام writing-mode .

يحتوي مختبر جين سيمونز على العديد من التجارب مع writing-mode أيضًا. أوصي بشدة بفحصه أيضًا.

الجهد والإبداع يقطعان شوطًا طويلاً
على الرغم من أن أدوات CSS الجديدة مفيدة ، إلا أنك لست بحاجة إلى أي منها لإنشاء مواقع ويب فريدة. القليل من البراعة وبعض الجهد يقطع شوطًا طويلاً.
على سبيل المثال ، في Super Silly Hackathon ، تقوم Cheeaun بتدوير موقع الويب بالكامل بمقدار -15 درجة وتجعلك تبدو سخيفًا عند قراءة موقع الويب.

قام دارين سنيف بعمل صورة رمزية متحركة لتسجيل الدخول مع بعض علم المثلثات و GSAP. انظر إلى مدى جمال القرد وكيف أنه يغطي عينيه عندما تركز على حقل كلمة المرور. على غرار نموذج تسجيل الدخول التفاعلي ، هناك أيضًا آلة حاسبة رائعة وتفاعلية تساعد في تقدير مقدار الإيرادات المفقودة عند استخدام خدمات خارجية مثل JustEat!
عندما أنشأت صفحة المبيعات لدورتي ، Learn JavaScript ، أضفت عناصر تجعل متعلم JavaScript يشعر وكأنه في المنزل.

function لإنشاء حزم الدورة التدريبية بدلاً من الكتابة عن حزم الدورة التدريبيةتغليف
لا يقتصر تصميم الويب الفريد على التخطيط فقط. يتعلق الأمر بكيفية تكامل التصميم مع المحتوى. مع القليل من الجهد والإبداع ، يمكننا جميعًا إنشاء تصميمات فريدة تخاطب جمهورنا. الأدوات الموجودة تحت تصرفنا اليوم تجعل وظائفنا أسهل.
السؤال هو ، هل تهتم بما يكفي لعمل تصميم فريد؟ اتمنى ان تفعل.
