لمحة عن مستقبل التصميم المسطح - الإيجابيات والسلبيات
نشرت: 2018-06-01التصميم المسطح في كل مكان! قد تحبه أو تكرهه ، لكن لا يمكنك تجاهله.
يتحكم التصميم المسطح في اتجاهات تصميم مواقع الويب منذ بعض الوقت ، ويزداد قوة مع مرور كل عام. بدأ مفهوم التصميم المسطح هذا يكتسب قوة في منتصف العقد الأول من القرن الحادي والعشرين ، وهو موجود في كل مكان الآن كل يوم. ظهر نهج التصميم البسيط هذا الذي يركز على قابلية الاستخدام تدريجياً كجانب مهم في اتجاهات التصميم المعاصرة.
هذا التصميم المبسط بصريًا خالٍ من الزغب وله جذوره في البساطة. كان التصميم المسطح موجودًا منذ فترة طويلة ، لكنه دخل قاعة الشهرة فقط في عامي 2012 و 2013. قروض لإصدار Windows 8 و iOS 7 ، حيث تطور التصميم المسطح بشكل كبير خلال هذه الفترة. يمتلئ تخطيط وحدات Windows بكتل نابضة بالحياة من الألوان والعناصر البسيطة. إلى جانب ذلك ، جذب استخدام Apple للرموز النظيفة والمبسطة انتباه الجميع. أصبح التصميم المسطح ، بعد ذلك ، مرئيًا للغاية ويمكن التعرف عليه من خلال أسلوب التصميم.
دعونا نلقي نظرة عميقة على مفهوم التصميم المسطح. قبل أن نبدأ ، دعنا نعرف بالضبط ما هو التصميم المسطح.
ما هو التصميم المسطح؟
التصميم المسطح هو استخدام عناصر تصميم بسيطة مثل الأشكال والتباينات عالية الألوان والكتل. يتميز التصميم المسطح بمساحة مفتوحة وحواف نظيفة ونقية وألوان زاهية بالإضافة إلى رسم توضيحي ثنائي الأبعاد. الهدف الرئيسي من نمط التصميم هذا هو تبسيط واجهة المستخدم. يعتمد على الطباعة أكثر من التصميم الجرافيكي ؛ ويعمل بدون تضمين أي رسوم متحركة ، وزخارف ، ورسوم توضيحية ، وأنسجة براقة.
حصل التصميم على اسمه من استخدام الخصائص ثنائية الأبعاد ، بما في ذلك استخدام الأشكال المسطحة. يتم التخلص من عوامل التشتيت لأن البساطة متجذرة بعمق في التصميم المسطح ، والتي من خلالها يمكن أن توفر تجربة مستخدم نظيفة وودية.
كانت Microsoft - عملاق تكنولوجيا المعلومات - واحدة من الشركات التي طبقت أسلوب التصميم المسطح لأول مرة على واجهتها. تم اعتبار التصميم بمثابة رد فعل عنيف ضد أسلوب التصميم العصري الذي تم تقديمه بواسطة Apple بواجهة iOS الخاصة بها. بدلاً من تحويل عنصر واقعي مثل التقويم ، إلى رسم توضيحي واقعي صغير ، يدعو التصميم المسطح إلى الاحتفاظ بالتطبيقات بصور بسيطة تشبه الرموز. علاوة على ذلك ، يوضح التصميم المسطح فصلًا واضحًا بين التكنولوجيا والعناصر الظاهرة ، بدلاً من جلب جوانب الحياة الواقعية إلى الواجهة.

إيجابيات وسلبيات التصميم المسطح
منذ أن أصبح التصميم المسطح شائعًا ، هناك جدل حول استدامة اتجاه التصميم هذا. لذلك دعونا نلقي نظرة على أسلوب التصميم العصري هذا الذي يتمتع بمركز الصدارة حاليًا.
الإيجابيات: تصميم مسطح عصري وعصري
مع المظهر الجديد والنهج المبسط والشعور المعاصر ، فإن التصميم المسطح يكتسح كل تصميم الويب. يتم استخدام أشكال وأشكال مختلفة من التصميم المسطح على نطاق واسع من قبل المصممين ؛ سواء كان ذلك تصميم شعار أو تصميم موقع ويب أو تطبيق جوال. كونك مصممًا أو مطورًا ، يُنصح بمواكبة أحدث الاتجاهات. لذا ، فإن الانضمام إلى عربة التصميم المسطح سيكون بالتأكيد صفقة جيدة.
السلبيات: الاستدامة هي مصدر القلق
على الجانب الآخر ، تعد الاستدامة مصدر قلق كبير مرتبط بأسلوب التصميم المذهل هذا. من الواضح أنك سترغب بالتأكيد في تصميم أو تطوير شيء يدوم لفترة طويلة وله عمر افتراضي طويل ، بدلاً من تطوير شيء عصري أو في الوقت الحالي ولكنه قد يصبح قديمًا قريبًا.
الايجابيات: واجهة المستخدم تتمحور حول المستخدم
طبيعة التصميم المسطح بسيطة ونظيفة وحادة. في التصميم المسطح ، إذا كان أي عنصر معين لا يخدم أي غرض وظيفي ، فهو مجرد فوضى ممجدة. يؤمن بالتخلص من الزخارف والمشتتات غير الضرورية. يضمن التنقل السهل والنظيف. علاوة على ذلك ، فهو يؤكد على الوظيفة أكثر من المظهر أو الأسلوب. وهذا هو السبب في أنه أصبح الخيار المفضل لتصميمات تطبيقات الأجهزة المحمولة. من ناحية أخرى ، فإن الألوان الساطعة والمتناقضة تجعل أزرار الرسوم التوضيحية تنبثق من الخلفيات وتجذب انتباه المستخدمين بسهولة وتوجه أعينهم.
السلبيات: قابلية الاستخدام المخترقة
في محاولة لتبسيط أسلوب التصميم المسطح ، والمفهوم النظيف ، غالبًا ما يتنازل المصممون عن قابلية الاستخدام. إنهم يميلون إلى التركيز كثيرًا على الجماليات العامة التي تؤثر سلبًا على قابلية استخدام تصميم الويب أو الهاتف المحمول. مرة أخرى ، نظرًا لأن كل شيء مسطح مثل الصور ، يصعب على المستخدمين معرفة ما هو قابل للنقر وما هو غير قابل للنقر. في السعي وراء البساطة ، غالبًا ما يتم إخفاء الميزات والإجراءات عن العرض.

الايجابيات: متوافق مع التصميم سريع الاستجابة
يستمر التصميم المسطح في الهيمنة على تصميم الويب واتجاهات الأجهزة المحمولة لأسباب عديدة وجيهة. هذا النمط المبسط متوافق مع التصميم سريع الاستجابة. الأمر كله يتعلق بالتخطيطات أو الكتل أو البطاقات المستندة إلى الشبكة. تتميز كل هذه العناصر بأشكال هندسية موحدة لأنه يمكن تطبيق هذه الأشكال بسهولة على فئات التصميم الأخرى.
لتسهيل تغيير الحجم ، تأتي هذه الأداة مع إطار عمل مرن. يمكن ضبطه ليناسب أحجام الشاشات المختلفة والأجهزة المختلفة دون تشويه. على عكس أنماط التصميم الأخرى مثل skeuomorphic التي تحتوي على الكثير من الظلال والإبرازات ، يمكن بسهولة تكييف أسلوب التصميم المسطح مع أي جهاز مهما كان الحجم. في حين أن أسلوب التصميم المتغير غالبًا ما يمنح وقتًا عصيبًا عند تكبيره أو تقليصه ليناسب أحجام الشاشة المختلفة.
السلبيات: حرية إبداعية محدودة
الجانب السلبي الآخر للتصميم المسطح هو أن المصممين لا يحصلون على قدر ضئيل من الحرية الإبداعية. في التصميم المسطح ، يحتاج مصممو المفاهيم إلى الالتزام بأسلوب بصري محدد بدقة. نتيجة لذلك ، غالبًا ما ينتج عنه تصميمات متشابهة جدًا وتفتقر إلى التميز. وبالتالي ، فإن هذا لا يمنح الشركات أو العلامات التجارية خيارات كافية لعرض الصفات الفريدة لمشروعهم.
الإيجابيات: الألوان الجذابة والطباعة الواضحة
يتميز التصميم المسطح بلوحات ألوان متباينة ونابضة بالحياة لخلق جاذبية بصرية مذهلة. يستخدم المصممون نهج الحد الأدنى لإنشاء خطوط وأشكال ولجعل التصميم جذابًا ومثيرًا. إلى جانب ذلك ، في التصميم المسطح ، يتعين على المصممين التعامل مع التنضيد بطريقة فريدة. إنهم لا يختارون أي طباعة زخرفية عشوائية ، بل يتماشون مع الخطوط الدقيقة. يُفضل الطباعة الأكثر سهولة في الاستخدام وقابلة للقراءة. تجعل الطباعة الواضحة والجريئة ، إلى جانب المرئيات الحادة ، التصميم المسطح نظيفًا وسهل الفهم.
كان لابد من التأكيد على أنماط التصميم المجردة على النوع الرائع. الفكرة ، إلى جانب الاستخدام المزدهر لمجموعات الكتابة ومحارف الويب الأفضل ، جعلت مهمة المصممين أسهل في التركيز على الطباعة عبر الإنترنت.
يخدع: البساطة الشديدة
من الصعب نقل رسالة معقدة مع مبادئ التصميم المسطح. لتجنب التداخل مع أسلوب التصميم ، يجب أن تكون حذرًا ، وإلا فقد يتداخل مع أسلوب التصميم. يصعب التصميم عندما تحتاج إلى توصيل رسالة معقدة بتصميم مسطح.
مستقبل التصميم المسطح
هل هو اتجاه عابر أم سيبقى؟ هذا سؤال واضح قد يخطر ببال أي شخص. دعنا نتعمق في عدة جوانب لفحص ما إذا كان أسلوب التصميم المسطح سيستمر في حكم السنوات القادمة.
حسنًا ، من الصعب تحديد ما إذا كان هذا الاتجاه سيبقى أو يختفي ولكن مع مرور الوقت لا بد أن يتطور. اعتنق العديد من المصممين اتجاه التصميم المسطح في الماضي وعلى الرغم من إيجابياته وسلبياته تم تعديله وفقًا لذلك.
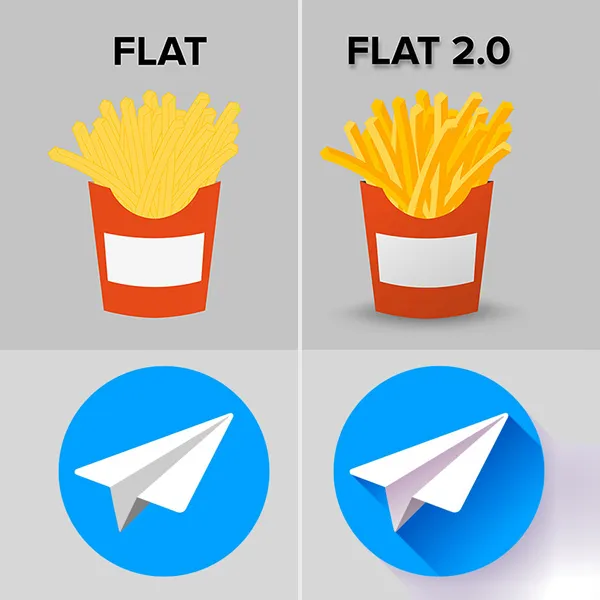
يتبع التصميم المسطح المبكر بساطة بصرية صارمة ؛ ومع ذلك ، مع مرور الوقت تطورت إلى الأبد. الآن ، نظرًا لأسباب جمالية ووظيفية ، هناك إعادة تقديم معتدلة لهذا التصميم. تقبل النسخة المتطورة استخدام التأثيرات مثل القوام والظلال. تمت إعادة تسمية التصميم المسطح باسم "Flat 2.0" ، بعد التطوير الأخير. تعد الإضافة الجديدة محاولة خفية لتحقيق التوازن ، حيث تحتوي على بعض الصفات المتشابهة. تضمن هذه الصفات رؤية أفضل وسهولة الاستخدام ، كما توفر لك بساطة التصميم المسطح.

يعد الإصدار 2.0 من أسلوب التصميم المسطح أسهل في الاستخدام لأنه يشتمل على أفضل التصميمات المسطحة وإشارات واجهة المستخدم الإضافية لمساعدة المستخدمين على تطوير تصميم غني بالوظائف بالإضافة إلى المظهر الجيد. ميزة أخرى تجعله أسلوب تصميم رائعًا هي قدرته العالية على التكيف والتي تعمل مع كل مفهوم تقريبًا. على عكس بعض أنقى مواقع الويب المصممة بشكل مسطح ، تدمج Flat 2.0 عناصر التصميم المسطح مع القليل من الإضافات لتحسين تجربة المستخدم.
انتهى اليك
أثناء استخدام التصميم المسطح ، يجب أن تضع في اعتبارك رسالة موقع الويب الخاص بك والجمهور المستهدف. على سبيل المثال ، إذا كنت تقوم بإنشاء شركة تقنية ناشئة أو محفظة تصميم ، فإن التصميم المسطح يعد خيارًا جيدًا. ولكن إذا حاولت إنشاء شيء أكثر تعقيدًا ، فقد تواجه بعض القيود مع هذا التصميم.
تذكر ، لا تتبع الاتجاهات المستمرة بشكل أعمى. بدلاً من ذلك ، حافظ على رسالتك الأساسية ووظائفك في صميم تصميمك. يجب استخدام الاتجاهات والأنماط فقط بالتزامن مع الأهداف الرئيسية لمشروعك ، ولا تدعها تتغلب.
آمل أن تجد هذه المقالة ثاقبة.
هتافات!!!
