تصميم النماذج الأولية الصوتية للمستقبل
نشرت: 2022-03-10(هذه المقالة برعاية Adobe.) تتحدى الواجهات التي تدعم الصوت الهيمنة الطويلة لواجهات المستخدم الرسومية وأصبحت بسرعة جزءًا شائعًا من حياتنا اليومية. وفقًا لمسح أجرته Adobe ، زاد 76 بالمائة من مالكي السماعات الذكية من استخدامهم للمساعدين الصوتيين خلال العام الماضي.
في هذه المقالة ، سأشارك في التدفق الذي يمكنك استخدامه لإنشاء تجارب قائمة على الصوت. ولكن قبل أن نتعمق في التوصيات المحددة حول كيفية تصميم الصوت ، من المهم أن نفهم توقعات المستخدم بشأنه.
لماذا يتوقع الناس المزيد من الصوت؟
لا تقدم واجهات المستخدم الصوتية (VUIs) فقط تغييرًا في طريقة تفاعل الأشخاص مع الأجهزة ، ولكنها ترفع أيضًا مستوى جودة التفاعل . عندما يتفاعل الأشخاص مع واجهات المستخدم الرسومية ويكون لديهم مشاكل معها ، فإنهم غالبًا ما يلومون أنفسهم ، ولكن عندما يتفاعل الأشخاص مع واجهات المستخدم الرسومية (VUIs) ويكونون غير قادرين على إكمال مهمة ، فإنهم يلومون النظام.
لماذا هذا؟ حسنًا ، التحدث هو الوسيلة الأكثر ملاءمة بشكل طبيعي للتواصل بين الناس ، والناس واثقون من مهارات التحدث لديهم. يمكن أن يكون لهذا تأثير مباشر على معدل الاستبقاء: يشير تقرير عام 2017 الصادر عن Voicelabs إلى أن هناك فرصة بنسبة 6 بالمائة فقط لأن يكون المستخدم نشطًا في الأسبوع الثاني بعد تنزيل تطبيق صوتي.
عملية التصميم
يعتقد العديد من المصممين أن تصميم التجارب القائمة على الصوت يختلف تمامًا عن واجهات المستخدم الرسومية. هذا ليس صحيحا.
إن تصميم التجارب القائمة على الصوت ليس اتجاهًا جديدًا في تصميم تجربة المستخدم ؛ إنها الخطوة الطبيعية التالية. من الممكن تكييف عملية التصميم التي نستخدمها للواجهات المرئية للمنتجات القائمة على الصوت.
هناك خمس خطوات يجب اتباعها قبل البدء في تطوير منتج صوتي:
- بحث
- حدد
- خلق
- اختبار
- صقل
إن الشيء العظيم في هذه العملية هو أنه يمكن تطبيقها على جميع أنواع واجهات الصوت ، سواء كانت صوتًا ممكّنًا أو صوتًا فقط أو صوتًا أولاً.
1. البحث
على غرار أي منتج رقمي آخر نصممه ، نحتاج إلى تطبيق تصميم المستخدم أولاً في سياق واجهات المستخدم الصوتية. الهدف من بحث المستخدم هو فهم احتياجات وسلوكيات المستخدم المستهدف. ستكون المعلومات التي تجمعها خلال هذه الخطوة أساسًا لمتطلبات المنتج.
تحديد الجمهور المستهدف
يجب أن يكون تحديد الجمهور المستهدف من المنتج والبحث فيه أحد الخطوات الأولى في عملية التصميم.
إليك ما يجب التركيز عليه خلال هذه الخطوة:
- انظر إلى التجربة الحالية وكيف يحل المستخدمون مشكلتهم الآن. من خلال تحديد نقاط الألم ، ستجد الحالات التي يمكن أن يفيد فيها الصوت المستخدمين.
- لغة المستخدم . العبارات الدقيقة التي يستخدمها المستخدم المستهدف عندما يتحدث مع أشخاص آخرين. ستساعدنا هذه المعلومات في تصميم نظام لألفاظ مختلفة.
2. تعريف
خلال هذه الخطوة ، نحتاج إلى تشكيل منتجنا المستقبلي وتحديد إمكانياته.
تحديد السيناريوهات الرئيسية للتفاعل
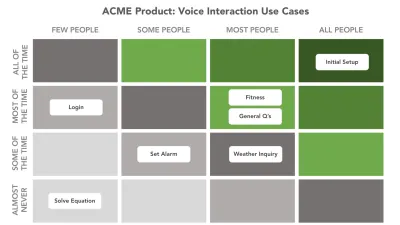
تأتي السيناريوهات قبل أفكار محددة للتطبيق - إنها طريقة للتفكير في الأسباب التي قد يضطر شخص ما لاستخدام واجهة المستخدم الرسومية (VUI). أنت بحاجة إلى سيناريوهات تصميم ذات قيمة عالية للمستخدمين المستهدفين. إذا كان لديك العديد من السيناريوهات ولا تعرف أيها مهم وأيها ليس كذلك ، فقم بإنشاء مصفوفة حالة الاستخدام لتقييم كل سيناريو على حدة. ستخبرك المصفوفة ما هي السيناريوهات الأساسية ، وما هي السيناريوهات الثانوية ، وما هي الأشياء اللطيفة.

اجعل سيناريوهات المفاتيح المؤكدة تعمل مع الصوت
يجب أن يكون هناك سبب مقنع لاستخدام الصوت. يجب أن يكون المستخدمون قادرين على حل المشكلة بشكل أسرع أو باستخدام الصوت بشكل أكثر كفاءة من أي من التجارب البديلة.
بعض الحالات الشائعة عندما يكون التفاعل الصوتي مفضلاً للمستخدمين:
- عندما تكون يد المستخدم مشغولة (أثناء القيادة أو الطهي) ؛
- عندما يكون استخدام الصوت طريقة أسهل وأكثر طبيعية للتفاعل (على سبيل المثال ، من الأسهل بكثير إخبار مكبر الصوت الذكي الخاص بك بـ "تشغيل موسيقى الجاز" بدلاً من الانتقال إلى مركز الوسائط وتحديد الخيار الصحيح باستخدام واجهة المستخدم الرسومية).
هدفك من هذه الخطوة هو تحديد كل من الحالات العامة والمحددة التي سيستفيد منها المستخدمون. من المهم أيضًا مراعاة قيود التفاعلات الصوتية. على سبيل المثال ، يمثل الاختيار من قائمة طويلة من عناصر القائمة مشكلة في التفاعلات الصوتية. من القواعد الجيدة أن تجعل الاختيارات مختصرة وأن تكون - 3 تحديدات كحد أقصى. إذا وجدت أن لديك أكثر من 3 ، فمن الأفضل إعادة صياغة السيناريو.
3. إنشاء
مع النماذج الأولية الصوتية ، من المهم أن تبدأ من لوحة الرسم. تتمثل الخطوة الأولى في معالجة تدفقات المستخدم الصوتي لتجربتك ، وهو الأساس الذي سيعود إليه كل تفاعل المستخدم.
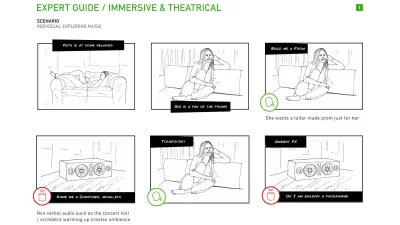
استخدم القصص المصورة
تصور القصص المصورة التفاعلات وتتدفق في السياق وتجعلها أكثر واقعية.

اكتب الحوارات
الحوارات هي اللبنات الأساسية لتدفق المستخدم الصوتي. لكل سيناريو رئيسي يدعمه التطبيق الصوتي ، ابدأ في إنشاء حوارات محادثات بين المستخدم والتطبيق. احرص على جعل التفاعل مع التطبيق مألوفًا مثل إجراء محادثة منتظمة مع شخص حقيقي. محادثة الإنسان معقدة. غالبًا ما يكون هناك العديد من التقلبات والمنعطفات. سيكون من المهم أن تأخذ ذلك في الاعتبار عند العمل على السيناريوهات وكتابة الحوارات.
بعض التوصيات العامة لإنشاء حوارات رائعة:
- قلل عدد الخطوات اللازمة لإكمال المهمة.
حاول التخلص من المعلومات والأسئلة غير الضرورية كلما أمكن ذلك. يجب أن يحل التصميم مشكلة المستخدم بأقل عدد من الخطوات. تذكر أنه كلما استغرق إكمال المهمة وقتًا أطول ، أصبحت التجربة أقل متعة. لا أحد يحب المنتجات التي تستنزف وقته الثمين ، وهذا ينطبق بشكل خاص على المهام المتكررة. يجب أن يوفر تطبيقك تجربة مستخدم ممتعة سواء كانت هذه هي المرة الأولى التي يُكمل فيها المستخدم المهمة ، أو أنها المرة المائة هذا الشهر. - لا تعلم "الأوامر".
نظرًا لمدى صعوبة الاكتشاف الصوتي ، يحاول بعض المصممين تعليم المستخدمين الأوامر حتى يعرفوا ماذا يقولون. لا تفعل ذلك. يجب أن تكون الصياغة طبيعية وبديهية ، حتى يعرف المستخدمون ما سيقولونه في مواقف معينة. - كن مختصرا مع أسئلتك وإجاباتك.
من السهل نسبيًا تحميل المستخدمين الكثير من المعلومات عند استخدام جمل طويلة. حاول تبسيط الرسائل إلى جوهرها كلما أمكن ذلك. يستمتع المستخدمون بمعلومات موجزة ومحددة جيدًا من VUI. فكر في ماهية المعلومات الأساسية ، وما هي المعلومات الثانوية. اتبع مبدأ الحد الأقصى من الكمية الذي ينص على أن المتحدث يوفر للمستمع أكبر قدر ممكن من المعلومات اللازمة لتعزيز الغرض المتصور من التفاعل ولكن ليس كثيرًا.
هنا حوار لا يتبع مبدأ الحد الأقصى للكمية:
المستخدم : "أين مكان جيد لشراء البيتزا؟"
النظام : "لدي خمسة أماكن لك. الأول هو "بيتزا وباستا" ويقع في 1300-1398 شارع دايموند سان فرانسيسكو ، 15 دقيقة منك ، مفتوح من 8:00 صباحًا حتى 8:00 مساءً ، والثاني هو "إيطاليا" والذي يقع في 4100- 4148 20th St San Francisco ، على بعد ساعة واحدة منك ، مفتوح من 9:00 صباحًا حتى 6:00 مساءً ، ... "
يحاول الحوار تقديم جميع الخيارات في منعطف واحد. من الأفضل محاولة تضييق القائمة من خلال طرح سؤال توضيحي:
المستخدم : "أين مكان جيد لشراء البيتزا؟"
النظام : "يوجد العديد من مطاعم البيتزا في المنطقة - هل ترغب في المشي أو القيادة؟"
معالجة الأخطاء
بغض النظر عن مدى جودة VUI الخاص بك ، هناك شيء واحد مؤكد: ستسوء الأمور. وتحتاج إلى التصميم لتلك المواقف. تعتبر المعالجة الرشيقة للأخطاء أحد أكبر التحديات التي ستواجهها عند تصميم الصوت ومن الضروري أن تبدأ في التفكير فيه بشكل صحيح في الوقت الذي تكتب فيه حواراتك.
فيما يلي بعض الحالات الشائعة التي يمكن أن تسبب حالات خطأ:
- أخطاء إملائية
قد يخطئ بعض المستخدمين في نطق الكلمات ولن يفهم نظام معالجة اللغة الطبيعية الطلب. - التباس
حتى بين البشر ، يكون الكلام غامضًا في بعض الأحيان. على سبيل المثال ، قد يقول شخص ما "جيد" ويمكن تعريف ذلك على أنه "نعم ، أوافق" أو يكون مجرد إشارة إلى أنه يستمع. - الحالات التي يكون فيها النظام غير قادر على توفير معلومات قيمة للمستخدمين . على سبيل المثال ، يريد المستخدم حجز رحلة طيران ، لكن النظام لا يحتوي على الخيارات ذات الصلة.
في كل الأحوال ، لا يجب أن ينتهي الحوار إلى طريق مسدود. يجب أن يوفر النظام خيارات قيمة. حاول دائمًا إعادة مربع الحوار إلى المسار الصحيح.
دعنا نتحقق من المثال الأول:
المستخدم : "احجز لي رحلة طيران من سان دييغو إلى دالاس يوم الاثنين."
النظام : "لم أتمكن من العثور على أي رحلات جوية من سان دييغو إلى دالاس يوم الإثنين."
من الواضح أن المستخدمين يواجهون طريقًا مسدودًا. ومع ذلك ، من السهل نسبيًا تعديل مربع الحوار لتوفير بعض الخيارات للمستخدمين:

المستخدم : "احجز لي رحلة طيران من سان دييغو إلى دالاس يوم الاثنين."
النظام : "لم أتمكن من العثور على أي رحلات جوية من سان دييغو إلى دالاس يوم الاثنين. هل ترغب في البحث عن موعد آخر؟ "
مثال آخر لتطبيق طلب الطعام:
المستخدم : "ما هو الرمز البريدي للتسليم؟"
النظام : "Hmm، 811415"
المستخدم : "هذا الرمز البريدي غير صالح. حاول مجددا."
ليست كلمة "غير صالحة" فقط تقنية للغاية ، ولكنها أيضًا لا تساعد في إعادة المستخدم إلى المسار الصحيح. من الأفضل تقديم تلميح للمستخدم حتى يتمكن من فهم ما يجب عليه فعله بعد ذلك:
النظام : "ما هو الرمز البريدي للتسليم؟"
المستخدم : "Hmm، 811415"
النظام : "هذا الملف المضغوط أطول من المتوقع. يجب أن تتكون من خمسة أرقام وليس ستة ".
المستخدم : "81415"
تعكس هويتك الفريدة
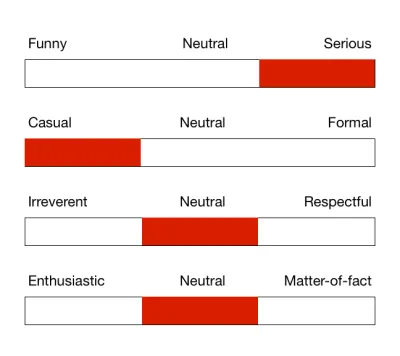
كل الأصوات تقدم شخصية سواء كنت تخطط لشخص واحد أم لا. لا تترك شخصية VUI الخاصة بك للصدفة ، تعكس علامتك التجارية الفريدة وهويتك في الحوارات التي تكتبها. تخيل كيف يجب أن يتفاعل موظفك المثالي مع العملاء وحاول عكس ذلك في صياغة حواراتك.
نبرة الصوت لها تأثيرات قابلة للقياس على تصورات المستخدمين للمنتج. لهذا السبب من المهم مراعاة الاحتياجات العاطفية للمستخدمين عند اختيار نغمة.

خبز التعاطف في التفاعلات
يجب أن تأخذ الواجهات الصوتية مشاعر المستخدم في الاعتبار. لا يحب الناس الأشخاص الودودين فحسب ، بل يحبون أيضًا أجهزة الكمبيوتر الودودة. على سبيل المثال ، عندما يريد شخص ما حجز تذكرة لرحلة ويقدم معلومات حول الرحلة ، فقد يستجيب النظام "تبدو مثل رحلة ممتعة!" يجب أن تكون الاستجابة مختلفة قليلاً في كل مرة لمنع الشعور بالتفاعل مع الآلة.
أكد عند اكتمال المهمة
من الضروري التفكير في المكان الذي يحتاج فيه المستخدمون إلى تأكيدات في تدفق المحادثة. عادة ، يتوقع الناس تأكيدًا نهائيًا في نهاية الحوار. على سبيل المثال ، عندما يقوم المستخدم بجدولة حدث ما ، فقد يرغب في سماع "الحدث موجود في التقويم الخاص بك الآن". سيناريو نموذجي آخر هو تدفق الخروج - دع المستخدم يعرف أن المعاملة قد تم تسجيلها بنجاح.
استخدم التأكيد الصريح للإجراءات المهمة والضمني للمهام الروتينية. على سبيل المثال ، إذا طلبت من Alexa الخاص بك إرسال أموال إلى صديقك ، فربما يريد المستخدم أن يسمع "تم إرسال [مبلغ المال] إلى [اسم الشخص]" بدلاً من "موافق" فقط. في الوقت نفسه ، عندما تطلب من Alexa إطفاء الأنوار في المرآب ، قد يكون سماع عبارة "الأضواء في المرآب مطفأة" طوال الوقت كثيرًا ، لذا تأكد من اختبار التأكيدات بعناية لمعرفة التأكيدات التي يستخدمها المستخدمون هو أمر بالغ الأهمية لكي تشعر بالنجاح مع VUI.
سياق النفوذ
يتتبع نظام المحادثة الجيد الحوار ، ويحفظ جميع المنعطفات السابقة والتفاعلات السابقة. سيستخدم النظام المتين هذه المعلومات لخلق تجربة أفضل للمستخدمين من خلال تقديم تجربة أكثر تخصيصًا.
على سبيل المثال ، عندما يطلب المستخدم بيتزا ، قد يذكره النظام بطلبه السابق:
المستخدم : "أريد أن أطلب بيتزا."
النظام : "آخر مرة طلبت فيها Quattro Formaggio من Pizza & Pasta. هل تريد أن تطلبها مرة أخرى؟ "
المستخدم : "رائع ، أنا أفعل!"
تغطية العبارات البديلة
يمكن للأشخاص استخدام كلمات مختلفة لوصف الشيء نفسه ، ومن الضروري أخذ هذه اللحظة في الاعتبار عند تصميم واجهة المستخدم الافتراضية الخاصة بك. لكل تدفق مستخدم صوت قمت بتصميمه في الخطوة السابقة ، فكر في الطرق المختلفة التي يمكن للمستخدمين من خلالها صياغة هذه الطلبات. ضع في اعتبارك أشكال الكلمات والمرادفات التي قد يستخدمونها.
اعتمادًا على قدرات منتجك الصوتي ، يمكن أن يصل عدد الكلام الذي يمكن للمستخدمين نطقه عند التفاعل مع VUI بسهولة إلى المئات ، مما يجعل مهمة تخطيطها معقدة حقًا. لحسن الحظ ، هناك أدوات خاصة متاحة لمساعدتك في ذلك. على سبيل المثال ، إذا قمت بتصميم تطبيقات لـ Alexa ، فيمكنك استخدام Amazon Echo Utterance Expander لهذا الغرض.
اختبر حواراتك
الآن بعد كتابة جميع الحوارات الخاصة بك ، حان الوقت لبدء اختبارها. لماذا ا؟ لأن الطريقة التي نتحدث بها أقل رسمية بكثير من الطريقة التي نكتب بها. للتأكد من تصميم الحوارات التي تبدو طبيعية ، من الضروري اختبارها قبل الانتقال إلى النماذج الأولية. ستساعدك طريقتان بسيطتان على القيام بذلك:
- تسجيل وتشغيل الصوت مع الحوارات الخاصة بك. ستسمع الفروق الدقيقة في الكلمات والجمل التي ليست طبيعية.
- محادثات لعب الأدوار للتأكد من أنها طبيعية وبديهية. ستساعدك تقنية تسمى "ساحر أوز" في التعرف بسرعة على المشكلات في حواراتك. إذا كنت من مستخدمي Mac ، فيمكنك استخدام أداة تسمى Say Wizard لتسهيل الأمور.
ضع نموذجًا أوليًا لتطبيقك
الآن بعد أن كتبنا حواراتنا ورسمناها واختبرناها ، يمكننا أخيرًا الانتقال إلى تصميم التجربة ونمذجتها. يسهّل Adobe XD على المصممين إنشاء نموذج أولي عملي لتطبيقات Amazon أو Google التي تدعم الصوت واختباره مع مستخدمين حقيقيين. تتيح لك الأداة إنشاء نموذج أولي للمدخلات والمخرجات الصوتية الفعلية للتطبيق. يتكون التفاعل النموذجي من مدخلات المستخدم واستجابات النظام:
- لتصميم طلبات المستخدم ، نحتاج إلى إنشاء مشغلات صوتية. لإضافة مشغل صوت جديد ، اسحب موصلًا من عنصر في لوح رسم إلى آخر. عندما تفتح قائمة السمات ، حدد
Voiceمن قائمة المشغل وأضف ما تقوله في حقل الأوامر. - سيعمل
Speech Playbackعلى محاكاة استجابة التطبيق الصوتي. لإضافة تشغيل الكلام ، تحتاج إلى تحديد الوقتTriggerوتعيين الإجراء علىSpeech Playback.
يتيح لك Adobe XD عمل نموذج أولي للمنتجات الصوتية أولاً مثل Amazon Echo Show والمنتجات الصوتية فقط مثل Google Home.
سأل عدد قليل من الأشخاص عن النماذج الأولية الصوتية فقط في #adobexd - أدناه قمت بعمل نموذج أولي سريع لمؤقت Google Home في XD باستخدام:
ملف متجه من Illustrator إلى XD
تحريك تلقائي للأضواء
الأمر الصوتي كمشغل
استجابة الكلام
... لا شاشة ، لا مشكلة pic.twitter.com/pz3pEvZVmZ - Susse Snderby (SusseSonderby) 23 أكتوبر 2018
أخيرًا وليس آخرًا ، إذا قمت بتصميم Amazon Alexa Skill لبرنامج Amazon Echo Show أو Amazon Echo Spot ، فإن XD يوفر مجموعة VUI لهذه الأجهزة. يمكنك تحميله من هنا. توفر مجموعة VUI هذه جميع اللبنات التي تحتاجها للبدء في بناء مهارات Alexa.

4. الاختبار
الاختبار هو جزء إلزامي من عملية التصميم. بدون الاختبار ، لا يمكنك تحديد ما إذا كان تطبيقك سيعمل مع المستخدمين أم لا.
اختبر النماذج الأولية الخاصة بك مع المستخدمين المستهدفين
قم بإجراء جلسات اختبار قابلية الاستخدام مع ممثلين من جمهورك المستهدف ، ولاحظ كيفية تفاعل المستخدمين مع تطبيقك. تتبع معدل إنجاز المهام و CSAT (نقاط رضا العملاء). إن أمكن ، حاول تسجيل مقطع فيديو لكل جلسة.
استخدم محاكيات الاختبار
يوفر كل من Amazon و Google أدوات اختبار تتيح لك اختبار المهارة أو الإجراء في محاكاة الأجهزة وإعداداتها. سيمنحك هذا الاختبار إحساسًا جيدًا بتجربة الصوت في العالم الحقيقي.
5. صقل
قم بتحسين التطبيق الصوتي بعد إرساله إلى السوق.
جمع التحليلات
بمجرد طرح تطبيقك ، يجب عليك تتبع كيفية استخدام التطبيق مع التحليلات. فيما يلي بعض المقاييس الرئيسية التي يجب الانتباه إليها:
- النوايا والأقوال ،
- مقاييس تفاعل المستخدم ،
- تدفقات السلوك.
ستجد معظم المقاييس التي تحتاجها داخل حساب مطور المهارات الخاص بك دون أي ترميز إضافي.
خاتمة
لم يكن التفاعل بين الإنسان والحاسوب أبدًا متعلقًا بواجهات المستخدم الرسومية. أولاً وقبل كل شيء ، كان الأمر دائمًا يتعلق بالتواصل. من الواضح أن الصوت سيكون وسيلة طبيعية للجيل الجديد من المستخدمين للتفاعل مع التكنولوجيا ، وكمصمم ، يجب أن تكون مستعدًا لهذه التحديات الجديدة والفرص التي تفتحها لطرق جديدة للنظر في تصميم التفاعل.
هذه المقالة جزء من سلسلة تصميم UX التي ترعاها Adobe. تم تصميم أداة Adobe XD لعملية تصميم UX سريعة وسلسة ، حيث تتيح لك الانتقال من الفكرة إلى النموذج الأولي بشكل أسرع. التصميم والنموذج الأولي والمشاركة - كل ذلك في تطبيق واحد. يمكنك الاطلاع على المزيد من المشاريع الملهمة التي تم إنشاؤها باستخدام Adobe XD على Behance ، وكذلك الاشتراك في النشرة الإخبارية لتصميم تجربة Adobe للبقاء محدثًا ومطلعًا على أحدث الاتجاهات والرؤى لتصميم UX / UI.
