الفن الوظيفي: 7 أسباب لتطبيق الرسوم التوضيحية على تصميمات واجهة المستخدم الخاصة بك
نشرت: 2019-02-07كلمة التوضيح نفسها تعني فكرة إلقاء الضوء على شيء ما. إن أخذ فكرة معقدة وترجمتها إلى تمثيل مرئي ليس بالمهمة السهلة. يمكن أن تساعد الرسوم التوضيحية المشاهد في فهم وتوضيح فكرة أو تجربة غير ملموسة. من الناحية التاريخية ، كانت الرسوم التوضيحية جزءًا كبيرًا من المواد المطبوعة مثل الصحف والافتتاحيات والكتب والملصقات والنشرات والمواد التعليمية. في الآونة الأخيرة ، وجدت لنفسها مكانًا في الوسائط الرقمية. نظرًا لقدرتها على إثارة جاذبية عاطفية ومرئية ، فقد كانت عنصرًا مرئيًا أساسيًا في تصميم واجهة المستخدم. في هذه المقالة ، سننظر في مزايا ومخاطر استخدام الرسوم التوضيحية في تصميم واجهة المستخدم لتطبيقات الويب والهاتف المحمول.
7 أسباب لدمج الرسوم التوضيحية
1. تضيف الرسوم التوضيحية إحساسًا بالجديد إلى تصميماتك
جزء كبير من دماغنا مكرس للمعالجة المرئية - يمكن للرسوم التوضيحية أن تساعد في نقل فكرة أو مفهوم من خلال صورة ثابتة واحدة. نظرًا لقدرتها على توضيح المفاهيم ، فقد استخدمتها الشركات في مقالات مدوناتها ومراجعاتها ومواقعها وصفحاتها المقصودة. من خلال فهم جمهورهم المستهدف ومواءمة المفاهيم مع أهداف أعمالهم ، يستطيع الرسامون العثور على استعارات وأنظمة ألوان تجذب مجموعة أكبر من الناس.
2. الرسوم التوضيحية لسرد القصص الإبداعي
يمكن للرسوم التوضيحية عرض الشخصيات والقصة وتهيئة الأجواء ونقل رسالة من خلال سلسلة من كتل الصور المترابطة وبالتالي تحديد النغمة العامة والمزاج وصوت النظام الأساسي. لجعل القصة لا تُنسى ، يجب أن يكون هناك ارتباط قوي بين أجزائها.
3. الرسوم التوضيحية كمحفز بصري
يمكن للصور أن تنقل فكرة أسرع بكثير من النص. الناس بارعون بشكل لا يصدق في التعرف على العلامات المرئية وتحويلها إلى معلومات حتى عندما يكون للرسم مستويات عالية من التجريد. فيما يلي بعض العوامل المفيدة التي يجب مراعاتها إذا كنت تفكر في استخدام الرسوم التوضيحية لواجهة المستخدم الخاصة بك.
1. تنتقل الصور المرئية إلى الدماغ بسرعة أكبر بكثير وحتى عندما يكون النص هو المصدر المدرك للمعلومات المنقولة ، فغالبًا ما ينتهي الأمر بتخزينها كصور بواسطة الدماغ.
2. يميل الناس إلى تذكر الصور لفترة أطول ، لذا تتم معالجة المعلومات المنقولة من خلال الرسم التوضيحي أو الصورة بمعدل أسرع مما يجعل التفاعلات أسهل وأسرع كثيرًا.
3. تميل الرسوم التوضيحية إلى أن تبدو أكثر شمولية من الرسومات والصور الواقعية. هذا يجعل المنصة في متناول الأشخاص في مختلف البلدان. تلعب هذه العوامل دورًا مهمًا في إنشاء اتصال عميق بين الصور في التطبيق والمستخدم.

4. الرسوم التوضيحية للمساعدة في دعم النسخة في واجهات الويب والجوال
يمكن للناس إدراك الرسوم التوضيحية بسرعة كبيرة ولكن هذا لا يعني بالضرورة أنهم قادرون على قراءة رسالتك بشكل صحيح. يمكن فهم الصور بعدة طرق ولكن عندما تكون مصحوبة بنص ، يكون من الأسهل تكوين تجربة مستخدم إيجابية. يمكن أن تجذب الصور انتباه المستخدمين ولكن من أجل التعرف على الصورة بسهولة ، يجب أن يكون الاستعارة المرئية التي تستخدمها سهلة الفهم ويجب أن يكون لها صدى لدى المستخدم. هذا هو السبب في أن المصممين يميلون غالبًا إلى استخدام مزيج من النص والصور لنقل الرسالة المطلوبة.
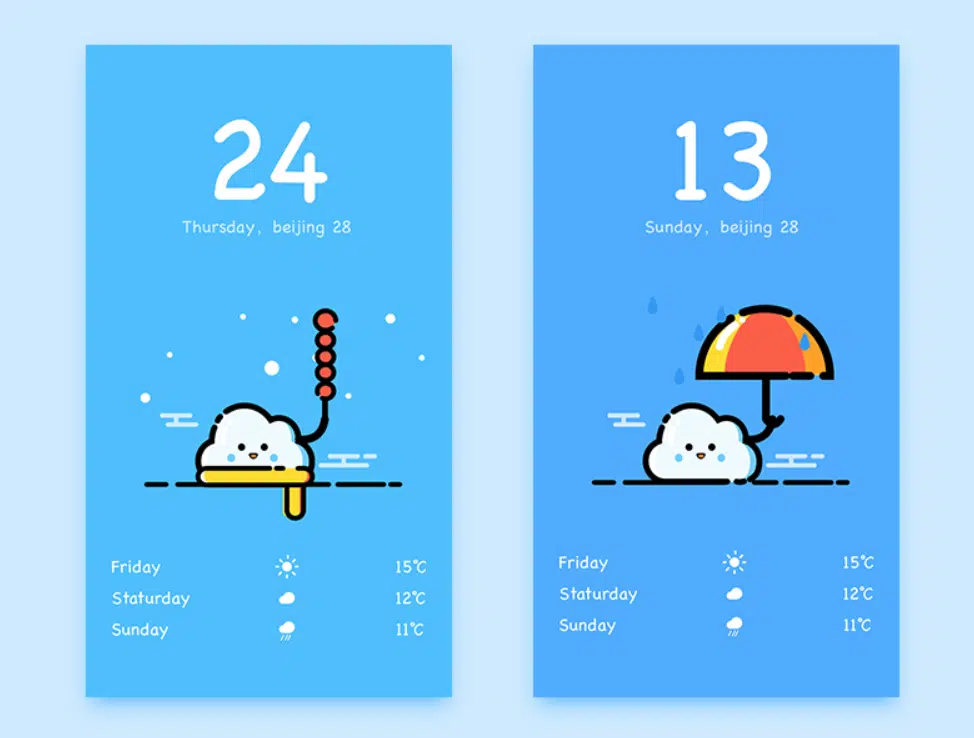
5. الرسوم التوضيحية للمساعدة في دعم الوعي بالعلامة التجارية والتعرف عليها
يمكن تصميم الرسوم التوضيحية حول توقعات الجماهير المستهدفة. يمكن أن يساعد اختيار الألوان والصور والأشكال المناسبة في الإبلاغ عن الوظائف المختلفة لتطبيق ما للواجهة. نظرًا لأن الصور تميل إلى البقاء لفترة أطول في دماغ المستخدم ، فمن المفيد جعلها أكثر إفادة عند استخدامها في أحد التطبيقات. هذا يساعد على جعلها فعالة للغاية ويمكن التعرف عليها. لإنشاء علامة تجارية فعالة لتطبيق ويب أو جوال ، يتطلب الأمر أكثر من مجرد رسم توضيحي. يتطلب منك إنشاء قصة وتحديد الحالة المزاجية وإنشاء صوت للمنصة. هذا هو سبب استخدام الرسوم التوضيحية على نطاق واسع في شاشات الإعداد وتطبيقات الطقس
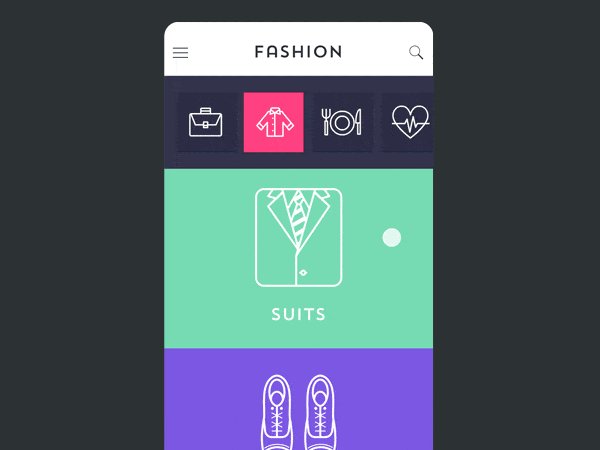
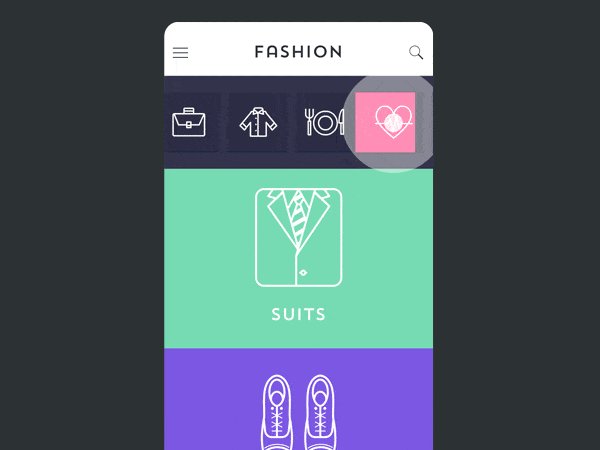
6. الرسوم التوضيحية والتفاعلات
تعد الرسوم المتحركة طريقة رائعة لتحسين التصميم العام للتطبيق. يمكن للرسوم التوضيحية المتحركة أن تعزز ليس فقط قابلية الاستخدام ولكن أيضًا المظهر العام وأسلوب واجهة المستخدم. تضيف هذه الحركة مزيدًا من القوة إلى الفكرة ، وتحسن التفاعلات وتضبط الحالة المزاجية للصفحة. في واجهات المستخدم ، يجب أن تستغرق التفاعلات الأساسية ثوانٍ ، ويجب أن تتم إضافة رسم أو رسم توضيحي هنا فقط عندما تكون الرسالة التي تنقلها إلى المستخدم تتم بوضوح. إذا تم فك تشفير الصور بشكل خاطئ ، فقد يحتاجون إلى مساعدة في نسخة إضافية.
7. الرسوم التوضيحية والاستعارات المرئية لتصميم جذاب
في الفن والتصميم ، تعد الاستعارات المرئية طريقة رائعة لجذب خيال المستخدمين. هذه الطريقة في تجريد المفهوم تجعلهم يفكرون ويأخذون في الاعتبار الأفكار المعروضة. لإنشاء تجربة مستخدم جذابة ، من المهم تضمين تصميمات تستحضر المتعة والفرح والمرح والبهجة. الرسوم التوضيحية لديها القدرة على القيام بذلك. من خلال اللعب بالأشكال والخطوط والملمس والمنحنيات ، يستطيع المصممون استدعاء استجابات عاطفية مختلفة من المستخدم. من خلال دراسة سلوك المستخدم وأنماطهم ، يمكن للمصممين والرسامين استخدام الرسوم التوضيحية كأداة قوية لإحداث تأثير كبير خلال الثواني القليلة الأولى من التفاعل.
استنتاج
من المستحيل تمامًا إنشاء الرسوم التوضيحية التي ترضي كل مستخدم. تختلف المخططات المعرفية من مستخدم لآخر ولكن فيما يلي بعض الجوانب التي يجب مراعاتها عند تصميم رسم توضيحي لواجهة المستخدم. 1. الجمهور المستهدف وبيئاتهم 2. التأثير العالمي والتعرف عليه. من المهم مراعاة هذه العوامل عند تصميم واجهة. لا يكفي أن تجعلهم يرون العناصر والتخطيط ولكن أيضًا إنشاء رسم يسهل فهمه وذو مغزى.