تلعب الرسوم المتحركة الوظيفية للدور في تحسين تجربة المستخدم
نشرت: 2021-03-06يتضمن الطريق إلى تجربة مستخدم أفضل عدة عوامل ، بما في ذلك تصميم موقع الويب ووظائفه وجودة المنتج وخدمة العملاء والتجارة الإلكترونية وغير ذلك الكثير. بينما تتطلب معظم مبادرات تجربة المستخدم بحثًا مكثفًا واختبارًا وتخطيطًا شاملاً ، فإن بعض أفضل الأدوات المتاحة لنا هي أشياء صغيرة وبسيطة تترك انطباعات دائمة. الرسوم المتحركة الوظيفية هي واحدة منها ، وهي تلعب دورًا أكبر في تجربة المستخدم.
في حين أن العديد من مصممي الويب قد رفضوا على الأرجح دمج الرسوم المتحركة خارج نطاق السيطرة بسبب قيود التكلفة ، ومشكلات الموضع ، وأداء موقع الويب ، فقد أصبح من المجدي الآن وبأسعار معقولة إضافة الرسوم المتحركة إلى أي نوع من مواقع الويب. يجب على محترفي الويب فهم الرسوم المتحركة المحتملة على موقع الويب وتقدير قيمتها.

الصورة الرمزية المتحركة تحميل UX بواسطة ميغيل أوليفا ماركيز.
اللعب على علم الأحياء البشري والطبيعة
الناس حيوانات مدفوعة بصريًا ، والصور هي إحدى أفضل الطرق لتكوين روابط. تأخذ الرسوم المتحركة الاهتمام البصري خطوة إلى الأمام وتتضمن الحركة. تتجه عيون الإنسان بشكل طبيعي إلى الحركة ، لذلك ستجذب الرسوم المتحركة المرئية اهتمامًا أكبر بشكل طبيعي من العروض الثابتة.
أحد أكثر مبادئ التصميم الحديث انتشارًا هو البساطة ، أو خلق اهتمام بصري بأقل عدد ممكن من عناصر التصميم. إن التصاميم المبهرجة المبالغة تنتقص من الرسالة المقصودة. في كثير من الأحيان ، يقومون بإبعاد الناس عن الرسالة تمامًا لكونهم مشغولين أو مربكين أو ببساطة يصعب عليهم تقييم أجزاء المعلومات القيمة بسرعة.
في حين أن دمج الرسوم المتحركة يمكن أن يعزز المشاركة ، فمن الضروري عدم المبالغة في ذلك. كما هو الحال مع معظم الجوانب الأخرى للتصميم الحديث ، فإن القليل هو الأكثر.
التفاعلات الدقيقة تكافئ المستخدم
واحدة من أفضل الطرق لإضافة الرسوم المتحركة الوظيفية إلى موقع الويب الخاص بك هي من خلال التفاعلات الدقيقة. هذا مفهوم آخر متجذر في علم النفس البشري: يحب الناس معرفة متى يكملون إجراءً ما بنجاح.

Twitter Fav by Twitter.
ضع في اعتبارك Twitter: عندما تقوم "بتفضيل" تغريدة ، يبدأ رمز القلب الصغير باللون الرمادي ، وبمجرد الضغط عليه ، يضيء باللون الأحمر مع اندفاع صغير وسريع من الألوان. تُعد هذه الرسوم المتحركة الصغيرة طريقة ممتعة ومثيرة للاهتمام من الناحية المرئية لإعلام المستخدمين بأنهم قد "وضعوا" تغريدة في المفضلة بنجاح. يمكن أن يساعدهم أيضًا في ملاحظة عندما ينقرون عن طريق الخطأ على زر "المفضلة" أثناء التمرير.

كيفية دمج الرسوم المتحركة في موقع الويب الخاص بك
هناك طرق لا حصر لها لدمج الرسوم المتحركة الوظيفية في التفاعلات الدقيقة. ابحث عن أجزاء موقع الويب الخاص بك حيث تريد أن ينقر الزوار ، أو الأجزاء التي تحتوي على أكثر المعلومات قيمة. يختلف كل موقع عن الآخر ، لذا فالأمر متروك لك لإيجاد طرق لتوليد المزيد من الاهتمام المرئي على صفحات موقعك المصممة بشكل جميل.
ابحث عن المناطق التي يمكن للزوار من خلالها معالجة محتوى الصفحة. إذا تم توسيع القسم ، ففكر في طرق لتحريك العملية. إذا كنت تريد أن يرسل المستخدمون معلومات الاتصال ، فتأكد من وجود رسم متحرك صغير لإعلامهم بأنهم أرسلوا معلوماتهم بشكل صحيح.

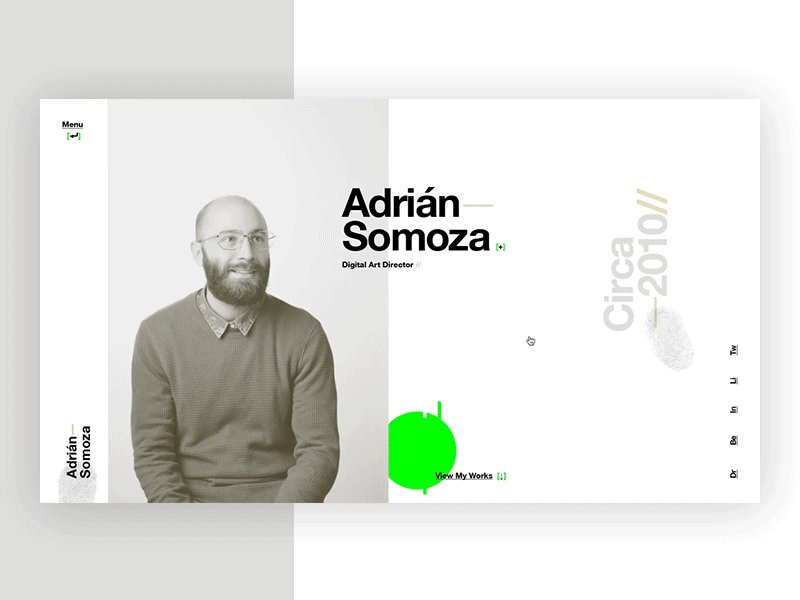
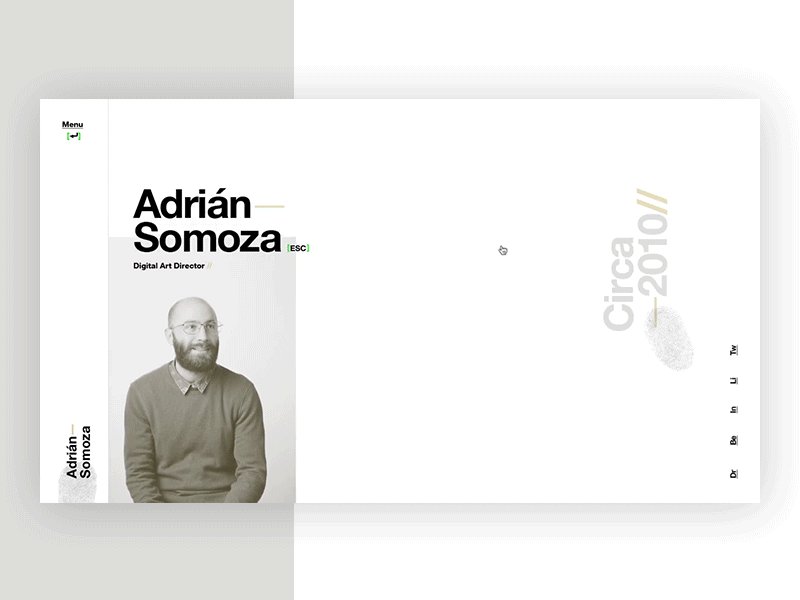
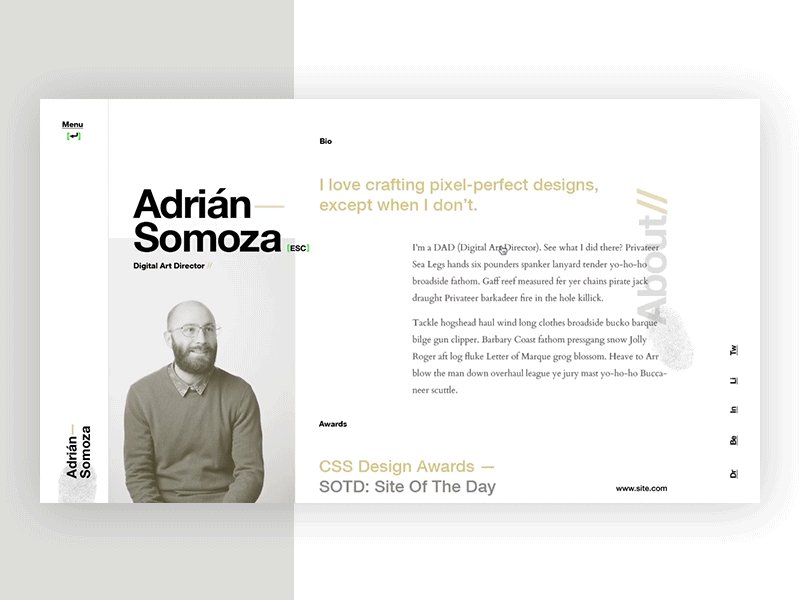
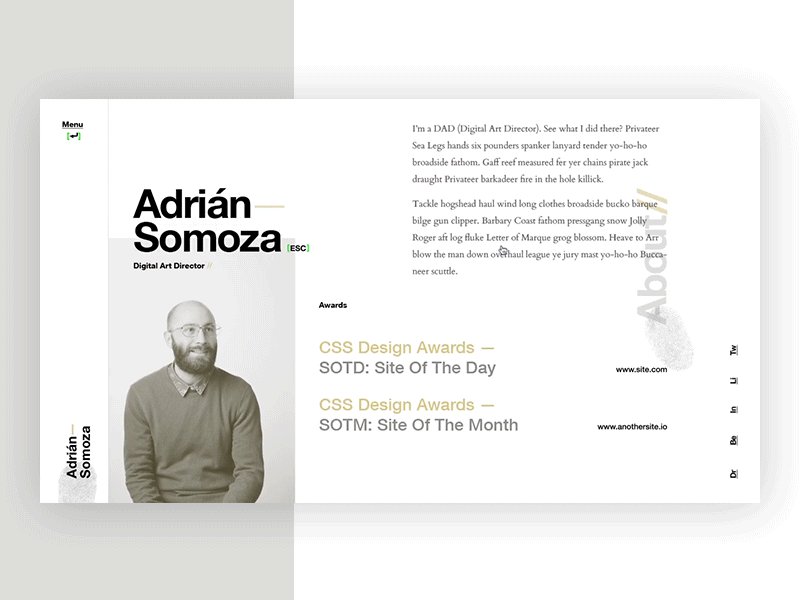
استكشاف المحفظة بواسطة أدريان سوموزا.
إذا كنت ترغب في جعل الرسوم المتحركة الوظيفية جانبًا قيمًا حقًا لموقع الويب الخاص بك ، فأنت بحاجة إلى استخدام الرسوم المتحركة كوسيلة لنقل التعليقات للزوار. دعهم يعرفون ما يفعلونه ، وأظهر لهم عندما يكملون أحد الإجراءات بشكل صحيح ، أو أرشدهم طوال رحلتهم مع علامتك التجارية باستخدام رسوم متحركة مدروسة بعناية.
تصميم للجوال
إذا لم تكن قد اعتمدت بالفعل نهج الهاتف المحمول أولاً في تصميم مواقع الويب ، فأنت وراء المنحنى. حجم حركة الإنترنت على الأجهزة المحمولة لا يقل عن كونها مذهلة وتتزايد كل يوم. يستخدم المزيد من الأشخاص الإنترنت على الهواتف الذكية والأجهزة المحمولة الأخرى أكثر من أي وقت مضى في كل شيء بدءًا من مشاهدة الأفلام ودفع الفواتير وإجراء عمليات الشراء ، وحتى استكشاف المحتوى من العلامات التجارية ووسائل الإعلام المفضلة لديهم. تحتاج الشركات الحديثة إلى تصميم مواقع الويب التي تستجيب بشكل جيد لمشاهدة الأجهزة المحمولة.
نظرًا لأن الأشخاص يتنقلون في مواقع الويب للجوال باستخدام إبهامهم بدلاً من الماوس ، فمن المهم مراعاة التنقل باستخدام الإبهام عند التخطيط للرسوم المتحركة. ليس من غير المألوف أن ينقر الأشخاص عن طريق الخطأ على الروابط أو نماذج الإرسال عندما يقصدون التمرير ، لذا تأكد من سهولة التنقل في موقع الويب الخاص بالهاتف المحمول. بمجرد أن تتأكد من أن الزوار لن يواجهوا مشكلة في الضرب والانزلاق عبر موقع الويب للجوال الخاص بك ، ابحث عن أماكن لإضافة رسوم متحركة وظيفية.
أفضل الممارسات للرسوم المتحركة الوظيفية
يمكن أن تجعل الرسوم المتحركة الصغيرة موقعك أكثر قابلية للاستخدام للزوار. حتى إضافة صغيرة يمكن أن تحول الصفحة اللطيفة إلى شيء أكثر إثارة للاهتمام مع بعض التخطيط المدروس. تتميز بعض مواقع الويب بأزرار تنقل تغير الحجم أو اللون عندما يسمح المستخدم لمؤشر الماوس بالمرور فوقها. هذه الرسوم المتحركة البسيطة ليست فقط أكثر إثارة للاهتمام من الناحية المرئية ، ولكنها تتيح للمستخدم أيضًا معرفة أين سيذهب أو ماذا سيحدث إذا نقروا على تلك البقعة.

إرشادات الحركة لتصميم المواد من Google.
من الضروري أيضًا التأكد من أن الرسوم المتحركة الخاصة بك لا تستغرق وقتًا طويلاً للعمل. تذكر ، الأقل هو الأكثر. ستكون الرسوم المتحركة السريعة والملحوظة أكثر تشويقًا وجاذبية من الرسوم المتحركة الطويلة والمعقدة. نحن بحاجة إلى التعامل مع فترات اهتمام قصيرة ، لذلك لا تضف رسومًا متحركة تطيل من إكمال الإجراءات. يجب على الزائرين رؤية هذه الرسوم المتحركة كمؤشرات ممتعة وممتعة لإتمام الإجراءات بنجاح.
سبب آخر لجعل الرسوم المتحركة قصيرة ولطيفة هو وقت تحميل صفحتك. لا يحب الناس الانتظار ، ولا يتحلى معظم المستهلكين الحديثين بالصبر لانتظار مواقع الويب التي يتم تحميلها ببطء. إذا كانت ملفات الرسوم المتحركة الكبيرة والمثقلة تتعطل أوقات تحميل موقعك ، فسيفقد زوار موقعك الاهتمام بسرعة ويستكشفون منافسيك ، بدلاً من التعامل مع صفحاتك غير المستقرة وبطيئة التحميل.
احذر من بعض مآزق الرسوم المتحركة الشائعة
بصرف النظر عن إبطاء أوقات تحميل موقعك وإيقاف الزائرين بفترات انتباه قصيرة ، فإن الكثير من الرسوم المتحركة ستجعل صفحتك تبدو مزخرفة للغاية وبراقة عن قصد. لقد ولت أيام المظلات الجريئة الوامضة والرسوم المتحركة الطويلة التي تهدف إلى إبهار العملاء المحتملين.
اليوم ، يجب أن يكون الهدف من الرسوم المتحركة هو تحسين وظائف موقع الويب الخاص بك وجاذبيته. لا تقم بالتحريك لمجرد الزخرفة - تأكد من أن كل رسم متحرك تقوم بتضمينه له غرض ولا ينتقص من محتوى الصفحة.
من الضروري أيضًا التفكير في الإعداد. إذا أطلقت موقعًا إلكترونيًا جديدًا أو طورت تطبيقًا جديدًا للهاتف المحمول ، فستحتاج إلى إظهار كيفية التنقل بين المستخدمين الجدد والاستفادة إلى أقصى حد من وقتهم معهم.

Dropbox / دليل بواسطة ueno.
قم بتطوير عملية تعليمية تُظهر للمستخدمين جميع الميزات وعناصر التحكم لتطبيقك أو موقع الويب الجديد الخاص بك ، وفكر في تحريك كل خطوة أثناء مرورهم بالعملية. لن يكون هذا الأمر أكثر تشويقًا من الناحية المرئية فحسب ، بل سيقدر العملاء أيضًا الاستمتاع والإضافات الجذابة مثل هذه ، وسيكونون على الأرجح أكثر استمتاعًا بالوقت الذي يقضونه في تطبيقك.
تحقيق التوازن
في النهاية ، يتوقف الدمج الناجح للرسوم المتحركة الوظيفية على سهولة الاستخدام. إذا كنت تفكر في إضافة رسم متحرك إلى أي جزء من موقعك أم لا ، ففكر فيما إذا كانت إضافة الرسوم المتحركة ستعزز تجربة المستخدم أم لا. إذا لم تكن الإجابة "نعم" محددة ، فربما لا يستحق إجراء التغيير. حاول إيجاد توازن بين خلق المزيد من الاهتمام البصري دون أن تبدو مشغولًا جدًا أو مبهرجًا.
يجب أن تُسعد الرسوم المتحركة الوظيفية زوار موقعك وتجعل تجاربهم مع موقع الويب الخاص بك والمحتوى الخاص بك أكثر جاذبية وتذكرًا. من خلال التركيز على المبادئ الأساسية للتصميم البسيط والاستجابة ، يمكنك إنشاء مواقع ويب أكثر تأثيرًا من الناحية المرئية والتي ستجعل الزوار مهتمين.
