نظرة مبكرة على تحرير الموقع بالكامل في WordPress
نشرت: 2021-01-11إليك سؤال وجودي لمطوري الويب: ما مقدار الفصل الذي يجب أن يكون بين نظام إدارة محتوى موقع الويب (CMS) وتصميمه؟
بالنسبة للعديد من خدمات DIY الموجودة (Wix و Squarespace وما إلى ذلك) ، يمكن تعديل كل جانب تقريبًا من جوانب موقع الويب بصريًا. سواء كان المحتوى أو التصميم أو التخطيط ، يمكنك تعديل محتوى قلبك. ولست بحاجة إلى فهم الكود للقيام بذلك.
ولكن ، باستثناء بعض منتجات إنشاء الصفحات الخالية من التعليمات البرمجية ، فقد ظل WordPress تقليديًا بعيدًا عن محرر الموقع الكامل. تسمح أداة تخصيص السمات للمستخدمين بتغيير جوانب معينة من السمة - ولكن فقط تلك التي حددها مطورها.
هذا على وشك التغيير. سيسمح تحرير الموقع بالكامل (FSE) باستخدام محرر كتلة Gutenberg لتحرير موقع الويب بالكامل - السمة وكل شيء.
قد تُحدث هذه الميزة الجديدة ثورة في ما هو ممكن باستخدام سمة WordPress. مع ذلك ، أردت أن ألقي نظرة مبكرة على ما يمكن أن تفعله. هذا ما وجدته ...
إعداد تحرير الموقع بالكامل في WordPress
حتى كتابة هذه السطور ، لم يتم دمج تحرير الموقع بالكامل في نواة WordPress. إنها ميزة تجريبية متاحة من خلال المكون الإضافي Gutenberg. لذا ، سألتقط المكون الإضافي وأقوم بتنشيطه أولاً.
ثم هناك مسألة العثور على سمة متوافقة. Q هو أول قالب WordPress يدعم FSE وسيكون بمثابة لوحة لهذه التجربة. بعد تثبيت السمة المجانية وتفعيلها ، يمكننا الآن إلقاء نظرة على ما تفعله.
عنصر واحد آخر يجب ملاحظته: أفعل كل هذا على تثبيت محلي لـ WordPress. هناك الكثير مما يجب اختباره وإصلاح الأخطاء عندما يتعلق الأمر بالتحرير الكامل للموقع. لذلك ، فهو ليس جاهزًا لبيئة الإنتاج حتى الآن. اختبر وفقًا لذلك!
الملاحظات الأولية
عند تفعيل سمة Q ، هناك بعض الاختلافات الملحوظة في WordPress. في النهاية الخلفية ، يوجد الآن إدخال محرر الموقع في القائمة. وعند تصفح الواجهة الأمامية أثناء تسجيل الدخول ، يتم عرض رابط تحرير الموقع على شريط الإدارة. أوه ، وهناك أيضًا إشعار تحذيري حول كون التحرير الكامل للموقع تجريبيًا (سنتجاهل ذلك فقط).

الموضوع نفسه عبارة عن مجردة جميلة - وهو مثالي. هذا يوفر لنا مسارًا أسهل للتخصيص. عندما تفكر في الأمر ، ربما لن ترغب في هدم تصميم معقد ، فقط لإعادة بنائه إلى شيء آخر. القليل هو بالفعل أكثر.

نظرة خاطفة داخل محرر الموقع
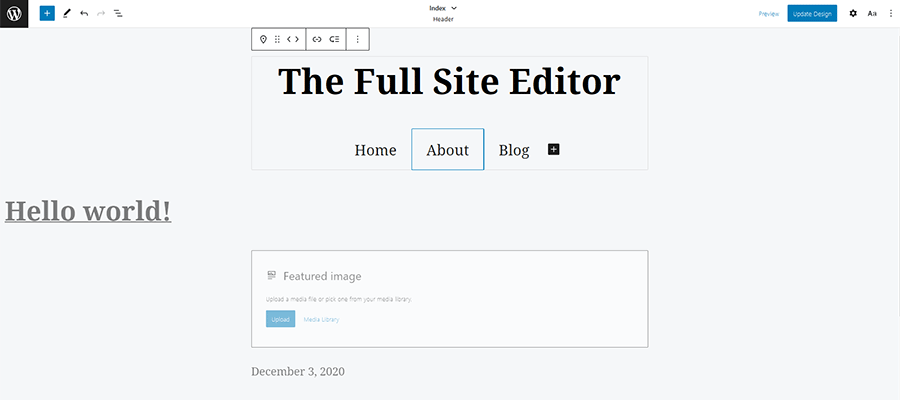
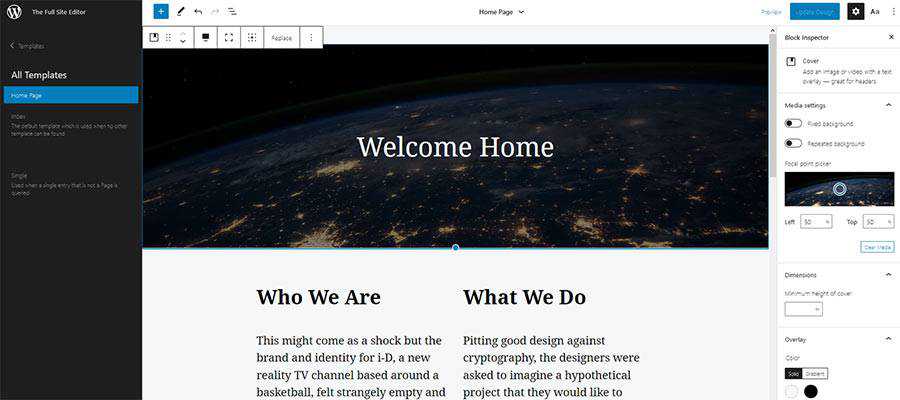
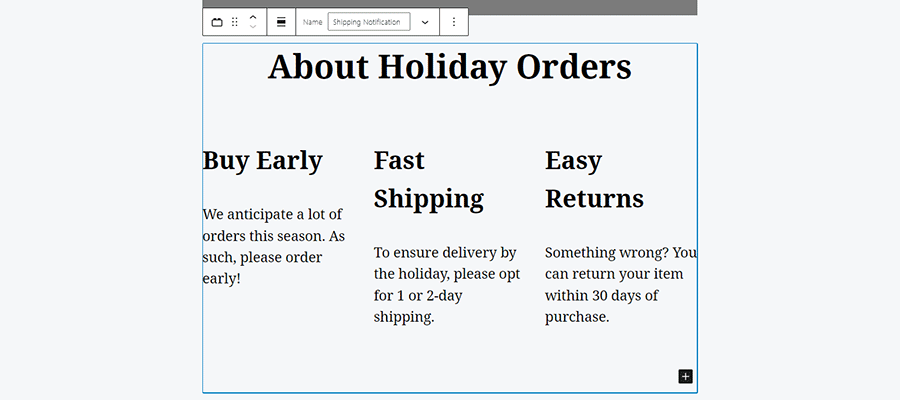
الآن ، حول محرر الموقع. يؤدي النقر فوقه إلى فتح محرر كتلة Gutenberg. لكنها هذه المرة أكثر من مجرد صفحة فارغة قياسية. بدلاً من ذلك ، يمكنني الآن الوصول إلى كل شيء - العنوان والتنقل (من خلال كتلة التنقل التجريبية) ومنطقة المحتوى والتذييل.
كما هو متوقع ، فإن إجراء تغييرات على أي من هذه العناصر هو مجرد النقر فوق كتلة والبدء في العمل. يمكن تحويل الكتل الفردية إلى شيء آخر أو تحريرها أو حذفها. يمكن أيضًا إعادة وضع الكتل. كان وضع قائمة التنقل فوق عنوان الموقع ، على سبيل المثال ، في غاية السهولة. الشيء نفسه ينطبق على استبدال عنوان العمود الواحد بتخطيط متعدد الأعمدة.


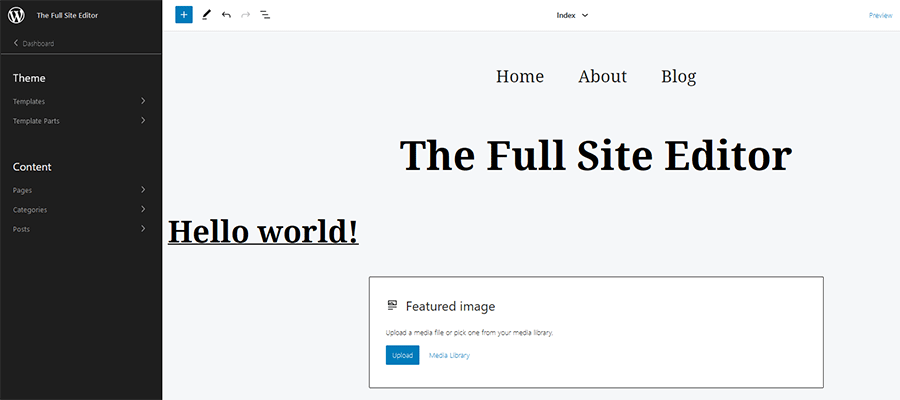
لكن هناك المزيد. انقر فوق شعار WordPress في الجزء العلوي الأيسر من الشاشة وستفتح الشريط الجانبي لمحرر الموقع. هناك ، يمكنك عرض وإنشاء قوالب القوالب (مثل فهرس الموقع أو قالب المنشورات ) أو أجزاء القالب (مثل الرأس والتذييل ). لاحظ أنه يمكنك أيضًا الوصول إلى هذه العناصر من خلال قائمة المظهر داخل WordPress. هناك أيضًا طريقة للتجول في صفحات الموقع والمنشورات والتصنيفات.

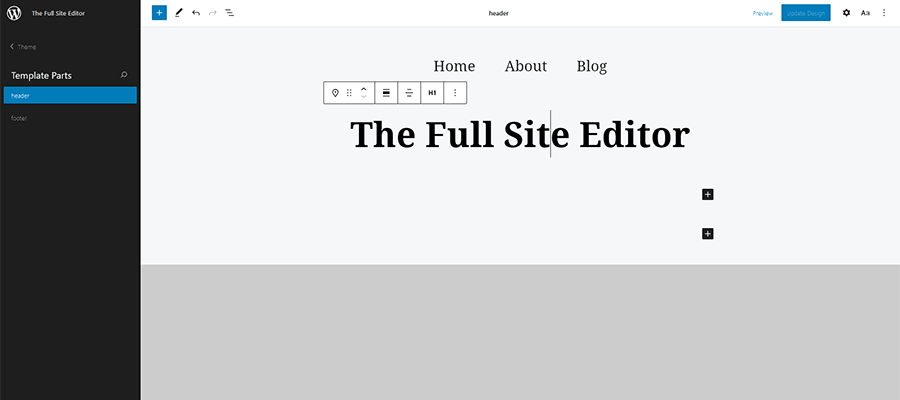
ما هو لطيف حقًا هنا هو أن لديك خيار عزل أجزاء القالب التي تريد تحريرها فقط. إذا قمت بسحب الرأس من Theme> Template Parts ، فهذا كل ما أراه في محرر الكتلة. ولكن إذا كنت أفضل تعديله في سياق الموضوع بأكمله ، فيمكنني البقاء في صفحة محرر الموقع الأولية.

إنشاء قوالب جديدة
إذا كنت معتادًا على محرر كتلة Gutenberg ، فسيكون إنشاء قوالب قوالب جديدة أمرًا بسيطًا إلى حد ما. هذه العملية تشبه إلى حد كبير صياغة أي صفحة أو منشور آخر. قم بإنشاء التخطيط الذي تريده باستخدام الكتل المتاحة وحفظه - هذا كل شيء!
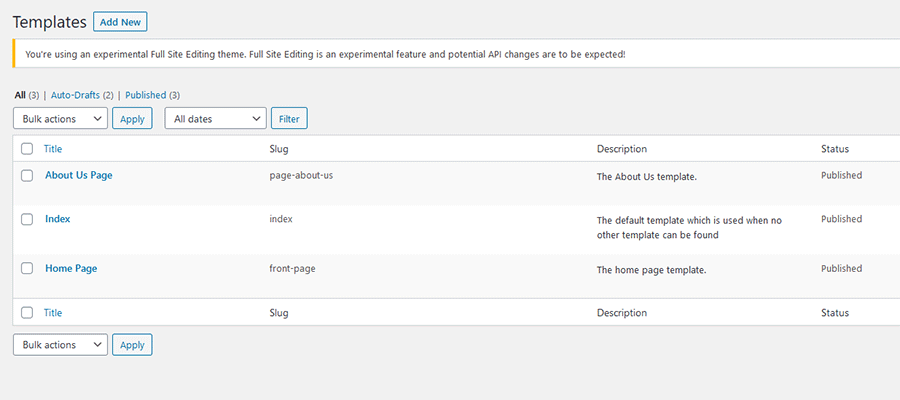
شيء واحد يجب ملاحظته هو أنه في هذه المرحلة ، يبدو أن القوالب المخصصة ستحتاج إلى اتباع اصطلاحات تسمية التسلسل الهرمي لقالب WordPress. بمعنى ، يجب أن يتطابق الرابط الثابت للقالب المخصص مع اسم الغرض المقابل له داخل قالبك (بدون .php في النهاية).
على سبيل المثال ، إذا كنت تريد إنشاء قالب لاستخدامه في صفحتك الرئيسية ، فيجب تسمية الرابط الثابت الخاص به بالصفحة front-page . هل تريد استهداف صفحة About Us ( yoursite.com/about-us/ )؟ قالب مع سبيكة page-about-us سيفي بالغرض.

القوالب متاحة للتنزيل عبر قائمة الإعدادات أعلى يمين المحرر. يتيح لك ذلك حفظ القوالب يدويًا على جهازك ثم تحميلها على الخادم ، مما يحميك من أي حوادث محتملة.

استخدام أجزاء النموذج
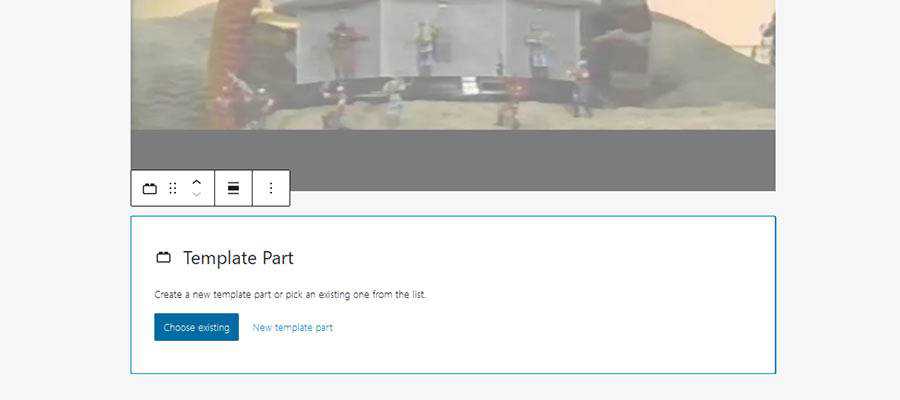
كما ذكرنا سابقًا ، يتيح لنا تحرير الموقع الكامل في WordPress تحرير أجزاء القالب وإنشائها. يتضمن ذلك رأس الموقع وتذييله ، ولكن هناك الكثير من الاحتمالات الأخرى.
يمكن إنشاء أجزاء القالب ثم تضمينها في أي قالب عبر كتلة. يمكنك أيضًا إضافة جزء قالب إلى صفحة معينة أو منشور أيضًا.

قد يكون هذا مفيدًا في الأوقات التي تريد فيها إضافة جزء معين من المحتوى عبر عدة صفحات أو أنواع منشورات.
على سبيل المثال ، فكر في كتلة المنشورات المميزة التي تريد عرضها على كل من منشوراتك الفردية وصفحات الأرشيف. أو ربما تكون هناك قائمة تنقل تريد أن تظهر فقط عند استخدام قالب معين أو أكثر.
أجزاء القالب هي وسيلة لإعداد هذا دون الحاجة إلى تقنيات متقدمة مثل المنطق الشرطي.

أسئلة لمستقبل ثيمات WordPress
بشكل عام ، شعرت بإيجابية تجاه هذه التجربة مع التحرير الكامل للموقع. لا يزال هناك طريق طويل لنقطعه فيما يتعلق بسحق الأخطاء وتحسين قابلية الاستخدام. سيكون دعم الموضوع أيضًا عقبة كبيرة. ولكن من المحتمل أن تكون هذه ميزة مفيدة للغاية.
ومع ذلك ، هناك بعض الأسئلة التي تتبادر إلى الذهن:
من الذي يستهدف تحرير الموقع الكامل؟
كانت إحدى الحجج الشاملة لمحرر كتلة Gutenberg هي أنه كان من الضروري الحفاظ على الملاءمة. المنافسون في سوق الأعمال اليدوية (DIY) لديهم نهج أكثر وضوحًا لمواقع البناء وقد تخلف WordPress عن الركب.
مع ذلك ، من المنطقي أن يستهدف تحرير الموقع بالكامل المستخدمين الذين: أ) لا يعرفون أو لا يريدون استخدام الكود ؛ و ب) يريدون الوصول إلى معظم (إن لم يكن كل) عناصر موقعهم على الويب.
ماذا يوجد لمصممي الويب؟
هناك بعض الفوائد. فتح رأس ، على سبيل المثال ، قد يسمح للعميل بتحديث رقم هاتف أو عنوان جديد بسرعة. هذا يمكن أن ينقذ المصممين من التعامل مع التغييرات الأساسية للغاية.
ومع ذلك ، ستكون هناك بعض الأشياء التي سيرغب محترفو الويب في إغلاقها. غالبًا ما يتم إجراء حماية العميل للموقع للحماية من الكسر. تعد التخطيطات والوظائف من العناصر الأساسية التي نفضل عدم المخاطرة بها.
دعونا نأمل أن تكون هناك طرق لممارسة التحكم الدقيق في ما يمكن وما لا يمكن تعديله في النهاية الخلفية - كما يفعل أداة تخصيص السمات الحالية. خلاف ذلك ، سيكون هذا كابوسًا آخر محتملًا يدعو للقلق.
كيف سيؤثر تحرير الموقع بالكامل على سوق الموضوعات التجارية؟
سيكون هذا رائعا للمشاهدة. في الوقت الحالي ، يبدو أنه تم تخصيص عدد قليل جدًا من السمات لـ Gutenberg. لا يزالون يعتمدون على المكونات الإضافية لمنشئ الصفحات التابعة لجهات خارجية للتخطيطات المتقدمة. وبعض المنتجات ، مثل Divi و Beaver Builder ، لديها بالفعل إمكانيات تحرير الموقع الكامل الخاصة بها.
لذلك ، لا تتفاجأ إذا كان اعتماد التحرير الكامل للموقع بطيئًا. من غير المرجح أن يقفز مطورو السمات إلى عربة ما لم يكن هناك طلب ومؤشر واضح على كيفية الاستفادة منهم. ناهيك عن أن الكثير من الميزات الحالية ستحتاج إلى إعادة هيكلة.
في رأيي ، سيحتاج المطورون إلى تنفيذ ذلك بطريقة تزيد من المرونة للمستخدمين مع تقليل مخاطر الكسر أيضًا. يمكن أن يتخذ ذلك شكل تقديم قوالب معدة مسبقًا (ومغلقة جزئيًا) والسماح للمستخدمين بتحديد أي منها يريدون. لكننا ما زلنا في وقت مبكر جدًا من المباراة.
WordPress أكثر سلاسة
الكثير من نظام WordPress البيئي مجزأ. احصل على سمة من هنا ، ومكوِّن إضافي من هناك ( وهناك وهناك ) وحاول أن تجعلها جميعًا متلائمة. هذا جزء من جاذبيتها وقد عملت بشكل جيد.
لكن تجربة التصميم لم تستفد تمامًا من هذا التدفق. لطالما تم فصل مظهر وتصميم الموضوع بطريقة ما. سواء كان ذلك يعني اختراق القوالب أو استخدام أداة تخصيص السمات ، فهناك الكثير من الأمور التي يتم الالتفاف حولها.
سواء أحببته أو كرهته ، يعد التحرير الكامل للموقع خطوة نحو توحيد عملية التصميم. باستخدامه ، يمكن تصميم كل شيء في مكان واحد داخل واجهة مستخدم واحدة. إنها تجربة أكثر سلاسة ، وينبغي أن يستفيد منها الكثير من المستخدمين.
