أنماط تصميم محبطة: قوائم تحوم كبيرة منسدلة
نشرت: 2022-03-10غالبًا ما تعتمد المواقع المعقدة على التنقل المعقد. عندما يضم موقع ويب آلاف الصفحات ، وغالبًا ما يتم دمجها مع مواقع الويب الصغيرة ومئات الأقسام الفرعية ، فإن التنقل في النهاية سيكون عميقاً وواسع النطاق. ومع مثل هذا التنقل المعقد متعدد المستويات ، فإن إظهار اتساع الخيارات يتطلب مساحة كبيرة جدًا. فكر في بائعي التجزئة الكبار في التجارة الإلكترونية ومواقع الشركات الكبيرة ، التي تلبي احتياجات العديد من الجماهير ولديها الكثير من نقاط الدخول.
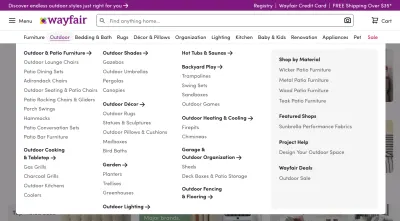
لا عجب أن الطريقة الشائعة للتعامل مع هذا التعقيد هي تعريض العملاء لقدر كبير من التنقل بسرعة. لهذا السبب أصبحت القوائم المنسدلة الضخمة إلى حد ما مؤسسة على الويب - وإن كان ذلك في الغالب للمشاريع المعقدة والكبيرة. القائمة المنسدلة الضخمة هي أساسًا تراكب كبير يظهر في إجراء المستخدم. عادةً ما تتضمن مجموعة مختلطة من الروابط والأزرار والصور المصغرة وأحيانًا القوائم المنسدلة المتداخلة والتراكبات من تلقاء نفسها.
لعقود من الزمان ، كان السلوك الشائع لهذا النوع من التنقل هو فتح القائمة عند تمرير الماوس . وعلى مدى عقود ، كانت شكوى المستخدم الشائعة حول هذا النمط تتمثل في الافتقار المطلق إلى اليقين والتحكم في كيفية ووقت فتح وإغلاق التنقل الفرعي.
تظهر القائمة الفرعية أحيانًا بشكل غير متوقع ، وأحيانًا تختفي فجأة ، وأحيانًا تظل على الشاشة لفترة من الوقت ، على الرغم من أن مؤشر الماوس موجود بالفعل في جزء مختلف تمامًا من الصفحة ، أو في صفحة أخرى تمامًا.

لماذا تكون القوائم المنسدلة الضخمة التي تحوم فوق القوائم محبطة؟
السبب الرئيسي الذي يجعل استخدام القوائم المنسدلة الضخمة مرهقًا هو عدم تطابق النوايا والتوقعات . من خلال قوائم التمرير ، نحاول استنتاج نية معينة والعمل وفقًا لها من خلال تتبع سلوك الماوس ، ومع ذلك قد يكون لعملائنا أهداف مختلفة جدًا وقيود مختلفة جدًا عند الوصول إلى الصفحة.
عادة ما يكون سلوك العميل غير متوقع ، على الرغم من أن تحليلاتنا قد تحكي قصة مختلفة قليلاً مع جمع نقاط البيانات وتوحيدها على مدى فترة زمنية أطول. نادرًا ما يمكننا التنبؤ بالسلوك بدقة.
السيناريوهات الشائعة التي نستكشفها عادة هي:
- يستهدف العميل رابط الفئة ويسافر هناك مباشرة لاستكشاف عناصر التنقل الفرعية في تلك الفئة.
- يقوم العميل بتحريك الماوس نحو هدف على الشاشة ، لكن المسار الذي يتعين على الماوس أن ينتقل إليه يغطي رابط تنقل يفتح قائمة منسدلة ضخمة.

ومع ذلك ، هناك أيضًا الكثير من المواقف الأخرى التي يجب مراعاتها. على سبيل المثال لا الحصر:
- يريد العميل البحث عن خيارات القائمة المنسدلة الضخمة أثناء الكتابة في الإكمال التلقائي للبحث. للقيام بذلك ، يتعين عليهم الاستمرار في إعادة فتح القائمة المنسدلة الضخمة ، أو استخدام علامات تبويب تصفح منفصلة ، موضوعة جنبًا إلى جنب.
- قد يستخدم العميل لوحة التتبع (أو الماوس) لتشغيل شاشة ثانوية كبيرة ، لذلك ستكون حركات المؤشر أبطأ ومفاجئة وغير دقيقة. قد يتسبب هذا في فتح القائمة المنسدلة الضخمة بشكل لا إرادي في كل مرة يتوقف فيها المستخدم مؤقتًا عند السفر إلى CTAs أو عربة التسوق في أعلى الصفحة.
- يريد العميل فتح صفحة الفئة ، لذلك يسافر إلى رابط الفئة ، ثم ينقر فوقه ، ولكنه يواجه الخفقان لأن القائمة المنسدلة الضخمة تظهر متأخرة.
- مع القوائم الفرعية المتداخلة داخل قائمة منسدلة ضخمة ، يريد العميل استكشاف عناصر مماثلة ضمن الفئة التي يتواجدون فيها حاليًا ، ولكن بسبب التداخل ، يتعين عليهم إعادة فتح القائمة المنسدلة الضخمة مرارًا وتكرارًا ، والسفر في نفس النفق تحوم مرارا وتكرارا.
- تخيل موقفًا تريد فيه تغيير حجم النافذة ، وكما كنت على وشك الانجذاب إلى الحافة اليمنى من النافذة ، تستمر قائمة التمرير في الظهور - لمجرد أنك قمت بتحريك مؤشر الماوس عن قرب.
- يبدأ المستخدم في التمرير لأسفل ببطء لتقييم المحتوى على الصفحة ، لكن القائمة تستمر في الظهور. وفي كل مرة يقوم المستخدم بإخراج المؤشر بعيدًا لقراءة محتويات القائمة المنسدلة الضخمة ، تختفي القائمة عن طريق الخطأ.
المشكلة هي أننا بحاجة إلى دعم كل هذه النوايا وكل هذه الحوادث ، ولكن في نفس الوقت نحتاج إلى التأكد من أننا لا نخلق تجربة مزعجة ومحبطة لأي من هذه الحالات أيضًا. بالطبع ، كمصممين ومطورين ، اخترعنا عددًا من التقنيات لمعالجة هذه المشكلة.
تحوم دخول / خروج التأخير
أحد الحلول الأولى ، وأيضًا أحد أكثر الحلول شيوعًا ، هو تقديم تأخير دخول / خروج بالمرور. نحتاج إلى التأكد من أن القائمة لا تفتح ولا تغلق مبكرًا . لتحقيق ذلك ، نقدم تأخيرًا ، عادةً حوالي 0.5 ثانية. هذا يعني أننا نمنح العملاء فترة زمنية تبلغ حوالي 0.5 ثانية من أجل:
- عبور المسار إلى هدف بعيد إذا لزم الأمر ، أو
- أشر إلى أنهم يعتزمون استكشاف التنقل من خلال البقاء على رابط فئة القائمة المنسدلة الضخمة ، أو
- تصحيح الخطأ إذا تركوا حدود القائمة المنسدلة الضخمة عن طريق الصدفة.
بمعنى آخر ، طالما بقي العميل ضمن تراكب القائمة المنسدلة الضخمة ، فإننا نستمر في عرضه. ونخفي التراكب بمجرد أن يحرك العميل مؤشر الماوس خارج تراكب التنقل الفرعي لمدة 0.5 ثانية على الأقل.
بينما يحل مشكلة الخفقان العرضي على الصفحة ، فإنه يتسبب في حدوث تأخير في الحالات التي يغادر فيها المستخدم القائمة المنسدلة الضخمة لأكثر من 0.5 ثانية. ونتيجة لذلك ، فإنه يبطئ كل تفاعل مع القائمة المنسدلة الضخمة عبر الموقع بأكمله. لسوء الحظ ، يصبح ملحوظًا بسرعة كبيرة ، خاصةً إذا تم استخدام التنقل كثيرًا.
تضيف بعض التطبيقات انتقال التلاشي / التلاشي لجعل ظهور القائمة المنسدلة الضخمة أقل مفاجأة ، ولكنها في الممارسة تؤدي إلى زيادة تأخير الدخول / الخروج إلى 0.8–0.9 ثانية ، مما يؤدي أيضًا إلى ظهور أكثر وضوحًا بطئ. مثال على ذلك هو ADAC.de ، مع تأخير تلاشي 100 مللي ثانية وانتقال تلاشي 300 مللي ثانية. (لا ينطبق الانتقال عند التبديل بين فئات مختلفة من القائمة المنسدلة الضخمة.)
من الواضح أنه كلما ظل التراكب مرئيًا لفترة أطول ، زادت قسوة معاقبة الأشخاص الذين يرغبون في الهروب من التراكب عمدًا . في الواقع ، تصبح هذه مشكلة حيث نقدم مهلة سطحية بين إجراء المستخدم واستجابة واجهة المستخدم.
غفور مسارات حركة الماوس: مسار مثلث
بدلاً من تقديم تأخير ، يمكننا أن نحاول أن نكون أكثر سخاءً مع المسارات التي سيسلكها العملاء. نظرًا لأن حركات الماوس غير دقيقة بطبيعتها ، لتقليل الإحباط إلى الحد الأدنى ، يمكننا تجنب أنفاق التحليق الضيقة وجعل ممرات السفر أكبر.
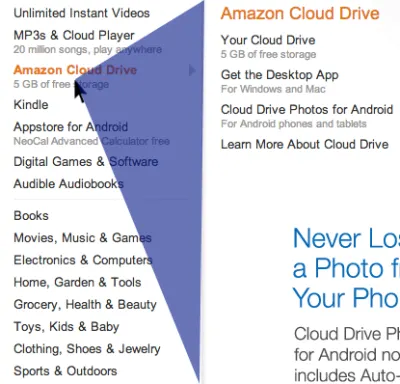
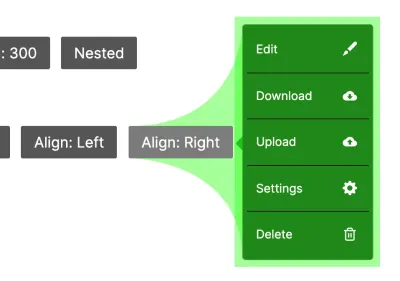
على سبيل المثال ، يمكننا استخدام تقنية مثلث أمازون ، حيث قمنا ببناء مثلث مسار يربط الموضع الحالي لمؤشر الماوس بحواف منطقة القائمة المنسدلة الضخمة. إذا كان من المفترض أن تظهر هذه المنطقة بجوار الفئات الموجودة على اليمين (كما هو معروض في الصورة أدناه) ، فإننا نقوم بتوصيل مؤشر الماوس بالحواف اليمنى العلوية والسفلية اليمنى للحاوية التي يتم سرد الفئات فيها.

طالما ظل المستخدم داخل المثلث أو داخل منطقة القائمة المنسدلة الضخمة بالكامل ، فسيظل التراكب معروضًا. إذا اختار المستخدم السفر خارج المثلث ، سيتغير محتوى التراكب المنسدل الضخم وفقًا لذلك. وبالطبع سيختفي تمامًا فور انتقال المستخدم خارج قائمة الفئات تمامًا.
يسلط كريس كويير الضوء على بعض التعقيدات التقنية لهذه التقنية في منشوره على القوائم المنسدلة مع مسارات حركة الماوس الأكثر غفرانًا ، جنبًا إلى جنب مع عرض جافا سكريبت الفانيليا بواسطة ألكسندر بوبوف في "قوائم التصويب".
باستخدام هذه التقنية ، نقوم بتقليل الاحتكاك الناتج عن الاختفاء المفاجئ وإعادة ظهور الملاحة الفرعية. ولكن قد يصبح غير فعال إذا تم وضع روابط الفئات بالقرب من بعضها البعض ، أو نعرض قائمة التمرير بالتمرير فوق زر أكبر. يمكننا القيام بعمل أفضل قليلاً مع مناطق خروج مسار SVG.
مناطق خروج مسار SVG
عند حساب مثلث مسار باستخدام التقنية السابقة ، في بعض الأحيان لا نتتبع الموضع الدقيق لمؤشر الماوس فحسب ، بل نعيد أيضًا حساب المثلث مع كل حركة مؤشر - طوال الوقت. يمكننا تحسين الاستراتيجية من خلال حساب مساحة تراكب SVG الإجمالية مرة واحدة وتتبع ما إذا كان مؤشر الماوس بداخلها - دون إعادة حساب المثلث طوال الوقت. وخير مثال على ذلك هو تنفيذ حكيم الحطاب الذي يرسم المناطق ديناميكيًا باستخدام SVG بناءً على موضع عنصر التنقل على الشاشة.

حل حكيم متجاوب بالفعل ، لذلك إذا لم يكن التنقل الفرعي مناسبًا على الشاشة ، فسيتم تحريكه بجوار عنصر التنقل الرئيسي ، معروضًا بكامل عرضه أو ارتفاعه. ستتم إعادة حساب منطقة مسار SVG وفقًا لذلك ، ولكن فقط إذا قام المستخدم بالتمرير رأسيًا أو أفقيًا. يمكنك مشاهدة عرض توضيحي عملي للتقنية قيد التشغيل في وضع عرض تصحيح أخطاء حكيم لنمط القائمة.
على الرغم من أن هذا الخيار دقيق ويزيل تمامًا التأخير الذي رأيناه مع تأخيرات التمرير ، إلا أنه سيتسبب في حدوث وميض عندما ينتقل العميل عن طريق الخطأ عبر قائمة فئة كبيرة تطالب بالقائمة المنسدلة الضخمة لفتح كل عنصر تنقل.
مرة أخرى ، جذر المشكلة هو أن العملاء ليس لديهم أي سيطرة على وقت فتح وإغلاق القوائم المنسدلة الضخمة ، ولا يفهمون غالبًا متى ستظهر هذه القوائم أو تختفي. غالبًا ما يؤدي هذا النقص في القدرة على التنبؤ إلى الأخطاء والإحباطات. لكن في بعض الأحيان ، تحتوي القوائم المنسدلة الضخمة على مشكلات وصول مخفية أخرى.
مزالق القوائم المنسدلة الضخمة التي تفتح عند التحويم
كما ذكر أعلاه ، تشترك جميع التقنيات المذكورة أعلاه في نفس الهدف. يحاولون توقع نية المستخدم لفتح وإغلاق قائمة التنقل ، معتمدين على بعض الملاحظات حول سرعة حركات الماوس ، ومدة البقاء في منطقة واحدة ، أو الموضع الدقيق على الشاشة. ستفشل هذه التنبؤات في مرحلة أو أخرى بالنسبة لبعض العملاء ، وليس هناك الكثير مما يمكن فعله حيال ذلك.
القوائم المنسدلة الضخمة التي تفتح عند التمرير بها الكثير من مشكلات إمكانية الوصول. من الواضح أننا بحاجة إلى دعم التنقل داخل القائمة المنسدلة الضخمة لمستخدمي لوحة المفاتيح فقط ، ونحتاج إلى التأكد من الإعلان عن العناصر بشكل صحيح لقارئات الشاشة أيضًا. ولكن أيضًا فيما يتعلق بالتخطيط العام ، نحتاج إلى توخي الحذر بشأن مكان وضع القائمة المنسدلة الضخمة.
توقف البحث عن طريق قائمة منسدلة ضخمة
إذا تم عرض أي ميزة مهمة بالقرب من قائمة التنقل المنسدلة الضخمة ، فسيؤدي ذلك عادةً إلى قدر كبير من المشاكل والشكاوى. على سبيل المثال ، إذا تم عرض شريط بحث أعلى منطقة القائمة المنسدلة الضخمة ، فسيؤدي ذلك في النهاية إلى قدر هائل من الاحتكاك والإحباط.
ما لم يتم استخدام تأخير دخول / خروج طويل بما يكفي ، فإن تراكب القائمة المنسدلة الضخم سيقف دائمًا في الطريق بين نتائج البحث والبحث ، كما هو الحال على موقع Thesauraus.com أدناه. في كل مرة يتحرك فيها المستخدم بعيدًا عن شريط البحث باتجاه النتائج (والعودة) ، فإن القائمة المنسدلة الضخمة تعترض طريقه.
عدة تنقلات فرعية تظهر مع تأخيرات
ستكون التجربة مرهقة عندما تكون هناك عدة تنقلات فرعية تفتح عند التأخير ، واحدة تلو الأخرى. مثال مؤسف على ذلك في العمل هو موقع Vodafone أدناه. إذا كان كل عنصر تنقل في هذه الحالة يعمل أيضًا كرابط مستقل للفئة (بالإضافة إلى فتح قائمة منسدلة ضخمة) ، فيجب أن نتوقع الكثير من نقرات الغضب في جميع أنحاء موقع الويب.
في المثال أعلاه ، هناك 4 مستويات من التنقل معروضة تحت بعضها البعض ، ومستوىان منها مفتوحان عند المرور بالماوس مع انتقال 300 مللي ثانية . في الوقت نفسه ، نظرًا لأن كل عنوان فئة هو رابط إلى صفحة الفئة أيضًا ، يمكن للمستخدمين أيضًا الانتقال مباشرةً إلى صفحة الفئة. ولكن بمجرد قيامهم بالنقر - وأثناء انتظار ظهور الصفحة الجديدة - ستظهر قائمة التمرير مظهرًا شبه مكسور لفترة وجيزة - غالبًا لا يتوفر لها الوقت الكافي للانتقال إلى العرض المناسب ليتم تسجيلها من قبل العميل.
أضف إلى ذلك أي مشكلات تتعلق بالذاكرة أو المعالجة على جهاز المستخدم الأقدم قليلاً ، واثنين من ملحقات المستعرض الثقيلة ، وفحص مكافحة الفيروسات الذي يعمل في الخلفية ، وستصبح التجربة الإجمالية بسرعة لا تطاق.
بالإضافة إلى ذلك ، نظرًا لأن المستوى الرابع من التنقل يظهر فقط عند التمرير إذا كان المستوى الثالث من التنقل مفتوحًا بالفعل ، ولا يظهر المستوى الثالث من التنقل إلا عند التمرير إذا كان المستوى الثاني من التنقل مفتوحًا بالفعل ، للتنقل بين صفحات الصفحة الرابعة المستوى ، يجب على المستخدمين إعادة فتح التنقل مرارًا وتكرارًا وتذكر المكان الذي نقروا عليه مسبقًا لتحريك النفق إلى المستوى الرابع.
نقوم بشكل أساسي بضرب التأخيرات ومشكلات النفق التي تحدثنا عنها سابقًا ، مما يجعل المستخدمين دائمًا ينتظرون ظهور التنقل ، ونطلب منهم أن يكونوا دقيقين للغاية داخل ممر التمرير بمجرد ظهور التنقل. من هنا يأتي الإحباط.

إذا كان عليك التعامل مع تنقل معقد من هذا النوع ، فقد يكون من المفيد اختبار ما إذا كانت المشكلات تختفي عند استخدام قائمة تحوم واحدة (بدلاً من اثنتين) . ستكون هذه القائمة أكبر قليلاً وستحتوي على جميع الخيارات داخل الأعمدة. أو إذا أمكن ، لكل فئة ، ضع في اعتبارك عرض جميع خيارات التنقل ضمن هذه الفئة كشريط تنقل دائم (شريط جانبي أو شريط علوي مثبت) - يجب عادةً إزالة كل هذه المشكلات تمامًا.
عناوين الفئات تفعل أشياء كثيرة جدا
كما رأينا سابقًا ، أحيانًا يكون لعناوين الفئات وظيفتان مختلفتان . من ناحية أخرى ، يمكن ربط كل عنوان فئة بصفحة الفئة ، بحيث يمكن للعملاء النقر فوقها للانتقال مباشرة إلى الصفحة. من ناحية أخرى ، يمكنهم أيضًا فتح تراكب منسدل ضخم. لذلك إذا كان المستخدم يحوم فوق العنوان لفترة طويلة بما فيه الكفاية ، فسيتم فتح القائمة المنسدلة الضخمة ، ولكن ربما يكون المستخدم قد نقر على رابط بالفعل ، وسيؤدي ذلك إلى حدوث وميض. بالنسبة للعملاء ، من الصعب الحصول على التوقعات الصحيحة عندما لا توفر الواجهة أي تلميحات فعلية.

هناك بعض الخيارات لحل هذه المشكلة:
- للإشارة إلى أن عنوان الفئة عبارة عن ارتباط ، قد يكون من المفيد وضع خط تحته ،
- لجعل التمييز بين عنوان الفئة والقائمة المنسدلة أكثر وضوحًا ، أضف فاصلًا رأسيًا (مثل الخط العمودي) وأيقونة (شيفرون) ،
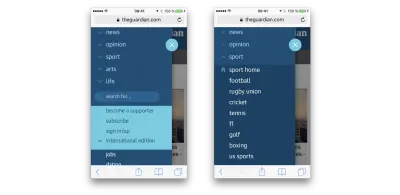
- اترك عنوان الفئة يفتح فقط القائمة المنسدلة الضخمة ، وأضف رابطًا إلى قسم "الصفحة الرئيسية" للفئة داخل تراكب القائمة المنسدلة الضخمة. قد يكون أيضًا زرًا بارزًا "عرض جميع الخيارات" بدلاً من ذلك (انظر مثال The Guardian أعلاه).
كما هو مذكور أعلاه ، يمكنك أحيانًا رؤية رمز إضافي يتم استخدامه للإشارة إلى أن القائمة تفتح تراكبًا ، بينما يكون عنوان الفئة عبارة عن رابط. في اختبارات قابلية الاستخدام الخاصة بنا ، لاحظنا أنه عند وجود رمز (ولا يهم الرمز الموجود) ، غالبًا ما يميز المستخدمون ذهنيًا بين الإجراء الذي سيُطلب من خلال نقرة على رمز ، والإجراء المطلوب عن طريق النقر على عنوان الفئة.

في الحالة الأولى ، يتوقعون عادةً فتح قائمة منسدلة ، وفي الحالة الأخيرة ، ستظهر صفحة الفئة. الأهم من ذلك ، يبدو أنهم يتوقعون فتح القائمة عند النقر / النقر ، بدلاً من التمرير فوقها .
Mailchimp هو مثال جيد على قائمة منسدلة ضخمة تتجنب معظم المشكلات الموضحة أعلاه ، حيث تعمل عناوين الفئات فقط لفتح قائمة منسدلة ضخمة. يمكن الوصول إلى القائمة المنسدلة لمستخدمي لوحة المفاتيح بنمط :focus . بمجرد تحديده ، يتم تمييز كل فئة على أنها مسطرة ، وقد يؤدي ذلك إلى افتراض بعض الأشخاص أن العنوان قد تحول إلى ارتباط ، خاصة وأن التسطير هو نفسه تمامًا لرابط "التسعير" في الجزء العلوي من التنقل. ربما يكون إبرازه بلون الخلفية أكثر مقاومة للرصاص. مثال مرجعي رائع يجب مراعاته لقوائم التمرير.
بشكل عام ، يبدو أنه من الجيد تجنب التحميل الزائد لعناوين الفئات بوظائف متعددة. هذا لا ينطبق فقط على القوائم المنسدلة الضخمة ، ولكن إلى حد كبير لجميع القوائم ، بما في ذلك الأكورديون أو تلميحات الأدوات: يجب أن تعمل المنطقة بأكملها كتوسيع ، مع إظهار خيارات التنقل عند النقر عليها أو النقر عليها. في معظم الحالات ، يكون هذا أكثر وضوحًا وأقل إحباطًا بهذه الطريقة.
تصميم قائمة منسدلة أفضل ضخمة: اضغط / انقر فوق القائمة
أحد الأسباب الشائعة لفتح القوائم المنسدلة الضخمة في كثير من الأحيان عند التمرير لأن العديد من الشركات الكبيرة ترغب في تعريض عملائها لمجموعة الخيارات المتاحة على الموقع بسرعة. مع تغيير خيارات التنقل عند التمرير ، يمكننا عرض المزيد من الخيارات بشكل أسرع ، ويمكن للعميل استكشاف المزيد من الخيارات بشكل أسرع أيضًا. هذا هو السبب في أنه من الصعب تخيل بائع تجزئة كبير للتجارة الإلكترونية بدون تراكب تنقل كبير ، على سبيل المثال.
ومع ذلك ، من الجيد اختبار ما إذا كان وقت المشاركة ونسب النقر إلى الظهور تظل كما هي (أو تزيد) إذا تم استبدال التنقل بالتمرير بنقرة / نقر . في الواقع ، يمكن حل معظم المشكلات المذكورة أعلاه بسهولة عن طريق القيام بذلك: سيتم فتح تراكب القائمة المنسدلة الضخمة وإغلاقه فقط عندما يطلب المستخدم صراحة هذا الإجراء المحدد. ومن ثم ، ليست هناك حاجة لتتبع مؤشر الماوس ، أو ضبط تأخيرات الدخول / الخروج من التمرير. بالإضافة إلى ذلك ، نظرًا لعدم وجود تحوم على الهاتف المحمول على أي حال ، نحتاج إلى توفير خيار لفتح القائمة عند النقر / النقر للجوال بطريقة أو بأخرى ، حتى نتمكن من الاحتفاظ بها على هذا النحو للشاشات الأكبر أيضًا.
وخير مثال على ذلك في العمل هو موقع المتحف اليهودي في برلين. لا يقوم شريط التنقل العلوي بفتح القوائم المنسدلة الضخمة عند النقر والنقر فحسب ، بل يقوم أيضًا شريط التنقل الجانبي المستند إلى الرموز أيضًا. أيضًا ، نظرًا لأنه يتعين على المستخدم فتح / إغلاق التراكب بنشاط ، يمكننا تمييز الفئة المحددة باستخدام :focus / :active .
لا يستخدم موقع الويب أي رمز للإشارة إلى أن القائمة قد تكون مفتوحة أو مغلقة ، وخيارات القائمة ليست روابط تؤدي إلى صفحة منفصلة. هذا يجعل التجربة الإجمالية هادئة للغاية ويمكن التنبؤ بها ، وإن كان من المحتمل أن يكون أبطأ في عرض خيارات التنقل مقارنة بقوائم التمرير.
ومع ذلك ، نظرًا لأن موقع الويب لا يحتوي على العديد من خيارات التنقل لعرضها ، يبدو أن هذا يعمل بشكل جيد للغاية. وهذا مثال مرجعي رائع يجب مراعاته عند العمل على قائمة منسدلة ضخمة يمكن الوصول إليها تفتح عند النقر / النقر.
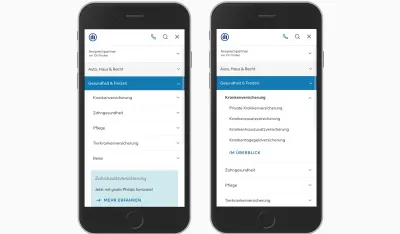
إذا كان لديك قدر أكبر من التنقل ، فهناك مثال أكثر تقدمًا قليلاً هو Allianz.de. بدلاً من استخدام تراكب واحد كبير منسدلة ضخم ، يتم تجميع التنقل الفرعي في قوائم منسدلة أصغر. ومع ذلك ، لا تعرض القائمة دائمًا جميع الخيارات لكل فئة. بدلاً من ذلك ، فإنه يسلط الضوء على أهم الخيارات ، مع رابط لرؤية جميع الخيارات في الأسفل. التفاصيل الوحيدة التي قد تكون مفقودة هي شارة الرتبة التي تشير إلى ظهور قائمة منسدلة عند النقر.
على الهاتف المحمول ، القائمة المنسدلة الضخمة عبارة عن مجموعة من الأكورديون ، مع اختيار جيد لتباين الألوان والمسافة البادئة للإشارة إلى التسلسل الهرمي للتنقل. لا يُظهر كل أكورديون أبدًا أكثر من 4 عناصر تنقل في المرة الواحدة. مثال مرجعي رائع لتنقل قائمة منسدلة ضخمة ومعقدة تعمل بشكل جيد.

إذا كنت تبحث عن تطبيق تقني ، يمكنك التحقق من "مدح قائمة النقر غير المبهمة" ، حيث يوضح Mark Root-Wiley كيفية إنشاء قائمة نقر يمكن الوصول إليها. الفكرة هي البدء في إنشاء القائمة كقائمة تحوم فقط في CSS تستخدم li:hover > ul و li:focus-within > ul لإظهار القوائم الفرعية.
بعد ذلك ، نستخدم JavaScript لإنشاء عناصر <button> ، وتعيين سمات aria ، وإضافة معالجات الأحداث. النتيجة النهائية متاحة كمثال رمز على CodePen وكمستودع GitHub. يجب أن تكون هذه نقطة بداية جيدة لقائمتك أيضًا.
الأكورديون مقابل التراكبات مقابل القوائم المنقسمة على الهاتف المحمول
وغني عن القول أنه ليس كل القائمة المنسدلة الضخمة عند النقر / النقر تعمل بشكل جيد. يُعد موقع Target.com مثالاً آخر مثيرًا للاهتمام للتنقل الكبير الذي يمكن الوصول إليه والذي يتجنب التخطيط متعدد الأعمدة ويعرض مستوى واحدًا فقط من التنقل في الوقت - وكل ذلك يفتح عند النقر / النقر.
تعرض القائمة المنسدلة الخيارات في عمود واحد فقط في كل مرة ، لذلك أثناء التنقل داخل الفئات ، تظل دائمًا مركزًا داخل نفس التراكب على الشاشة. كل قسم محدد يأخذ العمود بأكمله. التجربة يمكن التنبؤ بها وهادئة ، ولكن مرة أخرى قد يرى العميل قدرًا أقل من التنقل في كل مرة.
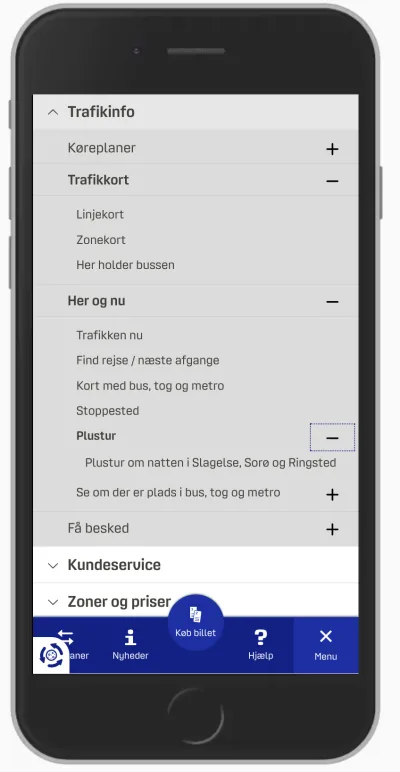
يستخدم Dinoffentligetransport.dk ، وهو موقع ويب لخدمات النقل العام من الدنمارك ، أعمدة متعددة بدلاً من ذلك ، مع التنقل في الأعلى مع رمز شيفرون ، ويتم فتحه عند النقر / النقر أيضًا.
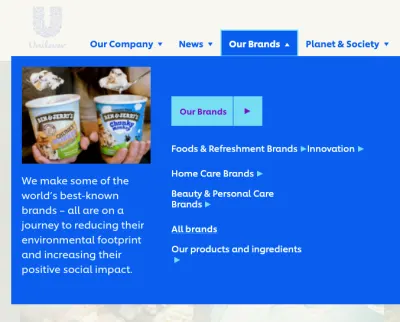
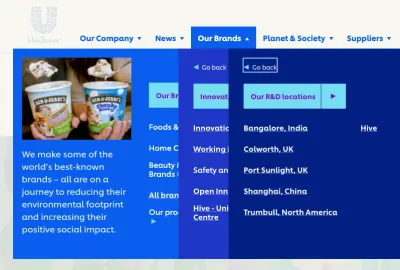
في بعض التطبيقات الأخرى ، يمكن للمرء أن يرى عدة تراكبات تظهر فوق بعضها البعض. في الواقع ، هذا هو الحال في شركة Unilever (المثال أدناه). يتم فتح القائمة المنسدلة الضخمة عند النقر / النقر ، مع عرض عدة شيفرات في نفس الوقت. ماذا يمثل كل شيفرون؟ وماذا يتوقع العميل عند النقر عليها؟

تؤدي "علاماتنا التجارية" إلى صفحة منفصلة بينما تفتح كل تسمية تحتها تراكب تنقل جديد أعلى القائمة المنسدلة الضخمة. هل لاحظت أن "جميع العلامات التجارية" تم وضع خط تحتها ، بينما باقي خيار التنقل ليس كذلك؟ يمكن للمرء أن يرى نية المصممين في إنشاء القائمة. في الواقع ، تعتبر "جميع العلامات التجارية" رابطًا ، بينما تفتح التصنيفات الأخرى تراكبًا:

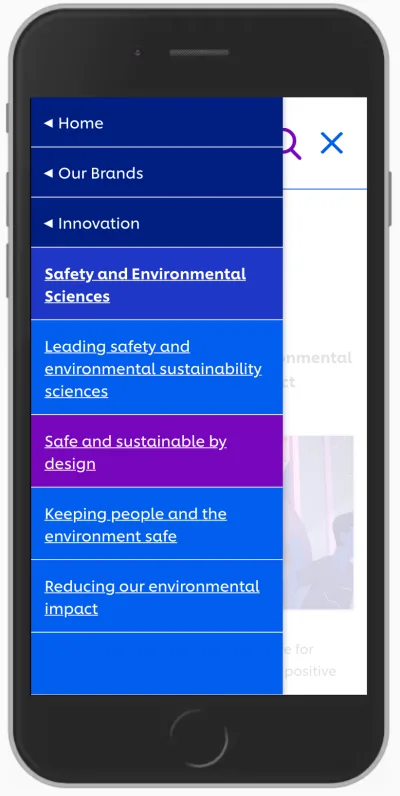
مع وجود كل هذه الخيارات في مكانها الصحيح ، كيف يمكننا عرض قائمة ملاحة ضخمة منسدلة على الهاتف المحمول ؟ كما اتضح ، فإن تجميع مثل هذه التراكبات المنسدلة الضخمة على الهاتف المحمول أمر صعب: عادة لا توجد مساحة كافية ولا مساعدة مرئية لإبراز المستويات المختلفة بشكل مختلف وتسهيل التمييز بينها. في المثال أعلاه ، قد يستغرق الأمر بعض الوقت لمعرفة الصفحة التي وصلنا إليها بالفعل.

من الأسهل قليلاً فهم المستوى الذي نحن عليه حاليًا وما هي الخيارات التي لدينا مع نهج الأكورديون ، كما نرى في Dinoffentligetransport.dk. ومع ذلك ، قد يكون من الجيد وضع خط تحت الروابط داخل كل قسم فرعي لأنها توجه العملاء إلى صفحة الفئة. أيضًا ، من المحتمل أن يكون شريط الفئات بالكامل قابلاً للنقر عليه وتوسيع الأكورديون.

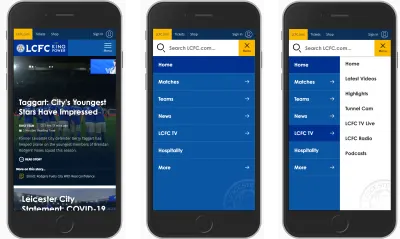
في المثال أعلاه ، من المحتمل أن نتمكن في معظم الأوقات من إظهار قدر محدود من أقسام التنقل في كل مرة. ولكن إذا كانت عناوين كل قسم قصيرة نسبيًا ، فيمكننا تقسيم الشاشة أفقيًا وعرض مستويات متعددة في نفس الوقت. LCFC.com هو مثال جيد على هذا النمط في العمل.

أي خيار يعمل بشكل أفضل؟
في تجربتي الشخصية ، عندما نقارن تطبيقات القوائم المنسدلة الضخمة على الهاتف المحمول ، يبدو أن الأكورديونات الرأسية أسرع وأكثر قابلية للتنبؤ من التراكبات (سواء كانت ذات عمود واحد أو طبقات متعددة). ويبدو أن القوائم المنقسمة أسرع وأكثر قابلية للتنبؤ من الأكورديون.
هناك بعض المزايا التي يوفرها كل من الأكورديون والقوائم المنقسمة:
- ليست هناك حاجة لعرض زر "رجوع" للعودة إلى الصفحة الرئيسية.
- لا يتعين على العين القفز بين أعلى قائمة التنقل والتنقل الفرعي للقسم مع كل قفزة.
- يمكن للعملاء التنقل بين مستويات متعددة بشكل أسرع: بدلاً من الضغط على "رجوع" عدة مرات ، يمكنهم القفز إلى الأكورديون الذي يجدون أنه مثير للاهتمام.
- يمكن للعملاء استكشاف أقسام متعددة في نفس الوقت (ما لم يغلق التطبيق تلقائيًا أحد الأكورديون عند فتح قسم آخر). لا يمكن ذلك مع التراكبات.
بشكل عام ، يبدو أن الأكورديون والقوائم المنقسمة خيار أفضل . لكن لا يبدو أنها تعمل بشكل جيد عندما يكون هناك الكثير من التنقل في المكان. عندما تحتوي كل فئة على أكثر من 6-7 عناصر ، فقد ثبت أنها فكرة جيدة أن تضيف زر "تصفح الكل" أسفل 6-7 عناصر داخل أكورديون آخر (أو في صفحة منفصلة) ، أو تستخدم التراكبات بدلاً من ذلك.
بناءً على مقدار التنقل ، يمكننا البدء بقوائم مقسمة ، ثم إذا لم يكن ذلك قابلاً للتطبيق ، فانتقل إلى الأكورديون ، وإذا كان التنقل لا يزال معقدًا ، فقم في النهاية بتحويل الأكورديونات إلى تراكبات.
عندما قد لا تكون هناك حاجة إلى القائمة المنسدلة الضخمة بعد كل شيء
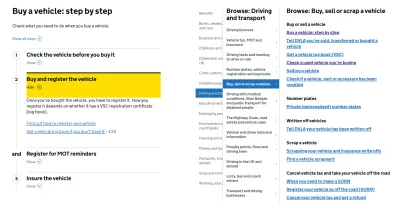
لقد أشرنا إلى عمل فريق Gov.uk في المقالة السابقة بالفعل ، لكن رؤاهم ذات قيمة في سياق القوائم المنسدلة الضخمة أيضًا. بالنسبة إلى التنقل الكبير متعدد المستويات ، قرر الفريق استخدام النتائج التي توصل إليها مبدأ "الشيء الواحد لكل صفحة" الذي وضعته الخبيرة كارولين جاريت. وفقًا لكارولين ، "الأسئلة التي" تسير معًا "بشكل طبيعي من وجهة نظر المصممين [...] لا تحتاج إلى أن تكون في نفس الصفحة لتعمل للمستخدمين". قامت كارولين بتطبيقه بشكل أساسي على تصميم نماذج الويب ، ولكن يمكننا تطبيقه في سياق التنقل أيضًا.
الفكرة ، إذن ، هي تجنب القوائم المنسدلة الضخمة المعقدة تمامًا ، وتزويد العملاء بطريقة واضحة ومنظمة للتنقل عبر خنادق الموقع ، من صفحة إلى أخرى. في حالة Gov.uk ، يبدو أنه يحدث من خلال بنية معلومات وأدلة مدروسة جيدًا ، والتي تقود الزوار من خلال خطوات يمكن التنبؤ بها نحو الهدف.

يستخدم Kanton Zurich نفس النمط. بدلاً من طبقات التنقل الضخم القائمة على القائمة المنسدلة ، يتم عرض جميع الخيارات بطريقة منظمة ، مع عرض الموضوعات الرئيسية في الجزء العلوي كـ "أهم الموضوعات" ويتم عرض التنقل داخل كل قسم على شكل شريط تنقل ثابت في الأعلى.
نهج بديل هو استخدام نمط التنقل "أنا أريد" . بالإضافة إلى التنقل التقليدي ، يمكننا توفير "قائمة التنقل المنسدلة" للسماح للعملاء بإنشاء استعلام تنقل من اختيارهم ، وتوجيههم مباشرة إلى الصفحة التي يبحثون عنها. في الأساس ، هي عبارة عن سلسلة من القوائم المنسدلة التي تظهر أسفل قائمة أخرى للسماح للمستخدم بتحديد ما ينوي القيام به أو العثور عليه على موقع الويب.
لفترة من الوقت ، تم استخدام النمط على Commonbond (انظر الفيديو أعلاه) ، كما تم استخدامه على Corkchamber.ie. طريقة مثيرة للاهتمام ، وإن كانت غير تقليدية لتوفير الوصول إلى مستوى عميق من التنقل دون الحاجة إلى استخدام قائمة منسدلة ضخمة على الإطلاق.
قائمة مراجعة تصميم ملاحة منسدلة ضخمة
في كل مرة نطرح فيها محادثة حول القوائم المنسدلة الضخمة ، يبدو أن الجميع يستقر في مجموعات قليلة: يفضل بعض الزملاء التمرير ، ويفضل الآخرون النقر والنقر ، ويفضل البعض كليهما ، بينما لا يمانع الآخرون طالما هناك عبارة عن رابط فئة ورمز يفتح القائمة.
من المستحيل القول إن أحد الأساليب دائمًا أفضل من الأساليب الأخرى ، ولكن من حيث التنفيذ الفني وتجربة المستخدم ، عادةً ما يؤدي فتح القائمة عند النقر / النقر إلى مشاكل أقل وإحباط أقل مع السماح بتنفيذ بسيط ، وبالتالي ينتج عنه في ملاحة يمكن التنبؤ بها وهادئة. قبل الانتقال إلى قائمة التمرير ، يمكننا محاولة الاحتفاظ بسلوك النقر / النقر أولاً ، وقياس المشاركة ، ودراسة ما إذا كان التمرير ضروريًا بعد كل شيء.
وكالعادة ، إليك بعض الأشياء العامة التي يجب وضعها في الاعتبار عند تصميم وإنشاء قائمة منسدلة ضخمة:
- تجنب وضع العناصر المهمة المستخدمة بشكل متكرر بالقرب من قائمة التنقل المنسدلة الضخمة (على سبيل المثال ، شريط البحث ، CTA ، أيقونة عربة التسوق) (في حالة التمرير) ،
- تجنب العديد من التنقلات الفرعية داخل القائمة المنسدلة الضخمة التي تظهر بعد بعضها البعض مع حدوث تأخيرات (في حالة التمرير) ،
- تجنب التحميل الزائد لعناوين الفئات بوظائف متعددة.
- ضع خطًا تحت عناوين الفئات لتعريفها كروابط لصفحة الفئة (بالطبع إذا كانت مرتبطة بصفحة الفئة).
- إذا كان بإمكانك ، أضف رابط "الصفحة الرئيسية" أو زر "تصفح الكل" داخل كل فئة فرعية بدلاً من ربط الفئة مباشرةً.
- تجنب التراكبات الأفقية وفكر في استبدالها بأكورديونات عمودية وقوائم مقسمة ،
- أضف رمزًا للإشارة إلى أن عنوان الفئة يؤدي إلى قائمة منسدلة ضخمة عند النقر (على سبيل المثال ، شيفرون) واجعله دائمًا كبيرًا بما يكفي للتنصت المريح (على سبيل المثال 50 × 50 بكسل) ،
- تجنب انتقالات التلاشي / التلاشي الطويلة عند ظهور / اختفاء قائمة منسدلة ضخمة (بحد أقصى 300 مللي ثانية) ،
- ضع في اعتبارك اختبار دليل منظم أو استعلام تنقل (نمط التنقل "أريد أن") بدلاً من القائمة المنسدلة الضخمة أو بالإضافة إلى ذلك.
- تجنب القوائم المنسدلة الضخمة إذا أمكن.
جزء من: أنماط التصميم
- الجزء 1: الأكورديون المثالي
- الجزء 2: مُكوِّن سريع الاستجابة مثالي
- الجزء 3: منتقي التاريخ والوقت المثالي
- الجزء 4: مقارنة الميزات المثالية
- الجزء 5: سلايدر مثالي
- الجزء 6: منتقي أعياد الميلاد المثالي
- الجزء 7: القوائم المنسدلة الضخمة المثالية
- الجزء 8: مرشحات مثالية
- الجزء 9: الأزرار المعطلة
- اشترك في النشرة الإخبارية عبر البريد الإلكتروني حتى لا تفوت الرسائل التالية.
