أنماط التصميم المحبطة: المرشحات المعطلة
نشرت: 2022-03-10المرشحات في كل مكان . بينما نفكر في كثير من الأحيان في ظهورها عند حجز الرحلات الجوية أو التسوق عبر الإنترنت ، يتم استخدام المرشحات بشكل متكرر في كل واجهة تحتوي على أكثر من عدد قليل من نقاط البيانات.
ليس بالضرورة أن يكون الكم الهائل من البيانات هو ما يصعب فهمه ؛ إن التعقيد وعدم الاتساق الذي تستلزمه البيانات عادة هو ما يتطلب بعض التصفية - مثل هذا السيناريو الشائع في شبكات البيانات ولوحات معلومات المؤسسة وتتبع اللقاح وسجلات السجلات العامة.
جزء من: أنماط التصميم
- الجزء 1: الأكورديون المثالي
- الجزء 2: مُكوِّن سريع الاستجابة مثالي
- الجزء 3: منتقي التاريخ والوقت المثالي
- الجزء 4: مقارنة الميزات المثالية
- الجزء 5: سلايدر مثالي
- الجزء 6: منتقي أعياد الميلاد المثالي
- الجزء 7: القوائم المنسدلة الضخمة المثالية
- الجزء 8: مرشحات مثالية
- اشترك في النشرة الإخبارية عبر البريد الإلكتروني حتى لا تفوت الرسائل التالية.
تصميم النطاق المريح
كعملاء ، نستخدم المرشحات لتقليل مجموعة كبيرة من الخيارات إلى تحديد أكثر قابلية للإدارة وذات صلة عالية. ربما بضع عشرات من إيصالات الدفع بدلاً من الآلاف ، أو مجرد حفنة من البلوزات بدلاً من المجموعة بأكملها.
لدينا سمات اهتمام محددة ، هدف محدد ، نحتاج إلى التواصل بطريقة ما مع الواجهة. نقوم بذلك عن طريق تقسيم نيتنا إلى مجموعة من الميزات المتاحة. قد تكون هذه النية محددة إلى حد ما أو عامة تمامًا ، ولكن في كلتا الحالتين ، يجب أن يقلل التصميم من الوقت اللازم للعملاء للانتقال من الحالة الافتراضية (عند عدم تحديد عوامل التصفية) إلى الحالة النهائية (عند تطبيق جميع المرشحات بنجاح).

هذا جزء واحد فقط من القصة. يعد تطبيق الفلاتر ذات الصلة هو الجزء السهل ، ولكن عرض النتائج الملائمة فقط يكون أكثر صعوبة قليلاً. في الواقع ، لكل واجهة ، ولكل نية ، لدينا نطاق مريح معين في الاعتبار ، وهذا هو العدد المفضل من الخيارات التي نعتقد أنه يمكننا إدارتها بسهولة نسبيًا.
لا يجب أن يتناسب هذا النطاق من الخيارات مع شاشة واحدة ، أو أن يتم عرضه على صفحة واحدة ، أو أن يقتصر على قائمة مختصرة صغيرة يمكننا تذكرها بسهولة. يمكن أن يكون أي شيء من عشرات إلى مئات العناصر المنتشرة في عدد من الصفحات.
الجزء المهم هو أن هذا النطاق يلبي توقعاتنا التي:
- نحن نبحث عن خيارات ملائمة للغاية ،
- يمكننا بسهولة فهم ما نستكشفه ،
- يمكننا تحديد الاختلافات بين جميع الخيارات ، و
- يمكننا معالجة كل شيء في إطار زمني معقول ومتوقع.

على عكس الفرز ، الذي يعيد ترتيب النتائج وفقًا لبعض السمات المفضلة ( الحدود الناعمة ) ، فإن المرشحات تمثل دائمًا حدودًا صلبة. أنها تحد بدقة من نطاق النتائج. لا توجد مرشحات مناسبة كافية ويطلق المستخدمون الطريق فوق النطاق المريح ؛ عدد كبير جدًا من الفلاتر وينتهي المستخدمون بنتائج صفرية ويتركون الموقع تمامًا.
يختلف النطاق المريح بشكل كبير من منتج إلى آخر. يمكن الاستدلال على مكان وجودها من مدى اختلاف الخيارات في الواقع. في اختبارات قابلية الاستخدام ، نرى أن الأشخاص ليس لديهم مشكلات في استكشاف 20-30 نوعًا من المركبات ، و 40-50 نوعًا من الأحذية الرياضية ، و 70-80 باقة من الزهور ، أو حتى ترقيم الصفحات من خلال 100-200 قسائم دفع. ومع ذلك ، فإنهم يشعرون بالإرهاق التام عند استكشاف 15 نوعًا مختلفًا من الأدوات الحادة أو بطاريات AAA. كقاعدة عامة ، يبدو أنه كلما كانت الخيارات مختلفة ، شعرنا براحة أكبر مع مجموعة أكبر قليلاً من الخيارات.
السؤال النهائي إذن هو كيفية العثور على هذا التوازن الدقيق ، عندما تساعد واجهتنا المستخدمين في الوصول بسرعة إلى نتائج كافية . تكمن إحدى الإجابات على هذا السؤال في شيء يبدو واضحًا للغاية: إزالة أي حواجز على طريق المستخدمين نحو هذا النطاق المريح. إنه أسهل في الكتابة من فعله - خاصة عندما يكون لديك العشرات أو حتى المئات من المرشحات التي يجب أن تكون متاحة على الهاتف المحمول وعلى سطح المكتب وفي كل مكان بينهما.
تعقيد التصفية
للوهلة الأولى ، لا يبدو التصفية كمحاولة معقدة بشكل خاص. بالطبع يمكننا إجراء مناقشات مطولة حول عناصر الشكل الصحيحة لأنواع مختلفة من المرشحات - الإكمال التلقائي ، وأجهزة الراديو ، والتبديل ، والقوائم المنسدلة المختارة ، والمنزلقات والأزرار على سبيل المثال لا الحصر - ولكن في جوهرها ، كل عناصر النموذج أساسية فقط الإدخال ، أليس كذلك؟
حسنًا ، كما اتضح ، هناك عدد غير قليل من جوانب التجربة التي تجعل تصميم المرشحات أمرًا صعبًا للغاية :
- يمكن أن تأتي الفلاتر بنكهات وأشكال مختلفة ، للتسعير ، والتصنيفات ، والألوان ، والتواريخ ، والأوقات ، والحجم ، والعلامة التجارية ، والسعة ، والميزات ، ومستوى الخبرة ، والمدى العمري ، والأعراض ، وحالة المنتج ، إلخ.
- عادة ما تأتي المرشحات بأعداد كبيرة ، ويجب عرضها عبر الشاشات ،
- غالبًا ما يكون للفلاتر حالات مختلفة (محدد ، غير محدد ، معطل)
- غالبًا ما تحتاج الفلاتر إلى إعدادات افتراضية معقولة ، وعليها أن تتذكر مدخلات المستخدم ،
- يمكن أن تكون المرشحات مترابطة ، ويجب أن تكون هذه التبعيات واضحة ،
- قد يكون من الصعب التحقق من صحة عوامل التصفية ، على سبيل المثال عندما يمكن للمستخدمين كتابة بيانات معقدة ، مثل الوقت أو التواريخ ،
- تحتاج الفلاتر إلى دعم وإظهار رسائل خطأ ذات مغزى ،
- والعديد من الآخرين.
لا توجد الفلاتر بمفردها أبدًا ؛ بطريقة أو بأخرى ، فهم دائمًا مرتبطون بالنتائج التي يتصرفون بناءً عليها. غالبًا ما يتسبب هذا الاتصال في أن تكون الفلاتر ونتائج المطابقة متزامنة إلى حد ما ، حيث تعتمد الأخيرة على مدى سرعة تسجيل واجهة المستخدم للإدخال ، ومقدار الوقت الذي تحتاجه لمعالجته بنجاح.
الآن ، معالجة جميع التعقيدات الدقيقة لكل من هذه التحديات لا تقل عن العمل الضخم ، ومع ذلك فإن بعض القضايا محبطة قليلاً أكثر من غيرها ، مما يجعل التجربة الإجمالية مؤلمة ومزعجة ، وبالتالي يتسبب في ارتفاع معدلات الارتداد والارتداد. دعنا نستكشف بعض النقاط الحرجة.
تجنب الأجزاء الصغيرة القابلة للتمرير
بعد بضع جلسات عن قابلية الاستخدام مع العملاء الذين يحاولون استخدام الفلاتر على أجهزتهم الخاصة ، يمكن للمرء أن يكتشف بعض الإحباطات الشائعة التي تجول مرارًا وتكرارًا. يأتي أحد أكثر الأنماط المزعجة من أقسام التصفية الطويلة التي تحتوي على عشرات الخيارات. غالبًا ما يتم وضع هذه الخيارات بعيدًا في جزء صغير قابل للتمرير ، يعرض 3-4 خيارات في كل مرة ويتطلب التمرير الرأسي لتصفح الخيارات.
غالبًا ما تتسبب هذه الأقسام في قيام العملاء بالتمرير عموديًا وببطء ودقة وبتركيز ودقة كبيرين. أثناء قيامهم بذلك على الهاتف المحمول ، يتم تنشيط بعض المرشحات عن طريق الخطأ ، مما يدفع العميل إلى التركيز بشكل أكبر. المثال الكلاسيكي لهذا النمط هو مرشح "العلامات التجارية" ، والذي يحتوي غالبًا على مئات الخيارات ، مرتبة حسب الشعبية أو حسب الأبجدية.

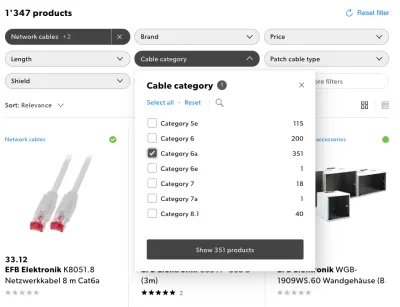
قد يكون الخيار البديل هو إظهار ما يصل إلى 7-10 خيارات في وقت واحد باستخدام أكورديون من شأنه أن يتوسع ويعرض جميع الخيارات عند النقر / النقر. لا يلزم عرض هذه الخيارات بارتفاعها الكامل ، ولكن يمكن أن تعيش في جزء أكبر قابل للتمرير . ولكن بعد ذلك لا ينبغي تنشيطها بالتمرير خلال الجزء.
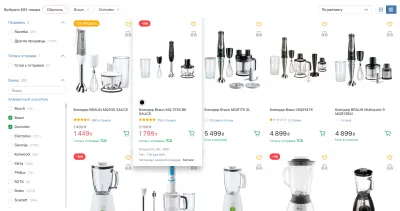
إنها فكرة جيدة أيضًا أن تكمل المرشح بإكمال تلقائي للبحث وعرض أبجدي إذا تم تمييز بعض الخيارات الشائعة في الأعلى. وخير مثال على ذلك هو Rozetka.ua ، وهو تاجر تجزئة للتجارة الإلكترونية من أوكرانيا (انظر أعلاه).
توفير احتياطي إدخال النص دائمًا لأشرطة التمرير
عندما يتمكن المستخدمون من تحديد مجموعة كبيرة من القيم ، سواء كان ذلك نطاق التسعير في متجر البيع بالتجزئة ، أو الحد الأقصى لمدة رحلة القطار أو الحد الأدنى / الحد الأقصى للتغطية لخطة التأمين ، فربما نستخدم نوعًا من شريط التمرير . تشترك جميع أشرطة التمرير في شيء واحد: فهي رائعة عندما نريد تشجيع العملاء على استكشاف العديد من الخيارات بسرعة ، لكنها محبطة جدًا عندما يكون لدى المستخدم شيء محدد في الاعتبار وبالتالي يحتاج إلى أن يكون أكثر دقة قليلاً.
فكر فقط في الإحباط الذي يتعين علينا عادةً أن نمر به عند رفع السعر قليلاً ، من 200 دولار إلى 215 دولارًا ، أو إضافة ساعة أخرى طوال مدة الرحلة. يعد القيام بذلك باستخدام شريط التمرير أمرًا صعبًا لأنه يتطلب دقة لا تصدق ، وهذا ينتج عنه دائمًا أخطاء ويسبب الإحباط.
لقد غطينا بالفعل كيفية تصميم شريط تمرير مثالي بالتفصيل ، ولكن ربما تكون الميزة الأكثر أهمية التي يحتاجها كل شريط تمرير هي دعم سرعات مختلفة من التفاعل. في الواقع ، هناك عدد قليل من أنواع التفاعل الشائعة:
- عندما يرغب العملاء في استكشاف العديد من الخيارات بسرعة ، فإن شريط التمرير الجيد ذو المسار والإبهام يعمل بشكل جيد ؛
- عندما يريد العملاء أن يكونوا أكثر دقة في استكشافهم ، يمكننا المساعدة عن طريق إضافة السائر (+/-) للقفزات الحبيبية للأمام والخلف ،
- عندما يكون لدى العملاء قيمة محددة في الاعتبار ، يمكننا المساعدة من خلال توفير حقول إدخال نص للقيم الدنيا / القصوى ، بحيث يمكن للمستخدمين كتابة القيم مباشرة دون الحاجة إلى استخدام شريط التمرير ،
- في جميع هذه الحالات ، يجب أن تكون الحلول متاحة وأن تدعم التفاعل باستخدام لوحة المفاتيح فقط.
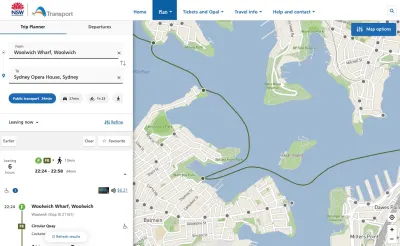
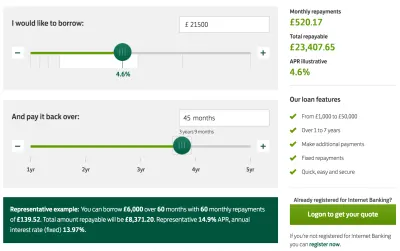
ألق نظرة على مثال Lloydsbank أدناه. تدعم حاسبة القروض الشخصية جميع أنواع التفاعل بشكل جميل. لاحظ أيضًا أنماط التركيز عند تنشيط الإبهام ، والنطاقات المعروضة أسفل شريط تمرير سعر الفائدة في الجزء العلوي للإشارة إلى المكان الذي يتنقل فيه العميل حاليًا. يتغير سعر الفائدة اعتمادًا على مقدار المال الذي يرغب العميل في اقتراضه.

مثال آخر مثير للاهتمام على شريط التمرير المصمم جيدًا يأتي من Sofasizer في Made.com ، والذي يسمح لك بفلترة الأرائك بناءً على الأبعاد التي تحتاجها. بدلاً من استخدام مجموعة من حقول الإدخال ، اختار موقع Made.com استخدام واجهة مرئية بأيقونة "تغيير الحجم". يمكنك سحب المقبض لضبط الحجم ، أو يمكنك كتابة القيم الدقيقة في حقول إدخال الارتفاع والعرض.
عدم التمرير التلقائي للمستخدمين مطلقًا عند إدخال فردي
لقد كنت هناك من قبل. ربما في خضم اندفاع الإثارة ، تتوجه إلى متجر البيع بالتجزئة ، وتنقر على جميع روابط الفئات اليمنى ، ومرر لليسار واليمين من خلال التنقل الفرعي ، وتطلع على هذا الكمبيوتر المحمول الجديد اللامع الذي أنت الآن جاهز للالتزام به. ما يتوقعه منك بعد ذلك قد لا يكون التجربة التي كنت تأمل أن تنغمس فيها. الق نظرة على المثال أدناه. هل يمكنك اكتشاف ما يبدو أنه يحدث؟
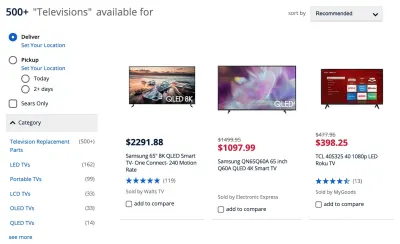
في هذا المثال من موقع Dell.com ، عندما تختار ميزات الكمبيوتر المحمول الخاص بك ، يتم تسجيل إدخال واحد فقط في كل مرة. إذا كنت تحدد خيارات متعددة بسرعة ، فسيتم تطبيق الإدخال الأخير فقط. وعندما يتم تسجيل الإدخال ، يتم تحديث الصفحة ، ويقفز العميل إلى أعلى شريط التصفية الجانبي. هذا يعني أنه كلما زاد عدد المرشحات التي تريد استخدامها - وعادة ما تنتقل من أعلى إلى أسفل - كلما كان عليك الاستمرار في التمرير لأسفل للعثور على الفلتر الصحيح.
السبب وراء شيوع هذا التنفيذ ليس لأننا نريد التمرير التلقائي للعملاء إلى أعلى منطقة المرشحات ، ولكن بدلاً من ذلك لأننا نريد أن نقودهم نحو أعلى نتائج المنتجات مع تطبيق المرشحات. لن يكون الوقوع في مكان ما في منتصف القائمة مفيدًا بشكل خاص بمجرد تطبيق مرشحات جديدة. وبالفعل ، من الأفضل إظهار الجزء العلوي من النتائج مع كل تحديث للمرشح ، لكن هذا لا يعني أننا بحاجة إلى تمرير المرشحات تلقائيًا أيضًا.
في الواقع ، حتى إذا كنت ترغب في تحديد 6-10 ميزات فقط بهذه الطريقة ، فستحتاج إلى الشروع في معركة التمرير العنيد ضد التمرير التلقائي ، مع تسجيل مرشح واحد فقط في كل مرة. من الممكن النقر أو النقر فوق عوامل تصفية متعددة في وقت واحد ، ولكن في هذه الحالة للأسف ، لن تستجيب واجهة المستخدم كما هو متوقع. التجربة الكلية محبطة ومربكة للغاية ، أيضًا لأن موقع الويب يشعر بالبطء ، ويستغرق دائمًا المزيد والمزيد من الجهد لمواصلة التصفية. ليس أفضل مثال لتقليل الوقت من الحالة الافتراضية إلى الحالة النهائية.
تتمثل إحدى طرق معالجة هذه المشكلات في إزالة التمرير التلقائي للفلاتر تمامًا وإيجاد طريقة أفضل للإشارة إلى أنه يمكن إجراء إدخال واحد فقط في كل مرة. على سبيل المثال ، يمكننا تجميد الواجهة بالكامل وبالتالي تعطيل أي إدخال حتى تعود البيانات الجديدة من الخادم. ثم سنحتاج إلى الانتظار حتى يتم حقن النتائج الجديدة في DOM ، وعندها فقط تعود واجهة المستخدم. في حين أنه أوضح قليلاً من الحل السابق ، فقد اتضح أن لديه مشكلات من تلقاء نفسه.
لا تقم أبدًا بتجميد واجهة المستخدم على إدخال فردي
في كل مرة نقوم فيها بتجميد واجهة المستخدم على مُدخل واحد ، فإننا نعمل بنشاط على إبطاء عملائنا في التعبير عن نواياهم. نحن في الواقع نجعل الأمر أكثر تعقيدًا بالنسبة لهم لتحديد ما يهتمون به ، مع إعطاء الأولوية لعرض النتائج على المدخلات. يبدو أن هذا ترتيب خاطئ للأولويات بالرغم من ذلك. دعنا نلقي نظرة على المثال أدناه.
في Sears.com ، في كل مرة يتم فيها التحديد ، لا يتم حظر واجهة المستخدم بالكامل فحسب ؛ يتم دفع المستخدمين أيضًا إلى أعلى الصفحة. هذا أمر محبط بشكل خاص للفلاتر التي تتضمن الأكورديون (رابط "مشاهدة المزيد" في "العلامة التجارية" ، على سبيل المثال). مع كل مرشح جديد ، يتعين على المستخدم التمرير لأسفل وفتح الأكورديون للعثور على السمة المعينة التي يريدون تحديدها. يتبع Walmart (انظر المثال أدناه) نفس النمط.
في هذه الحالات ، نحتاج إلى الاعتماد على JavaScript للتبديل بين الحالات المجمدة وحالات العمل بشكل موثوق ، حتى إذا لم تعد البيانات من الخادم ، أو إذا عادت ببطء ، أو إذا كانت غير صحيحة. هذا افتراض هش للغاية يمكن الاعتماد عليه.
الآن ، بالطبع لا نعرف متى ينتهي المستخدم من إدخاله ، ولكن من المعقول فقط التأكد من أنه خلال التفاعل الكامل مع المرشحات ، لا يتعين على العميل أبدًا انتظار واجهة للرد . الآن ، إذا نظرنا عن كثب إلى الأمثلة الثلاثة أعلاه ، فسنلاحظ تشابهًا واحدًا. يقوم كل منهم تلقائيًا بتطبيق كل مرشح عند التحديد ، مما يؤدي إلى تعطيل أي تحديد آخر حتى تعود صفحة النتائج الجديدة.
ومع ذلك ، من الشائع بشكل ملحوظ للعملاء إضافة عوامل تصفية متعددة بسرعة ، أحيانًا في نفس الفئة. سلوك واجهة المستخدم لا يدعم هذه النية جيدًا.
إذن ، هل لدينا أي بدائل؟ البديل الواضح هو تسليم القرار إلى المستخدم بشأن موعد تحديث النتائج. قد يعني ذلك إضافة زر "تطبيق" وتشجيع العملاء على تحديد جميع عوامل التصفية أولاً قبل رؤية أي نتائج. لكنه ليس بالضرورة الخيار الوحيد. في الواقع ، كما اتضح ، يمكننا القيام بالأمرين: رؤية النتائج المحدثة أثناء التفاعل مع الفلتر دون أي تأخير. نحتاج فقط إلى الانتقال من العرض المتزامن للنتائج إلى نظيره غير المتزامن.
عرض النتائج بشكل غير متزامن دائمًا
لقد ذكرنا بالفعل أن الفلاتر والنتائج المطابقة غالبًا ما تكون متزامنة إلى حد ما. ومع ذلك ، يمكننا تقسيم أجزاء واجهة المستخدم وعرضهما بشكل منفصل وغير متزامن. في هذه الحالة ، في كل إدخال مرشح ، يمكن تحديث نتائج المطابقة بشكل غير متزامن ، بينما تظل المرشحات دائمًا قابلة للوصول وفي نفس المكان. مع كل إدخال مرشح جديد ، سيرى المستخدم وميضًا لمحتوى جديد يتدفق فيه.

يوضح مثال BestBuy أعلاه هذا النمط في العمل. نظرًا لأننا نختار المرشحات في الشريط الجانبي الأيسر ، يتم تطبيقها في الخلفية بينما يمكننا الاستمرار في تحديد المزيد والمزيد من المرشحات إذا اخترنا القيام بذلك. يتم تحديث قائمة المنتجات بشكل غير متزامن: لا توجد حالة تعطيل مطلقًا حيث يتم نشر المحتوى الجديد في قائمة النتائج المطابقة في كل مرة تعود فيها البيانات من الخادم.
يمكننا أن نجعل الأمر أكثر وضوحًا من خلال إظهار أنه يتم تحميل منتجات جديدة أثناء تطبيق عوامل تصفية جديدة. وخير مثال على ذلك هو Coolblue ، مع ظهور واجهة مستخدم ترشيح الشريط الجانبي غير المتزامن على الجانب الأيسر.
يجدر التأكيد في هذه المرحلة على أنه يجب تسجيل كل إدخال في منطقة المرشحات ، ثم تطبيقه على قائمة المنتجات. لقد لاحظنا أن هذا سلوك متوقع للعديد من العملاء ، إلا إذا احتفظت بالزر "تطبيق" العائم بالقرب من منطقة الفلاتر.
تجنب تغيرات التخطيط في إدخال المرشح
طالما أن الواجهة لا تمنع الإدخال ، يتوقع العملاء بالطبع أنه يمكنهم تعيين عدد من المرشحات واحدًا تلو الآخر. ومع ذلك ، بناءً على مكان وجود المرشحات ، فقد يواجهون في بعض الأحيان تحولات عرضية في التخطيط ، لذلك يتعين عليهم توجيه أنفسهم على الصفحة مرة أخرى ، والتمرير لأعلى ولأسفل للعثور على المكان الذي توقفوا فيه ، ثم متابعة الإدخال التالي. الق نظرة على المثال أدناه. ما هي المشكلة على VictoriaPlum (المعروضة أدناه)؟
في كل مرة يتفاعل فيها المستخدمون مع مرشح ، بمجرد ظهور عناصر المنتج الجديدة ، يحدث تحول صغير في منطقة التصفية. عادة ما يكون هناك ثلاثة أسباب لحدوث ذلك:
- في كل إدخال مرشح ، تنهار أقسام التصفية التي تم توسيعها بواسطة العميل تلقائيًا ،
- تصبح المرشحات التي كانت متوفرة في وقت سابق غير متوفرة ، وتصبح مخفية ، مما يقلل من ارتفاع منطقة التصفية ،
- توجد نظرة عامة على المرشحات المطبقة أعلى منطقة المرشحات ، لذلك كلما زاد حجمها مع كل مرشح جديد ، فإنها تدفع المرشحات لأسفل أيضًا.
لتجنب المشكلة الأولى ، نحتاج إلى الحفاظ على حالة الأكورديونات وإبقائها مفتوحة ، حتى إذا قام المستخدم بتعيين مرشح جديد أو تحديث الصفحة. نحتاج أيضًا إلى الاحتفاظ بإعدادات التصفية عند التحديث أو التنقل. في الواقع ، نرى العملاء يتوقعون استمرار تطبيق المرشحات حتى إذا عادوا إلى الفئات أو الصفحات السابقة (على سبيل المثال مع زر "رجوع").
بالنسبة إلى المشكلة الثانية ، إذا لم تعد المرشحات متاحة بعد الآن ، فبدلاً من إخفائها تلقائيًا ، يمكننا تعطيلها ، ولكن أيضًا نشرح سبب تعطيلها (قد يساعد تلميح سهل) وما يجب القيام به لإعادة تمكينها . يمكننا بعد ذلك أيضًا إضافة خيار إلى "إخفاء جميع الخيارات غير المتاحة".
أخيرًا ، قد نرغب في إعادة النظر في موضع المرشحات المطبقة أعلى منطقة المرشحات. لا توجد بالفعل العديد من الخيارات حيث يمكنهم العيش ، ويبدو أن الخيار الأفضل هو المنطقة الموجودة أعلى نتائج التصفية.
عرض المرشحات فوق النتائج
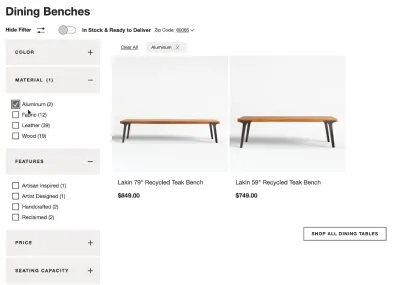
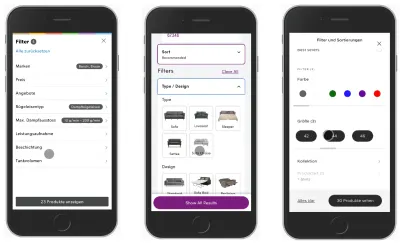
لتجنب تغيرات التخطيط تمامًا ، يمكننا عرض عوامل التصفية المطبقة أعلى نتائج المنتج . سيؤدي ذلك إلى الحفاظ على منطقة التصفية مستقرة ويمكن التنبؤ بها أثناء تفاعل المستخدم بالكامل. في الواقع ، لا يجب أن يكون مرئيًا في جميع الأوقات. يسمح Crate & Barrel ، في المثال أدناه ، للعملاء بإخفاء وعرض عوامل التصفية عند الطلب ، بينما تتم إضافة المرشحات المطبقة إلى المنطقة المخصصة أعلى المنتجات. لاحظ أنه يتوفر أيضًا خيار مسح جميع عوامل التصفية. (تم تغيير صفحة المنتج منذ أن تم تسجيل الفيديو.)

هناك خيار آخر وهو تحويل جميع أقسام التصفية إلى تراكبات وعرضها عند النقر فوق النتائج. في الواقع ، يمكنك حتى استخدام المرشحات العائمة ، لذلك عندما يقوم العميل بالتمرير لأسفل الصفحة ، لا يزال من الممكن الوصول إلى المرشحات طوال الوقت.
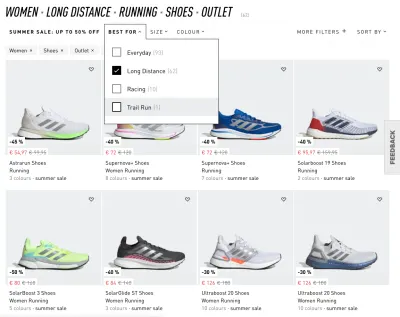
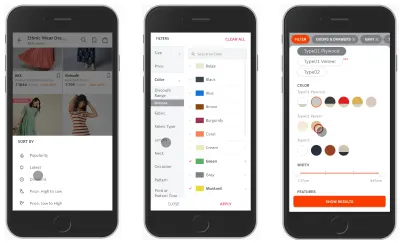
مثال على هذا النمط هو Adidas (انظر الصورة أدناه). شريط المرشحات مستمر ؛ حتى أثناء قيام المستخدمين بالتمرير لأسفل الصفحة ، لن يتم إغلاق تراكب المرشح تلقائيًا - يتطلب إدخال المستخدم ، مرة أخرى تسليم عنصر التحكم إلى المستخدم. ومع ذلك ، فإنه يغلق تلقائيًا بمجرد تحديد أحد المرشحات. إذا أراد المستخدم تحديد عوامل تصفية متعددة ، فعليه إعادة فتح مجموعة التصفية نفسها مرارًا وتكرارًا. قد يكون الحفاظ على المرشحات فكرة أفضل. مع ذلك ، النتيجة: لا توجد تغييرات في التخطيط ، ولا تمرير محبط في الممرات الضيقة ، ويمكن الوصول إلى المرشحات دائمًا.

كي لا نقول أن عرض المرشحات أعلى النتائج دائمًا أفضل بشكل افتراضي. في Asos ، يتسبب كل إدخال مرشح في الانتقال إلى أعلى الصفحة ، لذلك يتعين على العملاء التمرير يدويًا لأسفل لمواصلة التصفية. بدلاً من إعادة عرض الصفحة بأكملها ، سيكون من المنطقي إعادة عرض منطقة المرشحات وقائمة المنتجات بشكل منفصل.
بشكل عام ، يبدو أن الخيارين الأولين (Crate & Barrel و Adidas) يعملان بشكل جيد للغاية ، كما أنهما يتركان مساحة أكبر لعرض المنتجات ، مع تجنب كل المشاكل التي ناقشناها سابقًا. هذا نمط موثوق تمامًا لاستخدامه عندما نريد تجنب حواجز الطرق أو الارتباك. ولكن لا يزال بإمكاننا فعل المزيد ، على سبيل المثال باستخدام زر "تطبيق" جيد.
إظهار عدد النتائج على زر "تطبيق"
يبدو الأمر وكأنه قديم بعض الشيء أن يكون لديك زر "تطبيق" للفلاتر في الأوقات التي اعتدنا فيها على تفاعلات سلسة وسلسة ، وتلاشي ، ورسوم متحركة موقوتة. ومع ذلك ، إذا أردنا دفع العملاء نحو نطاق مريح ، فليس هناك طريقة أفضل للقيام بذلك من عرض عدد النتائج في أسرع وقت ممكن .

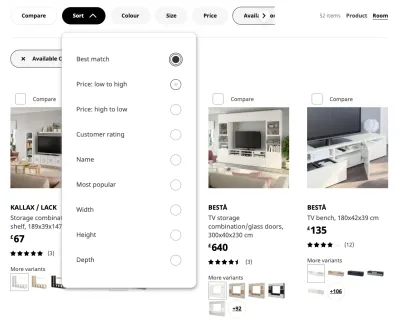
يتميز Ikea بفلاتر في الجزء العلوي من النتائج. تظهر المرشحات أحيانًا في تراكب منسدل ، وأحيانًا تظهر كقرص أسفل المرشحات. ولكن في معظم الأحيان ، على عكس الأمثلة السابقة ، عند تحديد مرشح ، فإنه يعرض شريطًا جانبيًا ضخمًا مرشحًا على اليمين مع جميع خيارات التصفية المتاحة مجمعة هناك. نظرًا لأن العميل يشق طريقه عبر عوامل التصفية ، يتم تحديث قائمة المنتجات في الخلفية بشكل غير متزامن. والأهم من ذلك ، لاحظ الزر "تطبيق" الذي يتغير الملصق اعتمادًا على الإدخال.
مع كل إدخال مرشح ، يتم إرسال طلب جديد إلى الخادم ، واسترداد عدد النتائج ، ثم إظهار هذا الرقم في واجهة المستخدم. هذه طريقة رائعة لمنح المستخدمين إحساسًا واضحًا جدًا بمدى قربهم أو مدى قربهم من النطاق المريح.

مثال آخر هو Galaxus.ch (انظر أدناه) ، وهو تاجر تجزئة سويسري للتجارة الإلكترونية يوفر تجربة من الدرجة الأولى عندما يتعلق الأمر بالفلترة. يتم عرض المرشحات فوق نتائج المنتج ؛ يظهر تراكب المرشح عند النقر / النقر. لا تباطؤ وأوقات استجابة سريعة وتكامل رائع للفلاتر النشطة مع منطقة المرشحات. مثال مرجعي رائع يستحق النظر عند تصميم أي نوع من المرشحات.

بشكل عام ، يبدو أن وجود زر "تطبيق" جنبًا إلى جنب مع التحديثات في الوقت الفعلي لمنطقة المحتوى يعمل بشكل أفضل. إنه يجمع حقًا أفضل ما في كلا الحلين: إظهار النتائج فور وصولها ، مع الحفاظ على إمكانية الوصول إلى المرشحات في جميع الأوقات.
تجنب تقسيم الشاشة على الهاتف المحمول
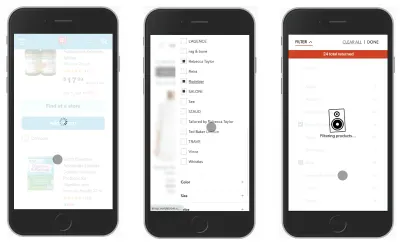
تنطبق المشكلات التي اكتشفناها في المقالة على الشاشات الكبيرة والصغيرة بشكل متساوٍ. ومع ذلك ، على الشاشات الصغيرة ، وخاصة على الاتصالات البطيئة ، تصبح هذه المشكلات أكثر خطورة. في معظم الأوقات ، تميل الواجهات إلى حظر واجهة المستخدم بالكامل على إدخال مرشح واحد ، مما يتسبب في تأخيرات هائلة للعملاء أثناء التنقل (مثل Crutchfield و Walgreens). من ناحية أخرى ، من الشائع تقسيم الشاشة لعرض تراكب المرشحات ، مع الاستمرار في إظهار قائمة المنتجات المحدثة في الخلفية (مثل نوردستروم).

بشكل عام ، قد يكون من الأفضل تجربة ما إذا كان تراكب الصفحة الكاملة للفلاتر سيحقق أداءً أفضل. إنه يوفر مساحة أكبر لتجربة عرض متعدد الأعمدة ، أو ربما حتى عرض منطقة قابلة للتمرير السريع لاختيار المرشحات دون الحاجة إلى التنقل بين صفحات منفصلة. في الواقع ، قد يكون استخدام الأكورديونات التي يمكن أن تنهار وتتوسع بدلاً من إحضار المستخدم إلى صفحة منفصلة فكرة جيدة - على غرار ما ناقشناه مع القوائم المنسدلة الضخمة.


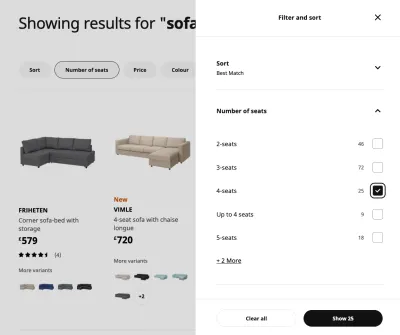
على عكس سطح المكتب ، يعد وجود زر "تطبيق" في كل هذه الأمثلة أمرًا مهمًا ، ويمكنك جعله أكثر فائدة قليلاً عن طريق إضافة كمية المنتجات كتسمية على الزر وإبقاء الزر ثابتًا في الجزء السفلي أثناء قيام المستخدم بالتمرير لأسفل .
قائمة مراجعة تصميم التصفية
كالعادة ، إليك كل الأشياء التي يجب وضعها في الاعتبار عند تصميم أي نوع من المرشحات - مساعد صغير لتجنب فقدان التفاصيل المهمة قبل التوجه إلى محادثات مع زملائك من المصممين والمطورين. يمكنك العثور على مجموعة كاملة من قوائم مراجعة أنماط تصميم الواجهة الذكية في مجلة Smashing Magazine الخاصة بك أيضًا.
- هل يمكننا تجنب رمز عامل التصفية وإظهار عوامل التصفية كما هي؟
- إذا لم يكن كذلك ، فما الرمز الذي نختاره للإشارة إلى التصفية؟
- هل الرمز + الحشو كبير بما يكفي للتنصت المريح؟
- هل نضع الأيقونة في الأعلى أم الأسفل أم العائمة (المحمول / سطح المكتب)؟
- ماذا يحدث بالضبط عندما ينقر المستخدم / ينقر على الأيقونة؟
- كيف ستتغير الأيقونة عند الضغط / النقر؟
- هل سيكون لدينا نوع من الرسوم المتحركة أو الانتقال عند النقر؟
- هل ستظهر المرشحات كصفحة كاملة / تراكب جزئي أو منزلق للداخل؟
- هل يمكننا تجنب تصفية الشريط الجانبي لأنه عادةً ما يكون بطيئًا؟
- هل نكشف المرشحات الشائعة أو ذات الصلة بشكل افتراضي؟
- هل نقوم بعرض عدد النتائج المتوقعة لكل مرشح؟
- هل يمكننا استخدام الضرب الأفقي للتنقل بين المرشحات؟
- هل يمكننا تجنب القوائم المنسدلة واستخدام الأزرار / الرقائق + التبديل فقط؟
- بالنسبة للفلاتر المعقدة ، هل نقدم بحثًا داخل المرشحات؟
- هل نستخدم الرموز لشرح الاختلافات بين المرشحات المختلفة؟
- هل نستخدم العناصر الصحيحة للفلاتر ، مثل أشرطة التمرير والأزرار والتبديل؟
- هل يتم تطبيق المرشحات تلقائيًا (نعم ، للشرائح الداخلية)؟
- هل يتم تطبيق المرشحات يدويًا عند التأكيد ("تطبيق") (نعم ، للتراكبات)؟
- كيف نتواصل مع المرشحات المختارة بالفعل؟
- هل يمكن أن تظهر المرشحات المحددة كأقراص أو رقائق أو علامات قابلة للإزالة؟
- هل نوصي المرشحات ذات الصلة على أساس الاختيار؟
- هل نتعقب عدم التوافق بين المرشحات المختارة؟
- كيف تظهر رسائل الخطأ أو التحذيرات في واجهة المستخدم؟
- هل نسمح للعملاء بإعادة ضبط جميع الفلاتر بسرعة دفعة واحدة؟
- هل المرشحات (أو زر الفلاتر) تطفو عند التمرير على الهاتف المحمول / سطح المكتب؟
- هل يمكن للمستخدمين النقر في نفس المكان لفتح / إغلاق المرشحات؟
تغليف
غالبًا ما تكون تجربة التصفية على الويب معطلة ومحبطة ، مما يجعل من الصعب دون داع على العملاء الوصول إلى هذا النطاق المريح اللامع من النتائج ذات الصلة. عند تصميم الفلتر التالي ، ألق نظرة على بعض المشكلات الشائعة التي قد ترغب في تجنبها ، ونأمل أن تتجنب كل الإحباط الذي يأتي من عمليات التنفيذ المعطلة والتي يتعذر الوصول إليها.
- صمم مجموعة مريحة من الخيارات ، للحالة التي يريد فيها العميل إضافة فلاتر متعددة بسرعة - واحدة تلو الأخرى.
- لمجموعات التصفية الطويلة ، تجنب الأجزاء الصغيرة القابلة للتمرير واعرض ما يصل إلى 7-10 خيارات في المرة الواحدة باستخدام أكورديون من شأنه أن يتوسع ويعرض جميع الخيارات عند النقر / النقر. أضف بحثًا آليًا وعرضًا أبجديًا أيضًا.
- قم دائمًا بإضافة السائر (+/-) وحقول إدخال النص عند استخدام أشرطة التمرير ،
- غالبًا ما يرغب العميل في تعيين عدد من المرشحات من نفس النوع. لا تقم أبدًا بالتمرير التلقائي للمستخدمين على إدخال فردي ولا تقم مطلقًا بطي مجموعة من المرشحات تلقائيًا.
- لا تقم أبدًا بتجميد واجهة المستخدم على إدخال واحد ، ولا تجعل عميلك ينتظر أبدًا واجهة للرد عند تعيين الفلاتر.
- قم دائمًا بتحديث عوامل التصفية وإظهار النتائج بشكل غير متزامن ، بحيث يمكن تحديث نتائج المطابقة بشكل غير متزامن في كل إدخال مرشح ، بينما تظل المرشحات دائمًا قابلة للوصول وفي نفس المكان.
- تجنب دائمًا تغييرات التخطيط في إدخال المرشح وفكر في عرض عوامل التصفية فوق النتائج.
- على الهاتف المحمول ، يمكن أن يكون زر "تطبيق" - قد يكون مثبتًا أسفل الشاشة. قم بتحديث عدد المنتجات وعرضها على الزر.
مقالات من السلسلة
إذا وجدت هذه المقالة مفيدة ، فإليك نظرة عامة على المقالات المماثلة التي نشرناها على مر السنين - وهناك عدد قليل آخر في طريقك.
- الأكورديون المثالي
- مكوِّن سريع الاستجابة مثالي
- منتقي عيد ميلاد مثالي
- منتقي التاريخ والوقت المثالي
- الكمال الضخمة المنسدلة
- مقارنة الميزات المثالية
- سلايدر مثالي
- كتاب أنماط تصميم النماذج من تأليف آدم سيلفر ، نُشر على SmashingMag
- اشترك في النشرة الإخبارية عبر البريد الإلكتروني حتى لا تفوت الرسائل التالية.
