أنماط التصميم المحبطة التي تحتاج إلى إصلاح: منتقي أعياد الميلاد
نشرت: 2022-03-10لقد رأيتهم من قبل. أنماط تصميم مربكة ومحبطة يبدو أنها تلاحقك أينما ذهبت ، من موقع ويب إلى آخر. ربما يكون زر إرسال معطل لا ينقل أبدًا ما هو خطأ فعليًا ، أو تلميحات الأدوات التي - بمجرد فتحها - تغطي حقل الإدخال فقط عندما تحتاج إلى تصحيح خطأ. إنهم موجودون في كل مكان ، وهم مزعجون ، وغالبًا ما يقذفون بنا من طريق مسدود إلى آخر ، في شيء يبدو وكأنه مصيدة فئران جيدة التنظيم وسيئة التصميم.

هذه الأنماط ليست خبيثة ولا شريرة. ليس لديهم الكثير من القواسم المشتركة مع مطالبات ملفات تعريف الارتباط الخادعة أو الكابتشا الغامضة في تمويه صنابير إطفاء الحرائق والممرات المتقاطعة. لم يتم تصميمها بنوايا سيئة أو ضرر في الاعتبار أيضًا: لا أحد يستيقظ في الصباح على أمل زيادة معدلات الارتداد أو تقليل التحويل.
فقط على مر السنين ، أصبحت بعض قرارات التصميم العشوائية أكثر أو أقل قبولًا واعتمادًا على نطاق واسع ، وبالتالي يتم تكرارها مرارًا وتكرارًا - غالبًا دون أن يتم استجوابها أو التحقق من صحتها من خلال البيانات أو اختبار قابلية الاستخدام. لقد أصبحوا أنماط تصميم راسخة . وغالبا ما تكون فقيرة جدا . الظهور مرارًا وتكرارًا بين شكاوى المستخدمين أثناء الاختبار.
في هذه السلسلة الجديدة من المقالات ، دعنا نلقي نظرة فاحصة على بعض أنماط التصميم المحبطة هذه ونستكشف بدائل أفضل ، جنبًا إلى جنب مع الكثير من الأمثلة والأسئلة التي يجب وضعها في الاعتبار عند بناء أو تصميم واحد. تأتي هذه الأفكار من أبحاث المستخدمين واختبارات قابلية الاستخدام التي أجراها زملاؤك حقًا وزملاؤك في المجتمع ، وبالطبع ، ستتم الإشارة إليهم جميعًا في كل من المشاركات القادمة.
سنبدأ بنمط متواضع يبدو أنه غير ضار شهدناه جميعًا في مرحلة ما - منتقي أعياد الميلاد سيئ السمعة الذي غالبًا ما يتعذر الوصول إليه وبطيئًا ومرهقًا في الاستخدام. لقد كتبنا بالفعل عن منتقي التاريخ والوقت المثاليين بتفاصيل كثيرة ، لكن منتقي أعياد الميلاد يستحقون محادثة منفصلة.
جزء من: أنماط التصميم
- الجزء 1: الأكورديون المثالي
- الجزء 2: مُكوِّن سريع الاستجابة مثالي
- الجزء 3: منتقي التاريخ والوقت المثالي
- الجزء 4: مقارنة الميزات المثالية
- الجزء 5: سلايدر مثالي
- الجزء 6: منتقي أعياد الميلاد المثالي
- الجزء 7: القوائم المنسدلة الضخمة المثالية
- الجزء 8: مرشحات مثالية
- الجزء 9: الأزرار المعطلة
- اشترك في النشرة الإخبارية عبر البريد الإلكتروني حتى لا تفوت الرسائل التالية.
تجربة المستخدم المحبطة: القائمة المنسدلة لعيد الميلاد / الأدوات التي تبدأ في عام 2021
في كل مرة تتقدم فيها بطلب للحصول على وظيفة أو تفتح حسابًا مصرفيًا أو تحجز رحلة طيران ، ربما يتعين عليك كتابة تاريخ ميلادك . من الواضح أن الإدخال عبارة عن تاريخ ، ولذلك لا ينبغي أن يكون مفاجئًا جدًا أن ترى واجهات تستخدم عنصر واجهة مستخدم منتقي التاريخ والتقويم على حد سواء معتمد جيدًا (أصلي أو مخصص) ، أو قائمة منسدلة لطلب هذا الإدخال المحدد .
ربما يمكننا تحديد أسباب تفضيل هذه الخيارات غالبًا. من الناحية الفنية ، نريد التأكد من صحة الإدخال ، واكتشاف الأخطاء مبكرًا . يجب أن تكون عملية التحقق الخاصة بنا مقاومة للرصاص بدرجة كافية للتحقق من صحة الإدخال ، وتقديم رسالة خطأ واضحة وشرح ما يحتاج العميل فعله بالضبط لإصلاحه. ليس لدينا كل هذه المشكلات مع قائمة منسدلة أو أداة تقويم. بالإضافة إلى ذلك ، يمكننا بسهولة منع أي اختلافات في الإعدادات المحلية أو التنسيق من خلال توفير الخيارات التي تناسب الفاتورة فقط.
قد يبدو أن أفضل طريقة لمنع حدوث الأخطاء هي تصميم واجهة مستخدم بطريقة يصعب ارتكاب الأخطاء فيها. قد يعني ذلك أن تكون صارمًا وصريحًا في تصميم النموذج - السماح بشكل أساسي فقط للمدخلات جيدة التكوين. بعد كل شيء ، من المستحيل تقديم مدخلات غير صحيحة إذا كانت جميع الخيارات المتاحة مصاغة بشكل جيد. ولكن في حين أن المدخلات ستكون مُشكَّلة جيدًا بالفعل ، فلا يجب أن تكون دقيقة ، خاصة إذا كان تقديم تلك المدخلات متعبًا ومحبطًا.
من الناحية العملية ، نرتكب أخطاءً مماثلة في الواقع مع متطلبات كلمة المرور شديدة التعقيد والصارمة أيضًا. ليس من غير المألوف أن ترى الأشخاص يتضايقون بشدة من هذه المتطلبات لدرجة أنهم يضعون كلمات مرور على ملاحظة لاصقة على الشاشة ، أو يخفونها في ملف personal.txt على سطح المكتب الخاص بهم ، فقط ليتمكنوا من إعادة كتابتها إذا لزم الأمر. تعد كلمات مرور Wi-Fi الخاصة بالشركات و SuperPIN المعقد للخدمات المصرفية عبر الإنترنت أمثلة جيدة على ذلك في العمل.
اتضح أن الناس مبدعون جدًا في ثني القواعد لصالحهم ، لذلك عندما لا يكون النظام قابلاً للاستخدام ، فهو غير آمن ؛ وعندما لا يكون إدخال النموذج قابلاً للاستخدام ، فإن البيانات التي نتلقاها ستكون أقل دقة وستؤدي إلى المزيد من الأخطاء. في النهاية ، سيؤدي ذلك بالطبع إلى مواقف يتم فيها حظر المستخدمين وإجبارهم على التخلي عن واجهة المستخدم لأنهم لا يستطيعون إحراز أي تقدم.
هناك وجه آخر لتلك العملة أيضًا. يمكننا بالطبع التخلص من كل التعقيدات وتوفير حقل إدخال واحد دائمًا ، مما يسمح للمستخدمين بكتابة ما يفضلونه. في الممارسة العملية ، هذا يعني أنهم سيكتبون ما يفضلونه بالفعل ، غالبًا بطريقة سيئة التنظيم وغير فعالة.
في حالة إدخال عيد ميلاد ، في اختبارات قابلية الاستخدام ، يكتب العملاء أي شيء من يوليو إلى يوليو إلى 6 إلى 6 ، غالبًا باستخدام محددات عشوائية وبعض الأخطاء المطبعية على طول الطريق ، وبترتيب مختلط من الأيام والشهور والسنوات. التحقق من صحة هذا الإدخال بعد الإرسال لا يخدم المستخدمين جيدًا لأنهم لا يعرفون تنسيق الإدخال الذي سيعمل. من الواضح أنه لا يخدم احتياجاتنا بشكل جيد أيضًا.
من خلال تصميمنا ، نحتاج إلى تقديم إرشادات محترمة ومباشرة ، جنبًا إلى جنب مع تنفيذ تقني يمكن الوصول إليه. يقودنا هذا إلى بعض الجوانب السلبية الشائعة لمنتقي التواريخ والقوائم المنسدلة الأصلية.
مزالق منتقي التاريخ الأصلي والقوائم المنسدلة
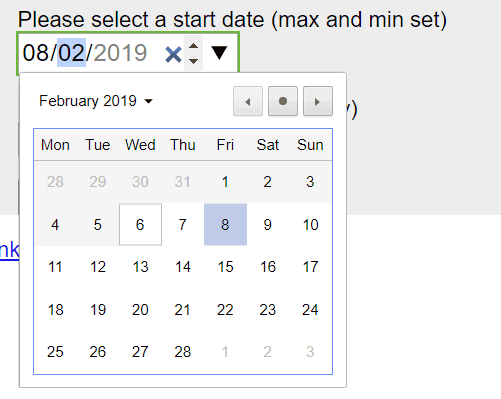
لسوء الحظ ، يأتي منتقي التواريخ الأصليون ، بناءً على طلب <input type="date"> ، مصحوبًا بالكثير من كوابيس إمكانية الوصول. في لحظة الكتابة ، عند استخدامها خارج الصندوق ، فهي ليست خيارًا يسهل الوصول إليه إلى حد كبير لأي نوع من إدخال التاريخ. لا يقتصر الأمر على وجود الكثير من مشكلات قارئ الشاشة ، ولكن هناك أيضًا مشكلات في التركيز والتخطيط ورسائل خطأ عامة ومربكة.
لقد رأيت عددًا كبيرًا من التطبيقات التي تعطل إدخال لوحة المفاتيح تمامًا (انظر أعلاه) ، مما يتطلب من العملاء استخدام أداة التقويم الأصلية لمنتقي التاريخ حصريًا . وهذا بطيء مؤلم للغاية . بدون إدخال احتياطي للوحة المفاتيح ، يتعين على المستخدمين الشروع في رحلة طويلة متعرجة بين الأيام والشهور والسنوات ، مع أخذ العشرات والعشرات من النقرات أو النقرات .
بينما نعرف التاريخ على الفور ، تطالبنا الواجهة بالتنقل بين التواريخ ، ثم العثور على تاريخنا في النظرة العامة الشهرية بمجرد وصولنا إلى هناك. هذا هو سبب إحباط هذه التجارب.

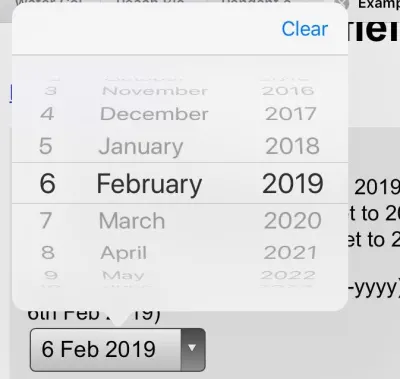
في ضوء ذلك ، تكون القوائم المنسدلة أسرع وأسهل في التنقل. يمكن الوصول إليها افتراضيًا ، بالإضافة إلى أنه بدلاً من التنقل بين الأشهر والسنوات ، يكفي تحديد الأرقام الصحيحة في 3 قوائم - الأيام والشهور والسنوات. لكن القوائم المنسدلة لا تزال بطيئة. لديهم قضايا التكبير. خيارات القرص القابلة للتمرير متعبة. يشغلون مساحة كبيرة. قائمة السنوات طويلة. وعند تحديد الإدخال ، نحتاج إلى النقر فوق عنصر التحكم ، ثم التمرير (عادةً أكثر من مرة) ، والعثور على الهدف وتحديده ، والمتابعة إلى القائمة المنسدلة التالية. إنه ليس مبهجًا أيضًا.

لذلك ليس من غير المألوف أن ترى القوائم المنسدلة تعتبر واجهة المستخدم للملاذ الأخير ، وعادةً ما يتم استبدالها بأزرار (على سبيل المثال للفلاتر) ، أو مفاتيح التبديل ، أو عناصر تحكم مجزأة ، أو مربعات الإكمال التلقائي التي تجمع بين مرونة مربع النص مع ضمان <select> - صندوق. القوائم المنسدلة ليست سيئة في حد ذاتها ؛ إن الأمر مجرد أن المستخدمين يقضون وقتًا أطول من اللازم في ملء البيانات بداخلهم.
ثم هناك سؤال حول القيم الافتراضية . أثناء استخدام القوائم المنسدلة ، غالبًا ما يتم افتراض عدم وجود إدخال على الإطلاق ( mm/dd/yyyy ) ، مع منتقي التاريخ نحتاج إلى توفير نقطة بداية لعرض التقويم. في الحالة الأخيرة ، من المفارقات أن تاريخ "البدء" عادةً ما يكون قريبًا من تاريخ ملء النموذج ، على سبيل المثال 15 مايو 2021 . لا يبدو هذا هو الأمثل بالطبع ، ولكن ما هو التاريخ المناسب ؟ نحن بحاجة إلى أن نبدأ من مكان ما ، أليس كذلك؟
حسنًا ، لا يوجد تاريخ صحيح حقًا . يمكن أن نبدأ مبكرًا أو متأخرًا ، قبل 3 أشهر أو غدًا ، ولكن في حالة منتقي أعياد الميلاد ، كل هذه الخيارات هي مجرد تخمين. وعلى هذا النحو ، فهم محبطون إلى حد ما: بدون أي مدخلات ، قد يحتاج العملاء إلى التمرير طوال الطريق من عام 1901 إلى أواخر الثمانينيات ، ومع بعض مجموعة المدخلات ، سيحتاجون إلى تصحيحها ، وغالبًا ما يقفزون عقودًا ذهابًا وإيابًا. سيتطلب هذا التفاعل دقة لا تشوبها شائبة في التمرير.
بغض النظر عن الخيار الذي نتخذه ، سنكون مخطئين طوال الوقت تقريبًا . من المحتمل أن يكون هذا مختلفًا بالنسبة إلى موقع حجز الفنادق أو خدمة توصيل الطعام والكثير من حالات الاستخدام الأخرى - ليس فقط إدخال عيد الميلاد. يقودنا هذا إلى المحادثة حول كيفية التقييم الموضوعي لمدى حسن تصميم مدخلات النموذج.
تقييم جودة تصميم النموذج
يمكن اعتبار التصميم على أنه موضوع شخصي للغاية. بعد كل شيء ، يبدو أن كل شخص لديه آرائه الخاصة وتفضيلاته حول النهج الصحيح لمشكلة معينة. ولكن على عكس أي نوع من التعبير عن الذات أو الفن ، من المفترض أن يحل التصميم مشكلة. السؤال إذن هو كيف يحل تصميم معين مشكلة معينة بشكل جيد. كلما كان عرض نية المصمم أكثر وضوحًا ، قل عدد الأخطاء التي يرتكبها العملاء ، وكلما قلت مقاطعتهم ، كان التصميم أفضل. هذه الصفات قابلة للقياس وموضوعية .

في تجربتي الخاصة ، النماذج هي أصعب جوانب تجربة المستخدم. هناك العديد من الأوجه الصعبة من النسخ المصغرة وتخطيط النموذج إلى التحقق من الصحة المضمنة ورسائل الخطأ. غالبًا ما يتطلب الحصول على النماذج الصحيحة عرض أخطاء الواجهة الخلفية وأخطاء الجهات الخارجية بشكل صحيح إلى الواجهة الأمامية وتبسيط بنية أساسية معقدة في مجموعة من حقول النموذج المعقولة والتي يمكن التنبؤ بها. يمكن أن يصبح هذا بسهولة كابوسًا محبطًا في التطبيقات القديمة المعقدة وتكاملات الجهات الخارجية.

لذلك ، عندما يتعلق الأمر بتصميم النموذج ، في مشاريعنا ، نحاول دائمًا قياس جودة حل معين بناءً على السمات التسع التالية:
- نموذج عقلي
ما مدى ملاءمة تصميم النموذج الخاص بنا مع النموذج العقلي للعميل؟ عندما نسأل عن التفاصيل الشخصية ، نحتاج إلى أن نسأل بالضبط الحد الأدنى مما هو مطلوب لنا لمساعدة عملائنا على البدء. يجب ألا نطلب أي تفاصيل حساسة أو شخصية (الجنس ، تاريخ الميلاد ، رقم الهاتف) ما لم يكن لدينا سبب وجيه لذلك ، ونوضحه في واجهة المستخدم. - تعقيد
كم عدد عناصر الإدخال التي نعرضها لكل صفحة ، على الهاتف المحمول وعلى سطح المكتب؟ إذا كان النموذج يحتوي على 70-80 حقلاً من حقول الإدخال ، بدلاً من عرضها جميعًا على صفحة واحدة ، أو استخدام تخطيط متعدد الأعمدة ، فقد يكون من الجيد استخدام نمط قائمة المهام لتقسيم التعقيد إلى أجزاء أصغر يمكن التحكم فيها. - سرعة الإدخال
ما مقدار الوقت والجهد الذي يحتاجه العميل لملء البيانات بشكل صحيح؟ بالنسبة لمدخل معين ، كم عدد النقرات / ضغطات المفاتيح / العمليات المطلوبة لإكمال النموذج ببيانات معينة بدقة ، بافتراض عدم حدوث أخطاء على طول الطريق. - إمكانية الوصول
عند الحديث عن سرعة الإدخال ، نحتاج إلى التأكد من أننا ندعم أنماطًا مختلفة من التفاعل ، وخاصة مستخدمي قارئ الشاشة ومستخدمي لوحة المفاتيح. وهذا يعني تعيين الملصقات والأزرار الكبيرة والملصقات الموضوعة أعلى حقل الإدخال والأخطاء بشكل صحيح ، من بين أشياء أخرى كثيرة. - قابلية التوسع
إذا احتجنا في أي وقت إلى ترجمة واجهة المستخدم إلى لغة أخرى أو تكييفها مع عامل شكل آخر ، فما مدى وضوحها ، وكم عدد المشكلات التي ستسببها؟ (المثال النموذجي لحل إشكالي هو نمط التسمية العائم ، وسنتحدث عنه في منشور منفصل.) - شدة الانقطاعات
كم عدد المرات التي نقاطع فيها العملاء ، سواء كان ذلك باستخدام أقراص التحميل ، أو التحقق المضمن المبكر أو المتأخر ، أو تجميد أجزاء من واجهة المستخدم لضبط الواجهة بناءً على واجهة المستخدم المقدمة (على سبيل المثال ، بمجرد تحديد البلد) ، وتكرار البيانات المعبأة مسبقًا بشكل خاطئ ، أو البيانات المصححة تلقائيًا بشكل خاطئ؟ - معدل نجاح النموذج
كم عدد العملاء الذين أكملوا النموذج بنجاح دون خطأ واحد؟ إذا كان النموذج مصممًا جيدًا ، فلا ينبغي للغالبية العظمى من العملاء رؤية أي أخطاء على الإطلاق. على سبيل المثال ، يتطلب ذلك أن نستفيد من الملء التلقائي للمتصفح ، ويكون ترتيب علامات التبويب منطقيًا وإجراء التعديلات أمرًا تقليديًا وواضحًا. - سرعة الشفاء
ما هي نسبة العملاء الذين ينجحون في اكتشاف الخطأ وإصلاحه والانتقال إلى الخطوة التالية من النموذج؟ نحتاج إلى تتبع عدد مرات ظهور رسائل الخطأ ورسائل الخطأ الأكثر شيوعًا. هذا هو السبب أيضًا في أنه غالبًا ما يكون من الجيد الاستغناء عن دعم العملاء والتحقق معهم أولاً مما يشكو منه العملاء في كثير من الأحيان. - معدل فشل النموذج
كم عدد العملاء الذين يتخلون عن النموذج؟ يحدث هذا عادةً ليس فقط بسبب تعقيد النموذج ، ولكن أيضًا لأن العملاء لا يمكنهم العثور على طريقة لإصلاح خطأ بسبب المدققات القوية أو أزرار "الإرسال" المعطلة. يحدث هذا أيضًا لأن النموذج يطلب الكثير من المعلومات الحساسة والشخصية دون سبب وجيه.
لفهم مدى جودة عمل النموذج ، نجري دراسات قابلية الاستخدام مع العملاء الذين يصلون إلى الواجهة على أجهزتهم الخاصة - سواء كان ذلك الجهاز المحمول أو الجهاز اللوحي أو الكمبيوتر المحمول أو سطح المكتب - على نظام التشغيل الخاص بهم ، في المتصفح الخاص بهم. نطلب تسجيل الشاشة ، إن أمكن ، واستخدام بروتوكول التفكير بصوت عالٍ لمتابعة أين وكيف ولماذا تحدث الأخطاء. ندرس أيضًا مدى سرعة انتقال العميل من حقل نموذج إلى آخر ، عندما يتوقفون ويفكرون ، وعندما تحدث معظم الأخطاء.
من الواضح أن العدد الهائل من النقرات أو النقرات لا يشير دائمًا إلى أن الإدخال كان مباشرًا أو مرهقًا. ولكن من المحتمل أن تؤدي بعض أنماط الإدخال إلى حدوث أخطاء أو التسبب في حدوث ارتباك ، وقد يكون البعض الآخر من الأنماط المتطرفة ، مما يتطلب وقتًا أطول بكثير مقارنة بالخيارات الأخرى. هذا ما نبحث عنه في الاختبارات.
الآن ، دعنا نرى كيف يمكننا تطبيقه على مشكلة إدخال عيد الميلاد.
تصميم مدخلات عيد ميلاد أفضل
إذا طلب منك شخص ما عيد ميلادك ، فمن المحتمل أن يكون لديك سلسلة معينة من الأرقام في الاعتبار. قد يتم طلبها في dd/mm/yyyy أو mm/dd/yyyy ، ولكنها ستكون سلسلة من 8 أرقام كنت تكررها في جميع أنواع المستندات منذ سن مبكرة جدًا.
يمكننا الاستفادة من هذا النموذج البسيط لما هو إدخال عيد الميلاد من خلال حقل إدخال فردي بسيط يجمع بين جميع المدخلات الثلاثة - اليوم والشهر والسنة. هذا يعني أن المستخدم سيكتب سلسلة من 8 أرقام ، ويبقى على لوحة المفاتيح طوال الوقت.

ومع ذلك ، فإن هذا النهج يثير بعض المشكلات:
- نحتاج إلى دعم التنسيق التلقائي والإخفاء ،
- نحتاج إلى شرح موضع إدخال اليوم / الشهر ،
- نحتاج إلى دعم سلوك زر
Backspaceعبر الإدخال ، - نحتاج إلى تتبع وإخفاء / إظهار / عرض الإخفاء بشكل دائم ،
- نحتاج إلى دعم القفزات إلى قيمة محددة (مثل الشهر) ،
- نحتاج إلى تقليل نقرات الغضب والتنقل داخل الإدخال لتغيير قيمة معينة على أجهزة الجوّال ،
- إذا لم يتم استخدام التصنيع التلقائي ، فنحن بحاجة إلى وضع مجموعة من قواعد التنظيف والتحقق من الصحة لدعم أي نوع من المحددات.
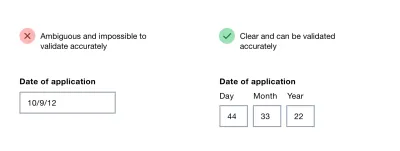
في كتابه عن نماذج تصميم النماذج ، يجادل آدم سيلفر بأن استخدام مدخلات متعددة بدلاً من إدخال واحد نادرًا ما يكون فكرة جيدة ، ولكنه خيار جيد للتواريخ . يمكننا توصيل ما يمثله كل إدخال بوضوح ، ويمكننا إبراز المدخلات المحددة باستخدام أنماط التركيز. أيضًا ، التحقق من الصحة أسهل بكثير ، ويمكننا التواصل بسهولة بشأن الجزء المحدد من الإدخال الذي يبدو أنه غير صالح ، وكيفية إصلاحه.
يمكننا إما نقل المستخدم تلقائيًا من إدخال إلى آخر عند الانتهاء من الإدخال ، أو السماح للمستخدمين بالتنقل بين الحقول بأنفسهم. للوهلة الأولى ، يبدو الأول أفضل لأن الإدخال سيتطلب 8 أرقام فقط ، يتم كتابتها واحدة تلو الأخرى. ومع ذلك ، عندما يصلح الأشخاص الأخطاء ، فغالبًا ما يحتاجون إلى مخازن الإدخال المؤقتة - مساحة داخل حقل الإدخال لتصحيح المدخلات الحالية.
على سبيل المثال ، من الشائع رؤية الأشخاص يكتبون في 01 ، مدركين أنهم ارتكبوا خطأ ، ثم يغيرون الإدخال إلى 010 ، ثم يزيلون الصفر الأول ، فقط لينتهي بهم الأمر بسلسلة معكوسة (وصحيحة) - 10. عن طريق تجنب الانتقال التلقائي من حقل إلى آخر ، قد نتسبب في مشاكل أقل ونجعل واجهة المستخدم فقط أكثر قابلية للتنبؤ بها ويسهل التعامل معها.
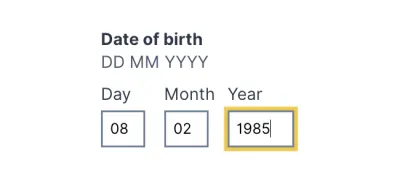
لشرح المدخلات ، نحتاج إلى تقديم تسميات لليوم والشهر والسنة ، وربما أيضًا عرض مثال للإدخال الصحيح. لا ينبغي أن تكون التسميات ملصقات عائمة ولكن يمكن أن تعيش بشكل مريح فوق حقل الإدخال ، جنبًا إلى جنب مع أي تلميحات أو أمثلة قد نرغب في عرضها. بالإضافة إلى ذلك ، يمكن إبراز كل مدخلات عند التركيز أيضًا.

على مر السنين ، لم أتمكن من تحديد مشكلة واحدة مع هذا الحل طوال سنوات من الاختبار ، وليس من المستغرب أن يتم استخدام النمط على Gov.uk أيضًا.
عندما تحتاج إلى منتقي التاريخ بعد كل شيء
في حين أن الحل أعلاه ربما يكون أكثر من كافٍ لإدخال عيد ميلاد ، فقد لا يكون جيدًا بما يكفي لمواقف أكثر عمومية. قد نحتاج إلى إدخال تاريخ أقل حرفية من يوم الميلاد ، حيث يتعين على العملاء اختيار يوم بدلاً من تقديمه (على سبيل المثال ، " أول سبت من شهر يوليو" ). في هذه الحالة ، يمكننا تحسين حقول الإدخال الثلاثة باستخدام أداة التقويم التي يمكن للمستخدمين استخدامها أيضًا. يعتمد الإدخال الافتراضي على التاريخ الحالي أو التاريخ المستقبلي الذي يميل معظم العملاء إلى اختياره.
![يقدم آدم <a href='https://nostyle.herokuapp.com/components/memorable-date'> مثالاً رمزًا </a> بسيطًا لنمط التاريخ الذي لا يُنسى في <a href = 'NoStyle Design System] () .](/uploads/article/2161/6uxU6eTsST7ScPsP.png)
يقدم آدم مثالاً رمزياً بسيطاً لنمط التاريخ الذي لا يُنسى في نظام تصميم NoStyle الخاص به. إنه يحل الكثير من أعمال التطوير ويتجنب الكثير من مشكلات إمكانية الوصول ، وكل ذلك عن طريق تجنب التنصت على أدوات التقويم أو التمرير غير الضروري حول العجلات المنسدلة.
تغليف
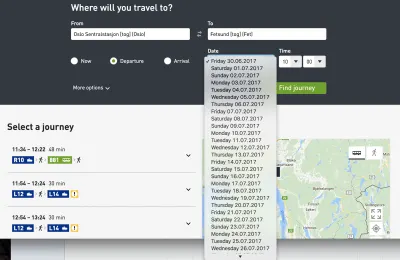
بالطبع ، يعتمد التحكم الجيد في النموذج على نوع إدخال التاريخ الذي نتوقعه. بالنسبة لمخططي الرحلات ، حيث نتوقع من العملاء تحديد تاريخ الوصول ، قد يكون الإدخال المرن مع البحث في التقويم مفيدًا.
عندما نسأل عملائنا عن تاريخ ميلادهم ، فإننا نطلب تاريخًا محددًا للغاية - سلسلة محددة جدًا ، تشير إلى اليوم والشهر والسنة بالضبط. في هذه الحالة ، تكون القائمة المنسدلة غير ضرورية. لا يوجد بحث في التقويم ، حيث يتم تعيين قيمة عشوائية أكثر أو أقل. إذا كنت بحاجة إلى واحد ، فتجنب منتقي التواريخ الأصلي والقوائم المنسدلة الأصلية إذا أمكن واستخدم حلًا مخصصًا يمكن الوصول إليه بدلاً من ذلك. واعتمد على ثلاثة حقول إدخال بسيطة ، مع وضع تسميات وتفسيرات فوق حقل الإدخال.
لقد نشرنا أيضًا مؤلفًا مطولًا حول تصميم منتقي مثالي للتاريخ والوقت ، جنبًا إلى جنب مع قوائم المراجعة التي قد ترغب في استخدامها لتصميم أو إنشاء واحدة.
مقالات ذات صلة
إذا وجدت هذه المقالة مفيدة ، فإليك نظرة عامة على المقالات المماثلة التي نشرناها على مر السنين - وهناك عدد قليل آخر في طريقك.
- مكوِّن سريع الاستجابة مثالي
- مقارنة الميزات المثالية
- سلايدر مثالي
- الأكورديون المثالي
- كتاب أنماط تصميم النماذج من تأليف آدم سيلفر ، نُشر على SmashingMag
- اشترك في النشرة الإخبارية عبر البريد الإلكتروني حتى لا تفوت الرسائل التالية.
