كيف يمكن لمطوري الواجهة الأمامية المساعدة في سد الفجوة بين المصممين والمطورين
نشرت: 2022-03-10في غضون السنوات التسع الماضية ، أعرب كل مصمم تقريبًا كنت أعمل معه عن إحباطه لي بسبب اضطرارهم كثيرًا إلى قضاء أيام في تقديم تعليقات للمطورين لتصحيح المسافات وأحجام الخطوط والجوانب المرئية بالإضافة إلى جوانب التخطيط التي لم يتم تنفيذها بشكل صحيح ببساطة . يؤدي هذا غالبًا إلى إضعاف الثقة بين المصممين والمطورين ، وتسبب في عدم تحفيز المصممين إلى جانب جو سيء بين التخصصين.
في كثير من الأحيان ، لا يزال المطورون يتمتعون بسمعة سيئة لكونهم تقنيين بشكل مفرط وجهل عندما يتعلق الأمر بمراعاة التفاصيل التي توصل إليها فريق التصميم. وفقًا لمقال كتبه آندي بود ، "[...] يوجد الكثير من المطورين في نفس الموقف بشأن التصميم - فهم لا يدركون ذلك." لكن في الواقع (كما يشير بول بواج) ، "يحتاج المطورون [إلى] اتخاذ قرارات التصميم طوال الوقت."
في هذه المقالة ، سأقدم نصائح عملية لمطوري الواجهة الأمامية لتجنب الإحباط وزيادة الإنتاجية عند العمل مع نظرائهم المبدعين.
النظر من خلال عيون مصمم
دعنا نتخيل للحظة أنك كنت مصممًا وقضيت الأسابيع الماضية - إن لم يكن شهورًا - في تصميم موقع ويب. مررت أنت وزملاؤك بمراجعات داخلية متعددة بالإضافة إلى عروض تقديمية للعملاء ، وبذلت مجهودًا قويًا لضبط التفاصيل المرئية مثل المساحة البيضاء وأنماط الخطوط والأحجام. (في عصر الاستجابة - لأحجام الشاشات المتعددة بالطبع). تمت الموافقة على التصميمات من قبل العميل وتم تسليمها إلى المطورين. تشعر بالارتياح والسعادة.
بعد بضعة أسابيع ، تلقيت بريدًا إلكترونيًا من المطور الخاص بك يقول:
"تم إعداد موقع التدريج. إليك الرابط. هل يمكنك إرضاء سؤال وجواب؟ "
في إثارة من الترقب ، تفتح رابط التدريج وبعد التمرير عبر بعض الصفحات ، ستلاحظ أن الموقع يبدو بعيد المنال قليلاً. لا تقترب المسافات حتى من ما اقترحه تصميمك ولاحظت بعض مكامن الخلل في التخطيط: وجوه وألوان خاطئة للخط بالإضافة إلى التفاعلات غير الصحيحة وحالات التمرير. تبدأ حماستك في التلاشي ببطء وتتحول إلى شعور بالإحباط. لا يسعك إلا أن تسأل نفسك ، "كيف حدث ذلك؟"
البحث عن الأسباب
ربما كان هناك الكثير من سوء الفهم المؤسف في التواصل بين المصممين والمطورين. ومع ذلك ، فأنت تسأل نفسك:
- كيف كان شكل تسليم التصميمات؟ هل كانت هناك بعض ملفات PDF أو Photoshop أو Sketch تمت مشاركتها عبر البريد الإلكتروني مع بعض التعليقات ، أم كان هناك اجتماع تسليم فعلي تمت فيه مناقشة جوانب مختلفة مثل نظام التصميم المحتمل والطباعة والسلوك التفاعلي والتفاعلات والرسوم المتحركة؟
- هل توجد نماذج أولية تفاعلية أو متحركة تساعد على تصور تفاعلات معينة؟
- هل تم إنشاء قائمة بالجوانب المهمة بمستويات محددة للأولوية؟
- كم عدد المحادثات التي جرت - مع كل من المصممين والمطورين في نفس الغرفة معًا؟
نظرًا لأن الاتصال والتسليم هما نقطتان أساسيتان مهمتان للغاية ، فلنلق نظرة فاحصة على كل منهما.
التواصل هو المفتاح
المصممين والمطورين ، يرجى التحدث مع بعضهم البعض. تحدث كثيرا . في وقت مبكر من المشروع وكلما كان ذلك في كثير من الأحيان ، كان ذلك أفضل. إذا أمكن ، قم بمراجعة أعمال التصميم قيد التقدم معًا في وقت مبكر من المشروع (وبشكل منتظم) من أجل تقييم الجدوى باستمرار والحصول على مدخلات متعددة التخصصات. يركز المصممون والمطورون بشكل طبيعي على جوانب مختلفة من نفس الجزء وبالتالي يرون الأشياء من زوايا ووجهات نظر مختلفة .
يتيح التحقق في وقت مبكر للمطورين التعرف على المشروع حتى يتمكنوا من البدء في البحث والتخطيط للمستقبل وفقًا للمصطلحات الفنية وتقديم أفكارهم حول كيفية تحسين الميزات. يؤدي إجراء تسجيلات وصول متكررة أيضًا إلى جمع الفريق معًا على المستوى الشخصي والاجتماعي ، وتتعلم كيفية التعامل مع بعضكما البعض للتواصل بشكل فعال.
التسليم من التصميم إلى التطوير
ما لم تتبع المنظمة سير عمل رشيق حقًا ، فمن المحتمل أن يحدث التسليم الأولي لمكونات التصميم والأصول (من فريق التصميم إلى المطورين) في مرحلة ما من المشروع. يمكن أن يكون هذا التسليم - إذا تم بشكل شامل - أساسًا متينًا للمعرفة والاتفاقيات بين الجانبين. لذلك ، من الضروري عدم التسرع في ذلك والتخطيط لبعض الوقت الإضافي.
اطرح الكثير من الأسئلة وتحدث من خلال كل مطلب ، صفحة ، مكون ، ميزة ، تفاعل ، رسوم متحركة ، أي شيء - وقم بتدوين الملاحظات. إذا كانت الأمور غير واضحة ، اطلب التوضيح . على سبيل المثال ، عند العمل مع فرق خارجية أو قائمة على عقود ، يمكن لكل من المصممين والمطورين التوقيع على الملاحظات التي تم تدوينها كوثيقة اتفاق متبادل للرجوع إليها في المستقبل.
تعد تركيبات التصميم المسطحة والثابتة جيدة لعرض الجوانب الرسومية والتخطيطية لموقع الويب ولكن من الواضح أنها تفتقر إلى التمثيل المناسب للتفاعلات والرسوم المتحركة. سيؤدي طلب النماذج الأولية أو العروض التوضيحية العملية للرسوم المتحركة المعقدة إلى إنشاء رؤية أوضح لما يجب تصميمه لجميع المعنيين.
في الوقت الحاضر ، هناك مجموعة واسعة من أدوات النماذج الأولية المتاحة التي يمكن للمصممين استخدامها لنماذج التدفقات والتفاعلات في مستويات مختلفة من الدقة. يشرح Javier Cuello كيفية اختيار أداة النماذج المناسبة لمشروعك في إحدى مقالاته الشاملة.
كل مشروع فريد وكذلك متطلباته. نظرًا لهذه المتطلبات ، لا يمكن دائمًا إنشاء جميع الميزات المتصورة. غالبًا ما يكون الوقت والموارد المتاحة لبناء شيء ما عاملاً مقيدًا. علاوة على ذلك ، يمكن أن تأتي القيود من المتطلبات الفنية مثل الجدوى ، وإمكانية الوصول ، والأداء ، وقابلية الاستخدام والدعم عبر المستعرضات ، والمتطلبات الاقتصادية مثل الميزانية ورسوم الترخيص أو القيود الشخصية مثل مستوى المهارة وتوافر المطورين.
لذا ، ماذا لو تسببت هذه القيود في حدوث صراعات بين المصممين والمطورين؟
إيجاد الحلول الوسط وبناء المعرفة المشتركة
من أجل شحن المشروع بنجاح في الوقت المحدد وتلبية جميع المتطلبات المحددة ، فإن إيجاد حلول وسط بين النظامين أمر لا مفر منه في الغالب. يحتاج المطورون إلى تعلم التحدث إلى المصممين بعبارات غير تقنية عندما يشرحون أسباب احتياج الأشياء للتغييرات أو عدم إمكانية بنائها في موقف معين.
بدلاً من مجرد قول ، "عذرًا ، لا يمكننا بناء هذا" ، يجب على المطورين محاولة تقديم تفسير مفهوم للمصممين - وفي أفضل الأحوال - إعداد اقتراحات لحل بديل يعمل ضمن القيود المعروفة. يمكن أن يساعد دعم وجهة نظرك بالإحصائيات أو البحث أو المقالات في التأكيد على حجتك. أيضًا ، إذا كان التوقيت يمثل مشكلة ، فربما يمكن نقل تنفيذ بعض الأجزاء التي تستغرق وقتًا طويلاً إلى مرحلة لاحقة من المشروع؟
على الرغم من أن ذلك ليس ممكنًا دائمًا ، إلا أن جلوس المصممين والمطورين جنبًا إلى جنب يمكن أن يقصر حلقات الملاحظات ويجعل من السهل التوصل إلى حل مخترق. يمكن إجراء التكييف والنماذج الأولية مباشرةً من خلال الترميز والتحسين باستخدام DevTools مفتوحًا.
أظهر لزملائك المصممين كيفية استخدام DevTools في المتصفح حتى يتمكنوا من تغيير المعلومات الأساسية ومعاينة التغييرات الصغيرة في متصفحهم (مثل الحشوات والهوامش وأحجام الخطوط وأسماء الفئات) بسرعة.
إذا سمح هيكل المشروع والفريق بذلك ، فإن البناء والنمذجة في المتصفح في أقرب وقت ممكن يمكن أن يمنح كل شخص مشارك فهمًا أفضل للسلوك المتجاوب ويمكن أن يساعد في القضاء على الأخطاء والأخطاء في المرحلة المبكرة من المشروع.
كلما طالت مدة عمل المصممين والمطورين معًا ، سيفهم المصممون الأفضل ما هو أسهل وما هو أكثر صعوبة بالنسبة للمطورين في البناء. بمرور الوقت ، يمكنهم في النهاية الرجوع إلى الحلول التي نجحت لكلا الجانبين في الماضي:
"لقد استخدمنا هذا الحل لإيجاد حل وسط في المشروع أ. هل يمكننا استخدامه لهذا المشروع أيضًا؟"
يساعد هذا أيضًا المطورين على تكوين فكرة أفضل عن التفاصيل التي يكون المصممون محددين جدًا بشأنها والجوانب المرئية التي تهمهم.
يتوقع المصممون أن تبدو الواجهة الأمامية (وتعمل) مثل تصميمهم
ملف التصميم مقابل. مقارنة المتصفح
هناك تقنية مفيدة لمنع المصممين من الإحباط وهي إجراء مقارنة بسيطة بين اليسار واليمين بين ملف التصميم الذي تم تسليمه وما تبدو عليه حالة التطوير الحالية. قد يبدو هذا تافهاً ، ولكن بصفتك مطورًا ، عليك أن تهتم بالعديد من الأشياء التي تحتاج إلى العمل تحت الغطاء والتي ربما فاتتك بعض التفاصيل المرئية. إذا رأيت بعض التناقضات الملحوظة ، فقم ببساطة بتصحيحها.
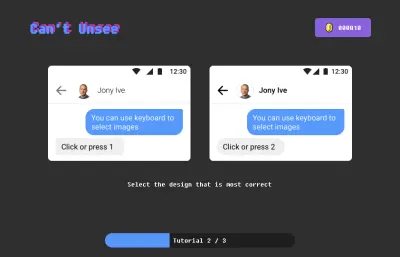
فكر في الأمر بهذه الطريقة: كل التفاصيل في تنفيذك والتي تبدو تمامًا كما تم تصميمها توفر لك وللمصمم وقتًا ثمينًا وتزيد من المتاعب وتشجع الثقة. قد لا يكون لدى الجميع نفس المستوى من الاهتمام بالتفاصيل ، ولكن من أجل تدريب عينك على ملاحظة الاختلافات المرئية ، قد تكون جولة سريعة من Can't Unsee مفيدة.


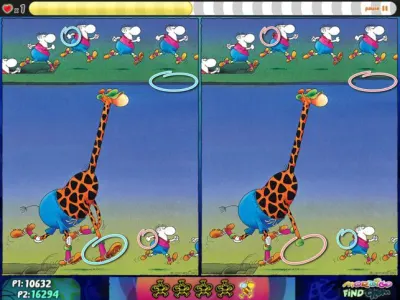
يذكرني هذا بالحنين بلعبة اعتدنا لعبها منذ وقت طويل تسمى "Find it". كان عليك أن تجد التناقضات من خلال مقارنة صورتين متشابهتين على ما يبدو من أجل تسجيل النقاط.

لا يزال ، ربما تفكر:
"ماذا لو لم يكن هناك نظام ملحوظ لأحجام الخطوط والمسافات في التصميم؟"
حسنًا ، نقطة جيدة! أظهرت لي التجربة أنها يمكن أن تساعد في بدء محادثة مع المصمم (المصممين) من خلال طلب التوضيح بدلاً من البدء جذريًا في تغيير الأشياء بنفسك وإنشاء مفاجآت غير مرغوب فيها للمصمم (المصممين) لاحقًا.
تعلم قواعد الطباعة والتصميم الأساسية
كما ذكر أوليفر ريتشينشتاين في إحدى مقالاته ، فإن 95٪ من المعلومات الموجودة على الويب هي لغة مكتوبة. لذلك ، تلعب الطباعة دورًا حيويًا ليس فقط في تصميم الويب ولكن أيضًا في التطوير. يمكن أن يساعدك فهم المصطلحات والمفاهيم الأساسية للطباعة على التواصل بشكل أكثر فعالية مع المصممين ، كما سيجعلك أكثر تنوعًا كمطور. أوصي بقراءة مقال أوليفر لأنه يوضح أهمية الطباعة على الويب ويشرح مصطلحات مثل الطباعة الدقيقة والماكرو .
في "الدليل المرجعي للطباعة في تصميم الويب للجوال" ، تغطي سوزان سكاكا بشكل شامل مصطلحات الطباعة مثل الخطوط والخط والحجم والوزن وتقنين الأحرف والريادة والتتبع بالإضافة إلى دور الطباعة في تصميم الويب الحديث.
إذا كنت ترغب في زيادة توسيع أفقك المطبعي ، فقد يكون كتاب ماثيو باتريك "طباعة باتريك العملية" يستحق القراءة. كما يقدم ملخصًا للقواعد الأساسية للطباعة.
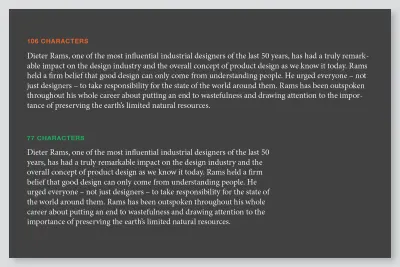
أحد الأشياء التي وجدتها مفيدة بشكل خاص في تصميم الويب سريع الاستجابة هو أنه يجب على المرء أن يستهدف متوسط طول سطر (أحرف لكل سطر) من 45 إلى 90 حرفًا لأن السطور الأقصر تكون أكثر راحة في القراءة من السطور الأطول.

هل يجب على المطورين التصميم؟
كان هناك الكثير من النقاش حول ما إذا كان يجب على المصممين تعلم البرمجة ، وربما تسأل نفسك نفس السؤال بالعكس. أعتقد أنه بالكاد يمكن للمرء أن يتفوق في كلا المجالين ، وهذا جيد تمامًا.
تحدد راشيل أندرو الخطوط العريضة في مقالتها "العمل معًا: كيف يمكن للمصممين والمطورين التواصل لإنشاء مشاريع أفضل" والتي من أجل التعاون بشكل أكثر فاعلية ، نحتاج جميعًا إلى تعلم شيء من لغة ومهارات وأولويات زملائنا في الفريق حتى نتمكن من يمكن أن تخلق لغة مشتركة ومجالات متداخلة من الخبرة.
إحدى الطرق لتصبح أكثر دراية في مجال التصميم هي دورة عبر الإنترنت تُعرف باسم "تصميم للمطورين" والتي تقدمها سارة دراسنر والتي تتحدث فيها عن مبادئ التخطيط الأساسية ونظرية الألوان - وهما مجالان أساسيان في تصميم الويب.
"كلما تعلمت أكثر خارج نطاق تخصصك ، يكون في الواقع أفضل لك [...] كمطور."
- سارة دراسنر
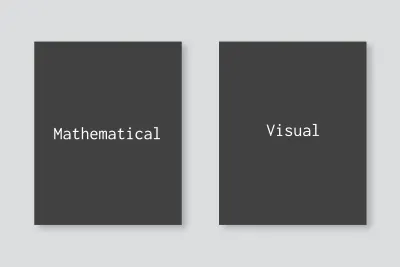
المركز البصري
من خلال التعاون مع المصممين ، تعلمت الفرق بين المركز الرياضي والمركز المرئي. عندما نريد لفت انتباه القارئ إلى عنصر معين ، فإن النقطة المحورية الطبيعية لأعيننا تقع فوق المركز الرياضي للصفحة بقليل.
يمكننا تطبيق هذا المفهوم ، على سبيل المثال ، لوضع النماذج أو أي نوع من التراكبات. تساعدنا هذه التقنية في جذب انتباه المستخدم بشكل طبيعي وتجعل التصميم يبدو أكثر توازناً:

نحن جميعا في هذا معا
في بيئات الوكالات سريعة الخطى وغير الذكية ذات المواعيد النهائية الضيقة ، غالبًا ما يُطلب من المطورين تنفيذ واجهات أمامية مستجيبة تعمل بكامل طاقتها استنادًا إلى نموذج بالحجم الطبيعي للأجهزة المحمولة وسطح المكتب. يؤدي هذا حتمًا إلى إجبار المطور على اتخاذ قرارات التصميم طوال العملية. أسئلة مثل ، "بأي عرض سنقلل حجم خط العناوين؟" أو "متى يجب تبديل التنسيق المكون من ثلاثة أعمدة إلى عمود واحد؟" قد تنشأ.
أيضًا ، في خضم هذه اللحظة ، قد تحدث تفاصيل مثل حالات الخطأ أو الإخطارات أو حالات التحميل أو النماذج أو أنماط صفحات 404 ببساطة من خلال الشقوق. في مثل هذه المواقف ، من السهل البدء في توجيه أصابع الاتهام وإلقاء اللوم على الأشخاص الذين كان ينبغي عليهم التفكير في هذا الأمر مسبقًا. من الناحية المثالية ، لا ينبغي أبدًا وضع المطورين في مثل هذا الموقف ، ولكن ماذا لو كان الأمر كذلك؟
عندما استمعت إلى المؤسس والرئيس التنفيذي لشركة Ueno ، Haraldur Thorleifsson ، وهو يتحدث في مؤتمر في سان فرانسيسكو في عام 2018 ، قدم اثنين من قيمهم الأساسية:
"لا يوجد شيء هنا يمثل مشكلة لشخص آخر."
"نلتقط القمامة التي لم نقم بوضعها".
ماذا لو بدأ المزيد من المطورين بشكل استباقي في محاكاة الأجزاء المفقودة المذكورة أعلاه بأفضل صورة ممكنة في المقام الأول ، ثم صقلوها مع المصمم الجالس بجانبهم؟ تعيش مواقع الويب في المتصفح ، فلماذا لا تستخدمها في الإنشاء والتحسين؟
في حين أن تقسيم الأجزاء المفقودة أو المنسية قد لا يكون دائمًا أمرًا مثاليًا ، فقد تعلمت من تجاربي السابقة أنه ساعدنا دائمًا على المضي قدمًا بشكل أسرع وإزالة الأخطاء أثناء الطيران - كفريق واحد.
بالطبع ، هذا لا يعني أنه يجب إبطال المصممين في هذه العملية. هذا يعني أنه يجب على المطورين محاولة مقابلة المصممين باحترام في منتصف الطريق من خلال إظهار المبادرة في حل المشكلات. إلى جانب ذلك ، أنا كمطور كان يقدرني كثيرًا من قبل الفريق لمجرد الاهتمام وتحمل المسؤولية.
بناء الثقة بين المصممين والمطورين
يمكن أن يؤدي وجود علاقة ثقة وإيجابية بين الفريق الإبداعي والفني إلى زيادة الإنتاجية ونتائج العمل بشكل كبير. إذن ما الذي يمكننا ، كمطورين ، القيام به لزيادة الثقة بين النظامين؟ وفيما يلي بعض الاقتراحات:
- أظهر عين للتفاصيل .
سيُظهر بناء الأشياء تمامًا كما تم تصميمها للمصممين أنك تهتم بهم وترسم ابتسامة كبيرة على وجوههم. - تواصل باحترام .
نحن جميعًا بشر في بيئة مهنية نسعى لتحقيق أفضل النتائج الممكنة. يجب أن يكون إظهار الاحترام تجاه انضباط بعضنا البعض هو الأساس لجميع الاتصالات. - تحقق في وقت مبكر وبشكل منتظم .
يمكن أن يساعد إشراك المطورين من البداية في التخلص من الأخطاء في وقت مبكر. من خلال التواصل المتكرر ، يمكن لأعضاء الفريق تطوير لغة مشتركة وفهم أفضل لمواقف بعضهم البعض. - اجعل نفسك متاحًا .
إن الحصول على نافذة اختيارية مدتها 30 دقيقة يوميًا على الأقل حيث يمكن للمصممين مناقشة الأفكار مع المطورين يمكن أن يمنح المصممين شعورًا بالدعم. يمنح هذا أيضًا المطورين الفرصة لشرح الأشياء التقنية المعقدة بكلمات يمكن للأشخاص غير التقنيين فهمها بشكل أفضل.
النتيجة: وضع مربح للجانبين
إن الاضطرار إلى قضاء وقت أقل في ضمان الجودة من خلال الاتصال الفعال والتسليم المناسب للتصميمات يمنح كل من الفريق الإبداعي وفريق التطوير مزيدًا من الوقت للتركيز على بناء أشياء فعلية وتقليل الصداع. إنه يخلق في النهاية جوًا أفضل ويبني الثقة بين المصممين والمطورين. سيتم سماع صوت مطوري الواجهة الذين يظهرون الاهتمام والمعرفة في بعض المجالات المتعلقة بالتصميم أكثر في اجتماعات التصميم.
المساهمة بشكل استباقي في إيجاد حل وسط بين المصممين والمطورين وحل المشكلات كمطور يمكن أن يمنحك إحساسًا أوسع بالملكية والمشاركة في المشروع بأكمله. حتى في الصناعة الإبداعية المزدهرة اليوم ، ليس من السهل العثور على مطورين - إلى جانب مجموعة مهاراتهم الفنية - يهتمون بالتفاصيل المرئية ويراقبونها. قد تكون هذه فرصتك للمساعدة في سد الفجوة في فريقك.
موارد ذات الصلة
- "كيفية اختيار أداة النماذج الأولية الصحيحة" ، خافيير كويلو
- "دليل مرجعي للطباعة في تصميم الويب المحمول" سوزان سكاكا
- "Typograhy العملية باتريك ،" ماثيو باتريك
- "العمل معًا: كيف يمكن للمصممين والمطورين التواصل لإنشاء مشاريع أفضل" ، راشيل أندرو
- "تصميم للمطورين ،" سارة دراسنر ، Frontend Masters
- "تصميم الويب هو 95٪ أسلوب طباعة" ، أوليفر ريتشينشتاين
- "Can't Unsee" ، اختبار متصفح لتدريب شعورك على التعرف على التفاصيل المرئية.
