أداء الواجهة الأمامية 2021: الاختبار والمراقبة
نشرت: 2022-03-10تم دعم هذا الدليل من قبل أصدقائنا في LogRocket ، وهي خدمة تجمع بين مراقبة أداء الواجهة الأمامية وإعادة تشغيل الجلسة وتحليلات المنتج لمساعدتك في بناء تجارب أفضل للعملاء. LogRocket يتتبع المقاييس الرئيسية ، بما في ذلك. اكتمل DOM ، الوقت حتى البايت الأول ، تأخير الإدخال الأول ، استخدام وحدة المعالجة المركزية للعميل والذاكرة. احصل على نسخة تجريبية مجانية من LogRocket اليوم.
جدول المحتويات
- الاستعداد: التخطيط والقياسات
- تحديد أهداف واقعية
- تعريف البيئة
- تحسينات الأصول
- بناء التحسينات
- تحسينات التسليم
- الشبكات ، HTTP / 2 ، HTTP / 3
- الاختبار والمراقبة
- انتصارات سريعة
- كل شيء في صفحة واحدة
- قم بتنزيل قائمة التحقق (PDF ، Apple Pages ، MS Word)
- اشترك في النشرة الإخبارية عبر البريد الإلكتروني حتى لا تفوت الأدلة التالية.
الاختبار والمراقبة
- هل قمت بتحسين سير عمل التدقيق الخاص بك؟
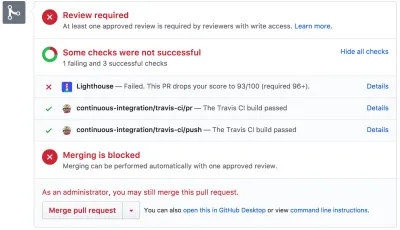
قد لا يبدو الأمر وكأنه مشكلة كبيرة ، ولكن وجود الإعدادات الصحيحة في متناول يدك قد يوفر لك الكثير من الوقت في الاختبار. ضع في اعتبارك استخدام Alfred Workflow الخاص بـ Tim Kadlec لـ WebPageTest لتقديم اختبار إلى المثيل العام لـ WebPageTest. في الواقع ، يحتوي WebPageTest على العديد من الميزات الغامضة ، لذا خذ الوقت الكافي لتعلم كيفية قراءة مخطط WebPageTest Waterfall View وكيفية قراءة مخطط WebPageTest Connection View لتشخيص مشاكل الأداء وحلها بشكل أسرع.يمكنك أيضًا قيادة WebPageTest من جدول بيانات Google ودمج إمكانية الوصول والأداء ونتائج تحسين محركات البحث في إعداد Travis باستخدام Lighthouse CI أو مباشرة في Webpack.
ألق نظرة على AutoWebPerf الذي تم إصداره مؤخرًا ، وهو أداة معيارية تتيح التجميع التلقائي لبيانات الأداء من مصادر متعددة. على سبيل المثال ، يمكننا تعيين اختبار يومي على صفحاتك المهمة لالتقاط البيانات الميدانية من CrUX API وبيانات معملية من تقرير Lighthouse من PageSpeed Insights.
وإذا كنت بحاجة إلى تصحيح أخطاء شيء ما بسرعة ولكن يبدو أن عملية الإنشاء بطيئة بشكل ملحوظ ، فضع في اعتبارك أن "إزالة المسافات البيضاء وتشويه الرموز يمثلان 95٪ من تقليل حجم الشفرة المصغرة لمعظم JavaScript - وليس تحويلات التعليمات البرمجية التفصيلية. يمكنك ما عليك سوى تعطيل الضغط لتسريع عمليات إنشاء Uglify بمقدار 3 إلى 4 مرات ".

- هل اختبرت في المتصفحات الوكيلة والمتصفحات القديمة؟
لا يكفي الاختبار في Chrome و Firefox. انظر في كيفية عمل موقع الويب الخاص بك في المتصفحات الوكيلة والمتصفحات القديمة. يمتلك متصفح UC و Opera Mini ، على سبيل المثال ، حصة سوقية كبيرة في آسيا (تصل إلى 35٪ في آسيا). قم بقياس متوسط سرعة الإنترنت في البلدان التي تهمك لتجنب المفاجآت الكبيرة في المستقبل. اختبر باستخدام التحكم في الشبكة ، وقم بمحاكاة جهاز عالي النقاط في البوصة. يعد BrowserStack رائعًا للاختبار على أجهزة حقيقية عن بُعد ، ويكمله على الأقل بعدد قليل من الأجهزة الحقيقية في مكتبك - إنه يستحق ذلك.
- هل اختبرت أداء صفحات 404 الخاصة بك؟
عادة لا نفكر مرتين عندما يتعلق الأمر بـ 404 صفحات. بعد كل شيء ، عندما يطلب العميل صفحة غير موجودة على الخادم ، سيرد الخادم برمز الحالة 404 وصفحة 404 المرتبطة. ليس هناك الكثير من ذلك ، أليس كذلك؟أحد الجوانب المهمة لردود 404 هو حجم نص الاستجابة الفعلي الذي يتم إرساله إلى المتصفح. وفقًا لبحث 404 صفحات أجراه Matt Hobbs ، فإن الغالبية العظمى من الردود البالغ عددها 404 تأتي من الرموز المفضلة المفقودة وطلبات تحميل WordPress وطلبات JavaScript المعطلة وملفات البيان بالإضافة إلى ملفات CSS وملفات الخطوط. في كل مرة يطلب فيها العميل أصلًا غير موجود ، سيحصل على استجابة 404 - وغالبًا ما تكون هذه الاستجابة ضخمة.
تأكد من فحص وتحسين استراتيجية التخزين المؤقت لصفحات 404 الخاصة بك. هدفنا هو تقديم HTML إلى المتصفح فقط عندما يتوقع استجابة HTML ، وإرجاع حمولة خطأ صغيرة لجميع الاستجابات الأخرى. وفقًا لمات ، "إذا وضعنا CDN أمام مصدرنا الأصلي ، فلدينا فرصة تخزين استجابة صفحة 404 مؤقتًا على CDN. وهذا مفيد لأنه بدونه ، يمكن استخدام صفحة 404 كمتجه لهجوم DoS ، بواسطة إجبار الخادم الأصلي على الاستجابة لكل طلب 404 بدلاً من السماح لـ CDN بالاستجابة بإصدار مخبأ. "
لا يمكن أن تضر أخطاء 404 بأدائك فحسب ، بل يمكن أن تكلف أيضًا حركة المرور ، لذلك من الجيد تضمين صفحة خطأ 404 في مجموعة اختبار Lighthouse الخاصة بك ، وتتبع درجاتها بمرور الوقت.

- هل اختبرت أداء مطالبات الموافقة على اللائحة العامة لحماية البيانات الخاصة بك؟
في أوقات القانون العام لحماية البيانات (GDPR) وقانون حماية خصوصية المستهلك (CCPA) ، أصبح من الشائع الاعتماد على جهات خارجية لتوفير خيارات لعملاء الاتحاد الأوروبي للاشتراك أو الانسحاب من التتبع. ومع ذلك ، كما هو الحال مع أي برنامج نصي آخر تابع لجهة خارجية ، يمكن أن يكون لأدائها تأثير مدمر للغاية على جهد الأداء بأكمله.بالطبع ، من المرجح أن تغير الموافقة الفعلية تأثير البرامج النصية على الأداء العام ، لذلك ، كما أشار بوريس شابيرا ، قد نرغب في دراسة بعض ملفات تعريف أداء الويب المختلفة:
- تم رفض الموافقة بالكامل ،
- تم رفض الموافقة جزئيًا ،
- تم إعطاء الموافقة بالكامل.
- لم يتصرف المستخدم بناءً على مطالبة الموافقة (أو تم حظر المطالبة بواسطة أداة حظر المحتوى) ،
عادةً لا يجب أن يكون لمطالبات الموافقة على ملفات تعريف الارتباط تأثير على CLS ، ولكن في بعض الأحيان يكون لها تأثير ، لذلك ضع في اعتبارك استخدام خيارات مجانية ومفتوحة المصدر Osano أو مربع موافقة ملف تعريف الارتباط.
بشكل عام ، يجدر النظر في أداء النوافذ المنبثقة حيث ستحتاج إلى تحديد الإزاحة الأفقية أو الرأسية لحدث الماوس ووضع النافذة المنبثقة بشكل صحيح نسبيًا على المرساة. يشارك نعوم روزنتال ما تعلمه فريق ويكيميديا في المقالة دراسة حالة أداء الويب: معاينات صفحة ويكيبيديا (متوفرة أيضًا كفيديو ودقائق).
- هل تحتفظ بتشخيص أداء CSS؟
بينما يمكننا تضمين جميع أنواع الشيكات لضمان نشر التعليمات البرمجية غير الفعالة ، غالبًا ما يكون من المفيد الحصول على فكرة سريعة عن بعض الثمار التي يمكن حلها بسهولة. لذلك ، يمكننا استخدام أداة تشخيص الأداء الرائعة الخاصة بـ Tim Kadlec (مستوحاة من مقتطف Harry Roberts الذي يسلط الضوء على الصور المحملة البطيئة والصور غير الحجم والصور ذات التنسيق القديم والنصوص المتزامنة.على سبيل المثال ، قد ترغب في التأكد من عدم تحميل أي صور في الجزء المرئي من الصفحة بشكل كسول. يمكنك تخصيص المقتطف حسب احتياجاتك ، على سبيل المثال لتمييز خطوط الويب غير المستخدمة أو اكتشاف خطوط الرموز. أداة صغيرة رائعة لضمان ظهور الأخطاء أثناء تصحيح الأخطاء ، أو لمجرد تدقيق المشروع الحالي بسرعة كبيرة.
/* Performance Diagnostics CSS */ /* via Harry Roberts. https://twitter.com/csswizardry/status/1346477682544951296 */ img[loading=lazy] { outline: 10px solid red; }
- هل اختبرت التأثير على إمكانية الوصول؟
عندما يبدأ المتصفح في تحميل صفحة ، فإنه ينشئ DOM ، وإذا كانت هناك تقنية مساعدة مثل قارئ الشاشة قيد التشغيل ، فإنه ينشئ أيضًا شجرة إمكانية الوصول. يتعين على قارئ الشاشة بعد ذلك الاستعلام عن شجرة إمكانية الوصول لاسترداد المعلومات وإتاحتها للمستخدم - أحيانًا بشكل افتراضي وأحيانًا عند الطلب. وأحيانا يستغرق وقتا.عندما نتحدث عن Fast Time to Interactive ، فإننا نعني عادةً مؤشرًا لمدى سرعة تفاعل المستخدم مع الصفحة من خلال النقر أو النقر على الروابط والأزرار. يختلف السياق قليلاً عن برامج قراءة الشاشة. في هذه الحالة ، يعني Fast Time to Interactive مقدار الوقت الذي يمر حتى يتمكن قارئ الشاشة من الإعلان عن التنقل في صفحة معينة ويمكن لمستخدم قارئ الشاشة بالفعل الضغط على لوحة المفاتيح للتفاعل.
ألقت ليوني واتسون حديثًا مفتوحًا عن أداء إمكانية الوصول وتحديداً تأثير التحميل البطيء على تأخيرات إعلان قارئ الشاشة. تُستخدم برامج قراءة الشاشة للإعلانات سريعة الخطى والتنقل السريع ، وبالتالي قد تكون أقل صبرًا من المستخدمين المبصرين.
ستؤدي الصفحات الكبيرة ومعالجات DOM باستخدام JavaScript إلى تأخيرات في إعلانات قارئ الشاشة. منطقة غير مستكشفة نوعًا ما قد تتطلب بعض الانتباه والاختبار حيث تتوفر قارئات الشاشة على كل منصة (Jaws و NVDA و Voiceover و Narrator و Orca).
- هل تم إعداد المراقبة المستمرة؟
يعد الحصول على نسخة خاصة من WebPagetest مفيدًا دائمًا لإجراء اختبارات سريعة وغير محدودة. ومع ذلك ، فإن أداة المراقبة المستمرة - مثل Sitespeed و Caliber و SpeedCurve - مع التنبيهات التلقائية ستمنحك صورة أكثر تفصيلاً عن أدائك. قم بتعيين علامات توقيت المستخدم الخاصة بك لقياس ومراقبة المقاييس الخاصة بالعمل. أيضًا ، ضع في اعتبارك إضافة تنبيهات تلقائية بانحدار الأداء لمراقبة التغييرات بمرور الوقت.ابحث في استخدام حلول RUM لمراقبة التغيرات في الأداء بمرور الوقت. بالنسبة لأدوات اختبار الحمل المؤتمتة التي تشبه اختبار الوحدة ، يمكنك استخدام k6 مع واجهة برمجة تطبيقات البرمجة النصية الخاصة به. انظر أيضًا إلى SpeedTracker و Lighthouse و Caliber.
جدول المحتويات
- الاستعداد: التخطيط والقياسات
- تحديد أهداف واقعية
- تعريف البيئة
- تحسينات الأصول
- بناء التحسينات
- تحسينات التسليم
- الشبكات ، HTTP / 2 ، HTTP / 3
- الاختبار والمراقبة
- انتصارات سريعة
- كل شيء في صفحة واحدة
- قم بتنزيل قائمة التحقق (PDF ، Apple Pages ، MS Word)
- اشترك في النشرة الإخبارية عبر البريد الإلكتروني حتى لا تفوت الأدلة التالية.
