تحسين أداء متجر على الإنترنت (دراسة حالة)
نشرت: 2022-03-10يسعى كل مطور للواجهة الأمامية إلى تحقيق نفس الكأس المقدسة للأداء: الدرجات الخضراء في Google Page Speed. دائما موضع تقدير العلامات الملموسة للعمل الجيد المنجز. مثل البحث عن الكأس ، عليك أن تتساءل عما إذا كانت هذه هي الإجابة التي تبحث عنها حقًا. أداء الحياة الواقعية لمستخدميك وكيف "يشعر" موقع الويب عند استخدامه لا يجب أن يتم خصمه ، حتى لو كان يكلفك نقطة أو نقطتين في Page Speed (وإلا ، فسيكون لدينا جميعًا شريط بحث وغير منظم نص).
أعمل في وكالة رقمية صغيرة ، ويعمل فريقي في الغالب على مواقع الويب والمتاجر الكبيرة للشركات - تأتي سرعة الصفحة في المناقشة في مرحلة ما ، ولكن عادةً بحلول ذلك الوقت تكون الإجابة هي أن هناك حاجة إلى إعادة كتابة ضخمة لتحقيق أي شيء حقًا ، من الآثار الجانبية المؤسفة للحجم وهيكل المشروع في الشركات.
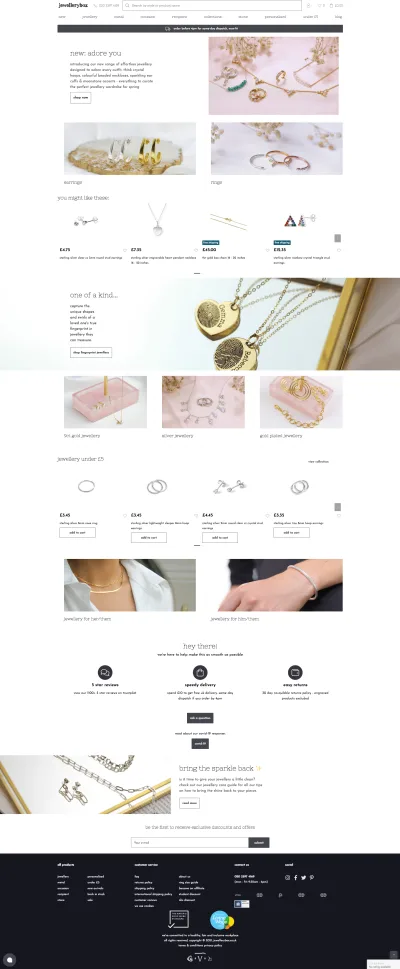
كان العمل مع jewellerybox في متجرها عبر الإنترنت تغييرًا مرحبًا به في وتيرته بالنسبة لنا. يتكون المشروع من ترقية برنامج المتجر إلى نظامنا المفتوح المصدر وإعادة تصميم الواجهة الأمامية للمتجر من البداية. تم تصميم التصميم بواسطة وكالة تصميم وتجربة المستخدم التي تعاملت أيضًا مع نموذج HTML الأولي (استنادًا إلى Bootstrap 4). من هناك ، قمنا بدمجها في القوالب - ولمرة واحدة ، كان لدينا عميل مهووس بأداء موقع الويب أيضًا.
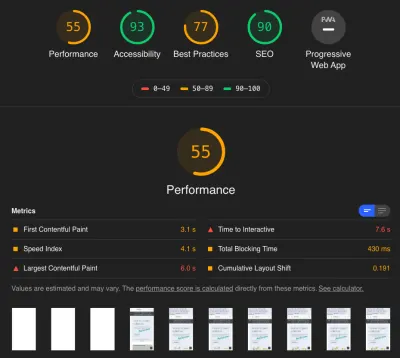
بالنسبة للإطلاق ، ركزنا في الغالب على إخراج التصميم الجديد من الباب ، ولكن بمجرد إعادة تشغيل موقع الويب ، بدأنا في تركيز انتباهنا على تحويل النقاط الحمراء والبرتقالية إلى اللون الأخضر. لقد كانت رحلة استغرقت عدة أشهر مليئة بالقرارات الصعبة ، مع الكثير من المناقشات حول التحسينات التي تستحق المتابعة. اليوم ، أصبح موقع الويب أسرع بكثير ويحتل مرتبة عالية في العديد من المعارض والمعايير. في هذا المقال ، سوف أسلط الضوء على بعض الأعمال التي قمنا بها وكيف تمكنا من تحقيق سرعتنا.

المتاجر عبر الإنترنت مختلفة قليلاً
قبل أن ندخل في التفاصيل ، دعنا نتوقف لحظة قصيرة لنتحدث عن كيفية اختلاف المتاجر عبر الإنترنت عن العديد من المواقع الأخرى (إذا كنت تعرف ذلك بالفعل ، فسنلتقي بك في القسم التالي). عندما نتحدث عن أحد مواقع التجارة الإلكترونية ، فإن الصفحات الرئيسية التي ستتوفر عليها هي:
- الصفحة الرئيسية (وصفحات "المحتوى") ،
- فئة وصفحات البحث ،
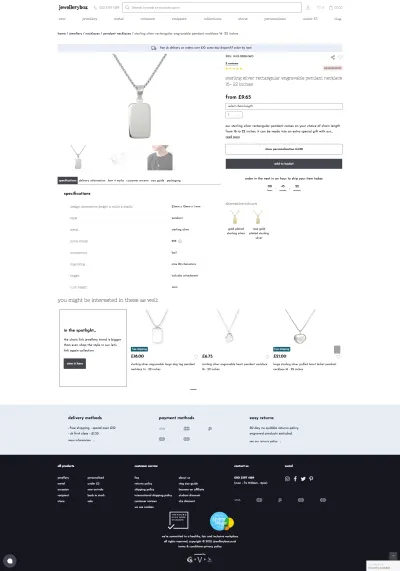
- صفحات تفاصيل المنتج ،
- العربة والدفع (من الواضح).
بالنسبة لهذه المقالة ، سنركز على الثلاثة الأولى وتعديلات الأداء الخاصة بها. الخروج هو الوحش الخاص به. هناك سيكون لديك الكثير من JavaScript والمنطق الخلفي الإضافي لحساب الأسعار ، بالإضافة إلى العديد من مكالمات الخدمة للحصول على مزود الشحن المناسب وتقديرات الأسعار بناءً على الدولة التي يتم الشحن إليها.
من الواضح أن هذا بالإضافة إلى التحقق من صحة حقول النماذج التي ستحتاجها لتسجيل عناوين الفواتير والشحن. أضف إلى ذلك تسجيل مقدم خدمة الدفع ، ولديك بنفسك بعض الصفحات التي لن يرغب أحد في لمسها بمجرد اختبارها وعملها بشكل صحيح.


ما هو أول شيء تفكر فيه عندما تتخيل متجرًا عبر الإنترنت؟ الصور - الكثير والكثير من صور المنتجات. هم في الأساس في كل مكان وسوف يهيمنون على التصميم الخاص بك. بالإضافة إلى ذلك ، سترغب في عرض العديد من المنتجات لجذب الناس إلى الشراء منك - لذا فهي عبارة عن منصة دائرية. لكن انتظر! هل ينقر الناس على المنتجات الموجودة فيه؟ يمكننا معرفة ذلك من خلال وضع بعض التتبع على الرف الدائري. إذا قمنا بتتبعه ، يمكننا تحسينه! وفجأة ، لدينا دائري خارجي للمنتجات التي تعمل بالذكاء الاصطناعي على صفحاتنا.
الشيء هو أن الرف الدائري لن يكون آخر عنصر يعاقب السرعة تضيفه إلى الصفحة لعرض المزيد من المنتجات على أمل جذب المزيد من المبيعات. بالطبع ، يحتاج المتجر إلى عناصر تفاعلية ، سواء كان ذلك تكبير صورة المنتج ، أو بعض مقاطع الفيديو ، أو العد التنازلي لموعد الشحن اليوم ، أو نافذة الدردشة للاتصال بدعم العملاء.
كل هذه الأمور مهمة جدًا عند قياس التحويلات مباشرة على أنها أرباح . بالإضافة إلى ذلك ، كل بضعة أشهر ، سيكتشف أحد أعضاء الفريق بعض الوظائف الجديدة الرائعة التي يمكن إضافتها ، وبالتالي يبدأ التعقيد وجافا سكريبت في التراكم ، على الرغم من أنك بدأت بأفضل النوايا لإبقائها ضعيفة.
وعلى الرغم من أنه يمكنك عادةً تخزين الصفحة الكاملة لمقالة ما مؤقتًا ، فإن الأمر نفسه لا ينطبق على العديد من صفحات وعناصر المتجر. بعضها خاص بالمستخدم ، مثل عربة التسوق في العنوان أو قائمة الرغبات ، وبسبب الطبيعة الشخصية للبيانات ، لا ينبغي تخزينها مؤقتًا. بالإضافة إلى ذلك ، إذا كانت لديك سلع مادية ، فأنت تتعامل مع المخزون الحي: أثناء اندفاع الكريسماس على وجه الخصوص ، ستحتاج إلى أن تكون المعلومات المتعلقة بالمخزون دقيقة ومحدثة ؛ لذلك ، ستحتاج إلى استراتيجية تخزين مؤقت أكثر تعقيدًا تتيح لك تخزين أجزاء من الصفحة مؤقتًا ودمج كل شيء معًا مرة أخرى أثناء العرض من جانب الخادم.
لكن حتى في مراحل التخطيط ، الفخاخ تنتظر. في التصميم - وغالبًا أيضًا في مرحلة النموذج الأولي - ستعمل باستخدام أسماء وأوصاف منتجات متقنة الصنع ، وكلها تقريبًا موحدة في الطول ، وصور المنتج المثالية. تبدو مذهلة! المشكلة الوحيدة؟ في الواقع ، يمكن أن تكون معلومات المنتج مختلفة جدًا من حيث الطول مما قد يفسد التصميم الخاص بك. مع وجود عدة آلاف من المنتجات ، لا يمكنك التحقق من كل منتج.
لذلك ، من المفيد أن يقوم المصممون أو الأشخاص بإجراء اختبار النموذج الأولي بسلاسل قصيرة جدًا وطويلة جدًا للتأكد من أن التصميم لا يزال مناسبًا. وبالمثل ، فإن ظهور المعلومات مرتين في HTML ، مرة لسطح المكتب ومرة أخرى للجوال ، يمكن أن يمثل مشكلة كبيرة لمتجر - خاصةً إذا كانت معلومات معقدة مثل تفاصيل المنتج أو عربة التسوق أو جوانب عوامل التصفية في فئة المنتج صفحة. من الصعب جعل هؤلاء متزامنين - لذا ، يرجى مساعدة مطور زميل ولا تفعل ذلك.
الشيء الآخر الذي لا ينبغي أبدًا التفكير فيه لاحقًا ويجب إدراجه من مرحلة النموذج الأولي فصاعدًا هو إمكانية الوصول. يمكن أن تساعدك العديد من الأدوات في بعض الأساسيات ، من وجود نص بديل لجميع الصور والأيقونات بوظيفة ، إلى تباين الألوان ، إلى معرفة سمات ARIA التي يجب استخدامها في المكان (ومتى لا). يعد دمج هذا من البداية أسهل كثيرًا من وقت لاحق ، ويسمح للجميع بالاستمتاع بموقع الويب الذي تعمل عليه.
إليك نصيحة: إذا لم ترَ أشخاصًا يستخدمون قارئ شاشة أو يتنقلون باستخدام لوحة مفاتيح فقط ، فيمكن العثور بسهولة على مقاطع الفيديو الموجودة على YouTube. سوف يغير فهمك لهذه المواضيع.
العودة إلى الأداء: ما سبب أهمية تحسين أداء المتجر مرة أخرى؟ الجواب الواضح هو أنك تريد أن يشتري الناس منك . هناك عدة طرق يمكنك من خلالها التأثير في ذلك ، وسرعة موقع الويب الخاص بك كبيرة. تشير الدراسات إلى أن كل ثانية إضافية من وقت التحميل لها تأثير كبير على معدل التحويل. بالإضافة إلى ذلك ، فإن سرعة الصفحة هي عامل ترتيب للبحث وكذلك لإعلانات Google الخاصة بك. لذا ، فإن تحسين الأداء سيكون له تأثير ملموس على المحصلة النهائية.
الأشياء العملية التي فعلناها
من السهل تحديد بعض الاختناقات في الأداء ، لكن التحسين الشامل يعد رحلة أطول ، مع العديد من التقلبات والانعطافات. بدأنا بكل الأشياء المعتادة ، مثل إعادة فحص التخزين المؤقت للموارد ، ورؤية ما يمكننا جلبه مسبقًا أو تحميله بشكل غير متزامن ، والتأكد من أننا نستخدم HTTP / 2 و TLSv1.3. تمت تغطية العديد منها في نظرة عامة مفيدة على CSS-Tricks ، وتقدم مجلة Smashing قائمة تحقق رائعة بتنسيق PDF.
أول الأشياء أولاً: تحميل الأشياء في جميع الصفحات
دعنا نتحدث عن الموارد ، وليس فقط CSS أو JavaScript (التي سنغطيها لاحقًا). بدأنا بالنظر إلى الأشياء المشتركة عبر شاشات متعددة ، يمكن أن يكون لكل منها تأثير. بعد ذلك فقط ركزنا على أنواع الصفحات والقضايا التي تنفرد بها. بعض العناصر الشائعة كانت التالية.
تحميل أيقونة
كما هو الحال في العديد من مواقع الويب ، نستخدم العديد من الرموز في تصميمنا. جاء النموذج الأولي مع بعض الرموز المخصصة التي كانت مضمنة رموز SVG. تم تخزينها كعلامة svg واحدة كبيرة في رأس HTML للصفحة ، مع رمز لكل رمز تم استخدامه بعد ذلك كملف svg مرتبط في نص HTML. هذا له تأثير رائع يتمثل في إتاحتها مباشرة للمتصفح عند تحميل المستند ، ولكن من الواضح أن المتصفح لا يمكنه تخزينها مؤقتًا لموقع الويب بالكامل.
لذلك قررنا نقلهم إلى ملف SVG خارجي وتحميله مسبقًا. بالإضافة إلى ذلك ، قمنا فقط بتضمين الرموز التي نستخدمها بالفعل. بهذه الطريقة ، يمكن تخزين الملف مؤقتًا على الخادم والمتصفح ، ولن تحتاج إلى تفسير أي ملفات SVG غير ضرورية. نحن ندعم أيضًا استخدام Font Awesome على الصفحة (التي نقوم بتحميلها عبر JavaScript) ، ولكننا نقوم بتحميلها عند الطلب (إضافة نص صغير يتحقق من أي علامات <i> ، ثم تحميل Font Awesome JavaScript للحصول على أي SVG يجدها). نظرًا لأننا نتمسك بالأيقونات الخاصة بنا في الجزء المرئي من الصفحة ، يمكننا تشغيل النص بالكامل بعد تحميل DOM.
نستخدم أيضًا الرموز التعبيرية في بعض الأماكن للأيقونات الملونة ، وهو أمر لم يفكر فيه أحد منا حقًا ، لكن محرر المحتوى لدينا ، Daena ، طلب منه وهو طريقة رائعة لإظهار الرموز بدون أي تأثير سلبي على الأداء على الإطلاق (التحذير الوحيد هو التصاميم المختلفة لأنظمة التشغيل المختلفة).
تحميل الخط
كما هو الحال في العديد من مواقع الويب الأخرى ، نستخدم خطوط الويب لتلبية احتياجات الطباعة لدينا. يستدعي التصميم خطين في الجسم ( Josefin Sans في وزنين) ، أحدهما للعناوين ( Nixie One ) والآخر للنص المصمم خصيصًا ( Moonstone Regular ). منذ البداية ، قمنا بتخزينها محليًا ، باستخدام شبكة توصيل المحتوى (CDN) للأداء ، ولكن بعد قراءة المقالة الرائعة التي كتبها Simon Hearne حول تجنب تغييرات التخطيط مع تحميل الخط ، جربنا إزالة الإصدار الغامق واستخدام الإصدار العادي.
في اختباراتنا ، كان الاختلاف البصري ضئيلًا جدًا بحيث لم يتمكن أي من المختبرين لدينا من التمييز دون رؤية كليهما في نفس الوقت. لذلك ، أسقطنا وزن الخط . أثناء العمل على هذه المقالة وإعداد أداة مساعدة مرئية لهذا القسم ، وجدنا اختلافات أكبر في المتصفحات التي تستند إلى Chromium على Mac والمتصفحات المستندة إلى WebKit على الشاشات عالية الدقة (رائع ، التعقيد!). أدى ذلك إلى جولة أخرى من المناقشات حول ما يجب أن نفعله.
بعد بعض ذهابًا وإيابًا ، اخترنا الاحتفاظ بالخط العريض المزيف واستخدام -webkit-text-stroke: 0.3px لمساعدة تلك المتصفحات المعينة. يعتبر الاختلاف بين استخدام وزن الخط المنفصل الفعلي طفيفًا ، ولكنه ليس كافيًا لحالة الاستخدام الخاصة بنا ، حيث لا نستخدم خطًا غامقًا تقريبًا ، فقط عدد قليل من الكلمات في كل مرة (آسف ، هواة الخط).
راجع دراسة حالة Pen [Jewellerybox (مثال رقم 1)] (https://codepen.io/smashingmag/pen/MWprwyE) بواسطة Pfenya.
بالإضافة إلى ذلك ، يمكن تخصيص العديد من المنتجات بالنقوش . يمكن عمل هذه النقوش بخطوط متعددة ، وبالنسبة للبعض نقدم معاينة بالخط المطبق. بالنسبة إلى هؤلاء ، نقوم بتنزيل الخط عند الطلب عند اختياره في محدد الخطوط المنسدلة. المعاينات في القائمة المنسدلة عبارة عن صور نموذجية لما يبدو عليه الخط. هذا يمنعنا من الاضطرار إلى تنزيل 10 ملفات خطوط إضافية أو أكثر.
دعم إرث
ذات يوم ، فاجأني CSS-Tricks بمقال حول "كيفية استخدام الرموز المفضلة في عام 2021". كنا نستخدم كل حجم لأيقونة اللمس في العالم - جعلني المقال أعيد تقييم ما نحتاجه بالفعل وأظهر لي أنه في بعض الأحيان ما كان صحيحًا قبل بضع سنوات قد لا تكون هناك حاجة إليه بعد الآن. استنادًا إلى المقالة ، قمنا بتقييد قوائم الرموز المفضلة وأيقونات اللمس الخاصة بنا على الإصدارات الموصى بها.
وبالمثل ، قمنا أيضًا بتحويل خط كان لدينا فقط كإصدار WOFF إلى WOFF2 ، وهو أصغر كثيرًا ، وقررنا توفير WOFF2 للخطوط (مع بقاء WOFF كخيار احتياطي). وقمنا بإزالة توجيهات CSS التي لم تعد ضرورية.
تحميل كسول وعند الطلب
تركز العديد من المقاييس على الوقت الذي يمكن للمستخدمين بعده التفاعل مع الصفحة. يفرض المنطق أن وجود عدد أقل من العناصر المراد تحميلها يعني أنه سيتم الوصول إلى هذه النقطة قريبًا. لحساب ذلك ، من المهم أن تسأل نفسك أي أجزاء من الصفحة ضرورية وأي أجزاء سيحتاجها المستخدم فقط لاحقًا. لقد مررنا بالكثير من الجدل والتجربة والخطأ في هذا الشأن.
ساعد شلال نشاط الشبكة كثيرًا هنا ، ولكن أيضًا التفكير في تدفقات المستخدم. على سبيل المثال ، يمكن تحميل صورة المنتج المكبرة في المرة الأولى التي يتفاعل فيها المستخدم مع صورة المنتج ، وعادة لا تظهر الصور الموجودة في التذييل في الجزء المرئي من الصفحة ويمكن تحميلها لاحقًا. إذا كنت قلقًا بشأن حالات التباطؤ ، فلا يزال بإمكانك العمل مع الجلب المسبق للموارد.
هناك شيء واحد لاحظناه في وقت مبكر جدًا وهو التأثير الكبير لبرنامج الدردشة. لقد كان أكثر من 500 كيلوبايت من JavaScript وحدها ، وعلى الرغم من أنني للأسف لا أملك مخططًا بعد الآن ، إلا أنه كان بطيئًا في التحميل أيضًا. على الرغم من أنه تم تعيين JavaScript ليتم تحميله بشكل غير متزامن ، إلا أن Google كان يدرجه في قياسات وقت التفاعل.
لم نتمكن من تتبع سبب ذلك بشكل كامل ، ولكن بين ذلك وبين الحجم الهائل لها ، بدأنا في البحث عن بدائل ، بدلاً من محاولة إصلاح شيء كان لدينا سيطرة محدودة عليه. لقد أقنعنا jewellerybox بتجربة أداة دردشة مفتوحة المصدر مستضافة ذاتيًا بدلاً من ذلك ، مما يمنحنا مزيدًا من التحكم في كيفية تحميله وأيها أصغر كثيرًا أيضًا. لتحسينه أكثر ، نقوم بتحميل رمز الدردشة فقط في البداية ؛ يتم تحميل الباقي عند النقر لفتحه.
العرض الدائري غير المرئي للجهة الخارجية
أراد Jewellerybox تجربة خدمة جهة خارجية تستخدم الذكاء الاصطناعي لتحسين تخصيص المنتج في الدوارات على عدة صفحات. قررنا استدعاء API الخاص به من النهاية الخلفية لهذا الغرض ، حتى نتمتع بمزيد من التحكم في ما يتم تحميله (بدون تبعيات JavaScript كبيرة) ومدة انتظار الاستجابة من خدمتهم (مع تحديد بعض العناصر الاحتياطية). نتيجة لذلك ، يتم تحميل الرف الدائري بنفس طريقة تحميل العناصر غير الشخصية ويمكن تخزينها مؤقتًا باستخدام مفتاح تخزين مؤقت فريد أيضًا.

ومع ذلك ، هناك عيب: هذا يعني أن عرض الصفحة الأولية على جانب الخادم يمكن أن يكون أبطأ ما لم يتم تخزينها مؤقتًا. لهذا السبب ، نعمل حاليًا على طرق بديلة لإدخال النتائج بعد تحميل الصفحة وعرض عنصر نائب في البداية.
ثانيًا: تحسين JavaScript - معركة شاقة ضد الأعداء الخارجيين
يقودنا العرض الدائري إلى المنطقة الكبيرة الثانية التي ركزنا عليها: JavaScript. قمنا بتدقيق JavaScript الذي كان لدينا ، والأغلبية من المكتبات للقيام بمهام مختلفة ، مع القليل جدًا من التعليمات البرمجية المخصصة. لقد قمنا بتحسين الكود الذي كتبناه بأنفسنا ، ولكن من الواضح أنه لا يوجد الكثير مما يمكنك فعله إذا كان مجرد جزء بسيط من الكود الإجمالي - تكمن المكاسب الكبيرة في المكتبات.
يعد تحسين الأشياء في المكتبات أو إخراج الأجزاء التي لا تحتاجها ، في جميع الأحوال ، مهمة خادعة. أنت لا تعرف حقًا سبب وجود بعض الأجزاء ، ولن تتمكن أبدًا من ترقية المكتبة مرة أخرى بدون الكثير من العمل اليدوي. مع وضع ذلك في الاعتبار ، اتخذنا خطوة إلى الوراء ونظرنا في المكتبات التي نستخدمها وما نحتاج إليها ، وقمنا بالتحقق من وجود بديل أصغر أو أسرع يناسب احتياجاتنا أيضًا.
في عدة حالات ، كان هناك! على سبيل المثال ، قررنا استبدال مكتبة شريط التمرير Slick بـ GliderJS ، والتي تحتوي على ميزات أقل ولكن كل الميزات التي نحتاجها ، بالإضافة إلى أنها أسرع في التحميل ولديها دعم CSS أكثر حداثة! بالإضافة إلى ذلك ، أخذنا الكثير من المكتبات القائمة بذاتها من ملف JavaScript الرئيسي وبدأنا في تحميلها عند الطلب.
نظرًا لأننا نستخدم Bootstrap 4 ، فإننا لا نزال نقوم بتضمين jQuery للمشروع ولكننا نعمل على استبدال كل شيء بالتطبيقات الأصلية. بالنسبة إلى Bootstrap نفسه ، يوجد إصدار bootstrap.native على GitHub بدون تبعية jQuery التي نستخدمها الآن. إنه أصغر حجمًا ويعمل بشكل أسرع. بالإضافة إلى ذلك ، نقوم بإنشاء نسختين من ملف JavaScript الرئيسي الخاص بنا: أحدهما بدون polyfills والآخر مضمن ، ونقوم بتبديل الإصدار معهم عندما يحتاج المتصفح إليهما ، مما يمكننا من تقديم إصدار رئيسي مبسط لمعظم الناس. اختبرنا خدمة "polyfill-on-demand" ، لكن الأداء لم يلب توقعاتنا.

آخر شيء عن موضوع jQuery. في البداية ، قمنا بتحميله من خادمنا. لقد رأينا تحسينات في الأداء على نظام الاختبار الخاص بنا عند تحميله عبر شبكة CDN من Google ، لكن Page Speed Insights اشتكت من الأداء (أتساءل من يمكنه حل ذلك) ، لذلك اختبرنا استضافتها بأنفسنا مرة أخرى ، وفي الإنتاج كانت أسرع بالفعل بسبب نحن نستخدم CDN.
الدرس المستفاد : بيئة الاختبار ليست بيئة إنتاج ، والإصلاحات لأحدها قد لا تنطبق على الأخرى.
ثالثًا: الصور - التنسيقات والأحجام وكل ذلك موسيقى الجاز
تعد الصور جزءًا كبيرًا مما يجعل متجرًا عبر الإنترنت. تحتوي الصفحة عادةً على عشرات من الصور ، حتى قبل أن نحسب الإصدارات المختلفة لأجهزة مختلفة. كان موقع jewellerybox موجودًا منذ ما يقرب من 10 سنوات ، وكانت العديد من المنتجات متاحة لمعظم ذلك الوقت ، لذا فإن صور المنتج الأصلي ليست موحدة في الحجم والتصميم ، ويمكن أن يختلف عدد لقطات المنتج أيضًا.
من الناحية المثالية ، نود أن نقدم صورًا سريعة الاستجابة لأحجام عرض مختلفة وكثافة عرض بتنسيقات حديثة ، ولكن أي تغيير في المتطلبات يعني الكثير من أعمال التحويل التي يتعين القيام بها. نتيجة لذلك ، نستخدم حاليًا حجمًا محسنًا لصور المنتج ، لكن ليس لدينا صور سريعة الاستجابة لها. التحديث على خارطة الطريق ولكن ليس تافها. توفر صفحات المحتوى مزيدًا من المرونة ، وهناك نقوم بإنشاء واستخدام أحجام مختلفة وتشمل تنسيقات WebP والتنسيقات الاحتياطية.
يضيف وجود الكثير من الصور وزنًا كبيرًا إلى الحمولة الأولية. لذلك ، أصبح موعد وكيفية تحميل الصور موضوعًا ضخمًا. يبدو التحميل الكسول مثل الحل ، ولكن إذا تم تطبيقه عالميًا ، فيمكنه إبطاء الصور المرئية في البداية ، بدلاً من تحميلها مباشرةً (أو على الأقل يبدو الأمر كذلك بالنسبة للمستخدم). لهذا السبب ، اخترنا مزيجًا من تحميل القلة الأولى مباشرة وتحميل الباقي البطيء ، باستخدام مزيج من التحميل البطيء الأصلي والبرنامج النصي.
بالنسبة لشعار موقع الويب ، نستخدم ملف SVG ، حصلنا عليه من العميل على نسخة أولية. الشعار عبارة عن خط معقد يتم فيه فقد أجزاء من الحروف ، حيث ستكون في طباعة غير كاملة يتم إجراؤها يدويًا. في الأحجام الكبيرة ، ستحتاج إلى إظهار التفاصيل ، لكن على موقع الويب ، لا نستخدمها مطلقًا فوق 150 × 30 بكسل. كان حجم الملف الأصلي 192 كيلو بايت ، وهو ليس ضخمًا ولكنه ليس صغيرًا جدًا أيضًا. قررنا اللعب باستخدام SVG وتقليل التفاصيل الموجودة فيه ، وانتهى بنا الأمر بإصدار بحجم 40 كيلو بايت غير مضغوط. لا يوجد فرق مرئي في أحجام العرض التي نستخدمها.

أخيرًا ولكن ليس على الأقل: CSS
CSS الحرجة
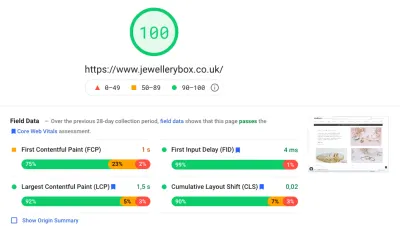
تظهر CSS بشكل كبير في تقرير تجربة مستخدم Chrome (CrUX) من Google ، كما تظهر بشكل كبير في تقرير Google Page Speed Insights والتوصيات. كان أحد الأشياء الأولى التي قمنا بها هو تحديد بعض CSS الهامة ، والتي نقوم بتحميلها مباشرة في HTML بحيث تكون متاحة للمتصفح في أقرب وقت ممكن - وهذا هو سلاحك الرئيسي لمكافحة تغيرات تخطيط المحتوى (CLS). اخترنا مزيجًا من الاستخراج الآلي لـ CSS الهامة بناءً على صفحة نموذج أولي وآلية يمكننا من خلالها تحديد أسماء الفئات المراد استخراجها (بما في ذلك جميع القواعد الفرعية). نقوم بذلك بشكل منفصل للأنماط العامة وأنماط صفحة المنتج وأنماط الفئات التي تمت إضافتها في أنواع الصفحات المعنية.
شيء تعلمناه من هذا والذي تسبب في حدوث بعض الأخطاء بينهما هو أننا يجب أن نكون حذرين من أن ترتيب CSS لا يتغير بسبب هذا. بين الأشخاص المختلفين الذين يكتبون الكود ، شخص يضيف تجاوزًا لاحقًا في الملف ، وأداة تلقائية لاستخراج الأشياء ، يمكن أن يصبح الأمر فوضويًا.
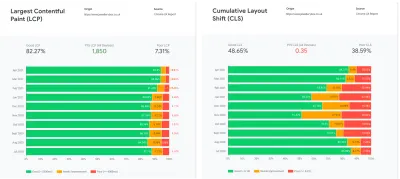
أبعاد صريحة ضد CLS
بالنسبة لي ، CLS هو شيء سحبت Google من قبعتها ، والآن نحتاج جميعًا للتعامل معها ولف رؤوسنا الجماعية حولها. بينما في السابق ، كان بإمكاننا ببساطة السماح للحاويات بالحصول على حجمها من العناصر الموجودة بداخلها ، والآن يمكن أن يؤدي تحميل هذه العناصر إلى العبث بحجم الصندوق. مع وضع ذلك في الاعتبار ، استخدمنا علامة التبويب "الأداء" في أدوات المطور ومولد Layout Shift GIF Generator الرائع للغاية لمعرفة العناصر التي تسبب CLS. من هناك ، لم ننظر فقط إلى العناصر نفسها ، ولكن أيضًا في والديهم وقمنا بتحليل خصائص CSS التي سيكون لها تأثير على التخطيط. في بعض الأحيان كنا محظوظين - على سبيل المثال ، كان الشعار يحتاج فقط إلى حجم واضح تم تعيينه على الهاتف المحمول لمنع حدوث تغيير في التصميم - ولكن في أوقات أخرى ، كان الصراع حقيقيًا.
نصيحة احترافية: في بعض الأحيان لا يحدث التحول بسبب العنصر الظاهر ، ولكن بسبب العنصر الذي يسبقه. لتحديد الجناة المحتملين ، ركز على الخصائص التي تتغير في الحجم والتباعد. السؤال الأساسي الذي يجب أن تطرحه على نفسك هو: ما الذي قد يتسبب في تحرك هذه الكتلة؟
![مثال على تحول CLS رأيناه & [مدش] ؛ جميع المربعات الموجودة في المحتوى ناتجة عن زاوية المجموعة الجديدة.](/uploads/article/2176/m05gKQAoWQeqntJS.gif)
نظرًا لوجود العديد من الصور على الصفحة ، فإن جعلها تتصرف بشكل صحيح مع CLS تسبب أيضًا في بعض العمل. يذكرنا باري بولارد بحق كثيرًا في مقالته ، "تعيين الارتفاع والعرض على الصور مهم مرة أخرى". لقد أمضينا الكثير من الوقت في معرفة قيم العرض والارتفاع الصحيحة (بالإضافة إلى نسب العرض إلى الارتفاع) لصورنا في كل حالة لإضافتها إلى HTML مرة أخرى. نتيجة لذلك ، لم يعد هناك تغيير في تخطيط الصور لأن المتصفح يحصل على المعلومات مبكرًا.
حالة نقاط CLS الغامضة
بعد إزالة الكثير من مشكلات CLS الكبيرة بالقرب من أعلى الصفحة ، وصلنا إلى طريق مسدود. في بعض الأحيان (ليس دائمًا) عند النظر إلى Page Speed أو Lighthouse ، حصلنا على درجة CLS تزيد عن 0.3 ، ولكن لا نحصل عليها مطلقًا في علامة التبويب "الأداء". أحيانًا أظهره Layout Shift GIF Generator ، لكن بدا أن حاوية الصفحة بأكملها كانت تتحرك .
مع تمكين التحكم بالشبكة ووحدة المعالجة المركزية ، رأينا ذلك أخيرًا في لقطات الشاشة! كان الرأس على الهاتف المحمول ينمو بمقدار 2 بكسل في الارتفاع بسبب العناصر الموجودة بداخله. نظرًا لأن الرأس عبارة عن ارتفاع ثابت على الهاتف المحمول على أي حال ، فقد ذهبنا مع الإصلاح البسيط وأضفنا ارتفاعًا واضحًا إليه - تم إغلاق العلبة. لكنه كلفنا الكثير من الأعصاب ، ويظهر أن الأدوات هنا لا تزال غير دقيقة للغاية.
![تحول تخطيط Doom & [مدش] ؛ استغرق هذا وقتًا طويلاً لمعرفة ذلك.](/uploads/article/2176/akxON9arSG0gzbhH.gif)
هذا لا يعمل - دعونا نعيده!
كما نعلم جميعًا ، فإن نتائج الجوّال أصعب بكثير بالنسبة لسرعة الصفحة مقارنة بسطح المكتب ، وكانت إحدى المجالات التي كانت فيها سيئة بشكل خاص بالنسبة لنا هي صفحات المنتج. كانت نتيجة CLS عالية ، وكانت الصفحة أيضًا بها مشكلات في الأداء (العديد من الدوارات وعلامات التبويب والعناصر غير القابلة للتخزين المؤقت ستفعل ذلك). ومما زاد الطين بلة ، أن تخطيط الصفحة يعني أنه تم تبديل بعض المعلومات أو إضافتها مرتين.
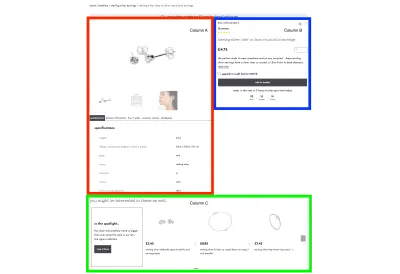
على سطح المكتب ، لدينا أساسًا عمودان للمحتوى:
- العمود أ : دائرة صور المنتج ، متبوعة أحيانًا بعلامات اقتباس من blogger ، متبوعة بتخطيط مبوب بمعلومات المنتج.
- العمود ب : اسم المنتج والسعر والوصف والزر "إضافة إلى السلة".
- الصف ج : المنتج الدائري للمنتجات المماثلة.
على الهاتف المحمول ، على الرغم من ذلك ، يجب أن تأتي مكتبة صور المنتج أولاً ، ثم العمود B ، ثم التخطيط المبوب من العمود A. نتيجة لذلك ، تم تكرار بعض المعلومات في HTML ، ويتم التحكم فيها عن طريق display: none ، وكان الترتيب قيد التنفيذ التبديل مع flex: order . إنها تعمل بالتأكيد ، لكنها ليست جيدة لنتائج CLS لأن كل شيء يحتاج إلى إعادة ترتيب.

قررت إجراء تجربة بسيطة في CodePen: هل يمكنني تحقيق نفس التخطيط الأساسي للمربعات على سطح المكتب وفي الهاتف المحمول عن طريق إعادة التفكير في HTML واستخدام Display display: grid ، وهل سيتيح لي ذلك ببساطة إعادة ترتيب مناطق الشبكة حسب الحاجة؟ قصة قصيرة طويلة ، نجحت ، وحلت CLS ، ولديها فائدة إضافية تتمثل في أن اسم المنتج يأتي الآن في وقت أقرب بكثير في HTML مما كان عليه من قبل - فوز مُضاف لتحسين محركات البحث!
راجع دراسة حالة Pen [Jewellerybox (مثال رقم 2)] (https://codepen.io/smashingmag/pen/OJpzyLg) بواسطة Pfenya.
قرصنة دائرية لـ CLS
ظهرت كلمة "دائري" عدة مرات بالفعل - ولسبب وجيه. لم نقم فقط بتغيير مكتبة الرف الدائري التي نستخدمها (وقمنا بتغيير سلوك تحميل الصور الموجودة فيها) ، بل كان علينا أيضًا التعامل معها من أجل CLS لأن لدينا عدة صفحات يكون بها الرف الدائري فوق الجزء المرئي من الصفحة ، وبالتالي ، يمكن أن يكون لها تأثير كبير على درجات السرعة.
لقد بدأنا بتحميل الرف الدائري لاحقًا لتقليل وقت التفاعل ، ولكن هذا تسبب في تأخير مرئي حتى تشغيل JavaScript وانتقلت الشرائح من أسفل بعضها إلى صف واحد. لقد جربنا العديد من الطرق لكتابة CSS لمنع حدوث ذلك وللحفاظ على كل شيء في صف واحد ، بما في ذلك إخفاء الرف الدائري بالكامل حتى انتهاء التحميل. لم يمنحنا أي شيء نوع الحل الذي كنا نرغب في رؤيته عند زيارة أحد المتاجر كمستخدم.
نأسف لهذا التشدق القصير ، ولكن في الحقيقة ، تعتبر دوارات المنتجات والفئات بمثابة العاصفة المثالية للعناصر المرنة في متجر سريع الاستجابة: قد لا تكون الصور ذات ارتفاع عالمي ، وقد تمتد أسماء المنتجات إلى عدة أسطر ، وقد يكون لديك تسميات أو لا. في الأساس ، يتلخص الأمر في هذا: لا يوجد ارتفاع ثابت للصف ممكن ، كما أنك لا تعرف العرض أيضًا. اوقات مرحه.
في النهاية ، قررنا تعيين جميع الشرائح (باستثناء الشريحة الأولى) على visibility: hidden حتى انتهاء التحميل الدائري ، وعند هذه النقطة نضيف فئة إلى المكتبة لتغيير كل الشرائح لتكون مرئية مرة أخرى . هذا يحل مشكلة ارتفاعه الإضافي في البداية.
بالإضافة إلى ذلك ، قمنا في البداية بتعيين flex-shrink: 0 و flex-base: 340px للشرائح في صندوق فليكس غير قابل للالتفاف. يؤدي ذلك إلى أن يكونوا على سطر واحد ويعطي عرضًا أوليًا تقريبيًا للشرائح. مع حل هذا اللغز - ونعم ، كان يمثل قدرًا كبيرًا من الصداع كما يبدو - أضفنا بعض الإصلاحات لإفساح المجال أمام النقاط والسهام لتسقط فيها. مع وجود ذلك في مكانه ، لم يعد هناك تقريبًا CLS لدوارات العرض بعد الآن!
راجع دراسة حالة Pen [Jewellerybox (مثال رقم 3)] (https://codepen.io/smashingmag/pen/vYxpNEK) بواسطة Pfenya.
الإدراك المتأخر هو 20 ⁄ 20
في النهاية ، كان هناك الكثير من التغييرات الصغيرة على مدى عدة أشهر التي أدت إلى تحسين نتائجنا ، ولم ننتهي بعد. لقد عملنا في الغالب مع شخصين على تحسينات الواجهة الأمامية ، بينما ركز باقي الفريق على تحسين الواجهة الخلفية. على الرغم من أنه ربما كان أبطأ قليلاً بهذه الطريقة ، إلا أنه ضمن عدم وجود تداخل ، ويمكن عزو الاختلافات في الدرجات بوضوح. بعض الموارد التي ساعدت كثيرًا هي المقالات الرائعة الموجودة هنا في Smashing Magazine حول التحسينات الخاصة بالمجلة.

في مرحلة ما ، تصبح الأشياء التي يجب أن تجربها غير واضحة لأنك لا تعتقد أنها يجب أن تحدث فرقًا كبيرًا ، ولكن في وقت ما بعد ذلك تدرك أنها تفعل ذلك. أكثر من ذلك ، ما علمنا إياه هذا المشروع مرة أخرى هو مدى أهمية وضع الأداء والمقاييس في الاعتبار منذ البداية ، من تصور التصميم وتشفير النموذج الأولي إلى التنفيذ في القوالب. الأشياء الصغيرة التي تم إهمالها في وقت مبكر يمكن أن تضيف ما يصل إلى الجبال الضخمة التي يجب عليك تسلقها لاحقًا للتراجع.

فيما يلي بعض الجوانب الرئيسية التي تعلمناها:
- تحسين JavaScript ليس بنفس فعالية تحميله عند الطلب ؛
- يبدو أن تحسين CSS يكتسب نقاطًا أكثر من تحسين JavaScript ؛
- كتابة فئات CSS مع CLS واستخراج CSS الهامة في الاعتبار ؛
- أدوات العثور على مشكلات CLS ليست مثالية بعد. فكر خارج الصندوق وتحقق من عدة أدوات ؛
- قم بتقييم كل خدمة تابعة لجهة خارجية تقوم بدمجها من أجل حجم الملف وتوقيت الأداء. إذا كان ذلك ممكنًا ، فقم بالتراجع عن تكامل أي شيء من شأنه أن يبطئ كل شيء ؛
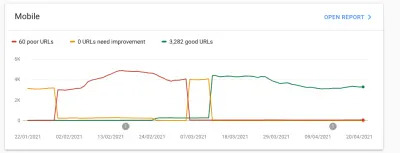
- أعد اختبار صفحتك بانتظام لمعرفة تغييرات CrUX (وخاصة CLS) ؛
- تحقق بانتظام مما إذا كانت جميع إدخالات الدعم القديم لا تزال مطلوبة.

لا يزال لدينا أشياء في قائمة التحسينات لدينا يجب إجراؤها:
- لا يزال لدينا الكثير من CSS غير المستخدمة في الملف الرئيسي والتي يمكن إزالتها ؛
- نود إزالة jQuery تمامًا. هذا يعني إعادة كتابة أجزاء من الكود الخاص بنا ، خاصة في منطقة الخروج ؛
- يلزم إجراء المزيد من التجارب حول كيفية تضمين أشرطة التمرير الخارجية ؛
- يمكن أن تكون نقاط المحمول لدينا أفضل. ستكون هناك حاجة إلى مزيد من العمل للجوال خاصة ؛
- يجب إضافة الصور المستجيبة لجميع صور المنتج ؛
- سوف نتحقق من صفحات المحتوى على وجه التحديد من أجل التحسينات التي قد يحتاجون إليها ، خاصة حول CLS ؛
- سيتم استبدال العناصر التي تستخدم ملحق Bootstrap الإضافي بعلامة
detailsHTML الأصلية ؛ - يجب تقليل حجم DOM ؛
- سنقوم بدمج خدمة تابعة لجهة خارجية للحصول على نتائج بحث أسرع وأفضل. سيأتي هذا مع تبعية كبيرة لجافا سكريبت سنحتاج إلى تكاملها ؛
- سنعمل على تحسين إمكانية الوصول من خلال النظر إلى الأدوات الآلية وإجراء بعض الاختبارات باستخدام برامج قراءة الشاشة والتنقل باستخدام لوحة المفاتيح بأنفسنا.
مزيد من الموارد
- "نصائح واختصارات تصحيح DevTools (Chrome و Firefox و Edge) ،" فيتالي فريدمان ، مجلة Smashing
- "بعض منشورات مدونة الأداء التي قمت بوضع إشارة مرجعية عليها وقرأتها مؤخرًا ،" كريس كويير ، CSS-Tricks
- "دليل متعمق لقياس أساسيات الويب الحيوية" ، باري بولارد ، مجلة Smashing
- "من CSS الدلالية إلى Tailwind: إعادة هيكلة قاعدة بيانات Netlify UI Codebase ،" تشارلي جيرارد وليزلي كوهن وين ، Netlify
- "أدوات تدقيق CSS" ، Iris Lješnjanin ، مجلة Smashing
- "أشياء يمكنك فعلها باستخدام CSS اليوم" ، آندي بيل ، مجلة Smashing
- "كيفية تحسين أداء CSS ،" ميليكا ميهاجليجا ، كاليبر
- "فجوة عدم المساواة في أداء الأجهزة المحمولة ، 2021" ، أليكس راسل
- "تحسين تحميل الصور إلى الحد الأقصى للويب في عام 2021" ، Malte Ubl
- "العنصر
<img>المتواضع وأساسيات الويب الأساسية" ، آدي عثماني ، مجلة Smashing
