أداء الواجهة الأمامية 2021: التخطيط والقياسات
نشرت: 2022-03-10تم دعم هذا الدليل من قبل أصدقائنا في LogRocket ، وهي خدمة تجمع بين مراقبة أداء الواجهة الأمامية وإعادة تشغيل الجلسة وتحليلات المنتج لمساعدتك في بناء تجارب أفضل للعملاء. LogRocket يتتبع المقاييس الرئيسية ، بما في ذلك. اكتمل DOM ، الوقت حتى البايت الأول ، تأخير الإدخال الأول ، استخدام وحدة المعالجة المركزية للعميل والذاكرة. احصل على نسخة تجريبية مجانية من LogRocket اليوم.
جدول المحتويات
- الاستعداد: التخطيط والقياسات
ثقافة الأداء ، حيوية الويب الأساسية ، ملفات تعريف الأداء ، أجهزة CrUX ، Lighthouse ، FID ، TTI ، CLS ، الأجهزة. - تحديد أهداف واقعية
ميزانيات الأداء ، أهداف الأداء ، إطار عمل السكك الحديدية ، موازنات 170 كيلو بايت / 30 كيلو بايت. - تعريف البيئة
اختيار إطار العمل ، تكلفة الأداء الأساسية ، Webpack ، التبعيات ، CDN ، بنية الواجهة الأمامية ، CSR ، SSR ، CSR + SSR ، التقديم الثابت ، العرض المسبق ، نمط PRPL. - تحسينات الأصول
Brotli ، AVIF ، WebP ، الصور المستجيبة ، AV1 ، تحميل الوسائط التكيفية ، ضغط الفيديو ، خطوط الويب ، خطوط Google. - بناء التحسينات
وحدات جافا سكريبت ، نمط الوحدة النمطية / الوحدة النمطية ، اهتزاز الشجرة ، تقسيم الكود ، رفع النطاق ، حزمة الويب ، الخدمة التفاضلية ، عامل الويب ، WebAssembly ، حزم JavaScript ، React ، SPA ، الترطيب الجزئي ، الاستيراد عند التفاعل ، الأطراف الثالثة ، ذاكرة التخزين المؤقت. - تحسينات التسليم
التحميل الكسول ، مراقب التقاطع ، التأجيل وفك التشفير ، CSS الحرجة ، التدفق ، تلميحات الموارد ، تحولات التخطيط ، عامل الخدمة. - الشبكات ، HTTP / 2 ، HTTP / 3
تدبيس OCSP ، شهادات EV / DV ، التغليف ، IPv6 ، QUIC ، HTTP / 3. - الاختبار والمراقبة
تدقيق سير العمل ، المتصفحات الوكيلة ، صفحة 404 ، مطالبات الموافقة على ملف تعريف الارتباط لـ GDPR ، تشخيصات الأداء CSS ، إمكانية الوصول. - انتصارات سريعة
- كل شيء في صفحة واحدة
- قم بتنزيل قائمة التحقق (PDF ، Apple Pages ، MS Word)
- اشترك في النشرة الإخبارية عبر البريد الإلكتروني حتى لا تفوت الأدلة التالية.
الاستعداد: التخطيط والقياسات
تعد عمليات التحسين الجزئي رائعة للحفاظ على الأداء في المسار الصحيح ، ولكن من الأهمية بمكان وضع أهداف محددة بوضوح في الاعتبار - أهداف قابلة للقياس من شأنها التأثير على أي قرارات يتم اتخاذها خلال العملية. هناك نوعان من النماذج المختلفة ، والنماذج التي تمت مناقشتها أدناه لها رأي كبير - فقط تأكد من تحديد أولوياتك في وقت مبكر.
- ترسيخ ثقافة الأداء.
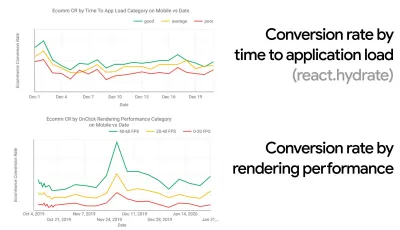
في العديد من المؤسسات ، يعرف مطورو الواجهة الأمامية بالضبط المشكلات الأساسية الشائعة وما هي الاستراتيجيات التي يجب استخدامها لإصلاحها. ومع ذلك ، طالما أنه لا يوجد تأييد مؤكد لثقافة الأداء ، فإن كل قرار سيتحول إلى ساحة معركة بين الأقسام ، مما يؤدي إلى تقسيم المنظمة إلى صوامع. أنت بحاجة إلى موافقة أصحاب المصلحة التجاريين ، وللحصول عليها ، تحتاج إلى إنشاء دراسة حالة ، أو إثبات مفهوم حول مدى السرعة - خاصةً أساسيات الويب الأساسية التي سنقوم بتغطيتها بالتفصيل لاحقًا - فوائد المقاييس ومؤشرات الأداء الرئيسية ( مؤشرات الأداء الرئيسية ) التي يهتمون بها.على سبيل المثال ، لجعل الأداء ملموسًا بشكل أكبر ، يمكنك الكشف عن تأثير أداء الإيرادات من خلال إظهار الارتباط بين معدل التحويل ووقت تحميل التطبيق ، بالإضافة إلى عرض الأداء. أو معدل زحف روبوت البحث (ملف PDF ، الصفحات 27-50).
بدون محاذاة قوية بين المطورين / التصميم وفرق العمل / التسويق ، لن يستمر الأداء على المدى الطويل. دراسة الشكاوى الشائعة الواردة في خدمة العملاء وفريق المبيعات ، ودراسة التحليلات لمعدلات الارتداد المرتفعة وانخفاض التحويل. اكتشف كيف يمكن أن يساعد تحسين الأداء في تخفيف بعض هذه المشكلات الشائعة. اضبط الحجة اعتمادًا على مجموعة أصحاب المصلحة الذين تتحدث إليهم.
قم بإجراء تجارب الأداء وقياس النتائج - سواء على الهاتف المحمول أو على سطح المكتب (على سبيل المثال ، باستخدام Google Analytics). سيساعدك على بناء دراسة حالة مصممة خصيصًا للشركة باستخدام بيانات حقيقية. علاوة على ذلك ، فإن استخدام البيانات من دراسات الحالة والتجارب المنشورة على WPO Stats سيساعد على زيادة حساسية الأعمال حول سبب أهمية الأداء ، وتأثيره على تجربة المستخدم ومقاييس الأعمال. ومع ذلك ، فإن القول بأن الأداء مهم وحده لا يكفي - فأنت بحاجة أيضًا إلى إنشاء بعض الأهداف القابلة للقياس والتتبع ومراقبتها بمرور الوقت.
كيفية الوصول الى هناك؟ في حديثها عن بناء الأداء على المدى الطويل ، تشارك أليسون ماكنايت دراسة حالة شاملة عن كيفية مساعدتها في تأسيس ثقافة الأداء في Etsy (الشرائح). في الآونة الأخيرة ، تحدث تامي إيفيرتس عن عادات فرق الأداء عالية الفعالية في كل من المؤسسات الصغيرة والكبيرة.
أثناء إجراء هذه المحادثات في المؤسسات ، من المهم أن تضع في اعتبارك أنه تمامًا مثل UX عبارة عن مجموعة من الخبرات ، فإن أداء الويب هو توزيع. كما لاحظت كارولينا سزكور ، "توقع أن يكون رقم واحد قادرًا على توفير تصنيف يطمح إليه هو افتراض خاطئ". ومن ثم يجب أن تكون أهداف الأداء دقيقة وقابلة للتتبع وملموسة.


- الهدف: أن تكون أسرع بنسبة 20٪ على الأقل من أسرع منافس لك.
وفقًا للبحث النفسي ، إذا كنت تريد أن يشعر المستخدمون أن موقع الويب الخاص بك أسرع من موقع منافسيك ، فيجب أن تكون أسرع بنسبة 20٪ على الأقل . ادرس منافسيك الرئيسيين ، واجمع مقاييس حول كيفية أدائهم على الأجهزة المحمولة وسطح المكتب وحدد عتبات من شأنها أن تساعدك على التفوق عليهم. للحصول على نتائج وأهداف دقيقة ، تأكد أولاً من الحصول على صورة شاملة لتجربة المستخدمين من خلال دراسة تحليلاتك. يمكنك بعد ذلك محاكاة تجربة الشريحة المئوية التسعين للاختبار.للحصول على انطباع أول جيد عن أداء منافسيك ، يمكنك استخدام تقرير Chrome UX ( CrUX ، مجموعة بيانات RUM جاهزة ، مقدمة فيديو بواسطة Ilya Grigorik ودليل مفصل بواسطة Rick Viscomi) ، أو Treo ، أداة مراقبة RUM التي مدعوم من Chrome UX Report. يتم جمع البيانات من مستخدمي متصفح Chrome ، لذا ستكون التقارير خاصة بـ Chrome ، لكنها ستمنحك توزيعًا شاملاً إلى حد ما للأداء ، والأهم من ذلك نتائج Core Web Vitals ، عبر مجموعة واسعة من الزوار. لاحظ أنه يتم إصدار مجموعات بيانات CrUX الجديدة في الثلاثاء الثاني من كل شهر .
بدلاً من ذلك ، يمكنك أيضًا استخدام:
- أداة مقارنة تقرير Chrome UX من Addy Osmani ،
- بطاقة قياس أداء السرعة (توفر أيضًا مقدرًا لتأثير الإيرادات) ،
- مقارنة اختبار تجربة المستخدم الحقيقي أو
- SiteSpeed CI (بناءً على الاختبارات التركيبية).
ملاحظة : إذا كنت تستخدم Page Speed Insights أو Page Speed Insights API (لا ، لم يتم إهمالها!) ، يمكنك الحصول على بيانات أداء CrUX لصفحات معينة بدلاً من التجميعات فقط. يمكن أن تكون هذه البيانات أكثر فائدة في تحديد أهداف الأداء لمواد مثل "الصفحة المقصودة" أو "قائمة المنتجات". وإذا كنت تستخدم CI لاختبار الميزانيات ، فأنت بحاجة إلى التأكد من أن بيئتك المختبرة تطابق CrUX إذا استخدمت CrUX لتحديد الهدف ( شكرًا باتريك مينان! ).
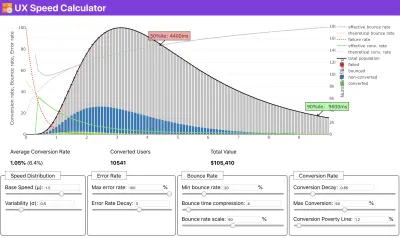
إذا كنت بحاجة إلى بعض المساعدة لإظهار السبب وراء تحديد أولويات السرعة ، أو كنت ترغب في تصور تسوس معدل التحويل أو زيادة معدل الارتداد مع أداء أبطأ ، أو ربما تحتاج إلى الدعوة إلى حل RUM في مؤسستك ، سيرجي قامت Chernyshev ببناء UX Speed Calculator ، وهي أداة مفتوحة المصدر تساعدك على محاكاة البيانات وتصورها لتوجيه وجهة نظرك.

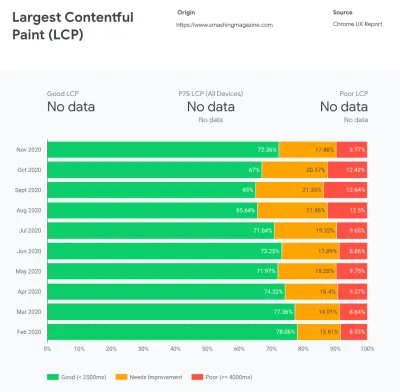
يُنشئ CrUX نظرة عامة على توزيعات الأداء بمرور الوقت ، مع حركة المرور التي تم جمعها من مستخدمي Google Chrome. يمكنك إنشاء لوحة تحكم خاصة بك على Chrome UX Dashboard. (معاينة كبيرة) 
فقط عندما تحتاج إلى إثبات حالة الأداء لتوجيه وجهة نظرك: تصور UX Speed Calculator تأثير الأداء على معدلات الارتداد والتحويل وإجمالي الإيرادات - استنادًا إلى بيانات حقيقية. (معاينة كبيرة) في بعض الأحيان قد ترغب في التعمق قليلاً ، والجمع بين البيانات الواردة من CrUX وأي بيانات أخرى لديك بالفعل للعمل بسرعة حيث تكمن التباطؤ ، والبقع العمياء ، وعدم الكفاءة - لمنافسيك ، أو لمشروعك. في عمله ، استخدم هاري روبرتس جدول بيانات طبوغرافيا لسرعة الموقع والذي يستخدمه لتقسيم الأداء حسب أنواع الصفحات الرئيسية ، وتتبع مدى اختلاف المقاييس الرئيسية عبرها. يمكنك تنزيل جدول البيانات على هيئة جداول بيانات Google أو Excel أو مستند OpenOffice أو CSV.

تضاريس سرعة الموقع ، مع تمثيل المقاييس الرئيسية للصفحات الرئيسية على الموقع. (معاينة كبيرة) وإذا كنت ترغب في المضي قدمًا ، يمكنك إجراء تدقيق أداء Lighthouse على كل صفحة من صفحات الموقع (عبر Lightouse Parade) ، مع إخراج محفوظ بتنسيق CSV. سيساعدك ذلك في تحديد الصفحات (أو أنواع الصفحات) المحددة لمنافسيك ذات الأداء الأسوأ أو الأفضل ، وما الذي قد ترغب في تركيز جهودك عليه. (بالنسبة لموقعك ، من الأفضل على الأرجح إرسال البيانات إلى نقطة نهاية التحليلات!).

باستخدام Lighthouse Parade ، يمكنك إجراء تدقيق أداء Lighthouse على كل صفحة من الموقع ، مع إخراج محفوظ بتنسيق CSV. (معاينة كبيرة) اجمع البيانات ، وقم بإعداد جدول بيانات ، واستخلص 20٪ ، وقم بإعداد أهدافك ( ميزانيات الأداء ) بهذه الطريقة. الآن لديك شيء يمكن قياسه لاختباره. إذا كنت تضع الميزانية في الاعتبار وتحاول شحن الحد الأدنى من الحمولة للحصول على وقت سريع للتفاعل ، فأنت على طريق معقول.
هل تحتاج إلى موارد لتبدأ؟
- كتب Addy Osmani كتابة مفصلة للغاية حول كيفية بدء إعداد ميزانية الأداء ، وكيفية تحديد تأثير الميزات الجديدة وأين تبدأ عندما تتجاوز الميزانية.
- يمكن أن يوفر دليل لارا هوغان حول كيفية التعامل مع التصميمات بميزانية أداء مؤشرات مفيدة للمصممين.
- نشر هاري روبرتس دليلاً حول إعداد جدول بيانات Google لعرض تأثير نصوص الطرف الثالث على الأداء ، باستخدام خريطة الطلب ،
- يمكن أن تساعد حاسبة ميزانية الأداء من Jonathan Fielding ، وآلة حاسبة ميزانية الأداء من Katie Hempenius ومتصفح السعرات الحرارية في إنشاء الميزانيات (بفضل Karolina Szczur للحصول على الرؤوس).
- في العديد من الشركات ، لا ينبغي أن تكون ميزانيات الأداء طموحة ، بل يجب أن تكون واقعية ، حيث تعمل كإشارة ثابتة لتجنب الانزلاق إلى ما وراء نقطة معينة. في هذه الحالة ، يمكنك اختيار أسوأ نقطة بيانات في الأسبوعين الماضيين كحد أدنى ، وتأخذها من هناك. ميزانيات الأداء ، يوضح لك بشكل عملي إستراتيجية لتحقيق ذلك.
- أيضًا ، اجعل كلاً من ميزانية الأداء والأداء الحالي مرئيًا من خلال إعداد لوحات معلومات تحتوي على رسوم بيانية تبلغ عن أحجام الإنشاء. هناك العديد من الأدوات التي تسمح لك بتحقيق ذلك: SiteSpeed.io dashboard (مفتوح المصدر) و SpeedCurve و Caliber ليست سوى عدد قليل منهم ، ويمكنك العثور على المزيد من الأدوات على perf.rocks.

يساعدك متصفح السعرات الحرارية في تحديد ميزانية الأداء وقياس ما إذا كانت الصفحة تتجاوز هذه الأرقام أم لا. (معاينة كبيرة) بمجرد الانتهاء من وضع الميزانية ، قم بدمجها في عملية الإنشاء الخاصة بك باستخدام Webpack Performance Hints and Bundlesize أو Lighthouse CI أو PWMetrics أو Sitespeed CI لفرض الميزانيات على طلبات السحب وتوفير سجل النتائج في تعليقات العلاقات العامة.
لعرض ميزانيات الأداء للفريق بأكمله ، قم بدمج ميزانيات الأداء في Lighthouse عبر Lightwallet أو استخدم LHCI Action لتكامل إجراءات Github السريع. وإذا كنت بحاجة إلى شيء مخصص ، فيمكنك استخدام webpagetest-charts-api ، وهي واجهة برمجة تطبيقات لنقاط النهاية لإنشاء مخططات من نتائج WebPagetest.
يجب ألا يأتي الوعي بالأداء من ميزانيات الأداء وحدها. تمامًا مثل Pinterest ، يمكنك إنشاء قاعدة eslint مخصصة لا تسمح بالاستيراد من الملفات والدلائل المعروفة بأنها ثقيلة التبعية وستؤدي إلى زيادة حجم الحزمة. قم بإعداد قائمة بالحزم "الآمنة" التي يمكن مشاركتها عبر الفريق بأكمله.
أيضًا ، فكر في مهام العملاء الحاسمة الأكثر فائدة لعملك. قم بدراسة ومناقشة وتحديد الحدود الزمنية المقبولة للإجراءات الحاسمة وإنشاء علامات توقيت المستخدم "جاهزة لتجربة المستخدم" التي وافقت عليها المؤسسة بأكملها. في كثير من الحالات ، ستتطرق رحلات المستخدم إلى عمل العديد من الأقسام المختلفة ، لذا فإن التوافق من حيث التوقيتات المقبولة سيساعد في دعم أو منع مناقشات الأداء في المستقبل. تأكد من أن التكاليف الإضافية للموارد والميزات المضافة مرئية ومفهومة.
مواءمة جهود الأداء مع المبادرات التقنية الأخرى ، بدءًا من الميزات الجديدة للمنتج الذي يتم بناؤه لإعادة البناء إلى الوصول إلى جماهير عالمية جديدة. لذلك في كل مرة تحدث فيها محادثة حول مزيد من التطوير ، يكون الأداء جزءًا من تلك المحادثة أيضًا. من الأسهل بكثير الوصول إلى أهداف الأداء عندما تكون قاعدة التعليمات البرمجية حديثة أو يتم إعادة بنائها.
أيضًا ، كما اقترح باتريك مينان ، من المفيد التخطيط لتسلسل التحميل والمفاضلات أثناء عملية التصميم. إذا أعطيت الأولوية في وقت مبكر للأجزاء الأكثر أهمية ، وحددت الترتيب الذي يجب أن تظهر به ، فستعرف أيضًا ما يمكن أن يتأخر. من الناحية المثالية ، سيعكس هذا الطلب أيضًا تسلسل عمليات استيراد CSS و JavaScript ، لذا سيكون التعامل معها أثناء عملية الإنشاء أسهل. أيضًا ، ضع في اعتبارك ما يجب أن تكون عليه التجربة المرئية في "بين" الحالات ، أثناء تحميل الصفحة (على سبيل المثال ، عندما لا يتم تحميل خطوط الويب بعد).
بمجرد إنشاء ثقافة أداء قوية في مؤسستك ، استهدف أن تكون أسرع بنسبة 20٪ من نفسك السابقة للحفاظ على الأولويات في لباقة مع مرور الوقت ( شكرًا ، Guy Podjarny! ). لكن ضع في اعتبارك الأنواع المختلفة وسلوكيات الاستخدام لعملائك (والتي أطلق عليها توبياس بالدوف الإيقاع والأفواج) ، جنبًا إلى جنب مع حركة مرور الروبوتات والتأثيرات الموسمية.
التخطيط والتخطيط والتخطيط. قد يكون من المغري الدخول في بعض التحسينات السريعة "السريعة المعلقة" - في وقت مبكر - وقد تكون استراتيجية جيدة لتحقيق مكاسب سريعة - ولكن سيكون من الصعب جدًا الاحتفاظ بالأداء كأولوية دون التخطيط ووضع الشركة الواقعية أهداف أداء مفصلة.


- اختر المقاييس الصحيحة.
ليست كل المقاييس مهمة بنفس القدر. ادرس المقاييس الأكثر أهمية لتطبيقك: عادةً ، سيتم تحديدها من خلال مدى السرعة التي يمكنك بها البدء في عرض أهم وحدات البكسل في واجهتك ومدى السرعة التي يمكنك بها توفير استجابة الإدخال لوحدات البكسل المعروضة هذه. ستمنحك هذه المعرفة أفضل هدف تحسين للجهود المستمرة. في النهاية ، ليست أحداث التحميل أو أوقات استجابة الخادم هي التي تحدد التجربة ، ولكن إدراك مدى سرعة الواجهة .ماذا تعني؟ بدلاً من التركيز على وقت تحميل الصفحة بالكامل (عبر توقيتات onLoad و DOMContentLoaded ، على سبيل المثال) ، أعط الأولوية لتحميل الصفحة كما يراه عملاؤك. وهذا يعني التركيز على مجموعة مختلفة قليلاً من المقاييس. في الواقع ، يعد اختيار المقياس الصحيح عملية بدون فائزين واضحين.
استنادًا إلى بحث تيم كادليك وملاحظات ماركوس إغليسياس في حديثه ، يمكن تجميع المقاييس التقليدية في مجموعات قليلة. عادة ، سنحتاج منهم جميعًا للحصول على صورة كاملة للأداء ، وفي حالتك الخاصة سيكون بعضها أكثر أهمية من البعض الآخر.
- تقيس المقاييس المستندة إلى الكمية عدد الطلبات والوزن ودرجة الأداء. جيد لرفع الإنذارات ومراقبة التغييرات بمرور الوقت ، وليس جيدًا لفهم تجربة المستخدم.
- تستخدم مقاييس الإنجاز حالات في عمر عملية التحميل ، على سبيل المثال ، وقت الوصول إلى البايت الأول ووقت التفاعل . جيد لوصف تجربة المستخدم والمراقبة ، وليس جيدًا لمعرفة ما يحدث بين المراحل الرئيسية.
- توفر مقاييس العرض تقديرًا لمدى سرعة عرض المحتوى (مثل وقت بدء العرض ومؤشر السرعة ). جيد لقياس أداء العرض وتعديله ، ولكنه ليس جيدًا للقياس عند ظهور محتوى مهم ويمكن التفاعل معه.
- تقيس المقاييس المخصصة حدثًا مخصصًا معينًا للمستخدم ، على سبيل المثال Twitter's Time To First Tweet و Pinterest's PinnerWaitTime. جيد لوصف تجربة المستخدم بدقة ، وليس جيدًا لتوسيع المقاييس والمقارنة مع المنافسين.
لإكمال الصورة ، عادة ما نبحث عن مقاييس مفيدة بين كل هذه المجموعات. عادةً ما تكون أكثرها تحديدًا وذات صلة هي:
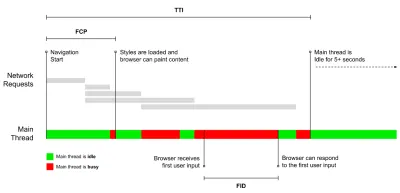
- وقت التفاعل (TTI)
النقطة التي استقر فيها التخطيط ، تكون خطوط الويب الرئيسية مرئية ، ويكون الخيط الرئيسي متاحًا بما يكفي للتعامل مع مدخلات المستخدم - بشكل أساسي علامة الوقت عندما يمكن للمستخدم التفاعل مع واجهة المستخدم. المقاييس الرئيسية لفهم مقدار الانتظار الذي يجب على المستخدم تجربته لاستخدام الموقع دون تأخير. كتب بوريس شابيرا منشورًا تفصيليًا حول كيفية قياس TTI بشكل موثوق. - تأخر الإدخال الأول (FID) ، أو استجابة الإدخال
الوقت من وقت تفاعل المستخدم لأول مرة مع موقعك إلى الوقت الذي يكون فيه المتصفح قادرًا بالفعل على الاستجابة لهذا التفاعل. يكمل TTI جيدًا لأنه يصف الجزء المفقود من الصورة: ماذا يحدث عندما يتفاعل المستخدم بالفعل مع الموقع. الغرض منه هو مقياس RUM فقط. توجد مكتبة JavaScript لقياس FID في المتصفح. - أكبر طلاء محتوى (LCP)
يحدد النقطة في المخطط الزمني لتحميل الصفحة عند تحميل المحتوى المهم للصفحة على الأرجح. يُفترض أن أهم عنصر في الصفحة هو أكبر عنصر مرئي في إطار عرض المستخدم. إذا تم عرض العناصر أعلى وأسفل الطية ، فسيتم اعتبار الجزء المرئي فقط ذا صلة. - إجمالي وقت الحظر ( TBT )
مقياس يساعد في تحديد مدى خطورة عدم تفاعل الصفحة قبل أن تصبح تفاعلية موثوقًا به (أي أن الخيط الرئيسي كان خاليًا من أي مهام تعمل أكثر من 50 مللي ثانية ( مهام طويلة ) لمدة 5 ثوانٍ على الأقل). يقيس المقياس إجمالي الوقت بين الطلاء الأول و Time to Interactive (TTI) حيث تم حظر الخيط الرئيسي لفترة كافية لمنع استجابة الإدخال. لا عجب إذن أن انخفاض TBT مؤشر جيد للأداء الجيد. (شكرا ، أرتيم ، فيل) - التحول في التخطيط التراكمي ( CLS )
يبرز المقياس عدد المرات التي يواجه فيها المستخدمون تغيرات غير متوقعة في التخطيط ( تدفقات إعادة التدفق) عند الوصول إلى الموقع. يفحص العناصر غير المستقرة وتأثيرها على التجربة الكلية. كلما انخفضت النتيجة ، كان ذلك أفضل. - مؤشر السرعة
يقيس مدى سرعة تعبئة محتويات الصفحة بشكل مرئي ؛ كلما انخفضت النتيجة ، كان ذلك أفضل. يتم حساب درجة مؤشر السرعة بناءً على سرعة التقدم المرئي ، لكنها مجرد قيمة محسوبة. كما أنها حساسة لحجم منفذ العرض ، لذلك تحتاج إلى تحديد مجموعة من تكوينات الاختبار التي تتناسب مع جمهورك المستهدف. لاحظ أنه أصبح أقل أهمية مع LCP الذي أصبح مقياسًا أكثر صلة ( شكرًا ، Boris ، Artem! ). - قضى وقت وحدة المعالجة المركزية
مقياس يوضح عدد المرات والمدة التي يتم فيها حظر الخيط الرئيسي ، والعمل على الرسم والعرض والبرمجة والتحميل. يعد ارتفاع وقت وحدة المعالجة المركزية مؤشرًا واضحًا على تجربة سيئة ، أي عندما يواجه المستخدم تأخرًا ملحوظًا بين عمله والاستجابة. باستخدام WebPageTest ، يمكنك تحديد "مخطط زمني لأدوات Capture Dev" في علامة التبويب "Chrome" لعرض تفاصيل سلسلة المحادثات الرئيسية أثناء تشغيلها على أي جهاز باستخدام WebPageTest. - تكاليف وحدة المعالجة المركزية على مستوى المكونات
تمامًا كما هو الحال مع وقت وحدة المعالجة المركزية (CPU) ، يستكشف هذا المقياس ، الذي اقترحه Stoyan Stefanov ، تأثير JavaScript على وحدة المعالجة المركزية . تكمن الفكرة في استخدام عدد تعليمات وحدة المعالجة المركزية لكل مكون لفهم تأثيره على التجربة الكلية ، بشكل منفصل. يمكن تنفيذه باستخدام محرك العرائس وكروم. - الإحباط
بينما تشرح العديد من المقاييس الموضحة أعلاه عند حدوث حدث معين ، يبحث Tim Vereecke's FrustratedIndex في الفجوات بين المقاييس بدلاً من النظر إليها بشكل فردي. إنه ينظر إلى المعالم الرئيسية التي يراها المستخدم النهائي ، مثل العنوان مرئي والمحتوى الأول مرئي وجاهز بصريًا وتبدو الصفحة جاهزة ويحسب النتيجة التي تشير إلى مستوى الإحباط أثناء تحميل الصفحة. كلما كبرت الفجوة ، زادت فرصة إحباط المستخدم. يحتمل أن يكون مؤشر أداء رئيسي جيد لتجربة المستخدم. نشر تيم منشورًا تفصيليًا حول FrustratedIndex وكيف يعمل. - تأثير وزن الإعلان
إذا كان موقعك يعتمد على الإيرادات الناتجة عن الإعلانات ، فمن المفيد تتبع وزن الشفرة المتعلقة بالإعلان. ينشئ البرنامج النصي Paddy Ganti عنواني URL (أحدهما عادي والآخر يحظر الإعلانات) ، ويحث على إنشاء مقارنة فيديو عبر WebPageTest ويبلغ عن دلتا. - مقاييس الانحراف
كما لاحظ مهندسو ويكيبيديا ، فإن بيانات مقدار التباين الموجود في نتائجك يمكن أن تخبرك بمدى موثوقية أجهزتك ، ومقدار الاهتمام الذي يجب أن توليه للانحرافات والأطراف الخارجية. التباين الكبير هو مؤشر على التعديلات المطلوبة في الإعداد. كما أنه يساعد في فهم ما إذا كان من الصعب قياس بعض الصفحات بشكل موثوق ، على سبيل المثال بسبب البرامج النصية لجهات خارجية التي تسبب تباينًا كبيرًا. قد يكون من الجيد أيضًا تتبع إصدار المتصفح لفهم المطبات في الأداء عند طرح إصدار جديد من المتصفح. - المقاييس المخصصة
يتم تحديد المقاييس المخصصة حسب احتياجات عملك وتجربة العملاء. يتطلب منك تحديد وحدات البكسل المهمة والنصوص الهامة و CSS الضرورية والأصول ذات الصلة وقياس مدى سرعة تسليمها إلى المستخدم. لذلك ، يمكنك مراقبة Hero Rendering Times ، أو استخدام Performance API ، مع تحديد طوابع زمنية معينة للأحداث المهمة لعملك. يمكنك أيضًا جمع مقاييس مخصصة باستخدام WebPagetest عن طريق تنفيذ JavaScript عشوائي في نهاية الاختبار.
لاحظ أن First Meaningful Paint (FMP) لا يظهر في النظرة العامة أعلاه. كان يستخدم لتوفير نظرة ثاقبة حول مدى سرعة إخراج الخادم لأي بيانات. عادةً ما يشير FMP الطويل إلى أن JavaScript يحظر الخيط الرئيسي ، ولكن يمكن أن يكون مرتبطًا بمشكلات النهاية الخلفية / الخادم أيضًا. ومع ذلك ، فقد تم إهمال المقياس مؤخرًا حيث يبدو أنه غير دقيق في حوالي 20٪ من الحالات. تم استبداله بشكل فعال بـ LCP وهو أكثر موثوقية وأسهل في التفكير. لم يعد مدعومًا في Lighthouse. تحقق جيدًا من أحدث مقاييس الأداء والتوصيات التي تركز على المستخدم للتأكد من أنك في الصفحة الآمنة ( شكرًا ، باتريك مينان ).

ستيف سودرس لديه شرح مفصل للعديد من هذه المقاييس. من المهم ملاحظة أنه بينما يتم قياس Time-To-Interactive عن طريق تشغيل عمليات تدقيق آلية في ما يسمى ببيئة المعمل ، فإن First Input Delay يمثل تجربة المستخدم الفعلية ، حيث يعاني المستخدمون الفعليون من تأخر ملحوظ. بشكل عام ، من الأفضل قياس كل منهما وتتبعهما دائمًا.
اعتمادًا على سياق التطبيق الخاص بك ، قد تختلف المقاييس المفضلة: على سبيل المثال ، بالنسبة إلى Netflix TV UI ، تعد استجابة الإدخال الرئيسي واستخدام الذاكرة و TTI أكثر أهمية ، وبالنسبة لـ Wikipedia ، تعد التغييرات المرئية الأولى / الأخيرة ووقت وحدة المعالجة المركزية أكثر أهمية.
ملاحظة : لا يأخذ كل من FID و TTI في الحسبان سلوك التمرير ؛ يمكن أن يحدث التمرير بشكل مستقل لأنه خارج السلسلة الرئيسية ، لذلك بالنسبة للعديد من مواقع استهلاك المحتوى ، قد تكون هذه المقاييس أقل أهمية ( شكرًا ، باتريك! ).


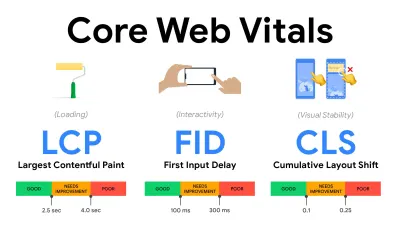
- قياس وتحسين "أساسيات الويب الحيوية" .
لفترة طويلة ، كانت مقاييس الأداء تقنية تمامًا ، مع التركيز على النظرة الهندسية لمدى سرعة استجابة الخوادم ، ومدى سرعة تحميل المتصفحات. لقد تغيرت المقاييس على مر السنين - في محاولة لإيجاد طريقة لالتقاط تجربة المستخدم الفعلية ، بدلاً من توقيتات الخادم. في مايو 2020 ، أعلنت Google عن Core Web Vitals ، وهي مجموعة من مقاييس الأداء الجديدة التي تركز على المستخدم ، ويمثل كل منها جانبًا مميزًا من تجربة المستخدم.لكل منهم ، توصي Google بمجموعة من أهداف السرعة المقبولة. يجب أن يتجاوز 75٪ على الأقل من جميع مشاهدات الصفحة النطاق الجيد لاجتياز هذا التقييم. اكتسبت هذه المقاييس قوة جذب سريعًا ، ومع تحول Core Web Vitals إلى إشارات ترتيب لبحث Google في مايو 2021 ( تحديث خوارزمية تصنيف Page Experience ) ، حولت العديد من الشركات انتباهها إلى نتائج أدائها.
دعنا نقسم كل عنصر من "أساسيات الويب الأساسية" ، واحدًا تلو الآخر ، جنبًا إلى جنب مع التقنيات والأدوات المفيدة لتحسين تجاربك مع وضع هذه المقاييس في الاعتبار. (من الجدير بالذكر أنك ستحصل على نتائج أفضل لـ Core Web Vitals باتباع نصيحة عامة في هذه المقالة.)
- أكبر طلاء محتوى ( LCP ) <2.5 ثانية.
يقيس تحميل الصفحة ويبلغ عن وقت عرض أكبر صورة أو كتلة نصية يمكن رؤيتها في إطار العرض. ومن ثم ، يتأثر LCP بكل شيء يؤخر عرض المعلومات المهمة - سواء كان ذلك بطيئًا في أوقات استجابة الخادم ، أو حظر CSS ، أو JavaScript أثناء الطيران (طرف أول أو طرف ثالث) ، أو تحميل خط ويب ، أو عمليات عرض أو رسم باهظة الثمن ، أو كسول الصور المحملة أو الشاشات الهيكلية أو التقديم من جانب العميل.
للحصول على تجربة جيدة ، يجب أن يحدث LCP في غضون 2.5 ثانية من وقت بدء تحميل الصفحة لأول مرة. هذا يعني أننا بحاجة إلى عرض الجزء الأول المرئي من الصفحة في أقرب وقت ممكن. سيتطلب ذلك CSS حرجًا مخصصًا لكل قالب ، مع تنظيم ترتيب<head>وجلب الأصول الهامة مسبقًا (سنغطيها لاحقًا).عادةً ما يكون السبب الرئيسي لانخفاض درجة LCP هو الصور. لتقديم LCP في أقل من 2.5 ثانية على Fast 3G - مستضاف على خادم مُحسّن جيدًا ، وكلها ثابتة بدون عرض من جانب العميل وبصورة قادمة من صورة مخصصة CDN - يعني أن الحد الأقصى لحجم الصورة النظري لا يتجاوز 144 كيلو بايت . هذا هو سبب أهمية الصور سريعة الاستجابة ، بالإضافة إلى التحميل المسبق للصور المهمة مبكرًا (مع
preload).نصيحة سريعة : لاكتشاف ما يعتبر LCP على الصفحة ، في DevTools ، يمكنك التمرير فوق شارة LCP ضمن "التوقيتات" في لوحة الأداء ( شكرًا ، Tim Kadlec !).
- أول تأخير للإدخال ( FID ) <100 مللي ثانية.
يقيس استجابة واجهة المستخدم ، أي المدة التي كان المتصفح مشغولاً فيها بالمهام الأخرى قبل أن يتفاعل مع حدث إدخال منفصل للمستخدم مثل نقرة أو نقرة. إنه مصمم لالتقاط التأخيرات التي تنتج عن انشغال سلسلة المحادثات الرئيسية ، خاصة أثناء تحميل الصفحة.
الهدف هو البقاء في حدود 50-100 مللي ثانية لكل تفاعل. للوصول إلى هناك ، نحتاج إلى تحديد المهام الطويلة (حظر الخيط الرئيسي لمدة> 50 مللي ثانية) وتقسيمها ، وتقسيم حزمة برمجية إلى أجزاء متعددة ، وتقليل وقت تنفيذ JavaScript ، وتحسين جلب البيانات ، وتأجيل تنفيذ البرنامج النصي للأطراف الثالثة ، انقل JavaScript إلى سلسلة الخلفية مع العاملين على الويب واستخدم الترطيب التدريجي لتقليل تكاليف معالجة الجفاف في SPA.نصيحة سريعة : بشكل عام ، تتمثل الإستراتيجية الموثوقة للحصول على درجة FID أفضل في تقليل العمل على الخيط الرئيسي عن طريق تقسيم الحزم الأكبر إلى حزم أصغر وتقديم ما يحتاجه المستخدم عندما يحتاج إليه ، لذلك لن تتأخر تفاعلات المستخدم . سنغطي المزيد عن ذلك بالتفصيل أدناه.
- التحول في التخطيط التراكمي ( CLS ) <0.1.
يقيس الثبات المرئي لواجهة المستخدم لضمان تفاعلات سلسة وطبيعية ، أي إجمالي كل درجات تغيير التخطيط الفردي لكل تغيير تخطيط غير متوقع يحدث أثناء العمر الافتراضي للصفحة. يحدث تحول التخطيط الفردي في أي وقت يغير فيه عنصر كان مرئيًا بالفعل موضعه على الصفحة. تم تسجيله بناءً على حجم المحتوى والمسافة التي تحركها.
لذلك في كل مرة يظهر فيها تحول - على سبيل المثال عندما يكون للخطوط الاحتياطية وخطوط الويب مقاييس خطوط مختلفة ، أو تأتي الإعلانات أو التضمينات أو إطارات iframe في وقت متأخر ، أو أن أبعاد الصورة / الفيديو غير محجوزة ، أو يفرض CSS المتأخر إعادة طلاء ، أو يتم إدخال التغييرات بواسطة أواخر JavaScript - لها تأثير على درجة CLS. القيمة الموصى بها للحصول على تجربة جيدة هي CLS <0.1.
تجدر الإشارة إلى أنه من المفترض أن تتطور "أساسيات الويب الأساسية" بمرور الوقت ، مع دورة سنوية يمكن التنبؤ بها . بالنسبة لتحديث العام الأول ، قد نتوقع ترقية First Contentful Paint إلى Core Web Vitals ، وعتبة FID مخفضة ودعم أفضل للتطبيقات أحادية الصفحة. قد نرى أيضًا الاستجابة لإدخالات المستخدم بعد زيادة الوزن ، إلى جانب اعتبارات الأمان والخصوصية وإمكانية الوصول (!).
فيما يتعلق بـ Core Web Vitals ، هناك الكثير من الموارد والمقالات المفيدة التي تستحق البحث فيها:
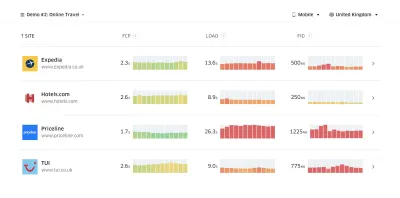
- يتيح لك Web Vitals Leaderboard مقارنة نتائجك مع المنافسة على الهاتف المحمول والكمبيوتر اللوحي وسطح المكتب وعلى شبكات الجيل الثالث والرابع.
- Core SERP Vitals ، وهو امتداد Chrome يعرض حيوية الويب الأساسية من CrUX في نتائج بحث Google.
- Layout Shift GIF Generator الذي يصور CLS باستخدام GIF بسيط (متاح أيضًا من سطر الأوامر).
- يمكن أن تجمع مكتبة "حيوية الويب" وترسلها إلى Google Analytics أو Google Tag Manager أو أي نقطة نهاية أخرى للتحليلات.
- تحليل عناصر الويب الحيوية باستخدام WebPageTest ، حيث يستكشف باتريك مينان كيف يعرض WebPageTest بيانات حول "أساسيات الويب الأساسية".
- التحسين باستخدام Core Web Vitals ، وهو مقطع فيديو مدته 50 دقيقة مع Addy Osmani ، يسلط فيه الضوء على كيفية تحسين Core Web Vitals في دراسة حالة تتعلق بالتجارة الإلكترونية.
- يعد التغيير التراكمي في التخطيط في الممارسة والتحول التراكمي في التخطيط في العالم الحقيقي مقالتين شاملتين من تأليف Nic Jansma ، والتي تغطي إلى حد كبير كل شيء عن CLS وكيف ترتبط بالمقاييس الرئيسية مثل معدل الارتداد أو وقت الجلسة أو نقرات الغضب.
- ما يفرض إعادة التدفق ، مع نظرة عامة على الخصائص أو الطرق ، عند الطلب / الاستدعاء في JavaScript ، سيؤدي ذلك إلى تشغيل المتصفح لحساب النمط والتخطيط بشكل متزامن.
- تعرض CSS Triggers خصائص CSS التي تؤدي إلى تشغيل Layout و Paint و Composite.
- يعد إصلاح عدم استقرار التخطيط بمثابة جولة تفصيلية لاستخدام WebPageTest لتحديد مشكلات عدم استقرار التخطيط وإصلاحها.
- تحول التخطيط التراكمي ، مقياس عدم استقرار التخطيط ، دليل تفصيلي آخر بقلم بوريس شابيرا على CLS ، كيف يتم حسابه ، وكيفية قياسه وكيفية تحسينه.
- كيفية تحسين "العناصر الحيوية الأساسية للويب" ، وهو دليل تفصيلي بواسطة Simon Hearne حول كل من المقاييس (بما في ذلك مؤشرات الويب الحيوية الأخرى ، مثل FCP و TTI و TBT) عند حدوثها وكيفية قياسها.
لذا ، هل تعد "أساسيات الويب الأساسية" هي المقاييس النهائية التي يجب اتباعها ؟ ليس تماما. لقد تم الكشف عنها بالفعل في معظم حلول وأنظمة RUM بالفعل ، بما في ذلك Cloudflare و Treo و SpeedCurve و Caliber و WebPageTest (في عرض شريط الفيلم بالفعل) و Newrelic و Shopify و Next.js وجميع أدوات Google (PageSpeed Insights و Lighthouse + CI و Search وحدة التحكم وما إلى ذلك) وغيرها الكثير.
ومع ذلك ، كما توضح Katie Sylor-Miller ، فإن بعض المشكلات الرئيسية في Core Web Vitals هي عدم وجود دعم عبر المتصفحات ، ونحن لا نقيس حقًا دورة الحياة الكاملة لتجربة المستخدم ، بالإضافة إلى صعوبة ربط التغييرات في FID و CLS مع نتائج الأعمال.
نظرًا لأننا نتوقع أن تتطور Core Web Vitals ، يبدو من المعقول فقط الجمع دائمًا بين Web Vitals ومقاييسك المصممة خصيصًا للحصول على فهم أفضل لمكانك من حيث الأداء.
- أكبر طلاء محتوى ( LCP ) <2.5 ثانية.
- اجمع البيانات على جهاز يمثل جمهورك.
لجمع بيانات دقيقة ، نحتاج إلى اختيار الأجهزة للاختبار عليها بدقة. في معظم الشركات ، يعني ذلك النظر في التحليلات وإنشاء ملفات تعريف المستخدمين بناءً على أنواع الأجهزة الأكثر شيوعًا. ومع ذلك ، في كثير من الأحيان ، لا تقدم التحليلات وحدها صورة كاملة. قد يتخلى جزء كبير من الجمهور المستهدف عن الموقع (ولا يعود مرة أخرى) لمجرد أن تجربتهم بطيئة للغاية ، ومن غير المرجح أن تظهر أجهزتهم كأكثر الأجهزة شيوعًا في التحليلات لهذا السبب. لذلك ، قد يكون إجراء بحث إضافي على الأجهزة الشائعة في مجموعتك المستهدفة فكرة جيدة.على الصعيد العالمي في عام 2020 ، وفقًا لمركز البيانات الدولي ، فإن 84.8٪ من جميع الهواتف المحمولة المشحونة هي أجهزة تعمل بنظام Android. يقوم المستهلك العادي بترقية هاتفه كل عامين ، وفي الولايات المتحدة تبلغ دورة استبدال الهاتف 33 شهرًا. متوسط تكلفة الهواتف الأكثر مبيعًا حول العالم أقل من 200 دولار.
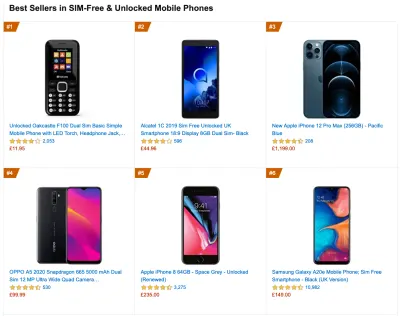
الجهاز التمثيلي ، إذن ، هو جهاز Android يبلغ عمره 24 شهرًا على الأقل ، وتبلغ تكلفته 200 دولار أو أقل ، ويعمل على شبكة 3G بطيئة ، و 400 مللي ثانية RTT و 400 كيلوبت في الثانية ، فقط ليكون أكثر تشاؤمًا. قد يكون هذا مختلفًا تمامًا بالنسبة لشركتك ، بالطبع ، لكن هذا تقريب كافٍ لغالبية العملاء هناك. في الواقع ، قد يكون من الجيد النظر في أفضل البائعين الحاليين في أمازون للسوق المستهدف. ( شكرًا لتيم كادليك وهنري هيلفيتيكا وأليكس راسل على المؤشرات! ).

عند إنشاء موقع أو تطبيق جديد ، تحقق دائمًا من أفضل البائعين الحاليين في أمازون لمعرفة السوق المستهدف أولاً. (معاينة كبيرة) ما هي أجهزة الاختبار للاختيار بعد ذلك؟ تلك التي تتلاءم جيدًا مع الملف الشخصي الموضح أعلاه. إنه خيار جيد لاختيار Moto G4 / G5 Plus أقدم قليلاً ، أو جهاز Samsung متوسط المدى (Galaxy A50 ، S8) ، جهاز جيد في منتصف الطريق مثل Nexus 5X أو Xiaomi Mi A3 أو Xiaomi Redmi Note 7 وجهاز بطيء مثل Alcatel 1X أو Cubot X19 ، ربما في مختبر جهاز مفتوح. للاختبار على الأجهزة الأبطأ الخانق حراريًا ، يمكنك أيضًا الحصول على Nexus 4 ، والذي يكلف حوالي 100 دولار فقط.
تحقق أيضًا من الشرائح المستخدمة في كل جهاز ولا تبالغ في تمثيل مجموعة شرائح واحدة : بضعة أجيال من Snapdragon و Apple بالإضافة إلى Rockchip منخفضة المستوى ، سيكون Mediatek كافيًا (شكرًا باتريك!) .
إذا لم يكن لديك جهاز في متناول يدك ، فقم بمحاكاة تجربة الهاتف المحمول على سطح المكتب عن طريق الاختبار على شبكة 3G منخفضة السرعة (على سبيل المثال 300 مللي ثانية RTT ، سرعة 1.6 ميجا بت في الثانية ، 0.8 ميجا بايت في الثانية) مع وحدة المعالجة المركزية المخنقة (تباطؤ 5 ×). في النهاية ، قم بالتبديل إلى 3G العادي و 4G البطيء (على سبيل المثال 170 مللي ثانية RTT و 9 ميجابت للأسفل و 9 ميجابت في الثانية للأعلى) و Wi-Fi. لجعل تأثير الأداء أكثر وضوحًا ، يمكنك حتى تقديم 2G Tuesdaydays أو إعداد شبكة 3G / 4G مخنوقة في مكتبك لإجراء اختبار أسرع.
ضع في اعتبارك أنه على جهاز محمول ، يجب أن نتوقع تباطؤًا 4 × –5 × مقارنة بأجهزة سطح المكتب. تحتوي الأجهزة المحمولة على وحدات معالجة رسومات (GPU) ووحدة معالجة مركزية (CPU) وذاكرة وخصائص بطارية مختلفة. لهذا السبب من المهم أن يكون لديك ملف تعريف جيد لجهاز متوسط وأن تختبر دائمًا على مثل هذا الجهاز.
- تجمع أدوات الاختبار الاصطناعية بيانات المختبر في بيئة قابلة للتكرار باستخدام إعدادات الشبكة والجهاز المحدد مسبقًا (مثل Lighthouse و Caliber و WebPageTest ) و
- تقوم أدوات مراقبة المستخدم الحقيقي ( RUM ) بتقييم تفاعلات المستخدم بشكل مستمر وجمع البيانات الميدانية (مثل SpeedCurve و New Relic - توفر الأدوات اختبارًا تركيبيًا أيضًا).
- استخدم Lighthouse CI لتتبع نتائج Lighthouse بمرور الوقت (إنه أمر مثير للإعجاب جدًا) ،
- قم بتشغيل Lighthouse in GitHub Actions للحصول على تقرير Lighthouse جنبًا إلى جنب مع كل العلاقات العامة ،
- قم بإجراء تدقيق أداء Lighthouse على كل صفحة من صفحات الموقع (عبر Lightouse Parade) ، مع إخراج محفوظ بتنسيق CSV ،
- استخدم حاسبة درجات المنارة وأوزان المنارة المترية إذا كنت تريد الغوص في مزيد من التفاصيل.
- Lighthouse متاح لمتصفح Firefox أيضًا ، ولكنه يستخدم واجهة برمجة تطبيقات PageSpeed Insights وينشئ تقريرًا يستند إلى وكيل مستخدم Chrome 79 بدون رأس.

لحسن الحظ ، هناك العديد من الخيارات الرائعة التي تساعدك على أتمتة عملية جمع البيانات وقياس كيفية أداء موقع الويب الخاص بك بمرور الوقت وفقًا لهذه المقاييس. ضع في اعتبارك أن صورة الأداء الجيدة تغطي مجموعة من مقاييس الأداء وبيانات المختبر والبيانات الميدانية:
يُعد الأول مفيدًا بشكل خاص أثناء التطوير حيث سيساعدك على تحديد مشكلات الأداء وعزلها وإصلاحها أثناء العمل على المنتج. هذا الأخير مفيد للصيانة طويلة المدى لأنه سيساعدك على فهم اختناقات الأداء الخاصة بك أثناء حدوثها مباشرة - عندما يصل المستخدمون فعليًا إلى الموقع.
من خلال الاستفادة من واجهات برمجة تطبيقات RUM المضمنة مثل توقيت التنقل وتوقيت الموارد وتوقيت الطلاء والمهام الطويلة وما إلى ذلك ، توفر أدوات الاختبار الاصطناعية و RUM معًا صورة كاملة للأداء في تطبيقك. يمكنك استخدام Caliber و Treo و SpeedCurve و mPulse و Boomerang و Sitespeed.io ، وكلها خيارات رائعة لمراقبة الأداء. علاوة على ذلك ، باستخدام رأس توقيت الخادم ، يمكنك حتى مراقبة أداء الواجهة الخلفية والأمامية في مكان واحد.
ملاحظة : من الأفضل دائمًا اختيار أدوات التحكم على مستوى الشبكة ، خارج المتصفح ، على سبيل المثال ، تواجه DevTools مشكلات في التفاعل مع دفع HTTP / 2 ، نظرًا لطريقة تنفيذها ( شكرًا ، Yoav ، Patrick !). بالنسبة لنظام التشغيل Mac OS ، يمكننا استخدام Network Link Conditioner و Windows Windows Traffic Shaper و Linux netem و FreeBSD dummynet.
نظرًا لأنه من المحتمل أنك ستجري الاختبار في Lighthouse ، ضع في اعتبارك أنه يمكنك:

- قم بإعداد ملفات تعريف "نظيفة" و "عميل" للاختبار.
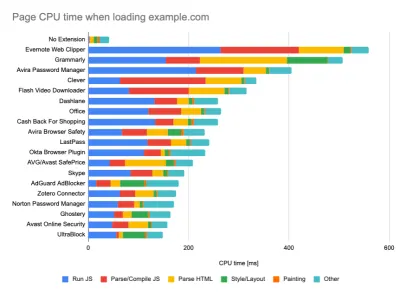
أثناء إجراء الاختبارات في أدوات المراقبة السلبية ، من الإستراتيجية الشائعة إيقاف تشغيل مكافحة الفيروسات ومهام وحدة المعالجة المركزية في الخلفية ، وإزالة عمليات نقل النطاق الترددي في الخلفية والاختبار باستخدام ملف تعريف مستخدم نظيف بدون ملحقات المتصفح لتجنب النتائج المنحرفة (في Firefox و Chrome).
يسلط تقرير DebugBear الضوء على أبطأ 20 امتدادًا ، بما في ذلك مديري كلمات المرور وحاصرات الإعلانات والتطبيقات الشائعة مثل Evernote و Grammarly. (معاينة كبيرة) ومع ذلك ، من الجيد أيضًا دراسة ملحقات المستعرض التي يستخدمها عملاؤك بشكل متكرر ، والاختبار باستخدام ملفات تعريف "العملاء" المخصصة أيضًا. في الواقع ، قد يكون لبعض الإضافات تأثير عميق على الأداء (تقرير أداء ملحق Chrome لعام 2020) على تطبيقك ، وإذا استخدمها المستخدمون كثيرًا ، فقد ترغب في حسابها مقدمًا. ومن ثم ، فإن نتائج الملف الشخصي "النظيفة" وحدها مفرطة في التفاؤل ويمكن سحقها في سيناريوهات الحياة الواقعية.
- شارك أهداف الأداء مع زملائك.
تأكد من أن أهداف الأداء مألوفة لكل عضو في فريقك لتجنب سوء الفهم في المستقبل. كل قرار - سواء كان تصميمًا أو تسويقًا أو أي شيء بينهما - له آثار على الأداء ، وتوزيع المسؤولية والملكية عبر الفريق بأكمله من شأنه تبسيط القرارات التي تركز على الأداء في وقت لاحق. ضع قرارات التصميم مقابل ميزانية الأداء والأولويات المحددة في وقت مبكر.
جدول المحتويات
- الاستعداد: التخطيط والقياسات
- تحديد أهداف واقعية
- تعريف البيئة
- تحسينات الأصول
- بناء التحسينات
- تحسينات التسليم
- الشبكات ، HTTP / 2 ، HTTP / 3
- الاختبار والمراقبة
- انتصارات سريعة
- كل شيء في صفحة واحدة
- قم بتنزيل قائمة التحقق (PDF ، Apple Pages ، MS Word)
- اشترك في النشرة الإخبارية عبر البريد الإلكتروني حتى لا تفوت الأدلة التالية.
