أداء الواجهة الأمامية 2021: تحديد البيئة
نشرت: 2022-03-10تم دعم هذا الدليل من قبل أصدقائنا في LogRocket ، وهي خدمة تجمع بين مراقبة أداء الواجهة الأمامية وإعادة تشغيل الجلسة وتحليلات المنتج لمساعدتك في بناء تجارب أفضل للعملاء. LogRocket يتتبع المقاييس الرئيسية ، بما في ذلك. اكتمل DOM ، الوقت حتى البايت الأول ، تأخير الإدخال الأول ، استخدام وحدة المعالجة المركزية للعميل والذاكرة. احصل على نسخة تجريبية مجانية من LogRocket اليوم.
جدول المحتويات
- الاستعداد: التخطيط والقياسات
- تحديد أهداف واقعية
- تعريف البيئة
- تحسينات الأصول
- بناء التحسينات
- تحسينات التسليم
- الشبكات ، HTTP / 2 ، HTTP / 3
- الاختبار والمراقبة
- انتصارات سريعة
- كل شيء في صفحة واحدة
- قم بتنزيل قائمة التحقق (PDF ، Apple Pages ، MS Word)
- اشترك في النشرة الإخبارية عبر البريد الإلكتروني حتى لا تفوت الأدلة التالية.
تعريف البيئة
- اختر وقم بإعداد أدوات البناء الخاصة بك.
لا تولي اهتمامًا كبيرًا لما يُفترض أنه رائع هذه الأيام. التزم ببيئتك للبناء ، سواء كانت Grunt أو Gulp أو Webpack أو Parcel أو مجموعة من الأدوات. طالما أنك تحصل على النتائج التي تحتاجها وليس لديك مشاكل في الحفاظ على عملية البناء ، فأنت على ما يرام.من بين أدوات البناء ، يستمر Rollup في اكتساب قوة دفع ، وكذلك Snowpack ، ولكن يبدو أن Webpack هو الأكثر رسوخًا ، مع مئات المكونات الإضافية المتاحة لتحسين حجم البنيات الخاصة بك. احترس من Webpack Roadmap 2021.
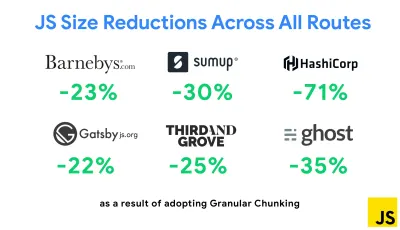
واحدة من أبرز الاستراتيجيات التي ظهرت مؤخرًا هي التقسيم الحبيبي باستخدام Webpack في Next.js و Gatsby لتقليل الكود المكرر. بشكل افتراضي ، يمكن طلب الوحدات النمطية التي لم تتم مشاركتها في كل نقطة إدخال للمسارات التي لا تستخدمها. ينتهي الأمر بأن يصبح هذا عبئًا حيث يتم تنزيل المزيد من التعليمات البرمجية أكثر من اللازم. باستخدام التقسيم الحبيبي في Next.js ، يمكننا استخدام ملف بيان بناء من جانب الخادم لتحديد الأجزاء الناتجة التي يتم استخدامها بواسطة نقاط إدخال مختلفة.

لتقليل الكود المكرر في مشاريع Webpack ، يمكننا استخدام التقسيم الدقيق ، المُمكّن في Next.js و Gatsby افتراضيًا. رصيد الصورة: آدي عثماني. (معاينة كبيرة) باستخدام SplitChunksPlugin ، يتم إنشاء مجموعات مقسمة متعددة بناءً على عدد من الشروط لمنع جلب رمز مكرر عبر مسارات متعددة. يؤدي ذلك إلى تحسين وقت تحميل الصفحة والتخزين المؤقت أثناء التنقل. تم الشحن في Next.js 9.2 وفي Gatsby v2.20.7.
قد يكون بدء استخدام Webpack صعبًا. لذلك إذا كنت تريد الغوص في Webpack ، فهناك بعض الموارد الرائعة المتوفرة:
- وثائق Webpack - من الواضح - هي نقطة بداية جيدة ، وكذلك Webpack - The Confusing Bits بواسطة Raja Rao و Annotated Webpack Config by Andrew Welch.
- لدى Sean Larkin دورة تدريبية مجانية على Webpack: The Core Concepts وأصدر Jeffrey Way دورة مجانية رائعة على Webpack للجميع. كلاهما مقدمات رائعة للغوص في Webpack.
- أساسيات Webpack هي دورة تدريبية شاملة لمدة 4 ساعات مع Sean Larkin ، صادرة عن FrontendMasters.
- تحتوي أمثلة Webpack على المئات من تكوينات Webpack الجاهزة للاستخدام ، مصنفة حسب الموضوع والغرض. المكافأة: هناك أيضًا مُكوِّن Webpack يقوم بإنشاء ملف تكوين أساسي.
- awesome-webpack عبارة عن قائمة منظمة من موارد Webpack المفيدة والمكتبات والأدوات ، بما في ذلك المقالات ومقاطع الفيديو والدورات التدريبية والكتب والأمثلة لمشاريع Angular و React والحيادية لإطار العمل.
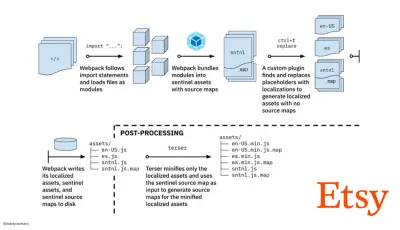
- رحلة بناء أصول الإنتاج السريع مع Webpack هي دراسة حالة Etsy حول كيفية تحول الفريق من استخدام نظام بناء JavaScript قائم على RequireJS إلى استخدام Webpack وكيف قاموا بتحسين تصميماتهم ، وإدارة أكثر من 13200 أصل في 4 دقائق في المتوسط.
- نصائح أداء Webpack عبارة عن خيط منجم ذهب من إعداد Ivan Akulov ، ويضم العديد من النصائح التي تركز على الأداء ، بما في ذلك تلك التي تركز بشكل خاص على Webpack.
- awesome-webpack-perf عبارة عن مستودع GitHub منجم ذهب مع أدوات Webpack المفيدة والمكونات الإضافية للأداء. تحتفظ بها أيضا إيفان أكولوف.

- استخدم التحسين التدريجي كخيار افتراضي.
ومع ذلك ، بعد كل هذه السنوات ، فإن الحفاظ على التحسين التدريجي كمبدأ إرشادي لهندسة الواجهة الأمامية ونشرها يعد رهانًا آمنًا. صمم التجربة الأساسية وقم ببنائها أولاً ، ثم عزز التجربة بميزات متقدمة للمتصفحات القادرة ، وخلق تجارب مرنة. إذا كان موقع الويب الخاص بك يعمل بسرعة على جهاز بطيء مع شاشة ضعيفة في متصفح رديء على شبكة دون المستوى الأمثل ، فلن يعمل إلا بشكل أسرع على جهاز سريع مع متصفح جيد على شبكة مناسبة.في الواقع ، مع خدمة الوحدات التكيفية ، يبدو أننا نأخذ التحسينات التدريجية إلى مستوى آخر ، ونقدم تجارب أساسية "خفيفة" للأجهزة منخفضة الجودة ، ونعززها بميزات أكثر تعقيدًا للأجهزة المتطورة. من غير المحتمل أن يتلاشى التحسين التدريجي في أي وقت قريبًا.
- اختر أساس أداء قوي.
مع وجود الكثير من الأشياء المجهولة التي تؤثر على التحميل - الشبكة ، والاختناق الحراري ، وإخلاء ذاكرة التخزين المؤقت ، والبرامج النصية التابعة لجهات خارجية ، وأنماط حظر المحلل اللغوي ، و I / O القرص ، ووقت استجابة IPC ، والإضافات المثبتة ، وبرامج مكافحة الفيروسات والجدران النارية ، ومهام وحدة المعالجة المركزية في الخلفية ، وقيود الأجهزة والذاكرة ، الاختلافات في التخزين المؤقت L2 / L3 ، RTTS - تمتلك JavaScript أثقل تكلفة للتجربة ، بجانب خطوط الويب التي تمنع العرض افتراضيًا والصور التي غالبًا ما تستهلك قدرًا كبيرًا من الذاكرة. مع انتقال الاختناقات في الأداء بعيدًا عن الخادم إلى العميل ، كمطورين ، يتعين علينا النظر في كل هذه الأشياء المجهولة بمزيد من التفصيل.بميزانية تبلغ 170 كيلوبايت تحتوي بالفعل على المسار الحرج HTML / CSS / JavaScript ، وجهاز التوجيه ، وإدارة الحالة ، والأدوات المساعدة ، وإطار العمل ، ومنطق التطبيق ، يتعين علينا إجراء فحص شامل لتكلفة نقل الشبكة ، ووقت التحليل / التجميع ، وتكلفة وقت التشغيل من إطار اختيارنا. لحسن الحظ ، شهدنا تحسنًا كبيرًا خلال السنوات القليلة الماضية في مدى سرعة المتصفحات في تحليل النصوص البرمجية وتجميعها. ومع ذلك ، لا يزال تنفيذ JavaScript هو العقبة الرئيسية ، لذا فإن الاهتمام الشديد بوقت تنفيذ البرنامج النصي والشبكة يمكن أن يكون له تأثير كبير.
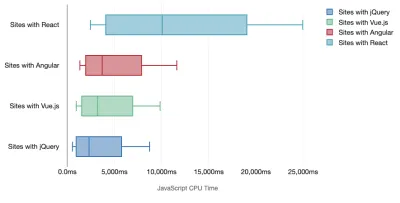
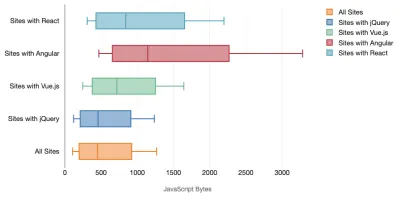
أجرى Tim Kadlec بحثًا رائعًا حول أداء الأطر الحديثة ، ولخصها في مقال "أطر JavaScript لها تكلفة". غالبًا ما نتحدث عن تأثير الأطر المستقلة ، ولكن كما يلاحظ تيم ، من الناحية العملية ، ليس من غير المألوف استخدام أطر عمل متعددة . ربما يتم ترحيل إصدار أقدم من jQuery ببطء إلى إطار عمل حديث ، إلى جانب بعض التطبيقات القديمة التي تستخدم إصدارًا أقدم من Angular. لذلك من المنطقي أكثر استكشاف التكلفة التراكمية لبايتات JavaScript ووقت تنفيذ وحدة المعالجة المركزية التي يمكن أن تجعل تجارب المستخدم بالكاد قابلة للاستخدام ، حتى على الأجهزة المتطورة.
بشكل عام ، لا تعطي الأطر الحديثة الأولوية للأجهزة الأقل قوة ، لذلك غالبًا ما تكون التجارب على الهاتف وعلى سطح المكتب مختلفة بشكل كبير من حيث الأداء. وفقًا للبحث ، تقضي المواقع التي تحتوي على React أو Angular وقتًا أطول على وحدة المعالجة المركزية أكثر من غيرها (وهو بالطبع لا يعني بالضرورة أن React أكثر تكلفة على وحدة المعالجة المركزية من Vue.js).
وفقًا لتيم ، هناك شيء واحد واضح: "إذا كنت تستخدم إطار عمل لبناء موقعك ، فأنت تقوم بمقايضة من حيث الأداء الأولي - حتى في أفضل السيناريوهات."


- تقييم الأطر والتبعيات.
الآن ، لا يحتاج كل مشروع إلى إطار عمل ولا تحتاج كل صفحة من صفحات تطبيق أحادي الصفحة إلى تحميل إطار عمل. في حالة Netflix ، "أدت إزالة React والعديد من المكتبات ورمز التطبيق المقابل من جانب العميل إلى تقليل إجمالي كمية JavaScript بأكثر من 200 كيلوبايت ، مما تسبب في تقليل وقت التفاعل على Netflix للصفحة الرئيسية التي تم تسجيل الخروج منها بنسبة تزيد عن 50٪ . " ثم استغل الفريق الوقت الذي يقضيه المستخدمون على الصفحة المقصودة لجلب React مسبقًا للصفحات اللاحقة التي من المحتمل أن يهبط عليها المستخدمون (اقرأ للحصول على التفاصيل).إذن ماذا لو قمت بإزالة إطار عمل موجود من الصفحات الهامة تمامًا؟ باستخدام Gatsby ، يمكنك التحقق من gatsby-plugin-no-javascript الذي يزيل جميع ملفات JavaScript التي أنشأها Gatsby من ملفات HTML الثابتة. في Vercel ، يمكنك أيضًا السماح بتعطيل وقت تشغيل JavaScript في الإنتاج لصفحات معينة (تجريبية).
بمجرد اختيار إطار العمل ، سنبقى معه لبضع سنوات على الأقل ، لذلك إذا احتجنا إلى استخدام واحد ، فنحن بحاجة إلى التأكد من أن اختيارنا مدروس ومدروس جيدًا - وهذا ينطبق بشكل خاص على مقاييس الأداء الرئيسية التي اهتم ب.
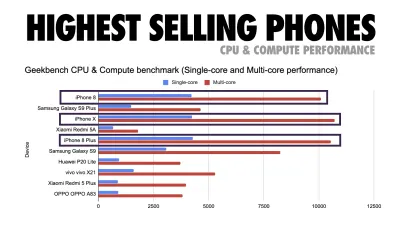
تُظهر البيانات أن الأطر ، افتراضيًا ، باهظة الثمن: 58.6٪ من صفحات React تشحن أكثر من 1 ميغابايت من JavaScript ، و 36٪ من تحميلات صفحات Vue.js بها أول محتوى محتوى <1.5 ثانية. وفقًا لدراسة أجراها Ankur Sethi ، " لن يتم تحميل تطبيق React الخاص بك مطلقًا أسرع من حوالي 1.1 ثانية على هاتف متوسط في الهند ، بغض النظر عن مدى تحسينه. سيستغرق تشغيل تطبيق Angular 2.7 ثانية على الأقل. The سيحتاج مستخدمو تطبيق Vue إلى الانتظار لمدة ثانية واحدة على الأقل قبل أن يتمكنوا من البدء في استخدامه. " قد لا تستهدف الهند كسوقك الأساسي على أي حال ، لكن المستخدمين الذين يصلون إلى موقعك بظروف شبكة دون المستوى الأمثل سيكون لديهم تجربة مماثلة.
بالطبع من الممكن جعل SPAs سريعة ، لكنها ليست سريعة خارج الصندوق ، لذلك نحن بحاجة إلى حساب الوقت والجهد اللازمين لإنجازها والحفاظ عليها بسرعة. من المحتمل أن يكون الأمر أسهل من خلال اختيار تكلفة أداء أساسية خفيفة الوزن في وقت مبكر.
إذن كيف نختار إطار العمل ؟ من الجيد مراعاة التكلفة الإجمالية على الحجم + أوقات التنفيذ الأولية على الأقل قبل اختيار أحد الخيارات ؛ خيارات خفيفة الوزن مثل Preact أو Inferno أو Vue أو Svelte أو Alpine أو Polymer يمكن أن تنجز المهمة على ما يرام. سيحدد حجم خط الأساس الخاص بك قيود كود التطبيق الخاص بك.
كما لاحظ سيب ماركاج ، فإن الطريقة الجيدة لقياس تكاليف بدء التشغيل لأطر العمل هي تقديم عرض أولاً ، ثم حذفه ثم عرضه مرة أخرى لأنه يمكن أن يخبرك بكيفية تحجيم إطار العمل. يميل التصيير الأول إلى إحماء مجموعة من التعليمات البرمجية المجمعة بشكل كسول ، والتي يمكن لشجرة أكبر الاستفادة منها عندما تتوسع. العرض الثاني هو في الأساس محاكاة لكيفية تأثير إعادة استخدام الكود على الصفحة في خصائص الأداء مع زيادة تعقيد الصفحة.
يمكنك الذهاب إلى أبعد من تقييم المرشحين (أو أي مكتبة JavaScript بشكل عام) على نظام درجات مقياس 12 نقطة من Sacha Greif من خلال استكشاف الميزات ، وإمكانية الوصول ، والاستقرار ، والأداء ، والنظام البيئي للحزمة ، والمجتمع ، ومنحنى التعلم ، والتوثيق ، والأدوات ، وسجل المسار التوافق والأمن على سبيل المثال.

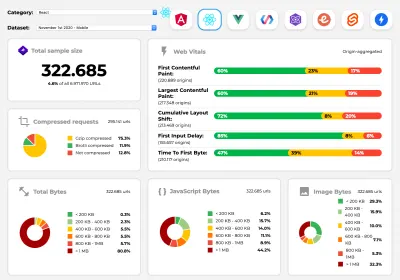
يتتبع Perf Track أداء إطار العمل على نطاق واسع. (معاينة كبيرة) يمكنك أيضًا الاعتماد على البيانات التي تم جمعها على الويب على مدار فترة زمنية أطول. على سبيل المثال ، يتتبع Perf Track أداء إطار العمل على نطاق واسع ، ويعرض نتائج Core Web Vitals المجمعة من الأصل لمواقع الويب المبنية في Angular و React و Vue و Polymer و Preact و Ember و Svelte و AMP. يمكنك حتى تحديد ومقارنة مواقع الويب التي تم إنشاؤها باستخدام Gatsby أو Next.js أو Create React App ، بالإضافة إلى مواقع الويب التي تم إنشاؤها باستخدام Nuxt.js (Vue) أو Sapper (Svelte).
نقطة البداية الجيدة هي اختيار مكدس افتراضي جيد لتطبيقك . توفر Gatsby (React) و Next.js (React) و Vuepress (Vue) و Preact CLI و PWA Starter Kit إعدادات افتراضية معقولة للتحميل السريع خارج الصندوق على متوسط الأجهزة المحمولة. ألقِ نظرة أيضًا على إرشادات الأداء الخاصة بإطار عمل web.dev لـ React و Angular ( شكرًا ، Phillip! ).
وربما يمكنك اتباع نهج أكثر تحديثًا قليلاً لإنشاء تطبيقات ذات صفحة واحدة تمامًا - Turbolinks ، مكتبة جافا سكريبت بحجم 15 كيلوبايت تستخدم HTML بدلاً من JSON لعرض طرق العرض. لذلك عندما تتبع رابطًا ، تقوم Turbolinks تلقائيًا بجلب الصفحة وتبديلها في
<body>ودمج<head>الخاص بها ، كل ذلك دون تكبد تكلفة تحميل صفحة كاملة. يمكنك التحقق من البيانات السريعة والوثائق الكاملة حول المكدس (Hotwire).

- التقديم من جانب العميل أو التقديم من جانب الخادم؟ كلاهما!
هذه محادثة ساخنة للغاية. تتمثل الطريقة النهائية في إعداد نوع من التمهيد التدريجي: استخدم العرض من جانب الخادم للحصول على First Contenful Paint سريعًا ، ولكن قم أيضًا بتضمين بعض جافا سكريبت الضرورية للحفاظ على وقت التفاعل بالقرب من First Contentful Paint. إذا تأخر JavaScript بعد FCP ، فسيقفل المتصفح الخيط الرئيسي أثناء تحليل وتجميع وتنفيذ JavaScript المكتشف مؤخرًا ، وبالتالي تقييد تفاعل الموقع أو التطبيق.لتجنب ذلك ، قم دائمًا بتقسيم تنفيذ الوظائف إلى مهام منفصلة وغير متزامنة ، وحيثما أمكن استخدام
requestIdleCallback. ضع في اعتبارك أجزاء التحميل البطيئة لواجهة المستخدم باستخدام دعمimport()الديناميكي لـ WebPack ، وتجنب التحميل والتحليل والتجميع حتى يحتاج المستخدمون إليها حقًا ( شكرًا Addy! ).كما ذكرنا أعلاه ، يخبرنا Time to Interactive (TTI) بالوقت بين التنقل والتفاعل. بالتفصيل ، يتم تحديد المقياس من خلال النظر في أول نافذة مدتها خمس ثوانٍ بعد عرض المحتوى الأولي ، حيث لا تستغرق مهام JavaScript أكثر من 50 مللي ثانية ( مهام طويلة ). في حالة حدوث مهمة تزيد مدتها عن 50 مللي ثانية ، يبدأ البحث عن نافذة مدتها خمس ثوانٍ من جديد. نتيجة لذلك ، سيفترض المتصفح أولاً أنه وصل إلى Interactive ، فقط للتبديل إلى Frozen ، فقط للعودة في النهاية إلى Interactive .
بمجرد وصولنا إلى Interactive ، يمكننا بعد ذلك - إما عند الطلب أو كما يسمح الوقت - تمهيد الأجزاء غير الأساسية من التطبيق. لسوء الحظ ، كما لاحظ Paul Lewis ، لا تحتوي الأطر عادةً على مفهوم بسيط للأولوية يمكن أن يظهر للمطورين ، وبالتالي ليس من السهل تنفيذ التمهيد التدريجي مع معظم المكتبات والأطر.
مع ذلك ، نحن نصل إلى هناك. يوجد في هذه الأيام خياران يمكننا استكشافهما ، ويقدم كل من حسين جرده وجيسون ميلر نظرة عامة ممتازة على هذه الخيارات في حديثهما عن Rendering on the Web وكتابة Jason و Addy عن Modern Front-End Architectures. النظرة العامة أدناه تستند إلى عملهم الممتاز.
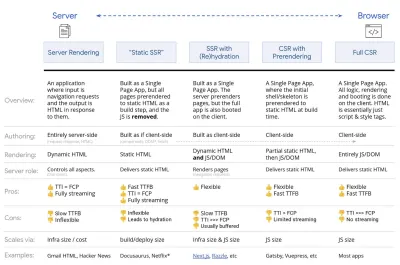
- العرض الكامل من جانب الخادم (SSR)
في SSR الكلاسيكي ، مثل WordPress ، تتم معالجة جميع الطلبات بالكامل على الخادم. يتم إرجاع المحتوى المطلوب كصفحة HTML منتهية ويمكن للمتصفحات عرضها على الفور. وبالتالي ، لا يمكن لتطبيقات SSR الاستفادة من واجهات برمجة تطبيقات DOM ، على سبيل المثال. عادة ما تكون الفجوة بين First Contentful Paint و Time to Interactive صغيرة ، ويمكن عرض الصفحة على الفور أثناء دفق HTML إلى المتصفح.هذا يتجنب رحلات الذهاب والإياب الإضافية لجلب البيانات والقوالب على العميل ، حيث يتم التعامل معها قبل أن يتلقى المتصفح استجابة. ومع ذلك ، فإننا ننتهي مع وقت أطول للتفكير في الخادم وبالتالي الوقت للبايت الأول ولا نستفيد من الميزات الغنية والمتجاوبة للتطبيقات الحديثة.
- عرض ثابت
نحن نبني المنتج كتطبيق صفحة واحدة ، ولكن يتم عرض جميع الصفحات مسبقًا إلى HTML ثابت مع الحد الأدنى من JavaScript كخطوة بناء. هذا يعني أنه من خلال العرض الثابت ، فإننا ننتج ملفات HTML فردية لكل عنوان URL محتمل مسبقًا ، وهو أمر لا تستطيع العديد من التطبيقات تحمله. ولكن نظرًا لأنه لا يلزم إنشاء HTML لصفحة ما بشكل سريع ، يمكننا تحقيق وقت سريع باستمرار للبايت الأول. وبالتالي ، يمكننا عرض الصفحة المقصودة بسرعة ثم إحضار إطار عمل SPA مسبقًا للصفحات اللاحقة. تبنت Netflix هذا الأسلوب لتقليل التحميل ووقت التفاعل بنسبة 50٪. - التقديم من جانب الخادم مع (إعادة) الترطيب (عرض عام ، SSR + CSR)
يمكننا محاولة استخدام أفضل ما في العالمين - مقاربات SSR و CSR. مع الترطيب في المزيج ، تحتوي صفحة HTML التي يتم إرجاعها من الخادم أيضًا على برنامج نصي يقوم بتحميل تطبيق كامل من جانب العميل. من الناحية المثالية ، يحقق ذلك رسمًا سريعًا للمحتوى الأول (مثل SSR) ثم يستمر في التقديم باستخدام (إعادة) الترطيب. لسوء الحظ ، هذا نادرًا ما يحدث. في كثير من الأحيان ، تبدو الصفحة جاهزة ولكنها لا تستطيع الاستجابة لإدخالات المستخدم ، مما ينتج عنه نقرات غاضبة وتجاهل.باستخدام React ، يمكننا استخدام وحدة
ReactDOMServerعلى خادم Node مثل Express ، ثم استدعاء طريقةrenderToStringلتقديم مكونات المستوى الأعلى كسلسلة HTML ثابتة.باستخدام Vue.js ، يمكننا استخدام عارض خادم vue لتقديم مثيل Vue إلى HTML باستخدام
renderToString. في Angular ، يمكننا استخدام@nguniversalلتحويل طلبات العميل إلى صفحات HTML معروضة بالكامل على الخادم. يمكن أيضًا تحقيق تجربة عرض الخادم بالكامل بشكل خارج الصندوق باستخدام Next.js (React) أو Nuxt.js (Vue).
النهج له سلبيات. نتيجة لذلك ، نكتسب المرونة الكاملة للتطبيقات من جانب العميل مع توفير عرض أسرع من جانب الخادم ، ولكننا في نهاية المطاف أيضًا مع وجود فجوة أطول بين First Contentful Paint و Time To Interactive وزيادة تأخير الإدخال الأول. معالجة الجفاف باهظة الثمن ، وعادة ما لن تكون هذه الإستراتيجية بمفردها جيدة بما يكفي لأنها تؤخر بشدة وقت التفاعل.
- عرض جانب الخادم المتدفق مع الترطيب التدريجي (SSR + CSR)
لتقليل الفجوة بين Time To Interactive و First Contentful Paint ، نقدم طلبات متعددة في وقت واحد ونرسل المحتوى في أجزاء عند إنشائها. لذلك لا يتعين علينا انتظار سلسلة HTML الكاملة قبل إرسال المحتوى إلى المتصفح ، وبالتالي تحسين Time To First Byte.في React ، بدلاً من
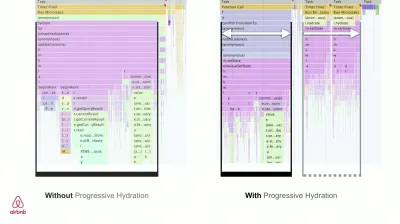
renderToString()، يمكننا استخدام renderToNodeStream () لتوجيه الاستجابة وإرسال HTML في أجزاء. في Vue ، يمكننا استخدام renderToStream () يمكن توجيهه وبثه. مع React Suspense ، قد نستخدم العرض غير المتزامن لهذا الغرض أيضًا.من جانب العميل ، بدلاً من تشغيل التطبيق بالكامل مرة واحدة ، نقوم بتشغيل المكونات تدريجياً . يتم تقسيم أقسام التطبيقات أولاً إلى نصوص برمجية قائمة بذاتها مع تقسيم الكود ، ثم يتم ترطيبها تدريجياً (بترتيب أولوياتنا). في الواقع ، يمكننا ترطيب المكونات الحرجة أولاً ، بينما يمكن ترطيب الباقي لاحقًا. يمكن بعد ذلك تحديد دور العرض من جانب العميل ومن جانب الخادم بشكل مختلف لكل مكون. يمكننا بعد ذلك أيضًا تأجيل ترطيب بعض المكونات إلى أن تظهر أو تكون ضرورية لتفاعل المستخدم أو عندما يكون المتصفح في وضع الخمول.
بالنسبة إلى Vue ، نشر Markus Oberlehner دليلًا حول تقليل الوقت اللازم للتفاعل مع تطبيقات SSR باستخدام الترطيب على تفاعل المستخدم بالإضافة إلى vue-lazy-hydration ، وهو مكون إضافي في المرحلة المبكرة يتيح ترطيب المكونات على الرؤية أو تفاعل مستخدم محدد. يعمل فريق Angular على الترطيب التدريجي مع Ivy Universal. يمكنك تطبيق الترطيب الجزئي باستخدام Preact و Next.js أيضًا.
- عرض ثلاثي الأشكال
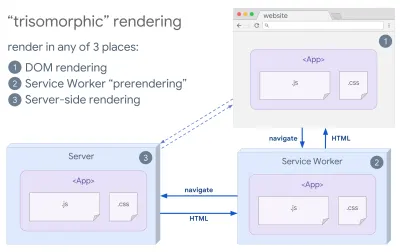
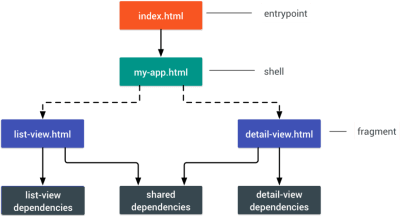
مع وجود عمال الخدمة في مكانهم الصحيح ، يمكننا استخدام عرض الخادم المتدفق للتنقل الأولي / غير التابع لـ JS ، ومن ثم جعل عامل الخدمة يأخذ عرض HTML للتنقل بعد تثبيته. في هذه الحالة ، يقوم عامل الخدمة بعرض المحتوى مسبقًا وتمكين التنقلات بأسلوب SPA لعرض طرق عرض جديدة في نفس الجلسة. يعمل بشكل جيد عندما يمكنك مشاركة نفس رمز القوالب والتوجيه بين الخادم وصفحة العميل وعامل الخدمة.

عرض ثلاثي الأشكال ، مع تقديم نفس الشفرة في أي 3 أماكن: على الخادم أو في DOM أو في عامل الخدمة. (مصدر الصورة: Google Developers) (معاينة كبيرة) - المسؤولية الاجتماعية للشركات مع العرض المسبق
يشبه العرض المسبق التقديم من جانب الخادم ولكن بدلاً من عرض الصفحات على الخادم ديناميكيًا ، فإننا نعرض التطبيق إلى HTML ثابت في وقت الإنشاء. بينما تكون الصفحات الثابتة تفاعلية بالكامل بدون الكثير من جافا سكريبت من جانب العميل ، فإن العرض المسبق يعمل بشكل مختلف . بشكل أساسي ، يلتقط الحالة الأولية لتطبيق من جانب العميل مثل HTML ثابت في وقت الإنشاء ، بينما مع العرض المسبق ، يجب تمهيد التطبيق على العميل حتى تكون الصفحات تفاعلية.باستخدام Next.js ، يمكننا استخدام تصدير HTML الثابت عن طريق عرض التطبيق مسبقًا على HTML ثابت. في Gatsby ، منشئ موقع ثابت مفتوح المصدر يستخدم React ، يستخدم طريقة
renderToStaticMarkupبدلاً من طريقةrenderToStringأثناء عمليات الإنشاء ، مع تحميل جزء JS الرئيسي مسبقًا ويتم جلب المسارات المستقبلية مسبقًا ، بدون سمات DOM غير المطلوبة للصفحات الثابتة البسيطة.بالنسبة إلى Vue ، يمكننا استخدام Vuepress لتحقيق نفس الهدف. يمكنك أيضًا استخدام أداة التحميل المسبق مع Webpack. يوفر Navi عرضًا ثابتًا أيضًا.
والنتيجة هي وقت أفضل للبايت الأول و First Contentful Paint ، ونعمل على تقليل الفجوة بين Time To Interactive و First Contentful Paint. لا يمكننا استخدام النهج إذا كان من المتوقع أن يتغير المحتوى كثيرًا. بالإضافة إلى ذلك ، يجب أن تكون جميع عناوين URL معروفة مسبقًا لإنشاء جميع الصفحات. لذلك قد يتم عرض بعض المكونات باستخدام العرض المسبق ، ولكن إذا احتجنا إلى شيء ديناميكي ، فعلينا الاعتماد على التطبيق لجلب المحتوى.
- العرض الكامل من جانب العميل (CSR)
تتم جميع عمليات المنطق والتقديم والتمهيد على العميل. تكون النتيجة عادةً فجوة كبيرة بين Time To Interactive و First Contentful Paint. نتيجة لذلك ، غالبًا ما تشعر التطبيقات بالبطء حيث يجب تشغيل التطبيق بالكامل على العميل لتقديم أي شيء.نظرًا لأن JavaScript لها تكلفة أداء ، نظرًا لأن مقدار JavaScript ينمو مع تطبيق ما ، فإن تقسيم التعليمات البرمجية وتأجيلها القوي لـ JavaScript سيكون بالضرورة بالتأكيد لترويض تأثير JavaScript. في مثل هذه الحالات ، سيكون التقديم من جانب الخادم عادةً نهجًا أفضل في حالة عدم الحاجة إلى قدر كبير من التفاعل. إذا لم يكن خيارًا متاحًا ، ففكر في استخدام App Shell Model.
بشكل عام ، يعد SSR أسرع من CSR. ومع ذلك ، فإنه لا يزال تطبيقًا متكررًا للعديد من التطبيقات الموجودة هناك.
إذن ، من جانب العميل أم من جانب الخادم؟ بشكل عام ، من الجيد قصر استخدام أطر عمل من جانب العميل بالكامل على الصفحات التي تتطلبها تمامًا. بالنسبة للتطبيقات المتقدمة ، ليس من الجيد الاعتماد على العرض من جانب الخادم وحده أيضًا. يعتبر كل من عرض الخادم وتقديم العميل كارثة إذا تم إجراؤها بشكل سيء.
سواء كنت تميل نحو CSR أو SSR ، تأكد من أنك تعرض وحدات البكسل المهمة في أسرع وقت ممكن وتقليل الفجوة بين هذا العرض و Time To Interactive. ضع في اعتبارك العرض المسبق إذا لم تتغير صفحاتك كثيرًا ، وقم بتأجيل تمهيد الأطر إذا استطعت. قم بدفق HTML في أجزاء من خلال العرض من جانب الخادم ، وقم بتنفيذ الترطيب التدريجي للعرض من جانب العميل - وقم بالترطيب عند الرؤية أو التفاعل أو أثناء وقت الخمول للحصول على أفضل ما في كلا العالمين.
- العرض الكامل من جانب الخادم (SSR)


- كم يمكننا تقديم الخدمة بشكل ثابت؟
سواء كنت تعمل على تطبيق كبير أو موقع صغير ، يجدر بك التفكير في المحتوى الذي يمكن تقديمه بشكل ثابت من CDN (مثل JAM Stack) ، بدلاً من إنشائه ديناميكيًا بشكل سريع. حتى إذا كان لديك الآلاف من المنتجات ومئات المرشحات مع الكثير من خيارات التخصيص ، فقد لا تزال ترغب في خدمة صفحاتك المقصودة المهمة بشكل ثابت ، وفصل هذه الصفحات عن إطار العمل الذي تختاره.هناك الكثير من مولدات المواقع الثابتة وغالبًا ما تكون الصفحات التي تنشئها سريعة جدًا. كلما زاد المحتوى الذي يمكننا إنشاؤه مسبقًا في وقت مبكر بدلاً من إنشاء مشاهدات للصفحة على خادم أو عميل عند الطلب ، كان الأداء الأفضل الذي نحققه.
في بناء مواقع الويب الثابتة المرطبة جزئيًا والمحسّنة تدريجيًا ، يوضح Markus Oberlehner كيفية إنشاء مواقع الويب باستخدام منشئ مواقع ثابت ومنتجع صحي ، مع تحقيق تحسين تدريجي وأقل حجم لحزمة JavaScript. يستخدم Markus Eleventy و Preact كأدوات له ، ويوضح كيفية إعداد الأدوات وإضافة الترطيب الجزئي والترطيب الكسول وملف إدخال العميل وتكوين Babel لـ Preact وحزمة Preact مع Rollup - من البداية إلى النهاية.
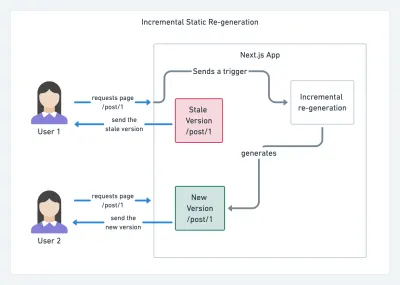
مع استخدام JAMStack على المواقع الكبيرة هذه الأيام ، ظهر اعتبار جديد للأداء: وقت الإنشاء. في الواقع ، يمكن أن يستغرق إنشاء آلاف الصفحات مع كل عملية نشر جديدة دقائق ، لذلك من الواعد أن ترى عمليات إنشاء تدريجية في Gatsby تعمل على تحسين أوقات البناء بمقدار 60 مرة ، مع التكامل في حلول CMS الشائعة مثل WordPress و Contentful و Drupal و Netlify CMS و اخرين.

تجديد ثابت تزايدي باستخدام Next.js. (رصيد الصورة: Prisma.io) (معاينة كبيرة) أيضًا ، أعلنت Next.js عن إنشاء ثابت تزايدي مسبق للوقت ، مما يسمح لنا بإضافة صفحات ثابتة جديدة في وقت التشغيل وتحديث الصفحات الحالية بعد إنشائها بالفعل ، عن طريق إعادة عرضها في الخلفية عندما تأتي حركة المرور .
هل تحتاج إلى نهج أكثر خفة؟ في حديثه عن Eleventy و Alpine و Tailwind: نحو Jamstack خفيف الوزن ، يشرح Nicola Goutay الاختلافات بين CSR و SSR وكل شيء بينهما ، ويوضح كيفية استخدام نهج خفيف الوزن - جنبًا إلى جنب مع GitHub repo الذي يوضح النهج في التمرين.
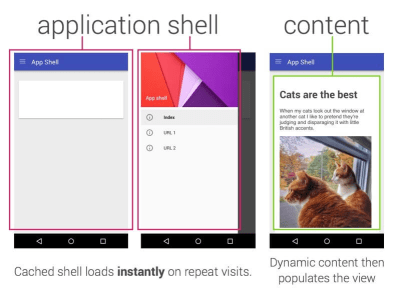
- ضع في اعتبارك استخدام نمط PRPL وبنية هيكل التطبيق.
سيكون للأطر المختلفة تأثيرات مختلفة على الأداء وستتطلب استراتيجيات مختلفة للتحسين ، لذلك عليك أن تفهم بوضوح جميع صواميل ومسامير الإطار التي ستعتمد عليها. عند إنشاء تطبيق ويب ، انظر إلى نمط PRPL وبنية هيكل التطبيق. الفكرة واضحة تمامًا: ادفع الحد الأدنى من الشفرة اللازمة للتفاعل مع المسار الأولي ليتم عرضه بسرعة ، ثم استخدم عامل الخدمة لموارد التخزين المؤقت والتخزين المؤقت المسبق ثم مسارات التحميل البطيء التي تحتاجها ، بشكل غير متزامن.


- هل قمت بتحسين أداء واجهات برمجة التطبيقات الخاصة بك؟
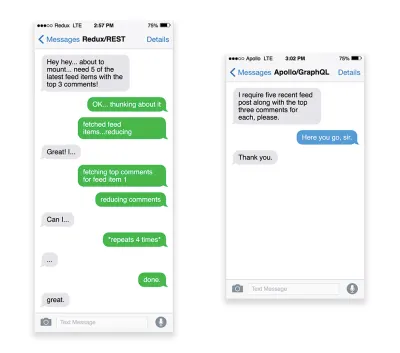
واجهات برمجة التطبيقات (API) هي قنوات اتصال لتطبيق ما لعرض البيانات على التطبيقات الداخلية وتطبيقات الطرف الثالث عبر نقاط النهاية . عند تصميم وبناء API ، نحتاج إلى بروتوكول معقول لتمكين الاتصال بين الخادم وطلبات الجهات الخارجية. يعتبر نقل الحالة التمثيلية ( REST ) خيارًا منطقيًا راسخًا: فهو يحدد مجموعة من القيود التي يتبعها المطورون لإتاحة الوصول إلى المحتوى بطريقة فعالة وموثوقة وقابلة للتطوير. تسمى خدمات الويب التي تتوافق مع قيود REST ، خدمات الويب RESTful .كما هو الحال مع طلبات HTTP الجيدة ، عندما يتم استرداد البيانات من واجهة برمجة التطبيقات ، فإن أي تأخير في استجابة الخادم سينتشر إلى المستخدم النهائي ، وبالتالي تأخير العرض . عندما يريد أحد الموارد استرداد بعض البيانات من واجهة برمجة التطبيقات ، فإنه سيحتاج إلى طلب البيانات من نقطة النهاية المقابلة. قد يحتاج المكون الذي يعرض البيانات من عدة موارد ، مثل مقالة بها تعليقات وصور المؤلف في كل تعليق ، إلى عدة رحلات ذهابًا وإيابًا إلى الخادم لجلب جميع البيانات قبل عرضها. علاوة على ذلك ، غالبًا ما تكون كمية البيانات التي يتم إرجاعها من خلال REST أكثر مما هو مطلوب لتقديم هذا المكون.
إذا تطلبت العديد من الموارد بيانات من واجهة برمجة التطبيقات (API) ، فقد تصبح واجهة برمجة التطبيقات (API) عقبة في الأداء. توفر GraphQL حلاً فعالاً لهذه المشكلات. بحد ذاتها ، GraphQL هي لغة استعلام لواجهة برمجة التطبيقات الخاصة بك ، ووقت تشغيل من جانب الخادم لتنفيذ الاستعلامات باستخدام نظام نوع تحدده لبياناتك. على عكس REST ، يمكن لـ GraphQL استرداد جميع البيانات في طلب واحد ، وستكون الاستجابة هي بالضبط ما هو مطلوب ، بدون زيادة أو نقص في جلب البيانات كما يحدث عادةً مع REST.
بالإضافة إلى ذلك ، نظرًا لأن GraphQL تستخدم المخطط (البيانات الوصفية التي تخبر كيف يتم تنظيم البيانات) ، فيمكنها بالفعل تنظيم البيانات في الهيكل المفضل ، لذلك ، على سبيل المثال ، مع GraphQL ، يمكننا إزالة كود JavaScript المستخدم للتعامل مع إدارة الحالة ، وإنتاج رمز تطبيق أنظف يعمل بشكل أسرع على العميل.
إذا كنت ترغب في بدء استخدام GraphQL أو واجهت مشكلات في الأداء ، فقد تكون هذه المقالات مفيدة جدًا:
- كتاب تمهيدي لـ GraphQL: لماذا نحتاج إلى نوع جديد من واجهة برمجة التطبيقات بواسطة إريك باير ،
- كتاب تمهيدي لـ GraphQL: تطور تصميم واجهة برمجة التطبيقات (API) بواسطة إريك باير ،
- تصميم خادم GraphQL للحصول على الأداء الأمثل بواسطة ليوناردو لوسوفيز ،
- شرح Wojciech Trocki أداء GraphQL.

- هل ستستخدم AMP أم مقالات فورية؟
بناءً على أولويات واستراتيجية مؤسستك ، قد ترغب في التفكير في استخدام AMP من Google أو المقالات الفورية من Facebook أو Apple's Apple News. يمكنك تحقيق أداء جيد بدونها ، لكن AMP توفر إطارًا قويًا للأداء مع شبكة توصيل محتوى مجانية (CDN) ، بينما ستعزز المقالات الفورية ظهورك وأدائك على Facebook.الفائدة الواضحة على ما يبدو من هذه التقنيات للمستخدمين هي الأداء المضمون ، لذلك في بعض الأحيان قد يفضلون روابط AMP- / Apple News / Instant Pages على الصفحات "العادية" والتي من المحتمل أن تكون منتفخة. بالنسبة إلى مواقع الويب ذات المحتوى الثقيل التي تتعامل مع الكثير من محتوى الجهات الخارجية ، يمكن أن تساعد هذه الخيارات في تسريع أوقات العرض بشكل كبير.
ما لم يفعلوا ذلك. وفقًا لتيم كادليك ، على سبيل المثال ، "تميل مستندات AMP إلى أن تكون أسرع من نظيراتها ، ولكنها لا تعني بالضرورة أن الصفحة ذات أداء جيد. إن AMP ليس هو ما يصنع الفرق الأكبر من منظور الأداء."
فائدة لمالك موقع الويب واضحة: إمكانية اكتشاف هذه التنسيقات على الأنظمة الأساسية الخاصة بها وزيادة الرؤية في محركات البحث.
حسنًا ، على الأقل هذا ما كان عليه الحال. نظرًا لأن AMP لم يعد مطلوبًا لأهم الأخبار ، فقد ينتقل الناشرون من AMP إلى حزمة تقليدية بدلاً من ذلك ( شكرًا ، Barry! ).
ومع ذلك ، يمكنك إنشاء AMPs تقدمية على الويب أيضًا عن طريق إعادة استخدام AMPs كمصدر بيانات لـ PWA. الجانب السلبي؟ من الواضح أن التواجد في حديقة مسورة يضع المطورين في وضع يمكنهم من إنتاج نسخة منفصلة من محتواهم والحفاظ عليها ، وفي حالة المقالات الفورية وأخبار Apple بدون عناوين URL فعلية (شكرًا Addy ، Jeremy!) .
- اختر CDN الخاص بك بحكمة.
كما هو مذكور أعلاه ، بناءً على مقدار البيانات الديناميكية لديك ، قد تتمكن من "الاستعانة بمصادر خارجية" لجزء من المحتوى لمولد موقع ثابت ، ودفعه إلى CDN وتقديم نسخة ثابتة منه ، وبالتالي تجنب الطلبات إلى الخادم. في الواقع ، بعض هذه المولدات هي في الواقع مجمعات مواقع ويب مع العديد من التحسينات الآلية المقدمة خارج الصندوق. عندما يضيف المترجمون تحسينات بمرور الوقت ، يصبح المخرجات المترجمة أصغر وأسرع بمرور الوقت.لاحظ أن شبكات CDN يمكنها تقديم (وإلغاء تحميل) المحتوى الديناميكي أيضًا. لذا ، فإن تقييد CDN الخاص بك على الأصول الثابتة ليس ضروريًا. تحقق مرة أخرى مما إذا كانت شبكة CDN الخاصة بك تقوم بالضغط والتحويل (على سبيل المثال ، تحسين الصورة وتغيير حجمها على الحافة) ، وما إذا كانت توفر الدعم للعاملين في الخوادم ، واختبار A / B ، بالإضافة إلى عمليات تضمين الحافة ، والتي تجمع أجزاء ثابتة وديناميكية من الصفحات على حافة CDN (أي الخادم الأقرب للمستخدم) ، ومهام أخرى. تحقق أيضًا مما إذا كان CDN الخاص بك يدعم HTTP عبر QUIC (HTTP / 3).
كتبت Katie Hempenius دليلاً رائعًا لشبكات CDN التي توفر رؤى حول كيفية اختيار CDN جيد ، وكيفية ضبطه وجميع الأشياء الصغيرة التي يجب وضعها في الاعتبار عند تقييم أحدها. بشكل عام ، من الجيد تخزين المحتوى مؤقتًا بأقصى قوة ممكنة وتمكين ميزات أداء CDN مثل Brotli و TLS 1.3 و HTTP / 2 و HTTP / 3.
ملاحظة : استنادًا إلى البحث الذي أجراه باتريك مينان وآندي ديفيز ، فإن ترتيب أولويات HTTP / 2 يتم كسره بشكل فعال على العديد من شبكات CDN ، لذا كن حذرًا عند اختيار CDN. لدى باتريك مزيد من التفاصيل في حديثه حول تحديد أولويات HTTP / 2 ( شكرًا ، Barry! ).

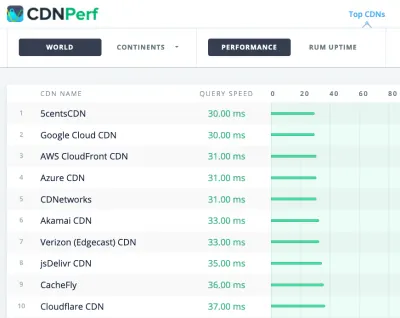
يقيس CDNPerf سرعة الاستعلام لشبكات CDN من خلال جمع وتحليل 300 مليون اختبار كل يوم. (معاينة كبيرة) عند اختيار CDN ، يمكنك استخدام مواقع المقارنة هذه مع نظرة عامة مفصلة على ميزاتها:
- مقارنة CDN ، مصفوفة مقارنة CDN لكل من Cloudfront و Aazure و KeyCDN و Fastly و Verizon و Stackpach و Akamai وغيرها الكثير.
- يقيس CDN Perf سرعة الاستعلام لشبكات CDN من خلال جمع وتحليل 300 مليون اختبار كل يوم ، مع استناد جميع النتائج إلى بيانات RUM من المستخدمين في جميع أنحاء العالم. تحقق أيضًا من مقارنة أداء DNS ومقارنة أداء السحابة.
- توفر CDN Planet Guides نظرة عامة على شبكات CDN لموضوعات محددة ، مثل Serve Stale و Purge و Origin Shield والجلب المسبق والضغط.
- تقويم الويب: يوفر اعتماد واستخدام CDN رؤى حول أفضل مزودي شبكات CDN ، وإدارة RTT و TLS الخاصة بهم ، ووقت تفاوض TLS ، واعتماد HTTP / 2 وغيرها. (لسوء الحظ ، البيانات من عام 2019 فقط).
جدول المحتويات
- الاستعداد: التخطيط والقياسات
- تحديد أهداف واقعية
- تعريف البيئة
- تحسينات الأصول
- بناء التحسينات
- تحسينات التسليم
- الشبكات ، HTTP / 2 ، HTTP / 3
- الاختبار والمراقبة
- انتصارات سريعة
- كل شيء في صفحة واحدة
- قم بتنزيل قائمة التحقق (PDF ، Apple Pages ، MS Word)
- اشترك في النشرة الإخبارية عبر البريد الإلكتروني حتى لا تفوت الأدلة التالية.
