الانتقال من Flash إلى HTML و CSS و JavaScript
نشرت: 2022-03-10بالعودة إلى العقد الأول من القرن الحادي والعشرين ، كان من الشائع رؤية مواقع الويب التي تم إنشاؤها باستخدام برنامج Flash. من خلال عرض مصدر موقع الويب ، غالبًا ما ترى القليل جدًا من HTML وملف SWF مضمن. هذا يعني بعض الأشياء. أولاً ، لم يدعم المستعرض Flash في الأصل ، لذلك كان عليك تنزيل برنامج Flash الإضافي. وجدت المتصفحات صعوبة في الدخول إلى SWF لقراءة المحتوى. من بين أمور أخرى ، كان لهذا تأثير ضار على مُحسنات محركات البحث وإمكانية الوصول.
في عام 2007 ، تم إصدار iPhone. لا يدعم الفلاش. في عام 2015 ، نقلت Google جميع مقاطع فيديو YouTube الخاصة بها إلى HTML5. في يوليو 2017 ، أعلنت Adobe رسميًا أنها ستتوقف عن العمل على Flash بحلول عام 2020. استخدم الناس Flash لأنه يمكنه القيام بأشياء لا تستطيع HTML و CSS و JavaScript القيام بها في ذلك الوقت. إنه لأمر لا يصدق أن نرى إلى أي مدى وصلت معايير الويب (وما هو قادم).
يمكننا فعل الكثير اليوم الذي كان ممكنًا في السابق فقط باستخدام Flash. ليس ذلك فحسب ، بل يمكننا القيام بذلك بطريقة يسهل الوصول إليها وتتميز بأداء أكبر. سأستعرض بعض الأشياء الرائدة التي يمكن أن يقوم بها Flash وكيف يمكننا القيام بها اليوم.
إخلاء المسئولية : أنا أحب الفلاش ، وسيكون له دائمًا مكان في قلبي ، لكن بالنسبة لي على الأقل ، فقد ولى. فقط في حال كنت تتساءل: لا يزال هناك الكثير من الواجهات والمحركات التي تعمل في Flash ، خاصة للألعاب ، وتتناول هذه المقالة بعض المشكلات ذات الصلة جدًا هناك.
فيديو
أحد الأشياء الرائعة التي أعلن عنها Flash كان الفيديو ، حيث قدم الدعم الأساسي في وقت مبكر من عام 2002. ولم يتم تقديم علامة <video> في Chrome و Safari و Firefox حتى عام 2009. علاوة على ذلك ، لم يدعم Internet Explorer (IE) 8 علامة <video> ، ولم يحصل على الدعم حتى عام 2011 ، عندما تم إصدار IE 9.
سيستخدم Flash علامة <object> ، مثل:
<object class codebase="https://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=9,0,16,0" width="320" height="400"> <param name="movie" value="filename.swf"> <param name="quality" value="high"> <param name="play" value="true"> <param name="LOOP" value="false"> <embed src="video-filename.swf" width="320" height="400" play="true" loop="false" quality="high" pluginspage="https://www.macromedia.com/go/getflashplayer" type="application/x-shockwave-flash"></embed> </object>ليس أجمل رمز ، لكنه نجح.
الآن ، يمكننا ببساطة كتابة <video src="filename.mp4" /> ، على الرغم من أنه من المهم أن تكون على دراية بتنسيقات الفيديو المختلفة عبر المتصفحات ، وأشهرها MP4 و Ogg و WebM. أخذ الأمور خطوة إلى الأمام ، ليس من الممكن فقط دعم علامة <video> ، ولكن أيضًا تقديم احتياطيات وبدائل مفيدة:
<video width="320" height="400"> <source src="filename.mp4" type="video/mp4" /> <source src="filename.webm" type="video/webm" /> <source src="filename.ogv" type="video/ogg" /> <!-- Flash fallback --> <object type="application/x-shockwave-flash" data="flash-player.swf?videoUrl=filename.mp4" width="320" height="400"> <param name="movie" value="flash-player.swf?videoUrl=filename.mp4" /> <param name="allowfullscreen" value="true" /> <param name="wmode" value="transparent" /> <param name="flashvars" value="controlbar=over&image=placeholder.jpg&file=flash-player.swf?videoUrl=filename.mp4" /> </object> <!-- Text Fallback --> <p>No video support found. Please download the video below, or upgrade your browser: https://browsehappy.com/</p> </video> <ul> <li><a href="linktomovie.mp4">MP4 format</a></li> <li><a href="linktomovie.ogv">Ogg format</a></li> <li><a href="linktomovie.webm">WebM format</a></li> </ul>خلفية الفيديو
نظرًا لأن YouTube يستخدم علامة <video> ولديه واجهة برمجة تطبيقات ، فمن الممكن إنشاء فيديو في الخلفية بملء الشاشة. خذ رمز رابط فيديو YouTube التالي ، على سبيل المثال:
https://www.youtube.com/embed/iMhq63PX8cA?controls=0&showinfo=0&rel=0&autoplay=1&loop=1&mute=1باستخدام المعلمات المختلفة ، من الممكن تغيير الطريقة التي يتصرف بها الفيديو.
controls=0 Hides the controls. showinfo=0 Hides extra information. rel=0 Hides related content. autoplay=1 Auto plays the video when the site is loaded. loop=1 Loops the video. mute=1 Mutes the sound.للحصول على قائمة كاملة ، تحقق من IFrame Player API.
باستخدام CSS ، يمكننا ضبط الفيديو ليتم تثبيته في موضعه وملء الشاشة.
.video { background: #000; position: fixed; width: 100%; height: 100%; top: 0; right: 0; bottom: 0; left: 0; z-index: -1; pointer-events: none; }وباستخدام استعلامات الوسائط ، يمكننا ضبط الفيديو ليكون في المنتصف ويمكننا المساعدة في الحفاظ على نسبة العرض إلى الارتفاع الصحيحة.
@media (min-aspect-ratio: 16/9) { .video { height: 300%; top: -100%; } } @media (max-aspect-ratio: 16/9) { .video { width: 300%; left: -100%; } }إليك المثال الذي تم وضعه معًا ، حيث قدم السيد Smashing Magazine نفسه حديثًا:
شاهد العرض التوضيحي لخلفية فيديو القلم باستخدام YouTube بواسطة Simon Owen (@ s10wen) على CodePen.
التفاعل والألعاب
الشيء الآخر الذي برع فيه Flash هو التفاعل والألعاب. تأسس موقع Miniclip الشهير في عام 2001 واستضاف مجموعة كبيرة من ألعاب الفلاش. في عام 2008 ، بلغت قيمتها أكثر من 900 مليون جنيه إسترليني ولا تزال مستمرة حتى اليوم.
مجرد ريفليكتور
JUST A REFLEKTOR هو فيديو موسيقي تفاعلي ينافس قدرات Flash بل ويتفوق عليها. باستخدام تقنيات الويب المختلفة ، أصبح من الممكن الآن التفاعل مع الفيديو باستخدام جهاز محمول ، وكذلك في وقت ما باستخدام كاميرا الويب الخاصة بك بحيث تظهر بالفعل في الفيديو الموسيقي بنفسك!

كيوب سلام
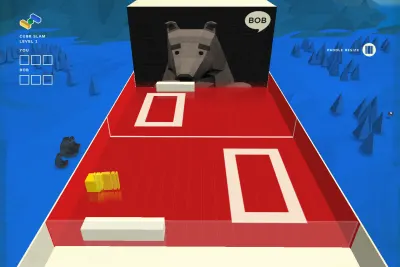
هناك بعض تجارب Chrome الرائعة على الإنترنت عبر الإنترنت اليوم ، مثل Cube Slam. Cube Slam هي لعبة تستخدم WebRTC (تقنية ويب مفتوحة) ، مما يتيح لك الدردشة المرئية ولعب لعبة داخل المتصفح. على الرغم من استخدام Flash بشكل كبير في الدردشة المرئية ، إلا أنه جاء بعدد من العيوب مقارنةً بـ WebRTC: فقد اعتمد على المكون الإضافي Flash ، وكان يتطلب خادم وسائط ، وكان له تداعيات أمنية مختلفة وأداء ضعيف.

محركات ألعاب HTML5
هناك عدد من محركات ألعاب HTML5 و JavaScript. يستخدم المثال التالي canvas و WebGL . WebGL (مكتبة رسومات الويب) عبارة عن واجهة برمجة تطبيقات مدمجة في JavaScript تتيح رسومات تفاعلية ثنائية وثلاثية الأبعاد داخل علامة <canvas> .
كما هو مذكور في منشور Good Boy Digital الخاص بالمشروع (مبتكرو المثال):
"تتخطى Star Wars Arcade حدود ما هو ممكن مع تقنيات HTML5 و WebGL. وهذا يسمح بإنشاء بنية واحدة تعمل بسلاسة على كل من متصفحات سطح المكتب والجوال دون الحاجة إلى تنزيل أي تطبيق ؛ وتتمثل ميزة هذا في القدرة على تقديم تجربة "مثل التطبيق" على جميع الأجهزة حتى يتمكن أي شخص من الاستمتاع بها على الفور. لا توجد كلمات مرور ولا متاجر تطبيقات ، فقط اضغط على عنوان URL واللعب! "
- Goodboy digital ، دراسة حالة Star Wars Arcade
أحب هذه القطعة بشكل خاص: "فقط اضغط على عنوان URL والعب!" كانت إحدى أقدم ذكرياتي على الويب هي امتلاك موقع الويب الخاص بي في عام 1999 والقدرة على كتابة عنوان URL هذا في أي جهاز كمبيوتر متصل بالويب وعرضه. لقد بدا لي أمرًا لا يصدق تمامًا أن هذا كان ممكنًا بالفعل (ولا يزال يذهلني حتى يومنا هذا!).
دعم المتصفح
يعد دعم المستعرض أحد مزايا بناء شيء ما - خاصةً لعبة ، بسبب التعقيد الإضافي - في Flash الذي لا يزال ملائمًا اليوم. يعد دعم المتصفح جيدًا بشكل عام هذه الأيام ، ويمكن أن يساعدنا برنامج Can I Use في التعرف بسرعة على حالة دعم المتصفح لمواصفات معينة. ومع ذلك ، لا تزال هناك اختلافات قد تسبب مشكلات. لذلك ، إذا كنت موافقًا على دعم المتصفحات المثبتة مع برنامج Flash الإضافي الذي تعمل معه فقط ، فمن المحتمل ألا تواجه أي مشكلات عبر المستعرضات.
الطباعة
تم تصميم الفلاش في الأصل كأداة للرسوم المتحركة. على هذا النحو ، كان لها قيود مختلفة مع الطباعة.
فلاش كان لديه نظام شبكة بكسل. إذا تم وضع الطباعة على الشبكة في X:100.3 :100.7 ، وبالتالي ، خارج المحاذاة لشبكة البكسل ، سيبدو غير واضح.
نتيجة لذلك ، وجدت أن خطوط البكسل كانت مفيدة لأنها جلست على الشبكة وبقيت واضحة. قد يكون هناك قيد آخر هنا إذا كنت تستخدم خطًا بحجم 8 بكسل ولكنك قمت بتعيينه على 10 بكسل ، فسيخرج عن المحاذاة مع الشبكة ، ومرة أخرى ، يكون غير واضح.
لحسن الحظ ، لدينا اليوم في HTML و CSS مجموعة من الأدوات لمساعدتنا. يمكننا تعيين الخطوط كوحدة مطلقة بالبكسل ( px ) أو ، الأكثر شيوعًا هذه الأيام ، استخدام ems و rems للمساعدة في تصميم الويب سريع الاستجابة (سأغطي المزيد حول هذا لاحقًا).

مشكلة أخرى مع الفلاش والطباعة كانت الخطوط. إذا لم يكن الخط متاحًا على الجهاز ، فسيتم توفير خط احتياطي. للتحايل على هذا في Flash ، يمكنك تضمين الخط في ملف .swf . من خلال القيام بذلك ، أضفت إلى حجم الملف ، وبالتالي ، الوقت الذي سيستغرقه SWF للتنزيل والظهور.
ومع ذلك ، فإن ما كان ممكنًا مع Flash هو Scalable Inman Flash Replacement (sIFR). سمحت sIFR باستبدال نص HTML بـ Flash. قبل ذلك ، من أجل استخدام الخطوط المخصصة ، استخدمنا الصور. ومع ذلك ، فإن استخدام الصور لا يسمح بنص قابل للتحديد ، وهذا يعني أنه كان عليك إنشاء الصور يدويًا. بالانتقال من sIFR ، توصل المطورون إلى Cufon. تجنب Cufon استخدام Flash باستخدام إصدار SVG و VML لخط. كان أسرع من sIFR ولم يتطلب البرنامج المساعد Flash ؛ ولكن ، مرة أخرى ، باستخدام هذه التقنية ، لم يكن من الممكن تحديد النص.
اليوم ، لدينا قاعدة CSS @ font-face ومجموعة كبيرة من خطوط الويب القياسية المتاحة:
- خطوط جوجل
- Typekit
- السنجاب الخط
في Chrome و Firefox (ونأمل قريبًا ، Safari) ، لدينا font-display في CSS. إذا كنت تستخدم خطًا مخصصًا ، فسينتظر المتصفح افتراضيًا الحصول على الخط المخصص. إذا لم يتمكن من الحصول على الخط المخصص ، فسيستخدم خط نسخ احتياطي (تختلف السرعة باختلاف المتصفحات ، ولكنها عادة ما تكون 3 ثوانٍ). يُعرف هذا باسم وميض النص غير المرئي (أو FOIT). لتحسين هذا السيناريو ، يمكننا استخدام ما يلي:
@font-face { font-display: swap; } باستخدام swap ، سنرى النص على الفور باستخدام خط النسخ الاحتياطي. عندما يتم تحميل الخط المخصص ، سيقوم المتصفح بتبديل النسخة الاحتياطية له. بهذه الطريقة ، يتمكن المستخدم من قراءة المحتوى بمجرد توفره.
حيوية
أحد الأشياء التي قام بها Flash بشكل جيد هو التدوين. تستخدم الحركة البينية لتحريك العناصر. في Flash ، يمكنك إنشاء عنصر في إطار مفتاح ، وتكرار هذا الإطار الرئيسي على طول الخط الزمني ، ثم إضافة توين.
باستخدام HTML و CSS ، يمكننا تطبيق نفس الرسوم المتحركة باستخدام @keyframes transform animation .
<div class="box"></div> .box { width: 100px; height: 100px; background-color: #333; } @keyframes move { from { transform: translateX(0); } to { transform: translateX(200px); } } div { animation-duration: 3s; animation-name: move; animation-iteration-count: infinite; animation-direction: alternate; } شاهد مثال الرسوم المتحركة لـ Pen CSS بواسطة Simon Owen (@ s10wen) على CodePen.
باستخدام Chrome Developer Tools ، يمكننا فحص الرسوم المتحركة وضبطها من خلال الانتقال إلى Chrome Dev Tools → Cmd + Shift + P → Animation .

من الممكن أيضًا تصحيح مشكلات الأداء المحتملة التي قد تنشأ عند التعامل مع الرسوم المتحركة. في أدوات مطوري Chrome ، توجد علامة تبويب "الأداء". بالنقر فوق هذا ، ثم رمز الدائرة "تسجيل" ، يمكننا رؤية مجموعة من المعلومات المفيدة. ساعدتني هذه التقنية بشكل كبير عندما أنشأت تقرير Mind's السنوي 2012-2013 ، لا سيما قسم الموقع الذي يحتوي على خريطة بها دوائر متحركة توضح مواقع متاجر Mind. في البداية ، تم تحميل قسم الخرائط في البداية ، مما تسبب في حدوث مشكلات في إعادة الرسم. باستخدام علامة التبويب "الأداء" ، تمكنت من تحديد هذا وتحديثه ، لذلك بدأت الخريطة في الحركة فقط عندما كانت معروضة.
رسومات فيكتور
لقد استفاد الويب ولا يزال يستفيد بشكل كبير من الدراسة المتأنية لحجم الملف. في أوائل العقد الأول من القرن الحادي والعشرين ، كان يتم عرض الويب في الغالب على أجهزة كمبيوتر سطح المكتب ، باستخدام أجهزة مودم للاتصال الهاتفي البطيء. قد يستغرق تحميل صورة بسيطة ثوانٍ أو حتى دقائق. للمساعدة في ذلك ، استخدم Flash بشكل مكثف للرسومات المتجهة. يؤدي استخدام الرسومات المتجهة ، عند الاقتضاء ، بدلاً من صور JPEG أو GIF ، إلى تقليل حجم الملف بشكل كبير وبالتالي التحميل بسرعة أكبر عبر الويب.
على مدار السنوات القليلة الماضية ، وبفضل سارة سويدان بشكل خاص ، أصبحت الرسومات المتجهة القابلة للتطوير (SVGs) منتشرة بشكل متزايد على الويب. SVG هو ترميز قائم على XML يمكّننا من إنشاء رسومات متجهة للويب. إنه يعمل بشكل جيد للغاية مع الرسوم المتحركة وكان من دواعي سروري إنشاء بعض المواقع التي تستفيد من هذا: موقع تقرير العقل (المذكور سابقًا) و كيف نظيفة هي إنجلترا؟ التي ذكرتها سارة على تويتر! شكرا ساره!


تصميم ويب سريع الاستجابة
واحدة من المزالق الرئيسية لبناء موقع على شبكة الإنترنت في Flash اليوم هو عدم وجود استفسارات وسائل الإعلام. اليوم ، تجاوز استخدام الأجهزة المحمولة والأجهزة اللوحية استخدام سطح المكتب. من أجل إنشاء أفضل تجربة ، يجب علينا إنشاء موقع ويب يمكن الوصول إليه من جميع هذه الأجهزة. على العديد من الأجهزة ، لن يتم تحميل Flash على الإطلاق ، وحتى إذا تم ذلك ، فمن المرجح أن ينتهك عرض منفذ العرض أو يتسع نطاقه ويكون غير قابل للاستخدام.
باستخدام استعلامات الوسائط ، يمكننا إنشاء تخطيط يستجيب للمحتوى. هذا مثال:
<div class="someContent"> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Est excepturi enim id ratione blanditiis voluptate dolore necessitatibus culpa maxime eius assumenda eveniet dolores odit sunt repellat, rerum amet delectus vel.</p> </div> .someContent { color: green; } @media screen and (min-width: 400px) { .someContent { color: yellow; } } @media screen and (min-width: 600px) { .someContent { color: red; } } راجع مثال استعلام وسائط بسيط للقلم بواسطة Simon Owen (@ s10wen) على CodePen.
أكشن سكريبت مقابل جافا سكريبت
يتم استخدام ActionScript في Flash ، وبالتالي ، فإن لديه نفس المأزق لملفات SWF المذكورة سابقًا ، حيث يتطلب البرنامج المساعد Flash. من ناحية أخرى ، يتوفر JavaScript بسهولة في جميع المتصفحات الحديثة.
لنلقِ نظرة على مثال لتعيين متغير في كلاهما واختلافهما:
var x:Number = 42; var x = 42;مع ActionScript ، نعلن أن المتغير هو رقم. إذا تم تعيين أي شيء آخر للمتغير ، فسيظهر خطأ. جافا سكريبت مكتوبة بشكل فضفاض ، مما يعني أنه يمكننا تعيين المتغير كشيء آخر ، مثل سلسلة نصية:
var x = '42'; في JavaScript ، إذا أردنا التحقق من أنه رقم ، فيمكننا استخدام typeof(x); ، وهذا من شأنه أن ينتج "رقم". قد يكون الخيار الآخر هو إنشاء function واستخدام isNaN لاكتشاف ما إذا كان "ليس رقمًا":
function isNumber(value) { if (isNaN(value)) { return value + ' is not a number.'; } return value + ' is a number.'; } console.log(isNumber(42)); // "42 is a number." console.log(isNumber('forty two')); // "forty two is not a number."تعاون
باستخدام HTML و CSS و JavaScript (والعديد من لغات البرمجة الأخرى) ، تجعل Git و GitHub التعاون أمرًا سهلاً للغاية. على سبيل المثال ، إذا أردت تحرير HTML الخاص بـ "نموذج المؤلف" لمجلة Smashing Magazine ، عبر GitHub ، يمكنني النقر فوق الزر "Fork". سيؤدي هذا إلى إنشاء نسخة من الملفات (المعروفة أيضًا باسم المستودع) باسمي الخاص. يمكنني بعد ذلك إجراء أي تعديلات تعجبني وتقديم طلب سحب. هذا من شأنه أن يمنح المالك في Smashing Magazine القدرة على مراجعة طلب السحب وقبوله أو رفضه. بمجرد قبول الرمز ، سيذهب إلى المستودع الرئيسي.
هناك عدد من الأسباب الرائعة للعمل بهذه الطريقة: لديك دائمًا نسخة احتياطية من عملك ؛ يمكنك العودة إلى الإصدارات السابقة من عملك ، ويصبح التعاون سهلاً للغاية. يمكن أن يعمل شخص ما في قسم واحد من موقع الويب ، أو على CSS أو JavaScript ، وعندما ينتهي كل عضو في الفريق ، يمكنك مراجعة التغييرات وسحبها كما هو مطلوب.
إذا جربنا الشيء نفسه مع Flash ، فسيكون من الصعب جدًا حفظ ملف .fla وإرساله في كل مرة. إذا عمل العديد من الأشخاص على نفس ملف .fla ، فقد تصبح الأمور مربكة للغاية. باستخدام HTML و CSS و JavaScript ، من الممكن إجراء "فرق" على الكود ، مما يسمح لنا بمقارنة الشفرة ومراجعتها. يمكننا حتى تحديد أجزاء معينة من التعليمات البرمجية ، أو إحضارها ، أو التعليق عليها لمزيد من المراجعة والعمل.
خاتمة
كان Flash أحد الأسباب التي دفعتني إلى بدء إنشاء مواقع الويب. لقد كانت رائدة في العديد من المجالات ، وهذا أدى إلى خلق الأشخاص لأشياء مذهلة معها. على مر السنين ، دفع الويب إلى الأمام كثيرًا. إعلان Adobe الرسمي عن إسقاط دعم Flash ، مع ذلك ، يثير مخاوف. سيكون عارًا كبيرًا إذا فقدت ملايين المواقع التي تستخدم الفلاش. هناك عريضة لفتح مصدر Flash و Shockwave. آمل ألا نفقده إلى الأبد. لقد مررنا ببعض الأوقات الرائعة - والغريبة -. سأترككم مع هذا المثال الكلاسيكي "الغريب" الذي أشير إليه:
ها هي الكلمات ، إذا كنت ترغب في الغناء.
