تصميم الاحتكاك لتجربة مستخدم أفضل
نشرت: 2022-03-10في تصميم التجربة ، الاحتكاك هو أي شيء يمنع المستخدمين من تحقيق أهدافهم أو إنجاز الأشياء. إنه تراكب الاشتراك في النشرة الإخبارية الذي يغطي المحتوى الفعلي ، أو الصياغة الصعبة على الصفحة المقصودة ، أو الأسئلة الاختيارية التي لا داعي لها في تدفق الخروج. إنه عكس الحدس والجهد ، وهو عكس "لا تجعلني أفكر".
بعد قولي هذا ، يمكن أن يظل الاحتكاك شيئًا جيدًا في بعض الأحيان. في تصميم اللعبة ، على سبيل المثال ، الاحتكاك مطلوب بالفعل. المقدار الصحيح من الاحتكاك في الوقت المناسب هو ما يجعل اللعبة صعبة بدرجة كافية.
لكن ليس فقط تصميم اللعبة حيث يمكن أن يكون الاحتكاك مفيدًا. في هذه المقالة ، سأعرض بعض حالات الاستخدام حيث يمكن أن يكون الاحتكاك جزءًا فعالًا من مجموعة أدوات مصممي UX للمساعدة في الفهم أو حتى تحسين تجربة المستخدم.
التباطؤ لمنع الأخطاء
تأكيد الإجراءات ذات العواقب الوخيمة
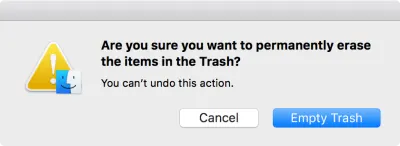
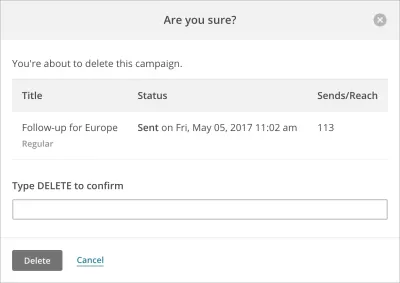
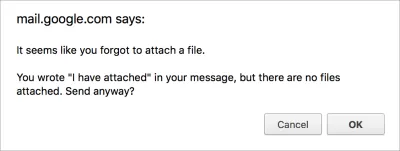
منع الأخطاء هو مبدأ أساسي لقابلية الاستخدام ، والاستخدام الأكثر شيوعًا للاحتكاك في تصميم المنتج هو جعل من الصعب القيام بشيء عن طريق الخطأ (خاصة عندما يتعلق الأمر بإجراءات لا رجوع فيها):

اعتمادًا على خطورة الإجراء ، قد تتطلب بعض مربعات الحوار جهدًا إضافيًا من المستخدم ، مثل كتابة أمر معين. لا يجعل هذا الحل من الصعب تأكيد الحذف عن طريق الخطأ فحسب ، بل يؤدي أيضًا إلى إبطاء المستخدمين ، مما يجبرهم على قراءة رسالة التراكب لفهم شامل لما يحدث.

من وجهة نظر المستخدم ، يعد هذا التأكيد خطوة إضافية في العملية (احتكاك ، في الواقع) ولكن في نفس الوقت ، تأكدوا من أنهم لن يقوموا عن طريق الخطأ بتنفيذ إجراء يصعب التراجع عنه.

توقع الأخطاء المحتملة
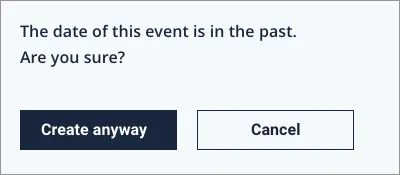
يستلزم منع الأخطاء أيضًا التحقق من صحة إدخال المستخدم في أسرع وقت ممكن. لا يتحقق التحقق الذكي من صحة تنسيق الإدخال فحسب ، بل يأخذ أيضًا السياق الأوسع في الاعتبار ويحذر ما إذا كان هناك شيء ما قد يتسبب في مشكلة لاحقًا.

من الواضح أن مثل هذه التنبؤات لا يمكن أن تكون صحيحة دائمًا ، وهناك احتمال أن يتم تقديم قيمة تبدو غير صالحة عن قصد وأن مربع حوار التحذير هو مجرد عقبة أمام المستخدم. ومع ذلك ، في معظم الحالات ، يعد التحقق الذكي أداة فعالة لمنع الخطأ.

تأخير الإجراءات المهمة للسماح لك بإعادة النظر فيها
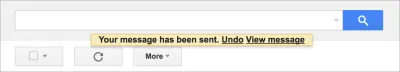
يتمتع العديد من عملاء البريد الإلكتروني بميزة مفيدة حيث يمكنك "إلغاء إرسال" بريد إلكتروني بعد إرسالها مباشرة. ما تفعله هذه الميزة أساسًا هو الانتظار بضع ثوانٍ بعد النقر فوق الزر "إرسال" لمنحك إطارًا زمنيًا لإلغائها وإصلاح أي مشكلات محتملة في البريد الإلكتروني. هذا يعني أن عملية تسليم البريد الإلكتروني تستغرق بضع ثوانٍ أطول ، ولكن في نفس الوقت يحصل صندوق الصادر الخاص بك على تأمين.

خطوات إضافية لتعزيز الأمن
منع المعاملات غير المقصودة
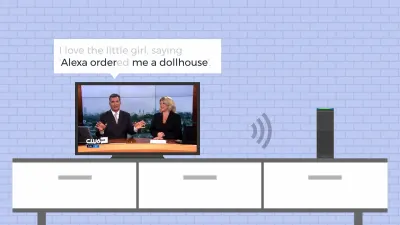
هناك قصة آسرة حول المساعد الصوتي من أمازون: بدأت أجهزة الصدى في تقديم الطلبات تلقائيًا ذات يوم لأن جملة منطوقة في محطة تلفزيونية محلية تسببت في تشغيلها. حدث هذا لأن الإعداد الافتراضي للأجهزة لم يتطلب أي تأكيد من طرف المستخدم لتقديم طلب. هذا هو ، إذا قلت ، "أليكسا ، اطلب لي دمية" ، فسيتم تقديم الطلب على الفور (من المثير للاهتمام ، حتى دون توضيح المنتج المحدد الذي يجب طلبه). هذا مثال على تجربة تسوق سلسة للغاية حيث كان تقديم الطلب أمرًا سهلاً للغاية وكان الشراء غير المقصود قد أفسد تجربة المستخدم.

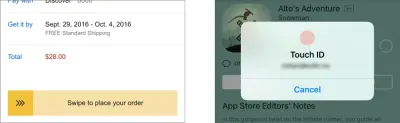
على النقيض من ذلك ، تتطلب عملية الخروج النموذجية للتجارة الإلكترونية تأكيدًا صريحًا واحدًا على الأقل قبل تقديم الطلب. على الأجهزة المحمولة ، قد تكون لفتة معينة أو موافقة ببصمة الإصبع لمنع عمليات الشراء غير المقصودة. عادة ما يكون هذا النوع من الاحتكاك مطلوبًا في عملية الدفع حتى يشعر المستخدم بالتحكم.

مصادقة متعددة الخطوات
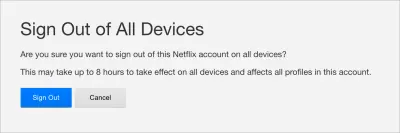
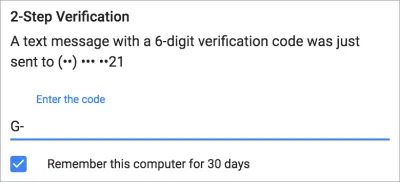
قد تبدو الإجراءات الأمنية أحيانًا مثل الاحتكاك للمستخدمين. تتطلب العديد من التطبيقات ، على سبيل المثال ، عامل المصادقة الثاني (مثل استخدام Google Authenticator أو تلقي نص التحقق أو شيء مشابه) قبل تسجيل الدخول أو إجراء معاملة مهمة (مثل تحويل الأموال من حسابك المصرفي). بالنسبة للمستخدم ، يعني هذا خطوة إضافية في عملية المصادقة ، ولكن هذا الجهد الإضافي يمثل طبقة إضافية من الحماية على حسابه وبياناته.

المصادقة المزدوجة قبل الإجراءات الهامة
ليس من غير المألوف أن تضطر إلى تسجيل الدخول مرة أخرى قبل تنفيذ إجراء حساس ، لا سيما الإجراء الذي يتضمن بيانات شخصية. المثال الكلاسيكي هو إذا كنت تريد تغيير كلمة المرور الخاصة بك ، فأنت بحاجة أولاً إلى إدخال كلمة المرور الحالية (حتى إذا كنت قد قمت بتسجيل الدخول بالفعل).
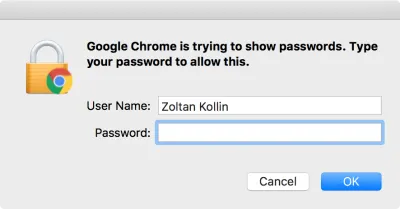
قد يكون إظهار كلمة المرور المحفوظة أكثر حساسية. Google Chrome ، على سبيل المثال ، يمكنه تخزين بيانات اعتماد تسجيل الدخول الخاصة بك ، ولكن لا يمكنك قراءة كلمات المرور المخزنة إلا إذا أدخلت كلمة مرور جهاز الكمبيوتر الخاص بك ، بحيث تكون بياناتك محمية بشكل أفضل.

هذا النمط من تسجيل الدخول مرة أخرى موجود أيضًا على الهاتف المحمول. حتى إذا كان هاتفك يدعم إلغاء القفل ببصمة إصبعك (نمط مصمم ليكون خالٍ من الاحتكاك بشكل صريح) ، في بعض الأحيان ، بعد إعادة تشغيل الجهاز ، ما زلت بحاجة إلى إدخال رمز المرور الخاص بك لمزيد من الأمان.
جعل العمليات الطويلة تبدو أقصر
إبقاء المستخدمين مشغولين أثناء الانتظار
هناك دراسة حالة مفيدة تتعلق بمطار هيوستن ، حيث تمكن المطار من إنهاء شكاوى الركاب بشأن فترات الانتظار الطويلة في استلام الأمتعة بطريقة غير متوقعة حقًا. عند فحص الشكاوى ، وجد المسؤولون التنفيذيون بالمطار أنه على الرغم من أن وصول الركاب لم يستغرق سوى دقيقة واحدة للوصول من بوابة الوصول إلى منطقة استلام الأمتعة ، إلا أنهم اضطروا بعد ذلك إلى قضاء سبع دقائق هناك في انتظار الحصول على حقائبهم.
لقد جرب المطار حلاً مفاجئًا: لقد أعاد ترتيب المنطقة بحيث كان على الركاب أن يمشوا أكثر بكثير للوصول إلى منطقة استلام الأمتعة. بهذه الطريقة ، كان عليهم الانتظار لفترة أقل ، وانتهت الشكاوى على الفور. الدرس هو أنه إذا أبقيت المستخدمين مشغولين ، فلن يلاحظوا ما إذا كانت العملية تستغرق وقتًا أطول مما يتوقعونه في العادة.
يستفيد Slack من نفس المبدأ من خلال إظهار عروض الأسعار المضمنة والمخصصة أثناء التحميل. تقلل قراءة هذه المقتطفات من وقت الانتظار المتصور قليلاً (ناهيك عن أنها تضيف لمسة إنسانية لطيفة للمنتج).

جعل عملية التحميل أكثر تدريجيًا وشفافية
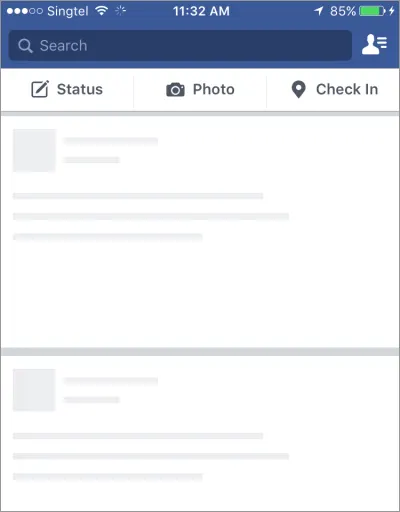
تعرض العديد من مواقع الويب مؤشرًا للتقدم أو ، حتى أفضل ، هيكلًا للصفحة أثناء التحميل ، وتكشف تدريجياً عن المحتوى الفعلي أثناء تحميله. يعطي عرض المحتوى قطعة قطعة ، بشكل مستمر ، شعورًا بأن عملية التحميل سلسة (وأسرع).

تغطية آلام الانتظار بالرسوم المتحركة
تم تصميم مؤشرات التحميل بشكل عام للسماح للمستخدمين بمعرفة أن عملية التحميل جارية وأن كل شيء تحت السيطرة. من وجهة نظر واجهة المستخدم ، يمكن اعتبار هذه الرسوم المتحركة غير ضرورية أو حتى مشتتة لأنها لا تضيف قيمة مباشرة كبيرة. ومع ذلك ، عندما يتم تصميمها بشكل جيد بما فيه الكفاية ، يمكن أن تكون أداة رائعة لإبقاء عيون المستخدم مشغولة وجعل عملية الانتظار تمر دون أن يلاحظها أحد.


إطالة الإجراءات لبناء المصداقية
يمكن أن يؤدي إبطاء العملية إلى تحسين الجودة المتصورة للنتيجة
هناك حكاية عن آلة Coinstar ، وهي جهاز يستخدم لتحويل العملات المعدنية إلى أوراق نقدية. عندما تم تقديم الجهاز ، كان قادرًا على عد العملات المعدنية على الفور تقريبًا ، لكن العملاء شعروا أنها غير موثوقة - اعتقدوا أنه لا يمكن حساب المبالغ الصحيحة في مثل هذا الوقت القصير. ثم قام المصممون بتغيير تجربة المستخدم بحيث أنه على الرغم من أن الحساب كان سريعًا ، إلا أنه تم عرض النتيجة بتأخير كبير. بسبب هذا التغيير ، بدأ الناس يثقون في الجهاز لأن الحساب بدا الآن دقيقًا بدرجة كافية.
إضافة تأخير إضافي لشعور أفضل بالأمان
وفقًا لحكاية أخرى ، طور Well's Fargo تسجيل دخول قائم على مسح العين إلى تطبيق الخدمات المصرفية عبر الهاتف المحمول الذي يعمل بسرعة كبيرة. تم فحص عيون المستخدم ومعالجتها ، وتم تسجيل دخول المستخدم في أجزاء من الثانية. في الواقع ، كانت تجربة تسجيل الدخول سريعة جدًا للمستخدمين ؛ لقد شعروا أنهم قد قاموا بتسجيل الدخول دون التحقق من صحة أنماط عيونهم بشكل كامل ، وأبلغوا أنهم لن يستمروا في استخدام أسلوب تسجيل الدخول غير الموثوق به. لذلك ، في التكرار التالي ، أضاف المصممون بضع ثوانٍ من التأخير لعملية المصادقة ، وبدأ العملاء على الفور في الادعاء بأن عملية تسجيل الدخول كانت شاملة وآمنة.
قوة شريط التقدم المزيف
لا يكفي إبطاء العملية أحيانًا لتغيير الإدراك. يُزعم أن Facebook أجرى بعض التجارب على عملية فحص الأمان ، حيث استغرق فحص إعدادات الخصوصية والأمان بضعة أجزاء من الثانية للمستخدم ولم يكن يعتبر شاملاً بما يكفي. لتحسين الإدراك ، أضاف Facebook بعض التأخير ، جنبًا إلى جنب مع شريط تقدم مزيف ، بحيث يمكن للمستخدمين الحصول على فهم أفضل لمدى شمولية هذه العملية.

تثقيف وتغيير سلوك المستخدمين
جعل الناس أكثر وعياً
تم تصميم قطعة احتكاك ذكية في عملية سحب الأموال من أجهزة الصراف الآلي. في الأصل ، كان إجراء سحب الأموال هو إدخال البطاقة ، وإدخال رقم التعريف الشخصي أولاً ، واختيار مبلغ لسحبه ، والحصول على الأموال ، وأخيراً ، استعادة البطاقة. ومع ذلك ، فإن هذه العملية جعلت الكثير من الناس ينسون استعادة بطاقاتهم ، لأنه بمجرد حصولهم على أموالهم ، اعتقدوا دون وعي أن "المهمة أنجزت" وغادروا. نظرًا لأن ترك بطاقة الائتمان في جهاز الصراف الآلي يمثل مخاطرة كبيرة ليس فقط للعميل ، ولكن أيضًا للبنك ، فقد كان لا بد من إعادة تصميم العملية. هذا هو السبب في أن معظم أجهزة الصراف الآلي تعيد بطاقتك أولاً ، وبعد تأخير قصير فقط تحصل على المال. قد يستمر هذا الإجراء لفترة أطول قليلاً من اللازم ، ولكن يمكن للبنوك الآن التأكد من عدم نسيان الأشخاص لبطاقتهم الائتمانية.
مسؤولية التدريس
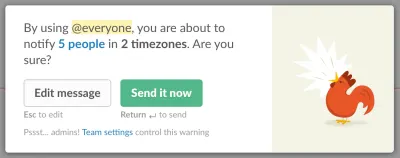
في بعض الأحيان يصعب التنبؤ بنتائج قرار المستخدم ، خاصةً عندما يؤثر على المستخدمين الآخرين. في مثل هذه الحالات ، لا يتأكد التأكيد من أن الإجراء قد تم اتخاذه عن قصد فحسب ، بل يتأكد أيضًا من استخدامه بشكل مسؤول.
Slack ، على سبيل المثال ، لديه تحذير ذكي قبل إرسال إشعارات الدفع إلى مجموعة. بهذه الطريقة ، لا تجعل المستخدم على دراية بالعواقب المباشرة لمثل هذا الإجراء فحسب ، بل تثقيفه أيضًا لاستخدام هذا الخيار بعناية.

دفع
التنبيه هو مفهوم في علم السلوك يشير إلى الحيل الصغيرة لتغيير سلوك الناس (للأفضل) ، دون تقييد الخيارات المتاحة. من أكثر الأمثلة التي يتم الاستشهاد بها عن التنبيه نقش صورة ذبابة منزلية في مبولة غرفة الرجال "لتحسين الهدف".
غالبًا ما يستلزم التنبيه إضافة الاحتكاك إلى خيار غير موات ولكنه مفضل ، بحيث يميل الناس إلى أخذه. ضع في اعتبارك مصعدًا في مبنى إداري لا يأتي إلا كل 60 ثانية. قد يضطر الموظفون إلى الانتظار لمدة تصل إلى دقيقة بعد الضغط على الزر. هذه الحيلة تجعل الناس يصعدون السلالم بدلاً من انتظار المصعد - فيختارون الخيار الأفضل والأكثر صحة.
في كتابه الرائع قواعد العمل ، يشارك لازلو بوك كيف استخدمت Google التنبيه لجعل الموظفين يختارون وجبات خفيفة صحية في مطابخ الشركة. كانت إحدى حيلها إخفاء الحلوى في عبوات غير شفافة ، مع تخزين الفاكهة بشكل واضح في أوعية زجاجية. هذا الاحتكاك المتعمد غيّر سلوك الموظفين. بدأوا في اختيار الوجبات الخفيفة الصحية. وغني عن البيان أن مثل هذه الأساليب يجب أن تستخدم فقط لإفادة الناس ؛ وإلا فهي مجرد شكل آخر من الأنماط المظلمة.
الاستفادة من الاحتكاك في إدارة المنتجات
البيع بالاحتكاك
غالبًا ما يستخدم المسوقون والمتسللون النمو الاحتكاك لتحسين التحويلات وتوليد العملاء المحتملين. ضع في اعتبارك دفع الإشعارات التي تروج لخيارات الترقية ، أو النوافذ المنبثقة للاشتراك في الرسائل الإخبارية التي تغطي المحتوى الذي يحاول المستخدمون قراءته. على الرغم من أنه من السهل قياس فعالية هذه الأساليب من خلال النظر في معدلات التحويل الخاصة بها ، تأكد من أن هذا الإلهاء لا يحبط المستخدمين.
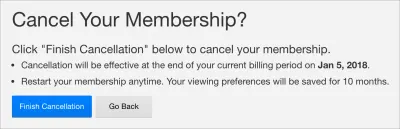
العثور على المقدار المناسب من الاحتكاك مهم لعملية الإقلاع أيضًا. عندما يحاول المستخدمون إلغاء العضوية أو إلغاء الاشتراك في النشرة الإخبارية ، فإن طلب تأكيد إضافي والتواصل الواضح مع عواقب أفعالهم قد يكون مفيدًا لهم ، ولكن لا داعي للقول ، فإن إضافة الكثير من الاحتكاك إلى تدفق الإلغاء هو نمط مظلم لـ قد تم تحاشيه.

استهداف المستخدمين المناسبين
بالنسبة للخدمات المبنية على المحتوى الذي ينشئه المستخدم ، يعد أسلوبًا قياسيًا إلى حد ما لإضافة الاحتكاك إلى عملية الإعداد ، للتأكد من أن المستخدمين الملتزمين فقط ينشرون المحتوى ويشاركونه ولمكافحة البريد العشوائي والمحتوى منخفض الجودة. في Product Hunt ، على سبيل المثال ، لا يمكنك الانضمام إلى المناقشات حتى تصبح مساهمًا ، من خلال إكمال بعض مهام الإعداد.
في بعض الأحيان يكون هناك احتكاك لاستهداف المستخدمين المناسبين والمستخدمين المناسبين فقط. هناك رأي شائع حول Snapchat مفاده أنه إذا لم تكن من جيل الألفية ، فمن المحتمل أن تجد واجهته غير بديهية وغير قابلة للاستخدام. هذا حسب التصميم. لتوجيه تطبيقه إلى المراهقين ، جعل Snapchat عمداً من الصعب على الآباء إحراج أطفالهم. بمعنى آخر ، أضاف الاحتكاك إلى واجهة المستخدم الخاصة به لتصفية الجمهور غير المرغوب فيه.
يعد استخدام الاحتكاك لتحديد التوقعات الأكثر التزامًا تقنية معروفة للخدمات عالية القيمة أيضًا. نماذج الاستفسار في صناعات مثل العقارات والتمويل ، على سبيل المثال ، غالبًا ما تكون طويلة وتحتوي على حقول إضافية وأسئلة محددة لتصفية المستخدمين غير المهتمين حقًا بالخدمة. يفضل مقدمو الخدمة جمع عدد أقل من العملاء المحتملين ولكن الأكثر تأهيلاً.
خلق القيمة مع الاحتكاك
يمكن للاحتكاك أحيانًا أن تحدث فرقًا - بطريقة إيجابية. عندما تم إطلاق Twitter ، واجه العديد من الأشخاص صعوبة في فهم مفهوم خدمة المدونات الصغيرة ، حيث اقتصرت المشاركات على 140 حرفًا. كان على المستخدمين أن يتعلموا كيفية التواصل في مثل هذه التغريدات القصيرة للاستفادة من هذا المنتج ، ولكن في نفس الوقت ظل تويتر موجزًا وسهل الفهم ، حتى على الهاتف المحمول ، والذي كان هو الفارق الرئيسي عن منصات التواصل الاجتماعي الأخرى. (وتويتر لم يخفف القيود لسنوات).
غالبًا ما يتم استخدام الاحتكاك في المنتجات القائمة على الاشتراك للتمييز بين الخطط وحث الأشخاص على الترقية. يتضمن هذا الاحتكاك عادةً ميزات أقل أو مساحة تخزين أقل للخطط المنخفضة النهاية. تعمل خطة Spotify المجانية ، على سبيل المثال ، على تشغيل الإعلانات بين الأغاني ، لدفع الأشخاص إلى الترقية للحصول على تجربة استماع أفضل (وبدون احتكاك).
تشتهر ايكيا ببيع منتجات الأثاث التي تتطلب التجميع. تتمثل إحدى مزايا نموذج العمل هذا في أنه يمكن أن يحافظ على أسعارها منخفضة ، لكن الدراسات وجدت أيضًا أن الناس يقدرون المنتجات التي يتم بناؤها ذاتيًا (بما في ذلك الأثاث) بشكل غير متناسب ، وهو ما يسمى بتأثير ايكيا. هذا يعني أن الاحتكاك الناتج عن الاضطرار إلى تجميع أثاثك الخاص قبل استخدامه يزيد في الواقع من قيمته المتصورة.
الخلاصة: تخلص من الاحتكاك غير المرغوب فيه ، وتقبل الاحتكاك الجيد
القاعدة العامة للمصممين هي تقليل العبء المعرفي على المستخدمين قدر الإمكان. يرغب الناس عمومًا في إنجاز الأمور بأكبر قدر ممكن من الجهد ، لذلك عليك دائمًا تحديد ومحاربة الاحتكاك غير المرغوب فيه ، مثل:
- خطوات كثيرة جدًا في العملية ،
- قرارات غير ضرورية لاتخاذها وأسئلة للإجابة عليها ،
- التنقل غير الواضح ،
- أنماط تصميم غير مألوفة ،
- الكثير من المعلومات والضوضاء المرئية على الشاشة ،
- وأية مشكلات مماثلة يقترحها بحث المستخدم.
ومع ذلك ، عند استخدامه بشكل معقول ، يمكن أن يكون الاحتكاك أداة تصميم UX فعالة حقًا للسيناريوهات الموضحة في هذا المنشور. سواء كان الأمر يتعلق بإبطاء سرعة الأشخاص قبل اتخاذ إجراء ثقيل ، أو قضاء الوقت في شرح ما يحدث أو دفع المستخدمين قليلاً ، فلا تخف من التفكير خارج الصندوق والاستفادة من القليل من الاحتكاك إذا تطلب السياق ذلك وإذا كان سيحقق ذلك بشكل عام تجربة المستخدم بشكل أفضل.
قراءة متعمقة
- "3 طرق يمكن للاحتكاك تحسين تجربة المستخدم الخاصة بك" ، دينا تشيفيتز ، مدونة Invision
- "How to Game Friction for Better UX ،" كلينت شني ، مجلة UX
- "التأقلم مع تأثير ايكيا: كيفية استخدام احتكاك UX لبناء الاحتفاظ" ، أرشانا مادهافان ، Amplitude
