12 أداة جديدة لتصميم الويب ستجدها مفيدة
نشرت: 2020-07-30تصميم الويب هو المجال الأكثر أهمية في عصر اليوم ، حيث توجد مواقع الويب والإنترنت في كل مكان تقريبًا. ازداد استخدام الإنترنت والوصول إليها وتصفح مواقع الويب بشكل كبير في السنوات القليلة الماضية. ومن ثم ، كان هناك تطور هائل في أدوات تصميم الويب التي جعلت الحياة اليومية أسهل لمصممي ومطوري الويب. تطور مصممو الويب وتصميماتهم على مر السنين. في البداية ، اعتدنا أن يكون لدينا تصميمات بسيطة مع الحد الأدنى من الرسومات بسبب وقت العرض العالي واتصالات الإنترنت البطيئة. الآن تم تعظيم استخدام الرسومات جنبًا إلى جنب مع سرعات الاتصال المحسنة. علاوة على ذلك ، أدى ذلك إلى تصميمات مواقع ويب لافتة للنظر تضع الكثير من الإبداع ليراه العالم.
تركز هذه المدونة على قائمة الأدوات المناسبة لمصممي ومطوري الويب. بعض الأدوات حديثة ، بينما تمت ترقية بعض الأدوات على مر السنين. دعونا نلقي نظرة على الأدوات على النحو التالي:
1. النماذج:
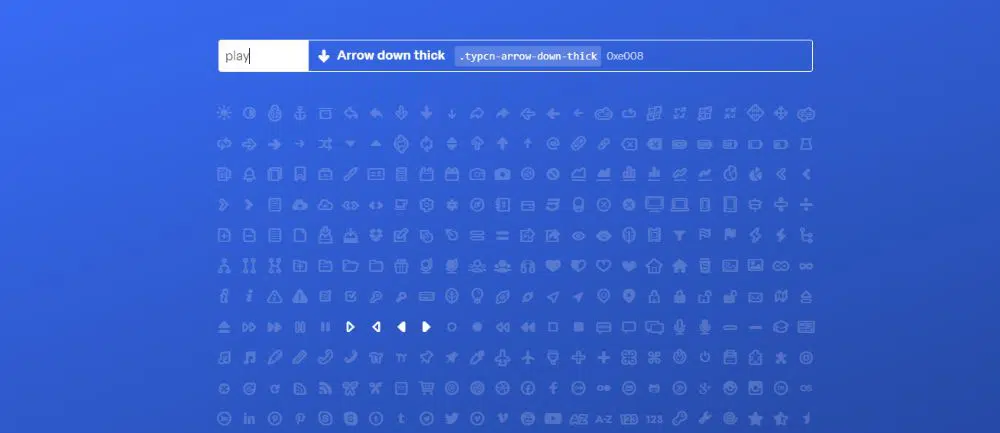
تعد Typicons نظامًا أساسيًا بسيطًا ولكنه مفيد بالنسبة لك للاستفادة من الرموز المتجهة المجانية للاستخدام. يتم تضمين رموز المتجهات هذه في مجموعة خطوط الويب ، مما يسهل استخدامها لواجهة مستخدم التطبيق أو موقع الويب الخاص بك. توفر هذه الرموز مساحة ووقتًا لأنها تقرن رمز متجه بحرف ، تمامًا مثل اللفات. ثم يستخدم CSS3 pseudo-selector. لديهم قائمة واسعة من 336 بكسل ، أيقونات متجهية لجميع الأغراض. هذه المجموعة من الرموز متاحة أيضًا على Github. يمكنك أيضًا الاستفادة من هذا المشروع لإنشاء نسختك المخصصة من Typicons. كل ما عليك القيام به للعثور على الرمز الخاص بك هو استخدام شريط البحث على موقع الويب الخاص بهم لكتابة كلمة مرتبطة بالرمز الذي تريده وسوف يبرز الرموز المتعلقة بهذا الخط من قائمة الرموز المرئية على موقع الويب.
2. InVision Studio:
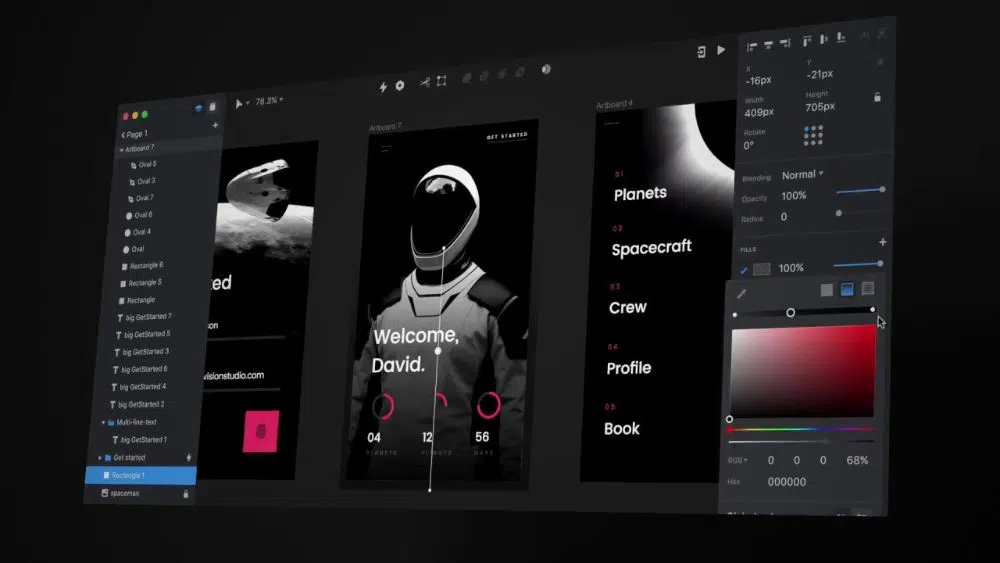
إن InVision Studio ليس مجرد أداة لتصميم مواقع الويب. إنه نظام تصميم منتج رقمي بسمات تعزز الإبداع والتعاون وترتقي به ، على عكس أي نظام آخر. لديها تصميم سريع الاستجابة مع إطار تخطيط قابل للتكيف. إنشاء نموذج أولي سريع ورسوم متحركة متقدمة تقنيًا لتصميم تجربة حركة خارج العالم. يتميز بتصميم مركزي بحيث يعمل الفريق بتناسق وترابط ويتم تحديثه دائمًا. إنها منصة مفتوحة حيث تتوفر الوظائف الإضافية والأطقم المخصصة في متجر التطبيقات الخاص بهم.
3. الببغاء القرمزي:
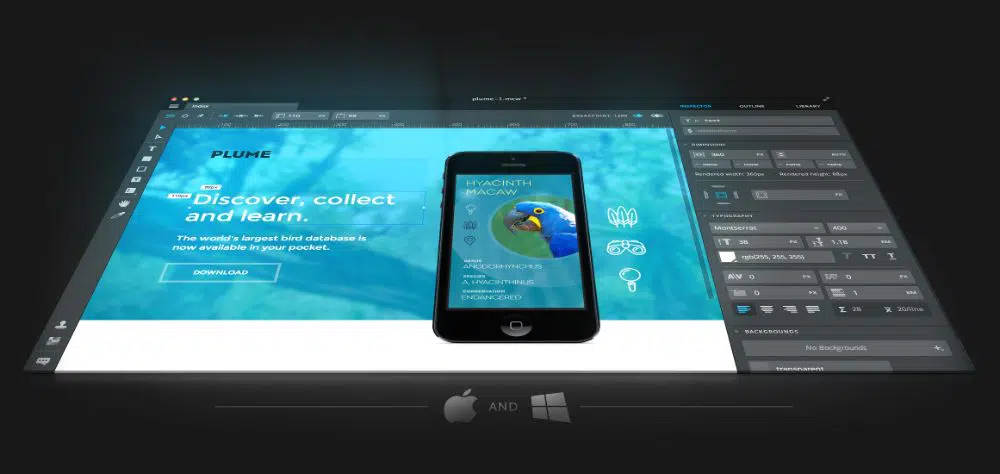
Macaw هي أداة تصميم ويب مستقبلية مباشرة من المستقبل لمساعدة مصممي مواقع الويب على تطوير مواقع الويب من الدرجة الأولى. نحن نسميها مستقبلية لأنها لم تصدر بعد لاستخدام المطورين. إنه يعمل كمحرر صور بسيط ، ولكن بينما ينشئ مصمم موقع الويب أو يعدل عناصر موقع الويب ، يكتب Macaw كود HTML ورموز CSS للأدوات التي يستخدمها. الببغاء يستجيب. ومن ثم فمن السهل تعيين نقاط توقف تساعد مصمم مواقع الويب على تحسين مواقعه على الويب قبل استضافتها على الخادم. تساعده الطباعة المحسّنة في استخدام الخطوط من نظامه أو تسمح له باستخدام خطوط مختلفة أو جديدة من الويب.
يصبح تصميم عنصر موقع ويب وتعديله من نقطة واحدة أمرًا سهلاً للغاية. لمعرفة شكل موقع الويب ، يمكن لمصمم موقع الويب بث تصميم الويب الخاص به إلى الشبكة التي يختارها. لتحسين النماذج الأولية السريعة ، يمكن لمصمم موقع الويب استخدام المتغيرات وتسميتها وإضافة نصوص إليها أيضًا. تعد مشاركة الأصول والعناصر بين الصفحات وحفظها في مستند واحد ميزة التطوير الجديدة لمطور اليوم.
يمكن لمصمم موقع الويب تحسين استخدام العناصر عن طريق وضعها في موضع ثابت أو مطلق أو ثابت لتصميم التخطيط الديناميكي. من السهل أيضًا حفظ العناصر في المكتبة لتتمكن من استخدامها في أي صفحة يصممها المطور.
4. الذعرة:
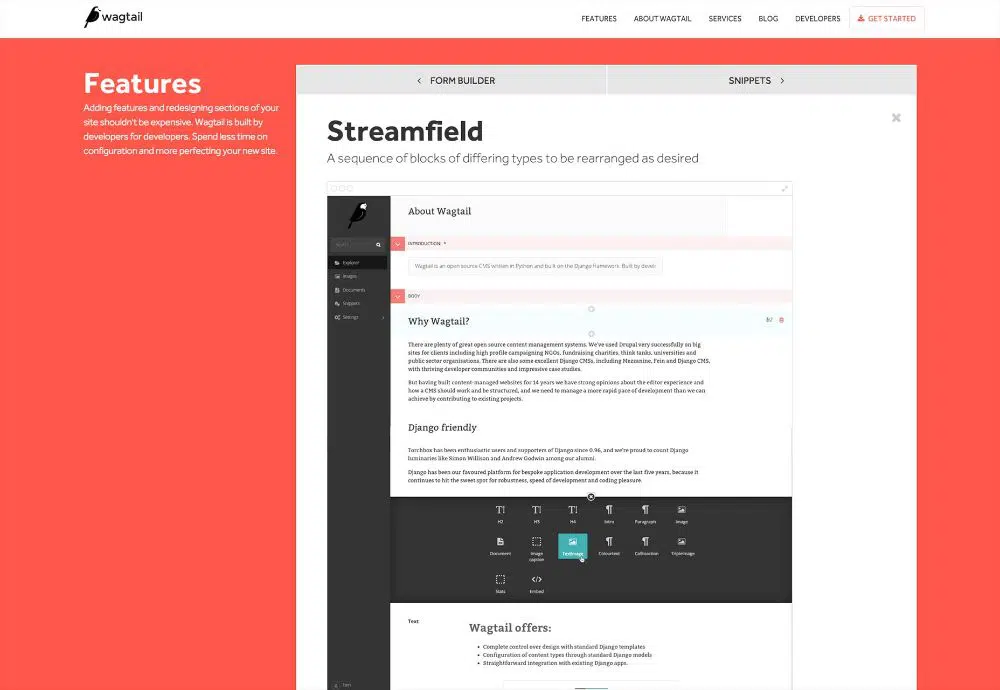
الذعرة ليست أداة تصميم ويب ، ولكنها متاحة لإدارة المحتوى وتصميم الموقع. إنه نظام آخر مفتوح المصدر لإدارة المحتوى تم تطويره في Python ويعتمد على إطار عمل Django. لا يتبع موقع WagtailStreamfield الإرشادات الروتينية لإدارة المحتوى وصيانته. يسمح بالتدفق الحر للمحتوى الذي يعرض الأخبار والقصص ومنشورات المدونات والمزيد. يحتوي Wagtail أيضًا على محتوى حصري مثل المخططات والخرائط لاستخدامه. مصمم الموقع لديه محتوى يمثل في شكل كتل يمكنهم استخدامها وتكرارها وتنظيمها في أي مكان يحبه.
يوفر لنا Wagtail Streamfield واجهة برمجة تطبيقات غنية تساعد مصمم مواقع الويب على تحديد الكتل التي تتراوح من الكتل الفرعية البسيطة إلى الكتل المخصصة. يحفظ Streamfield المحتوى بتنسيق JSON داخل قاعدة البيانات. إنه يضمن الحفاظ على المعلومات الكاملة لمحتوى الحقل بدلاً من تمثيل HTML فقط.
5. فيجما:
Figma هي أداة تصميم واجهة. إنه يمكّن المصممين المتعددين من التعاون في مشاريع متعددة ، في الوقت الفعلي. هذه الأداة مهمة بشكل خاص للأشخاص الذين لديهم العديد من أصحاب المصلحة المشاركين في المشروع والتي من شأنها أن تسهم في تشكيل نتيجة المشروع النهائي. هذا البرنامج متاح لنظام التشغيل Windows أو Mac أو حتى تطبيق الويب إذا كنت تشعر بالراحة تجاه ذلك. هناك إصدارات مجانية ومتميزة يمكنك إجراء مكالمة بناءً عليها وفقًا لمتطلباتك. يحتوي على USP مشابه لـ Adobe Sketch ، مع إضافة كونه متعدد المنصات. إنه يجعل العملية بأكملها سلسة ، حيث يمكنك أيضًا مشاركة الرسومات مع الآخرين داخل المشروع.
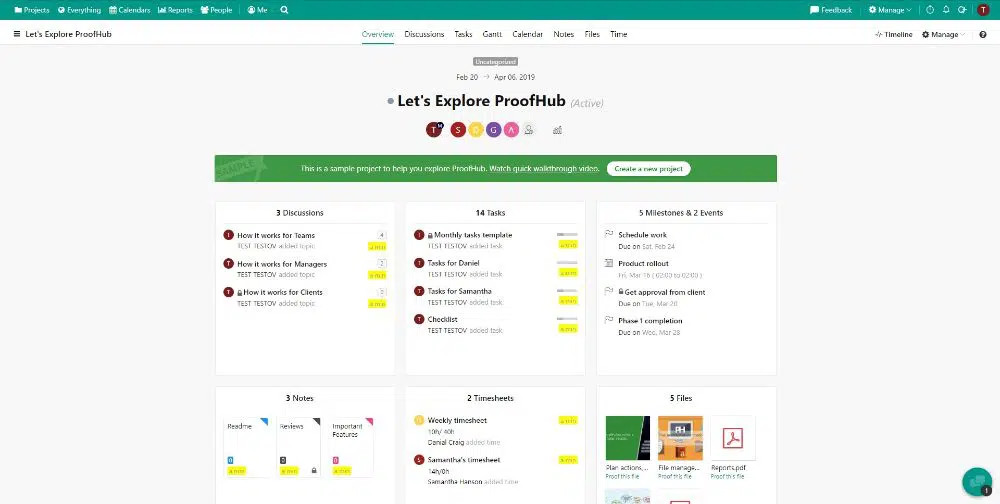
6. ProofHub:

أحد الأخطاء التي يرتكبها مصمم مواقع الويب دائمًا تقريبًا هو عدم التحقق من تصميم موقع الويب أو التحقق منه قبل بدء تشغيل الموقع. هناك مراحل مختلفة يتحقق فيها تصميم الويب المحدد من متطلبات التنفيذ. علاوة على ذلك ، هذا هو السبب الأساسي وراء إدانة مصممي مواقع الويب بتجاهل متطلبات التحقق من مشكلات التصميم. لذلك ، فإن ProofHub هي أداة تصميم ويب تساعد مصمم مواقع الويب على إدارة جميع الوظائف المتعلقة بتصميم الويب.
إنها ليست أداة تصميم ويب على وجه الدقة ، ولكنها يمكن أن تساعد مصمم موقع الويب في الحصول على تعديلات واتصالات سهلة. يساعد مصمم موقع الويب على تسريع عملية تطوير موقع الويب ويرسل رسائل بريد إلكتروني منتظمة أثناء مرور العمل بالمشروع. من خلال إنشاء الفرق ، كمصمم موقع ويب ، يمكنه مشاركة الرسائل وتبادلها للإضافة والتعديل في تطوير وتصميم الموقع.
7. Proto.io:
يعد Proto.io تطبيقًا رائعًا يتيح للمستخدمين إنشاء نماذج أولية نابضة بالحياة. يمكنك إنشاء هذه النماذج الأولية للأفكار التي تبدأ بفهم تقريبي وتنتهي بتصميمات fulyl. تمنحك هذه الأداة أيضًا مجموعة من الاحتمالات لمشاريعك بما في ذلك الرسوم المتحركة المتجهة المخصصة. إنها لفكرة جيدة أن تبدأ بتطوير الأفكار الأولية مع الرسوم التوضيحية المرسومة باليد ، والعمل عليها في إطار سلكي وإنهائها بنموذج أولي عالي الدقة. هناك العديد من العروض التوضيحية التي يمكنك البدء في تجربتها. يعد Proto حقًا حلًا نهائيًا يلغي الحاجة إلى تنزيل العديد من الوسطاء لإنجاز مشاريعك.
8. المحور:
Axure هي واحدة من أفضل أدوات التخطيط الشبكي المتوفرة في السوق. يعمل بشكل أفضل مع المشاريع المعقدة التي تحتاج إلى بيانات ديناميكية. يساعدك على التركيز على محاكاة المشاريع الفنية والتي تحتاج إلى اهتمام مركّز على الهيكل والبيانات. يعد Axure RP 9 الجديد أقوى طريقة للتخطيط ، وإنشاء نماذج أولية لبرامج المطورين ، دون مطالبتهم بالكتابة. يمكنك إنشاء رحلات العميل بالإضافة إلى الإطارات الشبكية باستخدام Axure.
9. السمكة الزرقاء:
مع حجم حزمة المثبت حوالي 53 ميجابايت ، فهي أصغر أداة تصميم مواقع ويب يمكن لمصمم مواقع الويب أن يعثر عليها على الإطلاق ، كمصمم موقع ويب. مع حجم حزمة المثبت هذا ، يكون التثبيت سريعًا وسهلاً أيضًا. يقدم Bluefish واجهة نصية فقط حيث يمكن لمصمم موقع الويب كتابة كود نظيف ويمكنه تخصيص شريط الأدوات وقائمته. من بين الميزات الأخرى ، يسمح أيضًا لمصمم موقع الويب بتسليط الضوء على بناء الجملة.
إلى جانب HTML ، في Bluefish ، تُستخدم أيضًا لغات أخرى مثل PHP و SQL و JavaScript و Java و XML. لديه أقوى وظيفة بحث تسمح بالبحث في نص أو رمز معين عبر مشاريع تصميم مواقع الويب المختلفة.
10. Google Web Designer:
تُستخدم هذه الأداة في تصميم المحتوى الإبداعي مثل الإعلانات باستخدام HTML5 و JavaScript و CSS. علاوة على ذلك ، يمكن لمصمم موقع الويب إنجاز هذه المهمة باستخدام Google Web Designer الذي يتميز بواجهة سهلة الاستخدام للغاية. إلى جانب الأشكال والنص المغطى ، فإنه يحتوي أيضًا على نافذة تعرض مخططًا زمنيًا للميزات ثلاثية الأبعاد في المشروع. توفر الواجهة سهلة الاستخدام العديد من الخيارات في اختيار الألوان مما يساعد على الانتباه إلى التفاصيل الدقيقة في تصميم الموقع.
يحتوي Google Web Designer على مكتبة تضم عناصر تصميم ويب إضافية مثل الفيديو والصوت التي يمكن أن تساعد في تصميم الإعلانات والمحتويات التفاعلية الأخرى. يمكن لمصمم موقع الويب التبديل بين عرض التصميم وعرض الكود إذا كان محترفًا فيه. ومن ثم ، فهي أداة قوية يمكن لمصمم مواقع الويب استخدامها لتصميم أكثر من مجرد إعلانات.
11. مارفل:
تم تصميم جميع المنتجات الرقمية التي جربها الأشخاص أو وضعوا أيديهم عليها بشكل عام في Marvel. يمكن لمصمم مواقع الويب تصميم موقع ويب بسرعة باستخدام إطار سلكي وتصميم وإنشاء نماذج أولية باستخدام Marvel. يمكن لهذه الأداة تعزيز سير العمل لأنها سريعة في تطوير وإنشاء مواصفات التصميم وتوصيل تكامل عناصر موقع الويب. إنه يدعم كل مستوى من مستويات الدقة المنخفضة والإخلاص عالي المستوى وكل شيء بينهما.
يمكن أن يساعد في إنشاء تصميمات تفاعلية دون الحاجة إلى القلق بشأن البنية والترميز. باستخدام هذه الميزة ، يتعين على مصمم موقع الويب فقط تصميم واجهة موقع الويب ، ويكون التطوير آليًا بالكامل. يمكن لمصمم موقع الويب اختبار الواجهة بواسطة مستخدمين مختلفين ، ويمكنه معرفة كيفية تفاعلهم مع التصميم والواجهة. من خلال التعاون الآمن بين أعضاء الفريق ، تصبح مركزية الأفكار والتعليقات أمرًا سلسًا تمامًا.
12. المواجهة:
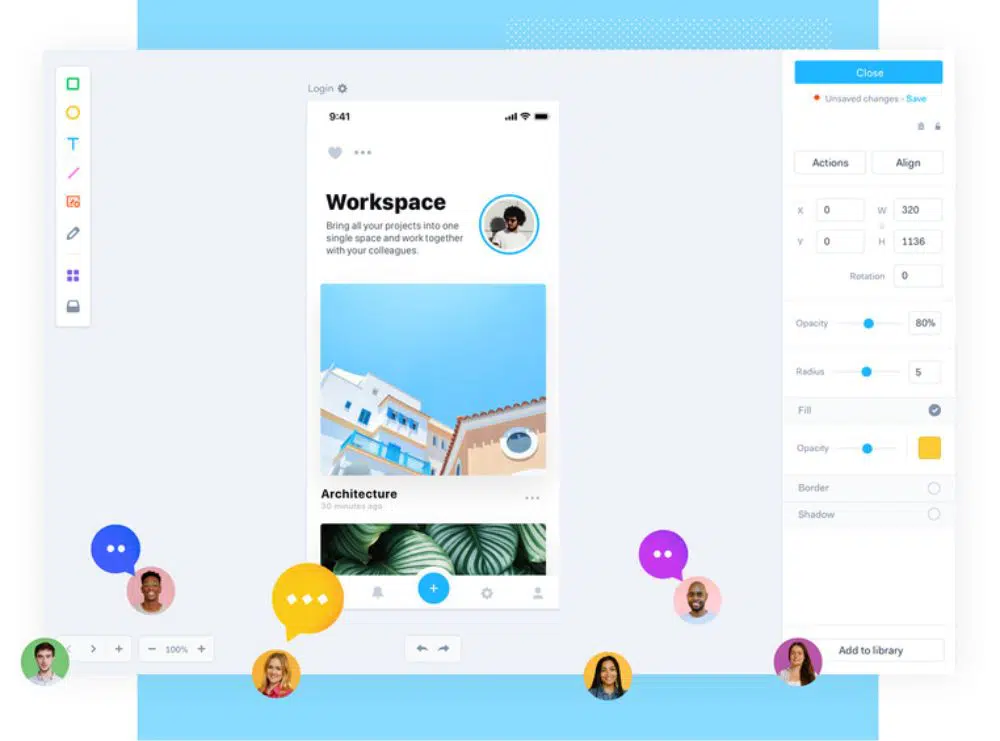
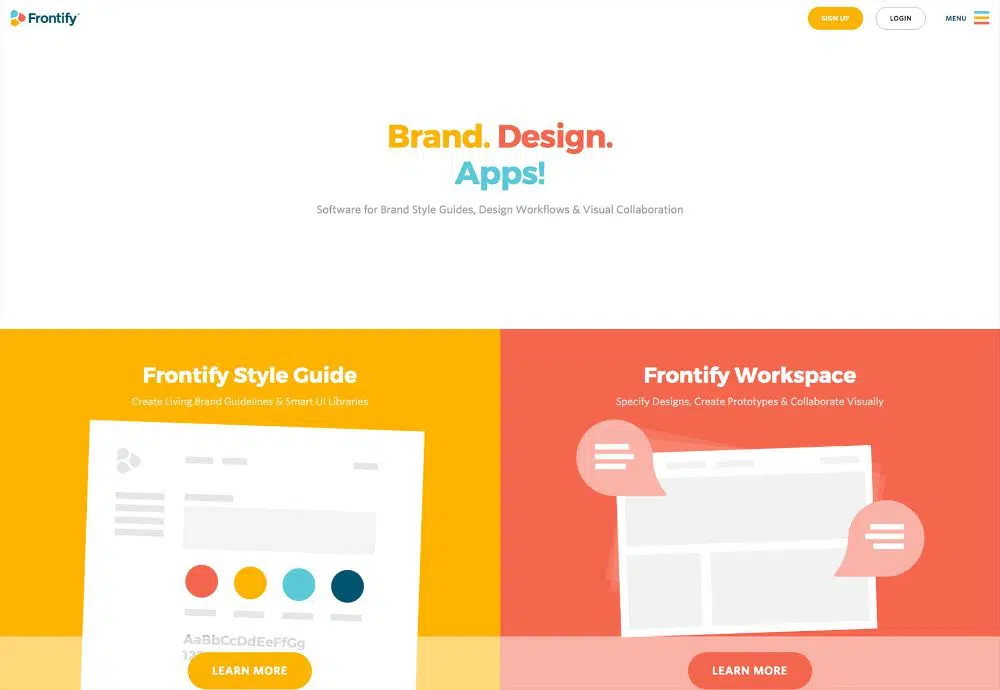
Frontify هي أداة تصميم ويب متاحة للنماذج الأولية السهلة مثل الأدوات الأخرى التي وصفناها هنا. هذه الأداة متخصصة في وضع العلامات التجارية والتصميم معًا في شكل مجموعة. يمكن لمصمم موقع الويب إنشاء لوحة الألوان الخاصة به وتحديد أسلوب تصميم موقع الويب الخاص به وإنشاء مكتبته لعناصر واجهة المستخدم. يمكن مشاركة هذه المكتبة وتبادلها مع زملائك في الفريق لإعادة استخدامها لنفس مشروع تصميم الويب أو مختلف.
هذه الأداة مفيدة مع الأخذ في الاعتبار الحلول المختلفة لمتطلبات العلامة التجارية الخاصة بالشركة. يأخذ العلامة التجارية للشركة من غير معروف إلى أحد أشهر العلامات التجارية. يمكن لمصمم موقع الويب عرض وإدارة جميع الأصول الرقمية باستخدام هذا البرنامج. تعظيم الإمكانات من خلال تحقيق أقصى استفادة من المجموعات والفئات والمهام الآلية المنسقة. إنه يعزز الإنتاجية الرقمية لمصمم موقع الويب من خلال تبسيط الرحلة عبر الإنترنت من أجل طرح رقمي سريع ومكونات وأنماط قابلة لإعادة الاستخدام ونظام بيئي رقمي جيد التعاون.
هذه الأداة مفيدة أيضًا في إنشاء أدلة لافتة للنظر للعلامة التجارية على شبكة الإنترنت في لحظات ، مما يحسن الاتساق العام في الجودة والعلامات التجارية من خلال التحديثات القابلة للمشاركة ، والأصول التي يمكن لمصمم موقع الويب مشاركتها جنبًا إلى جنب مع الإرشادات.
استنتاج:
إذا نظرنا إلى كل أداة في القائمة أعلاه ، فكل أداة لها ميزات مميزة تجعلها تبرز عن أي أداة أخرى. علاوة على ذلك ، هذا صحيح بالنسبة لكل أداة تحدثنا عنها اليوم. ومع ذلك ، بمرور الوقت ، يتم تحديد فائدة الأداة من خلال النماذج الأولية السريعة والواجهة سهلة الاستخدام وبساطة الاستخدام والتشفير التلقائي. تساعد هذه الميزات مصمم الويب على العمل بكفاءة على جانب التصميم بدلاً من جانب بناء الجملة والتشفير.
يُقال إن موقع الويب قد تم تحسينه بالكامل عندما تفي جميع الجوانب بفحوصات معينة. إذا تم تحسين المحتوى والتشفير لتلبية احتياجات محرك البحث وبرامج الروبوت الخاصة به ولكن بها واجهة مستخدم بها مشكلات ، فسيصبح هذا الموقع غير ذي صلة.