50 قالبًا سلكيًا مجانيًا للهاتف المحمول والويب وتصميم UX
نشرت: 2021-11-15في المراحل الأولى من المشروع ، عندما لا يتم تشكيل الأفكار بشكل كامل ، فمن الممارسات الجيدة إنشاء إطار سلكي لتخطيط تطبيق الهاتف المحمول أو مشروع الويب الخاص بك عن طريق تجريد جميع عناصر التصميم والازدهار للمساعدة في تحديد التسلسل الهرمي للمعلومات وإيصاله بشكل أفضل تخطيط وخطة للوظائف وتدفق المستخدم.
سواء كنت تقوم بإنشائها باستخدام السبورة البيضاء أو القلم الرصاص والورق أو الأدوات المستندة إلى الويب أو باستخدام تطبيق رسومي ، يلعب التخطيط والتخطيط الشبكي الفعال دورًا مهمًا في نجاح منتجك.
في حين أن معظم أدوات التخطيط الشبكي متاحة بسهولة وبشكل مجاني (القلم والورق وأقلام التحديد ...) ، فقد تضطر إلى الدفع مقابل استخدام بعض الأدوات المستندة إلى الويب ، وإذا كنت تعرف مكان البحث ، فيمكنك أيضًا الحصول على بعض القوالب المجانية لتطبيقات الرسوم مثل فوتوشوب أو إلوستراتور أو سكتش. محظوظ لأنك تعرف أين تبحث ، لأنك وصلت إلى هذه الصفحة!
جدول المحتويات
- مجموعات iOS و iPhone Wireframe
- مجموعات واجهة مستخدم تصميم Android والمواد
- مجموعة واجهة مستخدم الهاتف المحمول متعددة الأغراض ومنصة
- مجموعات تصميم الويب السلكي
- قوالب تصميم UX
محتوى ذو صلة
- 50 مجموعة مجانية لواجهة المستخدم المحمولة
- 50 مجموعة مجانية لواجهة مستخدم الويب
- 15 مجموعة واجهة مستخدم مجانية لـ Bootstrap
- 20 مجموعة واجهة مستخدم مجانية لـ Adobe XD
- 30 مجموعة مجانية لواجهة مستخدم تصميم المواد
- 40 قوالب فيجما مجانية
- 20 مجموعة واجهة مستخدم مجانية للرسم
- أطقم واجهة مستخدم ويب مفتوحة المصدر
مجموعات iOS و iPhone Wireframe
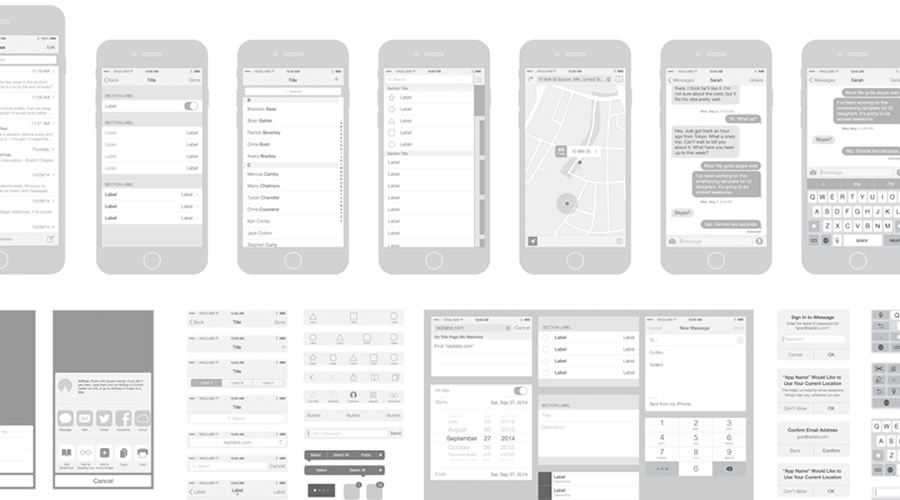
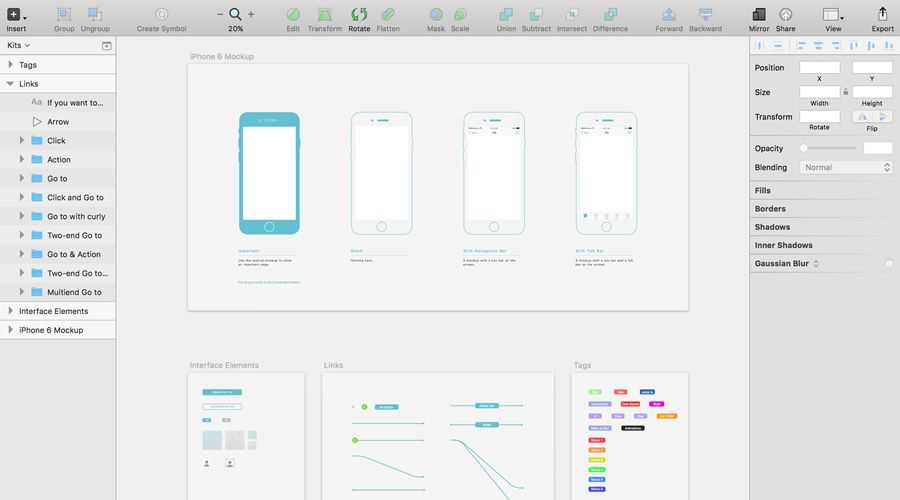
مجموعة Sketch & Figma Mobile Wireframe
صممه UI8 بتنسيقات Sketch & Figma

مجموعة Sketchy Wireframe iOS على Envato Elements

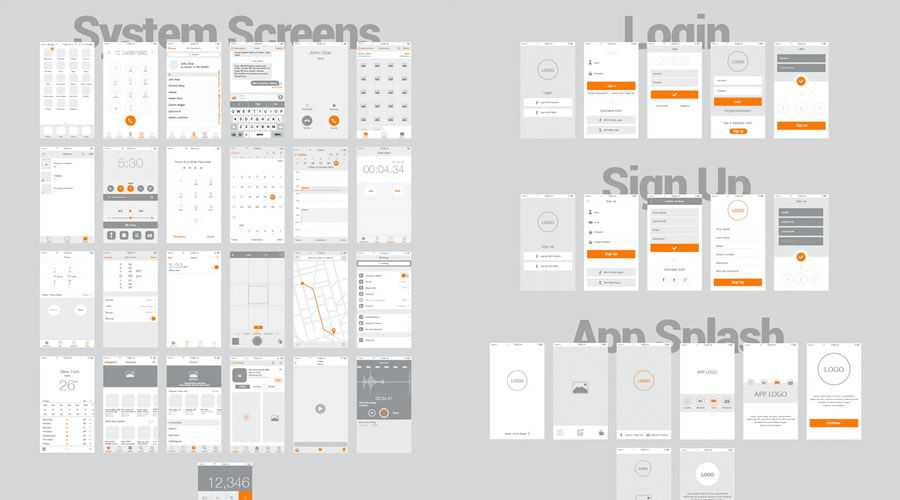
طقم إطار سلكي بسيط لنظام iOS
صممه باربرا جيارديلي بتنسيق Sketch

طقم هيكل عظمي IOS على Envato Elements

Snap UI iOS Wireframe Kit
صممه جون راندل بتنسيق Sketch

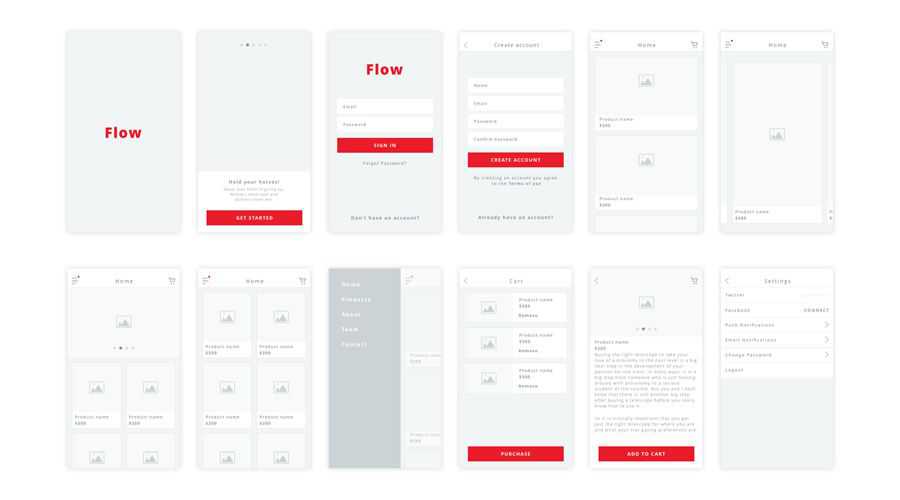
مجموعة Flow iOS Wireframe
صممه فينيت كومار بتنسيق Sketch

مجموعة Turbo iOS Wireframe Kit
صممه JustUI بتنسيق Sketch

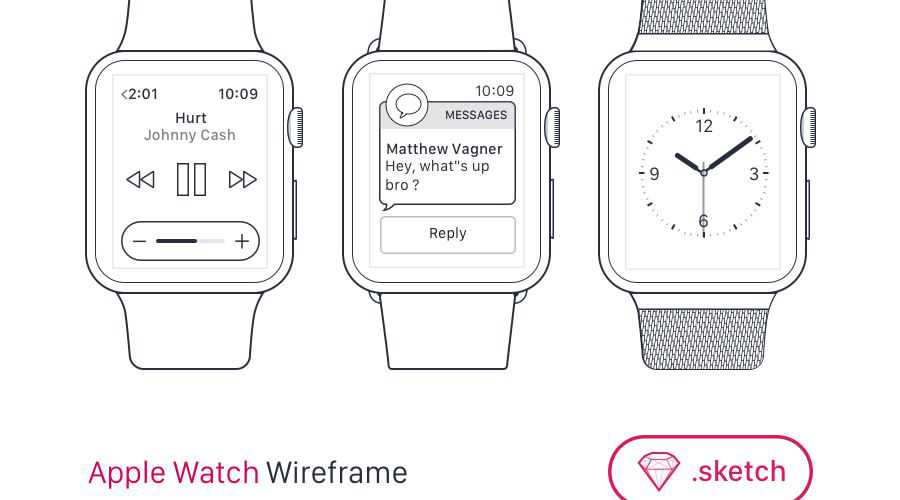
Apple Watch Wireframe Kit
صممه جيسي فارس بتنسيق Illustrator AI

iPhone Vector Wireframing Toolkit
صممه ميشيل بتنسيق Illustrator AI

قوالب إطارات Apple Watch Wireframe
صممه ريمي فايول بتنسيق Sketch

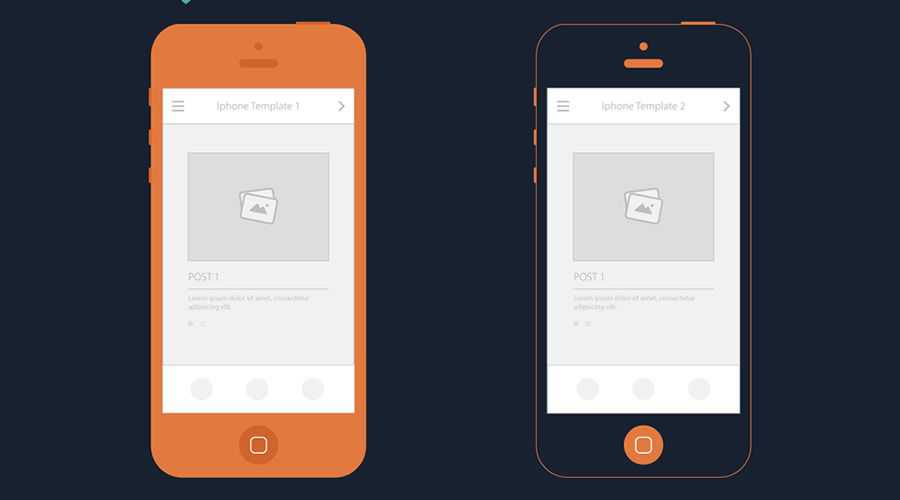
iPhone Templates Mobile Storyboard Template
صممه J.Baptiste Eudeline بتنسيق Illustrator AI

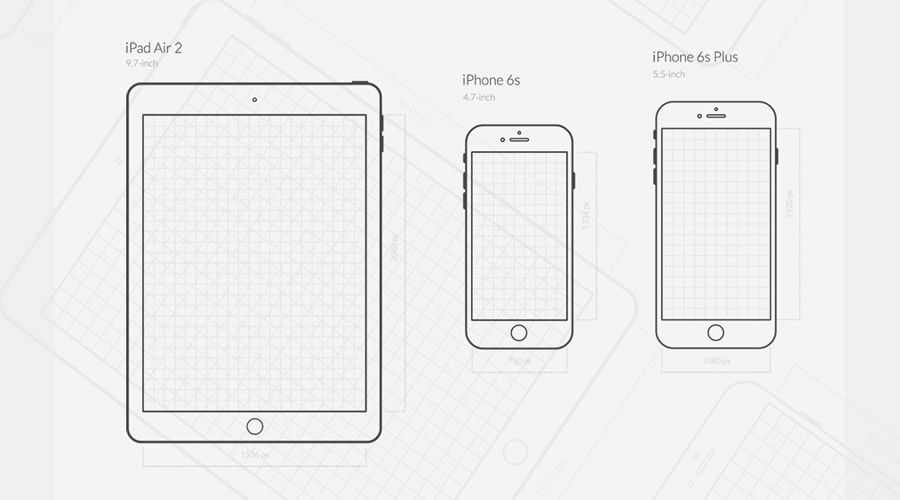
iPad Wireframes لتصميم UX
صممه فيل جودوين بتنسيق Sketch

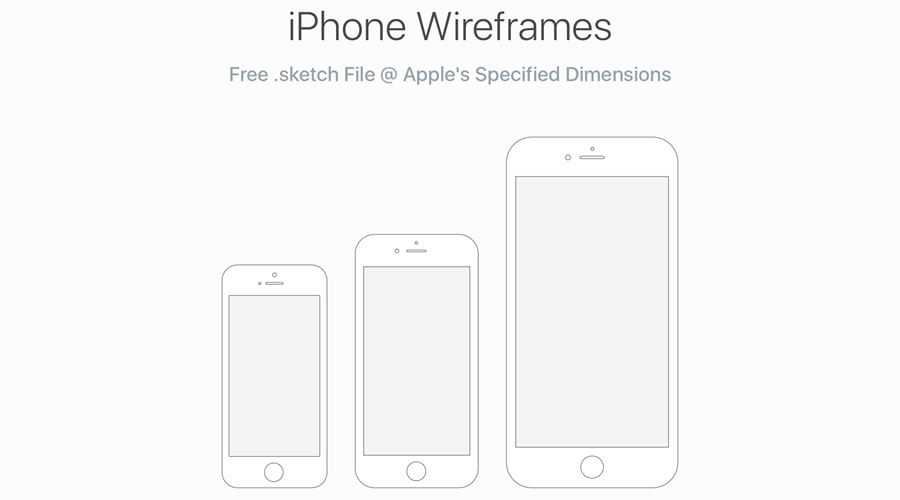
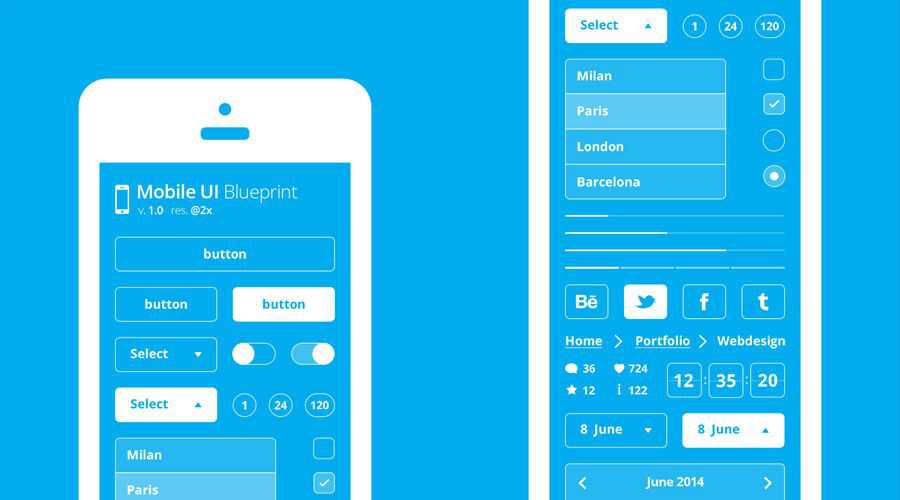
إطارات iPhone Wireframes
صممه فيل جودوين بتنسيق Sketch

إطارات iPhone Wireframes
صممه أوليغ سوخوروكوف بتنسيق Photoshop PSD

مجموعة أيقونات وإطار سلكي لنظام iOS UX مجانًا
صممه Marcin Cajzer بتنسيقات PNG و SVG و EPS

طقم WZ Wireframe
صممه Wendzhue بتنسيق Sketch

مجموعات واجهة مستخدم تصميم Android والمواد
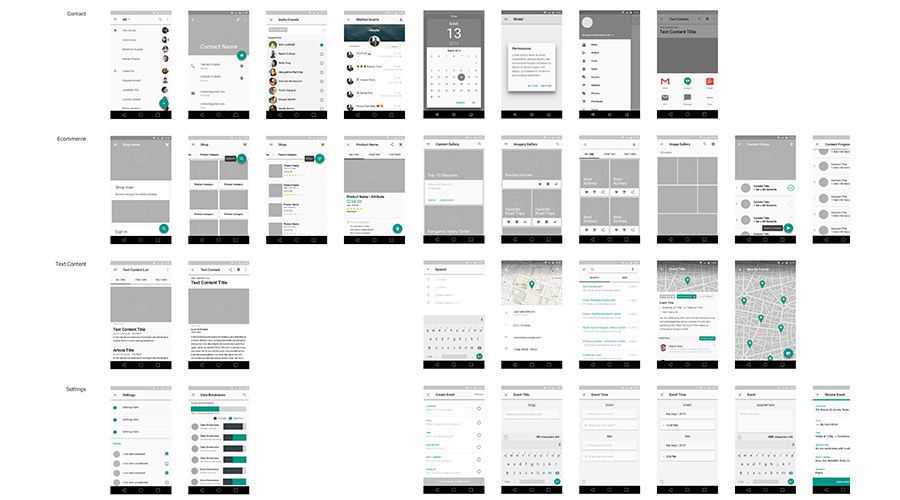
طقم إطار تصميم المواد
صممه دان شيبلي في شكل سكتش


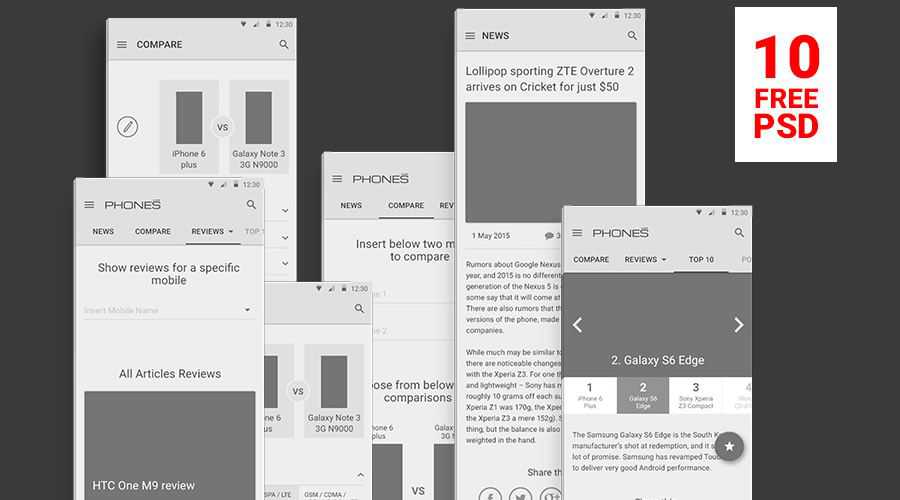
قوالب تصميم الإطار السلكي للجوّال
صممه عبد الحميد جراندوكا بصيغة فوتوشوب PSD

مجموعة واجهة مستخدم الهاتف المحمول متعددة الأغراض ومنصة
أطقم UX بدون أسلاك
صممه UI8 Design بتنسيق Adobe XD

قوالب بولت السلكي على Envato Elements

طقم Moon Wireframe
صممه جورج فريجو بتنسيق Sketch

نظام تصميم المحمول على Envato Elements

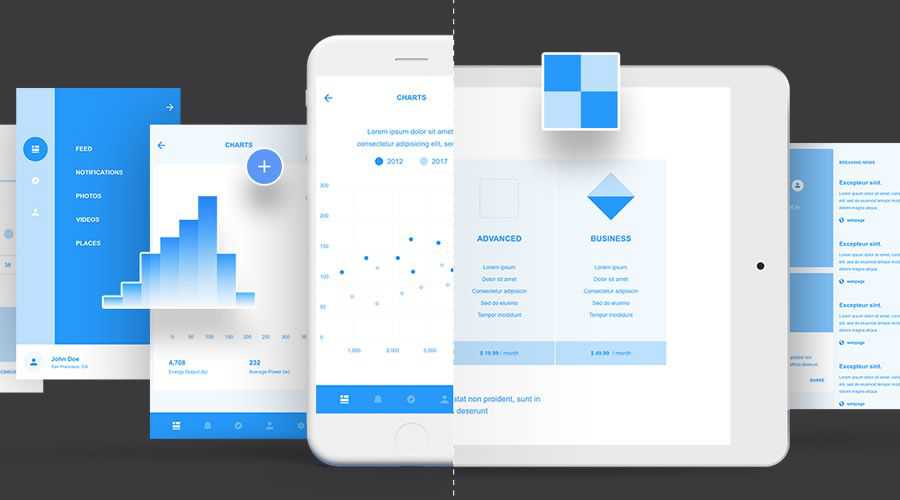
مخطط واجهة مستخدم الجوال
صمم بواسطة 365PSD في تنسيق Photoshop PSD

قوالب الهيكل السلكي للجوال
تصميم ريزا سلجوق سايدام بتنسيق Sketch

طقم الهيكل السلكي المحمول
صممه فيل جودوين بتنسيق Sketch

طقم الهيكل السلكي المحمول على Envato Elements

قوالب الإطار السلكي القابلة للطباعة على Envato Elements

مجموعات تصميم الويب السلكي
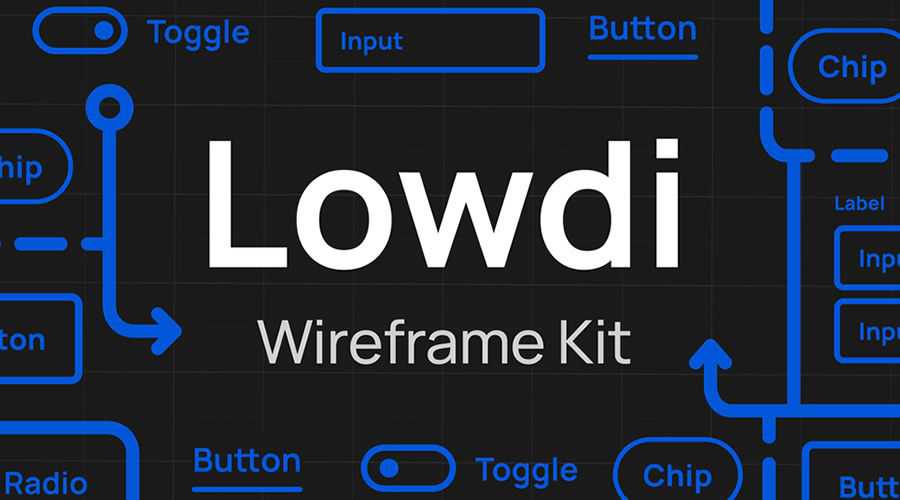
طقم Lowdi Wireframe
صممه Daniel Wodziczka بتنسيق Figma

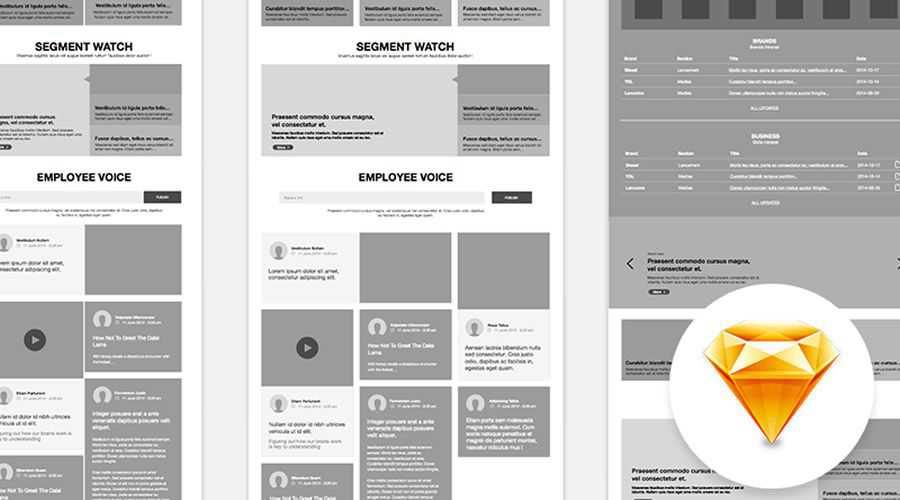
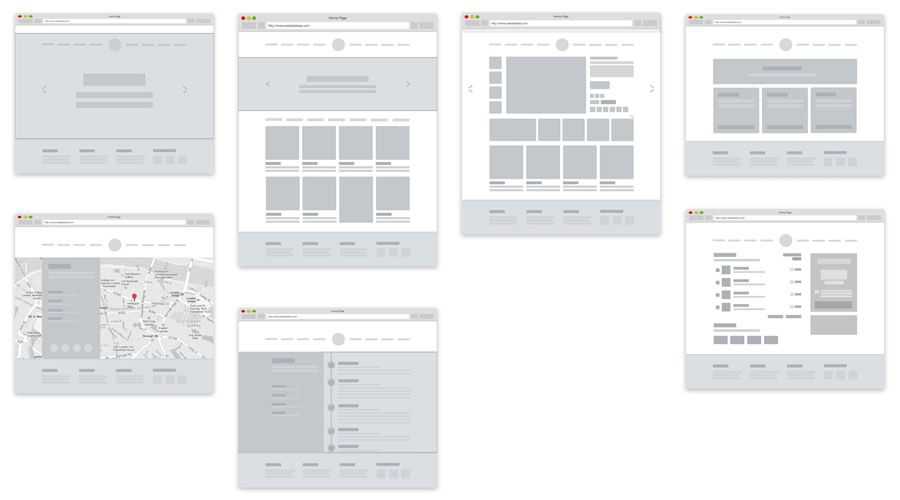
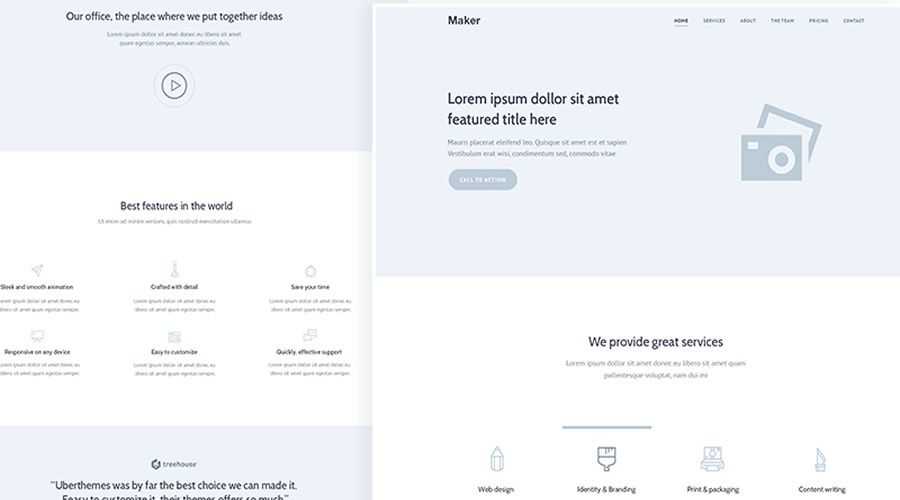
قوالب موقع ويب Wireframe مجانية
صممه The Gentlemans Moustache بتنسيق Sketch

مجموعة أدوات واجهة المستخدم للدعم من Sketchframes
تنسيق الرسم

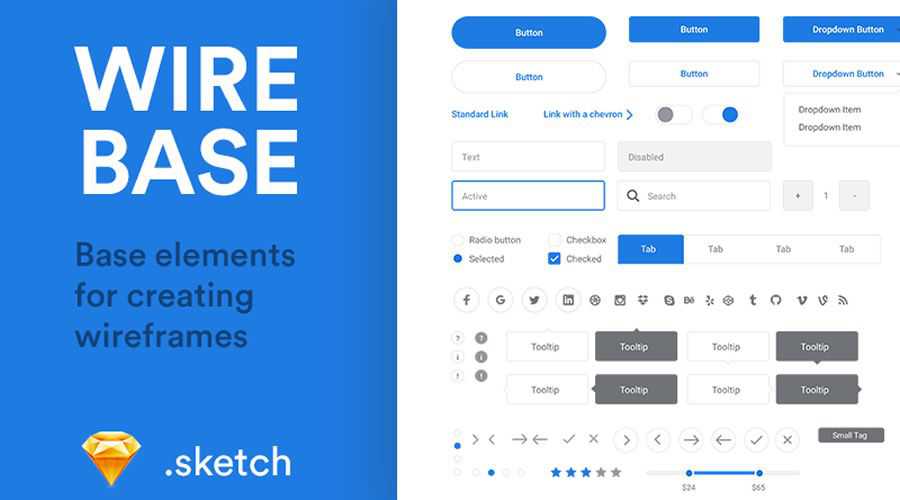
عناصر قاعدة Wirebase لإنشاء إطارات سلكية
صممه باتريك زابيلسكي بتنسيق Sketch

نموذج إطار سلكي مستجيب
صممه Jubal Mabaquiao بتنسيق Sketch

قوالب Mottom البسيطة للإطار السلكي للتجارة الإلكترونية
تصميم أ. يوسف بسيم في شكل سكتش

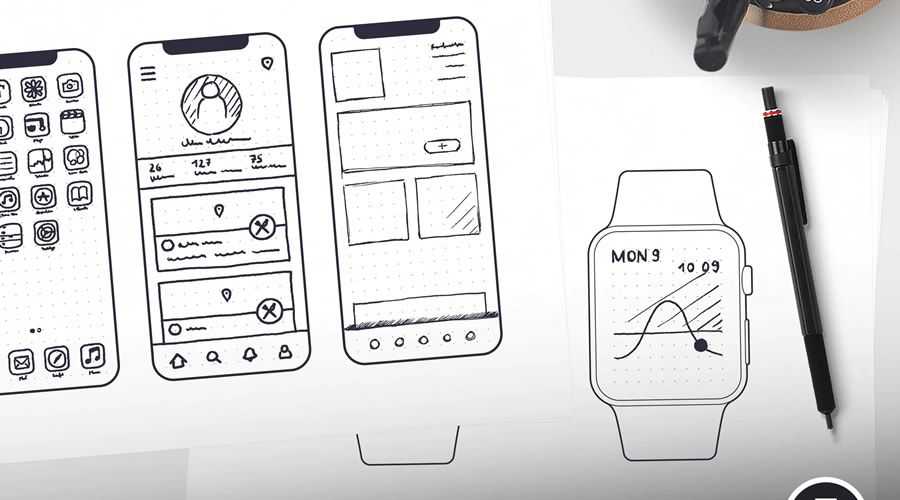
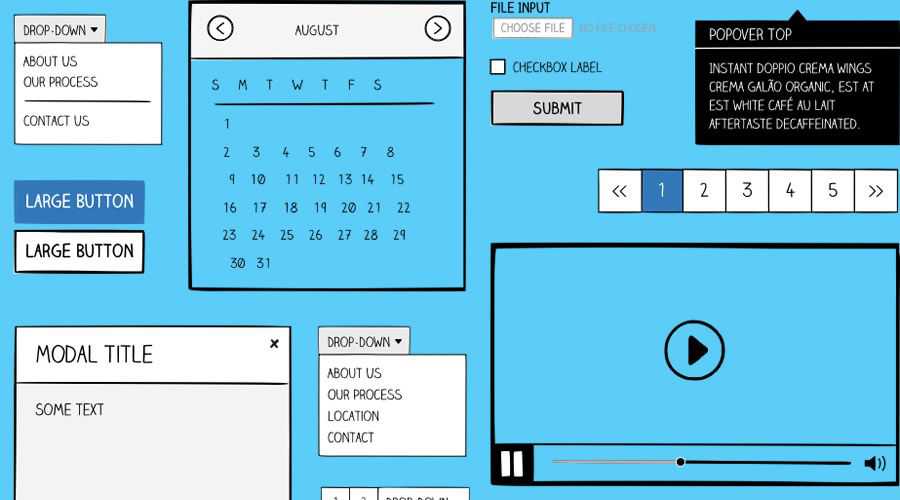
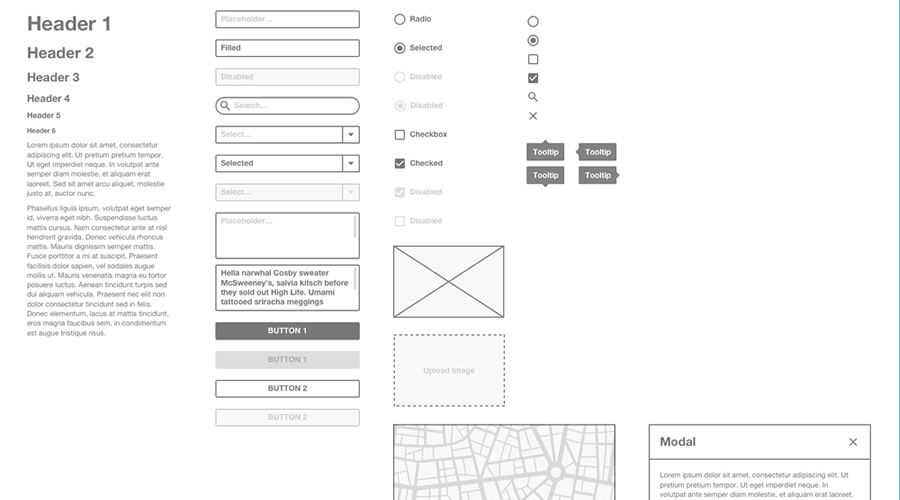
مجموعة جولي UI Free Hand-Drawn UI Kit
صممه Hand-Drawn Goods بتنسيقات AI و EPS

قالب الهيكل السلكي للموقع
صممه Garret Voorhees بتنسيق Sketch

طقم هيكل سلكي متعدد الأغراض
صممه ميكا سيفيتز بتنسيق Sketch

Kita3 Wireframe & Mockup UI Kit
من تصميم موفى أحمد في فوتوشوب بصيغة PSD

طقم Teracy Wireframe
صممه Teracy بتنسيق Sketch

طقم الإطار السلكي السائل
صممه بن هارتلي في شكل سكتش

قالب الصفحة المقصودة بإطار سلكي
صممه Dorin007 بتنسيق Photoshop PSD

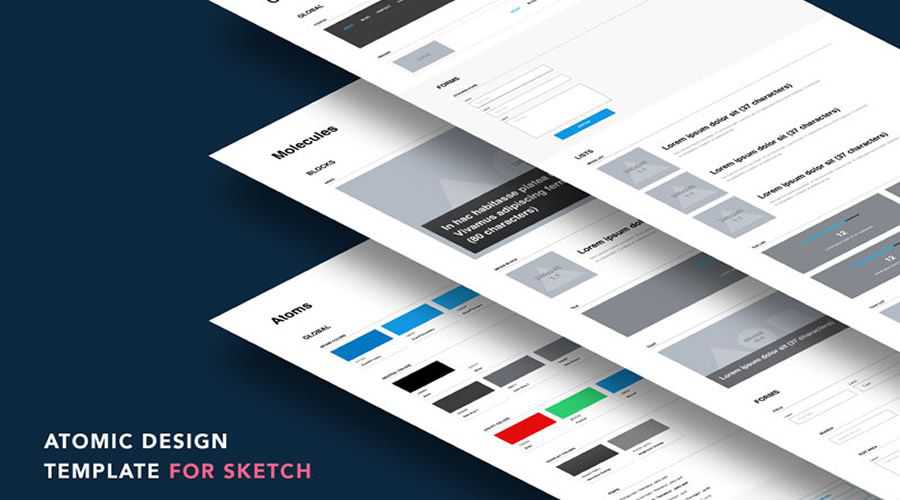
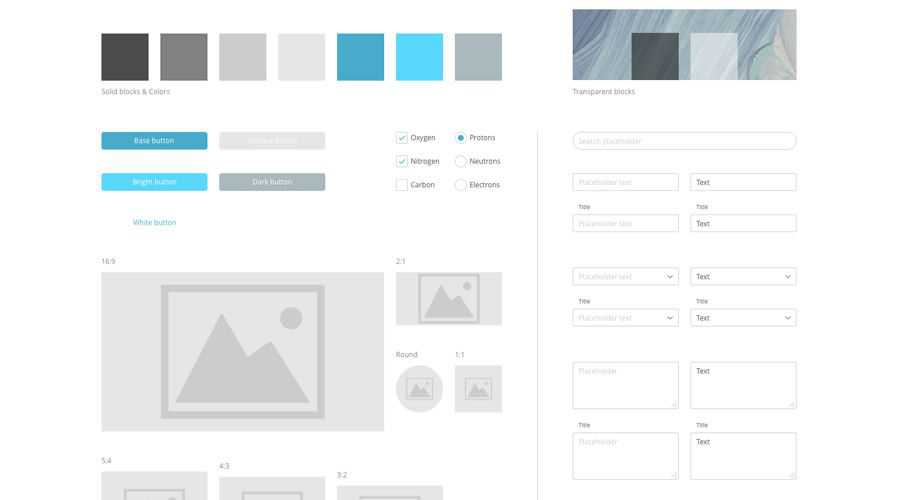
قالب التصميم الذري
صممه Danko Tantegl بتنسيق Sketch

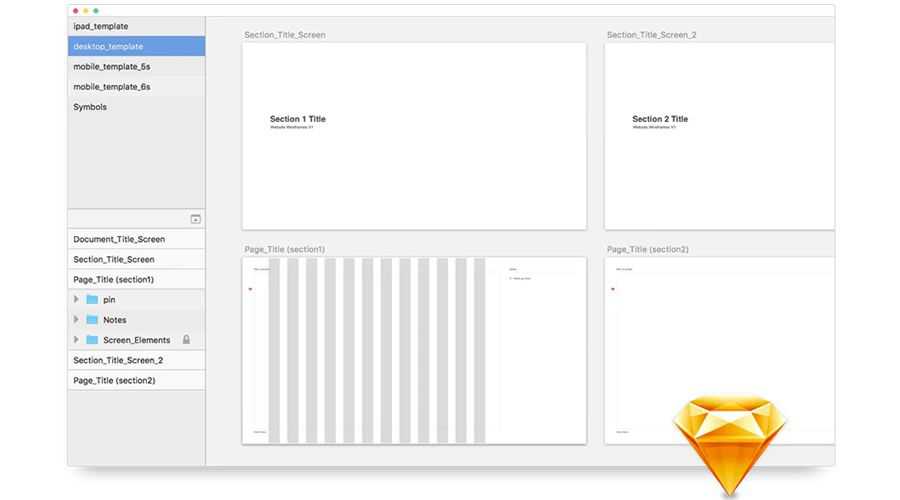
قالب النماذج الأولية الأساسية
صممه كونستانتين تيريشينكوف بتنسيق Sketch

قوالب Starter Wireframe
صممه Devbridge بتنسيق Sketch

عناصر B&W UI
صممه Hitesh بتنسيق Sketch

قوالب تصميم UX
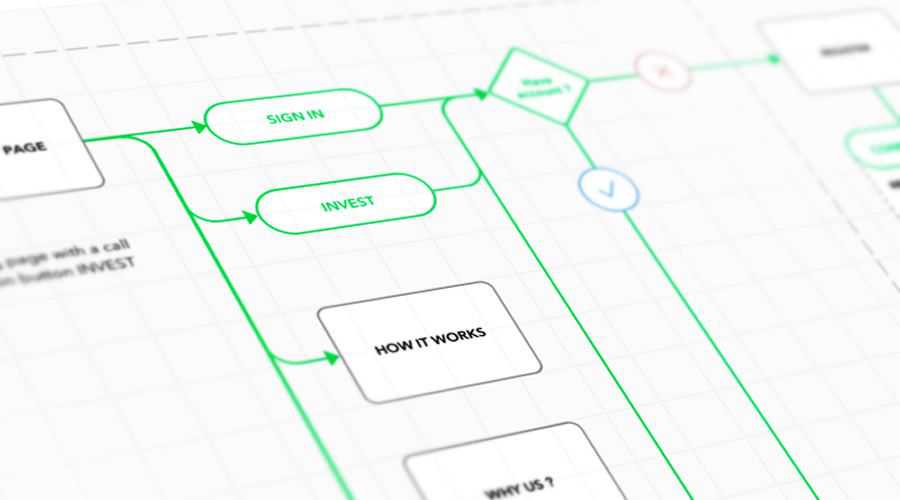
مخططات انسيابية لتخطيط الويب ويري
صممه Petr Knoll بتنسيقات AI و EPS و SVG

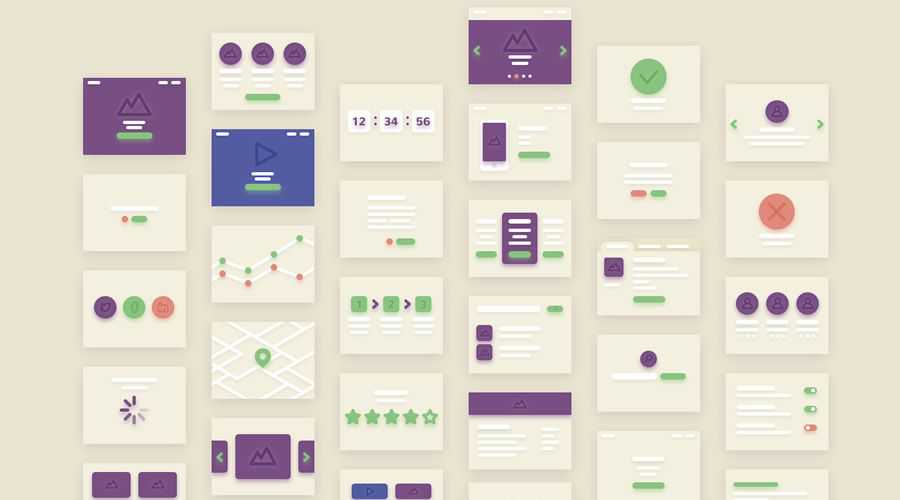
طقم تخطيط الويب والجوال والتخطيط
صممه VectorOpenStock بتنسيق Illustrator AI

مجموعة أدوات التخطيط السلكي للجوال ومجموعة مخطط انسيابي
صممه ديمتري كوراش وإرينا ميديانتسيفا في شكل رسم

مجموعة مخطط انسيابي السلكي
صممه آرثر جيليرمين حزان بتنسيق Sketch

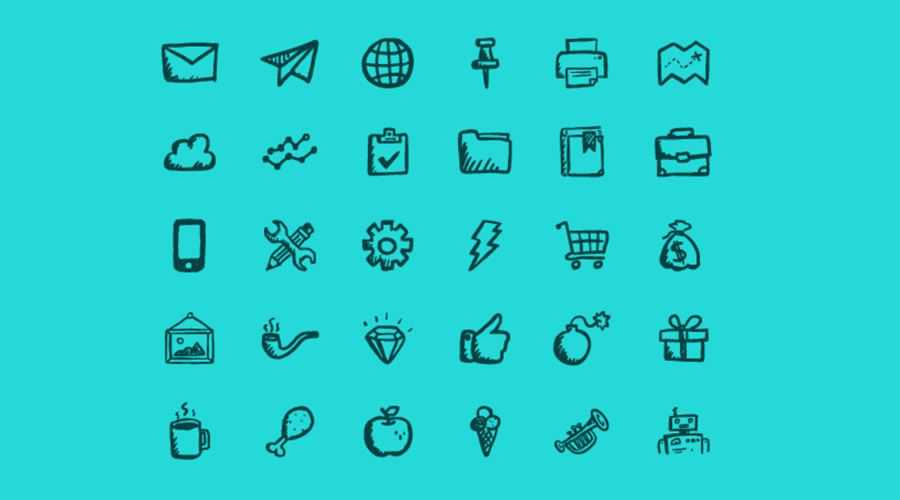
حزمة أيقونة Wireframer
صممه يوجين دوبريك بتنسيق SVG

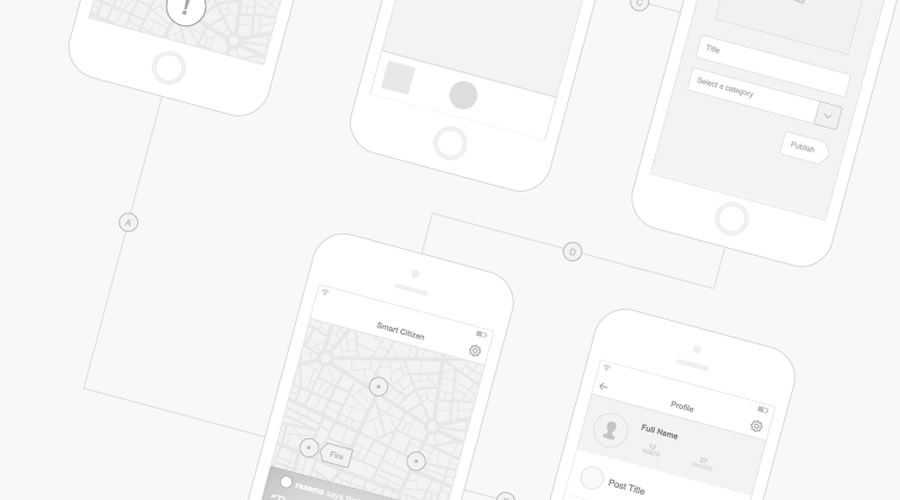
سير عمل iPhone UX
صممه آرون همفريز بتنسيق Illustrator AI

حزمة جهاز UX
صممه قائم جودوين في Illustrator AI وتنسيقات EPS

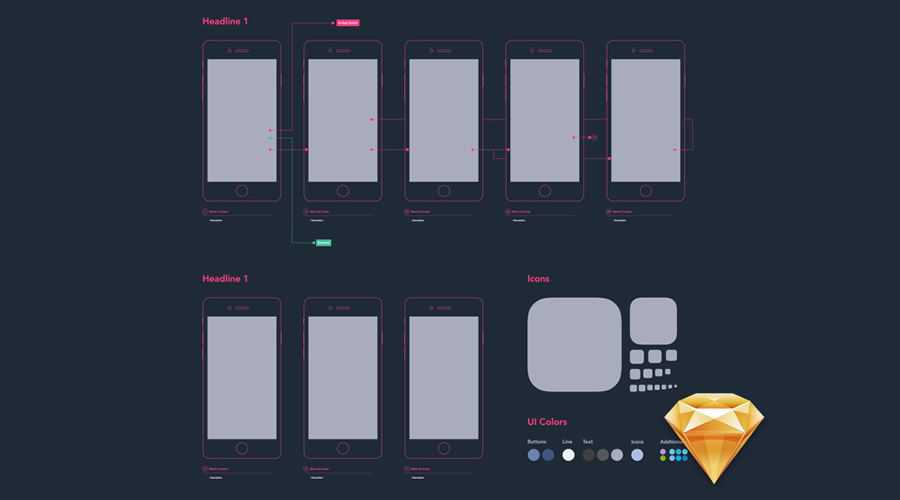
مجموعة UX Wireframe
صممه ميشال كوتشور بتنسيق Illustrator AI

قالب مخطط المحمول
صممه إسماعيل كوس في شكل سكتش

نموذج دراسة حالة UX Wireframe
صممه أشلي بورسيونكولا بصيغة EPS

طقم مخطط انسيابي مجاني
صممه جريج دلوباتش في شكل سكتش

أصول تدفق المستخدم
صممه إيمانويل سيربانويو بتنسيق Sketch

قالب مخطط تدفق المستخدم
صممه Jarek Ceborski بتنسيق Sketch

قوالب مخطط انسيابي لتصميم الويب
من تصميم Vova Kurbatov بتنسيق Photoshop PSD

مجموعة قوالب واجهة المستخدم المتنقلة Wireflow
صممه راي ماكاري بتنسيق Sketch

