20 خط ويب آمن مجاني للمصممين لاستخدامها في عام 2022
نشرت: 2022-02-25يتزايد استخدام الخطوط الجديدة والإبداعية للوسائط الرقمية بشكل متعدد. ولكن لجعل الخطوط مبدعة للغاية ، يميل المصممون إلى تفويت العلامة الموجودة في جزء الوضوح وسهولة القراءة مما قد يتسبب في عدم ظهورها للجميع.
عند استخدام الخطوط في العالم الرقمي عبر الإنترنت ، يجب استخدامها عالميًا حتى يتم عرضها في متصفح المستخدم بشكل صحيح. لذلك ، من الضروري استخدام خطوط الويب الآمنة الآمنة من حيث تصميمها واستخدامها وقابليتها للقراءة المعروضة في معظم المتصفحات ليراها الجميع من أي مكان حول العالم.
تتيح لك الخطوط ذات المظهر الجيد إنشاء شخصيتك الفريدة عبر الإنترنت وغير متصل. أصبحت الخطوط أداة أساسية في الترويج للعلامة التجارية لأنها تخلق جاذبية بصرية استثنائية للمحتوى الخاص بك. علاوة على ذلك ، فهو يحمل الرسالة التي تريد أن يتلقاها عملاؤك. ومن ثم ، يصر المسوقون دائمًا على إنشاء مجموعة منفصلة من الخطوط لأدب شركاتهم. يجب على مصممي الويب توخي الحذر أثناء اختيار الخطوط لعملائهم.
تجذب الكتابة اليدوية الجيدة انتباه القارئ وتجعله يرغب في قراءة المحتوى الخاص بك. في المقابل ، يمكن أن تجعل الخطوط الخاطئة المحتوى الخاص بك غير قابل للربط وغير ذي صلة. تمامًا مثل أي شخص غريب مزعج في مترو الأنفاق ، لن تهتم حتى بالنظر إليهم والاستمرار في تنقلاتك. ومن ثم ، كمصمم ويب ، قد ترغب في الحصول على لعبة "Font" الخاصة بك من خلال مواكبة الاتجاه.
ما هي خطوط الويب الآمنة؟
الخطوط الآمنة للويب هي تلك الخطوط المقبولة والمدعومة من قبل معظم متصفحات الويب إلى جانب أنظمة التشغيل. بعبارة أخرى ، هذه هي الخطوط التي يمكن أن تكون مرئية لمعظم القراء لأن متصفح الويب ونظام التشغيل المستخدم لعرض الخطوط يعرضها بشكل صحيح ، دون أي خلل.
لقد قمنا بتجميع قائمة من 20 خطًا مجانيًا وآمنًا وحسن المظهر لاستخدامها في عام 2022. ولكن قبل أن نبدأ بقائمتنا ، نود أن نشرح كيفية اختيار الخط بشكل صحيح.
خمسة أنواع من أنماط الخطوط
- مخطوطة
- سيريف
- بلا الرقيق
- عرض
- النصي
يختار المصممون من هذه الأنماط كأساس لبدء تطوير خطوط جديدة. دعونا نفهم بإيجاز كل واحد منهم.
مخطوطة:
المخطوطة هي نسخة رقمية من الكتابة المخطوطة لخط اليد البشرية. يتم ربط كل حرف كلمة من النهاية بنمط الخط هذا.
تبدو الخطوط المخطوطة سلسة ومموجة وجميلة بسبب حركاتها لأعلى ولأسفل وللميل. يستخدم هذا النوع من الخطوط بشكل رئيسي في الشهادات أو الجوائز أو الدعوات أو الإعلانات لمظهرها الزخرفي.
النصي:
خطوط البرنامج النصي هي ضربات انسيابية مشابهة للخطوط المكتوبة بخط اليد. لذلك قد تعتقد أن هناك تشابهًا بين أسلوب النص والمخطوطة ، ولكن في نمط النص ، لا يتم ربط الحروف لتشكيل كلمة. يستخدم هذا الخط بشكل عام للدعوات أو عناوين الإعلانات أو الشهادات الأكاديمية أو العرض أو الطباعة التجارية.
عرض:
الخطوط التي تراها على اللوحات الإعلانية هي أنواع خطوط العرض. ومن ثم ، فإن خطوط العرض مصممة خصيصًا للأحجام الأكبر. وبالتالي ، فهي خطوط كبيرة وملفتة للنظر. يمكن للمصممين استخدام هذه الخطوط في الملصقات والشعارات والعناوين الرئيسية وعناوين الأفلام.
سيريف:
خطوط Serif هي تلك التي تراها غالبًا في الصحف أو المجلات. لديهم زخارف إضافية في نهاية كل حرف. يمكن قراءة خطوط Serif بسهولة في نسخ أصغر لأنها تبدو تقليدية ومعقدة ورسمية. ومن ثم ، يتم استخدامها في النصوص النصية لنقل الرسالة الصحيحة وترجمتها. بالإضافة إلى ذلك ، يستخدم مصممو الويب هذا الخط على نطاق واسع.
بلا الرقيق:
تعني كلمة Sans بالفرنسية "بدون" ، ومن ثم فإن Sans Serif تعني بدون زخرفة في خطوط Serif. يمكن قراءة خطوط Sans Serif بسهولة وتبرز في عناوين كبيرة وجريئة. يستخدم المصممون هذه الخطوط في العناوين لأنها تبدو غير رسمية وودودة. وبالتالي ، يمكنه جذب انتباه المشاهد بسرعة. بالإضافة إلى ذلك ، يتم استخدامها في الشعارات بسبب طابعها البسيط.
ملحوظة المحرر
من المهم ملاحظة أن الخطوط الخاصة برؤوس مواقع الويب تميل إلى أن تكون أكثر حيوية أو حيوية من خطوط النص القياسية. لذلك ، قد تكون هذه الخطوط هي الخيار الأفضل لتصميم رأس موقع الويب التالي الخاص بك وقد لا تكون كذلك إذا كنت تبحث عن خطوط آسرة وحيوية. في الوقت نفسه ، تريد التأكد من عرض خطوط الرأس بشكل صحيح في معظم المتصفحات.
الآن دعنا نلقي نظرة على قائمة أفضل 20 خطوطًا آمنة للويب جيدة المظهر:
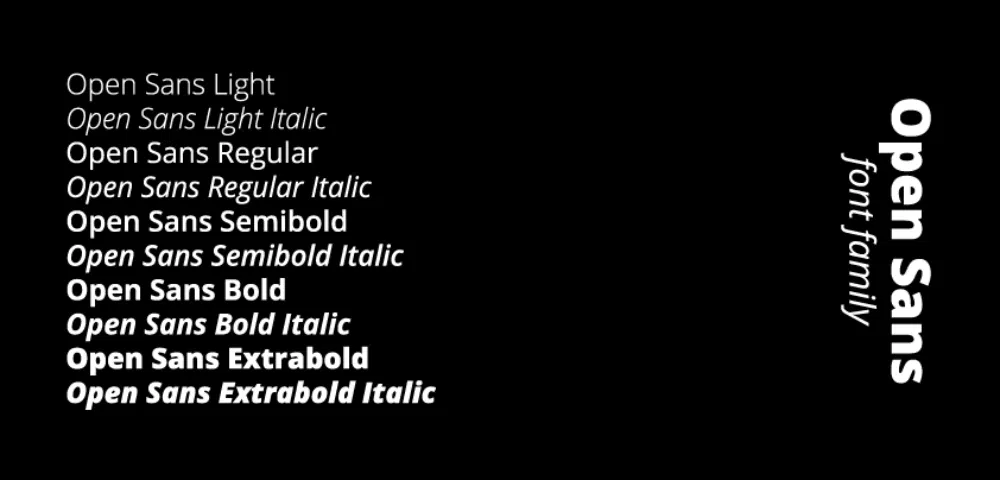
1. افتح Sans
إذا كنت تبحث عن خط يجعل المحتوى الخاص بك أكثر وضوحًا ، فيجب أن تجرب Open Sans. يجعل تصميمه المتعرج والمتباعد كل حرف من الحروف الأبجدية يبدو سهل الاستخدام. Open Sans هو من ابتكار ستيف ماترسون ، وهو مصمم محرف موهوب للغاية وعصري في الولايات المتحدة. لقد صممه في بلا سيريف ، وأوزان متعددة ، وثلاثة أنماط عادية وجريئة ومائلة. يمكنك استخدام هذا الخط لكتابة عناوين محتوى الطباعة والويب والجوال.
2. مونتسيرات
مستوحاة من الملصقات واللافتات القديمة في بوينس آيرس ، قررت مصممة الخطوط جولييتا أولانوسكي الحفاظ على هذا التصميم التقليدي. ومن ثم ، قامت بإنشاء محرف وسمته مونتسيرات. يقع خط مونتسيرات تحت فئة بلا. يأتي في 18 وزناً ، من الرقيق إلى الغامق والمائل. يمكنك استخدام مونتسيرات بعدة طرق. يمكن للمصممين استخدامه لتصميم الشعارات والملصقات والعلامات التجارية لأن الحروف في مونتسيرات تبدو عالية وواضحة. بالإضافة إلى ذلك ، يمكن استخدام هذا الخط متعدد الاستخدامات لواجهة UI.
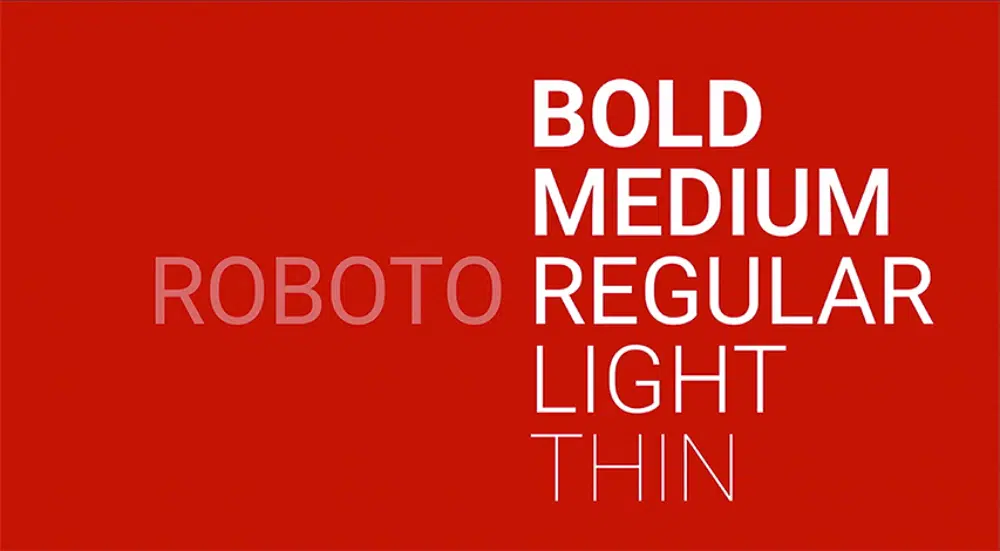
3. روبوتو
تصف خطوط Google Roboto بأنه خط مزدوج الطبيعة. نظرًا لأنه يحتوي على هيكل عظمي ميكانيكي والأشكال هندسية بشكل أساسي. يحتوي Roboto على محرف sans-serif. الازدواجية في طبيعتها ، يبدو Roboto ودودًا ومألوفًا ومهنيًا. يأتي بأربعة أوزان رفيعة وخفيفة ومنتظمة وجريئة. يمكنك ملاحظة هذا الخط على Android وخدمات Google الأخرى.
4. عرض Playfair
تذكر كتابة الحروف في منحنيات وحواف مدببة؟ Playfair Display هو الخط من عائلة serif. صممه كلاوس إيجر سورنسن. تحتوي الأحرف الصغيرة في Playfair Display على سلال كبيرة x-height و ضحلة ، مما يمنحها مظهرًا انتقاليًا. هذا الخط هو الأنسب لعناوين وعناوين المجلات والصحف للطباعة وعلى الإنترنت.
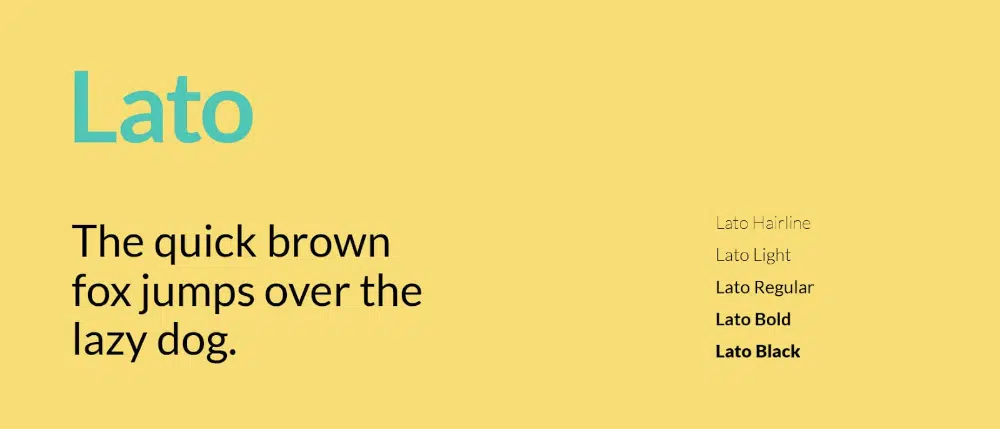
5. لاتو
Lato هو خط بلا رقيق تم تصميمه بواسطة مصممي الوجه المشابه Lukasz Dziedzic. لاتو تعني "الصيف" باللغة البولندية. أثناء تصميم هذا الخط ، أراد Lukasz إنشاء خط شفاف في نص النص ولكنه يظهر شخصيته الأصلية عندما يكبر. مع ارتفاع x كبير وشكل عريض ، يبدو هذا الخط أنيقًا ويمكن قراءته حتى في الأحجام الصغيرة. جميع الأوزان التسعة متوفرة بهذا الخط ، من خط الشعر إلى الأسود ، وكل منها يأتي بصيغة مائلة. يمكن للمصممين استخدام هذا الخط في أنواع مختلفة من المحتوى. على سبيل المثال ، يمكن تطبيقه على النص في مقاطع الفيديو وعلى أغلفة مواقع الويب وبطاقات العمل للطباعة.
6. ميريويذر
يأتي خط Merriweather من Sorkin Type Co وهو من تصميم Eben Sorkin. إنه خط sans-serif ذو ارتفاع x كبير وإجهاد قطري خفيف يبدو مموجًا. لذلك ، فإن خط Merriweather يكمل تمامًا أنماط التصميم التقليدية والحديثة. وهي متوفرة بثمانية أوزان بأسلوب روماني ومائل. هذا الخط جيد للقراءة بحجم صغير أكثر ملاءمة للنص الأساسي. هذا الخط هو الأكثر تفضيلاً لتصميمات واجهة المستخدم.
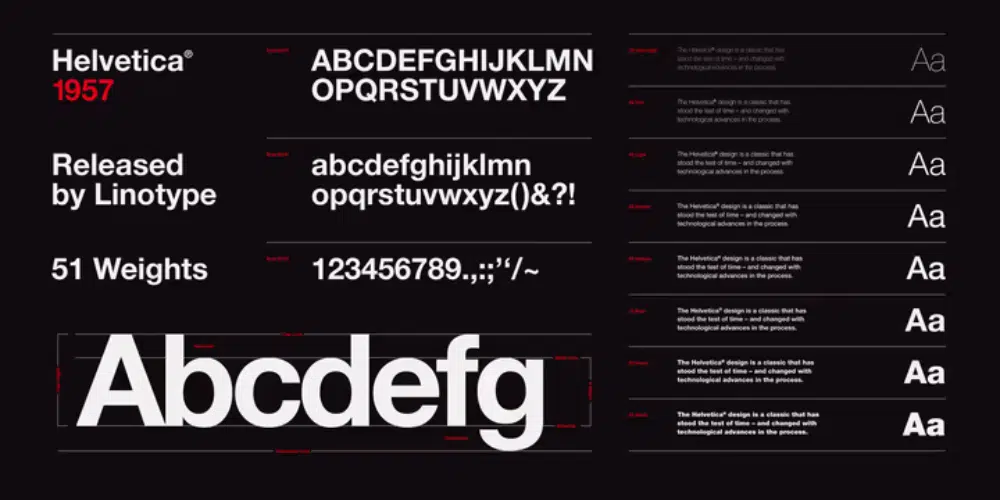
7. Helvetica
تم تصميم Helvetica بواسطة Akzidenz-Grotesk ، وهو عبارة عن خط sans-serif مع حوالي 100 نوع مختلف متاح عبر الإنترنت. يحظى هذا الخط بشعبية كبيرة بين مصممي معظم وكالات الإعلان هنا في الولايات المتحدة. تم تصميم هذا الخط بواسطة مصمم محرف سويسري يُدعى Max Miedinger في عام 1957 ، وتضاعفت شعبيته منذ ذلك الحين فقط. يتميز خط Helvetica بارتفاع x كبير وسليل صغير ، مما يجعله بسيطًا ومكررًا. نتيجة لذلك ، يعد Helvetica الخط الأكثر تنوعًا ، والذي يمكن استخدامه في أي وقت لمحتوى النص إذا تم استخدامه بذكاء.

8. فيردانا
كلفت Microsoft ماثيو كارتر ، مصمم الطباعة البريطاني Verdana ، بتصميم خط يمكن قراءته بأحجام صغيرة على شاشات الكمبيوتر. صممه ماثيو بخط غير إنساني مع ارتفاع x كبير وشكل عريض لجعله مقروءًا بأحجام أصغر على الشاشة. يعد حاليًا أحد أكثر الخطوط استخدامًا لشاشات العرض الرقمية.
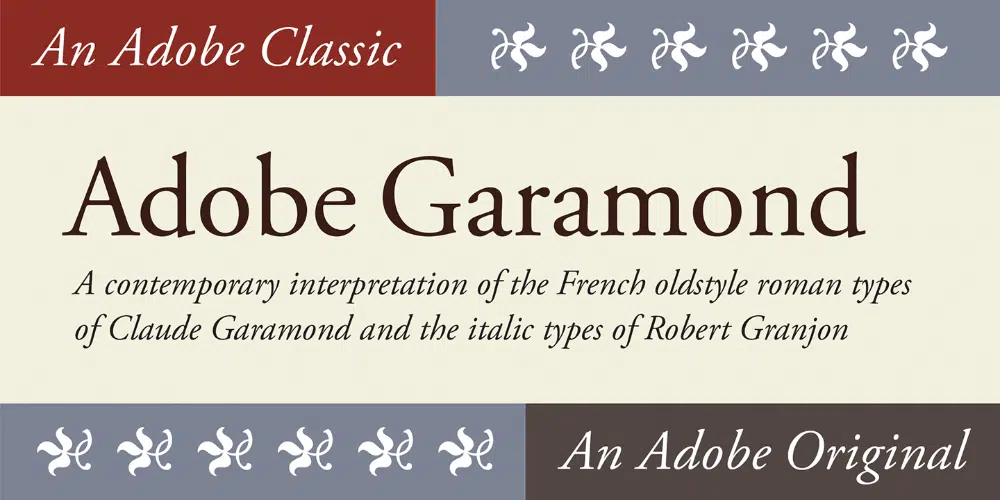
9. أدوبي جاراموند
يعتمد خط Garamond على عمل مصمم الخطوط الفرنسية Claude Garamond بينما تم تصميم Adobe Garamond بواسطة Robert Slimbach. يقع في فئة أسلوب serif ويشترك في أوجه التشابه مع Time New Roman. بالإضافة إلى ذلك ، يصبح خط Garamond أكثر دقة في الحواف ، مما يجعله يبدو كلاسيكيًا من الناحية الجمالية. هذا خط Adobe كلاسيكي ويمكن استخدامه بأسلوب متعدد الاستخدامات.
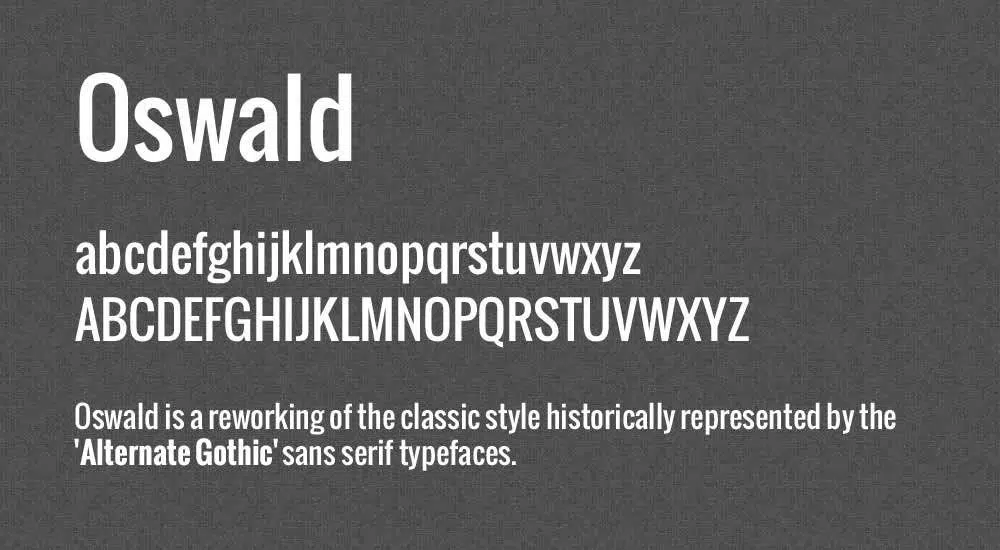
10. أوزوالد
صمم فيرنون آدامز هذا الخط في الأصل. يوصف بأنه إعادة صياغة للخط القوطي الكلاسيكي الذي تم تمثيله تاريخيًا بـ "Alternate Gothic". يتم تصنيفها في فئة "العرض". يحتوي هذا الخط على أحرف رفيعة وأحادية الخط ، مما يخلق بيانًا كبيرًا. ومن ثم ، فهي تستخدم على نطاق واسع للرسائل الطويلة والملفتة للنظر لعناوين الأخبار والإعلانات عبر الإنترنت.
11. الرمال المتحركة
Quicksand هو نوع الخط الذي يمكن أن يجعل بطاقة عملك تبدو أكثر احترافية من أي خط آخر. باستخدام كلمات أقل وحجم كبير ، يمكن استخدام هذا الخط في العناوين الوثائقية وأغلفة مواقع الويب والشعارات والعديد من الطرق الأخرى. يأتي هذا الخط بسبعة أنماط ، يتواصل كل منها مع البساطة والأناقة.
12. Arvo
Arvo عبارة عن محرف هندسي من نوع slab-serif صممه Anton Koovit. الحروف في هذا الخط مسطحة ولها وزن بصري متساوٍ على الحواف ، مما يجعلها أحادية الخط. يعطي جوهر طباعة آلة كاتبة مناسبة للنص على الشاشة. يتوفر Arvo في 4 Roman و Italic و Roman Bold و Bold Italic. يمكن استخدام هذا الخط في تصميم قوالب مواقع الويب ونصوص محتوى الموقع.
13. جوزفين سانس
صمم سانتياغو أوروزكو Josefin Sans ليبدو هندسيًا وأنيقًا وعتيقًا. يأتي أسلوب Josefin Sans المميز من ارتفاعه X الذي يقع من خط الأساس إلى ارتفاع الغطاء. وهي متوفرة بأوزان متعددة بالخط العريض والمائل والعادي. الجزء الجيد هو أن هذا الخط عبارة عن اندماج للعديد من الأنماط المختلفة. هذا لا يجعل هذا الخط فريدًا فحسب ، بل يزيد أيضًا من قابليته للاستخدام.
14. بيباس نيو
Bebas Neue هو خط sans-serif صممه Ryoichi Tsunekawa. قد تجد تشابهًا طفيفًا بينه وبين أوزوالد ، لكن Bebas Neue يدور حول النعمة أكثر من الجرأة. خط Bebas Neue رقيق ونظيف ، ويستخدم للعناوين والشاشات. جعلت هذه الصفات الخط الأكثر شيوعًا والأكثر استخدامًا في مجتمع التصميم.
15. exo
يمكن تصنيف Exo بخط هندسي sans serif. تم تصميمه مؤخرًا لتطوير الطباعة والسماح للمصممين باستخدامه للمشاريع المستقبلية. يحتوي على تسعة أوزان في النظام العادي والمائل لكل منها. تبدو أنيقة وملفتة للنظر مفيدة في إنشاء أغلفة مواقع الويب ، وائتمانات الأفلام ، والإعلانات.
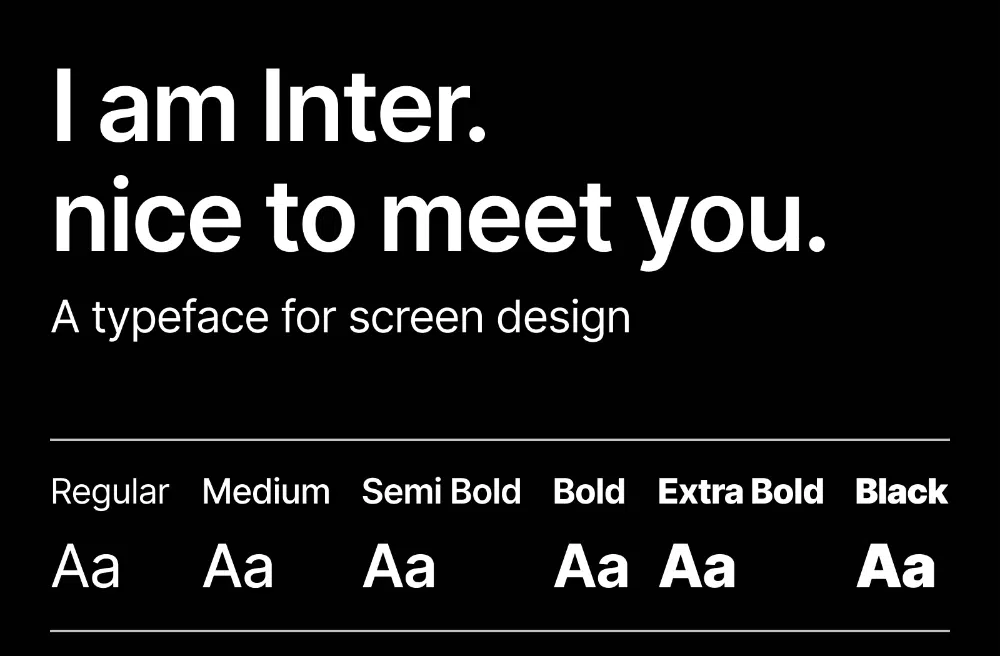
16. إنتر
راسموس أندرسون هو المصمم وراء خط إنتر. Inter هو خط متغير من sans serif. يأتي هذا الخط مع مجموعة واسعة من الأوزان والأنماط. هناك تسعة أوزان ، كل منها بنظير مائل ، مما يجعل 18 نمطًا. Inter هو خط الانتقال لمعظم المصممين لسهولة قراءته ؛ تتميز الأحرف ذات الأحرف الصغيرة والحالات المختلطة بارتفاع x طويل وهي أقل نحافة من معظم خطوط sans serif. ومن ثم ، فإن النص الأساسي أو العناوين ، تجعل ميزات Inter اللائقة قابلة للاستخدام بكل طريقة ممكنة.
17. قافية بيولوجية
يعتبر خط Bio Rhyme مثاليًا للطبقة. صمم الخطاط Aoife Mooney هذا الخط في محرف العرض كتجربة. أرادت التحقق مما إذا كانت الأحرف لا تزال قابلة للقراءة مع زيادة العرض. ومن ثم ، فإن خط Bio Rhyme له عرض واسع ، وإجهاد قطري ، ومنحنيات بطيئة. بالإضافة إلى ذلك ، لها خمسة أوزان لاستخدامها في الأحجام الكبيرة والمتوسطة. يمكن للمصممين استخدام هذا الخط للعناوين وكذلك في أرصدة الأفلام. يمكنك أيضًا استخدامه على مواقع الويب لتحسين جمالياته.
18. الغاق
مستوحى من أنواع كلود جاراموند في القرن السادس عشر ، صمم مصمم الخطوط كريستيان تالمان Cormorant في محرف عرض. على الرغم من أن عمل Garamond لم يكن مصدر إلهامه الأولي ، فقد صمم بالفعل معظم صوره الرمزية. لذلك ، لم يأخذ سوى التوجيه من عمل Garamond لشخصيات محددة. تبدو أحرف الغاق أنيقة وكروية الشكل وأنيقة التصميم. وهي متوفرة في 5 أوزان ، على سبيل المثال ، خفيف ، عادي ، متوسط ، شبه عريض ، وغامق ، وحوالي تسعة أنماط مرئية مختلفة.
19. راليواي
Raleway Font هو خط من عائلة محرف sans-serif. تبدو الحروف في Raleway رشيقة كما لو كانت مرنة ، ومتساوية عند المنعطفات مع ارتفاع x عالي. صمم Matt McInerney هذا الخط في البداية وتم تطويره باستمرار منذ ذلك الحين. تم تصميم Raleway مبدئيًا بوزن واحد ، ويضم الآن 18 وزنًا ، بما في ذلك الوزن الرفيع والخفيف والعادي والمتوسط والجريء والأسود. يمكن للمصممين استخدام هذا الخط لتصميم الشعارات والملصقات وأكياس التسوق والمواقع الإلكترونية.
20. انطون
صمم Vernon Adams خط ويب لمحرف إعلان تقليدي بلا رقيق. تم تصميم خط Anton بخطوط كبيرة جدًا x-height وخطوط أقل حجماً. يخلق هذا النوع من الخطوط شعوراً بالإلحاح والجدية. يمسك مقل العيون على الفور. ومن ثم ، فإن هذا النوع من الخطوط سيعمل بشكل جيد على عناوين الأخبار والرياضة.
استنتاج
سيتوسع نطاق وسائل الإعلام الإخبارية الرقمية ومنصات التواصل الاجتماعي بسرعة في السنوات العشر القادمة. أدى ذلك إلى زيادة الطلب على الخطوط المناسبة للاستهلاك الرقمي مع الاحتفاظ بالقيمة الإبداعية. علاوة على ذلك ، هناك ضغط هائل على الخطوط التي تحمل وضوحًا أكبر وحملًا أقل من الكربون بسبب المخاوف البيئية. ومن ثم ، يتعين على مصممي الويب استخدام خطوط سهلة الاستخدام وصديقة للبيئة. لذلك ، فإن خطوط الويب الآمنة المذكورة أعلاه منظمة ، مع مراعاة كلا الجانبين ، ويجب أن يشعر المصممون بحرية استخدامها.