50 أداة وتطبيقات مجانية تستند إلى الويب للعمل مع CSS
نشرت: 2020-08-23لقد جمعنا مجموعة مفيدة للغاية من تطبيقاتنا وأدواتنا الصغيرة المفضلة المستندة إلى الويب عندما تعمل مع CSS. تم إنشاء جميع الأدوات بهدف أن تكون إما مولدات موفرة للوقت لبعض الجوانب الأكثر إحباطًا للعمل مع CSS أو أدوات حل المشكلات الصغيرة سهلة الاستخدام.
ستجد أدوات لإنشاء تخطيطات فليكس بوكس وشبكة ، ومولدات قوائم سريعة الاستجابة ، وتطبيقات لجمع الإحصائيات وفرز CSS ، ومولدات لإنشاء قوائم دائرية ودائرية ، وأكثر من ذلك بكثير.
احصل على استعداد لبدء ارتباطك!
جدول المحتويات
- أدوات وتطبيقات Flexbox
- أدوات وتطبيقات شبكة CSS
- أدوات وتطبيقات الرسوم المتحركة CSS
- تطبيقات ورقة الغش CSS
- مولدات الشكل CSS
- أدوات قياس CSS
- أدوات الحدود CSS
- أدوات ألوان CSS
- تطبيقات التدرج CSS
- أدوات طباعة CSS
- أدوات خط الرمز
- أدوات أيقونة SVG
- أدوات CSS المتنوعة
أدوات Flexbox CSS والتطبيقات المستندة إلى الويب
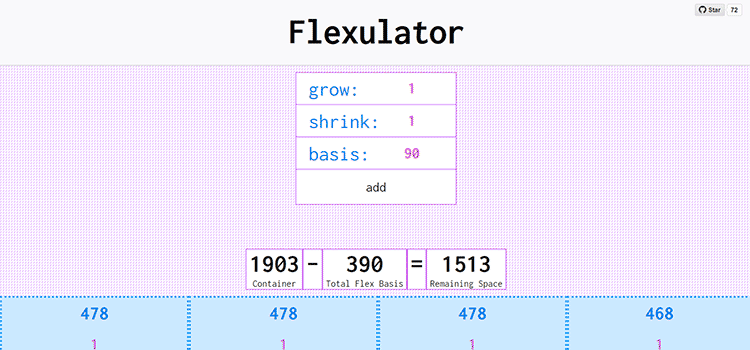
المرن
Flexulator - آلة حاسبة تفاعلية لتوزيع مساحة CSS Flexbox.

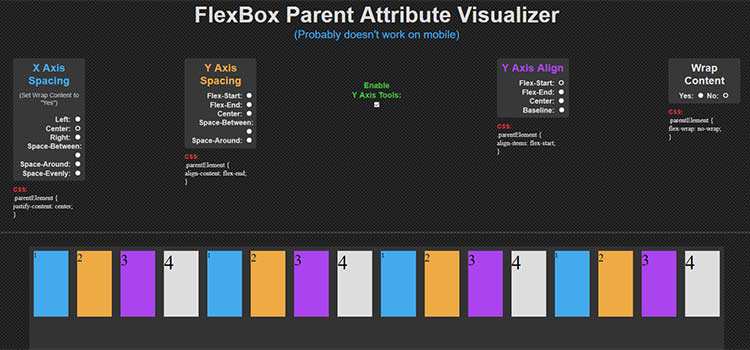
مصور السمة الأصلية لـ FlexBox
يعد FlexBox Parent Attribute Visualizer طريقة تفاعلية لمعرفة تأثير إعدادات Flexbox المختلفة لـ CSS.

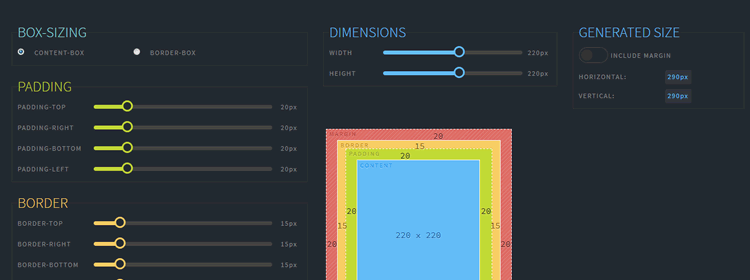
تصور نموذج الصندوق
تطبيق مفيد لمساعدتك على تصور نموذج الصندوق.

مربعات مرنة
فليكسي بوكس هو أداة إنشاء كود وملعب فليكس بوكس CSS.

أدوات شبكة CSS والتطبيقات المستندة إلى الويب
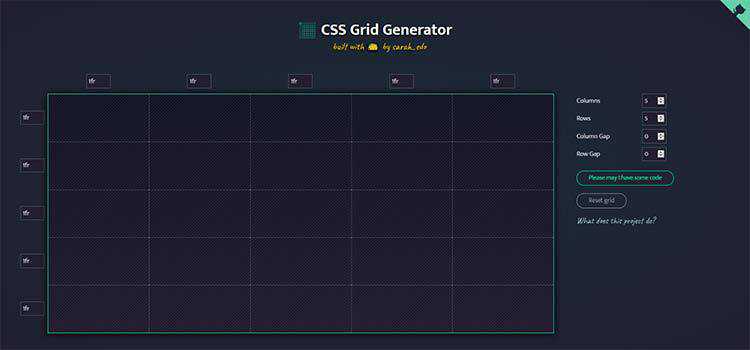
مولد شبكة CSS
CSS Grid Generator - أنشئ تخطيطات شبكة معقدة عبر السحب والإفلات باستخدام هذه الأداة.

مولد تخطيط الشبكة CSS
CSS Grid Layout Generator - إنشاء شبكات معقدة باستخدام هذه الأداة المرئية.

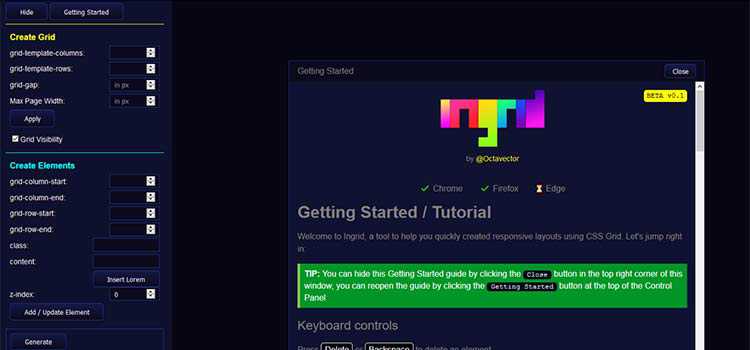
منشئ تخطيط الشبكة CSS
إنشاء تخطيطات مستجيبة بشكل مرئي باستخدام CSS Grid هي أداة تساعدك على بناء شبكة CSS سريعة الاستجابة.

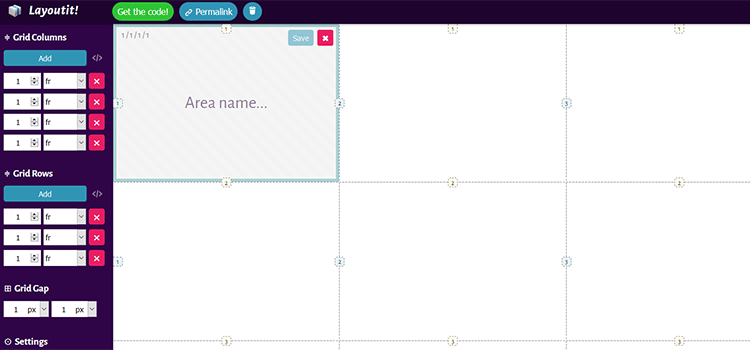
تخطيط!
تخطيط! هي أداة بناء شبكة CSS تفاعلية.

أدوات الرسوم المتحركة CSS والتطبيقات المستندة إلى الويب
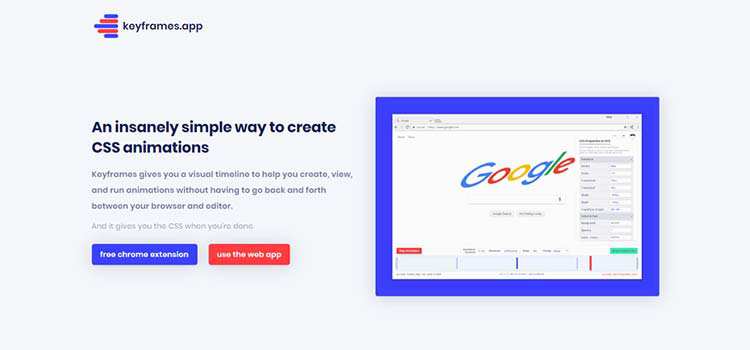
Keyframes.app
Keyframes.app هو تطبيق ويب وملحق Chrome لإنشاء رسوم متحركة CSS.

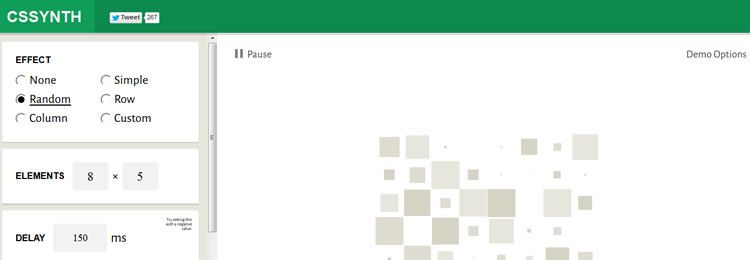
CSSynth
CSSynth هو تطبيق صغير لتشغيل الرسوم المتحركة بالترتيب.

مولد الخلفية المتحركة CSS
مولد الخلفية المتحركة CSS - استخدم هذه الأداة لإنشاء خلفيات مذهلة لموقعك على الويب.

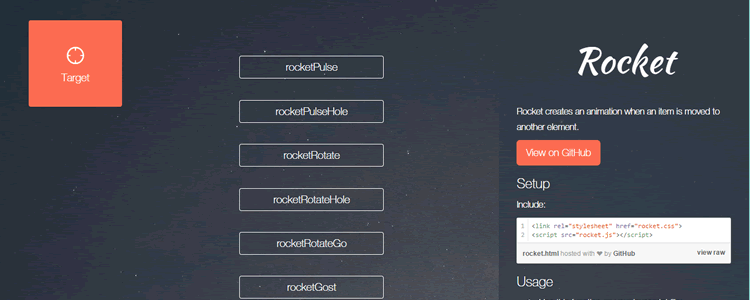
صاروخ
Rocket هي أداة بسيطة لإنشاء رسوم متحركة على الويب.


SpinKit
يتيح لك SpinKit إنشاء أقراص تحميل بسيطة متحركة باستخدام CSS.

تطبيقات CSS Cheatsheet المستندة إلى الويب
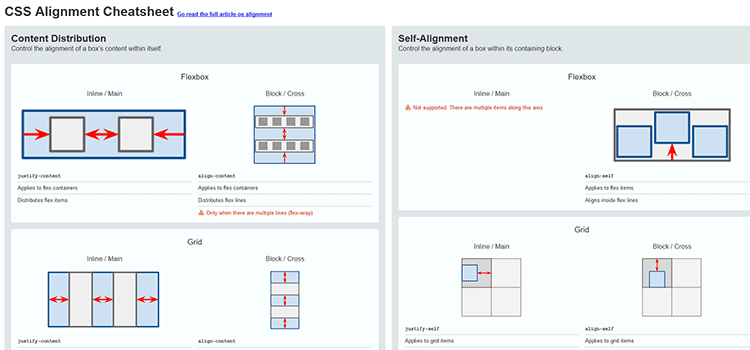
ورقة غش محاذاة CSS
CSS Alignment Cheatsheet عبارة عن دليل مصور بشكل جيد لمحاذاة كل الأشياء.

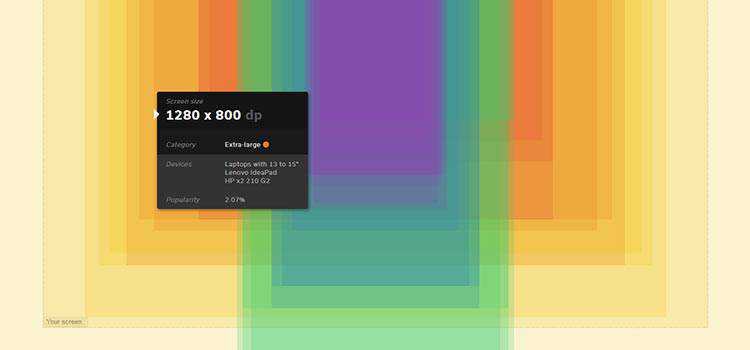
خريطة حجم الشاشة
خريطة حجم الشاشة - خريطة تفاعلية تعرض دقة الشاشة المختلفة وإحصاءات الاستخدام. 
مولدات الشكل CSS
Trianglify.io
ستنشئ Trianglify.io أنماطًا مخصصة منخفضة poly في تنسيق PNG أو SVG.

خربش CSS
css-doodle هي أداة قائمة على الويب لرسم أنماط بسيطة باستخدام CSS.

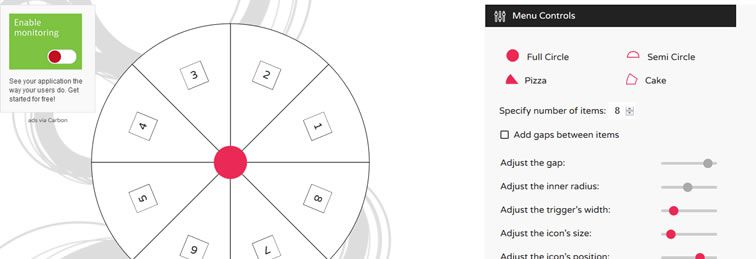
دائري
CIRCULUS.SVG هو منشئ قائمة دائرية SVG.

أدوات قياس CSS والتطبيقات المستندة إلى الويب
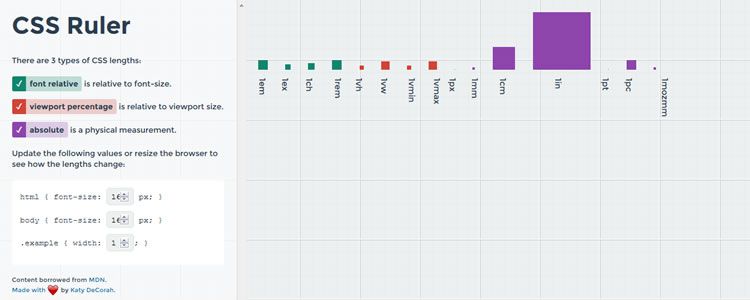
مسطرة CSS
CSS Ruler هي أداة سهلة الاستخدام تعتمد على الويب لاستكشاف أطوال CSS. 
مقصف م
px-em هي آلة حاسبة بسيطة من PX إلى EM.

أدوات الحدود CSS والتطبيقات المستندة إلى الويب
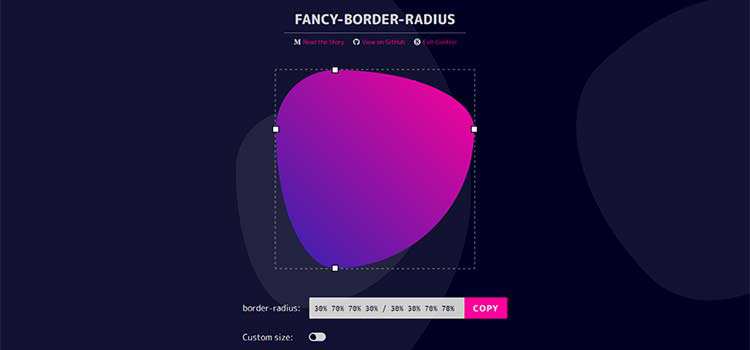
نصف قطر حد رائع
Fancy Border Radius Generator هي أداة منشئ لإنشاء حدود CSS تتجاوز الحدود العادية.

أدوات ألوان CSS والتطبيقات المستندة إلى الويب
ميكولورباندا
؛ Mycolorpanda - إنشاء تدرجات CSS بنسيم باستخدام هذه الأداة البسيطة.

CSS Duotone
CSS Duotone Generator هي أداة بسيطة لإنشاء تأثيرات ثنائية مخصصة باستخدام HTML & CSS.

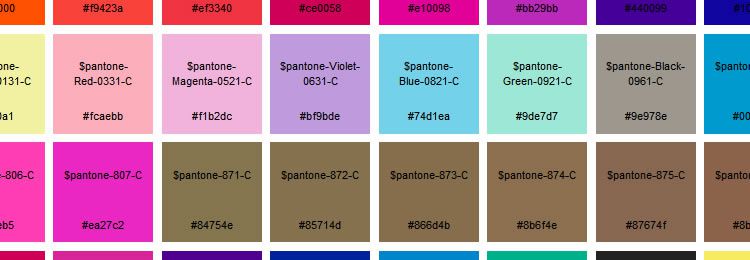
بانتون ساس
Pantone Sass هي قائمة بألوان Pantone كمتغيرات Sass.

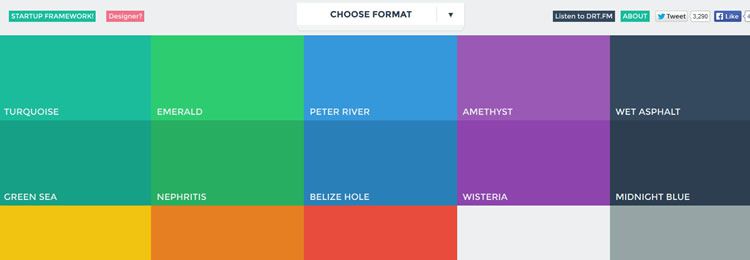
ألوان واجهة المستخدم المسطحة
مرجع ألوان واجهة المستخدم المسطحة.

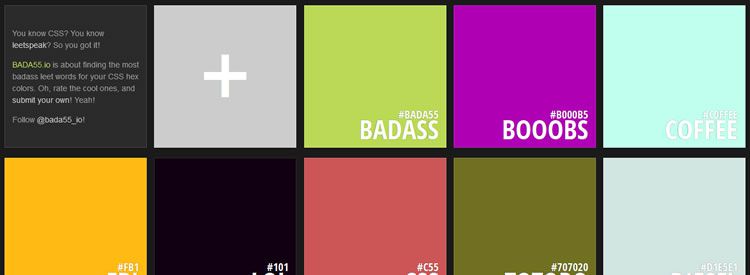
BADA55.io
BADA55.io هو تطبيق للعثور على أكثر الكلمات بدسًا لألوان CSS السداسية.

أدوات التدرج CSS والتطبيقات المستندة إلى الويب
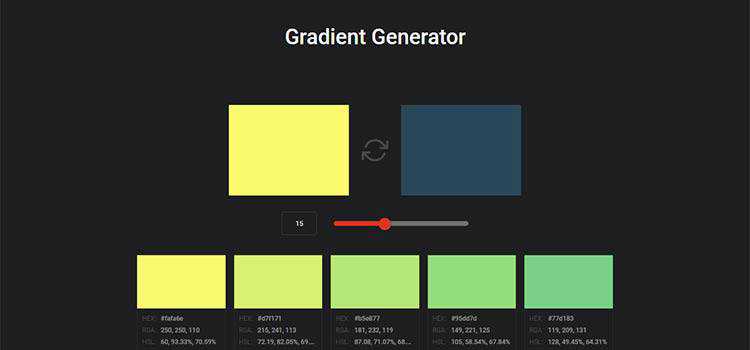
مولد التدرج
مولد التدرج - خذ لونين وأنشئ مجموعة متنوعة من تدرجات CSS المخصصة.

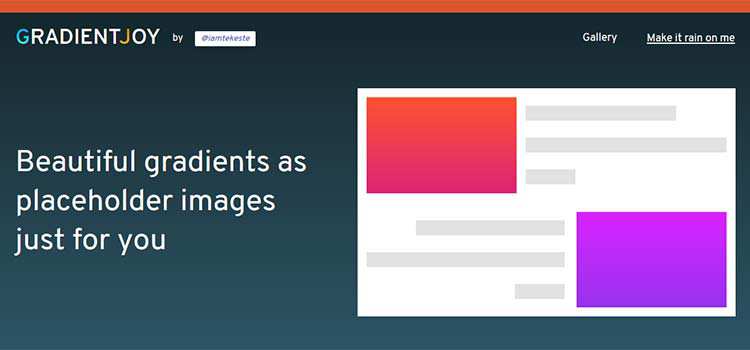
تدرجات CSS
Gradient Joy هي أداة قائمة على الويب لتوليد التدرجات كصور عناصر نائبة.

أدوات طباعة CSS والتطبيقات المستندة إلى الويب
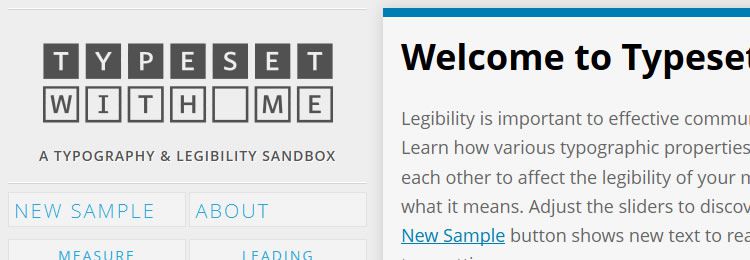
تطبع مع لي
typeetwith.me عبارة عن وضع حماية للطباعة ووضوح القراءة على الويب.

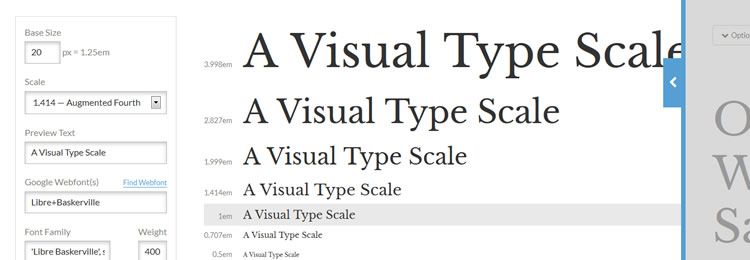
اكتب مقياس
مقياس النوع هو آلة حاسبة بصرية مطبعية.

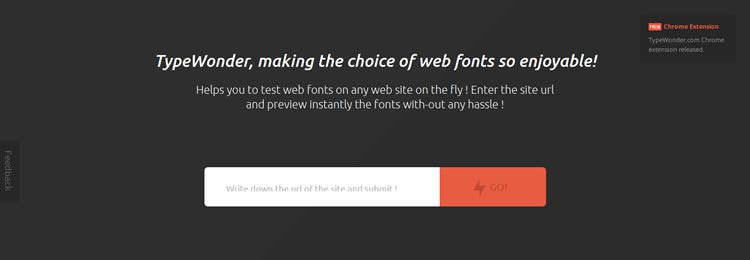
النوع
TypeWonder هي أداة مفيدة لاختبار خطوط الويب أثناء التنقل.

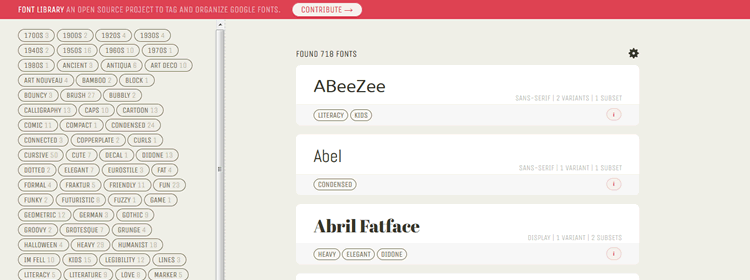
مكتبة الخطوط
مكتبة الخطوط هي مشروع مفتوح المصدر لوضع علامة على خطوط Google وتنظيمها.

أدوات وتطبيقات ومولدات خطوط الأيقونات
GlyphSearch
GlyphSearch هو تطبيق للبحث عن أيقونات من Font Awesome و Glyphicons و IcoMoon و Ionicons.

مكتشف FontAwesome
سوف يقوم FontAwesome Finder بالبحث بسرعة وفورية عن أيقونات FontAwesome.

فونتيلو
سيقوم Fontello بإنشاء خط رمز من Font Awesome و Entypo و Typicons والعديد من مجموعات الرموز الأخرى. .

فونتساتيك
Fontsatic هي أداة لإنشاء خطوط رموز مخصصة (أكثر من 6000 رمز للاختيار من بينها).

أدوات وتطبيقات ومولدات رمز SVG
رسمة
Glyphter هي أداة مفيدة لإنشاء خطوط الرموز من SVGs.

iconizr
iconizr هي أداة لتحويل صور SVG إلى مجموعة من أيقونات CSS.

أيقونة البطيخ
سيقوم iconmelon بإنشاء مكتبة لأيقونات SVG بسرعة.

أدوات CSS المتنوعة
DropCSS
DropCSS - أداة مجانية تنظف CSS غير المستخدمة بسرعة وبدقة.

استخراج CSS
extractCSS هي أداة يمكنها استخراج المعرفات والفئات من مستندات HTML وإخراج ورقة أنماط CSS.

تقليص CSS
CSS Shrink هي أداة صغيرة "لتقليص" ملفات CSS.

EnjoyCSS
EnjoyCSS هي أداة مفيدة تسمح لك بضبط الأنماط الرسومية الغنية بسرعة دون تشفير.

مولد CSS3
CSS3 Generator هو مولد CSS3 بسيط.

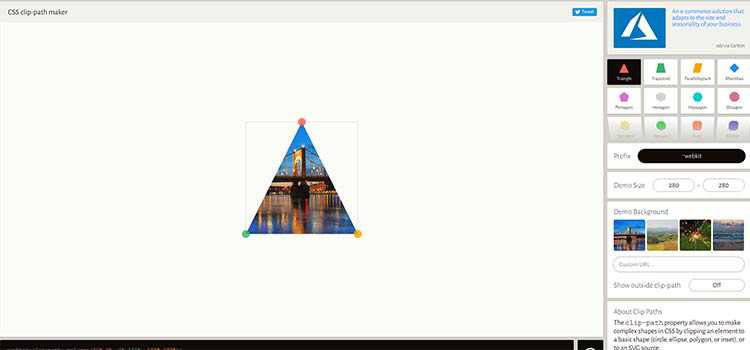
clip-path CSS
Clippy هي أداة عبر الإنترنت يمكنك استخدامها لإنشاء clip-path CSS.

أداة التشفير / فك التشفير
أداة One Click Encoding Decoding هي تطبيق مفيد لتحويل المحتوى إلى مجموعة أحرف ASCII.

تراكب
التراكب - تطبيق يستخرج رموز التصميم من موقع الويب الخاص بك لاستخدامها في أداة التصميم المفضلة لديك.

وصفت
وصفت. - أداة مجانية لإنشاء أدلة الأسلوب وصيانتها.