20 قالب موقع تصوير رائع
نشرت: 2017-10-25مثل المصممين والفنانين الآخرين أيضًا ، يجب أن يمتلك المصورون مواقع ويب جميلة لمحفظة الإنترنت! ستجذب المحفظة الجيدة المزيد من العملاء لعملك. عادةً ما تحتوي قوالب مواقع الويب الخاصة بمحفظة التصوير الفوتوغرافي على تصميمات مبسطة وتركيز على الرسومات المرئية ، ولكن ضع في اعتبارك أن الحافظة ليست مجرد تجميع لأفضل أعمالك. كيفية تقديم المواد يمكن بسهولة أن تحدث فرقًا بين القبول والفصل. امتلاك محفظة مصممة باحتراف لمشاركة علاماتك كمحترف ماهر. العملاء المحتملون ، الذين يميلون إلى أن يكونوا محترفين ، يفضلون العمل مع محترفين وليس هواة أو هواة.
اليوم ، اخترنا 20 قالبًا رائعًا مجانيًا ومميزًا لمواقع التصوير الفوتوغرافي للمصورين الموهوبين. صنعت هذه الأعمال قائمتنا لأننا نعتقد أنها تتميز حقًا بتصميمات فريدة وغير متوافقة وتفاعلية. تهدف كل هذه الأمثلة إلى إثارة إبداعك وإلهامك لإنشاء محفظة تصميم أكثر جمالًا واختلافًا. يمكن للفنانين أو المصممين استخدام قوالب مواقع الويب هذه أيضًا. يتمتع!
في العالم
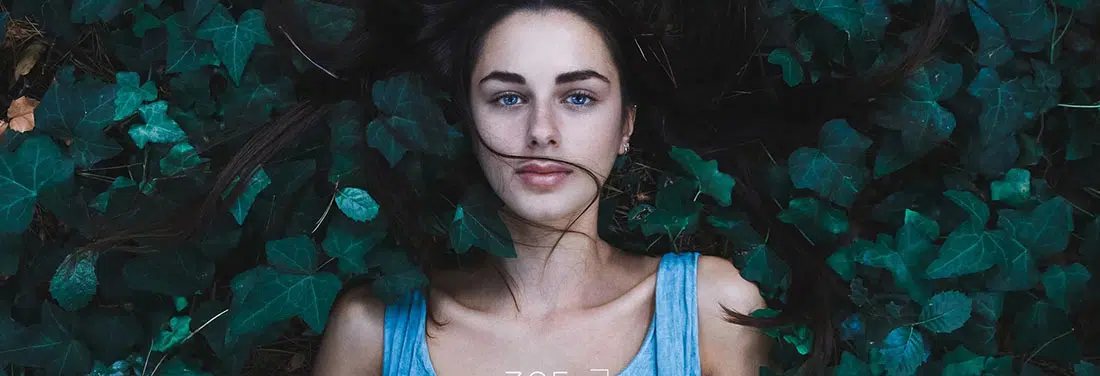
هذا قالب موقع مجاني لمصور موهوب. يمكن للمستخدم إضافة صورة كبيرة بملء الشاشة والتي ستبدو رائعة بالطريقة التي يجمع بها موقع الويب هذا أحجامًا مختلفة من الطباعة البيضاء. يمتزج شريط القوائم الشفاف المتراكب بشكل مثالي مع تخطيط التصميم المختار. يمكن أن يكون هذا النموذج مصدرًا رائعًا للإلهام وموضوعًا رائعًا للمصور.
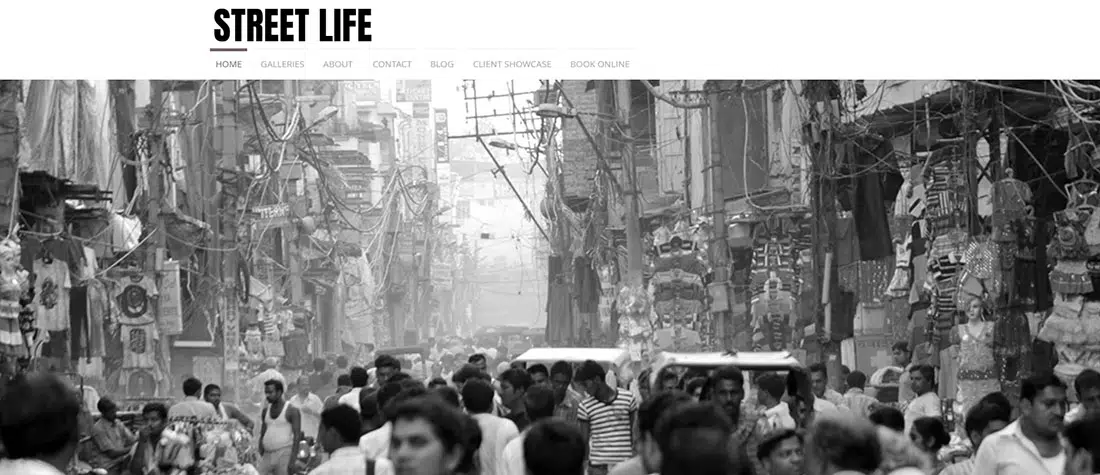
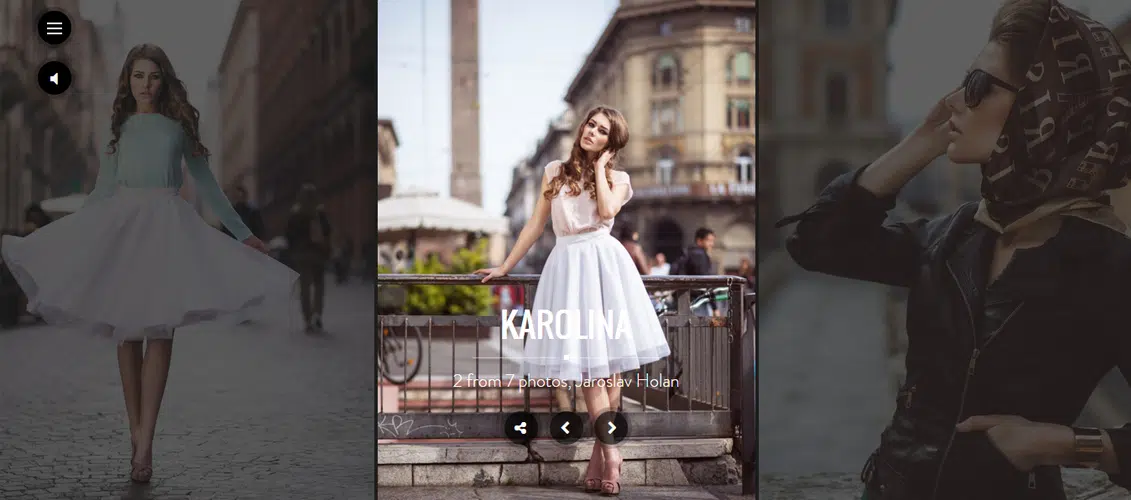
حياة الشوارع
إذا كنت تبحث عن بعض الإلهام أو قالب موقع ويب يناسب المصور الحضري تمامًا ، فربما تكون قد وجدت للتو مثالًا مثاليًا. يقترح Street Life تصميمًا بسيطًا مع صورة كبيرة في أسفل شريط القائمة البسيط. تحقق من ذلك ومعرفة ما إذا كان هذا هو ما يدور في ذهنك.
فولتا - ثيم WordPress للصور الإبداعية
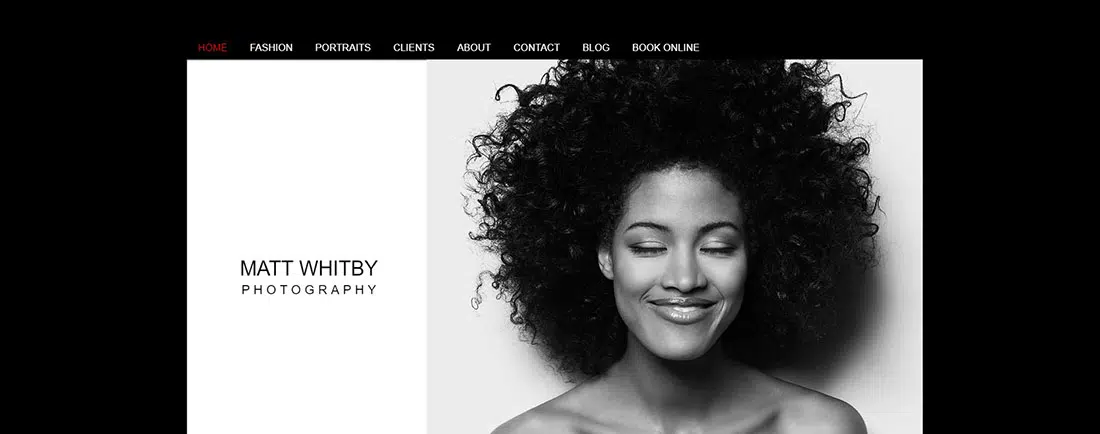
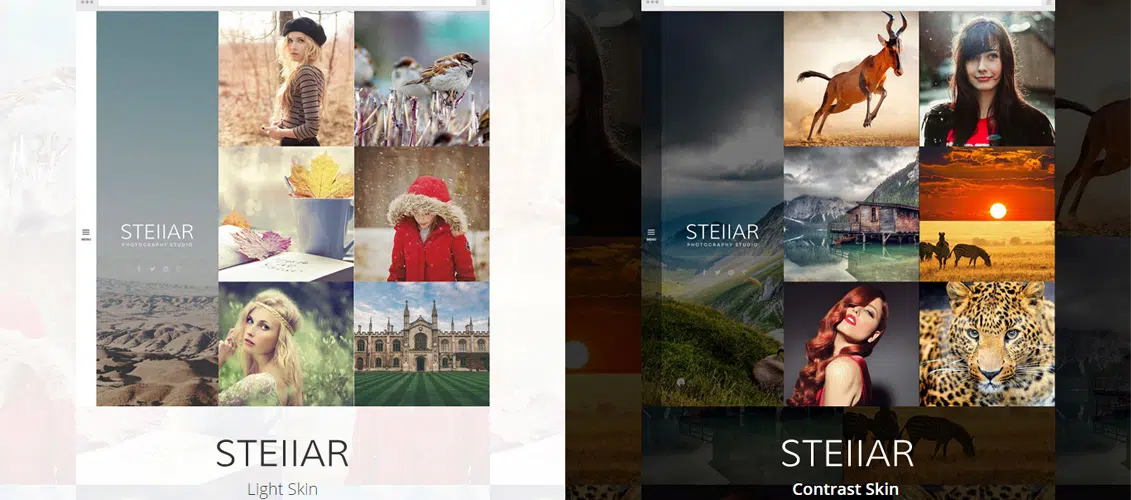
مات ويتبي فوتوغرافي
يستخدم هذا القالب خلفية داكنة وشريط تمرير لعرض صور فوتوغرافية مذهلة. يتميز بتصميم بسيط وهو بالتأكيد مثالي للصور بالأبيض والأسود. قد يكون هذا هو النموذج الذي كنت تبحث عنه أو مصدر إلهامك التالي!
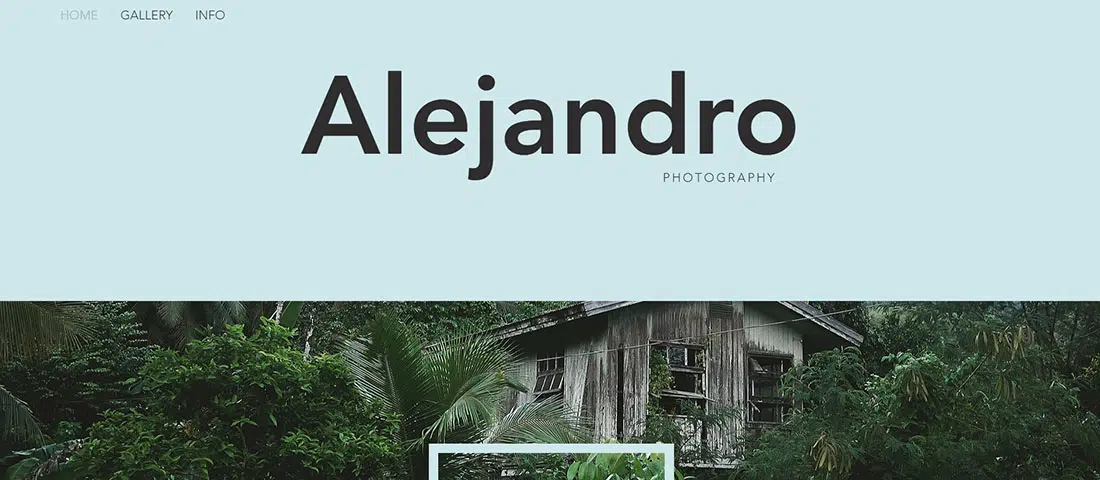
أليخاندرو فوتوغرافي
يستخدم قالب موقع الويب هذا طباعة ضخمة في رأسه ، متراكبة على شريط أفقي أزرق فاتح. يمكن رؤية نفس اللون في شعار هذا النموذج. استمر في التمرير لرؤية معرض صور مصغرة كبير مذهل يعرض صورك بطريقة حديثة وبسيطة. هذا المثال فريد بالتأكيد ويستحق المتابعة. تحقق من ذلك!
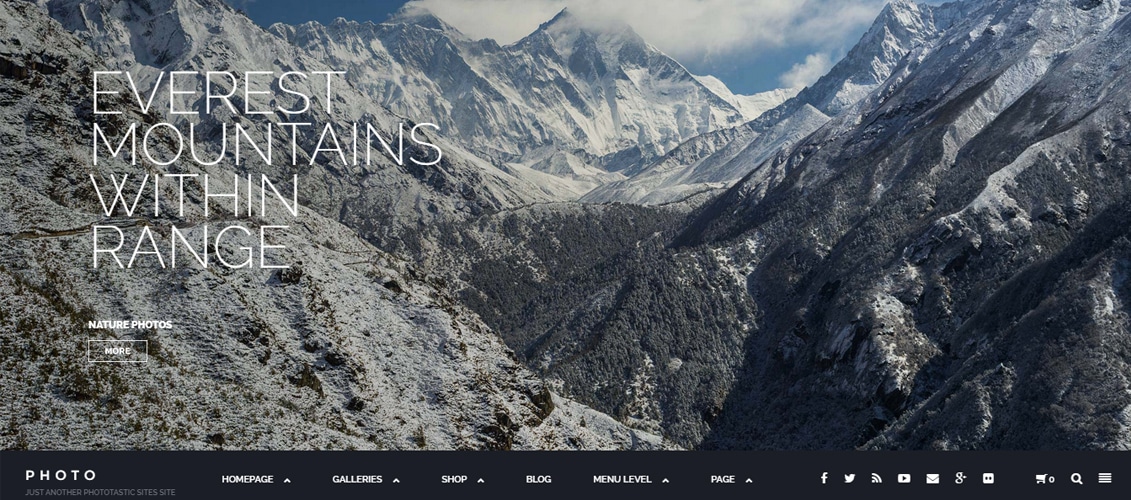
Phototastic - موضوع التصوير الفوتوغرافي للمحفظة
يحتوي Phototastic على اثنين من قوالب الصفحات المفيدة للتصوير الفوتوغرافي وصفحات الأعمال. يمكنك استخدام Phototastic لعرض محفظتك الجميلة أو استخدامها على موقع الويب الخاص بشركتك.
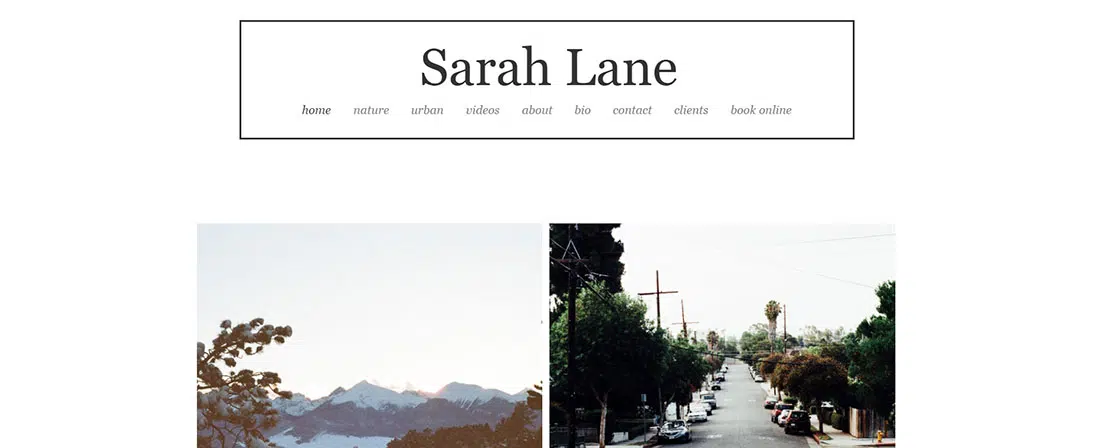
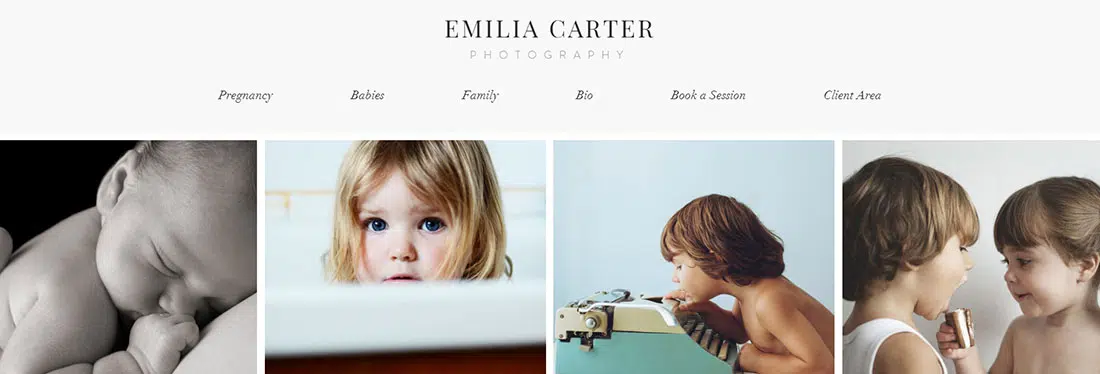
سارة لين
يعد هذا القالب المجاني مثالًا جيدًا آخر على قالب موقع الويب الخاص بالمصور الذي يستخدم تصميمًا بسيطًا لإبراز الصور الفوتوغرافية. يشتمل شريط القائمة على جميع الفئات وأيضًا اسم الفنان. بشكل عام ، يبدو هذا المثال رائعًا ويتم عرض الصور بشكل جيد.
منطقة الغالق
يحتوي قالب Shutter Zone على تصميم أنيق وعصري ، مع شريط أفقي يمكن للمستخدمين وضع أفضل صورهم عليه ، وطباعة بيضاء في رأسه متبوعًا بمعرض كبير للصور المصغرة. الخلفية رمادية.
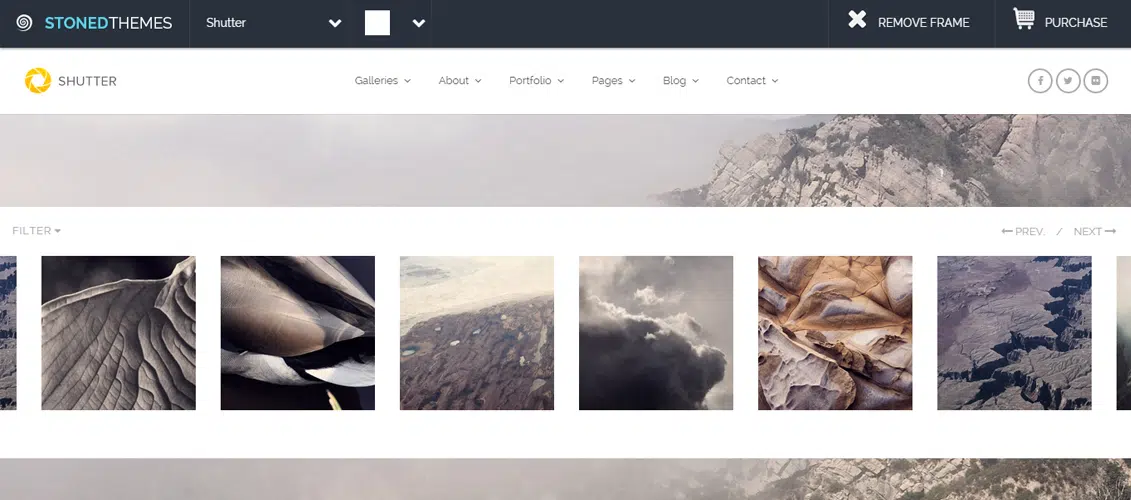
Shutter - موضوع التصوير الفوتوغرافي والفن وورد
يمنحك Shutter طريقة بسيطة وكلاسيكية لاستخدام قوالب صفحتك كألبومات. كل ما عليك فعله هو إضافة صورك وعناوينك وتحديد فئتها والضغط على زر النشر! تم إنشاء الموضوع خصيصًا لتقديم التصوير الفوتوغرافي والأعمال الفنية.
تصوير حفلات الزفاف والمناسبات

تصوير حفلات الزفاف والمناسبات هو قالب مجاني يستخدم أيضًا تصويرًا تمثيليًا كبيرًا كأول شيء يراه الزائر. استمر في التمرير لمشاهدة معرض شبكي مذهل يحتوي على صور مصغرة بأحجام مختلفة ، والتي قد تكون طريقة رائعة لتقديم عملك. هذا المثال بالتأكيد يستحق المتابعة. تحقق من ذلك!
التصوير الحضري
هذا مثال جيد آخر لموقع مصور حضري. استمر في تصفح هذا المثال وشاهد معرض الشبكة المثير للإعجاب بملء الشاشة والذي يعد مثاليًا للتصوير الحضري.
موضوع التصوير الفوتوغرافي والإبداعي المستجيب ممتاز
يحتوي هذا المظهر على تصميم نظيف وأنيق يمكن استخدامه بسهولة لإنشاء موقع ويب خاص بمحفظة أو موقع يروج لنشاط تجاري. كما أن لديها تصميم سريع الاستجابة يتكيف مع الأجهزة المحمولة.
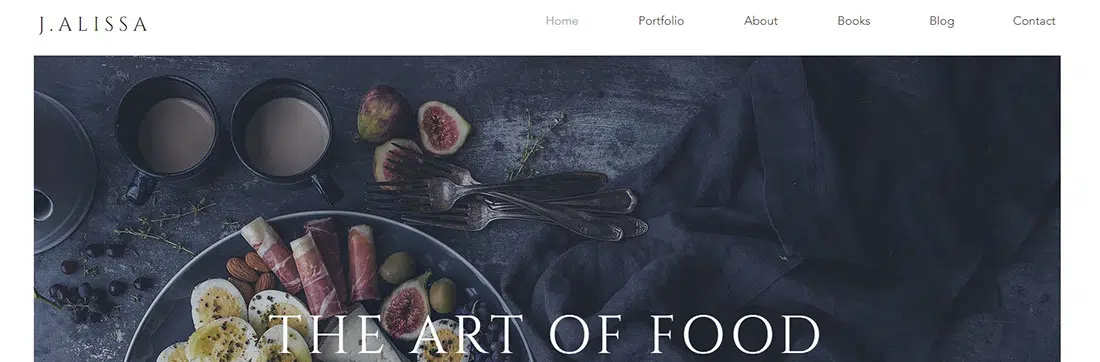
تصوير الطعام
إذا كنت مصور طعام وتريد موقع الويب الخاص بك ، فقد يكون هذا المثال نقطة انطلاق رائعة. تحقق من هذا المثال ومعرفة ما إذا كان هذا هو ما يدور في ذهنك.
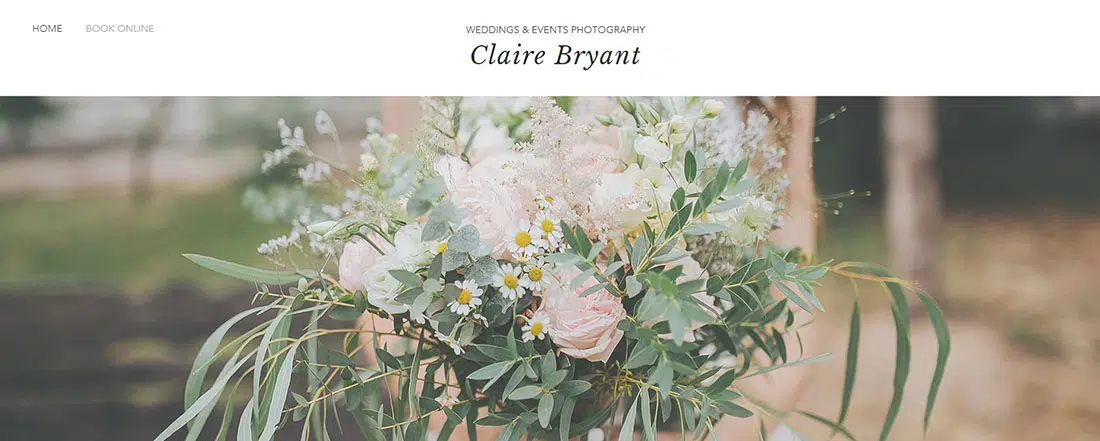
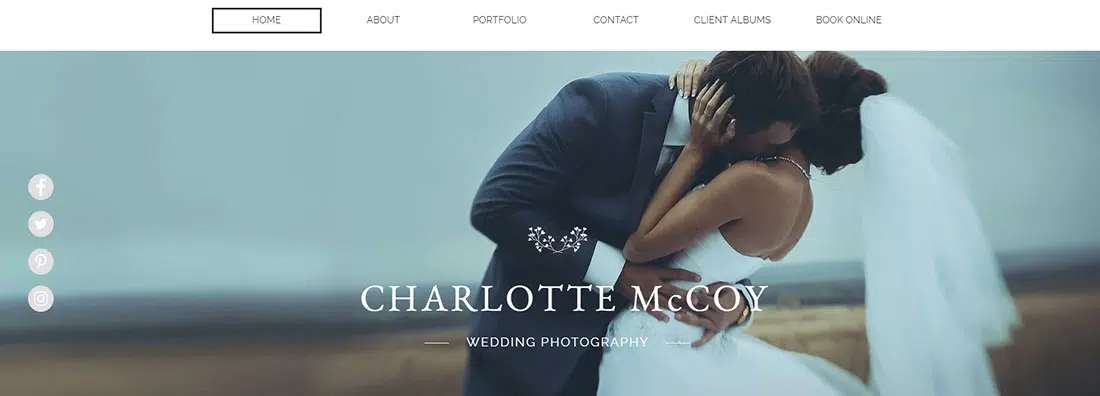
تصوير حفل زفاف
هذا مثال جيد آخر على موقع مصور حفلات الزفاف والمناسبات. تحقق من التصميم البسيط لهذا المثال الذي يركز على عرض الصور الفوتوغرافية الجميلة.
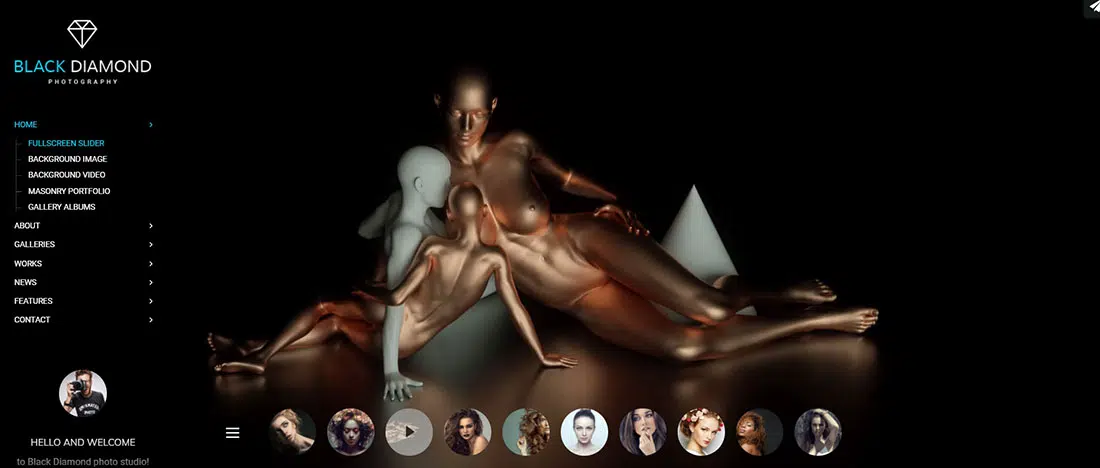
DIAMOND - موضوع التصوير الفوتوغرافي وورد
يحتوي هذا المظهر على العديد من الميزات الرائعة مثل التصميم الأنيق بملء الشاشة ، وقوالب الصفحات الفريدة المخصصة والكثير من الميزات ، والمكوِّن الإضافي الخاص ببناء صفحات GT3 بالسحب والإفلات ، والتصميم سريع الاستجابة الذي يكون أيضًا جاهزًا لشبكية العين ، و HTML5 و CSS Code ، والمزيد.
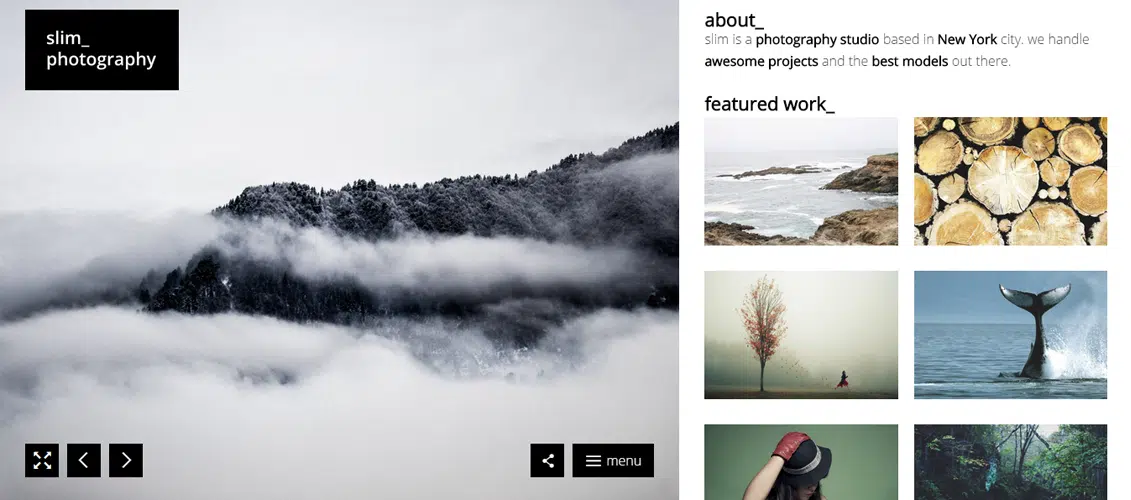
Slim - موضوع وورد للتصوير الفوتوغرافي حديث
سيبدو المظهر رائعًا على أي جهاز جاهز لشبكية العين. يحتوي هذا المظهر على عارض صور مستجيب بزاوية 360 درجة لتقديم الأعمال الفنية أو التصوير الفوتوغرافي ويمكن استخدامه لتقديم تجربة واقعية للغاية لزوار موقع الويب الخاص بك.
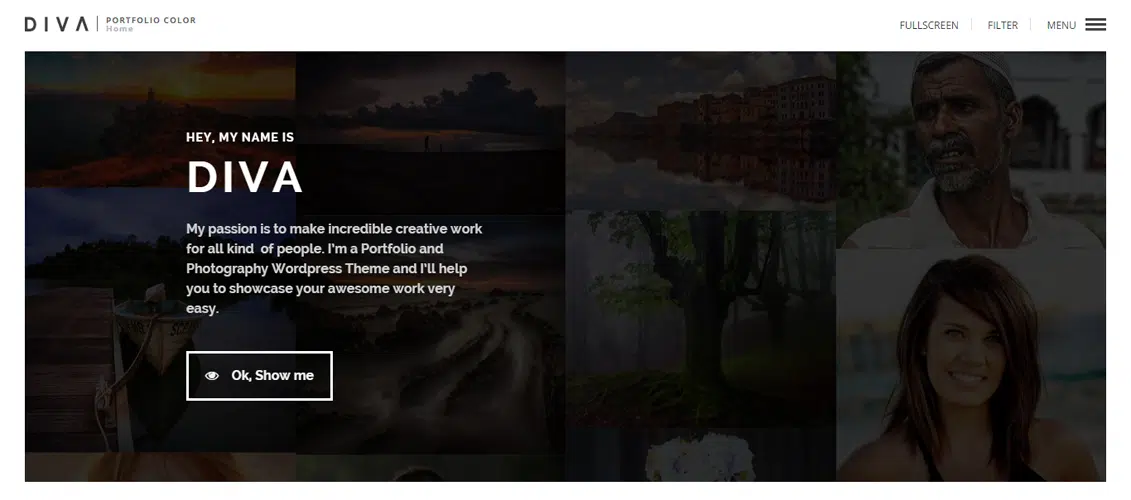
DIVA - ثيم الفسفور الابيض للتصوير الفوتوغرافي الرائع
DIVA هو موضوع رائع لمحفظة WordPress تم تصميمه خصيصًا للمصورين وأي أشخاص آخرين مهتمين بهذا المجال. سيجعل الموضوع حياتك أسهل بكثير عندما يتعين عليك إنشاء موقع الويب الخاص بك.
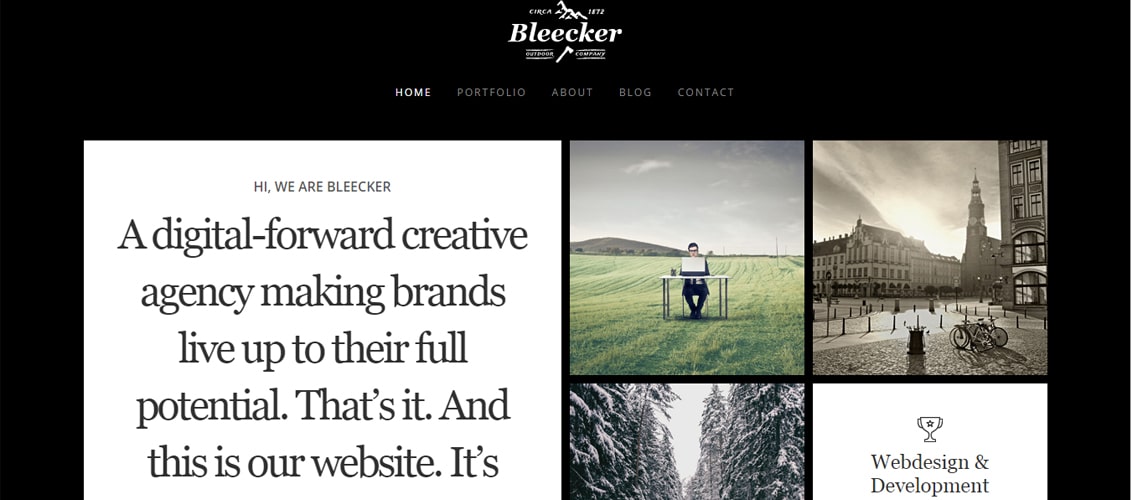
Bleecker - محفظة WP المستجيبة الجاهزة لشبكية العين
Bleecker هو موضوع WordPress سريع الاستجابة وجاهز لشبكية العين والذي سيجعل موقع الويب الخاص بك يبدو رائعًا على أي جهاز. وهي معبأة أيضًا بتخطيط نظام الشبكة. إنها لمسة محمولة محسّنة.
Santino - موضوع وورد للتصوير الفوتوغرافي
إذا كنت تحب الأمثلة السابقة ، فستعجبك بالتأكيد Santino. هذا المثال ممتاز للمحافظ والمقالات والصور الفوتوغرافية والصناعات الإبداعية ويمكن أن تستمر القائمة.
تصوير العائلة
أخيرًا وليس آخرًا ، هذا المثال مثالي لمصور العائلة. يستخدم هذا القالب معرض شبكي على خلفية رمادية فاتحة. إنه ذو تصميم حديث وبسيط.
هل تريد بعض الأفكار حول أفضل طريقة لإنشاء موقع ويب للمحفظة؟ استخدم هذه الأفكار للحصول على الإلهام ، والتعرف على التقنيات المختلفة ، وطرق وأنماط التصميم ، ومجموعات الألوان والأنماط ، وغير ذلك الكثير. بعد ذلك ، يمكنك العمل على إحداث ثورة أكبر في محفظة التصوير الفوتوغرافي الكلاسيكي عبر الإنترنت من خلال اتخاذ خطوة أخرى إلى الأمام وإثبات وجود طرق بديلة لا حصر لها لإبراز التصميمات والأفكار.
الأشياء التي تحتاج إلى أخذها في الاعتبار عند اختيار قالب / مجموعة مواقع ويب للتصوير الفوتوغرافي:
- المحفظة الكبيرة هي محفظة قوية للغاية. يمنح العميل أو العميل المحتمل القدرة على تقييم جودة عملك ومجموعة المهارات الخاصة بك. قد يجعلك القليل جدًا من عناصر الحافظة تبدو وكأنك أحد الهواة. قد يتسبب الكثير منها في إرباك المشاهد. كقاعدة عامة ، من 15 إلى 20 مثالًا للعمل الجيد هو الصحيح.
- لا تقم بتضمين صور متوسطة أو متوسطة في محاولة لتجميع محفظتك. يمكن لمثال واحد فقط من العمل دون المستوى أن يُظهر للمشاهدين مثالاً لما لا يريدون رؤيته منك.
- صنف محفظتك. إذا ساعدت عميلاً محتملاً في العثور بسهولة على ما يبحث عنه ، فقد يفترض هذا العميل جيدًا أن سهولة التنقل هي سمة شائعة في تصميمات UX الخاصة بك.
- قم بتضمين العديد من أفضل الشهادات التي تلقيتها.
- وحافظ على تصميم المحفظة بسيطًا.
ما الذي يبحث عنه العملاء في محفظة التصوير الفوتوغرافي؟
اعرف جمهورك. ضع في اعتبارك كيف سيتم تفسير محتوى محفظتك.
- اجعل المحتوى الخاص بك يروي قصة. بالنسبة لبعض العملاء ، يعتبر "هذا ما فعلته" أكثر أهمية من "هذا ما فعلته".
- ضع مزيدًا من التركيز على تقديم العناصر الأساسية. اسأل نفسك هذا: إذا كان المشاهد يقضي دقيقة واحدة فقط في البحث في محفظتي ، فماذا أريد أن يراه المشاهد ، وكيف أتأكد من رؤيته أو رؤيتها؟
- ركز على التفاصيل. يُقدِّر المشاهدون الأمثلة التي تُظهر اهتمامًا كبيرًا بالتفاصيل.