12 مكتبة مجانية للنوافذ مشروط وملحقات لموقعك
نشرت: 2021-04-25تنبيهات المتصفح مزعجة تمامًا. لم يحبهم أحد من قبل. لكن هذا كل ما لدينا حتى ظهرت النوافذ المشروطة.
بفضل تقنيات JavaScript المتطورة بسرعة لدينا اليوم ، بالإضافة إلى مجتمع المصدر المفتوح الهائل ، يمكنك إعداد نوافذ مشروطة نظيفة في لمح البصر.
بالنسبة لهذا المنشور ، قمت بمشاركة أفضل اختياراتي لأفضل المكونات الإضافية للنافذة المشروطة ، وكل ذلك مع مجموعة متنوعة من الميزات والأنماط للاختيار من بينها.
1. مسج مشروط

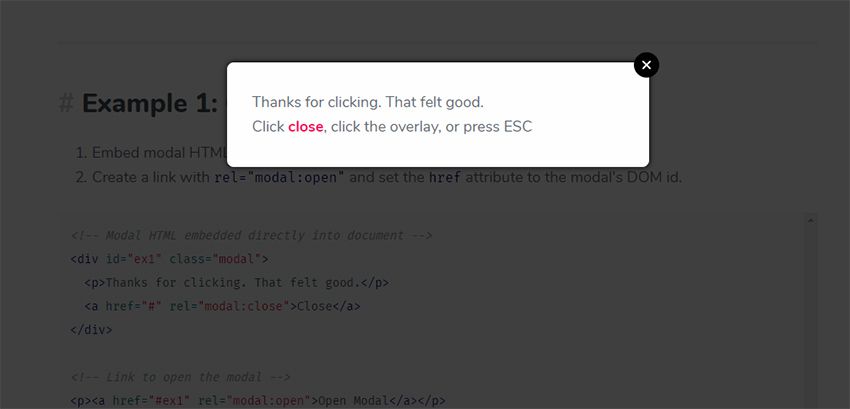
هل تبحث عن شيء نظيف للغاية وسهل الاستخدام؟ إذن ، يجب أن يكون jQuery Modal هو مورد الانتقال الخاص بك.
يعمل هذا المكون الإضافي الذي يمكن الوصول إليه مع اختصارات لوحة المفاتيح (ESC للإغلاق) وحتى يدعم إجراءات اللمس. تزن المكتبة الإجمالية حوالي 1 كيلو بايت وهي صغيرة للغاية.
ناهيك عن أن التصميم الفعلي نظيف بما يكفي للعمل على أي موقع ويب. بالتأكيد أحد الأشياء المفضلة لدي لتجربة مستخدم فائقة النظافة.
2. leanModal

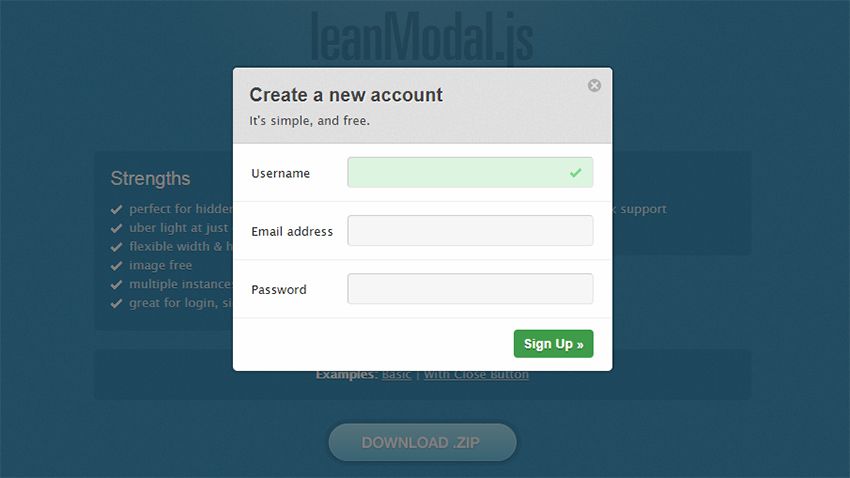
يأتي المكون الإضافي leanModal jQuery بتصميم "نظيف" مشابه تمامًا مثل المكون الإضافي jQuery Modal.

كلاهما يبدوان متشابهين ويقدمان تجربة مماثلة. لكن leanModal يبرز لأنه يدعم عمليات رد نداء API لتأثيرات الرسوم المتحركة المخصصة والمزيد من المحتوى التقني.
كلتا المكتبتين خفيفتان ، وكلاهما يعمل على jQuery. في رأيي ، لا يمكنك أن تخطئ في كلتا الحالتين.
3. iziModal.js

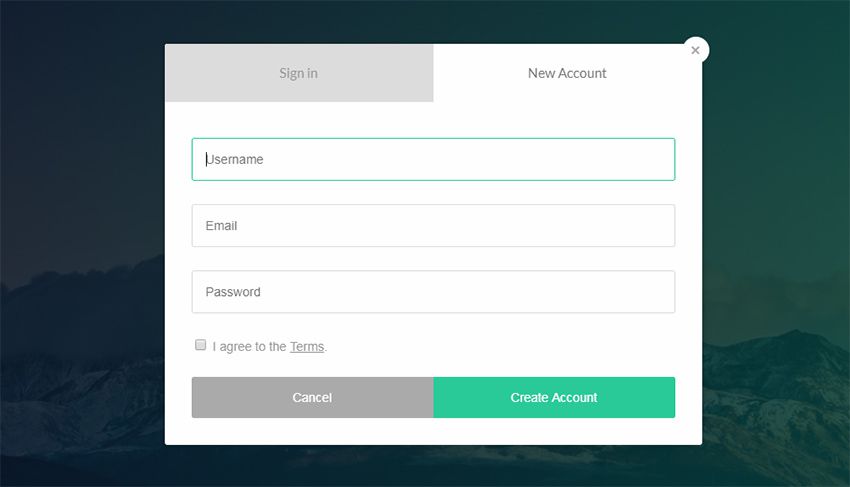
الدخول إلى الجانب الأكثر تعقيدًا من التصميم النموذجي لدينا iziModal.js.
هذا بالتأكيد مكون إضافي أكبر ويأتي مع الكثير من الجوانب الجمالية. وهو يدعم العشرات من الرسوم المتحركة مع تأثيرات الانزلاق ، وتأثيرات التلاشي ، وحتى الأشكال المبوبة للتبديل بين نماذج تسجيل الدخول / الاشتراك.
iziModal هو المفضل الشخصي نظرًا لتصميمه النظيف وتأثيرات UI / UX الرائعة.
ومع ذلك ، يعد الإعداد أكثر تقنية قليلاً ، ويأتي بحجم ملف أكبر. إذا كان بإمكانك تجاوز تلك الأشياء ، فسوف تعشق التجربة.
4. ARIA Modal

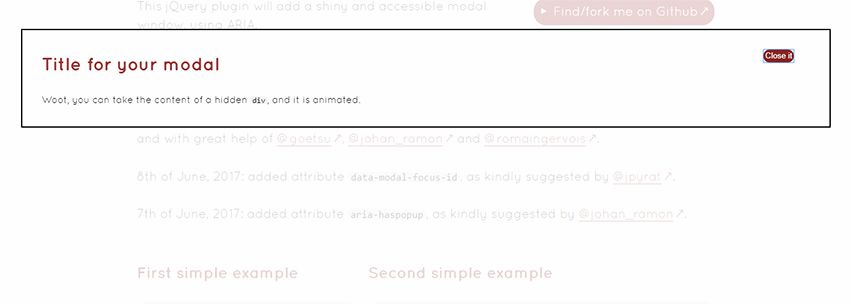
يعد اختصار WAI-ARIA الخاص بـ W3 طويلًا ومربكًا. إنها تحدد حقًا كيفية التعامل مع التجارب الثرية للحصول على شبكة ويب يسهل الوصول إليها.
تم تصميم عدد قليل جدًا من النوافذ النموذجية مع مراعاة إمكانية الوصول. ومع ذلك ، فإن المكون الإضافي ARIA Modal jQuery هو أفضل ما وجدته.
يحصل على تحديثات متكررة ويجب أن يعمل على جميع الأجهزة ، وجميع المتصفحات ، لجميع المدخلات (انقر ولمس).
المشكلة الوحيدة هي أن المكونات الإضافية التي تركز على إمكانية الوصول عادةً ما تكون "أقبح" قليلاً على الوجه.
سيكون هذا مثاليًا إذا كنت مهتمًا بإمكانية الوصول أكثر من الجماليات.
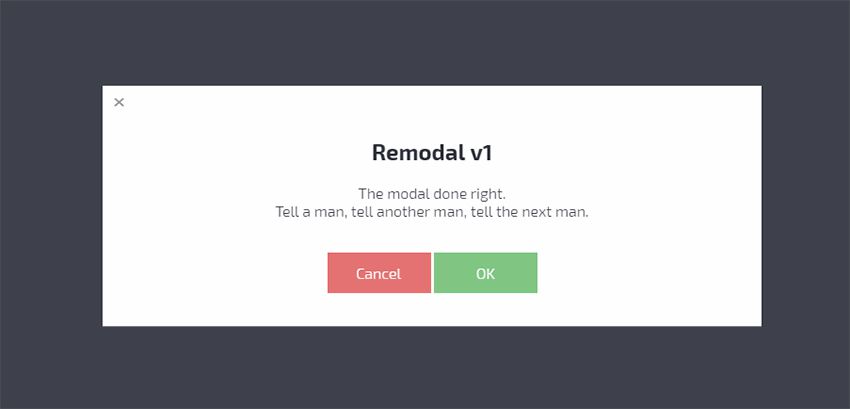
5. إعادة التشكيل

تم تصميم البرنامج النصي Remodal للسرعة. يتم تشغيله فوق الرسوم المتحركة لـ CSS ويعمل على نص jQuery فائق الصغر.
ومع ذلك ، هناك مشكلة بسيطة واحدة في Remodal: لم تعد مدعومة من قبل المطور.
يمكنك قراءة المزيد على GitHub repo ولكن هذا المكون الإضافي سيبقى إلى الأبد في الإصدار v1.0 ما لم يقم شخص ما بإلغاء الكود. ما زلت أعتبره مكونًا إضافيًا قابلاً للاستخدام ومن غير المرجح أن يشكل أي مخاطر أمنية.
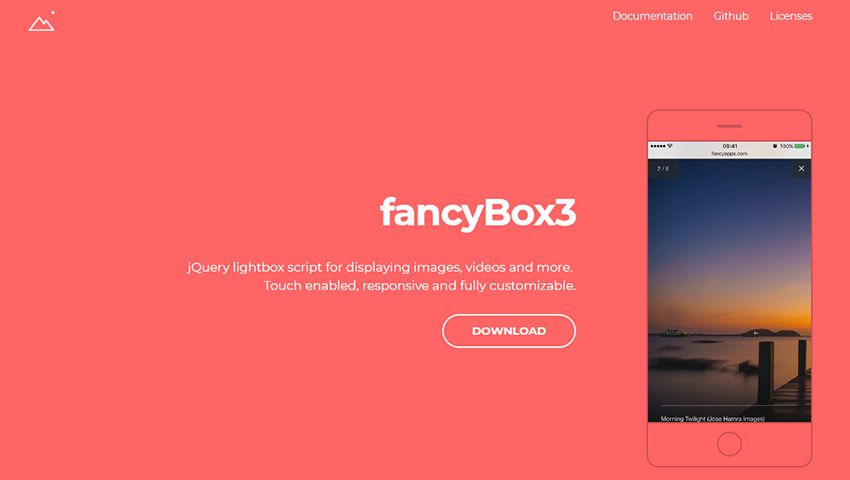
6. فانسي بوكس

على الرغم من أنه ليس من الناحية الفنية نصًا "مشروطًا" كاملًا ، إلا أنني أريد حقًا تضمين FancyBox لأنه يحاكي السلوك الشرطي.
يعمل المكون الإضافي FancyBox على jQuery ويقوم بإنشاء معرض عرض شرائح مشروط من قائمة الصور المصغرة. لا يسمح لك بإنشاء مربعات التنبيه المشروطة كما تجدها عادةً ، لذا فهي ليست مكونًا إضافيًا مباشرًا للنافذة المشروطة.
ومع ذلك ، سوف يندمج بشكل جيد في صفحة مع برنامج نصي مشروط آخر لأن العرض المبسط لعرض شرائح الصورة يبدو وكأنه نافذة مشروطة حقيقية.
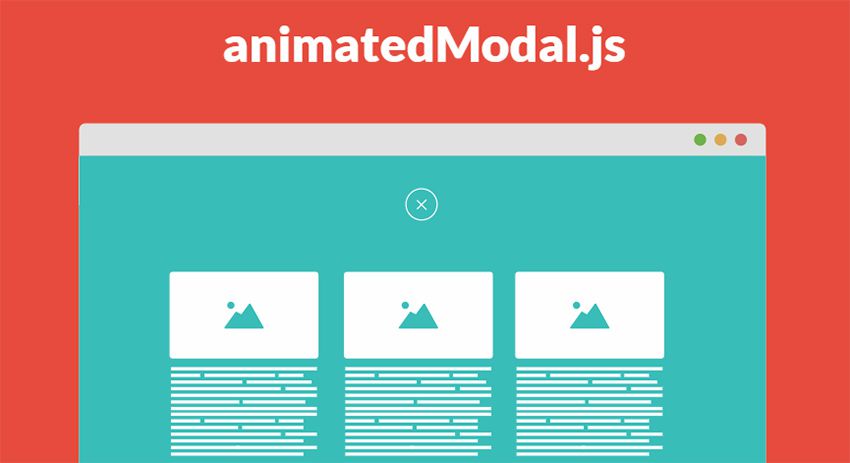
7. animatedModal.js

يعد animatedModal.js فريدًا لأنه يشغل الشاشة بأكملها بدلاً من مجرد مساحة صغيرة على الصفحة.
قد لا يكون هذا هو ما تبحث عنه ، وهذا جيد تمامًا! أنا أحب هذا النموذج لأنه يتمتع بتصميم سهل ومكتبة ضخمة من تأثيرات الرسوم المتحركة (بالإضافة إلى واجهة برمجة تطبيقات لتخصيصها).
ولكن ليس هناك إمكانية للتغلب على تأثير ملء الشاشة الكبير ، لذلك لن يعمل هذا إلا للمطورين الذين يحبون هذا النمط.
8. SimpleModal

مع البرنامج النصي SimpleModal ستجد توازنًا رائعًا بين الجماليات وسهولة الاستخدام. تبدو النوافذ المشروطة طبيعية جدًا ولكنها لا تعتمد على الرسوم المتحركة المجنونة أو JS الطويلة.
في الصفحة الرئيسية ، ستجد أمثلة مع كل شيء من مقاطع الفيديو المضمنة إلى الصور والمحتوى المخصص وتأكيد / إلغاء الوسائط وحقول تسجيل الدخول وغير ذلك الكثير.
بالتأكيد نص مشروط متعدد الاستخدامات مع مساحة كبيرة للتخصيص.
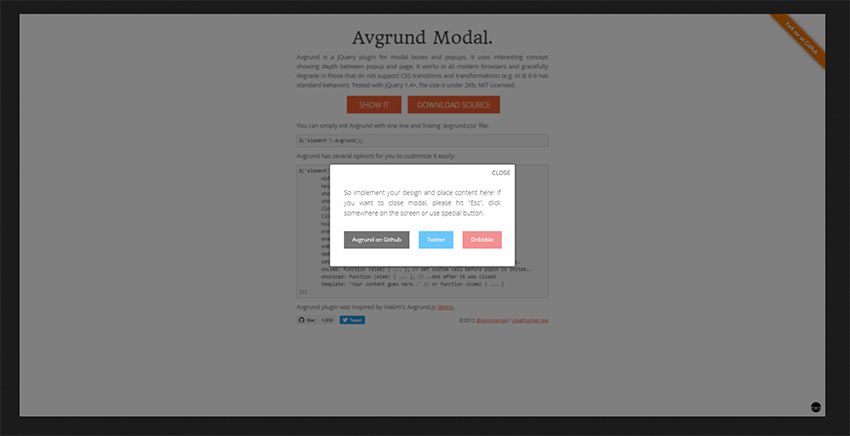
9. أفغروند مودال

النصوص التي تميزني حقًا هي تلك التي تفعل شيئًا مختلفًا. Avgrund Modal هو أحد تلك البرامج النصية.
بمجرد تنشيط هذا النموذج ، تنقل الرسوم المتحركة الصفحة بأكملها إلى الخلفية. هذا ليس شيئًا سيعمل على كل موقع ويب. لكنها فريدة للغاية ومثيرة للاهتمام لمشاهدتها.
يعمل على jQuery ، ويدعم جميع المتصفحات الحديثة ، ويقدم احتياطات طبيعية للمتصفحات القديمة التي يعود تاريخها إلى IE6 +.
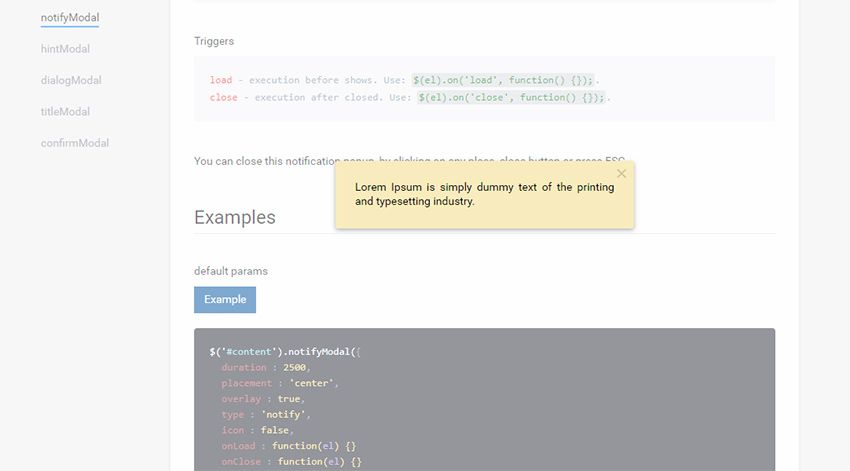
10. popModal

نظرة واحدة على صفحة popModal وسترى سبب شهرة هذا الشيء. باستخدام popModal ، يمكنك تصميم نوافذ مخصصة تدعم نص التمرير الطويل ، وأزرار التأكيد / الإلغاء ، وحتى رسائل الإشعارات البسيطة.
جميع أكواد CSS سهلة التحرير للغاية ، مما يمنحك تحكمًا كاملاً في التصميم.
لا أحب أسلوب الرسوم المتحركة ، لكنه بالتأكيد ليس فظيعًا. أعتقد أن popModal يعمل بشكل أفضل على المواقع التي تمتزج بشكل طبيعي مع الرسوم المتحركة.
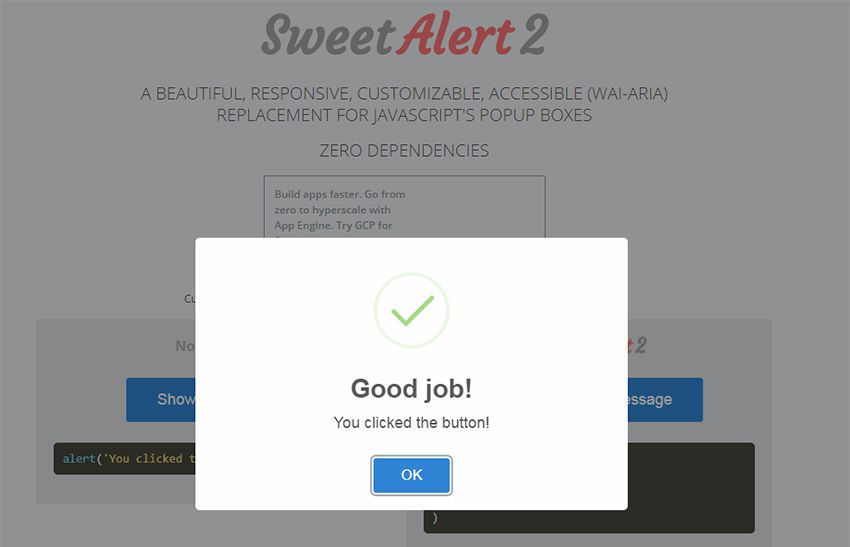
11. SweetAlert2

إليك أحد نصوص التنبيهات المفضلة تمامًا على الويب: SweetAlert2.
إنها مكتبة Vanilla JS بدون تبعيات ، ويمكن الوصول إليها بالكامل بناءً على معايير WAI-ARIA. إذا قمت بإلقاء نظرة على الصفحة الرئيسية ، يمكنك في الواقع مقارنة مربع تنبيه تقليدي مقابل نموذج SweetAlert.
والفرق هو مثل ليلا ونهارا.
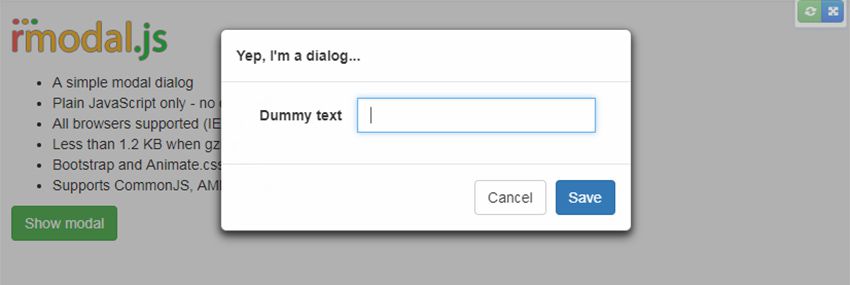
12. rmodal.js

تعتمد معظم المكتبات التي غطيتها على jQuery. ولكن هناك بعض البرامج النصية المشروطة التي يمكنك استخدامها والتي تكون خالية تمامًا من جميع التبعيات (ما ورد أعلاه SweetAlert2 واحد).
يقدم rmodal.js تصميمًا طبيعيًا للنافذة يمكن أن يلائم أي موقع. لا تعتمد على أي مكتبات JS وهي صغيرة جدًا بإجمالي 1.2 كيلو بايت مصغر.
يمكن أيضًا أن تلعب بشكل جيد مع Bootstrap إذا كنت تفكر في دمج هذا مع تخطيط BS3 / BS4.
لكن ألق نظرة خاطفة على معاينة العينة لترى كيف يعمل rmodal في المتصفح. لن يرضي الجميع ولكنه اختيار جيد لبرنامج نصي خالٍ من التبعية.
