25 نموذج اتصال مجاني من HTML و CSS
نشرت: 2018-05-28تعد صفحات الاتصال جزءًا أساسيًا من أي موقع ويب تقريبًا. يمكن تسهيل العلاقة مع العملاء / العملاء وتلقي التعليقات ودعم العملاء وأشكال الاتصال الأخرى عبر الإنترنت من خلال نموذج اتصال جيد الترميز.
بالطبع ، من الممكن ببساطة ذكر عنوان بريدك الإلكتروني على صفحة الاتصال الخاصة بك ، ولكن قد يكون هذا أمرًا غير مريح في بعض الأحيان ، حيث يمكن لبرامج الكشط جمع عنوان بريدك الإلكتروني بسهولة وستغرق قريبًا برسائل البريد الإلكتروني العشوائية. يحميك نموذج اتصال HTML & CSS من هذا ، وبالتالي يمنع عددًا كبيرًا من رسائل البريد الإلكتروني العشوائية من الوصول إلى صندوق الوارد الخاص بك.
هناك العديد من الأدوات التي يمكنك استخدامها لإضافة نموذج مخصص أنيق على صفحة الاتصال الخاصة بك. بالنسبة إلى WordPress ، هناك مكونات إضافية لـ WordPress يمكنك استخدامها ، وقد تقدم أنظمة CMS الأخرى أدوات مماثلة ، ومع ذلك ، إذا كان لديك بعض المعرفة بالشفرة ، فيمكنك بسهولة استخدام أحد قوالب نماذج اتصال HTML و CSS المجانية هذه.
ستجعل قوالب النماذج المخصصة هذه والمصممة بشكل فريد صفحة الاتصال الخاصة بك مميزة! حتى أن بعضها يحتوي على ميزات إضافية ، مثل الخرائط! تحقق من قوالب نماذج اتصال HTML و CSS المجانية أدناه واختر المفضلة لديك!
نموذج الاتصال 1
نموذج جهة الاتصال 1 هو قالب نموذج اتصال حديث وتفاعلي مع رموز بريد تتحرك جنبًا إلى جنب مع المؤشر والتأثيرات المرئية الرائعة الأخرى. هذا النوع من نموذج الاتصال مثالي للمواقع التفاعلية. كما أن لديها التحقق الميداني وهو مستجيب تمامًا.
نموذج الاتصال 2
يحتوي نموذج الاتصال 2 على بعض اللمسات الملونة الجميلة. هذا قالب نموذج كامل العرض بتأثيرات حركة دقيقة. يكون الزر متدرجًا ملونًا يتغير بمجرد تحريكه ويمكن تعديله بسهولة بواسطتك ليناسب لوحة ألوان موقع الويب الخاص بك.
نموذج الاتصال 3
نموذج الاتصال 3 هو نموذج آخر رائع لنموذج الاتصال متعدد الاستخدامات للغاية. تمت إضافة ميزة جديدة مثيرة للاهتمام ، وهي خيار مزدوج لرسالتك ، بحيث يمكن للمستخدم إما استخدامها كنموذج اتصال أو كنموذج استفسار. كما يأتي مع خلفية للصور ولون أخضر ناصع. يمكن تخصيصها بسهولة.
نموذج الاتصال 4
نموذج الاتصال هذا مشابه للنموذج المعروض أعلاه ، ولكن على عكس ذلك ، فإنه يحتوي على تدرج لوني نيون في الخلفية ولون أبيض بسيط للعناصر الرئيسية للنموذج. يدعم نموذج الاتصال المشفر جيدًا هذا التحقق من صحة المجال ويسهل دمجه في أي نظام أساسي تستخدمه.
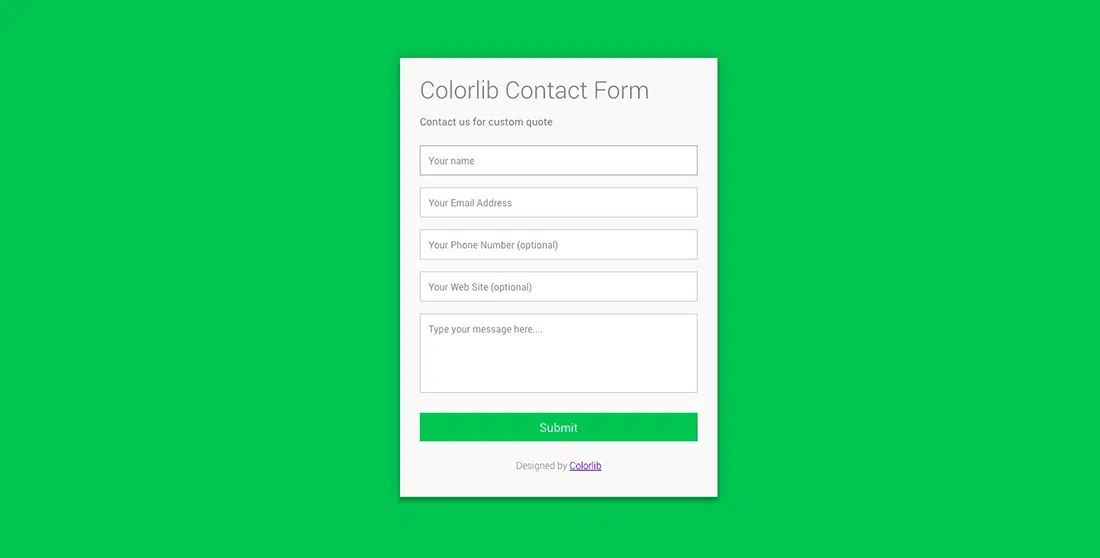
نموذج الاتصال Colorlib
نموذج الاتصال Colorlib هو نموذج اتصال بسيط وفعال مع مؤشرات للتسميات الميدانية والتحقق من صحة المجال والتصميم البسيط.
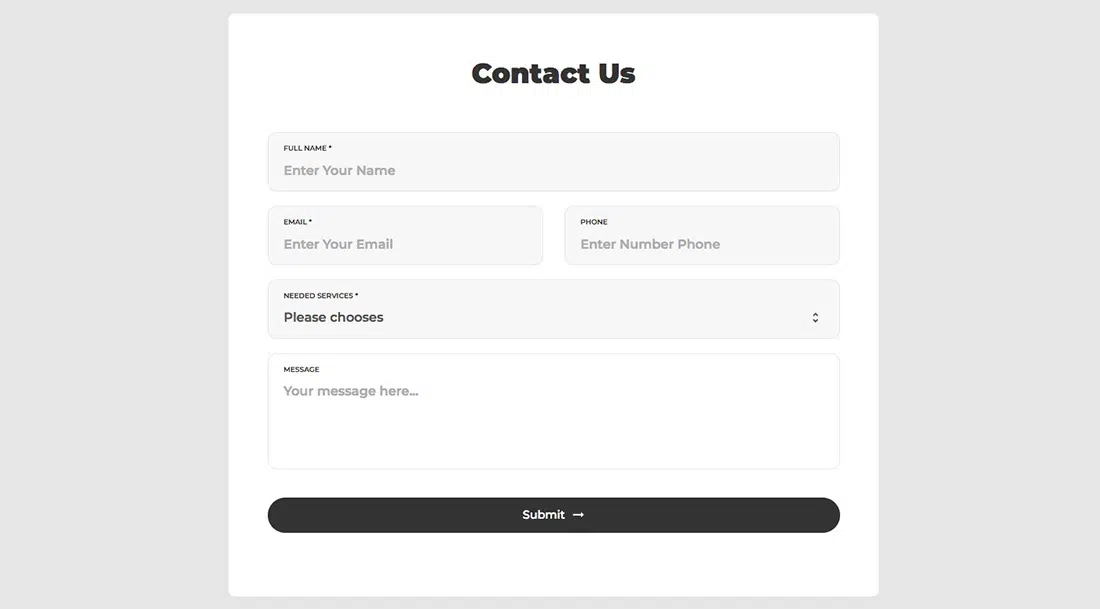
نموذج الاتصال 5
نموذج الاتصال 5 له هيكل جيد لنموذج الاتصال وهو مناسب للمدونات أو مواقع المجلات. إنه أبيض وأسود ، بسيط ونظيف. الخطوط المستخدمة جريئة والتصميم العام متجاوب وسهل الاستخدام حتى على الشاشات الصغيرة.
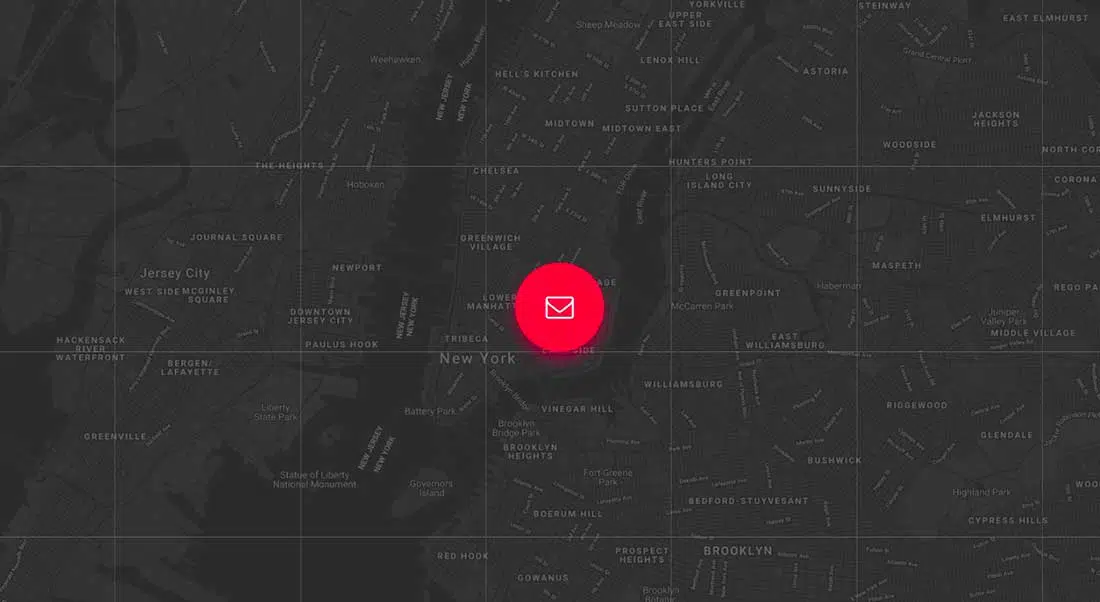
نموذج الاتصال 6
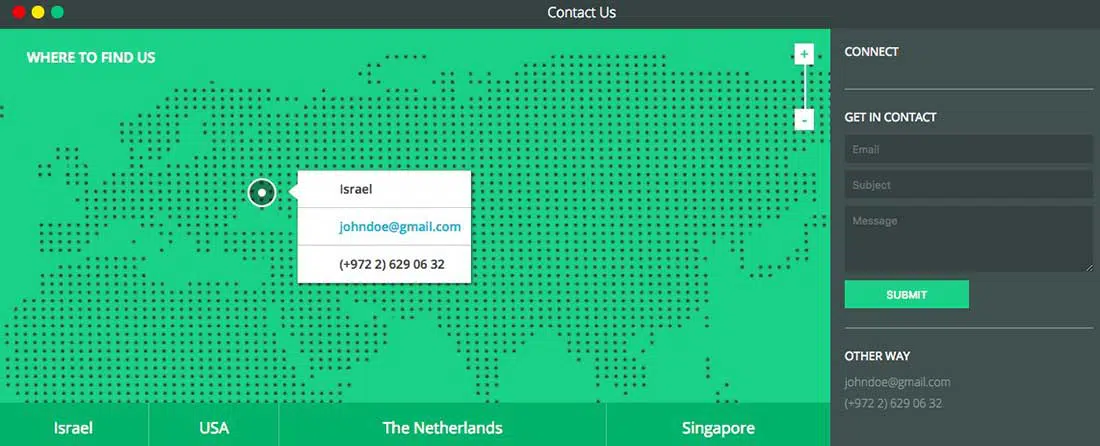
نموذج الاتصال 6 هو تصميم فريد لنموذج الاتصال مع تخطيط إبداعي. الخلفية ليست ثابتة ، ولكنها بدلاً من ذلك خريطة تفاعلية مدعومة من خرائط Google. تأثيرات الظل هي أيضا مثيرة للاهتمام. تحقق من ذلك في العمل!
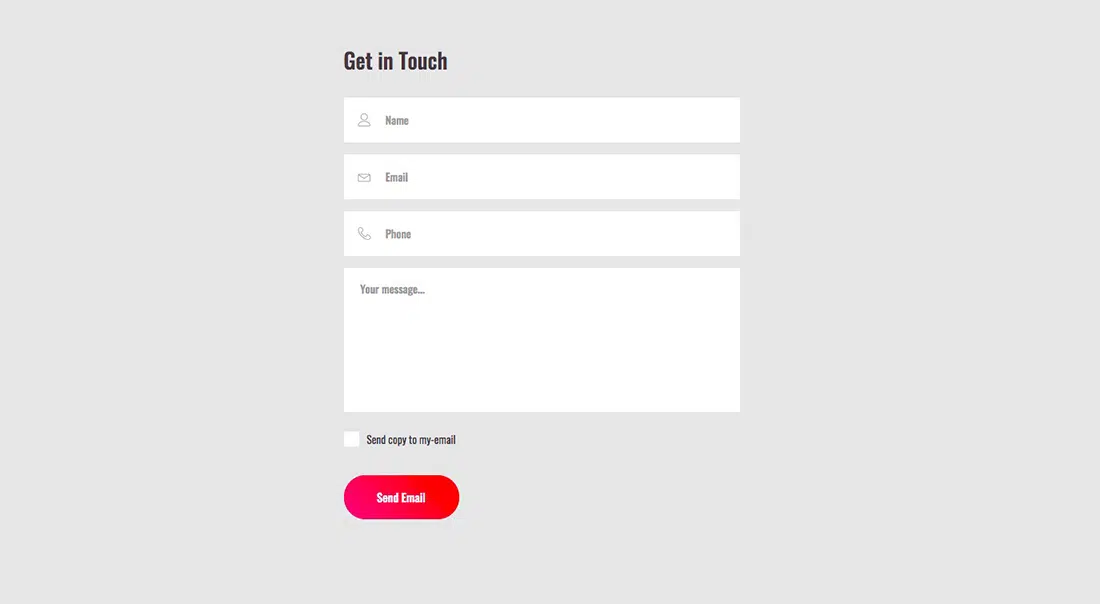
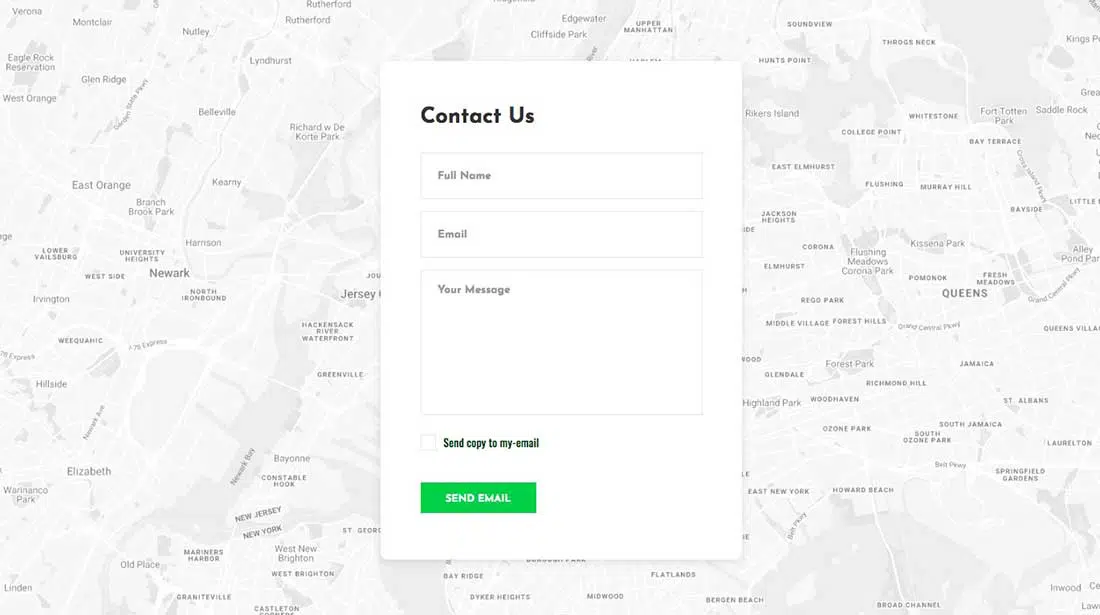
نموذج الاتصال 7
نموذج الاتصال 7 لديه أسلوب أكثر للشركات ، مع تصميم بسيط وتخطيط مباشر. يوفر خيار إرسال نسخة من الرسالة للمستخدم ، عن طريق تحديد المربع الموجود أسفل النموذج. يمكن دمج هذا النموذج مع أداة تسويق عبر البريد الإلكتروني أو نظام CRM للاستجابة الفورية.
نموذج الاتصال 8
نموذج الاتصال 8 مشابه لنموذج الخريطة أعلاه ، لكنه يتميز بتصميم أنظف وأخف وزناً. الخريطة الموجودة في الخلفية تفاعلية أيضًا ويتم تشغيلها بواسطة خرائط Google ويظل النموذج مفتوحًا. هناك أيضًا خيار إرسال الرسالة كنسخة ، كما في النموذج أعلاه.
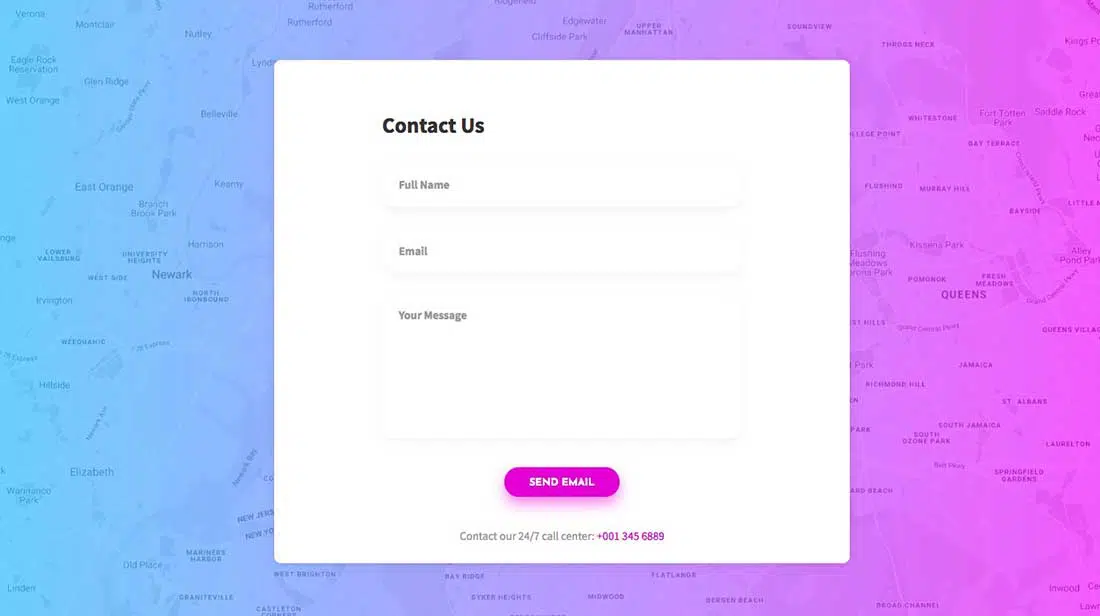
نموذج الاتصال 9
نموذج الاتصال 9 شكل آخر ملون ، مزيج بين نموذجين من نماذج الاتصال المذكورة أعلاه. الخلفية عبارة عن خريطة تفاعلية من Google ، لكنها مغطاة بتدرج نيون جميل. شكل الرسالة بسيط ، مع ثلاثة حقول فقط ، وبتأثيرات ظل خفية.
نموذج الاتصال 10
نموذج الاتصال 10 هو قالب نموذج اتصال بسيط وحديث يمكنك تثبيته على موقع الويب الخاص بك مجانًا. من السهل تخصيص نموذج اتصال HTML & CSS المرن ، لذا يمكنك إضافة حقول جديدة إذا كنت بحاجة إلى ذلك.

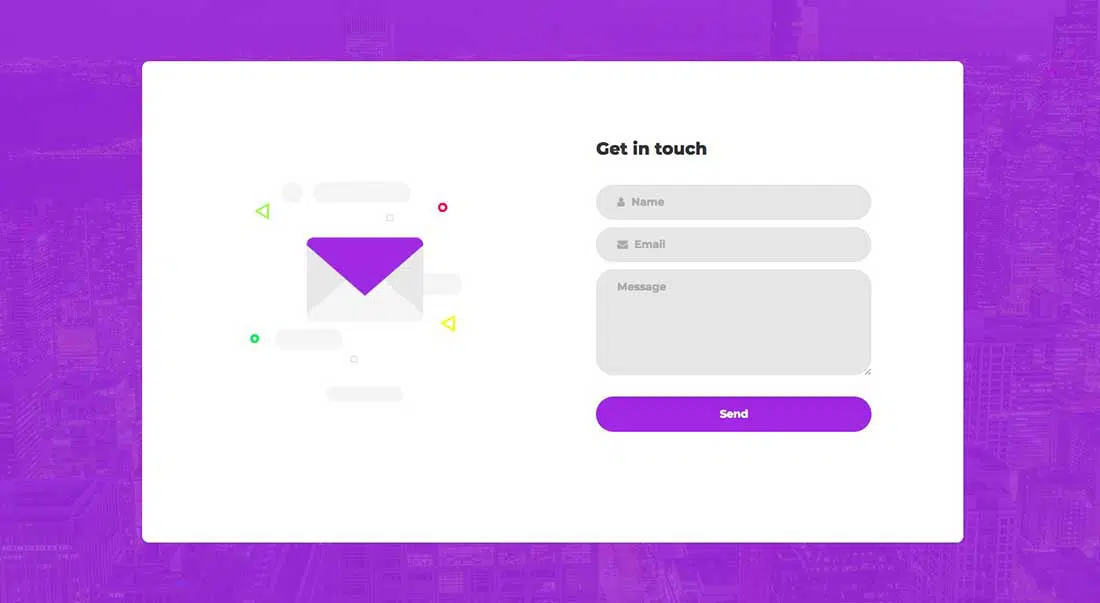
نموذج الاتصال 11
يحتوي نموذج الاتصال 11 على تصميم جريء بألوان زاهية ورسوم توضيحية متجهية جميلة. الخلفية أرجوانية ، ولكن يمكن تغيير الألوان بسهولة ببعض التعديلات والتبديل في CSS. يمكن رؤية النصوص بوضوح حتى من الأجهزة المحمولة.
نموذج اتصال متجاوب مع الخريطة
Lentie Ward هو المصمم وراء قالب نموذج الاتصال الفريد هذا. تم إنشاء هذا النموذج باستخدام تقنيات Haml و SCSS وكذلك بعض JavaScript. والنتيجة هي قالب نموذج معقد مع خريطة رائعة في الخلفية. إذا كنت ترغب في تقديم تجربة مذهلة للزائرين على صفحة الاتصال ، فتأكد من استخدام هذا النموذج.
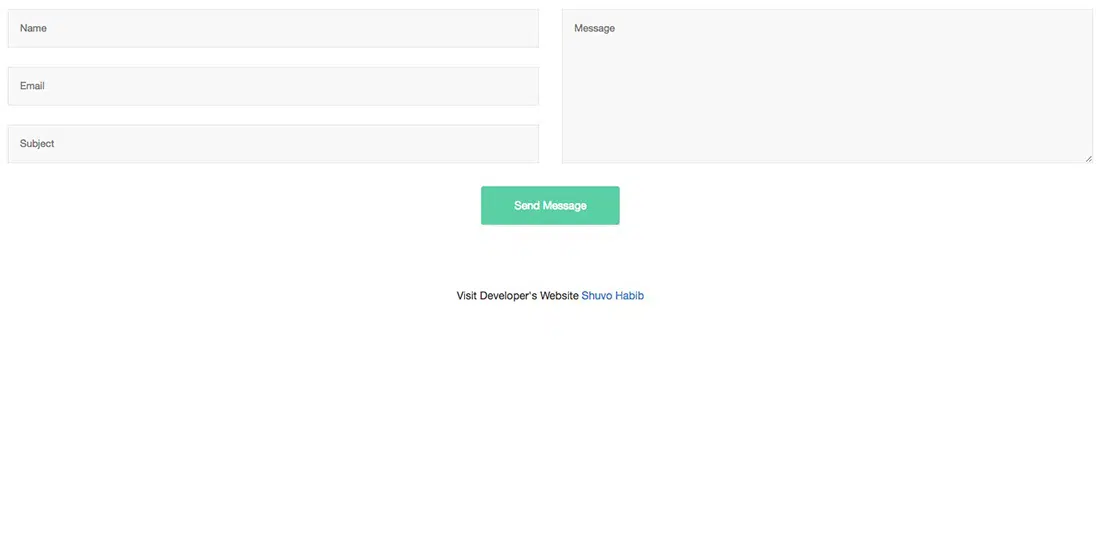
نموذج الاتصال Bootstrap 3
تم إنشاء نموذج الاتصال هذا بمساعدة Bootstrap بواسطة المصمم Shuvo Habib. إنه نظيف وبسيط وكامل العرض. يحتوي على جميع المعلومات الأساسية التي قد تحتاجها من المستخدمين.
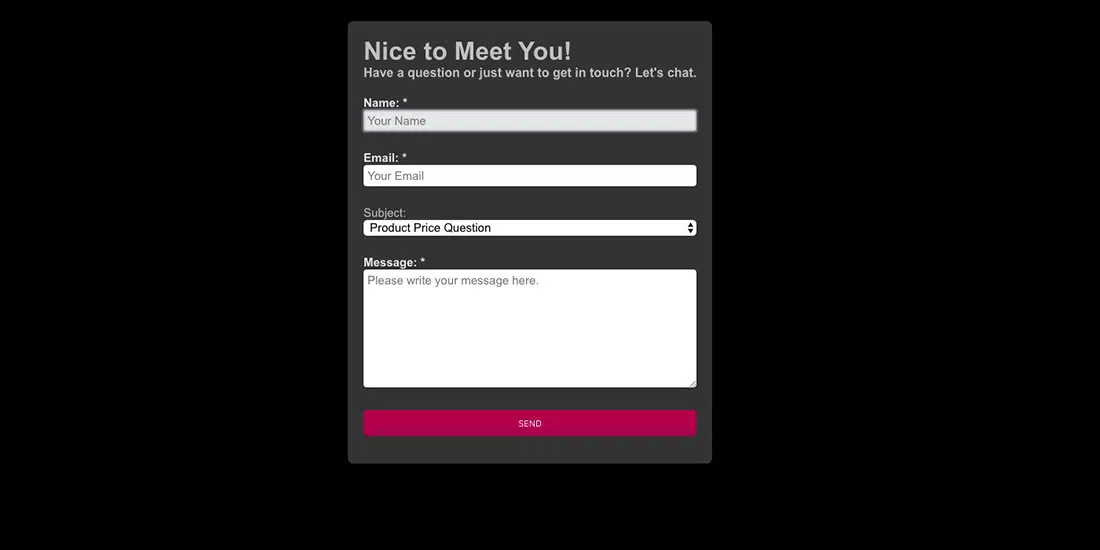
نموذج اتصال متجاوب
تم تصميم نموذج نموذج الاتصال سريع الاستجابة هذا بواسطة Lisa Wagner. إنه مُحسّن للجوّال ، وله تخطيط مظلم ومثالي لأقسام الدعم على موقع الويب الخاص بك. يمكن تعديل الألوان بسهولة باستخدام بعض تعديلات CSS.
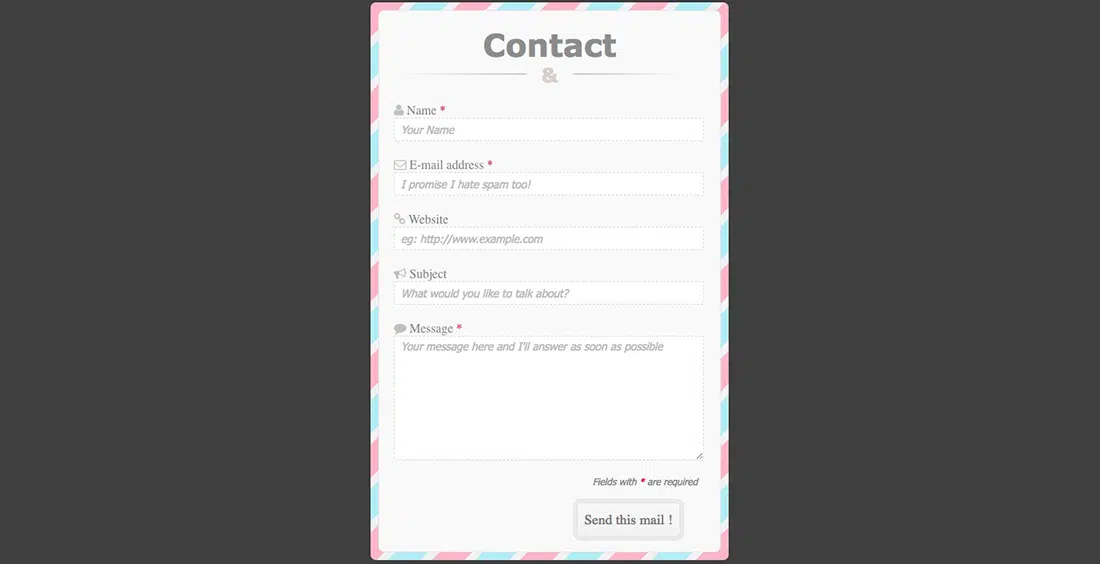
نموذج الاتصال CSS3
تم إنشاء نموذج الاتصال CSS3 هذا بواسطة Hong Liu وهو مستجيب تمامًا. كما أن لها حدود ملونة رائعة ، مما يضفي عليها طابعًا رجعيًا. إنه مثالي لأي موقع ويب باستخدام لوحة ألوان فاتحة.
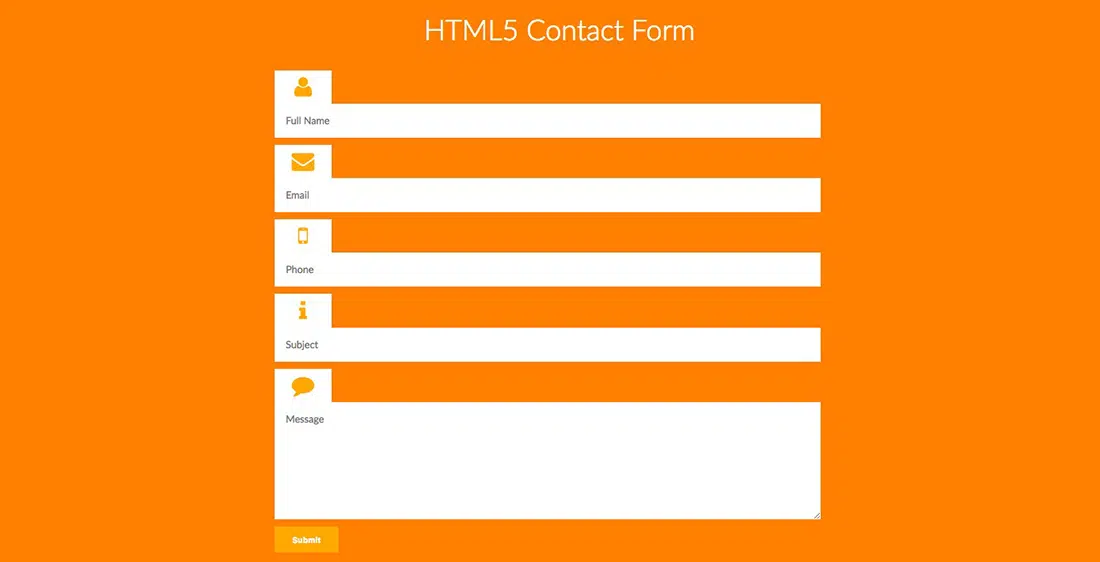
نموذج اتصال HTML5
إليك نموذج اتصال HTML5 كامل العرض آخر . يحتوي التصميم على نهج مثير للاهتمام لتسميات كل مجال. قد تكون الألوان ساطعة للغاية ، ولكن يمكن تغيير ذلك بسهولة ببعض تعديلات CSS.
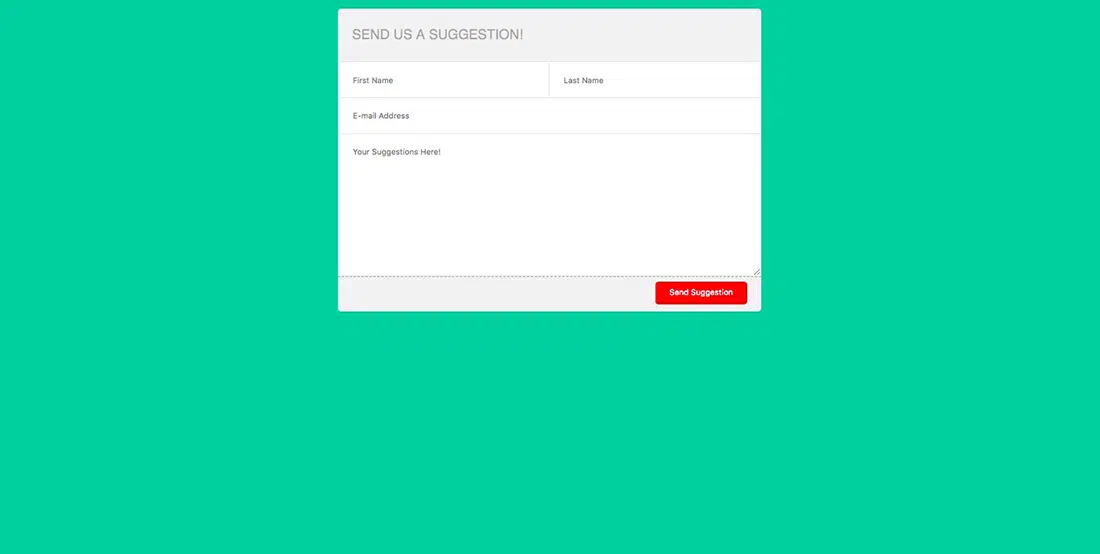
شكل أضيق الحدود
كما يوضح الاسم ، هذا شكل مبسط ، بتصميم نظيف وبسيط للغاية. تم إنشاء تصميم النموذج هذا بواسطة Matheus Marsiglio ويحتوي على ثلاثة حقول أساسية فقط - للبريد الإلكتروني والاسم والرسالة.
استمارة اتصال Pen a Day
نموذج الاتصال Pen a Day هو تصميم خفيف الوزن ومثالي لنماذج التعليقات على مواقع الويب. التصميم نظيف وأساسي ويحتوي على كل حقل مطلوب لصندوق الاقتراحات.
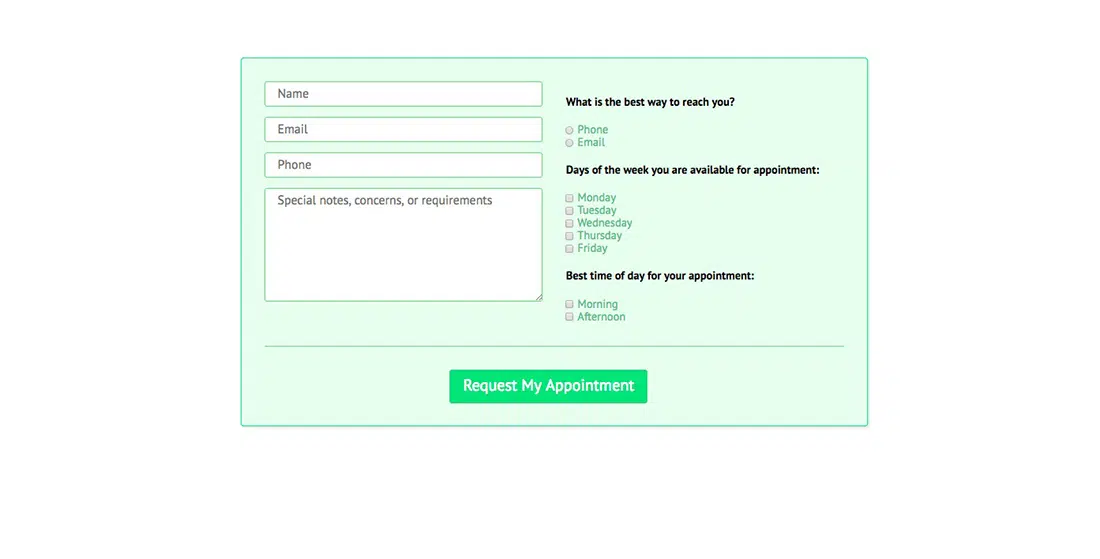
نموذج الاتصال للتعيين
هل تحتاج إلى نموذج اتصال موعد؟ هذا القالب لك! يمنحك نموذج الاتصال الحديث CSS3 و HTML5 ، الذي أنشأه أندرو رايت ، إمكانية إدارة المواعيد بسهولة وحجز العملاء لعملك! حتى أن هناك ميزة تتيح للمستخدمين تحديد أفضل وقت للتواصل.
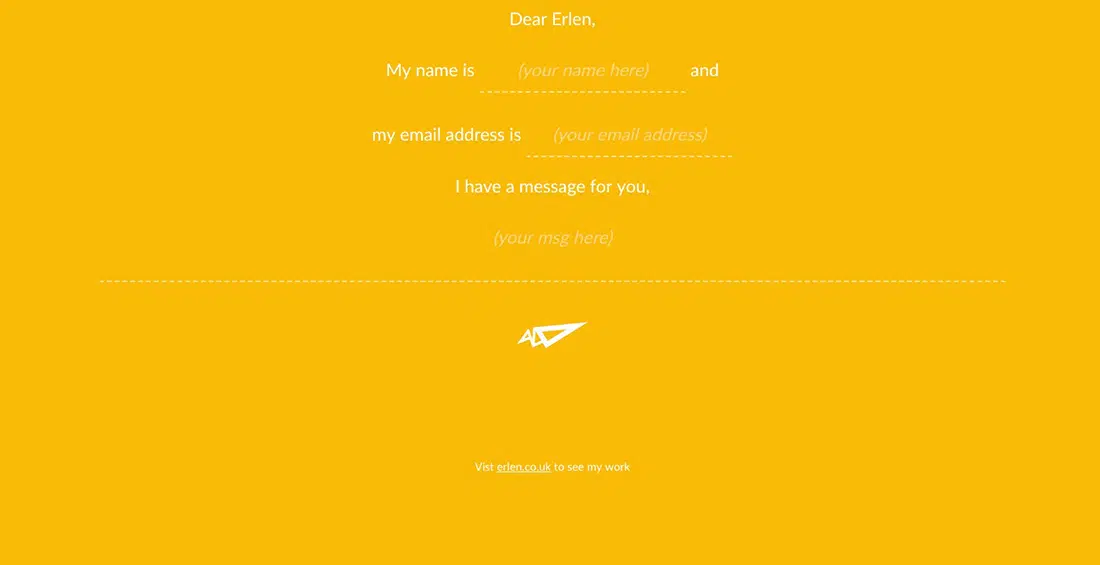
نموذج الاتصال البسيط السريع
تم إنشاء نموذج الاتصال البسيط والسريع هذا بواسطة إيرين ماسون. يحتوي على تصميم تفاعلي لملء تفاصيل الاتصال. يمكن تكييفه بسهولة مع لوحة ألوان أي موقع ويب.
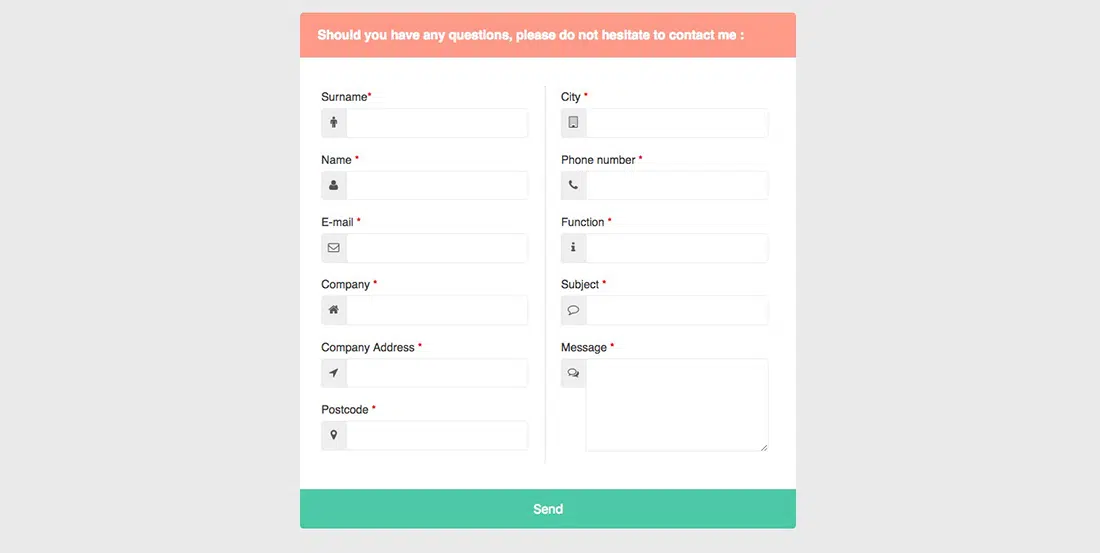
استمارة الاتصال
كما يوضح اسمه ، يحتوي قالب نموذج الاتصال هذا على تصميم ممتع. تم تطوير نموذج الاتصال هذا المصمم جيدًا بواسطة Grandvincent Marion ، ويتيح لك جمع الكثير من المعلومات حول العملاء / العملاء المحتملين من خلال الحقول التفصيلية المرتبة في تخطيط محاصر.
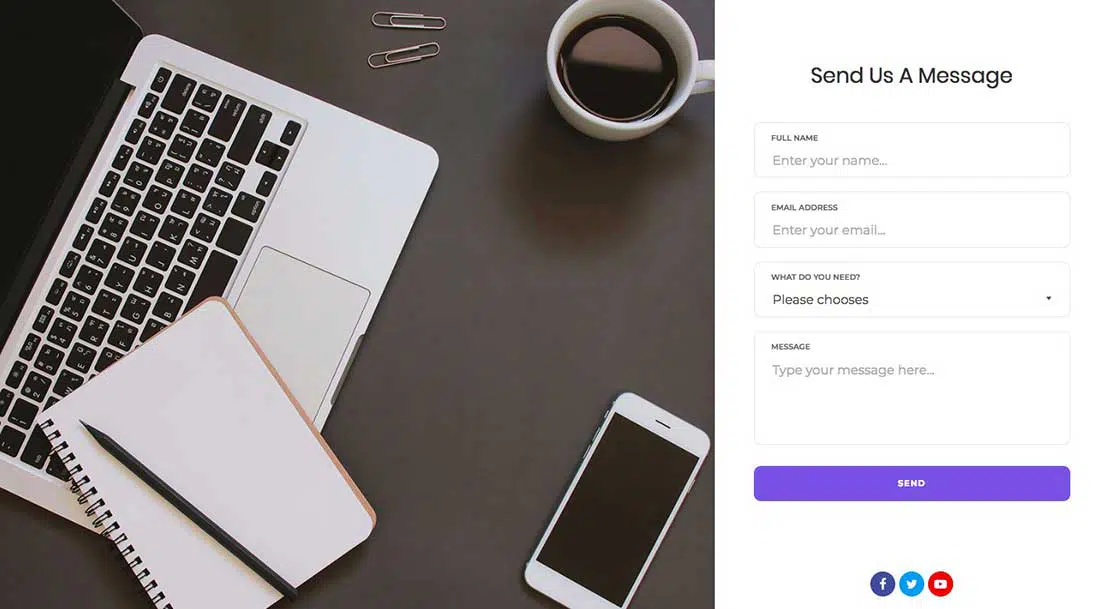
نموذج الاتصال من Colorlib
يتم إقران قالب نموذج الاتصال المجاني هذا مع صورة كبيرة على الجانب الأيسر من الصفحة. يحتوي على الحقول الأساسية لنموذج الاتصال وتصميم بسيط. بالإضافة إلى ذلك ، يوجد في الجزء السفلي من النموذج بعض أيقونات الوسائط الاجتماعية المرتبة بعناية.
نموذج الاتصال الأنيق
نموذج الاتصال الأنيق هذا الذي أنشأه مارك موراي ، يستخدم إطار عمل البوصلة. يمكن تكييف هذا التصميم الحديث بسهولة مع أي نظام إدارة محتوى يستخدمه موقع الويب الخاص بك. جربها!
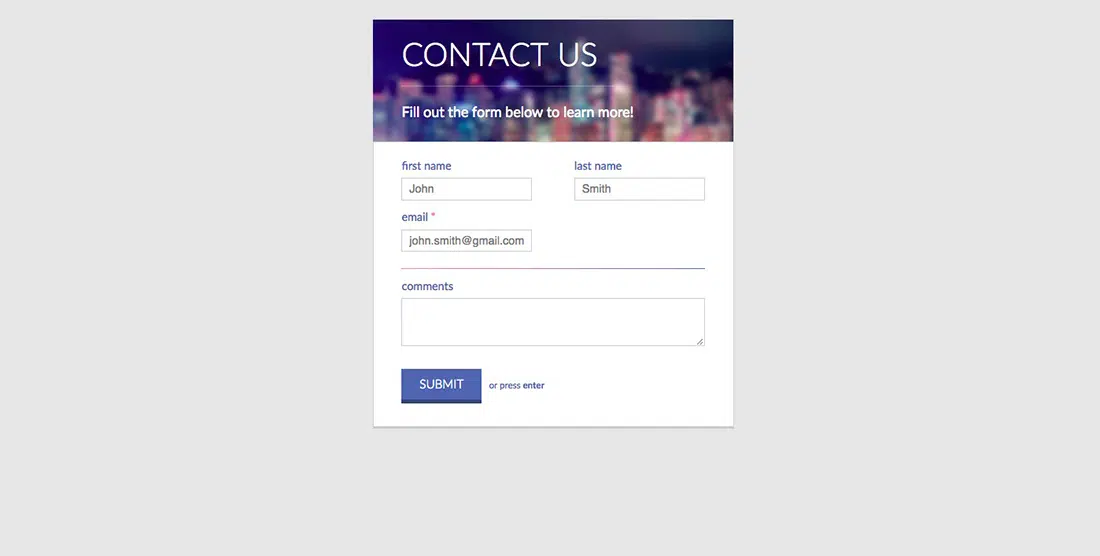
نموذج الاتصال النظيف
تم تصميم قالب نموذج الاتصال النظيف هذا بواسطة Nick Haskell ويستخدم أيضًا إطار عمل Compass. بخلاف نماذج الاتصال المجانية الأخرى من هذه القائمة ، يستخدم هذا القالب صورة خلفية في أعلى النموذج. تصميمه جذاب ومهني بصريًا.