قم بإنشاء مدونة مطور مجانية باستخدام Hugo و Firebase
نشرت: 2022-03-10في هذا البرنامج التعليمي ، سأوضح كيفية إنشاء مدونتك الخاصة باستخدام Hugo ونشرها على Firebase مجانًا. Hugo هو منشئ مواقع ثابت مفتوح المصدر و Firebase عبارة عن نظام أساسي من Google يقدم الموارد والخدمات المستخدمة لزيادة تطوير الويب والجوال. إذا كنت مطورًا ليس لديك مدونة حتى الآن ولكنك مهتم باستضافة مدونة ، فستساعدك هذه المقالة في إنشاء مدونة. لاتباع هذه الخطوات ، تحتاج إلى معرفة كيفية استخدام Git والمحطة الطرفية الخاصة بك.
يمكن أن يكون لامتلاك مدونتك الفنية الكثير من الفوائد لحياتك المهنية كمطور. أولاً ، التدوين حول الموضوعات التقنية يجعلك تتعلم أشياء ربما لم تكن قد التقطتها بطريقة أخرى في وظيفة المطور الأساسية لديك. أثناء قيامك بالبحث عن قطعك أو تجربة أشياء جديدة ، ينتهي بك الأمر بتعلم مجموعة كاملة من الأشياء مثل كيفية العمل مع التقنيات الجديدة وحل مشكلات الحالات المتطورة. بالإضافة إلى ذلك ، يمكنك ممارسة المهارات اللينة مثل التواصل والتعامل مع النقد والتعليقات عندما تتفاعل مع تعليقات القراء.
بالإضافة إلى ذلك ، تصبح أكثر ثقة بنفسك في مهارات تطوير البرامج لديك لأنك تكتب الكثير من التعليمات البرمجية عند إنشاء مشاريع نموذجية لمدونتك لتوضيح المفاهيم. تعزز المدونة التقنية علامتك التجارية كمطور لأنها تمنحك منصة لعرض مهاراتك وخبراتك. يفتح لك هذا جميع أنواع الفرص مثل الوظائف والتحدث والمشاركة في المؤتمرات وصفقات الكتب والشركات الجانبية والعلاقات مع المطورين الآخرين وما إلى ذلك.
موصى بقراءة على SmashingMag:
- التحول من WordPress إلى Hugo
- كيفية إنشاء موقع WordPress مقطوع الرأس على JAMstack
- استبدال jQuery بـ Vue.js: لا ضرورة لخطوة البناء
- إنشاء اتصالات بشرية أصيلة داخل فريق بعيد
بدأ كريس سيفيليجا ، على سبيل المثال ، في كتابة دروس في عام 2014 على مدونته scotch.io التي تحولت إلى شركة انضمت لاحقًا إلى Digital Ocean. فائدة أخرى مهمة لامتلاك مدونة تقنية هي أنها تجعلك كاتبًا أفضل يمكن أن يكون أحد الأصول في وظيفتك عند كتابة تصميم البرامج ووثائق المواصفات الفنية. علاوة على ذلك ، فهو يجعلك مدرسًا وموجهًا استثنائيًا. على سبيل المثال ، غالبًا ما أقرأ موقع Research.swtch.com ، وهو مدونة بقلم روس كوكس الذي يدون مدونة حول لغة Go ويعمل أيضًا مع فريق Google Go الذي يقوم ببنائها. من ذلك ، تعلمت الكثير حول كيفية عمل اللغة التي ربما لم أكن قد التقطتها من وظيفتي الرئيسية.
مدونة رائعة أخرى أستمتع أيضًا بقراءتها وتعلم الكثير منها هي welearncode.com من تأليف Ali Spittel الذي كتب ذات مرة أن جزءًا رائعًا من التدوين هو:
"مساعدة الآخرين على تعلم كيفية البرمجة وتسهيل الأمر على الأشخاص الذين يأتون بعدي."
هناك طريقة سهلة وغير مؤلمة إلى حد ما لتنشيط مدونتك وتشغيلها وهي استخدام نظام أساسي تابع لجهة خارجية مثل Medium حيث لا يتعين عليك سوى إنشاء حساب للحصول على مدونة. على الرغم من أن هذه الأنظمة الأساسية قد تناسب معظم احتياجات التدوين في البداية ، إلا أن لها بعض العيوب على المدى الطويل.
تقدم بعض الأنظمة الأساسية تجارب مستخدم سيئة مثل إرسال إشعارات مشتتة للانتباه باستمرار لأشياء تافهة ، وطلب تثبيت التطبيق ، وما إلى ذلك. إذا كان القارئ الخاص بك لديه تجربة سيئة على منصة حيث يتم استضافة مدونتك ، فمن غير المرجح أن يتفاعل مع المحتوى الخاص بك. بالإضافة إلى ذلك ، قد لا يتم دعم الأدوات التي قد تحتاجها لتعزيز تفاعل القارئ مع مدونتك والوقت الذي يقضيه في مدونتك. قد لا يتم دعم أشياء مثل موجز ويب لـ RSS وإبراز بناء الجملة لمقتطفات التعليمات البرمجية من بين أشياء أخرى على النظام الأساسي. في أسوأ السيناريوهات ، قد يتم إغلاق النظام الأساسي الذي تستضيف فيه مدونتك وقد تفقد كل العمل الذي قمت به.
تؤدي استضافة مدونتك الخاصة وإعادة توجيه المستخدمين إليها إلى زيادة فرص تفاعلهم بشكل أكبر مع المنشورات التي تنشرها. لن تضطر إلى التنافس على جذب انتباه القارئ الخاص بك مع الكتاب الآخرين على النظام الأساسي لأنك ستكون الوحيد فيه. من المرجح أن يقرأ القراء المزيد من منشوراتك أو الاشتراك في رسالتك الإخبارية لأنهم يركزون أكثر على ما تتواصل معه. ميزة أخرى تأتي مع استضافة مدونتك الخاصة هي القدرة على تخصيصها بعدد لا يحصى من الطرق حسب ذوقك ، وهو أمر غير ممكن عادةً مع منصات الطرف الثالث.
إعداد هوغو
إذا كنت تعمل على macOS أو Linux ، فإن أسهل طريقة لتثبيت Hugo هي استخدام Homebrew. كل ما تحتاجه للتشغيل على جهازك هو:
brew install hugoإذا كنت تعمل على Windows ، فيمكن تثبيت Hugo باستخدام مثبت السبق الصحفي أو مدير الحزم بالشوكولاتة. للمغرفة:
scoop install hugoللشوكولاتة:
choco install hugo -confirmإذا لم ينطبق عليك أي من هذه الخيارات ، فتحقق من هذه الخيارات للتثبيت.
إعداد أدوات Firebase
لتثبيت أدوات Firebase ، يجب أن يكون لديك Node.js مثبتًا للوصول إلى npm. لتثبيت أدوات Firebase ، شغّل:
npm install -g firebase-toolsأنشئ حساب Firebase مجانًا على هذا الرابط. ستحتاج إلى حساب Google لهذا الغرض. بعد ذلك ، قم بتسجيل الدخول باستخدام أدوات Firebase. ستتم إعادة توجيهك إلى علامة تبويب المتصفح حيث يمكنك تسجيل الدخول باستخدام حساب Google الخاص بك.
firebase loginأنشئ مدونتك
اختر دليلاً حيث تريد وضع كود مصدر مدونتك. قم بتغيير الموقع إلى هذا الدليل على جهازك الطرفي. اختر اسمًا لمدونتك. لأغراض هذا البرنامج التعليمي ، دعنا نسمي المدونة sm-blog .
hugo new site sm-blogيُنصح بعمل نسخة احتياطية من الكود المصدري لموقعك في حالة حدوث أي خطأ. سأستخدم Github لهذا ولكن يمكنك استخدام أي خدمة للتحكم في الإصدار - إذا اخترت أن تفعل الشيء نفسه. سأقوم بتهيئة المستودع.
cd sm-blog git initقبل أن نتمكن من تشغيل الموقع محليًا وعرضه فعليًا على المتصفح ، نحتاج إلى إضافة سمة وإلا فكل ما ستراه هو صفحة فارغة.
انتقاء وتثبيت موضوع لمدونتك
أحد الأشياء التي أحبه في Hugo هو المجتمع الذي يقف وراءه وجميع المطورين الذين يقدمون سمات ليستخدمها المجتمع. هناك مجموعة كبيرة من السمات للاختيار من بينها ، كل شيء من مواقع الأعمال التجارية الصغيرة والمحافظ إلى المدونات. لاختيار سمة مدونة ، انتقل إلى قسم المدونة في theme.gohugo.io. اخترت موضوعًا يسمى Cactus Plus نظرًا لبساطته وبساطته. لتثبيت هذا المظهر ، سأحتاج إلى إضافته كوحدة فرعية من مستودعي. ترشد العديد من السمات مستخدميها إلى استخدام الوحدات الفرعية للتثبيتات ، ولكن إذا لم يكن الأمر كذلك ، فما عليك سوى اتباع التعليمات التي قدمها صانع السمة الواردة في الوصف. سأضيف السمة إلى مجلد /themes theme.
git submodule add -b master https://github.com/nodejh/hugo-theme-cactus-plus.git themes/hugo-theme-cactus-plus في جذر مجلد المدونة ، يوجد ملف تم إنشاؤه ، config.toml . هذا هو المكان الذي تحدد فيه إعدادات موقعك. سنحتاج إلى تغيير الموضوع هناك. يتوافق اسم النسق مع اسم مجلد النسق المختار في المجلد /themes theme. هذه هي محتويات ملف config.toml الآن. يمكنك أيضًا تغيير عنوان المدونة.
baseURL = "https://example.org/" languageCode = "en-us" title = "SM Blog" theme="hugo-theme-cactus-plus"الآن يمكننا تشغيل المدونة. سيبدو تمامًا مثل المظهر باستثناء تغيير الاسم. بمجرد تشغيل الخادم ، توجه إلى https: // localhost: 1313 على متصفحك.
hugo server -Dإضفاء الطابع الشخصي على مدونتك
تتمثل إحدى فوائد نشر مدونتك الخاصة في تخصيصها حسب رغبتك بشتى الطرق. الطريقة الأساسية للقيام بذلك مع Hugo هي تغيير المظهر الذي حددته. توفر العديد من السمات خيارات التخصيص من خلال ملف config.toml . عادةً ما يوفر مُنشئ السمات قائمة بالخيارات وما تعنيه جميعها في الوصف على صفحة الموضوع. إذا لم يفعلوا ذلك ، فتحقق من مجلد /exampleSite وانسخ محتويات config.toml داخل هذا المجلد إلى ملف config.toml الخاص بك. علي سبيل المثال:
cp themes/hugo-theme-cactus-plus/exampleSite/config.toml .نظرًا لأن جميع السمات مختلفة ، فقد لا تنطبق التغييرات التي أجريها هنا على المظهر الخاص بك ، ولكن نأمل أن تتمكن من الحصول على فكرة عما يجب فعله بمدونتك.

- سأغير الصورة الرمزية والرمز المفضل للمدونة. يجب إضافة جميع الملفات الثابتة بما في ذلك الصور إلى المجلد
/static. لقد أنشأت مجلد/imagesداخلstaticوأضفت الصور هناك. - سأضيف Google Analytics حتى أتمكن من تتبع حركة المرور إلى مدونتي.
- سأقوم بتمكين Disqus حتى يتمكن القراء من ترك تعليقات على مشاركاتي.
- سأقوم بتمكين RSS.
- سأضع روابطي الاجتماعية إلى Twitter و Github.
- سأقوم بتمكين بطاقة Twitter.
- سأقوم بتمكين الملخصات أسفل عناوين المنشورات في الصفحة الرئيسية.
لذلك سيبدو ملف config.toml الخاص بي على هذا النحو:
### Site settings baseurl = "your_firebase_address" languageCode = "en" title = "SM Blog" theme = "hugo-theme-cactus-plus" googleAnalytics = "your_google_analytics_id" [params] # My information author = "Cat Lense" description = "blog about cats" bio = "cat photographer" twitter = "cats" copyright = "Cat Photographer" # Tools enableRSS = true enableDisqus = true disqusShortname = "your_disqus_short_name" enableSummary = true enableGoogleAnalytics = true enableTwitterCard = true [social] twitter = "https://twitter.com/cats" github = "https://github.com/cats"إنشاء مشاركتك الأولى
تتم كتابة مشاركات هوغو في تخفيض السعر. لذلك عليك أن تكون على دراية به. عند إنشاء منشور ، فأنت تقوم بالفعل بإنشاء ملف تخفيض السعر الذي سيقدمه Hugo إلى HTML. خذ عنوان المنشور الخاص بك ، اجعله صغيرًا ، استبدل المسافات بشُرط. سيكون هذا هو اسم منشورك. يأخذ Hugo اسم الملف ، ويستبدل الواصلات بمسافات ، ويحولها إلى حالة بداية ، ثم يعينها كعنوان. سأقوم بتسمية ملفي my-first-post.md . لإنشاء مشاركتك الأولى ، قم بتشغيل:
hugo new posts/my-first-post.md يتم إنشاء المنشور في مجلد /content . هذه هي محتويات الملف.
--- title: "My First Post" date: 2020-03-18T15:59:53+03:00 draft: true --- يحتوي المنشور على المادة الأمامية وهي البيانات الوصفية التي تصف منشورك. إذا كنت ترغب في الاحتفاظ بمشاركاتك كمسودات أثناء كتابتها ، فاترك draft: true . بمجرد الانتهاء من الكتابة ، قم بتغيير draft: false بحيث يمكن عرض المنشورات على الصفحة الرئيسية. سأضيف سطر ملخص إلى الصفحة الرئيسية لتلخيص المنشور على الصفحة الرئيسية.
إضافة الموارد إلى رسالتك
لإضافة موارد إلى مشاركاتك مثل الصور ومقاطع الفيديو والملفات الصوتية وما إلى ذلك ، أنشئ مجلدًا داخل مجلد /content/posts يحمل نفس اسم منشورك باستثناء الامتداد.
على سبيل المثال ، سأقوم بإنشاء هذا المجلد:
mkdir content/posts/my-first-postثم أقوم بإضافة جميع موارد النشر الخاصة بي إلى هذا المجلد والارتباط بالموارد فقط باسم الملف دون الحاجة إلى تحديد عنوان URL طويل. على سبيل المثال ، أود إضافة صورة مثل هذا:
استضافة كود مصدر مدونتك
بمجرد الانتهاء من كتابة المنشور الأول ، من المهم عمل نسخة احتياطية منه قبل نشره. قبل ذلك ، تأكد من أن لديك ملف .gitignore وأضف المجلد /public إليه. يجب تجاهل المجلد العام لأنه يمكن إنشاؤه مرة أخرى.
أنشئ مستودعًا على Github لاستضافة شفرة مصدر مدونتك. ثم قم بتعيين المستودع البعيد محليًا.
git remote add origin [remote repository URL]أخيرًا ، قم بترتيب جميع التغييرات وتنفيذها ثم ادفعها إلى المستودع البعيد.
git add * git commit -m "Add my first post" git push origin masterنشر مدونتك على Firebase
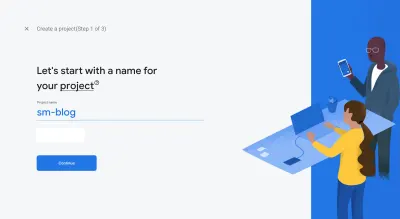
قبل أن تتمكن من نشر مدونتك على Firebase ، ستحتاج إلى إنشاء مشروع على Firebase. توجه إلى Firebase Console. انقر فوق إضافة مشروع.

أدخل اسم مشروعك.

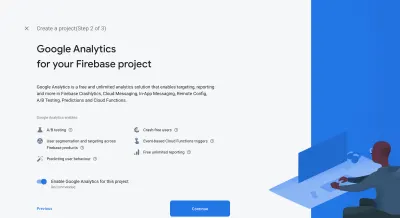
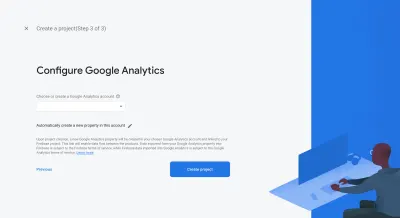
قم بتمكين Google Analytics إذا كنت تريد استخدامه في مدونتك.


بمجرد الانتهاء من إنشاء المشروع ، ارجع إلى جذر مدونتك وقم بتهيئة مشروع Firebase في المدونة.
firebase initسيُطلب منك إدخال بعض المعلومات عند تشغيل هذا الأمر.
| حث | إجابه |
|---|---|
| ما هي ميزات Firebase CLI التي تريد إعدادها لهذا المجلد؟ | الاستضافة: تكوين ونشر مواقع استضافة Firebase |
| خيارات إعداد المشروع | استخدام مشروع موجود |
| ما الذي تريد استخدامه كدليل عام؟ | عامة |
| هل تريد التهيئة كتطبيق أحادي الصفحة (إعادة كتابة جميع عناوين url في /index.html )؟ | ن |

firebase init الذي يطلب تحديد الميزة. (معاينة كبيرة) 
firebase init الذي يطلب اختيار المشروع. (معاينة كبيرة) 
firebase init يطلبان مجلد نشر ويستفسران عما إذا كان سيتم تكوين المشروع كتطبيق من صفحة واحدة. (معاينة كبيرة) بعد ذلك ، سننشئ المدونة. سيتم إنشاء مجلد /public وسيحتوي على المدونة التي تم إنشاؤها.
hugoبعد ذلك ، كل ما علينا فعله هو نشر المدونة.
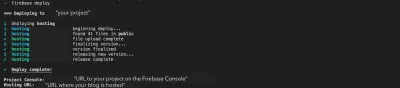
firebase deployالآن تم نشر المدونة. تحقق من ذلك على عنوان URL للاستضافة المتوفر في الإخراج.

firebase deploy . (معاينة كبيرة)الخطوات التالية
العيب الوحيد للاستضافة على Firebase هو عنوان URL الذي تستخدمه لمشروعك المستضاف. يمكن أن يكون قبيحًا ويصعب تذكره. لذلك أنصحك بشراء مجال وإعداده لمدونتك.
منصات الطرف الثالث ليست كلها سيئة. لديهم الكثير من القراء الذين قد يكونون مهتمين بكتابتك لكنهم لم يصادفوا مدونتك حتى الآن. يمكنك الإرسال إلى تلك المواقع لوضع عملك أمام جمهور كبير ولكن لا تنسى إعادة الارتباط بمدونتك الخاصة. أضف رابطًا لمقالك على مدونتك إلى أي نظام أساسي تقوم بالنشر عليه باعتباره عنوان URL أساسيًا بحيث لا يتم عرضه كمحتوى مكرر بواسطة محرك البحث ويؤذي تحسين محركات البحث لموقعك. تدعم مواقع مثل Medium و dev.to و Hashnode عناوين URL الأساسية.
خاتمة
يمكن أن يكون للكتابة على مدونتك الفنية فوائد هائلة لحياتك المهنية كمطور برمجيات وتساعدك على تنمية مهاراتك وخبراتك. آمل أن يكون هذا البرنامج التعليمي قد بدأ في تلك الرحلة أو على الأقل شجعك على إنشاء مدونتك الخاصة.
