10 ملحقات مجانية لمنتقي التاريخ مفتوح المصدر
نشرت: 2021-02-09تعد قوائم التحديد خيارًا شائعًا لمنتقي التواريخ نظرًا لسهولة إعدادها. ولكن بعد عقود من قوائم MM / DD / YY ، أعتقد أن مستخدمينا يستحقون أفضل.
من السهل جدًا إضافة منتقي التاريخ إلى النموذج الخاص بك ، ومعظم ملحقات منتقي التاريخ مجانية تمامًا. بمجرد أن تتعلم عملية الإعداد الأساسية ، فلن تعود أبدًا ، لذا فهي في الحقيقة مجرد مسألة إيجاد واحدة جيدة. لقد بحثت في الويب بحثًا عن أفضل المكونات الإضافية وقمت بتنظيمها جميعًا في هذا المنشور.
ستجد مكونات Vanilla JS الإضافية ومكونات jQuery وحتى ملحقات لأطر مثل Bootstrap. بغض النظر عن ما تحتاجه ، لا بد أن يكون هناك مكون إضافي لك.
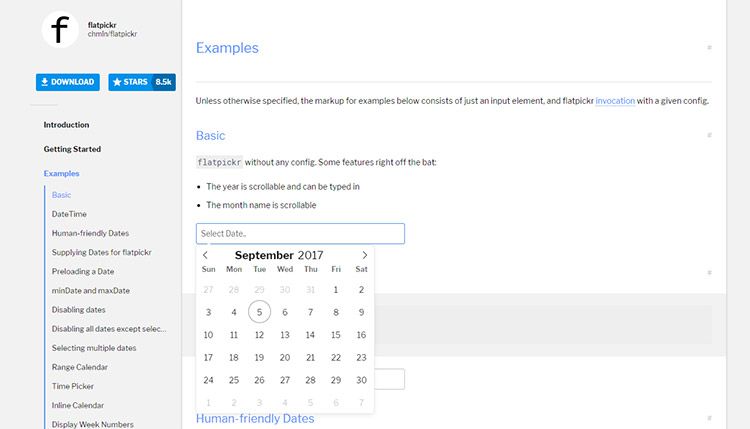
1. فلاتبيكر

البرنامج المساعد Flatpickr خفيف الوزن سهل الاستخدام وأسهل في الإعداد. إنه مصمم مع مراعاة البساطة ، لذا يجب أن تمتزج واجهة المستخدم الافتراضية في أي تخطيط.
إذا ألقيت نظرة خاطفة على صفحة الأمثلة ، فستلاحظ أن منتقي البيانات هذا ليس معقدًا للغاية. ولكن هذا ما يريده المستخدمون غالبًا: واجهة بسيطة لإدخال البيانات والمضي قدمًا.
باستخدام Flatpickr ، يمكنك تخصيص التاريخ والشهر والسنة الأوليين جنبًا إلى جنب مع القيود على التاريخ (التواريخ) الذي يمكن اختياره. بالإضافة إلى أنه يمكنك إضافة معلمة وقت اختيارية باستخدام الساعة 12 أو 24 ساعة.
لا شك في أن هذا هو أحد أفضل ملحقات منتقي التاريخ فقط لتصميمه و UX والميزات.
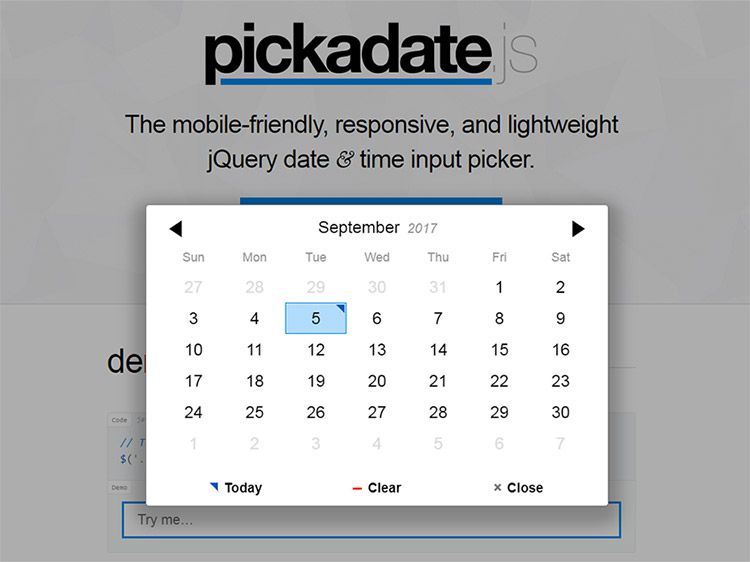
2. Pickadate.js


خيار آخر يعجبني حقًا هو المكون الإضافي Pickadate.js. تم تصميم هذا ليكون مناسبًا للجوال وسريع الاستجابة تمامًا ، لذا فهو حل رائع لجميع الأجهزة.
يتم تشغيل Pickadate على jQuery ، لذا فأنت بحاجة إلى تلك المكتبة كعنصر تبعية. ومع ذلك ، فإن هذا الملف خفيف جدًا ، ولا يتطلب الأمر الكثير لتشغيله ، لذا حتى مع jQuery لن تلاحظ أي تأخر في الصفحة.
يوفر هذا كلاً من قائمة تحديد التاريخ والوقت ، لذا فهو خيار كامل الميزات بغض النظر عن البيانات التي تجمعها.
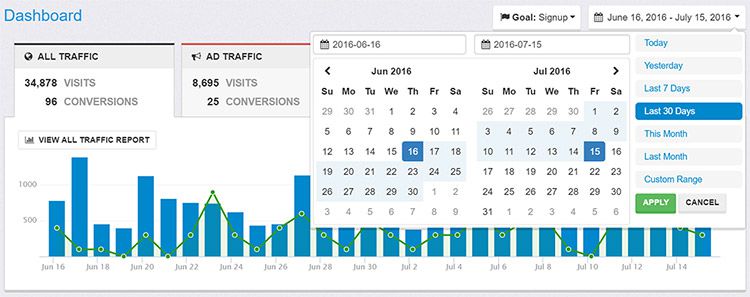
3. منتقي النطاق الزمني

منتقي نطاق الإدخال شائع جدًا في برامج الجدولة وتطبيقات البيانات المرئية. على سبيل المثال ، يستخدم Google Analytics منتقي النطاق الزمني الخاص به لبيانات الزائر عبر موقع ويب معين.
لإعادة إنشاء هذا التأثير ، جرب منتقي النطاق الزمني. إنه مصمم ليلائم ورقة أنماط CSS الخاصة بـ Bootstrap ولكن يمكن أيضًا استخدامه منفردًا.
بالإضافة إلى أنه يدعم منتقي الأشهر المتعددة ، منتقي الشهر الواحد ، والقيم المحددة مسبقًا للنطاقات الزمنية المشتركة (الأسبوع الماضي ، الشهر الماضي ، إلخ).
إلى حد بعيد ، البرنامج المساعد لاختيار نطاق JS الأكثر تصميمًا الذي رأيته على الإطلاق.
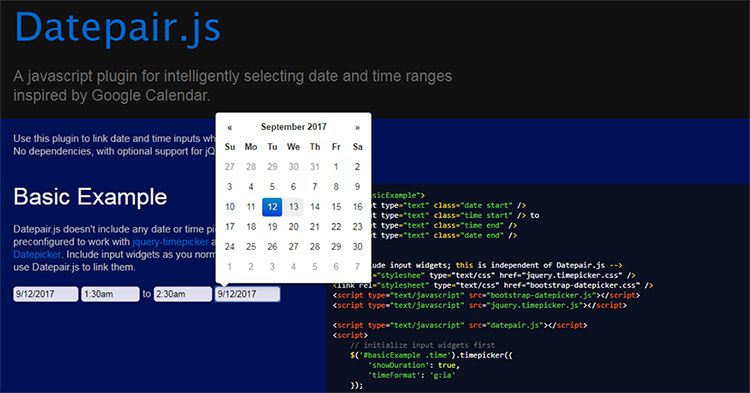
4. Datepair.js

لاستخدام شيء أبسط قليلاً لاختيار النطاق ، جرب Datepair.js.
يعتمد هذا على حقول الإدخال المزدوجة لتحديد تاريخ البدء وتاريخ الانتهاء للنطاق. يمكن أن يتضمن أيضًا نطاقات زمنية أيضًا بناءً على إعداداتك وكيفية تكوين المكون الإضافي.
هل هذا أفضل من واجهة مستخدم منتقي تاريخ واحد؟ الأمر متروك لك (أو لعميلك) لتقرر.
لكن هذا مكون إضافي بسيط للإعداد وقد يفضل زوار موقعك مدخلات الحقل الفردي.
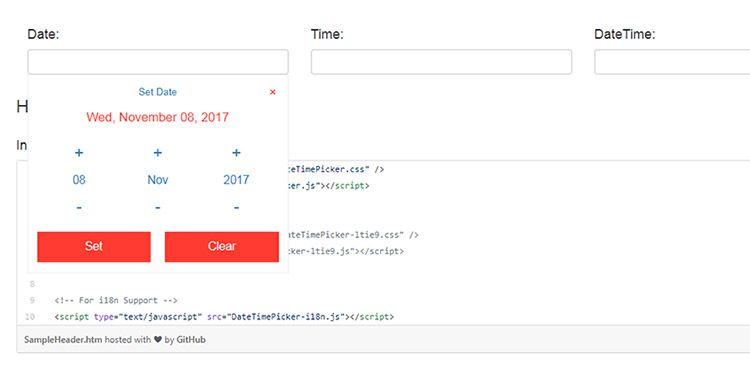
5. منتقي التاريخ والوقت

إليك أحد أكثر المكونات الإضافية الفريدة الموجودة بواجهة غير طبيعية.
يحتوي المكون الإضافي DateTimePicker على قائمة منسدلة سريعة الاستجابة تتيح للمستخدم تحديد التاريخ / الوقت باستخدام رموز زائد وناقص.
من ناحية أخرى ، من الأسهل التنقل بسرعة وتغيير الشهر / السنة ببضع نقرات. ولكنها أيضًا ليست واجهة مستخدم التقويم النموذجية ، لذا فقد يستغرق الأمر بعض التعديل من مستخدمين ليسوا على دراية بهذه الواجهة.
هناك إيجابيات وسلبيات لكل شيء ، لذلك أقول إلقاء نظرة خاطفة على المكون الإضافي ومعرفة رأيك. هذا يدعم مدخلات التاريخ والوقت المنفصلة ، ولكن يمكنك أيضًا دمجها معًا لتحديد التاريخ والوقت بنقرة واحدة فقط.
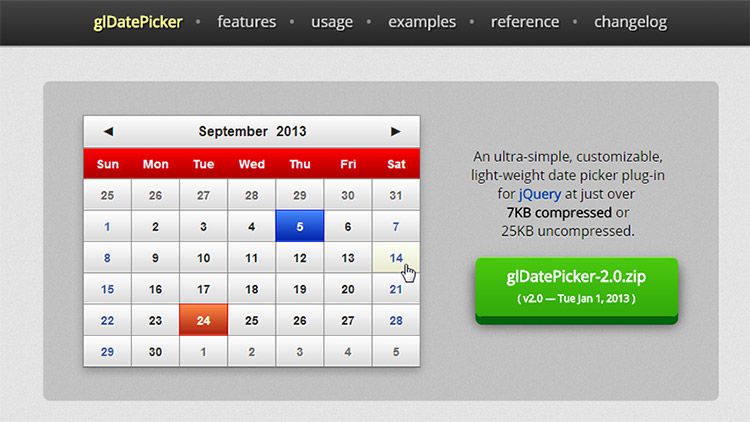
6. glDatePicker

للحصول على تصميم مفصل والعديد من الميزات الاختيارية ، تحقق من البرنامج المساعد glDatePicker. إنه خفيف الوزن إلى حد ما بالنظر إلى المقدار الذي تحصل عليه ويبلغ قياسه حوالي 7 كيلو بايت عند تصغيره.
يتم تشغيل هذا أعلى jQuery ، لذلك عليك أن تفكر في ذلك أيضًا. لكنها واحدة من المكونات الإضافية القليلة التي توفر سمات رائعة لشاشات تحديد تاريخ التقويم.
يحتوي على عدد قليل من القوالب المصممة مسبقًا ، ولكنه يأتي أيضًا مع خصائص CSS التي يمكنك إعادة تصميمها بنفسك. ناهيك عن أن جميع وظائف JS لها عمليات رد نداء ، لذا إذا كنت مرتاحًا للتشفير ، يمكنك إضافة ميزاتك الخاصة إلى المزيج.
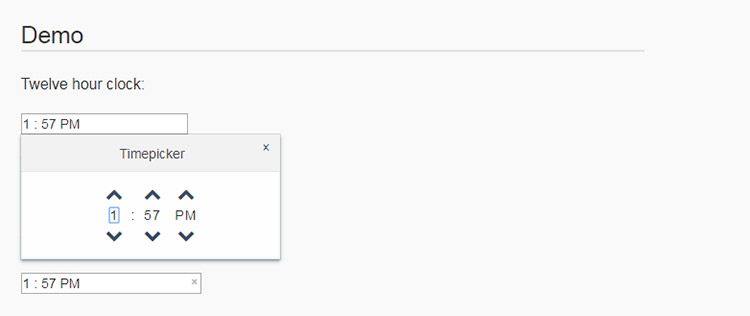
7. Wickedpicker

في حين أن هذا ليس من الناحية الفنية منتقي البيانات ، إلا أنه أحد أفضل منتقي الوقت هناك.
Wickedpicker هو مكون إضافي لتحديد الوقت مدعوم من jQuery ويعمل في أي حقل إدخال. وهو يدعم إدخال المستخدم لساعات / دقائق وإعداد AM / PM. يمكنك أيضًا تشغيله على مدار الساعة باستخدام خيار JS بسيط.
تحتوي بعض ملحقات منتقي البيانات على وقت محدد ، ولكنه يأتي كميزة إضافية. تم تصميم هذا المكون الإضافي فقط لإدخالات الوقت ، لذا فهو اختيار جيد إذا كان هذا هو كل ما تحتاجه.
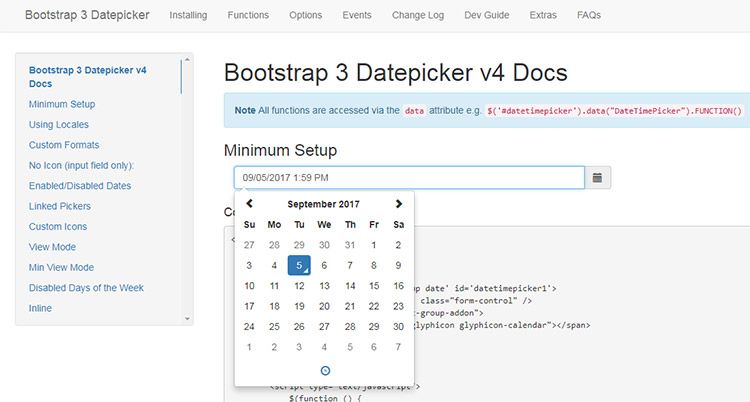
8. Bootstrap منتقي البيانات

يعرف أي شخص مطلع على Bootstrap مدى فائدته للمشاريع الجديدة. إذا كنت تصمم مواقع على Bootstrap بشكل متكرر ، فعليك الاحتفاظ بهذا Bootstrap Datepicker محفوظًا.
إنه أحد المكونات الإضافية القليلة المصممة خصيصًا لتخطيطات BS3 ، ويجب أن يكون متوافقًا مع إصدار Bootstrap 4 القادم أيضًا.
يتضمن التصميم قسمًا لتغيير الشهر والسنة إلى جانب محدد الوقت لتغيير الدقائق / الساعات في منتقي التاريخ. إنه يندمج تمامًا مع BS GUI ، لذا فهو بلا شك عنصر أساسي لأي شخص يستخدم Bootstrap.
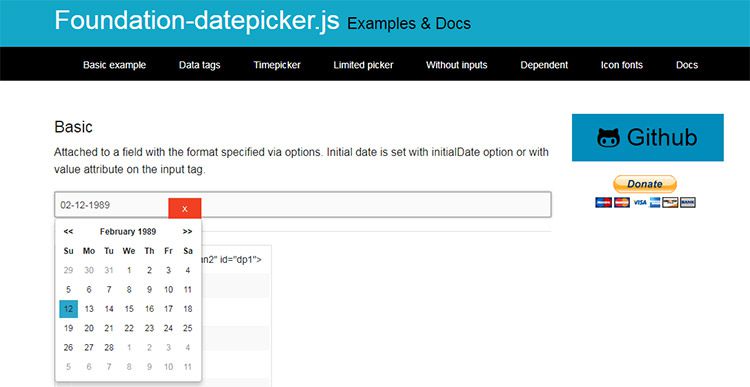
9. مؤسسة Datepicker

إطار أمامي شائع آخر هو Foundation ، وإذا كنت أكثر في تلك المكتبة ، فيجب عليك التحقق من منتقي البيانات الأساسي هذا أيضًا مجانًا بنسبة 100٪.
يأتي أيضًا مع منتقي الوقت وخيارات لتضمين الوقت داخل شاشة تحديد التاريخ. يمكنك حتى تحديد التواريخ بناءً على إعدادات ثابتة (على سبيل المثال ، تتوفر تواريخ معينة فقط) وقصر تلك التواريخ على أوقات معينة.
يمكنك حتى إعادة ترتيب إدخال الوقت بخيارات ثابتة مثل فترات 15 دقيقة.
هناك الكثير الذي يمكنك القيام به باستخدام هذا المكون الإضافي ، لذا فهو إضافة رائعة لأي موقع ويب خاص بالمؤسسة.
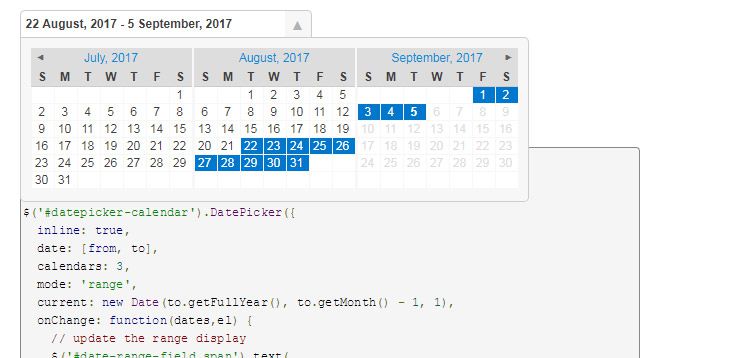
10. برنامج FoxRunSoftware DatePicker

هذا أحد أفضل المكونات الإضافية على GitHub لمُنتقي بيانات jQuery. إنه ببساطة بعنوان "DatePicker" ولكن لتمييزه عن البقية فهو المكون الإضافي الذي صممه FoxRunSoftware.
يأتي بواجهة نظيفة ، ويستخدم افتراضيًا نافذة واجهة المستخدم الرسومية لمدة 3 أشهر لتحديد التاريخ. يبدو هذا تمامًا مثل منتقي Google Analytics إلا أنه أصغر قليلاً.
عمليات رد النداء بسيطة جدًا في البرمجة ، ولديك الكثير من التحكم في كيفية إدارة UX. بالتأكيد منتقي بيانات يستحق الحفظ إذا كنت ترغب في نسخ Analytics GUI.
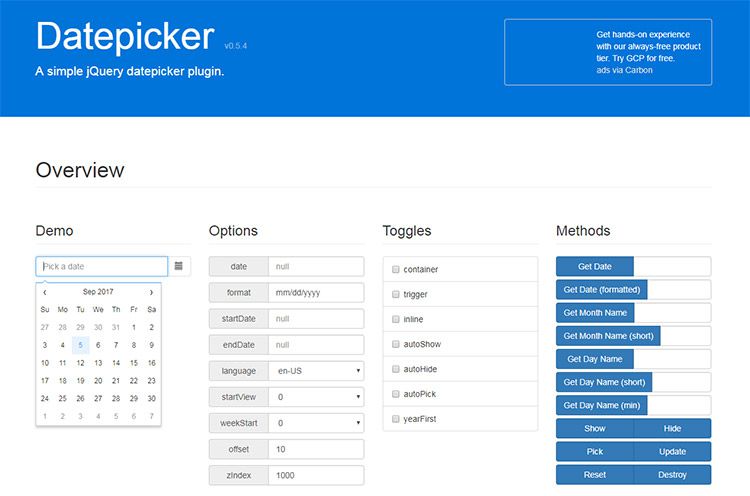
11. jQ منتقي البيانات

إليك مكون إضافي لمنتقي البيانات بعنوان Datepicker البسيط. مرة أخرى ، يتم تشغيله على jQuery ، لكن هذا صممه المطور الصيني Fengyuan Chen.
هذا البرنامج المساعد Datepicker استثنائي ولديه الكثير من الوثائق لمطوري JS الأحدث.
تعد الصفحة التجريبية الرئيسية رائعة للتجول ولكن تحقق من GitHub repo إذا كنت ترغب في الحصول على إعداد هذا المكون الإضافي وتشغيله على موقع الويب الخاص بك.
وإذا كنت تبحث عن المزيد من المكونات الإضافية لمنتقي البيانات ، فحاول البحث في GitHub. يقوم مطورو الويب بإصدار مكونات إضافية جديدة طوال الوقت حتى لا تعرف أبدًا ما ستجده.
