الأشكال والتحقق من صحة في التفاعل الأيوني
نشرت: 2022-03-10Ionic Framework عبارة عن مجموعة أدوات واجهة المستخدم لبناء تطبيقات الهاتف المحمول عبر الأنظمة الأساسية باستخدام HTML و CSS و JavaScript. جاء إصدار Ionic 5 في أوائل عام 2020 بدعم رسمي لـ React ، مما مكّن مطوري React من إنشاء تطبيقات للهاتف المحمول بسهولة باستخدام أدواتهم المفضلة. لا يوجد دعم كبير للعمل مع النماذج ، ومع ذلك ، فإن العديد من المكتبات الحالية المتاحة لبناء النماذج في نظام React البيئي لا تعمل بشكل جيد مع مكونات Ionic Framework.
سوف تتعلم كيفية إنشاء النماذج باستخدام مكونات إدخال Ionic React's UI في هذا البرنامج التعليمي. ستتعلم أيضًا كيفية استخدام مكتبة للمساعدة في اكتشاف تغييرات إدخال النموذج والاستجابة لقواعد التحقق من الصحة. أخيرًا ، ستتعلم جعل النماذج الخاصة بك في متناول برامج قراءة الشاشة عن طريق إضافة نص مفيد إلى سمات مدخلات ARIA.
مكونات النموذج الأيوني
تعد النماذج جزءًا مهمًا من معظم تطبيقات الويب والجوال اليوم. سواء كنت تقوم بتمكين الوصول إلى أجزاء محظورة من التطبيق الخاص بك من خلال تسجيل المستخدم ونماذج تسجيل الدخول أو جمع الملاحظات من المستخدمين ، يجب عليك - في مرحلة ما من دورة حياة التطبيق الخاص بك - إنشاء نموذج.
يوفر Ionic مكونات تم إنشاؤها مسبقًا للعمل مع النماذج - يتضمن IonItem و IonLabel و IonInput و IonCheckbox و IonRadio . يمكننا دمج هذه المكونات لبناء نماذج ذات مظهر قياسي دون إضافة أي تصميم بأنفسنا.
على سبيل المثال ، الكود التالي:
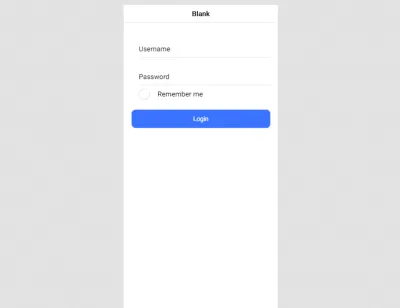
<form className="ion-padding"> <IonItem> <IonLabel position="floating">Username</IonLabel> <IonInput /> </IonItem> <IonItem> <IonLabel position="floating">Password</IonLabel> <IonInput type="password" /> </IonItem> <IonItem lines="none"> <IonLabel>Remember me</IonLabel> <IonCheckbox defaultChecked={true} slot="start" /> </IonItem> <IonButton className="ion-margin-top" type="submit" expand="block"> Login </IonButton> </form>سوف يعطينا نموذج تسجيل دخول يبدو كالتالي:

خارج الصندوق ، تبدو مكونات نموذج Ionic رائعة على نظام التشغيل iOS أو Android ، لكنها قد تكون صعبة بعض الشيء إذا كنت تعمل مع React. كما هو الحال مع معظم الأدوات في نظام React البيئي ، عليك أن تقرر كيف تريد المضي قدمًا في بناء النماذج عندما يتعلق الأمر بالوظائف وإمكانية الوصول - وكلاهما لا يقل أهمية عن التصميم.
في حين أن هناك بالفعل الكثير من مساعدي نموذج React المتاحين للاختيار من بينها ، فإن معظمهم لا يعمل مع مكونات النموذج Ionic. أظن أن السبب الرئيسي لذلك هو أن الحدث يتم تشغيله عندما تتغير قيمة الحقل في Ionic onIonChange ، بينما تستمع معظم مكتبات النماذج الحالية إلى onChange .

نموذج خطاف التفاعل: مكتبة نماذج تفاعل صغيرة وسريعة
لحسن الحظ ، ليس كل شيء كئيبًا وكئيبًا. صادفت مؤخرًا مكتبة React Hook Form (RHF) ، وهي مكتبة للعمل مع النماذج في مشاريع React. يوفر دعمًا للمكونات الخاضعة للرقابة أو غير الخاضعة للرقابة والتحقق من صحة الإدخال ، كما أن واجهة برمجة التطبيقات تعتمد على الخطافات ، لذا فهي تعمل فقط مع المكونات الوظيفية.
الميزة الأكثر جاذبية لمطوري Ionic React - في رأيي - هي مكون الغلاف <Controller /> الذي يوفره للعمل مع المكونات الخاضعة للرقابة. يحتوي المكون على خاصية onChangeName والتي يمكن استخدامها لتحديد اسم حدث التغيير لأي مثيل مكون تمرره إليه. سأوضح لك كيف أن هذا يجعل العمل مع النماذج في Ionic أمرًا سهلاً حقًا في الأقسام التالية.
بناء نموذج تسجيل
دعونا نرى كيف يساعدنا RHF في وظائف النموذج بينما نقوم ببناء نموذج التسجيل في Ionic. إذا كنت تقوم بتشغيل أحدث إصدار من Ionic CLI (قم بتشغيل npm i -g @ionic/cli للتأكيد) ، فابدأ تطبيق Ionic جديد باستخدام React عن طريق تشغيل الأمر التالي:
ionic start myApp blank --type=reactلقد استخدمت نموذجًا فارغًا هنا. يجب أن تكون قادرًا على إعادة كتابة النماذج الحالية لاستخدام مكتبة React Hook Form بسهولة ، خاصة إذا كانت مكوناتك مكتوبة كمكونات وظيفية.
ملاحظة: يجب عليك إزالة مكون ExploreContainer واستيراده في Home.tsx قبل متابعة هذا البرنامج التعليمي.
للبدء في النموذج الخاص بك ، قم بتثبيت حزمة React Hook Form عن طريق تشغيل الأمر التالي في الدليل الجذر لمشروعك:
yarn add react-hook-formسيؤدي ذلك إلى إتاحة مكتبة نموذج React Hook في مشروعك. لنقم بإنشاء حقل إدخال نموذج باستخدام المكتبة. افتح ملف Home.tsx واستبدل محتوياته بما يلي:
import { IonContent, IonPage, IonText, IonItem, IonLabel, IonInput, IonButton } from "@ionic/react"; import React from "react"; import "./Home.css"; import { Controller, useForm } from 'react-hook-form'; const Home: React.FC = () => { const { control, handleSubmit } = useForm(); const registerUser = (data) => { console.log('creating a new user account with: ', data); } return ( <IonPage> <IonContent className="ion-padding"> <IonText color="muted"> <h2>Create Account</h2> </IonText> <form onSubmit={handleSubmit(registerUser)}> <IonItem> <IonLabel position="floating">Email</IonLabel> <Controller as={<IonInput type="email" />} name="email" control={control} onChangeName="onIonChange" /> </IonItem> <IonButton expand="block" type="submit" className="ion-margin-top"> Register </IonButton> </form> </IonContent> </IonPage> ); }; export default Home;يمنحك هذا نموذجًا بحقل واحد لجمع عنوان بريد إلكتروني. دعنا نقسم الأجزاء المهمة (الموضحة في كتلة التعليمات البرمجية).
أولاً ، نقوم بتدمير القيمة useForm() من RHF. handleSubmit يمرر قيم الإدخال إلى دالة المعالج التي تحددها عندما يمر النموذج عملية التحقق من الصحة. control هو كائن يحتوي على طرق مستخدمة لتسجيل المكونات الخاضعة للرقابة في RHF.
بعد ذلك ، لدينا كتلة عنصر نموذج قياسي ، ولكن على عكس المثال الخاص بنموذج تسجيل الدخول ، نقوم بتمرير مكون IonInput إلى مكون RHF <Controller /> ، وقم بتسجيل حدث التغيير عن طريق تعيين عنصر onChangeName الخاص بـ <Controller /> إلى حدث تغيير Ionic name ، واضبط خاصية control على كائن التحكم من استدعاء useForm() .
هذا جيد حتى الآن ، ولكن قد تجد نفسك تكرر نفس الرمز تقريبًا مرارًا وتكرارًا. يمكنك محاولة إنشاء مكون Input قابل لإعادة الاستخدام يقوم ببناء حقل إدخال بخصائص معينة.
قم بإنشاء ملف في دليل src / Components المسمى Input.tsx وأضف الكود التالي إلى الملف:
import React, { FC } from "react"; import { IonItem, IonLabel, IonInput } from "@ionic/react"; import { Controller, Control } from "react-hook-form"; export interface InputProps { name: string; control?: Control; label?: string; component?: JSX.Element; } const Input: FC<InputProps> = ({ name, control, component, label, }) => { return ( <> <IonItem> {label && ( <IonLabel position="floating">{label}</IonLabel> )} <Controller as={component ?? <IonInput />} name={name} control={control} onChangeName="onIonChange" /> </IonItem> </> ); }; export default Input; يتلقى هذا المكون خاصية name وعناصر control اختيارية component label ويعرض حقل إدخال باستخدام مكونات النموذج الأيوني التي تم تقديمها مسبقًا. هذا يقلل من مقدار التعليمات البرمجية التي يجب عليك كتابتها عند إنشاء حقول إدخال النموذج. يمكنك إنهاء باقي النموذج باستخدام هذا المكون. قم بتحرير ملف Home.tsx بالتغييرات التالية:

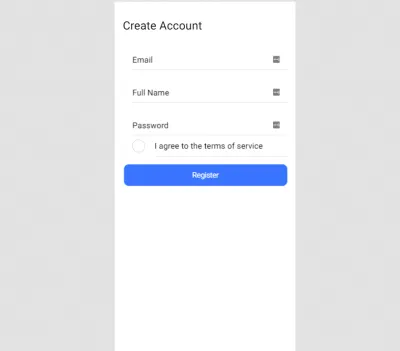
import { IonContent, IonPage, IonText, IonInput, IonButton, IonCheckbox, IonItem, IonLabel } from "@ionic/react"; import React from "react"; import "./Home.css"; import { useForm } from "react-hook-form"; import Input, { InputProps } from "../components/Input"; const Home: React.FC = () => { const { control, handleSubmit } = useForm(); const formFields: InputProps[] = [ { name: "email", component: <IonInput type="email" />, label: "Email", }, { name: "fullName", label: "Full Name", }, { name: "password", component: <IonInput type="password" clearOnEdit={false} />, label: "Password", }, ]; const registerUser = (data) => { console.log("creating a new user account with: ", data); }; return ( <IonPage> <IonContent> <div className="ion-padding"> <IonText color="muted"> <h2>Create Account</h2> </IonText> <form onSubmit={handleSubmit(registerUser)}> {formFields.map((field, index) => ( <Input {...field} control={control} key={index} /> ))} <IonItem> <IonLabel>I agree to the terms of service</IonLabel> <IonCheckbox slot="start" /> </IonItem> <IonButton expand="block" type="submit" className="ion-margin-top"> Register </IonButton> </form> </div> </IonContent> </IonPage> ); }; export default Home; مع الإعداد الخاص بك حتى الآن ، لديك مصفوفة من حقول الإدخال للنموذج ( name هو الخاصية الوحيدة المطلوبة) ، مع تقديم كل حقل باستخدام مكون Input من قبل. يمكنك أخذ هذا إلى أبعد من ذلك والحصول على بياناتك الميدانية في ملف JSON ، مع الحفاظ على الكود داخل مكوناتك باستخدام النماذج نظيفة. في هذه المرحلة ، يجب أن يبدو تطبيقك (الذي يعمل على https: // localhost: 8100 باستخدام الأمر ionic serve ) كما يلي:

ماذا عن التحقق من صحة المجال؟
ربما لاحظت أن حقول الإدخال في النموذج ليس لها أي منطق تحقق حتى الآن. إذا كان هذا تطبيقًا مخصصًا للاستخدام في العالم الحقيقي ، فقد يؤدي ذلك إلى العديد من التأثيرات غير المرغوب فيها ما لم يتم إعداد واجهة برمجة التطبيقات الخاصة بك للتحقق من صحة البيانات الواردة. بالمناسبة ، يجب أن تتحقق واجهة برمجة التطبيقات الخاصة بك دائمًا من صحة البيانات الواردة.
يأتي RHF مصحوبًا بالتحقق الذي يتوافق مع معيار HTML للتحقق من صحة النموذج المدمج. يعمل هذا بشكل رائع للتحقق البسيط مثل إنشاء حقل مطلوب أو تعيين أطوال الحقل الدنيا والحد الأقصى. إذا كنت تريد استخدام منطق التحقق المعقد ، فإنني أوصي باستخدام Yup. بينما يمكنك استخدام أي مكتبة للتحقق من صحة مخطط الكائن ، فإن RHF يدعم Yup خارج الصندوق.
قم بتشغيل الأمر التالي لتثبيت المكتبة (والكتابة):
yarn add yup @types/yupبعد ذلك ، أضف هذا إلى واردات المكون الخاص بك:
import { object, string } from 'yup'; const Home: React.FC = () => { ... }بعد ذلك ، أضف الكود التالي في الجزء العلوي من المكون الخاص بك:
const Home: React.FC = () => { const validationSchema = object().shape({ email: string().required().email(), fullName: string().required().min(5).max(32), password: string().required().min(8), }); // ... } هنا ، قمنا بإنشاء مخطط كائن وإضافة قواعد التحقق من الصحة إلى كل خاصية باستخدام yup . يجب أن تتطابق الأسماء الموجودة في الكائن مع الأسماء الموجودة في علامات إدخال النموذج وإلا فلن يتم تشغيل القواعد الخاصة بك.
أخيرًا ، قم بتحديث useForm() الخاص بك لاستخدام المخطط الذي حددناه من خلال تعيين خاصية validationSchema مثل هذا:
const { control, handleSubmit } = useForm({ validationSchema, }); الآن ، عند النقر فوق زر handleSubmit ، لا يتم استدعاء معالج الإرسال ولا يتم إرسال بيانات النموذج. في حين أن هذا هو بالضبط ما أردناه ، يبدو أنه لا توجد طريقة للمستخدم لمعرفة ما يحدث. دعنا نصلح هذا من خلال إظهار تلميحات نصية عندما لا يتم ملء الحقل بشكل صحيح.
أولاً ، قم بتحديث مكون Input ليبدو كما يلي:
import React, { FC } from "react"; import { IonItem, IonLabel, IonInput, IonText } from "@ionic/react"; import { Controller, Control, NestDataObject, FieldError } from "react-hook-form"; export interface InputProps { name: string; control?: Control; label?: string; component?: JSX.Element; errors?: NestDataObject<Record<string, any>, FieldError>; } const Input: FC<InputProps> = ({ name, control, component, label, errors, }) => { return ( <> <IonItem> {label && <IonLabel position="floating">{label}</IonLabel>} <Controller as={component ?? <IonInput />} name={name} control={control} onChangeName="onIonChange" /> </IonItem> {errors && errors[name] && ( <IonText color="danger" className="ion-padding-start"> <small>{errors[name].message}</small> </IonText> )} </> ); }; export default Input;هنا ، قمنا بتحديث المكون الخاص بنا لتلقي خاصية اختيارية إضافية وهي كائن الخطأ من RHF ، ونعرض رسالة خطأ في حقل الإدخال الذي تم إرجاعه كلما حدث خطأ. شيء أخير ، أضف كائن الأخطاء إلى الكائن المدمر الخاص بك وقم بتحديث المكون في الحلقة الخاصة بك:
const { control, handleSubmit, errors } = useForm({ validationSchema, }); {formFields.map((field, index) => ( <Input {...field} control={control} key={index} errors={errors} /> ))}
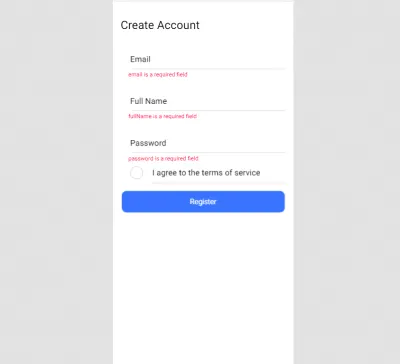
توفر النماذج الخاصة بك الآن إشارات مرئية عندما لا يقوم المستخدم بعمل شيء صحيح. نعم يسمح لك بتغيير رسالة الخطأ. يمكنك القيام بذلك عن طريق تمرير سلسلة إلى طريقة التحقق التي تستخدمها. بالنسبة للبريد الإلكتروني ، كمثال ، يمكنك القيام بما يلي:
{ email: string() .email('Please provide a valid email address') .required('This is a required field'), }تحسين إمكانية الوصول
عادةً ما تكون مكونات Ionic عبارة عن أغلفة فوق العنصر الأصلي المقابل ، مما يعني أنها تقبل معظم - إن لم يكن كل - السمات الموجودة لهذا العنصر. يمكنك تحسين حقول الإدخال وجعلها في متناول المستخدمين المعاقين بصريًا عن طريق تعيين سمات ARIA بالنص ذي الصلة.
لمتابعة نموذج التسجيل الخاص بنا ، افتح ملف Input.tsx وقم بإجراء التغييرات التالية:
import React, { FC } from "react"; import { IonItem, IonLabel, IonInput, IonText } from "@ionic/react"; import { Controller, Control, NestDataObject, FieldError } from "react-hook-form"; export interface InputProps { name: string; control?: Control; label?: string; component?: JSX.Element; errors?: NestDataObject<Record<string, any>, FieldError>; } const Input: FC<InputProps> = ({ name, control, component, label, errors, }) => { return ( <> <IonItem> {label && <IonLabel position="floating">{label}</IonLabel>} <Controller as={ component ?? ( <IonInput aria-invalid={errors && errors[name] ? "true" : "false"} aria-describedby={`${name}Error`} /> ) } name={name} control={control} onChangeName="onIonChange" /> </IonItem> {errors && errors[name] && ( <IonText color="danger" className="ion-padding-start"> <small> <span role="alert" id={`${name}Error`}> {errors[name].message} </span> </small> </IonText> )} </> ); }; export default Input; يشتمل مكون IonInput الافتراضي الذي نمرره إلى Controller الآن على سمة aria- aria-invalid للإشارة إلى ما إذا كان الحقل به خطأ ، وسمة aria- aria-describedby للإشارة إلى رسالة الخطأ المقابلة. يتم الآن تغليف رسالة الخطأ بنطاق يحتوي على دور span تم تعيينه على "خطأ". الآن ، عندما يحتوي الحقل الخاص بك على خطأ ، سيقوم قارئ الشاشة بتمييز هذا الحقل وقراءة رسالة الخطأ.
- ستجد مستودع GitHub هنا.
خاتمة
تهانينا! لقد تعلمت كيفية إنشاء النماذج والتحقق منها عند إنشاء تطبيقات عبر الأنظمة الأساسية باستخدام Ionic. لقد رأيت أيضًا مدى سهولة جعل حقول الإدخال في متناول المستخدمين ذوي الإعاقة البصرية. نأمل أن يوفر هذا البرنامج التعليمي نظامًا أساسيًا قويًا يمكنك استخدامه عند إنشاء نماذج في تطبيقات Ionic React. هناك مكونات أخرى لبناء النماذج (مثل التحديد والراديو) لم نستكشفها في هذا البرنامج التعليمي ، ولكن يمكنك العثور عليها وقراءة المزيد عنها في المستندات الرسمية.
مراجع
- مستندات الإطار الأيوني
- رد الفعل شكل هوك
- نعم المستندات
- فيل هاك عن التحقق من صحة عناوين البريد الإلكتروني
- إمكانية الوصول على MDN Web Docs
