ماذا تعني شبكة الويب القابلة للطي في الواقع؟
نشرت: 2022-03-10بعد سنوات من الحديث والتجريب وهضبة مبيعات الهواتف الذكية ، دخلت الأجهزة القابلة للطي السوق أخيرًا. أصدرت كل من Samsung و Huawei و Motorola هواتف بشاشات قابلة للطي ، ولم تعد مثل Apple بعيدة وراء الكواليس. "الويب القابل للطي" قادم.
تتخذ أجهزتها أشكالًا مختلفة ، من أجهزة الكمبيوتر المحمولة إلى الهواتف الهجينة الجديدة ذات الشاشة المزدوجة. لا يوجد تعريف شامل لهذه الفئة الجديدة من الأدوات ، ولكن معظمها يندرج في فئة من فئتين. "الأجهزة القابلة للطي" هي الأجهزة التي تطوى فيها الشاشة حرفيًا ، بينما تكون الشاشات منفصلة على "الشاشات المزدوجة" ولكن يمكن استخدامها كوحدة واحدة. عندما يتعلق الأمر بتصميم الويب ، من المحتمل أن يلعب النوعان وفقًا لقواعد مماثلة. إذا انطلقت التكنولوجيا بشكل كبير ، فقد يبحث تصميم الويب في أكبر تغيير لها منذ أكثر من عقد.

يبدو كل هذا مثيرًا للغاية ، لكن ماذا يعني ذلك في الواقع؟ ستجلب "شبكة الويب القابلة للطي" تحديات جديدة وفرصًا جديدة ، وفي جميع الاحتمالات ، بناء جملة جديد. قد يشهد الويب أكبر تغيير له منذ الهاتف الذكي. لقد اعتاد المستخدمون والمبرمجون على حدٍ سواء على ساحة اللعب: سطح المكتب والجوال مع رشة من الأجهزة اللوحية. ليس بعد الآن. إذا كنت تعتقد أنك تعرف التصميم سريع الاستجابة قبل أن لا ترى شيئًا بعد.
قراءة متعمقة
- "المستقبل قابل للطي: تطوير النظام البيئي لتطبيق Galaxy Fold" ، غرفة أخبار Samsung
- ”الهواتف القابلة للطي هنا. هل نريدهم حقًا؟ "، بريان إكس تشين ، نيويورك تايمز
معايير الويب الجديدة ، والتجارب الجديدة ، والمشكلات الجديدة
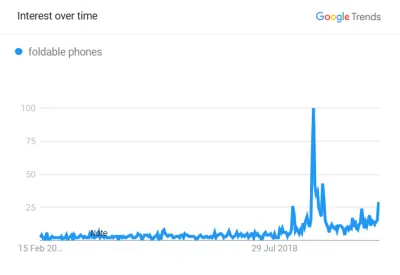
تم البحث عن تقنية الشاشة المرنة منذ سبعينيات القرن الماضي ولكن تم تطويرها بشكل جدي فقط منذ مطلع الألفية. في العامين الماضيين فقط ، بدأت الأجهزة الاستهلاكية في دخول السوق - بجميع الأشكال والأحجام.
البعض ، مثل Galaxy Z Flip ، يحاكي هاتف المدرسة القديمة. آخرون ، مثل Huawei Mate X ، لديهم شاشة (شاشات) ملتفة حول الجزء الخارجي من الهاتف. تم تصميم الكثير مثل الكتب الإلكترونية ، مع وجود شاشتين داخليتين تصبح واحدة عند فتح الجهاز بالكامل. غالبًا ما توجد شاشة منفصلة أصغر حجمًا بالخارج حتى لا يضطر المستخدمون إلى فتحها عند استخدامها.

تم توثيق حالات الفواق في الأجهزة جيدًا ويتم العمل عليها. الأجهزة القابلة للطي قادمة. ليس هذا هو التركيز. ينصب التركيز هنا على كيفية تأثير التكنولوجيا على مطوري الويب ومصممي UX وأي شخص آخر يتمثل نشاطه التجاري في تقديم تجارب تصفح عالية الجودة.
تحديثات CSS و JavaScript
الأجهزة الجديدة تعني البرامج المحدثة. كانت Microsoft تستجيب بشكل خاص لوصول التكنولوجيا القابلة للطي ، ويرجع ذلك جزئيًا إلى أن الشركة تعمل على أجهزتها القابلة للطي. قام ثلاثة من مطوري مايكروسوفت - بوجدان برينزا ، ودانييل ليبي ، وزهير شهود - بنشر شرح واقترحوا فيه واجهة برمجة تطبيقات جافا سكريبت جديدة واستعلام وسائط CSS. توسع شهود في هذا الأمر عبر موقع GitHub في 3 فبراير.
تسلط الضوء على المشكلات المحتملة مع الأجهزة القابلة للطي ، بما في ذلك:
- مجموعة متنوعة من الأجهزة في السوق القابل للطي.
تكون بعض الأجهزة سلسة بينما البعض الآخر ليس كذلك ، وتتنوع أشكالها بشكل كبير. يتشكل كل من Windows Surface Duo و Galaxy Fold على شكل كتب - أحدهما ذو درز والآخر بدونه. يعود هاتف Motorola Razr غير الملحوم إلى الهواتف القابلة للطي القديمة ، حيث يكون "نصفي" الشاشة أقرب إلى المربعات من المستطيلات. ضع في اعتبارك أيضًا أنها بالتأكيد مسألة وقت فقط قبل ظهور ثلاثة أجزاء قابلة للطي على المشهد. مع وجود الكثير من التنوع في شكل وحجم الطيات ، من المهم استهداف فئة من الأجهزة بدلاً من أجهزة معينة. - وظيفة "منطقة الطي".
لقد تطلبت معجزة الشاشات القابلة للطي بعض التضحيات. أحد الأسباب الرئيسية هو الإحراج المحتمل للشاشة (الشاشات) بالقرب من الطي. قد يكون من الصعب عرض المحتوى الموضوع على حافة شاشة مطوية جزئيًا أو عبرها أو التفاعل معها. تميل الكتب والمجلات إلى تجنب طباعة المحتوى عبر ثناياها ؛ من المحتمل أن ينطبق الأمر نفسه على الشاشات القابلة للطي. علاوة على ذلك ، أشارت بعض اختبارات قابلية الاستخدام إلى أن استجابة الشاشة التي تعمل باللمس ليست موثوقة على الأجهزة القابلة للطي.
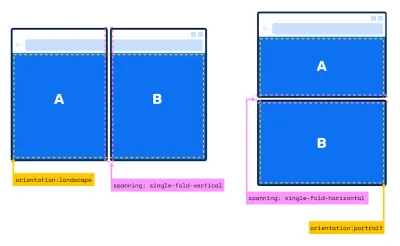
في محاولة لمعالجة هذه المشكلات وغيرها ، اقترح Brinza و Libby و Chahoud ميزة وسائط CSS ممتدة ، والتي يمكنها اختبار ما إذا كانت نافذة المتصفح تُعرض عبر شاشتين أو عبر حظيرة. إذا كان الأمر كذلك ، فيمكن عندئذٍ وضع المحتوى بالنسبة إلى الطية أو التماس. هذا يلعب في التطور المستمر للتصميم سريع الاستجابة ، والذي يجب أن يأخذ في الحسبان بشكل متزايد أكثر من حجم الشاشة.
وفقًا لذلك ، تم أيضًا اقتراح متغيرات البيئة ، مما يوفر طريقة للتعرف على حجم وتوجهات المقطع. ستسمح هذه الإضافات لمواقع الويب بشكل فعال بتشكيل نفسها عبر ثلاثة أبعاد. يمكن أن تتصرف الصفحة نفسها بشكل مختلف عندما تكون مسطحة عما كانت عليه عندما تكون على شكل L.
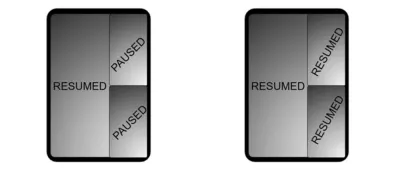
اقتراحات CSS مصحوبة بتعداد أجزاء نافذة جديد لواجهة برمجة تطبيقات جافا سكريبت ، مما يسمح للمواقع بالتصرف بشكل أكثر ديناميكية. على سبيل المثال ، يمكن أن يتغير ما يتم عرضه اعتمادًا على ما إذا كانت الشاشة منحنية أم لا ، أو التصرف بشكل مختلف اعتمادًا على ما إذا كان المستخدمون يلمسون نصف الشاشة أم لا. تعمل واجهة برمجة تطبيقات JavaScript API الجديدة أيضًا على تحسين الوظائف على أهداف نموذج كائن غير مستند حيث لا يتوفر CSS ، مثل Canvas2d أو WebGL.

لا تمثل هذه المقترحات أكثر من شاشتين أو شريحتين ، ولكن في الوقت الحالي يبدو أن التكنولوجيا تسير على هذا النحو. في حالة تنفيذ هذه المقترحات ، فإنها ستضيف طبقة جديدة لتصميم الويب سريع الاستجابة. قد يأتي قريبًا الوقت الذي لم يعد بإمكاننا فيه افتراض أن المواقع بحاجة إلى العمل فقط في مساحات مستطيلة واحدة. مواصفات CSS و JavaScript الجديدة مثل تلك التي اقترحها Brinza و Libby و Chahoud ستمنح المطورين طريقة لفعل شيء حيال ذلك.
لا يتوقع شهود الكثير من مشاكل التسنين:
"نحن ننظر إلى الأجهزة ذات الشاشة المزدوجة والقابلة للطي باعتبارها هدفًا آخر لتصميم الويب سريع الاستجابة ، وهو شيء يفعله مطورو الويب منذ سنوات باستخدام CSS المخصص للهواتف وأجهزة الكمبيوتر المكتبية والأجهزة اللوحية وما إلى ذلك."
إذا بقيت بدائل الويب الجديدة في صدارة التكنولوجيا ، فسيكون المطورون قادرين على التركيز على تحسين وظائف مواقعهم.

أضعاف جديدة وتجارب مزدوجة الشاشة
ماذا تتضمن تلك الوظيفة المحسنة؟ إحدى النقاط الرئيسية هي أن هناك حظيرة جديدة في المدينة. في حين أن "الجزء المرئي من الصفحة" كان موجودًا طالما كان هناك تمرير (ارتداد لتصميم الصحف) ، سيتعين على المطورين قريبًا التعامل مع الطيات في منتصف الصفحة.
سيعني هذا على الأقل تعديل المحتوى بحيث لا يضطر المستخدمون إلى التفاعل مع أي شيء في الحظيرة. إذا كانت عناصر التحكم باللمس محدودة عند الطي ، أو كان الجهاز مطويًا جزئيًا ، فمن المنطقي إعادة وضع عناصر معينة بحيث تستقر على نصف الشاشة أو النصف الآخر.

يقول شهود: "أعتقد أن هناك الكثير من الفرص ليس فقط في زيادة العقارات ولكن أيضًا في العقارات" المحددة ". "الطي (سواء كان الجهاز سلسًا أو به درز) يقسم الشاشة إلى منطقتين للعرض محددتين جيدًا ويمكن لمنشئي المحتوى تنظيم محتوى معين لكل منطقة."
هذا مفيد حقا.
- Adrian Weckler (adrianweckler) 19 فبراير 2020
قم بتبديله إلى وضع selfie ، وقم بطيه نصفًا (من الواضح) أنه يجلس في وضع مستقيم لمكالمتك. pic.twitter.com/5reTQlpkXp
في الطرف الأكثر طموحًا من الطيف ، تعني الأجهزة القابلة للطي بشكل فعال إعداد شاشة مزدوجة صغيرة ، حيث يمكن استخدام نصفي الشاشة لأشياء مختلفة. في الواقع ، عندما تغلق الويب القابل للطي ، فإنه يحمل تشابهًا غريبًا مع أجهزة مثل Nintendo DS - جهاز واحد به شاشتان تعملان معًا. تقدمت التكنولوجيا بشكل كبير منذ ذلك الحين ، لدرجة أنه يمكن توصيل الشاشتين بسلاسة ، لكن التجربة الأساسية متشابهة جدًا.

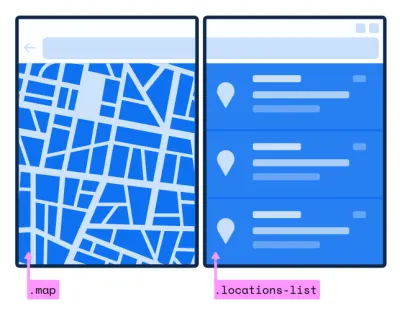
فيما يتعلق بتصميم الويب ، يسمح هذا بتقديم المحتوى بطريقة تشبه التطبيق بشكل أكبر. يقول شهود: "أعتقد أن التصميمات التي تستهدف الأجهزة ذات الشاشة المزدوجة أو الأجهزة القابلة للطي ستكون عبارة عن شبكة من عمودين في القاعدة ، تمثل مناطق العرض المنطقية أو المادية المتاحة". تذهب وثائق Samsung Developer إلى أبعد من ذلك ، مما يشير إلى أنه يمكن تقسيم الشاشة الثانوية نفسها إلى قسمين ، مما يوفر ثلاث "شاشات" منفصلة في المجموع.

على موقع ويب خاص بالطهي ، قد يعني هذا وجود الوصفة على شاشة واحدة والمكونات على الأخرى. على موقع ويب إخباري ، قد يعني ذلك وجود نسخة من المقالة على شاشة واحدة والقراءة ذات الصلة على الشاشة الأخرى. يعتمد الأمر ، كما هو الحال دائمًا ، على المحتوى. في أكثر حالاتها طموحًا ، يمكن أن يعمل الويب القابل للطي مثل شاشات الهاتف المحمول المزدوجة.
يرتب
بالنسبة للكثيرين ، لن يغير ظهور الأجهزة القابلة للطي قواعد اللعبة بقدر ما هو تحسين متواضع لتجربة المستخدم. ستيف كروغ ، مؤلف كتاب لا تجعلني أفكر! نهج الحس المشترك لقابلية استخدام الويب ، يرى الويب القابل للطي على أنه تطور وليس ثورة. يقول: "كانت الهواتف غير القابلة للطي تصدمني دائمًا باعتبارها الخطوة المعقولة التالية". ليس بسبب إمكانات الشاشة المزدوجة ، ولكن لأنها تجعل تجربة الأجهزة اللوحية أكثر قابلية للحمل ، مما يلبي الرغبة في "جهاز لوحي يمكنني حمله في جيبي".
فابليت ، بالإضافة إلى كونه المنافس الأول لأسوأ حقيبة على الإطلاق (خسر بصعوبة أمام "التخمين" في بطولة العالم 2019) ، قد يجد موطنًا جديدًا. بدلاً من أن يكون الهاتف كبيرًا جدًا ، فهو في الأساس جهاز لوحي ، سيكون الفابلت واحدًا أو الآخر اعتمادًا على ما إذا كان الجهاز مفتوحًا أو مغلقًا أو في مكان ما في المنتصف.
"هناك فئات من التطبيقات يمكن أن تستفيد من تقسيم الشاشة أو نسب عرض إلى ارتفاع مختلفة ، ولكن في الغالب لن تجلب لك هذه الأجهزة أي شيء جديد إذا كنت ترغب فقط في شاشة أكبر لمشاهدة مقاطع الفيديو."
- ستيف كروغ
في كثير من الحالات ، يعني "الويب القابل للطي" ببساطة تحسين المواقع بشكل أفضل لشاشات العرض بحجم الكمبيوتر اللوحي. في الوقت الحالي ، تمتلك الأجهزة اللوحية حوالي 3٪ فقط من حصة السوق في جميع أنحاء العالم (مقارنة بـ 52٪ للهاتف المحمول و 45٪ لسطح المكتب). إذا أحدثت الأجهزة القابلة للطي تأثيرًا ، فسيكون من الصعب تجاهلها.
عندما تقوم أمثال Apple بإصدار جهاز قابل للطي ، فمن الآمن القول أنه سيباع مثل الكعك الساخن. مع دخول المزيد من التقنيات القابلة للطي إلى السوق ، سيحتاج تصميم الويب إلى زيادة استجابته فقط للحفاظ على الوظائف الحالية. على الأقل ، سيكون هناك بعض التنظيم الذي يتعين القيام به.
قراءة متعمقة
- وثائق "Galaxy Fold" ، مطورو Samsung ، Samsung
- "قدرة الهواتف القابلة للطي على تحويل تجربة المستخدم إلى كارثة" ، موسى كيم ، متوسط
- "The Evolution of Responsive Design ،" راشيل أندرو ، Notist (شرائح نقاشية)
- "يوم مطوري Microsoft: بناء تجارب الشاشة المزدوجة" ، Microsoft (فيديو)
كن مرنًا
إذن ماذا يعني الويب القابل للطي؟ باختصار ، الأمر متروك لك. من المحتمل أن يمثل الاتجاه الخطوة التالية في التصميم سريع الاستجابة. بمساعدة ميزات CSS و JavaScript الجديدة ، سيتمكن المطورون من بناء تجارب متعددة الشاشات حيث كان هناك من قبل المستطيلات الفردية غير المنقطعة لسطح المكتب والجوال والجهاز اللوحي.
إلى أي مدى يمكن أن تذهب هذه التجارب يبقى أن نرى. من الآمن أن نفترض أن "الويب القابل للطي" لن يصل جاهزًا. ليس هناك ما يضمن أن الأجهزة ستنطلق كما فعلت الهواتف الذكية ، خاصة وأن معظمها لا يزال يكلف أكثر من 2000 دولار. سيكون هناك تسنين على جانب الأجهزة ، فترة من الاضطراب بعد ذلك من المرجح أن تستقر التكنولوجيا في أنماط موثوقة.
إن دور المطورين والمصممين هو دفع هذه المنصات إلى أقصى حد ممكن. تعد شبكة الويب القابلة للطي فرصة لمنح مواقع الويب مرونة ووظائف لم تكن ممكنة من قبل. هذا يعني جعل مواقع الويب أكثر استجابة من أي وقت مضى.
كما أنه يمثل فرصة فريدة لاستكشاف منطقة مجهولة. على الرغم من أنه ليس تغييرًا زلزاليًا ، إلا أن الويب القابل للطي ربما يكون أكبر تغيير في الوضع الراهن منذ iPhone. ما يعنيه ذلك بقدر ما يذهب بناء الجملة هو إلى حد كبير لقمة سائغة. لا يتم إعداد معايير الويب في الغرف الخلفية المليئة بالدخان. حان الوقت الآن للمشاركة ، وتقديم الملاحظات ، وتقديم الاقتراحات ، والتجريب.
فيما يلي بعض الموارد للمشاركة.
- "اقتراح أساسيات CSS جديدة لتمكين تجارب الويب الرائعة على الأجهزة القابلة للطي وذات الشاشات المزدوجة" ، زهير شهود ، GitHub
- "
css-media-queriesالدعم القابل للطي والتمكين" ، آدم أرجيل ، جيثب - أدوات تطوير Windows 10x (تنزيل)
- قنوات Microsoft Edge Insider (تنزيل)
- التعليق أدناه!
تصميم الهاتف المحمول في المقام الأول على وشك أن يصبح أكثر تعقيدًا ، ولكنه أيضًا أكثر إثارة. قد تكون شبكة الويب القابلة للطي هي المرة الأولى التي تشعر فيها الأجهزة المحمولة بأنها توسعية وليست مقيدة. بالنسبة لبعض مواقع الويب ، سيعني ذلك إجراء تعديلات ، بينما يعني البعض الآخر إعادة تصميم بالجملة. نطاق ما هو ممكن يعتمد على ابتكار المطورين.
لذا ، ما رأيك هو ممكن؟
