ذهب التسميات العائمة وعشرات المنارة الخضراء
نشرت: 2022-03-10هناك دائمًا شيء ما يحدث خلف الكواليس في Smashing. على مدار الأشهر الماضية ، كنا نعمل باستمرار حول أداء الموقع ، ولكننا أزلنا أيضًا التسميات العائمة من نماذجنا ، وأعدنا تصميم رسائل الخطأ الخاصة بنا ، وجددنا لوحة معلومات العضوية ، وأعدنا بنائنا وضبطنا جداولنا المتجاوبة وعملنا مع جديد المؤلفين على مجموعة من المقالات الجديدة التي سيتم نشرها على الموقع خلال الأشهر القادمة. إذن ، هذا هو تحديث Smashing الشهري الخاص بك.
انتهت التسميات العائمة
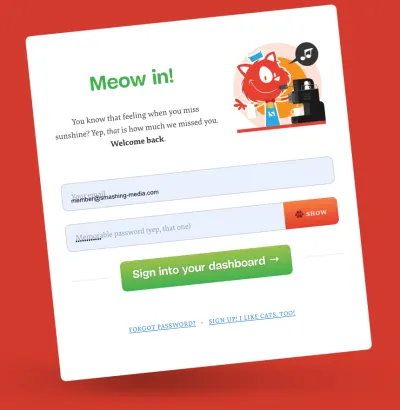
بعد أن نشرنا مقال Adam Silver حول سبب كون التسميات العائمة فكرة سيئة ، رأينا مناقشة ضخمة على Twitter وفي التعليقات حولها. بالتأكيد يمكنك توفير قدر كبير من المساحة الرأسية معهم ، ولكن تكلفتها بها الكثير من مشكلات إمكانية الوصول والملء التلقائي . ومن المفارقات ، أنه في لحظة نشر هذه المقالة في أواخر فبراير ، كان لا يزال لدينا ملصقات عائمة مستخدمة في معظم نماذجنا ، وأردنا استكشاف ما إذا كانت إزالتها ستساعدنا بالفعل في تحسين التجربة الكلية على الموقع.

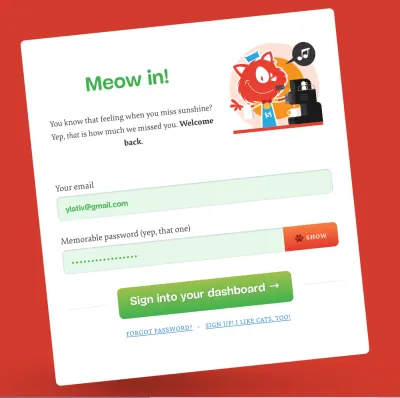
لذلك أزلنا التسميات العائمة وأعدنا تصميم حقول الإدخال ، ووضعنا التسميات فوق حقل الإدخال ، تمامًا كما اقترح آدم. لقد انتهزنا الفرصة أيضًا لإضافة بعض التعديلات الطفيفة على نماذجنا الفعلية ، وما زلنا نعمل على ذلك. لكن النتيجة بدت أفضل بالفعل.

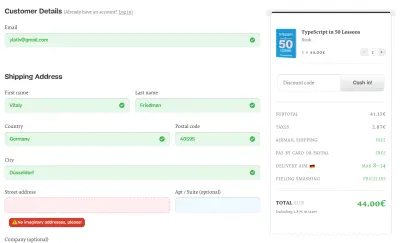
بعد بضعة أيام من التحسينات ، وجدنا مشاكل في التصميم مع الملء التلقائي . أردنا ضبط حجم الخط والخط المستخدم مع الملء التلقائي مع :-webkit-autofill CSS pseudo-class - يتطابق عندما يكون لعنصر <input> قيمته المملوءة تلقائيًا بواسطة المتصفح - ولكنه غير مدعوم عبر مجموعة من المتصفحات ، وتسبب بصراحة في قدر كبير من المتاعب عندما يتم التحقق من صحة القيمة التي تم ملؤها تلقائيًا بمجرد مغادرة الزائر لحقل إدخال.
في الواقع ، كان علينا النظر في حالات مختلفة لتصميم النموذج:
- ماذا يحدث عندما لا يتم تقديم أي بيانات على الإطلاق؟
- ماذا يحدث عندما نسترد البيانات من localStorage ونقوم بتوصيلها تلقائيًا في حقول الإدخال ، ولكن لم يتم تنشيط الملء التلقائي بعد ذلك؟
- ماذا يحدث عندما يتم ملء بعض القيم تلقائيًا بينما لا يتم ملء البعض الآخر؟
- ماذا يحدث مع التحقق المضمن ، ومتى نقوم بالتحقق؟
- ماذا يحدث إذا كانت بعض حقول الإدخال التي تم ملؤها تلقائيًا بها أخطاء ؟
- كيف يجب أن تظهر قيم الإدخال في
:activeوعلى:focus؟
بصراحة ، اتضح أن هذا مجرد حفرة أرنب ، وما زلنا نبحث في كل هذه المشكلات في الوقت الحالي. بالنظر إلى أن الغالبية العظمى من قرائنا - أشخاص رائعون مثلك - يستخدمون الملء التلقائي ، فإن الأمر يستحق قضاء الوقت في تصميم تجربة حوله.

بعد قليل من التحسينات ، بعد حوالي أسبوعين من نشر مقالة آدم الأولية ، قمنا بدفع التغييرات مباشرة . لقد نجحنا في حل الكثير من مشكلات إمكانية الوصول ومشكلات التخطيط على الهاتف المحمول فقط عن طريق إزالة الملصقات العائمة. لكن لا يمكننا تحديد ما إذا كان له أي تأثير على مقاييس العمل - حسنًا ، سنحتاج إلى انتظار إصدار كتاب كبير لمعرفة ذلك.
النقاط الخضراء في Lighthouse on Mobile
كان العمل على تحسين الأداء رحلة مستمرة على SmashingMag لفترة من الوقت. في نهاية العام الماضي ، لاحظنا أننا شهدنا انخفاضًا كبيرًا في الأداء في عام 2020 ، لذلك تشمرنا عن سواعدنا وبدأنا العمل. من خلال تغيير تسليم CSS و JavaScript ، وصلنا إلى منطقة النقاط الخضراء لمعظم الصفحات على الموقع في عرض سطح المكتب ؛ ومع ذلك ، كان الأداء على الهاتف المحمول لا يزال منخفضًا للغاية ، حيث بلغ متوسط درجات Lighthouse 60-70 لمعظم المقالات.
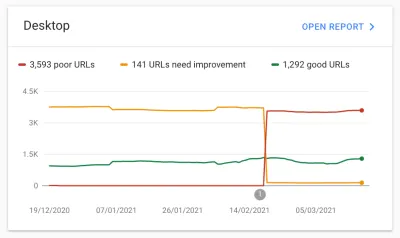
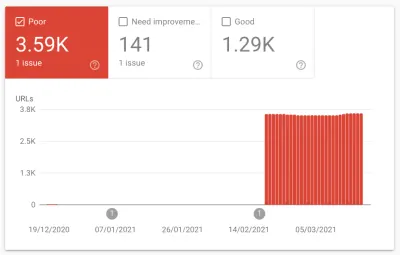
كان الموجه الأخير لتحسين أكثر قوة هو لوحة معلومات "Core Web Vitals" في Google Search Console. في 19 فبراير ، تم وضع علامة على أكثر من 3590 مقالة بدرجة CLS ضعيفة (> 0.25) - على سطح المكتب وعلى الهاتف المحمول. اعتقدنا في البداية أنه قد يكون مرتبطًا بتعديلات لافتة ملفات تعريف الارتباط التي أجريناها مؤخرًا ، ولكن اتضح أنه تحديث بحث Google الذي بدا أنه يعاقبنا بشدة على CLS عالية.


لذلك لجأنا إلى Twitter لسؤال المجتمع عما إذا كان لدى أي شخص اقتراحات أخرى حول ما يمكننا فعله. كانت التعليقات رائعة من الأشخاص في جميع أنحاء العالم - مع بعض المراجعات الشاملة التي تم إرسالها عبر الرسائل المباشرة الخاصة بـ Twiter ، والأفكار العامة من قبل الأشخاص حول ما يمكننا القيام به.
اقترح باتريك مينان تأجيل تثبيت عامل الخدمة ، والذي قمنا بتطبيقه في نفس اليوم. على ما يبدو ، كان عامل الخدمة يقوم بالتثبيت والتنشيط قبل LCP وكان يسبب الخلاف.
اقترح Gael Metais تعيين خطوط ويب فرعية بشكل أكثر قوة والنظر في مشكلات التخزين المؤقت مع ملفات AVIF الخاصة بنا. في اليوم التالي قمنا بتقسيم الخطوط ودفعناها إلى البث المباشر. لم نتمكن من إصلاح مشكلة AVIF بسرعة نظرًا للطريقة التي تعمل بها إدارة الوسائط حاليًا ، ولكن بعد ذلك اقترح Barry Pollard اختبار ما إذا كان استخدام تشفير base64 للصور سيساعد.
بدا ترميز Base64 كمفهوم غريب بعض الشيء في عالم HTTP / 2 ، لكننا قررنا بناء نموذج أولي صغير لاختبار ما إذا كان مفيدًا. إذن ، هل فعلت ذلك؟ أوه نعم ، لقد فعلت ذلك بالتأكيد.
لقد فوجئنا جدًا بالنتائج المبكرة. بعد عدة تكرارات ، انتهى بنا الأمر إلى تقديم صور ملف تعريف مؤلف LCP بطريقة معقدة قليلاً ولكنها فعالة جدًا:
<picture> <source type="image/avif"> <img src="https://.../author.jpg" loading="eager" decoding="async" width="200" height="200" alt=""> </picture>- إذا كان المستعرض يدعم AVIF ، فإنه يحصل على سلسلة بتشفير base64 من صورة AVIF (بدون طلب متصفح).
- إذا كان المستعرض لا يدعم AVIF ، فسيحصل على ملف JPEG (مخزن مؤقتًا بشكل صحيح) ،
- يتم التفاوض على المحتوى عبر
<picture>+srcsetفي المستعرض.
سيعمل هذا فقط مع صور الملف الشخصي لمؤلف LCP على الصفحة الرئيسية وعلى صفحات المقالات. في الوقت الحالي ، ما يقرب من 35٪ من حركة مرور البيانات عبر الهاتف المحمول لدينا على نظام التشغيل iOS ، لذلك لن يحصل هؤلاء المستخدمون على الصور بشكل أسرع ، ولكن تشفير صورة JPEG كبيرة فقط ، أو تشفير ملفات AVIF و JPEG سيؤدي إلى تضخيم HTML دون داع وهو الأمر الذي أردناه تجنب.
قمنا بعد ذلك بتعديل بنائنا لإنشاء سلاسل base64 لملفات AVIF تلقائيًا أثناء وقت الإنشاء (إذا كانت صور المؤلف متاحة كصور AVIF). هذا أيضًا يجعل من السهل علينا إزالته عندما لا نحتاج إليه بعد الآن.
بالإضافة إلى ذلك ، قمنا بإزالة التكرارات والتكرار مع YellowLab.Tools ، وأعدنا بناء بعض CSS بناءً على تقارير من أدوات تدقيق CSS ، وقمنا بتعديل تهيئة قائمة المستعرضات لتقليل التحسينات لـ IE10 و IE11.

بشكل عام لدينا:
- خفض حمولة خطوط الويب بنسبة 38٪ ،
- تقليل حجم CSS الحرج بنسبة 14٪ ،
- تقليل حجم ملفات JS بنسبة 8٪ ،
- (ربما) زاد حجم HTML بحوالي 1٪ ،
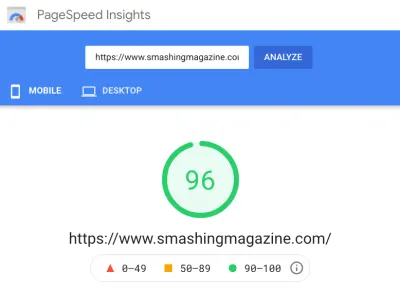
كان التأثير ملحوظًا جدًا! لأول مرة منذ سنوات ، وجدنا طريقنا إلى منطقة النقاط الخضراء 90-95 على الهاتف المحمول ، بينما نجري جولاتنا أيضًا حول 96-100 على سطح المكتب . وذلك مع تطبيق React الذي يعمل في الخلفية والكثير من البرمجة النصية تحدث خلف الكواليس.
لا يزال هناك الكثير من العمل الذي يتعين القيام به ، خاصة في عالم JavaScript ، ولكن يبدو أننا نسير على المسار الصحيح - بالإضافة إلى أننا على وشك تنفيذ تعديلات f-mods بمساعدة كريمة وسخية من Simon Hearne.
وأفضل ما في الأمر: كل الفضل يعود إلى المجتمع المذهل والأشخاص الكرماء والمتحمسين واللطيفين الذين أرسلوا إلينا اقتراحات ومؤشرات عبر Twitter. لذلك ، نحن ممتنون جدًا - هذه هي القوة الحقيقية ولطف الناس في المجتمع. شكرا لك! ️
سلسلة مقالات جديدة عن التحطيم
لكننا كنا مشغولين ليس فقط بالأداء وتحسينات تجربة المستخدم. من المحتمل أنك تزور الموقع بسبب المقالات التي ننشرها ، ولذا فإننا نجرب شيئًا جديدًا.

في مارس ، بدأنا العمل على سلسلة جديدة من المقالات مخصصة للأدوات والموارد التي يمكن أن تساعدك كمصمم أو مطور على تحسين عملك. يمكنك أن تراها على أنها تقارير قديمة جيدة ، لكننا نأخذ وقتًا لإعداد القطع باستخدام المؤشرات التي يمكنك استخدامها بين الحين والآخر بمرور الوقت .

لقد بدأنا باستخدام الأدوات حول CSS ، ولكن يرجى توقع المزيد من القطع المتشابهة حول كل شيء آخر في الواجهة الأمامية. نأمل أن نبقيك على أهبة الاستعداد معهم ، لذا استعد! وإليك المقالات الأولى التي نشرناها حتى الآن:
- أدوات تدقيق CSS
- مولدات CSS
لقد تواصلنا أيضًا لدعوة مؤلفين جدد وأشخاص أذكياء مثلك للعمل على دراسات حالة مثيرة للاهتمام من مشاريعك الجارية. لذا يرجى التواصل معنا إذا كنت تعمل مؤخرًا على مشروع مثير للاهتمام وصعب - سواء كان ذلك يتعلق بإمكانية الوصول أو CSS / JS أو الأداء أو الترحيل أو إعادة البناء أو أي شيء آخر. لا تقلق إذا لم تكتب من قبل - نحن هنا لمساعدتك وإرشادك.
أيضًا ، إذا كنت قد أصدرت أداة مفتوحة المصدر وترغب في جذب المزيد من الانتباه إليها ، فيرجى إخبارنا أيضًا ، ونود أن تعرض مشروعك هنا في المجلة أيضًا. وبالطبع ، إذا كان لديك أي ملاحظات ، فالرجاء ترك التعليقات هنا وإخبارنا برأيك!
ورش عمل جديدة عبر الإنترنت حول التحطيم
منذ عام تقريبًا ، بدأنا في إدارة ورش العمل الخاصة بنا عبر الإنترنت ، وكانت كل واحدة منها تجربة رائعة لفريقنا بأكمله. مع وجود حاضرين رائعين من جميع أنحاء العالم يجتمعون معًا للتعلم معًا ، تم إحضار العديد من الأفكار إلى الحياة - لا سيما في جلسات التصميم المباشر والترميز.
فيما يلي لمحة موجزة عن ورش العمل التي خططنا لها في الأشهر المقبلة :
| بلح | ورشة عمل | مكبر الصوت | عنوان |
|---|---|---|---|
| 30-31 مارس | تصميم التنقل المثالي | فيتالي فريدمان | UX ، التصميم |
| من 8 إلى 16 أبريل | هندسة أنظمة التصميم | ناثان كيرتس وكيفن باول | سير العمل والرمز |
| 20 أبريل - 5 مايو | أداء الويب | هاري روبرتس | سير العمل ، كود |
| 22 أبريل - 6 مايو | أنماط تصميم الواجهة الذكية | فيتالي فريدمان | UX ، التصميم |
| من 3 إلى 11 مايو | جعل أنظمة التصميم التي يرغب الناس في استخدامها | دان مول | سير العمل ، كود |
| من 6 إلى 14 مايو | علم النفس لتجربة المستخدم وتصميم المنتجات | جو ليتش | UX ، التصميم |
| 20 مايو - 4 يونيو | أداء التفاعل | إيفان أكولوف | سير العمل ، كود |
| 25 مايو - 8 يونيو | ديناميكي CSS | ليا فيرو | سير العمل ، كود |
| من 9 إلى 23 يونيو | مغامرات جديدة في Front-End 2021 | فيتالي فريدمان | سير العمل ، كود |
| من 8 إلى 22 يوليو | رفع المستوى باستخدام CSS الحديث | ستيفاني إيكلز | سير العمل ، كود |
آه ، لدينا أيضًا حزم ورش العمل التي يمكنك من خلالها اختيار 3 أو 5 أو حتى 10 تذاكر لورش العمل التي تختارها - الجارية أو القادمة أو التي ستحدث في المستقبل. أيضًا ، لا تتردد في الاشتراك هنا إذا كنت ترغب في أن تكون أول من يتم إعلامك عند ظهور ورش عمل جديدة. بالإضافة إلى ذلك ، يمكنك الوصول إلى تذاكر الطيور المبكرة أيضًا.

لقاءنا المجاني :: انضم إلى Smashing Meets!
في 27 أبريل ، يمكنك الانضمام إلينا مباشرة على Smashing Meets ، وهو لقاء ودي وشامل عبر الإنترنت للأشخاص الذين يعملون على الويب. يتضمن إصدار " الإجراءات تتحدث بصوت أعلى " ثلاث جلسات رائعة حيث سيقوم خبراؤنا بتصميم ورمز مباشر - لمساعدة منظمة غير حكومية مذهلة في الحصول على موقع أفضل.
Smashing Meets مجاني للجميع ، لذا يرجى إخبار أصدقائك وزملائك بالانضمام! بالطبع ، سنحب ذلك إذا انضممت إلى مجتمعنا وأصبحت عضوًا. تبدأ عضوية Smashing من 3 دولارات أمريكية فقط في الشهر. يمكنك الوصول إلى جميع كتب Smashing الرقمية والندوات عبر الإنترنت والحصول على العديد من الجوائز المجانية والخصومات الودية للأحداث والخدمات والمنتجات.
تحطيم البودكاست: ضبط واستلهم
في العام الماضي ، نشرنا حلقة Smashing Podcast جديدة كل أسبوعين ، وكانت التعليقات رائعة ! مع أكثر من 56 ألف تنزيل (أكثر من ألف بقليل في الأسبوع ، وهي آخذة في الازدياد!) ، استقبلنا 34 ضيفًا على البودكاست بخلفيات مختلفة والكثير لمشاركتهم!
إذا كنت لا ترى موضوعًا تود سماعه ومعرفة المزيد عنه ، فالرجاء عدم التردد في التواصل مع مضيف Drew McLellan أو التواصل عبر Twitter في أي وقت - يسعدنا أن نسمع منك!
| 1. ما هو اتجاه الفن؟ | 2. ما هو الشيء العظيم في العمل الحر؟ |
| 3. ما هي رموز التصميم؟ | 4. ما هي المكونات الشاملة؟ |
| 5. ما هي الخطوط المتغيرة؟ | 6. ما هي Micro-Frontends؟ |
| 7. ما هو نظام التصميم الحكومي؟ | 8. ما الجديد في Microsoft Edge؟ |
| 9. كيف يمكنني العمل مع أطر عمل واجهة المستخدم؟ | 10. ما هو التصميم الأخلاقي؟ |
| 11. ما هو Sourcebit؟ | 12. ما هو تحسين التحويل؟ |
| 13. ما هي الخصوصية على الإنترنت؟ | 14. كيف يمكنني إدارة ورش عمل عبر الإنترنت؟ |
| 15. كيف يمكنني إنشاء تطبيق في 10 أيام؟ | 16. كيف يمكنني تحسين مساحة العمل في منزلي؟ |
| 17. ما الجديد في دروبال 9؟ | 18. كيف يمكنني تعلم React؟ |
| 19. ما هو CUBE CSS؟ | 20. ما هو غاتسبي؟ |
| 21. هل أفضل الممارسات الحديثة سيئة للويب؟ | 22. ما هو خادم؟ |
| 23. ما هو Next.js؟ | 24. ما هي الرسوم المتحركة SVG؟ |
| 25. ما هو RedwoodJS؟ | 26. ما الجديد في Vue 3.0؟ |
| 27. ما هو TypeScript؟ | 28. ما هو أحد عشر؟ |
| 29. كيف يقوم Netlify Dogfood The Jamstack؟ | 30. ما هو تصميم المنتج؟ |
| 31. ما هي GraphQL؟ | 32. مراجعة عام 2020 |
| 33. ما هو التعلم الآلي؟ | 34. ما هي حالة أداء الويب؟ |
| 35. ما التالي بالنسبة لعناصر تحكم HTML؟ | سنعود بالموسم الثاني في 6 أبريل! |
وأخيرًا ... النشرة الإخبارية الودية المحطمة للبريد الإلكتروني
من خلال نشرتنا الإخبارية Smashing ، نهدف إلى تزويدك بالحكايات المفيدة والعملية ومشاركة بعض الأشياء المفيدة التي يعمل عليها الأشخاص في صناعة الويب. هناك الكثير من الأشخاص الموهوبين الذين يعملون في مشاريع رائعة ، ونحن نقدر ذلك إذا كان بإمكانك المساعدة في نشر الكلمة ومنحهم التقدير الذي يستحقونه! أيضًا ، من خلال الاشتراك ، لا توجد رسائل بريدية أو إعلانات مخفية لجهات خارجية ، ودعمك يساعدنا حقًا في دفع الفواتير. ️
جافا سكريبت ، المجمعات ، الأطر
- ما هي أداة التجميع الصحيحة؟
- اختيار إطار عمل JavaScript الصحيح
-
thisمقابلthat - بحث مشغل جافا سكريبت
- إستراتيجيات الترحيل إلى TypeScript
- قائمة القراءة لمطور JavaScript
تقنيات وأدوات CSS
- ماذا يعني 100٪؟
- الأشياء المدهشة التي يمكن لـ CSS تحريكها
- خلق العشوائية مع Pure CSS
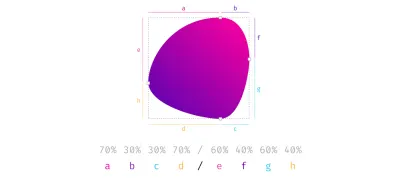
- بناء تخطيطات قوية وحديثة من سطر واحد
- تدقيق CSS
- محددات CSS المتقدمة
- تحسين التباين مع التراكب
إنتاجية البريد الإلكتروني والاجتماعات
- مراجعات كود التشفير مع سلالم التعليقات
- تخصيص الوقت لما هو مهم حقًا
- جعل البريد الإلكتروني أفضل
- مزامنة سمات الألوان مع بيئة التطوير الخاصة بك
- جمع الملاحظات من العملاء
- كيف تكتب اعلانا وظيفيا
إمكانية الوصول للواجهة الأمامية
- وسائط يمكن الوصول إليها
- علامات تبويب يمكن الوصول إليها
- تنفيذ التنقل عبر لوحة المفاتيح على مستوى التطبيق
- البحث عن مشكلات الوصول وإصلاحها
- دعم تفضيلات المستخدم مع
prefers-reduced-* - الإكمال التلقائي الذي يمكن الوصول إليه
- جعل روابط الأيقونات سهلة الوصول
هذا هو التفاف!
أشكرك على القراءة حتى النهاية! نحن فريق صغير يضم ما يزيد قليلاً عن 15 شخصًا متحمسًا ومتفانيًا منتشرين في جميع أنحاء العالم ، ونبذل قصارى جهدنا لمساعدتك أنت ومجتمعنا الرائع على التحسن في عملنا. لذا شكرا للبقاء هنا لفترة طويلة!
بصراحة ، لا يمكننا الانتظار لرؤيتك عبر الإنترنت وشخصًا ، ولكن هناك شيء واحد مؤكد: نحن نقدر بصدق تحطيمك شهرًا بعد شهر ، ولهذا ، نحن ممتنون إلى الأبد. وبالطبع ، سنبقيك على اطلاع دائم بتحديثاتنا - بالتأكيد! ؛-) (ولكن يمكنك دائمًا الاشتراك في نشرتنا الإخبارية أيضًا!)
ابق محطما ، الجميع!
