Flexbox: ما هو حجم هذا الصندوق المرن؟
نشرت: 2022-03-10هذا هو الجزء الثالث من سلسلتي على Flexbox. في المادتين السابقتين ، نظرنا إلى ما يحدث عند إنشاء حاوية مرنة واستكشاف المحاذاة كما تعمل في Flexbox. هذه المرة سوف نلقي نظرة على الحجم. كيف نتحكم في حجم العناصر المرنة ، وما الخيارات التي يتخذها المتصفح عندما يتحكم في الحجم؟
العرض الأولي لعناصر فليكس
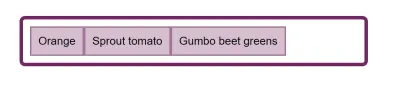
إذا كان لدي مجموعة من العناصر ، والتي تحتوي على أطوال متغيرة للمحتوى بالداخل ، وقمت بتعيين العنصر الرئيسي display: flex ، فسيتم عرض العناصر كصف وتصطف في بداية ذلك المحور. في المثال أدناه ، تحتوي العناصر الثلاثة الخاصة بي على قدر صغير من المحتوى ويمكنها عرض محتوى كل عنصر كسطر غير منقطع. توجد مساحة في نهاية الحاوية المرنة لا تنمو فيها العناصر لأن القيمة الأولية flex-grow هي 0 ، لا تنمو .

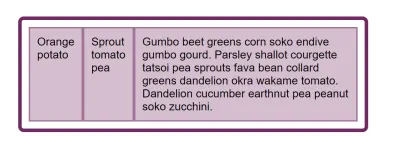
إذا أضفت المزيد من النص إلى هذه العناصر ، فإنها تملأ الحاوية في النهاية ، ويبدأ النص في الالتفاف. يتم تخصيص جزء من المساحة في الحاوية للمربعات والذي يتوافق مع مقدار النص الموجود في كل مربع - يتم تخصيص مساحة أكبر لعنصر يحتوي على سلسلة نصية أطول. هذا يعني أننا لا ننتهي بعمود طويل نحيف به الكثير من النص عندما يحتوي عنصر الباب التالي على كلمة واحدة فقط.

من المحتمل أن يكون هذا السلوك مألوفًا لك إذا كنت قد استخدمت Flexbox من قبل ، ولكن ربما تساءلت عن كيفية عمل المتصفح بهذا الحجم ، كما لو كنت تبحث في العديد من المتصفحات الحديثة ، فسترى أنها تقوم جميعها بنفس الشيء. هذا يرجع إلى حقيقة أن مثل هذه التفاصيل موجودة في المواصفات ، مع التأكد من أن أي شخص يقوم بتطبيق Flexbox في متصفح جديد أو وكيل مستخدم آخر على دراية بكيفية عمل هذا الحساب. يمكننا استخدام المواصفات لإيجاد هذه المعلومات بأنفسنا.
مواصفات التحجيم الداخلي والخارجي لـ CSS
ستكتشف سريعًا إلى حد ما عند النظر إلى أي شيء يتعلق بالتحجيم في مواصفات Flexbox ، أن الكثير من المعلومات التي تحتاجها موجودة في مواصفات أخرى - CSS Intrisnic و Extrinsic Sizing. هذا لأن مفاهيم التحجيم التي نستخدمها ليست فريدة بالنسبة إلى Flexbox ، بنفس الطريقة التي لا تقتصر بها خصائص المحاذاة على Flexbox. ومع ذلك ، لمعرفة كيفية استخدام بنيات التحجيم هذه في Flexbox ، فأنت بحاجة إلى البحث في مواصفات Flexbox. قد تشعر وكأنك تقفز ذهابًا وإيابًا ، لذلك سأجمع بعض التعريفات الرئيسية هنا ، والتي سأستخدمها في بقية المقالة.
الحجم المفضل
الحجم المفضل للمربع هو الحجم المحدد width أو height ، أو الأسماء المستعارة المنطقية لخصائص inline-size block-size . باستخدام:
.box { width: 500px; } أو الاسم المستعار المنطقي inline-size :
.box { inline-size: 500px; }أنت تعلن أنك تريد أن يكون المربع الخاص بك 500 بكسل عرضًا ، أو 500 بكسل في الاتجاه المضمن.
حجم المحتوى الأدنى
الحجم الأدنى للمحتوى هو أصغر حجم يمكن أن يكون عليه المربع دون التسبب في تجاوز. إذا كان المربع الخاص بك يحتوي على نص ، فسيتم استغلال جميع فرص التغليف الناعم الممكنة.
الحجم الأقصى للمحتوى
الحجم الأقصى للمحتوى هو الحجم الأكبر الذي يمكن أن يحتويه الصندوق لاحتواء المحتويات. إذا كان المربع يحتوي على نص بدون تنسيق لتقسيمه ، فسيتم عرضه كسلسلة واحدة طويلة غير منقطعة.
حجم العنصر الرئيسي المرن
الحجم الرئيسي للعنصر المرن هو الحجم الذي يحتويه في البعد الرئيسي. إذا كنت تعمل على التوالي - باللغة الإنجليزية - فإن الحجم الرئيسي هو العرض. في عمود باللغة الإنجليزية ، الحجم الرئيسي هو الارتفاع.
تحتوي العناصر أيضًا على حد أدنى وأقصى للحجم الرئيسي كما هو محدد بواسطة الحد min-width أو الحد min-height في البعد الرئيسي.
العمل على حجم عنصر فليكس
الآن بعد أن تم تعريف بعض المصطلحات ، يمكننا إلقاء نظرة على كيفية تغيير حجم العناصر المرنة. القيمة الأولية لخصائص flex هي كما يلي:
-
flex-grow: 0 -
flex-shrink: 1 -
flex-basis: auto
flex-basis هو الشيء الذي يتم حساب الحجم منه. إذا قمنا بتعيين flex-basis إلى 0 flex-grow إلى 1 ، فحينئذٍ لا يكون لجميع الصناديق لدينا عرض بداية ، وبالتالي يتم مشاركة المساحة في الحاوية المرنة بالتساوي ، مع تخصيص نفس القدر من المساحة لكل عنصر.
شاهد Pen Smashing Flexbox Series 3: flex: 1 1 0؛ بقلم راشيل أندرو (rachelandrew) على CodePen.
في حين أنه إذا كان flex-basis هو flex-grow: 1 auto والمرن: 1 ، يتم توزيع المساحة الاحتياطية فقط ، مع مراعاة حجم المحتوى.
شاهد Pen Smashing Flexbox Series 3: flex: 1 1 نص قصير تلقائي بقلم Rachel Andrew (rachelandrew) على CodePen.
في المواقف التي لا توجد فيها مساحة فارغة ، على سبيل المثال عندما يكون لدينا محتوى أكثر مما يمكن أن يتسع في سطر واحد ، فلا توجد مساحة للتوزيع.
شاهد Pen Smashing Flexbox Series 3: flex: 1 1 نص تلقائي طويل بقلم Rachel Andrew (rachelandrew) على CodePen.
يوضح لنا هذا أن معرفة الوسائل auto مهم جدًا إذا أردنا معرفة كيفية عمل Flexbox بحجم الصناديق الخاصة بنا. ستكون قيمة auto هي نقطة البداية.
تحديد تلقائي
عندما يتم تعريف auto على أنها قيمة لشيء ما في CSS ، سيكون لها معنى محدد جدًا في هذا السياق ، وهو معنى يستحق إلقاء نظرة عليه. تقضي مجموعة عمل CSS الكثير من الوقت في اكتشاف معنى تلقائي في أي سياق ، كما يوضح هذا الحديث لمحرر المواصفات Fantasai.
يمكننا العثور على معلومات حول معنى auto عند استخدامها كأساس flex-basis في المواصفات. يجب أن تساعدنا المصطلحات المحددة أعلاه في تشريح هذا البيان.
"عند تحديدها في عنصر مرن ، تسترد الكلمة الأساسية التلقائية قيمة خاصية الحجم الرئيسي باعتبارها" الأساس المرن "المستخدم. إذا كانت هذه القيمة هي نفسها تلقائية ، فإن القيمة المستخدمة هي "المحتوى".
لذلك إذا كان flex-basis بنا auto ، فإن Flexbox يلقي نظرة على خاصية الحجم الرئيسي المحددة. سيكون لدينا حجم رئيسي إذا قدمنا width لأي من العناصر المرنة. في المثال أدناه ، يبلغ عرض جميع العناصر 110 بكسل ، لذلك يتم استخدام هذا كحجم رئيسي حيث أن القيمة الأولية للأساس المرن هي تلقائية.
شاهد Pen Smashing Flexbox Series 3: عناصر مرنة بعرض بقلم Rachel Andrew (rachelandrew) على CodePen.

ومع ذلك ، يحتوي مثالنا الأولي على عناصر ليس لها عرض ، وهذا يعني أن حجمها الرئيسي هو auto ولذا نحتاج إلى الانتقال إلى الجملة التالية ، "إذا كانت هذه القيمة هي نفسها تلقائية ، فإن القيمة المستخدمة هي content ".
نحتاج الآن إلى إلقاء نظرة على ما تقوله المواصفات حول الكلمة الأساسية content . هذه قيمة أخرى يمكنك استخدامها (في دعم المتصفحات) flex-basis الخاص بك ، على سبيل المثال:
.item { flex: 1 1 content; } تحدد المواصفات content على النحو التالي:
"يشير إلى حجم تلقائي بناءً على محتوى العنصر المرن. (عادةً ما يكون مكافئًا للحجم الأقصى للمحتوى ، ولكن مع تعديلات للتعامل مع نسب العرض إلى الارتفاع ، وقيود التحجيم الجوهرية ، والتدفقات المتعامدة "
في مثالنا ، باستخدام العناصر المرنة التي تحتوي على نص ، يمكننا تجاهل بعض التعديلات الأكثر تعقيدًا والتعامل مع content على أنه الحجم الأقصى للمحتوى.
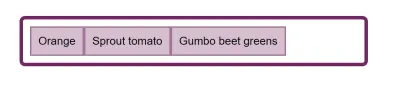
هذا ما يفسر لماذا ، عندما يكون لدينا قدر صغير من النص في كل عنصر ، لا يلتف النص. العناصر المرنة ذات حجم تلقائي ، لذا يبحث Flexbox في الحجم الأقصى للمحتوى ، والعناصر المناسبة في الحاوية الخاصة بهم بهذا الحجم ، ويتم إنجاز المهمة!
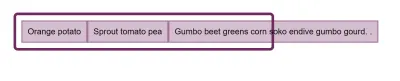
لا تنتهي القصة هنا ، لأنه عندما نضيف المزيد من المحتوى ، لا تبقى المربعات في الحجم الأقصى للمحتوى. إذا فعلوا ذلك فسوف يخرجون من الحاوية المرنة ويسببوا فيض. بمجرد ملء الحاوية ، يبدأ المحتوى في الالتفاف وتصبح العناصر بأحجام مختلفة بناءً على المحتوى الموجود بداخلها.
حل الأطوال المرنة
في هذه المرحلة ، تصبح المواصفات معقدة بشكل معقول ، ومع ذلك ، فإن الخطوات التي يجب أن تحدث هي كما يلي:
أولاً ، قم بإضافة الحجم الرئيسي لجميع العناصر ومعرفة ما إذا كان أكبر أو أصغر من المساحة المتوفرة في الحاوية.
إذا كان حجم الحاوية أكبر من الإجمالي ، فسنهتم بعامل flex-grow ، حيث لدينا مساحة للنمو.

إذا كان حجم الحاوية أصغر من الإجمالي ، فسنهتم بعامل flex-shrink حيث نحتاج إلى التقليص.

قم بتجميد أي عناصر غير مرنة ، مما يعني أنه يمكننا تحديد حجم عناصر معينة بالفعل. إذا كنا نستخدم flex-grow ذلك أي عناصر flex-grow: 0 . هذا هو السيناريو الذي لدينا عندما تترك العناصر المرنة مساحة في الحاوية. القيمة الأولية flex-grow هي 0 ، لذا فإنها تصبح كبيرة مثل أقصى عرض لها ومن ثم لا تنمو أكثر من حجمها الرئيسي.
إذا كنا نستخدم flex-shrink فإن هذا سيشمل أي عناصر مع flex-shrink: 0 . يمكننا أن نرى ما يحدث في هذه الخطوة إذا أعطينا مجموعتنا من العناصر المرنة عامل flex-shrink 0. تصبح العناصر مجمدة في حالة max-content الخاصة بها وبالتالي لا تنثني وترتب نفسها لتناسب الحاوية.
شاهد Pen Smashing Flexbox Series 3: flex: 0 0 auto بواسطة Rachel Andrew (rachelandrew) على CodePen.
في حالتنا - مع القيم الأولية للعناصر المرنة - يمكن أن تتقلص العناصر لدينا. لذلك تستمر الخطوات وتدخل الخوارزمية حلقة حيث تعمل على تحديد مقدار المساحة التي يجب تخصيصها أو إزالتها. في حالتنا ، نستخدم flex-shrink لأن الحجم الإجمالي للعناصر لدينا أكبر من الحاوية ، لذلك نحتاج إلى التخلص من المساحة.
يتم ضرب عامل flex-shrink الحجم الأساسي الداخلي للعناصر ، في حالتنا هذا هو الحجم max-content . هذا يعطي قيمة لتقليل المساحة. إذا أزلت العناصر المساحة وفقًا لعامل flex-shrink فيمكن أن تختفي العناصر الصغيرة بشكل أساسي ، بعد إزالة كل مساحتها ، بينما لا يزال العنصر الأكبر مساحة للتقلص.
هناك خطوة إضافية في هذه الحلقة للتحقق من العناصر التي قد تصبح أصغر أو أكبر من حجمها الرئيسي المستهدف ، وفي هذه الحالة يتوقف العنصر عن النمو أو الانكماش. مرة أخرى ، هذا لتجنب أن تصبح بعض العناصر صغيرة أو ضخمة مقارنة ببقية العناصر.
تم تبسيط كل ذلك من حيث المواصفات لأنني لم ألقي نظرة على بعض السيناريوهات الأكثر شيوعًا ، ويمكنك عمومًا ببساطة التفكير في عقلك ، على افتراض أنك سعيد بترك Flexbox يقوم بعمله وليس بعد بكسل حد الكمال. إن تذكر الحقائق التالية سوف يعمل في معظم الحالات.
إذا كنت تنمو من auto ، فسيتم التعامل مع flex-basis أنه أي عرض أو ارتفاع في العنصر أو الحجم max-content . سيتم بعد ذلك تخصيص المساحة وفقًا لعامل flex-grow باستخدام هذا الحجم كنقطة بداية.
إذا كنت تتقلص من الوضع auto ، فسيتم التعامل مع flex-basis أنه أي عرض أو ارتفاع على العنصر أو الحجم max-content . ستتم إزالة المساحة بعد ذلك وفقًا لحجم flex-basis مضروبًا في عامل flex-shrink ، وبالتالي تتم إزالته بما يتناسب مع حجم المحتوى الأقصى للعناصر.
السيطرة على النمو والانكماش
لقد قضيت معظم هذه المقالة في وصف ما يفعله Flexbox عند تركه لأجهزته الخاصة. يمكنك بالطبع ممارسة قدر أكبر من التحكم في العناصر المرنة باستخدام الخصائص flex . نأمل أن يبدوا أكثر قابلية للتنبؤ بفهم ما يحدث وراء الكواليس.
من خلال تحديد flex-basis الخاص بك ، أو إعطاء العنصر نفسه حجمًا يتم استخدامه بعد ذلك flex-basis يمكنك استعادة التحكم من الخوارزمية ، وإخبار Flexbox أنك تريد النمو أو التقلص من هذا الحجم المعين. يمكنك إيقاف النمو أو الانكماش كليًا عن طريق ضبط الزيادة flex-grow أو flex-shrink إلى 0. ومع ذلك ، في هذه النقطة ، من المفيد استخدام الرغبة في التحكم في العناصر المرنة كوقت للتحقق مما إذا كنت تستخدم طريقة التخطيط الصحيحة. إذا وجدت نفسك تحاول ترتيب العناصر المرنة في بعدين ، فقد يكون من الأفضل اختيار تخطيط الشبكة.
تصحيح المشكلات المتعلقة بالحجم
إذا كانت العناصر المرنة الخاصة بك تنتهي بحجم غير متوقع ، فعادةً ما يكون هذا بسبب أن الأساس المرن الخاص بك هو تلقائي وهناك شيء يعطي هذا العنصر عرضًا ، والذي يتم استخدامه بعد ذلك كأساس مرن. قد يساعد فحص العنصر في DevTools في تحديد مصدر الحجم. يمكنك أيضًا محاولة إعداد أساس flex-basis بقيمة 0 والذي سيجبر Flexbox على التعامل مع العنصر على أنه صفر عرض. حتى لو لم تكن هذه هي النتيجة التي تريدها ، فسيساعدك تحديد قيمة flex-basis المستخدمة على أنها السبب في مشكلات التحجيم.
فليكس جابس
الميزة الأكثر طلبًا في Flexbox هي القدرة على تحديد الفجوات أو المزاريب بين العناصر المرنة بنفس الطريقة التي يمكننا بها تحديد الفجوات في تخطيط الشبكة والتخطيط متعدد الأعمدة. تم تحديد هذه الميزة لـ Flexbox كجزء من Box Alignment ، ولا يزال تنفيذ المتصفح الأول في الطريق. يتوقع Firefox شحن خصائص الفجوة لـ Flexbox في Firefox 63. يمكن الاطلاع على المثال التالي في Firefox Nightly.
شاهد Pen Smashing Flexbox Series 3: الثغرات المرنة بقلم Rachel Andrew (rachelandrew) على CodePen.

كما هو الحال مع تخطيط الشبكة ، يتم أخذ طول الفجوة في الاعتبار قبل توزيع المساحة على العناصر المرنة.
تغليف
في هذه المقالة ، حاولت شرح بعض النقاط الدقيقة حول كيفية عمل Flexbox على مدى حجم العناصر المرنة. قد يبدو الأمر أكاديميًا بعض الشيء ، ومع ذلك ، فإن قضاء بعض الوقت لفهم الطريقة التي يعمل بها هذا يمكن أن يوفر لك قدرًا كبيرًا من الوقت عند استخدام Flexbox في تخطيطاتك. أجد أنه من المفيد حقًا العودة إلى حقيقة أن Flexbox ، افتراضيًا ، تحاول أن تمنحك التصميم الأكثر منطقية لمجموعة من العناصر ذات الأحجام المختلفة. إذا كان أحد العناصر يحتوي على محتوى أكبر ، فسيتم منحه مساحة أكبر. إذا كنت أنت وتصميمك لا تتفقان مع ما يعتقده Flexbox أنه الأفضل ، فيمكنك استعادة التحكم عن طريق تعيين flex-basis الخاص بك.
