لماذا يعتبر التصميم المسطح مهمًا لجذب المزيد من المشاهدين؟
نشرت: 2017-07-01تضع التصميمات المسطحة كل ضجيج تقنيات التصميم الاصطناعي في الراحة. إنه يمهد الطريق لتصميمات الويب البسيطة والنظيفة التي تبدو راقية وأنيقة.
فلماذا التصميمات المسطحة عندما نتمكن من إعادة إنتاج أفضل تصميمات الويب مع الرسوم التوضيحية الملونة والرسوم المتحركة البراقة ، ناهيك عن الهياكل الواقعية الزائفة والظلال المسقطة التي لها خصائص واقعية.
تفو ، الكثير من التعامل معها دفعة واحدة لحواس المشاهد.
مبادئ التصميم المسطح
دعنا نفهم الهدف / المنفعة الأساسية لتصميم موقع ويب جيد -> لإنشاء تجربة مستخدم سلسة بحيث يعود المستخدم للمزيد ؛ الأمر الذي يؤدي في النهاية إلى توليد الإيرادات. يفهم المستخدم التصميمات المسطحة ويتفاعل معها بشكل أفضل حيث أن الواجهات نظيفة والتصاميم أكثر استجابة من نظيراتها ثلاثية الأبعاد. ونتيجة لهيكلها البسيط ، يسهل فهم هذه التصميمات وتجذب انتباه المشاهد بسهولة.
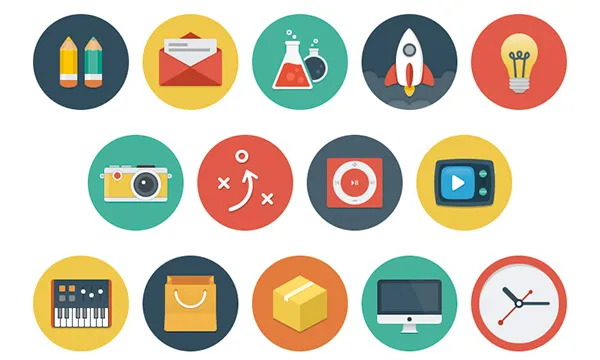
تقدم التصميمات المسطحة أيضًا لوحة ملونة لإنشاء أيقونات أكبر وأكثر جرأة. الوظيفة هي الاعتبار الرئيسي لمبادئ التصميم المسطح. ومن ثم فهي مهمة تُمنح للمصممين للعمل مع مراعاة مبادئ UX و UI.

ميزات التصميم المسطح هي:
- البساطة - مع عدم وجود تأثيرات ثلاثية الأبعاد وعروض فلاش ، ينصب التركيز على إنشاء تصميمات بسيطة وتخطيطات فعالة وواجهات نظيفة بحيث يمكن للمستخدمين الاستمتاع بتجربة سلسة في التنقل / التصفح. على الرغم من أن التصميمات المسطحة تبدو سهلة البناء ، إلا أنها في الواقع صعبة للمطورين الذين ليس لديهم معرفة جيدة بمبادئ التصميم.
- بساطتها - باتباع مفهوم "الأقل هو الأكثر" ، يتم استخدام مبدأ التقليلية لتجنب الفوضى والارتباك. مرة أخرى ، يتم وضع مبادئ UI / UX في الاعتبار ويتم استخدام عدد قليل من العناصر لتصميم التطبيق. هنا يكون التركيز أكثر على المحتوى والاستخدامات بدلاً من "تزيين الموقع".
- الألوان - نظرًا لأننا نستخدم عناصر بسيطة لتحديد الوظائف والهياكل ، يصبح استخدام الألوان أمرًا ضروريًا لجعل التصميمات نابضة بالحياة وجذابة. يعد الاستخدام المثالي للألوان أمرًا محوريًا في جعل موقع الويب يتقدم على منافسيه. لمجرد أنه يتعين عليك تحديد تصميماتك باستخدام الألوان ، فلا يمكنك فقط إضافة نقاط من الألوان الزاهية لتلفت الانتباه. تثير الألوان المختلفة مشاعر مختلفة. يجب أن يفهم المصمم علم الألوان ثم يطبق في التصميم. ونعم ، حاول وتجرب لأن الخيارات لا حصر لها.
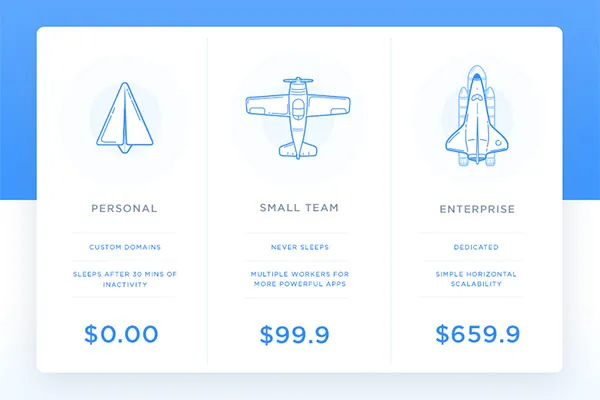
- أسلوب الطباعة - مع عدم وجود تأثيرات ثلاثية الأبعاد ، وعدم وجود تدرجات وظلال ، وعدم استخدام الأنسجة ، فإن عبء تصميم الويب الجذاب يقع إلى حد كبير على الطباعة . يعد اختيار الخطوط الصحيحة أمرًا ضروريًا لنقل الحالة المزاجية والرسالة الصحيحة. تشكل الخطوط الجميلة المستخدمة بفعالية عنصرًا مهمًا في التصميمات المسطحة.

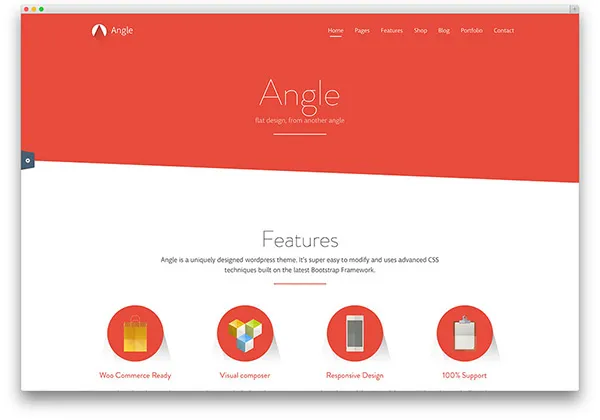
Angle هي سمة WordPress مصممة جيدًا للغاية وتحتوي على جميع العناصر الأربعة للتصميم المسطح المنسوجة بشكل مثالي لإنشاء تصميم مثالي. تم استخدام الألوان والخطوط بشكل جميل لعرض الصور والأيقونات النظيفة والواضحة. لذلك ، يصبح تصميم وتخصيص هذا الموضوع سهلًا جدًا للمستخدم.
التاريخ الطويل والقصير للتصاميم المسطحة
كان التصميم المسطح هو طفل Microsoft. كانت Microsoft من الرواد في استخدام التصميم المسطح وتبعتها Google. قدمت Google مفهومًا جديدًا يسمى التصميم متعدد الأبعاد ، والذي يختلف عن المستوى المسطح ، ولكنه يستخدم نفس مفاهيم الوظيفة. لاحقًا ، تبنت Apple أيضًا تقنيات التصميم المسطح مع iOS7. العلامات التجارية الشهيرة الأخرى التي تتبنى تصميمات مسطحة بشكل متحرّر هي Twitter و eBay.

حصلت التصميمات المسطحة على دفعة كبيرة مع ظهور مفهوم التصاميم المتجاوبة. يصعب تحميل التصميمات التفصيلية على الأجهزة المحمولة ، ومن ثم بدأت التصاميم البسيطة والبسيطة في الانتشار.

فهل التصميم المسطح له مستقبل في عالم الويب؟ أم سيتم استبداله بالكامل بنسله - التصميم المادي.
هيا نكتشف.
بعض خصائص التصاميم المسطحة
تصميم نزيه ونظيف

الطبيعة البسيطة للتصميم المسطح تنضح بنقطة واحدة بشكل واضح للغاية - إنها الصدق. مع عدم وجود زخرفة وأوهام ، ضربت هذه التصاميم المسمار على رأسها. إنها دقيقة ومحددة وتعرض للمستخدم التفاصيل الدقيقة للتطبيق / موقع الويب. عندما لا تكون التأثيرات ثلاثية الأبعاد والظلال المسقطة والتدرجات اللونية مرئية ، فلا يوجد عنصر مفاجأة. يرى المستخدم ما يتم تقديمه على شاشة جهاز الكمبيوتر / الجوال الخاص به. ومن ثم فإن التصميمات المسطحة تمثل عناصر واقعية حقيقية.
عصري

تماشياً مع أحدث الاتجاهات ، أصبحت التصاميم المسطحة رائجة حقًا. عادت المساحات البيضاء والطباعة والألوان الزاهية ، وبالتالي يريد الجميع دمج هذه العناصر في تصميمات الويب الخاصة بهم ، لأنها عصرية وعصرية. يمكن أن يكون اتجاهًا ، قد يكون ثورة ، ولكن مع هذه الجوانب سهلة الاستخدام ، يبدو أن هذا الاتجاه العصري لاستخدام التصميمات المسطحة سيستمر لفترة طويلة.
سهولة الاستخدام

مع تقليل التصاميم والهياكل إلى الحد الأدنى ، تكون التصاميم المسطحة قابلة للاستخدام للغاية وذات مغزى. جميع الأزرار والأيقونات والعناصر الأخرى الموجودة في التصميم المسطح لها مهام محددة مرتبطة بها. لا يوجد شيء في غير مكانه ويتم إزالة جميع العناصر المشتتة من التصميم (يجب القيام بذلك بشكل صحيح ، رغم ذلك). الفكرة هي السماح للمستخدم بالتركيز على العناصر المفيدة لتصميم الويب لتحسين تجربة المستخدم. يمكن للمستخدمين الاستفادة من الألوان والخطوط للوصول إلى نقطة اهتمامهم.
ملاحظة - إن استخدام التصميمات البسيطة يبسط بالتأكيد تجربة المستخدم ، ولكن هذه الجماليات تشارك في التصميم. يجب الحرص على تضمين جميع العناصر الوظيفية في التصميم ، مع الحفاظ على بساطته.
متجاوب

تحتوي التصميمات المسطحة على تخطيطات ورسومات قائمة على الشبكة ، وكلها مناسبة تمامًا لتصميمات الأجهزة المحمولة والويب. نظرًا لتصميماتها ، يمكن تغيير حجمها وإعادة هيكلتها بسهولة للأجهزة المختلفة.
كما نرى ، قام موقع الويب بتبسيط تصميم الويب نفسه لاستخدامه على جهاز محمول. يوفر تجربة مستخدم متسقة حيث يمكن للمستخدم التبديل بسهولة بين الأدوات والتصفح دون أي قيود أو عوائق. التأثيرات ثلاثية الأبعاد والتفاصيل والظلال لا تتجاوز بشكل فعال عند تغيير حجمها لأجهزة ومنصات مختلفة. وبالتالي ، فإن التصميمات المسطحة هي أفضل تقنية يتم تطبيقها لتوسيع نطاق الأمر ديناميكيًا على موقع الويب. لهذا السبب ، استخدمت الشركات العملاقة مثل Microsoft و Apple مبادئ التصميم المسطح على نطاق واسع في تصميمات الويب الخاصة بهم.

المرونة

مع الاستجابة ، تأتي أيضًا بجانب عنصر المرونة. لقد حددت الشبكات والبطاقات والكتل أشكالًا هندسية تسهل تغيير حجمها وإعادة هيكلتها. لديهم مواضع محددة في التخطيطات وبالتالي يمكن للمصممين تخصيص مناطق لهم وتغيير مواضعهم بسهولة وفقًا لمتطلبات التصميم. يمكن تشكيل الشبكات في العديد من التكوينات وتوفر لمصممي الويب المرونة لعرض المحتوى حسب جماليات التصميم واحتياجاته ، بدلاً من تركيبها في مناطق محددة مسبقًا.
يستخدم التخطيط بواسطة Bureau of Betterment كتيبًا على غرار الشبكة لتسليط الضوء على الألوان والطباعة والرموز. تضيف الألوان الموحدة إلى تأثير التصميم المسطح ، مما يجعله جذابًا ولكنه بسيط.
الطباعة

نظرًا لأن الطباعة تشكل جزءًا حيويًا من التصميمات المسطحة ، فهي أكثر انسيابية وقابلة للقراءة. لا توجد إضافات إضافية وتأثيرات خاصة ، وبالتالي فإن الخطوط واضحة وسهلة القراءة. يأخذ استخدام الألوان الزاهية (واليمنى) في الطباعة لتصميم الويب إلى مستوى أعلى. لا تنجح الخطوط البسيطة ذات اللوحات الملونة في جذب المشاهدين فحسب ، بل تحتفظ بهم لمزيد من التصفح.
سريع في جذب الانتباه

تصميمات بسيطة تجعل الطريق أسرع في ذهن المستخدم. النتيجة- ينجذبون إلى التصميم ويتم نقل الرسائل بسهولة. تصور الشبكات والكتل مع الصور والرسوم التوضيحية الإجراءات التي يسهل فهمها. من ناحية أخرى ، تستغرق تصميمات Skeuomorphic وقتًا أطول لفك التشفير والتسجيل في ذهن المستخدم. نظرًا لأن فترات الانتباه أصبحت أقصر ، فإن الكثير من التفاصيل في التصميم ستجبر المستخدم على صرف انتباهه والمضي قدمًا. إنها بساطة الرموز التي تجعل المشاهدين ملتصقين بالموقع / التطبيق.
هذه المربعات ذات الألوان الصلبة جذابة جدًا للعين وتُظهر بسهولة الإجراءات المختلفة ، وتوجه المستخدم في كل خطوة من خطوات التنقل.
سريع وفعال

تعمل التصميمات البسيطة على تسريع معالجة المهمة وبدء العمل المطلوب إنجازه بسرعة.
التصميمات المسطحة سريعة في جذب انتباه المستخدم وبالتالي تؤدي إلى الكفاءة. يمكننا التركيز على العناصر الأساسية للتصميم وذلك أيضًا في فترة زمنية أقصر. الخطوط واضحة والتعليمات بسيطة تساعد المستخدم في الوصول إلى هدفه بسرعة وسهولة. التصاميم المسطحة ليست سريعة في الفهم فحسب ، بل تلتزم بالهدف الرئيسي لأي تصميم ويب - لإنجاز العمل بكفاءة وسرعة.
بعض الأمثلة الرائعة للتصميم المسطح
فك الشفرة

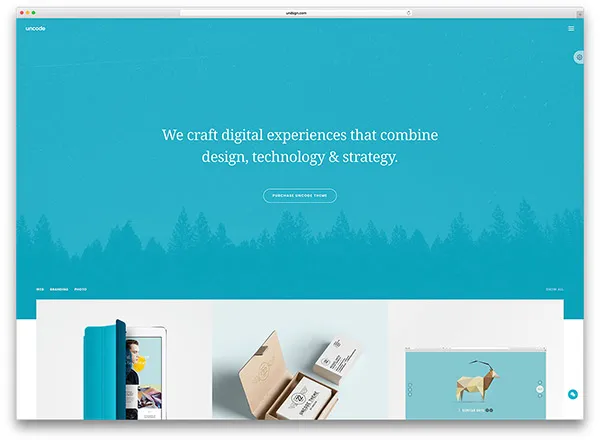
Uncode هو موضوع WordPress بأسلوب تصميم مسطح. تتميز مواقع الويب المصممة باستخدام هذا المظهر بتصميم نظيف مع خطوط واضحة وألوان زاهية. الواجهة تفاعلية ومرنة. يمكن تخصيصها بالكامل حسب حاجة المستخدم وتغيير حجمها لتناسب الأجهزة المختلفة. يمكنك عرض موقع الويب على هاتف محمول أو جهاز لوحي بنفس السهولة التي تشاهدها به على سطح المكتب / الكمبيوتر المحمول. التصميمات الجمالية القوية عملية ولا تحمل أي ذوق إضافي. تجعل هذه الميزة تجربة المستخدم سلسة بينما يتمتع المصممون بحرية تجربة التصميمات الإبداعية.
نظرًا لتصميماته المسطحة ، يسهل تحميل الموقع وبالتالي يقلل من وقت عمل المستخدم ويزيد من كفاءته. تعتبر التصميمات المسطحة رائجة ، ويعرض موضوع WordPress هذا الأنماط والتخطيطات التي تجعل المستخدم متقدمًا على منافسيه.
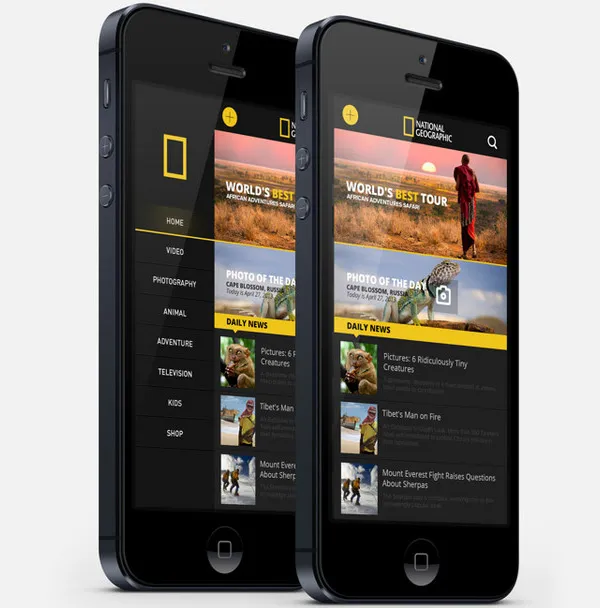
ناشيونال جيوغرافيك

تمشيا مع الاتجاهات المتغيرة ، حصلت ناشيونال جيوغرافيك على تحول أنيق. تركيبات الأصفر الداكن والأسود هي نفسها ولا تزال ملفتة للنظر. لقد تم إرفاقها بخطوط بيضاء واضحة ومقروءة. مفهوم التصميم المسطح مع الاستخدام الجيد للألوان والخطوط ، وبدون ضجة إضافية ، يجعل تصميم الويب الجغرافي الوطني مثالًا مبدعًا على التصميم.
تطبيق مكتشف الرحلة

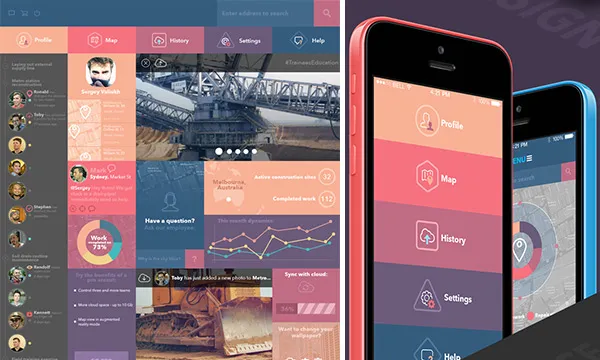
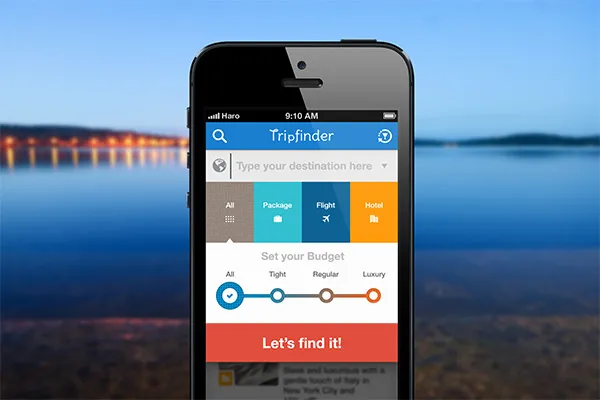
الباحث عن الرحلات هو تطبيق تخطيط الرحلات من تصميم المصمم الإندونيسي بادي. الواجهة سهلة الفهم وسهلة الاستخدام. تم وضع كل شيء في كتل وشبكات مما يجعل تشغيله مناسبًا للمستخدم. يعطي الاستخدام الذكي للألوان والخطوط معنى للأيقونات التي يسهل اكتشافها. يتم التركيز بشكل كبير على جميع جوانب واجهة المستخدم أثناء تصميم تطبيق الويب. لا يمكن أن يكون بحثك عن الرحلة الصحيحة أسهل من الواجهة التي يوفرها تطبيق Trip Finder.
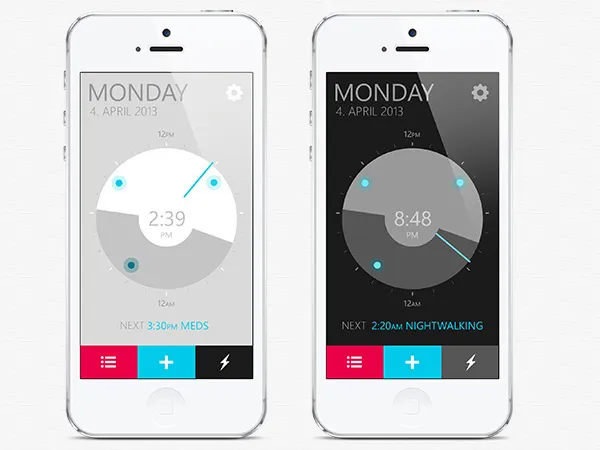
المنبه التطبيق بواسطة صموئيل بيدنار

رسومات بسيطة ومقياس لون رمادي وميزات نابضة بالحياة - تشكل هذه العناصر البسيطة أيضًا تصميمًا رائعًا للويب. المسطحة لا تعني الألوان فقط ، بل تعني سهولة الاستخدام مع العناصر الوظيفية المحددة. تطبيق المنبه من Samuel Bednar هو تطبيق رائع آخر يستخدم تقنية التصميم المسطح ولكن بطريقة مختلفة تجذب انتباه المشاهد. واجهته النظيفة هي USP الخاص به ويجذب المشاهد إلى موقع الويب.
يتم إحتوائه
هل أنت الآن مقتنع تمامًا بأن التصميمات المسطحة مهمة في جذب الزوار؟ أنا متأكد من أن الهدف من جميع تصميمات الويب هو جذب انتباه العملاء المحتملين. تجذب الألوان والطباعة المشاهدين إلى موقع الويب ، وتؤدي البساطة والبساطة إلى تجربة مستخدم رائعة. تضمن هذه العناصر أن المشاهد ملتصق بالموقع ولا يغادر حتى تنتهي المهمة. مع قلة فترات الاهتمام وقلة الوقت لدى الأشخاص ، فإن التصميمات المسطحة مناسبة تمامًا للاتجاهات المتغيرة.
يجب على المصمم / المطور أولاً تحليل وظائف تصميم الويب وقابليته للاستخدام. وبعد ذلك ، مع مراعاة متطلبات المستخدم ، يجب المضي قدمًا وتصميم التطبيق. تتضمن التصميمات المسطحة أساليب أقل ، ولكن يجب أن يكون لدى مصمم الويب معرفة تقنية وسليمة بمبادئ التصميم. إذا لم يكن الأمر كذلك ، فهناك خطر حدوث تراجع كبير حيث يفشل التصميم المسطح في إثارة إعجاب المشاهدين وتوليد عملاء محتملين. يجب أن تكون النصوص واضحة وموجزة ؛ يجب أن تكون الأزرار والروابط ملحوظة ، ويجب أن تحدد الرموز والصور الغرض منها بوضوح.
التصميم المتجاوب يصنع موجات ضخمة أصبحت مرادفة للتصميمات المحمولة. تتوافق التصاميم المسطحة مع التصميمات المتجاوبة ، ويمكن تطبيق مبادئ التصميم المسطح بسهولة على التصاميم سريعة الاستجابة. فهل نرى مستقبلًا حيث يمكن إقران البساطة المرئية للتصميمات المسطحة بالتشابك؟ تبدو التصميمات المسطحة قوية وجاهزة لتحمل مستقبل تصميم الويب حاليًا. هم في رواج وسيستمرون كذلك لفترة طويلة قادمة.
