دليل التصميم المسطح - ما هو وكيفية استخدامه لموقع الويب الخاص بك
نشرت: 2019-06-28على مر السنين ، انتشرت شعبية تصميم الويب المسطح - بفضل المؤسسات الكبيرة التي تُدخل تغييرات على جماليات التصميم وتقبل التصميم المسطح.
التصميم المسطح هو تصميم بسيط لواجهة المستخدم (UI) يستخدم العناصر المباشرة ثنائية الأبعاد والألوان الزاهية. في بعض الأحيان ، يتناقض مع أسلوب skeuomorphism مما يجعل الوهم من 3 أبعاد عن طريق نسخ خصائص الحياة الواقعية.
ربما لاحظت أن أنظمة التشغيل الشائعة ، مثل Windows و iOs و Android ، قد تحولت تدريجيًا إلى لغة التصميم الخاصة بها إلى مستوى أكثر ثباتًا .
إذن ، ما هو التصميم المسطح وهل يجب عليك تنفيذه على موقع الويب الخاص بك؟
تاريخ التصميم المسطح
تمت صياغة مصطلح "التصميم المسطح" في عام 1950 بعد ظهور أسلوب الطباعة الدولي . ومع ذلك ، فقد دخل إلى العالم الرقمي ، عندما تميز مشغل Zune MP3 من Microsoft بواجهة مستخدم مسطحة بسيطة بألوان أحادية اللون بسيطة وأيقونات مسطحة وطباعة.

في وقت لاحق ، اتبع مصممو الويب هذا النهج لتبسيط عرض صفحات الويب الخاصة بهم.
فوائد التصميم المسطح
من تحسين سرعة تحميل موقع الويب إلى جعله أكثر استجابة للجوّال ، يساعد التصميم المسطح موقع الويب بطرق مختلفة. تتضمن بعض الفوائد المهمة لتنفيذ التصميم المسطح ما يلي:
سرعة
تعد سرعة تحميل الصفحة جانبًا مهمًا لنجاح موقع الويب. بعد كل شيء ، يتخلى 53٪ من الأشخاص عن موقع ويب يستغرق أكثر من ثلاث ثوانٍ للتحميل .
تميل ملفات التصميم المسطح إلى أن تكون مضغوطة وتشغل مساحة أقل من التأثيرات ثلاثية الأبعاد التقليدية ، لذلك فهي تحقق تأثيرًا إيجابيًا على سرعة تحميل موقعك. لتعزيز سرعة موقع الويب الخاص بك ، يمكنك أيضًا الاستثمار في استضافة موثوقة لأن أداء خادم الويب الخاص بك يمكن أن يكون له تأثير كبير على سرعة تحميل موقعك.
تجربة المستخدم
كما هو الحال مع الكثير من المنافسة في السوق ، أصبح من الضروري لمالكي مواقع الويب بذل قصارى جهدهم لكسب رضا العملاء. تتمثل إحدى الطرق الرائعة لتحسين تجربة المستخدمين في استخدام التصميم المسطح.
يستخدم المساحة البيضاء والطباعة العريضة لجذب تركيز المستخدمين إلى موقع الويب الخاص بك. باستخدام نص واضح وبارز ، يجعل تصميم الويب المسطح عبارة الحث على اتخاذ إجراء أكثر فعالية.
استجابة المحمول
يستخدم التصميم المسطح رسومات متجهة قابلة للتطوير يمكن تغيير حجمها بسهولة عن طريق المتصفح ، مما يجعل موقع الويب الخاص بك فعالاً للأجهزة المحمولة. تعد أجزاء التصميم المسطح أكثر قابلية للتكيف بسهولة مع أحجام الشاشات المختلفة عن الرسومات ثلاثية الأبعاد المعقدة.
محرك البحث الامثل
يتم ملاحظة عوامل مثل صفحات الويب سريعة التحميل والاستجابة للجوّال والواجهة سهلة الاستخدام بواسطة برامج زحف البحث بسهولة. تعطي محركات البحث مثل Google و Yahoo و Bing قيمة أكبر لمواقع الويب التي توفر تجربة مستخدم ممتازة وتؤدي إلى تصنيفات أعلى لكبار المسئولين الاقتصاديين.
دعنا نتعرف على كيفية استخدام تصميم الويب المسطح لموقعك.
استخدام تصميم الويب المسطح لموقع الويب الخاص بك
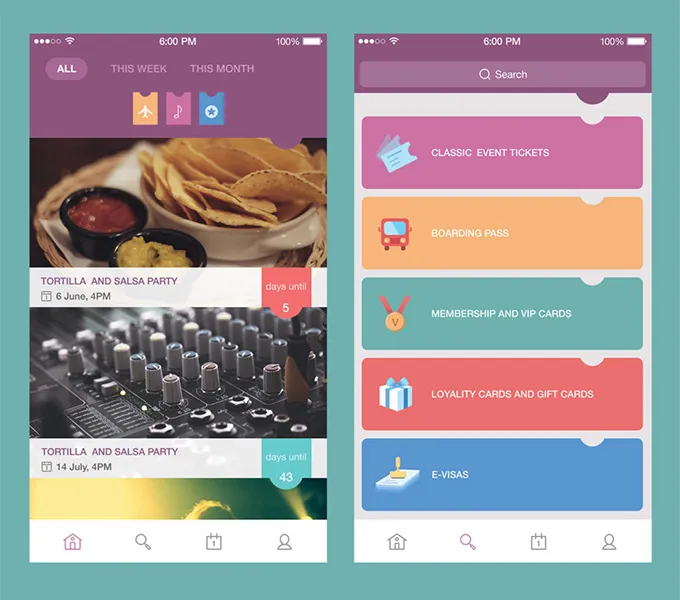
اجعلها بسيطة قدر الإمكان
عندما يتعلق الأمر بتصميم الويب المسطح ، يجب تجنب إضافة أي عناصر ثلاثية الأبعاد إلى موقع الويب الخاص بك حيث يعرض التصميم المسطح الكائنات في اتجاه ثنائي الأبعاد فقط.
ومع ذلك ، إذا كنت بحاجة إلى تقديم كائنات معقدة ، فركز على تبسيطها قدر الإمكان. أفضل طريقة لتمثيل كائن معقد هي عرض صورته الظلية فقط (مخطط تفصيلي). سيساعدك ذلك على جعل الكائن أكثر قابلية للتمييز دون الخوض في التفاصيل.
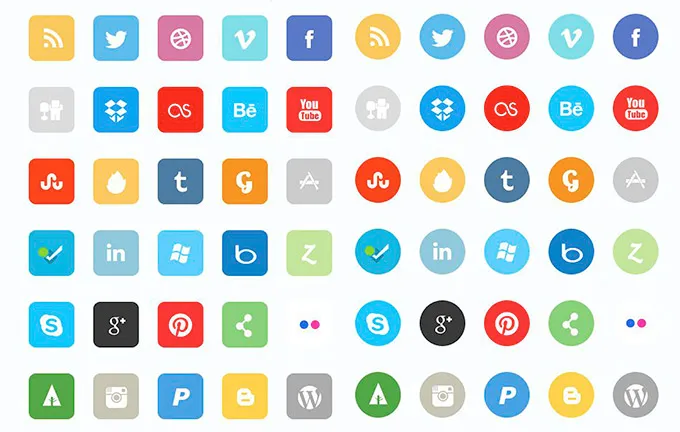
الرموز المسطحة هي مثال ممتاز على ذلك.


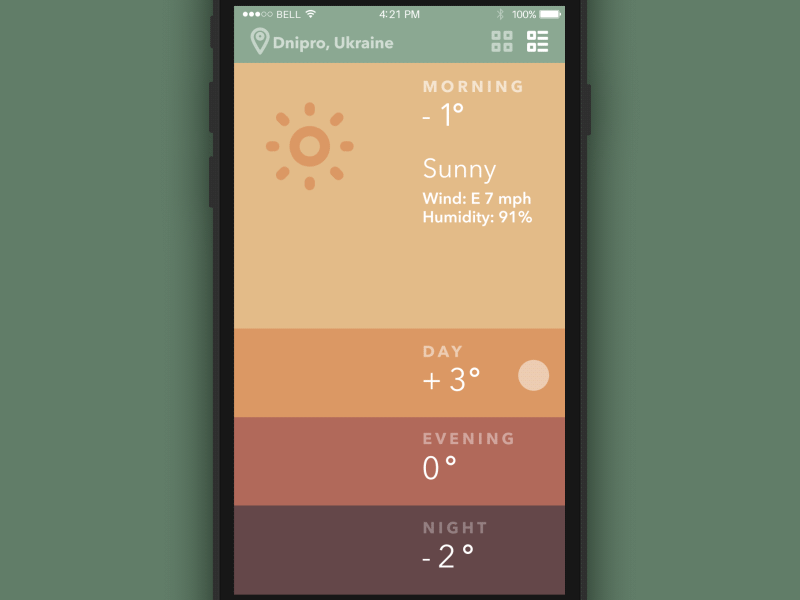
استخدم اللون الأساسي
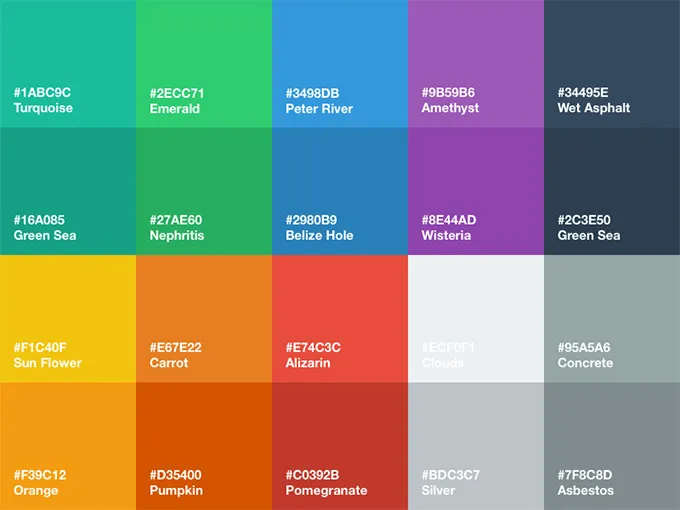
من أهم ميزات التصميم المسطح استخدام الألوان. عادةً ما يتم تصميم مواقع الويب المسطحة باستخدام الألوان الأساسية . الألوان المشبعة والجريئة هي أفضل مؤشرات التصميم المسطح. ومع ذلك ، يعتمد اختيار اللون إلى حد كبير على الأشياء التي ستكشف عنها.

لا يقتصر التصميم المسطح على عرض مجموعة معينة من الألوان. يمكن لمواقع الويب هذه أيضًا استخدام عدة درجات من التدرجات اللونية. هناك عدد قليل من الأدوات عبر الإنترنت مثل Adobe Color و Canva Color وما إلى ذلك والتي تساعدك على الحصول على نظام الألوان الأمثل.
عند العمل على مخطط ألوان ، ضع في اعتبارك المبادئ العالمية التالية للتصميم المسطح:
- تضيف الألوان غير المشبعة مزيدًا من المظهر الجمالي لصفحة الويب.
- تساعد الأشكال الساطعة في التأكيد على محتوى معين موضوع على خلفية خافتة.
حافظ على سهولة التنقل
يعد التنقل السهل الاستخدام عاملاً محددًا آخر للتصميم المسطح. ضع دائمًا عناصر التنقل في المكان الذي ستبدو فيه أكثر منطقية وأساسية.
إذا كان موقع الويب الخاص بك يحتوي على صفحات متعددة ، فاستخدم القوائم المنسدلة والفئات لتحسين التنقل في موقع الويب الخاص بك. سيكشف عن جميع القوائم الرئيسية لموقعك مع توفير المساحة.
الهدف الرئيسي هو إنشاء صفحة رئيسية تبدو بسيطة وأضيق الحدود قدر الإمكان .
استخدم أسلوب الطباعة الصحيح

تمامًا مثل العمل مع بنية وألوان موقع الويب ، تأكد أيضًا من استخدام أسلوب الطباعة الصحيح. نظرًا لأن جميع الخطوط لن تتناسب مع التصميم المسطح بشكل جيد ، فمن الأفضل أن تعطي الأفضلية للخطوط البسيطة والبسيطة.
تعتبر الخطوط من عائلة Sans-Serif أكثر راحة للقراءة وأسرع في التحميل. Helvetica ، على سبيل المثال ، كانت واحدة من المفضلات بين مصممي الجرافيك. فيما يلي بعض النصائح لاختيار الخطوط المثالية لتصميم نمط مسطح.
- استخدم خطوط sans serif مع الاختلافات والأوزان لإضفاء مظهر نظيف وجديد على النص الخاص بك.
- لا تستخدم الخطوط المزخرفة بشكل مفرط. يجب أن تتطابق نغمة الخطوط مع مخطط التصميم العام لموقع الويب الخاص بك.
أضف الرسوم المتحركة
لن يعرف الناس أبدًا ما هو مهم على موقع الويب الخاص بك ما لم تعرضه عليهم. لتعزيز تفاعل المستخدم ، يمكنك إضافة عناصر من الرسوم المتحركة لتحسين التصميم المسطح للموقع.

يمكّن الإحساس بالحركة في الواجهة المستخدمين من اتباع الاتجاه الصحيح.
من خلال إضافة الحركة إلى تصميم الويب المسطح الخاص بك ، فإنك لا تقدم فقط أدلة مرئية داخل الواجهة ولكن أيضًا تقدم ملاحظات مرئية والتحقق من الصحة.
التصميم المسطح يستحق المحاولة بالتأكيد
يحتوي التصميم المسطح على جميع العناصر والسمات الأساسية التي تساعدك في جعل مشروعك عبر الإنترنت أكثر فاعلية وقابلية للاستخدام.
من خلال تضمين خطوط وألوان وأيقونات بسيطة في موقع الويب الخاص بك ، يمكنك جعله أكثر جاذبية وجاذبية. لذلك ، إذا كنت ترغب في تصميم موقع ويب يمكنه جذب المزيد من الاهتمام ولكن يبدو في أضيق الحدود - التصميم المسطح هو خيار جيد.
