العناصر الثابتة والتراكبات في XD: طرق سهلة وممتعة بشكل لا يصدق لنماذجك الأولية
نشرت: 2022-03-10(تفضل Adobe برعاية هذه المقالة.) العنصر الثابت هو كائن تقوم بتعيينه على موضع ثابت على لوح الرسم ، مما يسمح للعناصر الأخرى بالتمرير تحته. بهذه الطريقة ، تحصل على محاكاة واقعية للتمرير على سطح المكتب والجوال. باستخدام ميزة التراكب الجديدة ، يمكنك محاكاة التفاعلات مثل تأثيرات العرض المبسط والقوائم الفرعية.
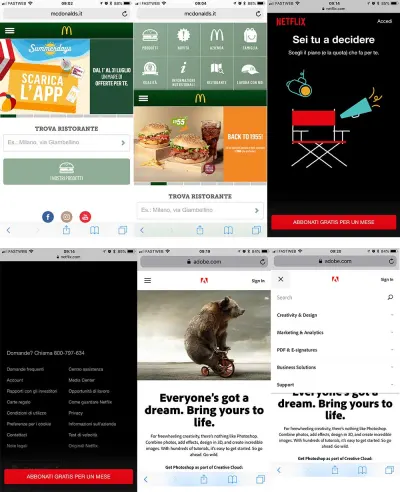
كيف تستخدم العلامات التجارية الشهيرة العناصر والتراكبات الثابتة؟ حسنًا ، دعنا نلقي نظرة على بعض الأمثلة للحصول على بعض الإلهام أولاً.

في هذا البرنامج التعليمي ، سوف نتعلم كيفية تعيين شريط القوائم كعنصر ثابت وكيفية تطبيق انتقال التراكب في نموذج أولي ، لمحاكاة فتح قائمة بنقرة زر. سيتم تنفيذ كلا المثالين في نموذج محمول ، حتى نتمكن من رؤية المحاكاة قيد التنفيذ مباشرة على أجهزتنا المحمولة. لقد قمت أيضًا بتضمين ملف Illustrator مع الرموز ، والتي يمكنك استخدامها لإعداد الأمثلة الخاصة بك بسرعة.
هيا بنا نبدأ.
تحضير نموذج الجوال
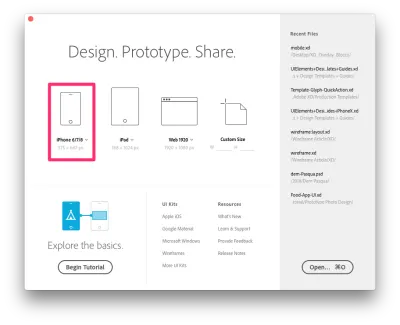
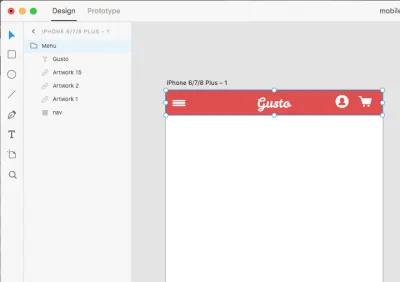
افتح Adobe Xd ، واختر نموذج "iPhone 6/7/8 Plus". بعد ذلك ، انتقل إلى File → Save As واختر اسمًا لحفظ ملفك (ملكي هو mobile.xd ).

لنقم بإنشاء تطبيق مطعم حيث يمكن للأشخاص اختيار ما يطلبونه من قائمة الأطعمة.
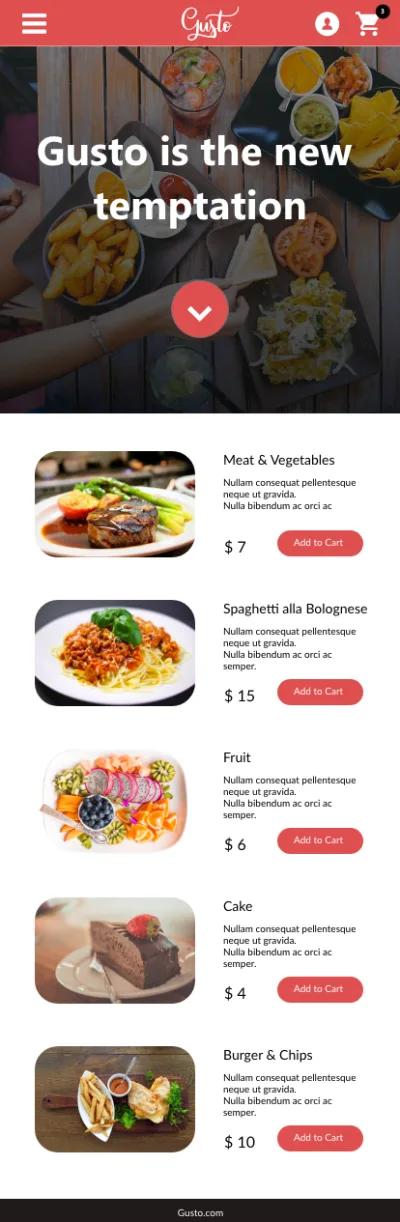
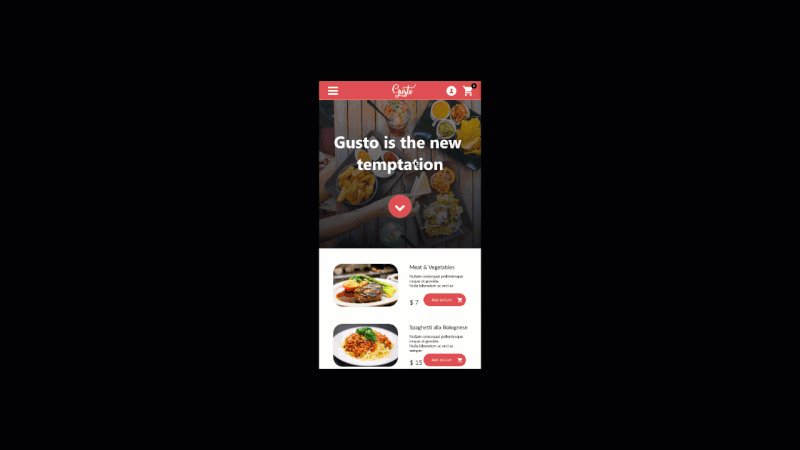
سنقوم بإنشاء تخطيطين للمنزل. ستكون الصفحة الأولى عبارة عن صفحة طويلة ، سنستخدمها لمعرفة كيفية عمل التنقل الثابت. الثانية ستحتوي على صورة بملء الشاشة ، وسيتمكن المستخدم من النقر وفتح شريط القائمة الذي يغطي الشاشة الرئيسية.
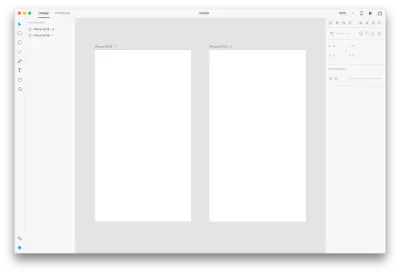
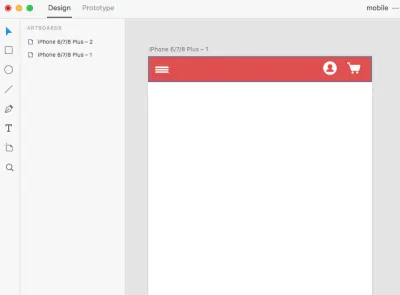
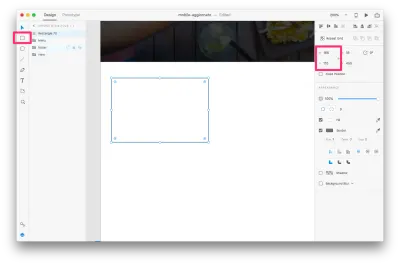
للبدء ، انقر على أيقونة لوح الرسم على الجانب الأيسر ، وانقر على يمين لوح الرسم الحالي. سيؤدي هذا إلى إنشاء لوحة فنية متطابقة ثانية ، بالقرب من الأولى.

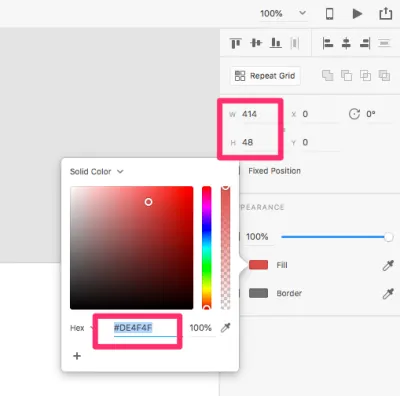
لنبدأ في تصميم عناصرنا ، بدءًا من شريط التنقل. انقر فوق أداة المستطيل (R) وارسم شكلاً بعرض 414 بكسل وطوله 48 بكسل. اضبط لونه على #DE4F4F .

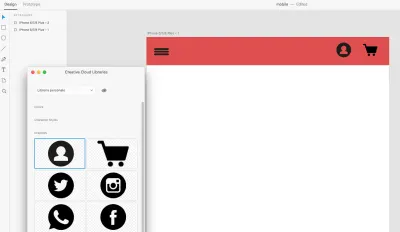
لقد أعددت بعض الرموز في Illustrator لاستخدامها في تخطيطنا. فقط افتح ملف Illustrator الذي قدمته ، واسحب وأفلت الرموز في مكتبتك ، كما هو موضح أدناه:

عند القيام بذلك ، سيتم تحميل أيقوناتك تلقائيًا إلى مكتبة Adobe XD أيضًا.
لمعرفة المزيد حول كيفية استخدام المكتبات في تطبيقات مختلفة ، اقرأ مقالتي السابقة ، حيث أراجع بعض الأمثلة عن كيفية إضافة الرموز والعناصر إلى مكتبة (في Illustrator ، على سبيل المثال) ثم الوصول إليها عن طريق فتح تلك المكتبة في تطبيقات أخرى (XD ، في هذه الحالة).
بمجرد إضافة الرموز ، افتح مكتبة XD الخاصة بك. يجب أن ترى الرموز في مكانها:

قم بسحب وإسقاط الرموز الموجودة على لوح الرسم الخاص بك ، كما هو موضح أدناه. ضعهم وتأكد من عرضهم جميعًا بحوالي 25 بكسل.

لأننا نحتاج إلى أن تكون أيقوناتنا بيضاء ، علينا تعديلها. يمكننا تعديلها مباشرة في المكتبة ، كما هو موضح في تعليمي السابق. بعد القيام بذلك ، سنراهم محدثين في XD مباشرة ، دون الحاجة إلى سحبهم من المكتبة مرة أخرى.

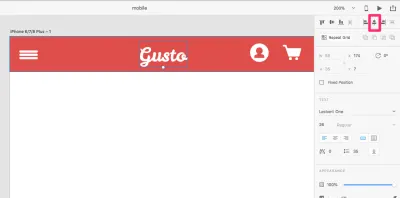
الآن بعد أن أصبحت الرموز التي نريدها في مكانها الصحيح ، فلنقم بإنشاء شعار. دعنا نسمي هذا التطبيق "Gusto". سنستخدم ببساطة أداة النص لإضافته. (أنا أستخدم خط Leckerli One هنا ، لكن لا تتردد في استخدام أيهما تريد.) قم بمحاذاة الشعار إلى منتصف شريط التنقل بالنقر فوق "محاذاة الوسط (أفقيًا)" في الشريط الجانبي الأيمن.

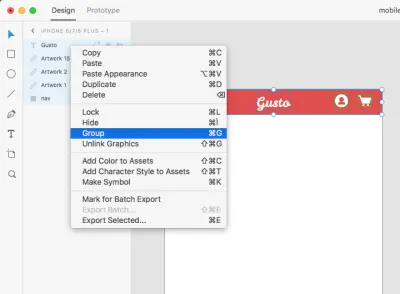
قم بتجميع جميع عناصر التنقل معًا ، واتصل بالمجموعة "القائمة". للقيام بذلك ، حدد جميع العناصر في اللوحة اليسرى ، وانقر بزر الماوس الأيمن واختر "مجموعة".


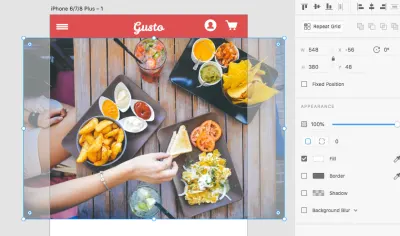
دعونا نضيف صورة بطل جميلة. لقد اخترت واحدة من Pexels. اسحبه على لوح الرسم الخاص بك ، وقم بتغيير حجمه إلى 380 بكسل.

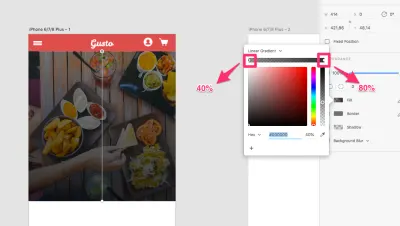
الآن ، انقر فوق أداة Rectangle (R) ، وارسم مستطيلاً بنفس حجم صورة البطل ، وضعه على الصورة. عيّن تدرجًا للون المستطيل باستخدام القيم الموضحة في الصورة أدناه.

(إذا كنت ترغب في مزيد من المعلومات حول التدرجات ، فلا تتردد في مشاهدة البرنامج التعليمي السابق حول كيفية تطبيقها في XD.)
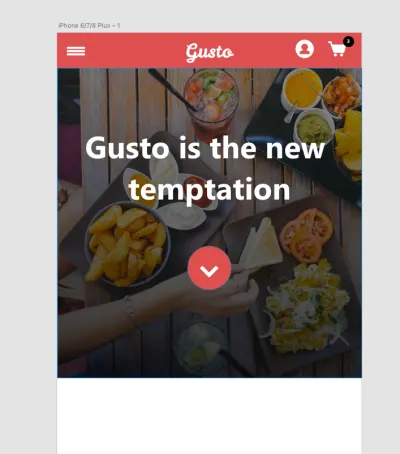
أدخل نصًا أبيض على الصورة الرئيسية ودائرة للزر. ضع دائرة صغيرة بها رقم على أيقونة عربة التسوق أيضًا ؛ سنحتاجه لاحقًا.

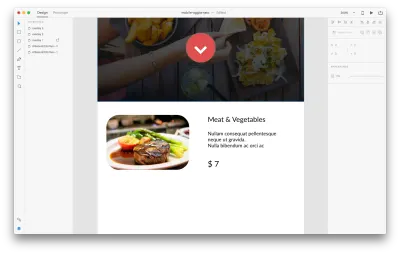
بعد ذلك ، دعنا نزيد ارتفاع لوح الرسم. يتعين علينا القيام بذلك لإدراج عناصر جديدة وإنشاء محاكاة التمرير.
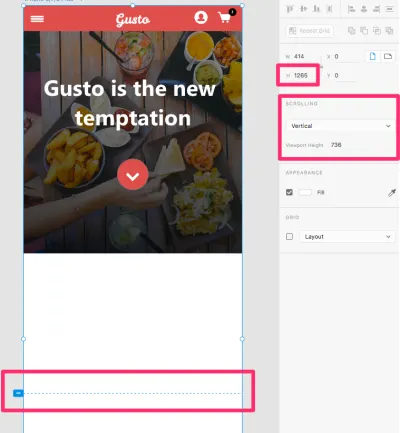
بعد النقر المزدوج على لوح الرسم ، اضبط ارتفاعه على 1265 بكسل. تأكد من ضبط "التمرير" على "عمودي" وضبط "ارتفاع منفذ العرض" على 736 بكسل. ستسمح لك علامة زرقاء صغيرة بتعيين حد التمرير باتجاه أسفل لوح الرسم ، كما هو موضح أدناه:

دعنا نضيف في المحتوى الخاص بنا: قائمة Gusto الشهية. انقر فوق أداة المستطيل (R) لإنشاء مستطيل للصورة التي سنضيفها.

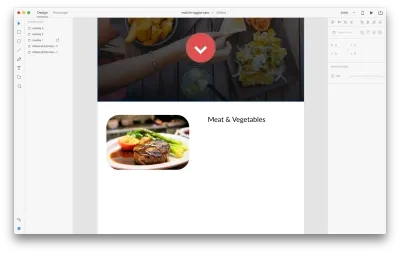
اسحب الصورة وأفلتها مباشرة في المربع الذي أنشأناه للتو ؛ سيتم احتواء الصورة فيه تلقائيًا. انقر عليها مرة واحدة واسحب الدائرة البيضاء الصغيرة من زاوية إلى الداخل لتقريب كل الزوايا. يجب أن تكون قيمها حوالي 25 ، كما هو موضح في الصورة أدناه. تخلص من الحدود بإلغاء تحديد قيمة الحد في الشريط الجانبي الأيمن.

انقر فوق أداة النص (T) ، واكتب عنوانًا على الجانب الأيمن من الصورة. اخترت Lato كخط ، بدقة 14 بكسل. لا تتردد في استخدام خط آخر ، مع الحفاظ على حجم 14 بكسل.

احصل على أداة النص (T) مرة أخرى ، واكتب بعض الأسطر للوصف (Lato ، 10 بكسل) والسعر (Lato ، 16 بكسل).

خذ أداة المستطيل (R) وارسم مستطيلاً بحجم 100 × 30 بكسل. قم بتلوينها بنفس اللون البرتقالي الذي استخدمناه على زر صورة البطل ؛ أضف النص "Add to Cart" باستخدام أداة Text (T) ؛ وأضف رمز عربة التسوق من المكتبة. يتم تناول كل هذه الخطوات في الفيديو القصير أدناه:

أخيرًا ، انقر فوق "Repeat Grid" لإنشاء شبكة لهذا القسم. بمجرد الانتهاء من ذلك ، يمكننا تغيير الصور والنصوص بسهولة ، كما هو موضح في الفيديو أدناه:
إذا كنت تريد معرفة المزيد حول كيفية إنشاء الشبكات ، فاتبع البرنامج التعليمي الخاص بي.
لقد استخدمت الصور التالية من Pexels:
- https://www.pexels.com/photo/close-up-of-food-247685/
- https://www.pexels.com/photo/food-dinner-pasta-spaghetti-8500/
- https://www.pexels.com/photo/selective-focus-photography-of-beef-steak-with-sauce-675951/
- https://www.pexels.com/photo/food-plate-chiffon-dessert-132694/
- https://www.pexels.com/photo/bread-food-sandwich-wood-62097/
أضف بعض العناوين والأوصاف والأزرار.

أخيرًا ، دعنا نضيف مستطيلًا للتذييل ، مع وجود النص "Gusto" في المنتصف. اضبط لون تعبئة المستطيل على #211919 .

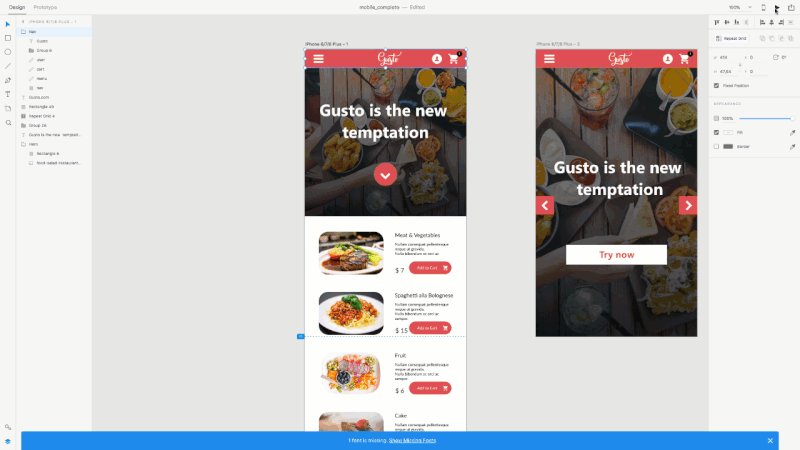
نعم! لقد أكملنا تصميم النموذج الأول. لنقم بإعداد نموذجنا الثاني قبل أن نبدأ في وضع النماذج الأولية.
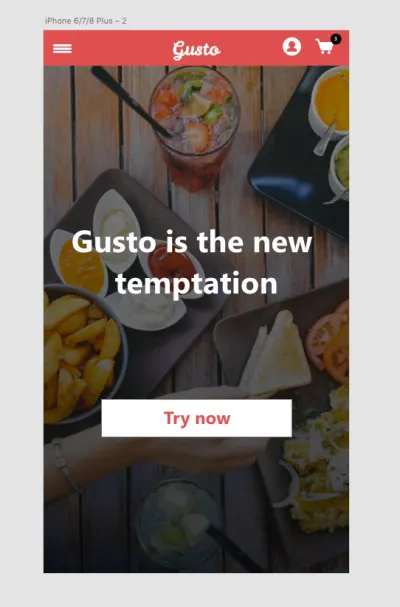
بالنسبة إلى تخطيط الجوال الثاني ، ما عليك سوى نسخ ولصق قسم التنقل والبطل من التخطيط الأول ، وحجم صورة البطل لتكون في وضع ملء الشاشة. ثم أضف زر "جرب الآن" إليه.
في الفيديو القصير أدناه ، أوضح لك كيفية نسخ العناصر ولصقها في اللوحة الفنية الثانية ، وإنشاء زر جديد باستخدام أداة المستطيل (R) وكتابة نص عليه باستخدام أداة النص (T).

ممتاز! دعنا ننتقل وننشئ نماذجنا الأولية.
تحديد العناصر الثابتة
نريد أن نجعل التنقل العلوي للتخطيط الخاص بنا ثابتًا ، مما يجعله ملتزمًا بموضعه أثناء التمرير في اللوحة الفنية.
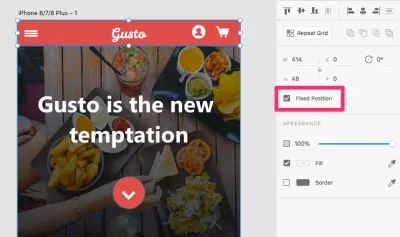
انقر فوق مجموعة "القائمة" الخاصة بك لتحديدها ، وحدد "المركز الثابت" في الشريط الجانبي الأيمن.

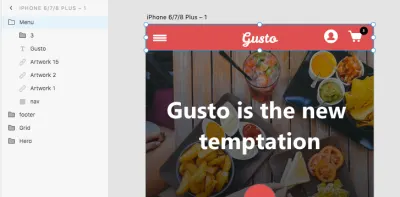
هام: لكي يتم تمرير جميع العناصر أسفل القائمة ، يجب أن تكون القائمة فوق كل العناصر الأخرى. ما عليك سوى وضع مجلد القائمة في الجزء العلوي ، في الشريط الجانبي الأيسر.

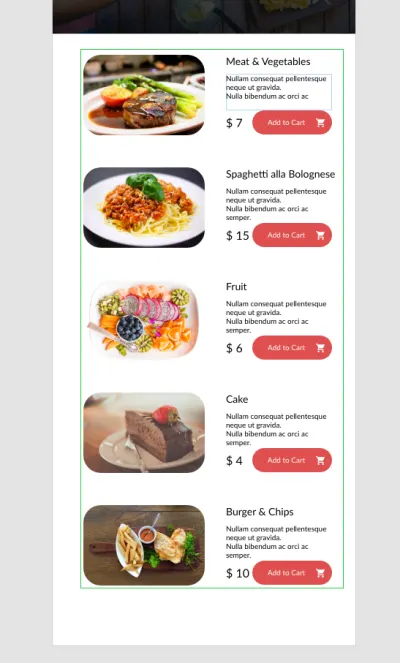
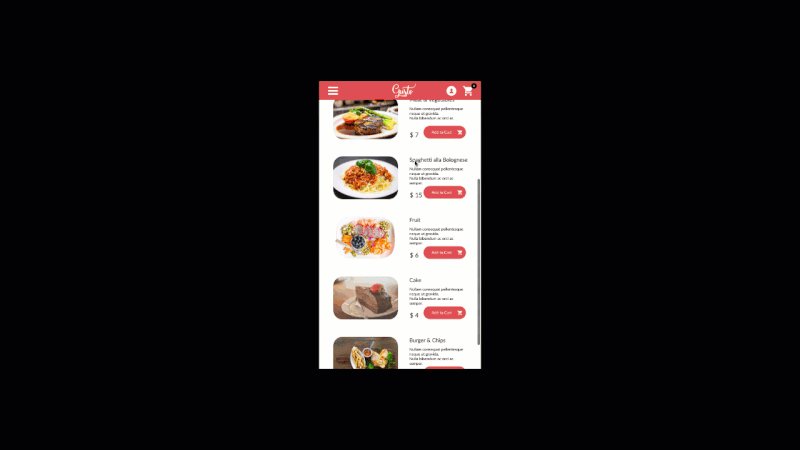
الآن ، لمشاهدة التنقل الثابت أثناء العمل ، ما عليك سوى النقر فوق الزر "معاينة سطح المكتب" وحاول التمرير. يجب أن ترى هذا:

بسيط للغاية ، أليس كذلك؟
تعيين عناصر التراكب
لمعرفة كيفية عمل التراكبات في XD ، نحتاج أولاً إلى إنشاء العناصر التي سيتم تراكبها. عند النقر فوق عنصر في القائمة ، ماذا تتوقع أن يحدث؟ بالضبط: يجب أن تظهر قائمة فرعية.
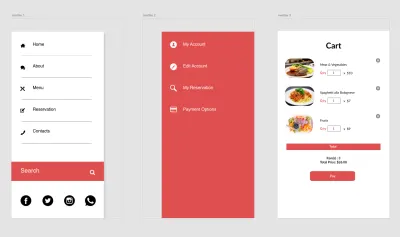
لنقم بإنشاء ثلاث قوائم فرعية مختلفة ، مثل تلك الموجودة في الصورة أدناه ، باستخدام أداة المستطيل (R). لقد اخترت مستطيلًا لأن القائمة ستغطي الشاشة ، لذا لن تغطي اللوحة الفنية بأكملها بل جزءًا منها فقط.
تابع الفيديو أدناه لترى كيف أنشأت قوائم التراكب الثلاثة. سترى أنني استخدمت أداة المستطيل (R) وأداة الخط (L) وأداة النص (T). نحن نستخدم المستطيلات لإنشاء خلفيات القائمة لأننا نحتاج إلى كائن لتراكب الشاشة. لقد قمت بتضمين الرموز في ملف Adobe Illustrator والذي يمكنك تنزيله مباشرة من هنا.
أدناه ، سترى كيف يمكنني استخدام "Repeat Grid" وكيف أقوم بتعديل العناصر الموجودة بداخلها.
هنا هو النتيجة النهائية:

سنعمل على تخطيط المنزل الثاني في هذه المرحلة.
اضبط الوضع المرئي على "نموذج أولي" ، وحدده من أعلى يسار الشاشة.

بعد ذلك ، انقر نقرًا مزدوجًا فوق رمز قائمة الهامبرغر الصغير ، ثم قم بسحب وإفلات السهم الأزرق الصغير في لوحة الرسم "Overlay 1". عندما تظهر النافذة المنبثقة ، اختر "تراكب" و "انزلاق لليمين". ثم ، انقر فوق الزر "معاينة سطح المكتب" لرؤيتها أثناء العمل.

لنفعل نفس الشيء مع أيقونة المستخدم وأيقونة عربة التسوق. انقر نقرًا مزدوجًا فوق رمز المستخدم في وضع النموذج الأولي ، واسحب السهم الأزرق الصغير وأسقطه في لوحة الرسم "تراكب 2". عندما تظهر النافذة المنبثقة ، اختر "تراكب" و "انزلاق إلى اليسار". ثم ، انقر فوق الزر "معاينة سطح المكتب" لرؤيتها أثناء العمل.

الآن ، انقر نقرًا مزدوجًا فوق رمز عربة التسوق في وضع النموذج الأولي ، واسحب السهم الأزرق الصغير وأفلته في لوحة الرسم "Overlay 3". عندما تظهر النوافذ المنبثقة ، اختر "تراكب" و "انزلاق إلى اليسار". انقر فوق الزر "معاينة سطح المكتب" مرة أخرى لرؤيتها تعمل.

لقد انتهينا! هذه الميزات الجديدة الرائعة سهلة التعلم للغاية ، وستضيف مستوى جديدًا من محاكاة التفاعل إلى نماذجك الأولية.
نصيحة سريعة: هل تريد معاينة التخطيط على هاتفك؟ ما عليك سوى تحميل ملف XD إلى Creative Cloud وتنزيل تطبيق XD للجوال وفتح المستند.
إليك ما تعلمناه في هذا البرنامج التعليمي:
- تعيين وإنشاء تخطيطات وعناصر الجوال ،
- تعيين العناصر الثابتة ،
- استخدم التراكبات لمحاكاة قائمة فرعية انقر لفتحها.
أين ستستخدم العناصر الثابتة أو التراكبات؟ لا تتردد في مشاركة الأمثلة الخاصة بك في التعليقات أدناه!
هذه المقالة جزء من سلسلة تصميم UX التي ترعاها Adobe. تم تصميم Adobe XD لعملية تصميم UX سريعة وسلسة ، حيث يتيح لك الانتقال من الفكرة إلى النموذج الأولي بشكل أسرع. التصميم والنموذج الأولي والمشاركة - كل ذلك في تطبيق واحد. يمكنك الاطلاع على المزيد من المشاريع الملهمة التي تم إنشاؤها باستخدام Adobe XD على Behance ، وكذلك الاشتراك في النشرة الإخبارية لتصميم تجربة Adobe للبقاء محدثًا ومطلعًا على أحدث الاتجاهات والرؤى لتصميم UX / UI.
