قانون فيتس في عصر اللمس
نشرت: 2022-03-10عندما بدأت في كتابة Touch Design for Mobile Interfaces ، كنت أجد بانتظام موضوعًا مثيرًا للاهتمام أو ظلًا يقودني بعيدًا في الأعشاب ، وكان علي أن أمنع نفسي من متابعته بعيدًا. لم أكن أريد أن أصبح ناسكًا يموت بعمل مكون من خمسة عشر مجلدًا لم يكتمل أبدًا في موضوع متغير باستمرار.
لكن الكثيرين يستحقون التحدث عنه بشكل مستقل ، وواحد قد تستمتع به هو قانون فيتس ، وكيف يعمل مع الشاشات التي تعمل باللمس. سيتعرف معظم المصممين التفاعليين من أي نوع على هذا ، ويعرفون عمومًا بعض المجموعات الفرعية الصغيرة جدًا من الدروس ، عن ظهر قلب. القانون كما ورد هو:
"مقدار الوقت المطلوب لشخص ما لتحريك المؤشر إلى منطقة الهدف هو دالة للمسافة إلى الهدف مقسومة على حجم الهدف."
ثم هناك سلسلة من المصطلحات والدروس القابلة للاستغلال من هذا. بعض الأشياء الشائعة:
- نقطة الصفر
يمكن استخدام البكسل الموجود أسفل مؤشر الماوس أو المؤشر على الفور ، بدون حركة. - الأكبر هو الأفضل
يكون النقر على الهدف الأكبر أسهل دائمًا من النقر على الهدف الأصغر. - حواف سحرية
حواف الشاشة "عميقة للغاية" ؛ لا يمكنك تفويت الحافة حيث يتوقف الماوس عند وصوله إلى هناك. القوائم الموجودة على طول الحافة العلوية ، على سبيل المثال ، أسهل في النقر فوقها من العناصر ذات الحجم نفسه والتي يتم إزاحتها قليلاً. - ماجيك كورنرز
هذا العمق اللامتناهي ينطبق بشكل مضاعف على الزوايا ، لذا فهذه هي الأسهل لتحديد المناطق التي ليست تحت الماوس.
بالطبع ، نعلم جميعًا أن الكثير من هذا ليس صحيحًا على مستوى العالم. هناك عوامل أخرى تلعب دورها. من الصعب جدًا استخدام الأزرار الكبيرة جدًا ، حيث لا يُنظر إليها على أنها أزرار. يركز الأشخاص على كائنات الحركة ، لذلك سيحاولون النقر فوق الرمز أو تسمية النص داخل الزر ، مما يقلل من قوة الحجم.
أو ربما الحافة ليست ميزة. أو نعرف مكان الفأرة وليس يد المستخدم. أو لا يوجد فأر على الإطلاق.
انتبه إلى افتراضاتك
كان بول فيتس عالمًا نفسيًا ، وكان ضابطًا كبيرًا في القوات الجوية الأمريكية أثناء الحرب. كان مقتنعا بأن خسائر كبيرة للغاية في الطائرات والطاقم حدثت بسبب ما يمكن أن يسمى اعتبارات العوامل البشرية الضعيفة. أسس معمل أبحاث علم نفس الطيران في جامعة ولاية أوهايو ، حيث تم تنفيذ الكثير من أعمال سلامة الطيران ، بالإضافة إلى أبحاثه المعروفة.
الكثير مما نقوم به في تصميم تجربة المستخدم متجذر في معايير العوامل البشرية ، لكن علينا توخي الحذر عند تطبيقها. غالبًا ما وضعوا افتراضات حول من هم المستخدمون ، على سبيل المثال. تمت دراسة الرجال ذوي اللياقة البدنية ، والشباب ، وغير المصابين بعمى الألوان ، والرجال الأوروبيين البيض بشكل عام ، لأن هؤلاء هم من طاروا الطائرات ، و (في الغالب) قاموا بتشغيل الآلات المعقدة عندما انتقلت المعايير إلى الصناعة.
لكنهم أيضًا يضعون افتراضات حول البيئة. في حين أن الطائرة يمكن أن تكون قاسية ولا ترحم ، فنحن نعرف مكان الطيار بالنسبة لعناصر التحكم. حتى في محطة عمل الكمبيوتر ؛ ومع ذلك ، ليس لدينا أي فكرة عن مكان يد المستخدم. يفترض تطبيق عمل فيتس أن اليد على الماوس طوال الوقت ؛ لا يوجد وقت أو جهد للنقر فوق ما هو تحت المؤشر. ولكن ماذا لو كنت أكتب ، أو أكتب على الورق ، أو أغلقت الهاتف للتو ، أو أي من آلاف الأشياء الأخرى؟ هذا في الواقع عن حركة الإنسان ، وليس حركة الفأر ، أليس كذلك؟
في التصميم ، نقوم بالكثير من الافتراضات دون التفكير فيها. نضع عناصر تحكم على حواف مواقع الويب والتطبيقات ، لكن حواف إطارات العرض غالبًا ما لا تكون حواف شاشات العرض. تحتوي متصفحات الويب على الكروم حولها ، وحتى التطبيقات المكبرة في Windows لا تغطي شريط المهام. الحافة السفلية وزوايا التطبيق الخاص بك ليست عميقة بشكل لانهائي الآن ، أليس كذلك؟
بالطبع ، من الصعب جدًا تطبيقه بسهولة وسلاسة للمس أيضًا.
اين يداك؟
بالتأكيد ، عمل فيت صحيح. يتم تطبيق المسافة وحجم الهدف إلى حد كبير على مستوى العالم. لكن البساطة التي تنشأ من الافتراضات في أنظمة الكمبيوتر التي يحركها الماوس لا تنطبق حقًا على أنظمة اللمس.
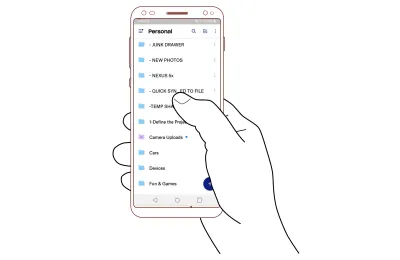
بقدر ما طرحت للتو مشكلة مفادها أنه ربما لا يمسك المستخدم بالماوس ، فبالنسبة للمس ليس لدينا أي فكرة أبدًا عن مكان اليد. حقا ، نحن لا نفعل ذلك. إذا لم تكن قد قرأت أيًا من أعمالي ، فقد تعتقد أن الجميع يمسكون بهواتفهم بيد واحدة ، وينقرون بإبهامهم ، على النحو التالي:

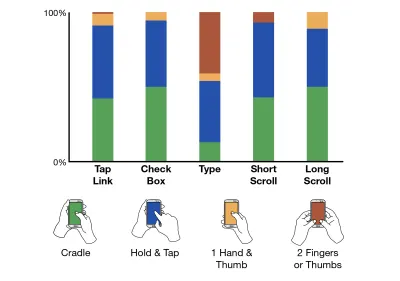
لكنهم ببساطة لا يفعلون ذلك. لدينا معلومات قوية مفصلة بالتفصيل في الفصل الخامس من "تصميم اللمس لواجهات الهاتف المحمول" حيث يحمل الأشخاص هواتفهم بعدة طرق ، ويغيرون طريقة حملهم باستمرار. حتى بالنسبة لأنواع المهام الفردية ، لا توجد طريقة واحدة مفضلة للاحتفاظ بذلك ، لذلك لا يمكننا التصميم للتنبؤ بما يفعله الأشخاص بأي درجة من الدقة على الإطلاق.

إذن ، أين يديك بالنسبة للهدف المطلوب على هاتف أو جهاز لوحي أو كمبيوتر بشاشة تعمل باللمس؟ ليس لدينا فكرة. لا يستطيع الكمبيوتر اكتشافها ، وليس لدينا إرشادات أو احتمالية لمكان اليد. لا يوجد هدف واحد ، وفي الواقع ، لا يوجد جزء من الشاشة أقرب إلى المؤشر - يد المستخدم - من جزء آخر.
مبادئ التصميم الأخلاقية
قبل بضعة أجيال من Fitts ، كان FW Taylor يخلق مجال الإدارة العلمية بمبادئ تحليلية يمكن استكشافها بالكامل مع دراسات جيلبريث للوقت والحركة . تم اعتبار كل هذه الممارسات الإدارية وتم تصميمها لتحسين الإنتاج والكفاءة من خلال إيجاد "أفضل طريقة واحدة" للقيام بمهمة ما.
حتى في المجالات المتخصصة مثل الطيران ، فقد ثبت أن هذا مفرط في التبسيط. البشر ليسوا آلات ، لذا فقد حسنت العقود القليلة الماضية سلامة الطيران مرة أخرى بممارسات مثل CRM. إدارة موارد الطاقم بطريقة تتمحور حول الإنسان لجعل الفرق تعمل معًا ، لحل المشكلات - أو في كثير من الأحيان ، تجنب المشكلات - جنبًا إلى جنب مع قوائم المراجعة والإجراءات.
أفضل طريقة هي طريقة تفكير لا تزال قائمة في مجال الأعمال حتى يومنا هذا. إنه حتى الاسم ذاته لمجموعة من تحسينات العملية التي طبقتها وول مارت مؤخرًا. أرى بالتأكيد أنه تم تصفيته إلى فرق تصميم المنتجات الرقمية والمطورين وحتى المصممين. إذا كنت تبدأ دائمًا بالمسار السعيد ، ولا تقلق نوعًا ما بشأن الطرق الأخرى التي قد يعمل بها المستخدمون مع النظام ، فإن رسائل الخطأ أو تجنب الأخطاء ليست مهمة لأن المستخدمين يفعلون ذلك فقط "بشكل خاطئ".
من المفترض أن يكون UX مدافعًا عن المستخدم ، لذلك بالنسبة لمجال عملي ، على الأقل ، أقول إن هذا النوع من التفكير غير أخلاقي.
الكثير من المعايير والافتراضات التي أسست العمليات والمعايير الرقمية تفترض محطة العمل ، لكننا منذ فترة طويلة كنا حريصين للغاية بشأن ماهية الكمبيوتر ومكانه.
"
الآن ، مع التحول إلى أجهزة اللمس والأجهزة المحمولة ، يجب علينا حقًا أن نعترف بأنه لا يوجد مكان لمثل هذه النظرة الجامدة للعالم ؛ يمكننا أن نتوقع ، ولكن لا يجب أن نفترض ، الكثير من الأشياء حول مكان المستخدمين وكيفية عملهم. كما سنرى ، لا تنطبق هذه الافتراضات دائمًا على أي حال ، لذا فإن إجبارها على التوافق يمكن أن يكون وصفة للارتباك والفشل.
محاولة تطبيق عمل فيتس للمس
في حين أن سياق التحقيقات التي أجراها فيتس وآخرون كان الطيران أو الآلة أو الضوابط ، فإن الرياضيات الفعلية التي تقف وراءها كلها تتعامل فقط مع الحركة أحادية البعد. كم من الوقت لا يستغرق التحرك حتى عبر مستوى من عناصر التحكم أو الشاشة ، ولكن لتحريك عنصر تحكم من موضع إلى آخر ببعض الدقة.
بينما يمكنك العمل مع هذا ، فإن التفسير الافتراضي له للواجهات التي تحركها الماوس يجعل بعض الافتراضات المزعجة. على سبيل المثال ، يتم قياس الحجم المستهدف دائمًا على أنه المكون الأفقي. نعم ، حتى لو كان الزر أعرض بكثير من الطول ، ويبدأ المؤشر أسفل الهدف. هذه مشكلة.
بالنسبة للأجهزة المحمولة ، يكون السلوك الافتراضي بعد النقر فوق عنصر تحكم أو التمرير هو مسح مساحة العمل. في بعض الأحيان ، يعني هذا أن الإصبع أو الإبهام يتحرك بعيدًا عن منطقة التركيز لمعرفة ما حدث ، ولكن هذا يعني في معظم الأحيان أن الأصابع تبتعد تمامًا عن الشاشة ، وتحوم أو تستريح بعيدًا. بالطبع ، ينتقل بعض المستخدمين إلى نموذج غير مرتبط حيث يتوقعون ألا يضطروا إلى التفاعل مع الجهاز لبعض الوقت على الإطلاق. سواء كان ذلك لتناول مشروب ، أو وضع الهاتف في الجيب ، أو ضبطه لمشاهدة مقطع فيديو. الهاتف الآن بعيد جدًا ، يتعين على المستخدم اتخاذ إجراءات أخرى لبدء التفاعل ، وإجراء تحول معرفي طويل إلى حد ما للعودة إلى وضع التفاعل.

أدركت بسرعة كبيرة أن محاولة تطبيق معادلة Fitts للحصول على فهرس الصعوبة ، ثم استخدام بياناتي التجريبية لمحاولة ملاءمة منحدر قيم الوقت لهذا سيكون مهمة أحمق. هناك العديد من المتغيرات ، لذا سيكون من عمل الحياة تدوين الأنواع العديدة من التفاعل.
علاوة على ذلك ، من المعروف أن عمل Fitts غير قابل للتطبيق بشكل عام بالفعل. إنه ينطبق فقط بشكل جيد على الأنظمة ذات حركة الأطراف. هذا يعني ذراعك بالكامل ، وليس مجرد تحريك أصابعك. فكر في كيفية استخدامك للماوس أو لوحة التتبع أو عصا التحكم أو المقود أو القلم اللوحي. أنت تحرك ذراعك بالكامل ، إذا كان قليلاً ، في معظم الأحيان.
للحصول على مثال مضاد مدروس جيدًا ، لم يتم تصميم عصي التحكم متساوي القياس وعناصر التحكم الأخرى التي تستخدم استشعار القوة بدلاً من الحركة بشكل جيد أو تحتاج إلى تعديلات أو نماذج خاصة بها. في حين أنه من الممكن ، من الصعب تطبيق ذلك ، حيث يتعين عليك تصميم تفاعلات لأجزاء مختلفة من أنظمتك بطرق مختلفة. وهل سمعت عن عمل SK Card على هذا في السبعينيات والثمانينيات؟ لا ، بالطبع لا ، لأنه معقد. يحتاج الممارسون إلى نسخة مبسطة ومبسطة.
من خلال القليل من التحليل والتحقيق في نتائج البحث ، أجد نفس الشيء بالنسبة للتفاعلات اللمسية . هناك إمكانية للتنبؤ وإمكانية التكرار في النتائج ، لكنها لا تتناسب بدقة مع أي نموذج موجود.
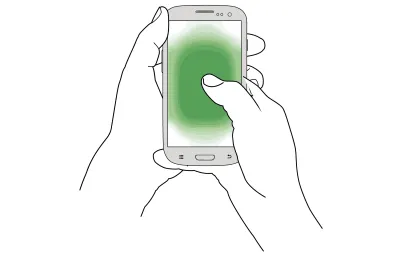
وبشكل عام ، لهذا السبب أعطي المبادئ التوجيهية بدلاً من النماذج الرياضية. بالنسبة للأجهزة اللوحية والهواتف المحمولة التي تعمل باللمس ، يلمس الأشخاص المركز بشكل أسرع وأكثر دقة من الحواف.

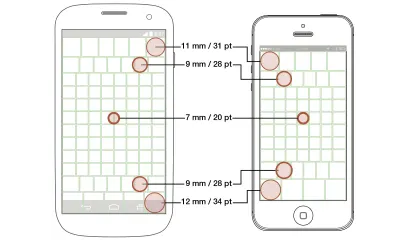
هناك هذه الإرشادات (تم تفصيلها جميعًا في الكتاب) للأحجام المستهدفة ، وبعض المشكلات المربكة التي يجب وضعها في الاعتبار أيضًا - كل شيء يساعدك في تصميم الواجهات والتفاعلات.

حساب سرعة الحياة اليومية
في عملي حتى الآن ، كما هو الحال في الكتاب ، لم أشارك وقت النقر عن قصد ، لأنها تختلف بشكل كبير حسب سياق الاستخدام. لكن يمكننا تقديم دليل آخر هنا الآن ، حول كيفية اختلاف استخدام الأجهزة المحمولة من عقلية محطة العمل. هذا ، بالطبع ، يعني أن معظم التصميمات يجب أن تحاول تنحية افتراض الاستخدام المركّز على الفأرة جانباً.
المفضلة تختفي الضوابط . نراها كثيرًا: في أشرطة التمرير والكروم وغير ذلك. لكن دعونا نلقي نظرة على مشغل الفيديو في كل مكان ، حيث أصبح الفيديو عبر الإنترنت الآن هو القاعدة. لنفترض أنك تنقر على مشغل فيديو لبدء التشغيل. تتلاشى عناصر التحكم أو تنزلق للخارج بعد وقت قصير ، حتى تتمكن من مشاهدة الفيديو في وضع ملء الشاشة. عند التركيز ، وعادة باستخدام الماوس ، يعمل ذلك بشكل جيد. يمكنك اللعب ثم الانتقال إلى "لاف ، أرصدة" وتخطيها على الفور لأن عناصر التحكم في التخطي أو شريط التقدم في مكان قريب. أيضًا ، يمكنك الضغط على المؤشر قليلاً لتحريك التشغيل لفترة طويلة ، ثم الجلوس ومشاهدة ، حيث تتلاشى عناصر التحكم.
على الشاشات التي تعمل باللمس ، بينما تشتت الانتباه أيضًا بسبب الحياة العادية أو المشاهدة العرضية ، يتم تطبيق نفس مقدار الوقت الذي تتلاشى فيه عناصر التحكم ، ولكن هذا لا يكفي لتكون قابلة للاستخدام. الأصابع معتمة ، لذلك نضغط ، ثم نحرك أصابعنا أو إبهامنا بعيدًا عن الشاشة. لكن ربما نستقر لمشاهدته ، ثم ندرك أنه يتعين علينا تخطي الجزء الغبي. لذا ، علينا الآن إعادة أدمغتنا إلى الوضع التفاعلي . نحن نتوجه إلى ما نراه ، ونعود إلى الوراء لاتخاذ الإجراءات اللازمة. وبطبيعة الحال ، بحلول ذلك الوقت ، اختفت عناصر التحكم - كل شيء تم إعداده للماوس -.
كما قلت ، من الصعب تقديم إرشادات مفيدة وقابلة للتنفيذ لمرات. وإذا نقلت عنك أوقات التفاعل على اللمس ، فسأحتاج أيضًا إلى إعطاء نفس الشيء لنظام يحركه الماوس ، للمقارنة. إنها ملاحظتي العامة - دون إجراء الاختبار الكامل لهذا على وجه التحديد - أن الأوقات ستكون متشابهة للتفاعلات المتشابهة ، لكن ليست كل التفاعلات والبيئات متساوية.
يمكنك تجربة ذلك للتأكد من أنك تصمم بشكل صحيح ، أو لتقييمه بشكل أفضل في المراجعات والعروض التوضيحية. مجرد التفكير في السياق ، ووضع الهاتف في جيبك ، أو الجلوس ومشاهدة عمل النظام ، ثم العودة إلى التفاعل عندما يحين الوقت. تذكر أنه حتى اختبارات قابلية الاستخدام يمكن أن تؤدي إلى الكثير من الاهتمام من قبل المستخدم ، لذلك ضع توقعات غير واقعية لأوضاع الاستخدام والسرعات المتوقعة. شاهد التحليلات ، وحاول الخروج من الإثنوغرافيا الحقيقية ، وراقب المستخدمين طوال اليوم عندما تستطيع ، وفكر مليًا في كيفية استخدام الناس لمنتجك في السياق.
الانتقال من WIMP إلى Touch
حسنًا ، قد تعتقد أنه يجب تذكر الكثير ومحاولة معرفة كيفية التقديم على عملك. لقد غطيت. تمامًا كما في الكتاب ، بعد أن أتحدث عن التاريخ ، أو أتعمق في الرياضيات ، أو الإدراك ، أو علم وظائف الأعضاء ، أو الأخلاق ، أعود وأختتم بقائمة مراجعة بسيطة.
كان من الصعب تجميع هذا بشكل خاص ، حيث كان علي الخروج والعثور على كل النصائح الحالية لتصميم واجهات المستخدم ، خاصةً مع قانون Fitts. في حين أن البعض جيد أو يبذل قصارى جهده ، إلا أن هناك أيضًا بعض النصائح السيئة حقًا.
يرجى ملاحظة ما يلي: لا ينتقل هذا المخطط بالكامل من أفضل ممارسات الماوس إلى أسلوب اللمس ، حيث إنه يأخذ النصائح الحالية - الجيدة والسيئة - إلى أفضل نصيحة جديدة يمكنني تقديمها.
| الحكمة التقليدية للماوس وسطح المكتب | أفضل ممارسات اللمس والجوال |
|---|---|
| ضع المحتوى من أعلى إلى أسفل ، ومن اليسار إلى اليمين ، مع وضع المحتوى الأكثر أهمية في الزاوية اليسرى العليا. | يقرأ الأشخاص ويتفاعلون بأفضل وأسرع طريقة مع مركز الشاشة. ضع معلوماتك الرئيسية في منطقة التمرير الكبيرة في المنتصف. |
| راقب الجزء المرئي ، حتى يتمكن المستخدمون من رؤية جميع المعلومات التي يحتاجون إليها. عدم الثقة في التمرير ، حيث أن أشرطة التمرير بعيدة. | يقوم الجميع بالتمرير ، لأن الإيماءة سهلة وشائعة. تأكد من أن المستخدمين يعرفون أن هناك المزيد من المحتوى ، ولكن توقع منهم أن يكتشفوه بأنفسهم. |
| احتفظ بجميع خيارات التحكم قريبة لتقليل حركة الماوس. يجب أن يكون "إلغاء" و "إرسال" بجوار بعضهما البعض. | تقع الحوادث ، لذا ابقَ الخيارات المتباينة والمدمرة بشكل خاص بعيدًا عن الإجراءات الإيجابية. |
| تحمي مربعات حوار الحرس ("هل أنت متأكد؟") من التنشيط العرضي جيدًا. | تجنب الأعمال المدمرة على الإطلاق ، وعند الضرورة تأكد من أن لديهم جميعًا طرق تراجع (أو تراجع مزيف) ، وليس حراسًا قبل الإجراء. |
| يركز الناس على المهمة المطروحة ، ويريدون السرعة قبل كل شيء. | يعيش الناس في العالم ، لذلك يصرفون انتباههم. لا تنتهي مهلة الإخطارات أو توفر وقتًا محدودًا لأداء الإجراءات. |
| الحواف والزوايا عميقة بشكل لا نهائي ، لذا ضع القوائم هناك للوصول السريع إليها. | تعد الحواف والزوايا هي الأصعب في النقر فوق المناطق ، ولكنها أماكن رائعة لإخفاء القوائم منخفضة الاستخدام والإجراءات المثبتة. لكن فقط القليل ؛ اجعلها كبيرة لضمان أن المستخدمين يمكنهم الاستفادة منها بنجاح. |
| النوافذ المنبثقة هي الأفضل ، لأنها يمكن أن تظهر تحت الماوس ، لذا لا تحتاج إلى حركة إلا أقل ، مقارنة بالقوائم والأدراج. | النوافذ المنبثقة مروعة من نواحٍ عديدة ، ليس أقلها أنها منفصلة عن سياقها. ضع العناصر في واجهة المستخدم ، أو استخدم الأدراج والأكورديون والعناصر السياقية الأخرى للتحديد. |
| زود المستخدم بأدوات للاختيار بسرعة ، بما في ذلك القفز بالماوس إلى الإجراء الأساسي. | تمكين المستخدم من اتخاذ قرارات مستنيرة. امنحهم معلومات كافية لاتخاذ خيارات جيدة. بالنسبة للخيارات التبعية ، فإن التأخير في الانتقال إلى الإجراء جيد ، ويوفر لحظة للتفكير فيما إذا كانوا يرغبون بالفعل في تنفيذ ذلك. |
| الأكبر هو الأفضل ، لذلك لا تتردد في استخدام لوحة الأزرار ، واستخدام تسميات طويلة جدًا للأزرار الأكثر أهمية. | اجعل العناصر التفاعلية مثل الأزرار كبيرة فقط حسب الحاجة للموقع المتوقع على الشاشة. اجعل التسميات واضحة وموجزة ، حتى يتمكن المستخدمون من قراءتها. |
| القوائم الشعاعية هي أسرع القوائم الممكنة ، حيث أن جميع الخيارات لها مسافة متساوية من النقطة الأولية. | تفقد القوائم الشعاعية الكثير من قيمتها عندما تبتعد عن المؤشر ، وهي غير متوقعة ، لذا فإن منحنى التعلم يعيق قيمتها النظرية. |
خاتمة
هناك هذا الافتراض العام الذي أراه في العديد من الأماكن التي عملت فيها ، وأن الجميع يعرف جيدًا ما يفعلونه. نحن لا نقوم فقط بنسخ Apple أو Amazon ، أو نستخدم التصميم متعدد الأبعاد دون سؤال ، ولكننا نستعير "الإلهام" من المنافسين أو المنتجات المفضلة التي نستخدمها ، ونعتقد دون شك أن جميع نصائح التصميم صحيحة.
كما أوضحت للتو ، يمكن أن تكون المعايير والاتفاقيات خاطئة . يمكن أن تكون قديمة ، خاصة بالتقنيات التي لا نستخدمها الآن ، أو قابلة للتطبيق بشكل ضيق ومبالغة في التطبيق ، أو أسيء تفسيرها ، أو مبسطة ، أو مطبقة بشكل خاطئ.
غالبًا ما تغير التكنولوجيا وأماكن العمل والحياة اليومية الطرق التي تجعل الافتراضات السابقة لم تعد ذات صلة. لقد دخلنا جيدًا في أحد هذه التغييرات الكبيرة - الانتقال من الكمبيوتر العادي مثل جهاز كمبيوتر به ماوس ولوحة مفاتيح إلى شاشة لمس محمولة.
ولكن الأهم من ذلك ، يجب علينا دائمًا طرح الأسئلة والبحث عن فهم أعمق . لا يجب أن نتبعها بشكل أعمى فحسب ، بل يجب أن نفكر دائمًا في ما تعنيه الإرشادات والدروس لمستخدمينا ومنتجاتنا.
ملاحظة المحرر : في "Touch Design for Mobile Interfaces" ، يشارك ستيفن بحثه المتعمق حول التصميم للتواصل مع الإرشادات والاستدلالات التي يمكنك تطبيقها على عملك على الفور. اقرأ مقتطفًا أو احصل على الكتاب على الفور.
