كيف تجد بالضبط ما هو الخطأ في تصميم موقع الويب الخاص بك
نشرت: 2019-05-08يمكن أن يكون لتصميم موقع الويب الخاص بشركتك وتجربة المستخدم فيه تأثير هائل على مدى نجاح شركتك. يمكن أن يوقف UX السيئ عملية البيع في لحظة ، وحتى المظهر العام لموقع الويب الخاص بك يمكن أن يحدد ما إذا كان العميل سيشارك أم لا.
وفقًا لتقرير Adobe حول تصميم الويب ، من المرجح أن يتفاعل العملاء مع موقع ويب يتضمن تصميمًا جميلًا وجذابًا على موقع عادي وممل. ومع ذلك ، يمكن أن تؤدي بعض المشكلات البسيطة في UX إلى فك الارتباط بسرعة.
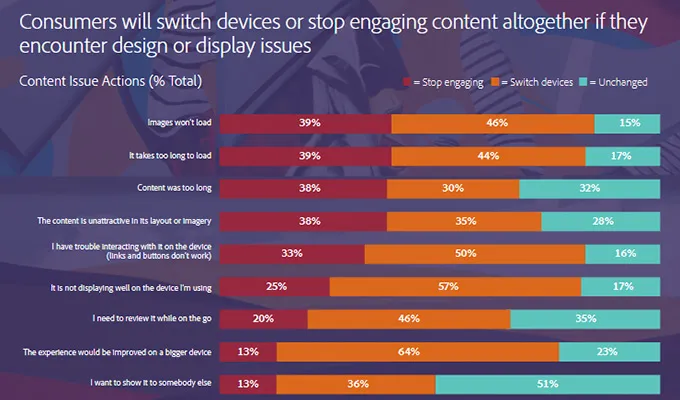
سيخرج ما يقرب من 40٪ من المشاهدين فورًا إذا كان هناك شيء يقف في طريق قابلية استخدام الموقع. الأكثر شيوعًا ، تسببت المشكلات المتعلقة بسرعات التحميل وطول المحتوى والعروض غير الجذابة في خروج الزائرين قبل التحويل.

من الواضح أن الوصول إلى جذور هذه المشاكل ضروري. ومع ذلك ، قد يكون تحديد المشكلات التي تتسبب في مغادرة العملاء قبل التحويل أمرًا صعبًا ، خاصةً إذا لم يكن الجناة واضحين بشكل صارخ. من الواضح أن الصفحة التي لا يتم تحميلها بسرعة أو بشكل صحيح من السهل تحديدها. ومع ذلك ، فإن هذه التفاصيل الأكثر تعقيدًا مثل الوظيفة الجمالية أو الملاحية الشاملة يصعب تحديدها بدقة.
لذا ، كيف يمكنك معرفة ما يجب إصلاحه أو تغييره أو إزالته تمامًا من أجل تجربة مستخدم أفضل تشجع المزيد من التحويلات؟
دعونا نناقش.
انتبه لنقاط الألم
لا أحد يستمتع حقًا بقراءة التعليقات السلبية التي ينشرها العملاء عبر الإنترنت. في حين أن بعض التعليقات السلبية مبررة بالتأكيد ، فإن الكثير منها يميل إلى أن يكون رد فعل فوري من عميل منزعج. لسوء الحظ ، تسبب هذا في قيام العديد من الشركات باتباع نمط غير صحي من تجاهل أو حتى حذف التعليقات السلبية من العملاء. ومع ذلك ، فإن الحقيقة هي أن المراجعات السيئة يمكن أن تكون في الواقع موردًا مثاليًا لتحديد أكبر المشكلات في موقع الويب الخاص بك. بشكل عام ، سيقدم العميل معلومات مفصلة إلى حد ما بشأن سبب تعرضه لمثل هذه التجربة السلبية - خاصة عند سؤاله. على الرغم من أنه قد لا تكون جميع المشكلات مرتبطة مباشرةً بموقعك على الويب ، إلا أنها قد توفر أدلة وإلقاء نظرة ثاقبة على بعض مشكلات تجربة المستخدم التي يمكن تعديلها للزوار المستقبليين.
المفتاح هنا هو استخدام نهج جمع المراجعة الذي يشجع العملاء على ترك أوصاف أكثر تفصيلاً فيما يتعلق بجوانب مختلفة من تجربتهم ، لا سيما تجربة المستخدم. يمكن أن يكون من السهل هنا استخدام مواقع المراجعة التابعة لجهات خارجية والتي تهدف إلى مقارنة التسوق. اطلب تعليقات مفصلة حول جوانب متعددة من تجربة العملاء ، مثل سهولة استخدام الموقع أو البرنامج ، ومدى فائدة خدمة العملاء ، والقيمة الإجمالية للسعر.
يجب ألا تقتصر التعليقات من هذه المراجعات على فريق خدمة العملاء الخاص بك فقط. تأكد من مراقبة هذه المراجعات وأن أي مشكلات أو توصيات محتملة من العملاء يتم نقلها إلى الإدارات المناسبة ، لا سيما فيما يتعلق بموقع UX على الويب.
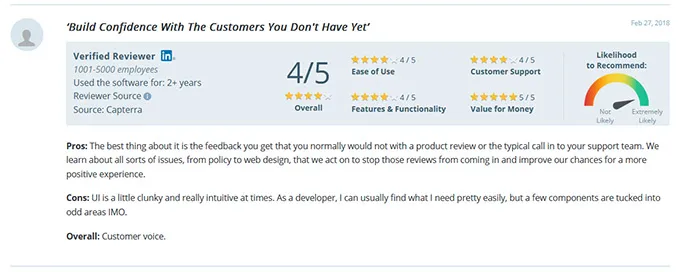
استخدمت Trustpilot مراجعات العملاء الخاصة بهم لإجراء عدد من تغييرات تجربة المستخدم الضرورية على نظامهم الأساسي. كان أحد الأشياء التي ساعدتهم في تحديد أكبر المشكلات هو مطالبة العملاء بتقييم الجوانب المختلفة للعمل (بما في ذلك الميزات والوظائف بالإضافة إلى سهولة الاستخدام) وتقديم تفاصيل حول إيجابيات وسلبيات منتجهم.

تم استخدام هذه التعليقات السلبية كدليل للتغييرات التي تطرأ على كل من موقع الويب بالإضافة إلى تجربة المستخدم الخاصة بالمنصة.
إذا تم جمعها واستخدامها بشكل صحيح ، يمكن أن تكون التعليقات السلبية نقطة انطلاق ممتازة للتغييرات على موقع الويب الخاص بك وتجربة المستخدم. تأكد من إلقاء نظرة على التعليقات السلبية من العملاء وتحديد الأنماط المتكررة. إذا اشتكى عميل واحد من مشكلة ما ، فقد تكون حالة شاذة ، ولكن إذا أبلغ العديد عن مشكلات مماثلة ، فقد يلقي ذلك بعض الضوء على تناقضات تصميم الويب التي تحتاج إلى معالجة.
ابحث عن الأخطاء الشائعة
لا أحد محصن ضد ارتكاب الأخطاء ، بما في ذلك مصممي الويب الأكثر خبرة. بالإضافة إلى ذلك ، تتغير تفضيلات العملاء وسلوكياتهم بمرور الوقت. على سبيل المثال ، زاد استخدام البحث والتصفح عبر الهاتف المحمول بشكل كبير خلال السنوات القليلة الماضية. قد لا تنطبق مبادئ التصميم التي قد تؤدي أداءً جيدًا على أجهزة الكمبيوتر المكتبية والمحمولة على شاشة أصغر كثيرًا ، لذلك يجب إجراء التغييرات باستمرار من أجل استيعاب أحدث اتجاهات تصميم الأجهزة المحمولة. ما كان يعتبر في السابق نهجًا ذكيًا للتصميم قد يكون قديمًا تمامًا بعد بضعة أشهر عندما تتغير التفضيلات والتكنولوجيا.
هناك الكثير من الموارد والدراسات والاستطلاعات التي تم إجراؤها بخصوص تجربة المستخدم وعلاقتها بتصميم الويب. قم ببحثك واطلع على ما يقوله الخبراء الآخرون إنه لا يوجد تصميم رئيسي ، ولكن تأكد من أن مزاعمهم مدعومة ببيانات موثوقة. ثم اتبع هذه النصيحة وقم بتطبيقها على موقع الويب الخاص بك لمعرفة ما إذا كانت هناك أية أخطاء صغيرة قد ترتكبها.
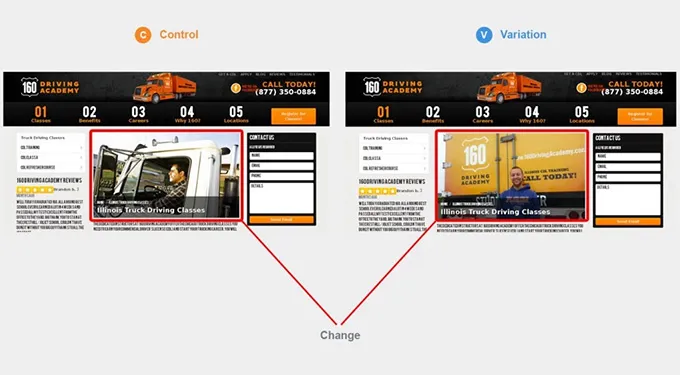
حتى أصغر تعديلات التصميم يمكن أن يكون لها تأثير كبير. على سبيل المثال ، أجرت 160 Driving Academy اختبار A / B على موقع الويب الخاص بهم لمعرفة تغييرات التصميم التي سيكون لها تأثير أكبر على التحويلات. في السابق ، استخدم موقع الويب الخاص بهم صورًا مخزنة في التخطيط ، وهي ممارسة شائعة جدًا. قارن فريقهم النتائج عندما تم عرض صورة أصلية ، بدلاً من صورة مخزون أساسية. أدت الصورة الحقيقية إلى زيادة ملحوظة بنسبة 161٪ في التحويلات وزيادة بنسبة 39٪ في عمليات الاشتراك في التسجيل. علاوة على ذلك ، أفاد العملاء أنه جعلهم يشعرون بمزيد من الثقة في شرائهم.

على الرغم من أن هذا كان خطأ تصميم بسيطًا ارتكبته العديد من المواقع ، إلا أن التغيير السريع أدى إلى نتائج رائعة. كانت مشكلة الصور البسيطة هذه تضر بالمبيعات ، لكن ربما لم يدرك فريق UX أبدًا أن هذه كانت مشكلة. هذا هو السبب في أن التحقق من أخطاء التصميم الأساسية أمر بالغ الأهمية للقيام به بشكل متكرر مع تغير التفضيلات. تأكد من أنك لم تتجاهل أبسط عيوب التصميم وابق على اطلاع بأحدث التقارير والاتجاهات.

تقليم الدهون
فيما يتعلق برحلة العميل ، يعمل موقع الويب الخاص بك إلى حد ما كخريطة لتوجيه العملاء نحو وجهتهم التالية. ومع ذلك ، إذا تم عرض الكثير من الخيارات على الزائر ، فقد يتسبب ذلك في حدوث ارتباك يؤدي إلى فك الارتباط.
إذا كان العميل زائرًا لأول مرة لموقعك على الويب ، فهل يعرف إلى أين يتجه أم ماذا يفعل بعد ذلك؟ إذا كان هناك الكثير من الخيارات أو علامات تبويب التنقل المخفية ، فقد يضيع الزائر على الفور.
أحد الأمثلة الواضحة للحياة هنا هو خيارات القائمة الخاصة بسلاسل الوجبات السريعة Sonic و In-N-Out . إذا كنت عميلاً لأول مرة ، فقد تكون قائمة Sonic مربكة للغاية. هناك المئات من خيارات الطعام والنكهات والأطباق الجانبية وصفقات التحرير والسرد للاختيار من بينها - وقليل جدًا من التنظيم في القائمة.

من ناحية أخرى ، فإن قائمة In-N-Out واضحة تمامًا. لا يزال هناك الكثير من الخيارات ، لكنهم قلصوا الدهون (هكذا تحدث) عن طريق إبقاء الأمور بسيطة. يجسد شعارهم هذا تمامًا: "الطلب سهل مثل 1 ، 2 ، 3".

عندما يتعلق الأمر بمواقع الأعمال ، فمن الأفضل اتباع نهج بسيط ومنظم. يعد نظام التنقل المعقد أو المربك مشكلة كبيرة ستؤدي على الفور إلى تجربة مستخدم سلبية.
البساطة هي المفتاح لزيادة التحويلات ، لذا ابذل قصارى جهدك لتقليل المحتوى الإضافي والصفحات المقصودة غير الضرورية والصفحات المسدودة لجعل تخطيطك أبسط وأسهل في التنقل.
إذا كان موقع الويب الخاص بك يحتوي على الكثير من الخيارات ، فابحث عن طريقة لتنظيم هذه الصفحات بطريقة منطقية ، مثل فئات خيارات القائمة المنسدلة مع مجلدات المجموعة الفرعية. تعد إضافة شريط بحث أداة رائعة أخرى لتضمينها لتسهيل التنقل. بدلاً من عرض كل خيار على صفحتك الرئيسية ، قم بتبسيط صفحاتك الفرعية إلى علامات تبويب منظمة ومنطقية لسهولة التصفح.
يجب عليك أيضًا إلقاء نظرة ومعرفة الصفحات غير الضرورية أو التي يمكن دمجها للحصول على تخطيط أكثر بساطة. تتمثل إحدى طرق القيام بذلك في إلقاء نظرة على بيانات Google Analytics لصفحاتك المقصودة الفردية. إذا كانت هناك صفحات معينة بها نسب نقر إلى ظهور منخفضة ، أو معدلات ارتداد عالية ، أو أرقام خروج ، فقد يكون ذلك علامة على أنها لا تقدم فائدة كبيرة للعميل.
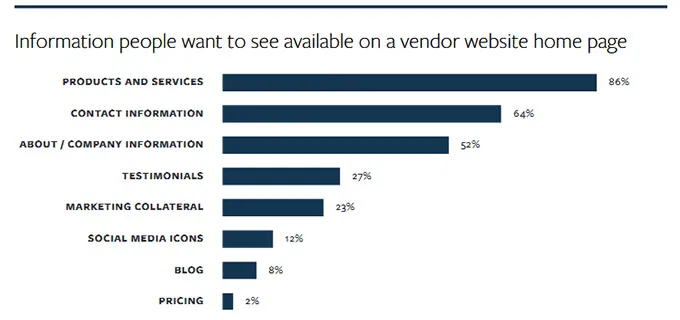
تأكد أيضًا من أن كل صفحة تعرض بوضوح أزرار CTA التي ستؤدي إلى صفحات مقصودة مشتركة. يصل 86٪ من العملاء إلى موقع البائع للعثور على معلومات المنتج والخدمة ، بينما يبحث 64٪ عن طريقة للاتصال بخدمة العملاء. حافظ على تركيز موقع الويب الخاص بك على هدف البحث للزائرين ، وتأكد من أن روابط المعلومات الأكثر شيوعًا لا تبعد سوى نقرة واحدة عن الصفحة الرئيسية.

استخدم التحليلات للعثور على جوهر المشكلات
أخيرًا ، يمكنك اكتشاف نقاط الانهيار الدقيقة لمشاركة العملاء باستخدام أحد موارد موقع الويب الأكثر قيمة: Google Analytics. من خلال مراقبة الأنماط والتغييرات في المقاييس الرئيسية ، يمكن لفريق التصميم الخاص بك تحديد مشكلات UX الرئيسية بنجاح وتحديد الأماكن التي تتطلب التغييرات.
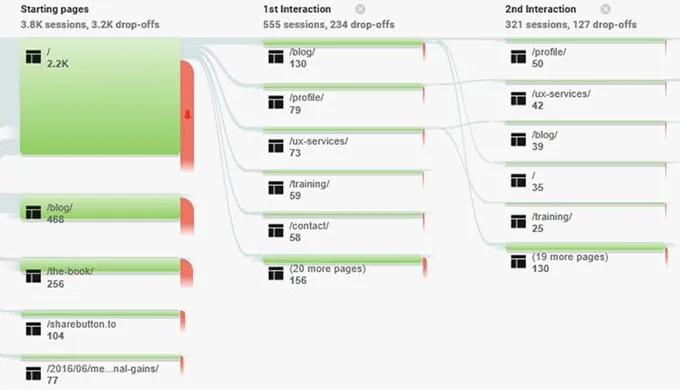
تتمثل إحدى أفضل الطرق لاستخدام هذه المعلومات في إنشاء خريطة رحلة مستخدم بمعدلات خروج لكل خطوة. يمكن القيام بذلك عن طريق إنشاء نوع من نوع "اختيار مغامرتك الخاصة" من تقرير التدفق السلوكي. يمكن بعد ذلك تطبيق البيانات من Google Analytics لتحديد معدل الخروج لكل صفحة. إذا كانت بعض الخطوات تحتوي على أرقام خروج عالية بشكل غير طبيعي ، فقد تكون علامة على وجود عيب في التصميم أو مشكلة في تجربة المستخدم.
يمكنك أيضًا إنشاء عنوان لتدفق السلوك من خلال Google Analytics ضمن علامة التبويب السلوك. سيؤدي ذلك إلى إنشاء تقارير إحصائية توضح كيفية وصول المستخدمين إلى صفحات مختلفة داخل موقع الويب الخاص بك ، وماذا يفعلون قبل ذلك وبعده ، وتسلسل التفاعلات التي تؤدي عادةً إلى إجراء نهائي ، سواء كان تحويلاً أو خروجًا).
سيساعد هذا النوع من تتبع السلوك أيضًا في تحديد ما إذا كانت هناك أي صفحات انتقالية مفقودة. تعمل هذه الصفحات كجسور يتم النقر عليها عادةً بسرعة إلى حد ما ، ولكنها تساعد في تحريك العميل. إذا كانت هناك نقطة توقف واضحة ، فقد يكون تضمين إحدى صفحات الخدمة هذه مفيدًا جدًا لجعل الانتقال أكثر سلاسة بالنسبة للعميل.

استنتاج
عندما يتعلق الأمر بتصميم الويب ، فإن المهمة لا تنتهي حقًا. هناك دائمًا تحسينات يمكن إجراؤها واتجاهات جديدة لاختبارها. يجب أيضًا تحسين المكونات أو إعادة تكوينها بانتظام لتوفير تجربة أفضل للزائرين أو لتلبية تفضيلاتهم بشكل أفضل.
من أجل الحفاظ على تشغيل موقع الويب الخاص بك إلى أقصى إمكاناته ، ستحتاج إلى تحديد وحل أي مشاكل تعترض طريقك. انتبه لمراجعات العملاء (خاصة تلك ذات المشاعر السلبية) لتحديد مشكلات تجربة المستخدم المحتملة. ابق على اطلاع على الاتجاهات والتفضيلات الحالية لتجنب التصميم أو التخطيط القديم الذي لا يجذب العملاء. عزز رحلة التنقل في موقعك من خلال التخلص من الخيارات غير الضرورية واستخدم Google Analytics لتحسين المسار الذي يتبعه العملاء للتحويل.
تأكد من وضع هذه الاستراتيجيات في الاعتبار لمساعدة فريق التصميم الخاص بك على إجراء أنواع التعديلات التي سيكون لها أكبر الأثر الإيجابي على موقع الويب الخاص بشركتك.
