أضواء على التصميم: الخطوط في الخدمات المالية
نشرت: 2020-04-07ينمو الاقتصاد العالمي بسرعة ، وتستمر الخدمات المالية عبر الإنترنت في غزو العالم. لطالما كان معظم المستخدمين من مختلف أنحاء العالم غير قادرين على تخيل حياتهم وأعمالهم دون القدرة على إجراء تحويلات الأموال عن بُعد ، وأصبح النقد تدريجياً جزءًا من الماضي.
المزيد والمزيد من البنوك والمؤسسات المالية الأخرى تقوم بإنشاء تطبيقات للهاتف المحمول للبقاء على اتصال مع عملائها ، ويبتكر المبتدئون أفكارًا جديدة لتنفيذ خدمات مالية آمنة ، حتى بدون التمثيل المادي.
كل هذا يشير إلى أن الخدمات المالية عبر الإنترنت في طريقها إلى التطور ، ولكن هل الأمر بهذه البساطة كما يبدو؟ يتطلب إنشاء تطبيق مالي استثمارات ضخمة ، وقبل كل شيء ، الاستثمار في السمعة ، والذي يمكن القيام به بمساعدة أدوات التصميم بما في ذلك. في هذا المقال سنتحدث عن تصميم حلول الويب والجوال للإدارة المالية ، ونولي اهتمامًا خاصًا لاستخدام الخطوط لهذه المهمة.
التفكير التصميمي ونهج المحمول أولاً في صناعة التكنولوجيا المالية
إذن ، ما الذي نراه أولاً عندما نفتح موقعًا على شبكة الإنترنت أو نطلق تطبيقًا من أي اتجاه؟ هذا صحيح ، نحن نولي اهتمامًا أساسيًا للتصميم. في هذا السياق ، يعمل التصميم كمزيج من الأدوات المرئية التي تؤثر على المستخدمين دون وعي وتبدأ في إقناع (أو تثبيط في حالة سوء التنفيذ) من الاستخدام الإضافي لتطبيقنا. عندما تضع شركة تصميم تطبيقاتها في المقام الأول ، فإن هذا يسمى التفكير التصميمي. وهذا هو النهج الصحيح لأنه لن يكون لديك فرصة ثانية لترك انطباع أول.
هذا ينطبق بشكل خاص على إنشاء الخدمات المالية لأنه في هذه الحالة يجب استخدام مجموعة كاملة من أدوات التصميم بحيث يتلقى المستخدم رسالة مباشرة وقوية مفادها أن أمواله ستكون آمنة هنا. والخط هو أحد العناصر التي تساعد على نقل ليس فقط رسالة نصية ولكن أيضًا رسالة مموهة.
إلى جانب ذلك ، يتم استخدام نهج الجوال أولاً في عملية تطوير التطبيقات الحديثة أيضًا. وفقًا لهذا النهج ، من الضروري التفكير أولاً في مفهوم تصميم التطبيق للهواتف المحمولة أو الشاشات الصغيرة الأخرى ، وبعد ذلك فقط التبديل إلى إصدار سطح المكتب إذا لزم الأمر. مع التركيز بشكل أساسي على الأجهزة المحمولة ، يجب على مصممي الخدمات المالية أيضًا إيلاء اهتمام خاص للخط وحجمه - لأن مساحة التنفيذ ستكون محدودة بشكل كبير. وهنا يبدأ الخط في العمل باتصال قوي بواجهة المستخدم ، والتي يجب إنشاؤها بطريقة تمكن المستخدم من العثور على المعلومات اللازمة أو القيام بالإجراء اللازم في ما لا يزيد عن ثلاث نقرات أو لمسات.
ملامح تصور الخطوط في تصميم الويب
تحدد نفسية الخط أي تأثير سينتج عن خط معين على المستخدم. تعد الطباعة أو الخطوط مكونًا مهمًا للغاية ، حيث يؤدي التجاهل إلى إنشاء تصميم ويب أقل جودة. يركز العديد من المصممين على الجمال والجاذبية الفنية للمشروع ، ومجموعات الألوان ، والمعنى العملي ، لكن القليل منهم يرتبط بنفس الدقة في الخطوط.
إنهم ببساطة لا يفهمون أن المكون المرئي للنص هو الذي يرسل الرسالة إلى المستخدم. الخط هو أحد العناصر التي يجب أن تأخذها على محمل الجد. توفر الخطوط إمكانية القراءة وتحمل النقطة الرئيسية. يلعب علم نفس الخط دور العمود الفقري في فعالية تصميم الويب. يعرف كل مصمم أن الألوان تؤثر على مزاج الناس وعواطفهم ومشاعرهم. تعطي الخطوط بهذا المعنى نفس تأثير الألوان.
يتفق علماء الخط والمطورون على أن اختيار نمط الخط مصحوب بنقل قيمة ذاتية معينة ، بغض النظر عما إذا تم استخدام التأثير عن قصد أم لا. من المعتقد أن تأثير تطبيق خط معين بمعنى معين يعتمد على السياق ، وكذلك على خصائص الشخص المدرك. هذا التأثير هو اللاوعي. من الناحية المثالية ، يجب أن يكمل النص المرئي والرسالة نفسها بعضهما البعض ، وإلا فسيكون لدينا عدم تطابق.
في الحياة الواقعية ، هذه مواقف يقول فيها الشخص شيئًا واحدًا ، والتعبير على وجهه أو نبرة صوته يكشف عكس ذلك. كثير من الناس يستخدمون خطًا معينًا لأنهم يحبونه ، أو ببساطة لأنه مثبت في محرر النصوص الخاص بهم ، دون تخيل مستلم الرسالة - الشخص الذي يقرأ النص الذي أنشأوه. ومع ذلك ، سيكون هذا النهج خاطئًا للغاية لإنشاء تطبيقات مالية.
ميزات تصور الخطوط في تصميم الخدمات المالية عبر الإنترنت
لذلك ، فإن التصور المرئي للمواقع والتطبيقات الخاصة بالخدمات المالية له سماته الرئيسية الخاصة. وهي تنبع من القيم التي تترجمها الخدمة لجذب المستخدمين والاحتفاظ بهم. القيم الرئيسية ، في هذه الحالة ، هي الأمان والموثوقية والضمانات والسمعة لأننا نتحدث عن الأصول القيمة التي يثق بها المستخدمون مؤقتًا لشركة معينة.
لذلك ، يجب أن تتوافق العناصر المرئية وتعكس هذه القيم ، ولا تتعارض معها بأي حال من الأحوال. والخط واحد ، لكنه ليس العنصر الوحيد الذي يعمل على هذه المهمة. من أجل إنشاء انطباع مرئي وواجهة مستخدم تنقل هذه القيم ، يحتاج مصممو الخدمات المالية أيضًا إلى استخدام مساحة بيضاء أو فارغة بشكل صحيح ، بالإضافة إلى المزيج الصحيح من الألوان من وجهة نظر سيكولوجية الإدراك. بعد ذلك ، سنتحدث عن أزواج الخطوط والألوان الأكثر ملاءمة لإنشاء مواقع أو تطبيقات مالية.
يحتمل أن تطابق أزواج الخطوط
يُنظر إلى الخطوط ذات الأحرف الكبيرة المستديرة "O" و "ذيل الحصان" على أنها ودية و "بشرية" ، ربما لأن أسلوبها يقلد صورة الوجه البشري. ومن الأمثلة على ذلك Apple Pay و Google Pay و Square. في هذا السياق ، يعد Square هو المؤشر الأكثر كلاسيكية في هذا المثال ، بينما يتم إنشاء تأثير الإنسانية بواسطة Apple و Google من خلال استخدام مثل هذه الشعارات الأصلية والمألوفة أمام اسم نظام الدفع.
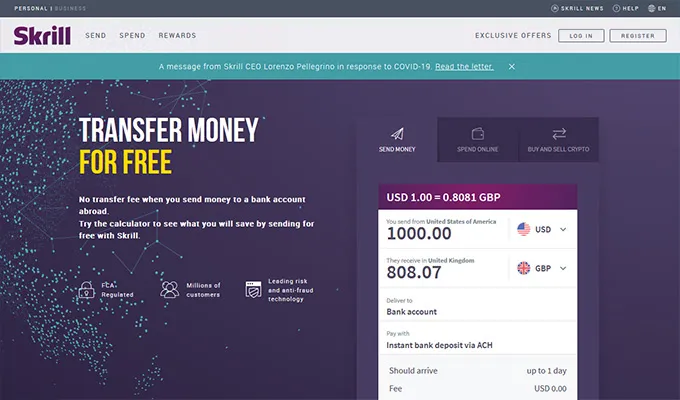
ترتبط الخطوط المستقيمة والزاوية بعدم المرونة والصلابة ؛ تتميز بالبرودة والجهل والآلية. من حيث التحليل النفسي ، يتم تعريفهم بمثل هذه التعبيرات على أنها "محصورة عاطفياً" أو "قوية في العقل". مثال على ذلك سكريل.
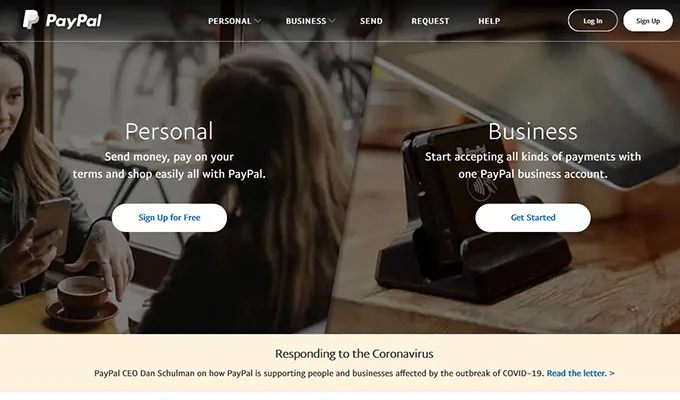
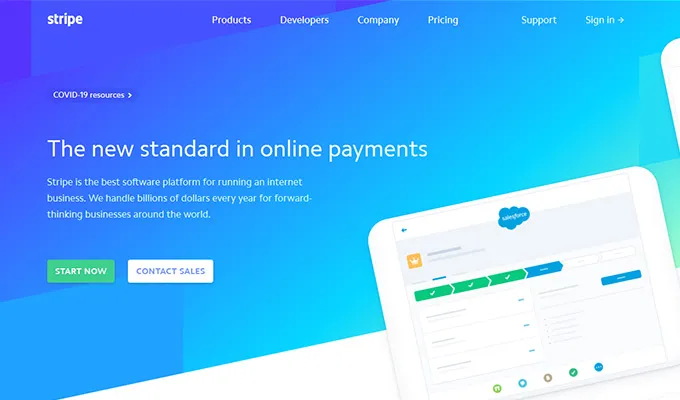
الخطوط العتيقة (serifs) مثل Times و Times New Roman و Palatino هي حل وسط بين القديم والجديد. واضحة وبسيطة إلى حد ما ، فهي ذات شكل واستدارة محددين جيدًا ، مما يشير إلى التقاليد الكلاسيكية الجديدة والاستمرارية. إنها تسبب شعورًا بالثقة ، وبالتالي فهي المفضلة بين الممثلين المحترمين للأعمال التقليدية. ومن الأمثلة على ذلك Stripe و PayPal وبعض البنوك الأخرى ذات المستوى العالمي.

تتمتع خطوط Sans Serif ، مثل Arial و Modern و Univers ، بشحنة عاطفية منخفضة ومرتبطة بالتطبيق العملي والعقلانية. إنها تحمل بداية مشتركة حديثة وهي خيار موثوق به لأولئك الذين يتوقون إلى الانسجام ولا يهتمون بالتعبير عن الذات من خلال تصميم الخط. مثال على ذلك هو فيزا.
عادةً ما تتحدث خطوط Sans Serif الحديثة عن القوة والموثوقية والاستقرار (مثل Montserrat و Futura Medium و Overpass) والخطوط ذات الشخصية القوية (مثل Arsenal) تُستخدم عمومًا في صناعة الخدمات المالية. بالإضافة إلى ذلك ، في كثير من الأحيان ، يتعين على المصممين استخدام خطين لنقل الرسالة التسويقية الضرورية بشكل صحيح ورسم خط بين المفتاح والمعلومات الإضافية. بالنسبة للخدمات المالية ، ستكون أزواج الخطوط التالية مناسبة لأن دمجها يعزز الشعور بالثقة والموثوقية.
- سولي + بورجيا برو. هذان خطان كلاسيكيان يكملان بعضهما البعض تمامًا ويتم إدراكهما جيدًا عند دمجهما. يتحدثون عن موثوقية المعلومات والبيانات التي تم التحقق منها.
- نص جيبسون + أدريان. يشبه هذا الزوج إلى حد ما الزوج السابق ويؤدي مهامه بشكل عام بشكل جيد.
- نص كلاريندون + واجهة. يحتوي هذان الخطان من خطوط Serif و Sans Serif على أحرف مستديرة وقابلية قراءة ممتازة ، وهذا ، كما قلنا سابقًا ، مفيد لإضفاء الطابع الإنساني على خدمتك.
- Abril Titling + Fira Sans. عند استخدام هذين الخطين معًا ، يكون لهما تأثير جيد على مستوى الثقة ويتحدثان دون وعي عن الضمانات - وهذا هو بالضبط ما قد يحتاجه تطبيقك المالي.
- فيرا سانس + فريت تيكست برو. هذا هو آخر مزيج مثالي ينقل إحساسًا بالثقة في كل عمل يتم القيام به.
يحتمل مطابقة الألوان
ومع ذلك ، لا يكفي مجرد اختيار الخطوط الصحيحة. من الضروري أيضًا دمجها بكفاءة مع نظام الألوان. فيما يلي أنسب الألوان للخدمات المالية من حيث علم النفس.
- الأبيض : هذا هو اللون الأكثر شيوعًا ، وسترى هذا عندما تنظر إلى الأمثلة أدناه. اللون الأبيض ينقل السلام والوئام. في لغة الخدمات المالية ، يعني اللون الأبيض شفافية جميع الإجراءات وسلاسة جميع المعاملات المالية.
- أزرق فاتح: يشير اللون الأزرق الفاتح إلى الاستقرار والأمان. وهذا هو اللون الثاني الأكثر شيوعًا الذي يختاره المصممون للمواقع والتطبيقات المالية. يشير اللون الأزرق إلى أنه مكان آمن يمكن الوثوق به. النظير هو السماء الزرقاء ، والتي دائمًا ما تكون فوق رؤوسنا ، بغض النظر عن الظروف.
- الرمادي : الرمادي هو لون الاحتراف والعقل البارد. عند استخدامه في تطوير التطبيقات المالية ، يشير اللون الرمادي إلى أنه سيتم تنفيذ جميع العمليات بدقة حسابية حتى المليون.
- الأحمر : الأحمر لون جريء بدرجة كافية. ومع ذلك ، يتم استخدامه بشكل جميل بواسطة MasterCard مع اللون الأصفر. في هذه الحالة ، يشير اللون إلى الريادة في الصناعة وجودة الخدمات.
- الأصفر : الأصفر هو لون الحافز الإيجابي. لا شعوريًا ، فإنه يثير أيضًا إحساسًا بالثقة والطمأنينة والاستقرار ، بالإضافة إلى أنه يحفز على العمل.
- الأسود : الأسود هو اللون الأكثر صرامة ، والذي يؤكد مرة أخرى على الاحتراف وضمانات الحديد. الأسود لا يسمح بالعواطف والأخطاء. هذا هو لون عدم الغموض.
أمثلة عملية
لذلك ، دعونا نرى كيف يمكن تطبيق الخطوط والألوان التي قمنا بإدراجها في الممارسة العملية.
باي بال
PayPal هي طريقة كلاسيكية في تصميم الخدمات المالية. يتم استخدام اللونين الأكثر شيوعًا وموثوقية - الأبيض والأزرق في الموقع. بالإضافة إلى ذلك ، يستخدم اللون الأبيض أيضًا لتأثير المساحة الفارغة للتأكيد على أهمية المعلومات النصية.

شريط
يواصل Stripe الاتجاه الكلاسيكي الذي حدده PayPal في الأصل.

سكريل
تستخدم هذه الخدمة لونًا غير متوقع - أرجواني ، ولكنها أيضًا لا ترفض اللون الأزرق والأبيض ، ويضاف القليل من اللون الرمادي.

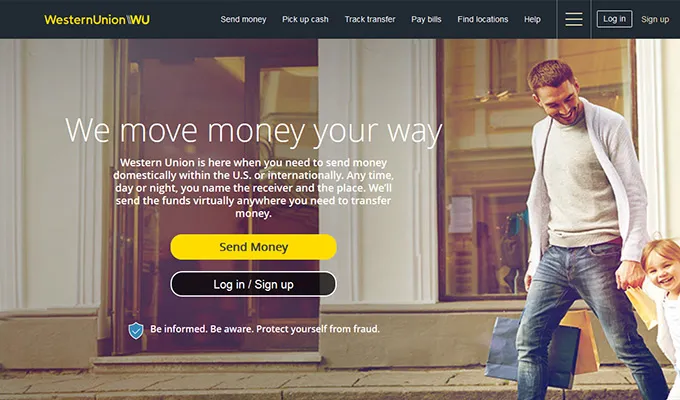
ويسترن يونيون
WesternUnion هي لاعب قوي وجاد في السوق المالية. ألوانه هي الأسود والأصفر كالألوان الأساسية ، وكذلك الأبيض والأزرق كخيار.

في الختام - تذكر أن ليس كل شيء يعتمد على اختيار الخط
ربما لم يتم حل مهمتك باختيار خط "جميل" ، ولكن عن طريق الاستخدام الصحيح لأساسيات الطباعة. في التخطيط ، لا تتأثر النتيجة النهائية بالخط المحدد فحسب ، بل تتأثر أيضًا بحجمه ونوعه (على سبيل المثال ، غامق أو مائل) ، والمسافة بين السطور (المسافة بين السطور) ، والمسافة بين الأحرف (التتبع وتقنين الأحرف) ، المسافات البادئة والهوامش ، واستخدام الأحرف المطبعية (على سبيل المثال ، الشرطات الطويلة وعلامات الاقتباس) ، واللون ، والتكوين ، والتسلسل الهرمي المرئي ، ووجود عناصر رسومية أخرى ، وأكثر من ذلك بكثير!
