نصائح فيجما لبدء سير عمل التصميم الخاص بك
نشرت: 2022-03-10لقد قمت بالتبديل إلى Figma منذ ما يقرب من عامين ولا أشعر بأي ندم حتى الآن. في إحدى منشوراتي السابقة في المدونة حول هذا الموضوع ، أجريت مراجعة متعمقة لـ Figma ، ويسعدني أن أتمكن من مساعدة المصممين الآخرين على إجراء التبديل. بعد عامين من العمل باستخدام هذه الأداة ، تعرفت عليها حقًا وأود الآن أن أشارككم عشرين نصيحة أستخدمها يوميًا والتي تساعدني على العمل بشكل أسرع قليلاً وتكون أكثر فاعلية.
ملاحظة حول الاختصارات
تتم كتابة معظم الاختصارات لكل من Windows و Mac ، حيث يتوافق مفتاح Ctrl في Windows مع مفتاح Cmd على نظام Mac ، ويستخدم Alt لكل من Alt (في Windows) و Option / Alt (Mac).
على سبيل المثال ، Ctrl / Cmd + Alt + C هو Ctrl + Alt + C في Windows و Cmd + Alt / Option + C على جهاز Mac.
ملاحظة : هذه المقالة مخصصة للمصممين الذين يرغبون في تجربة Figma أو يستكشفون بالفعل بعض ميزاته. لتحقيق أقصى استفادة من المقالة ، سيكون من الجيد الحصول على بعض الخبرة مع Figma Design ، ولكن ليس مطلوبًا.
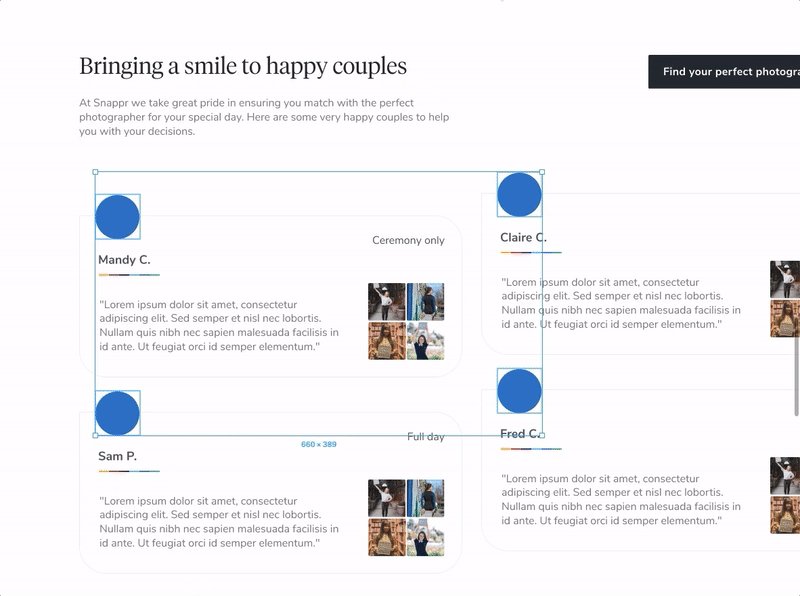
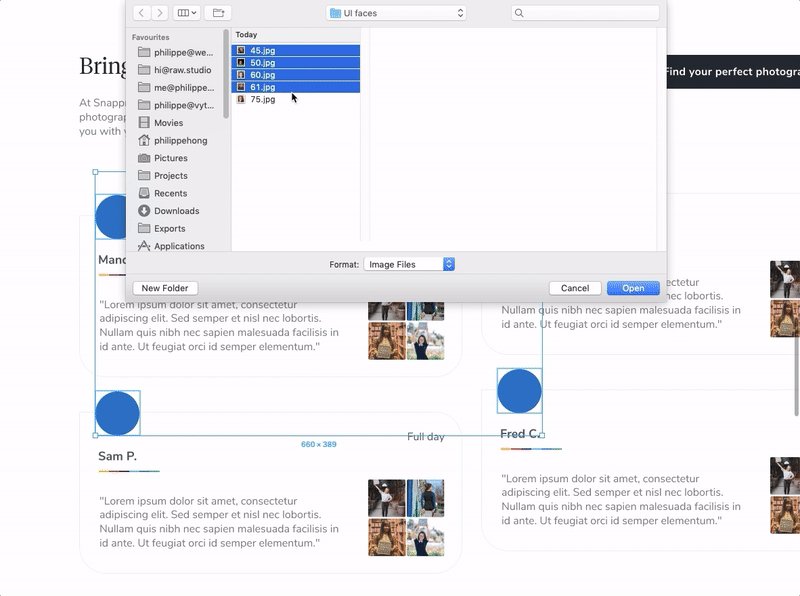
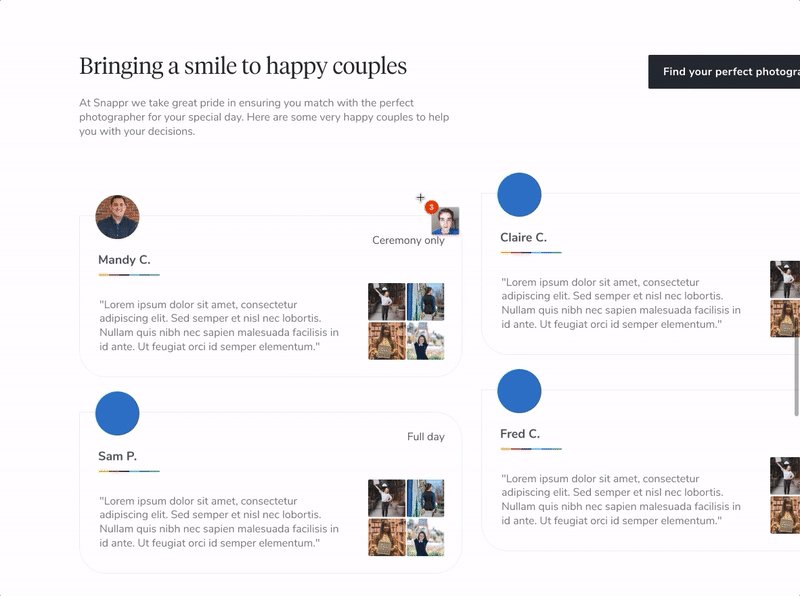
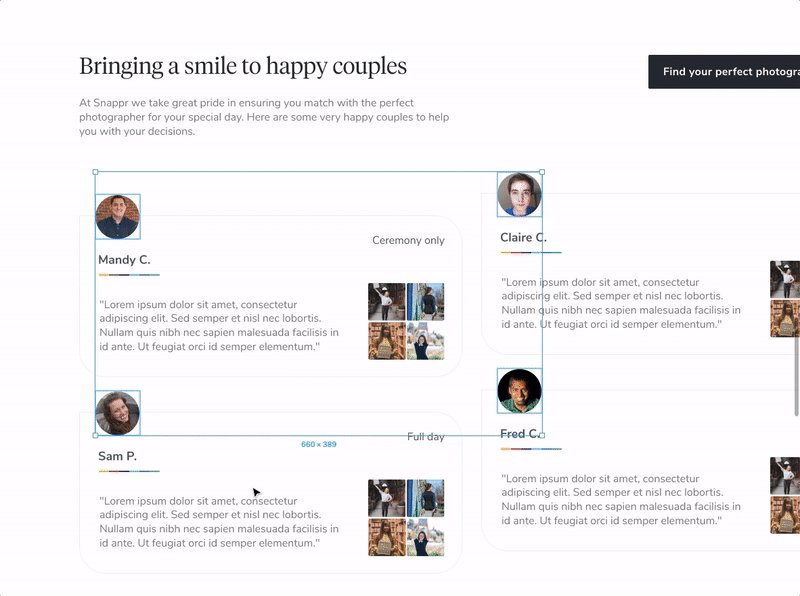
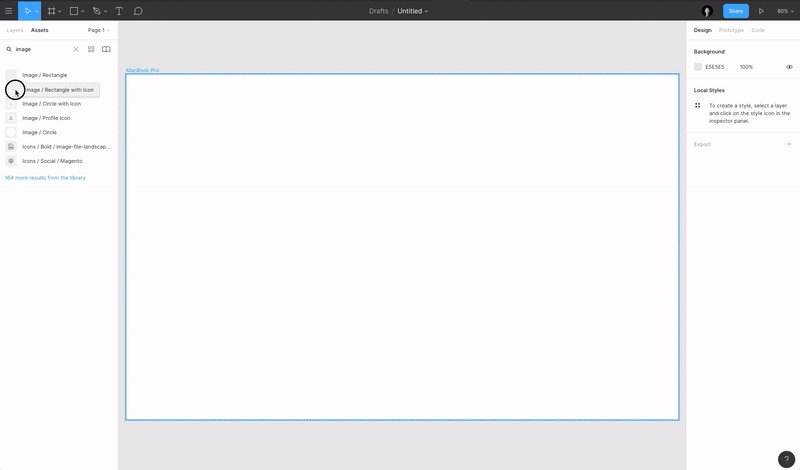
1. كيفية استيراد صور متعددة في نفس الوقت
نستخدم الصور والصور في تصميماتنا طوال الوقت ، وسيكون من المفيد جدًا أن نجعل عملية تغيير الصور الفردية والمتعددة أكثر سهولة ومباشرة.
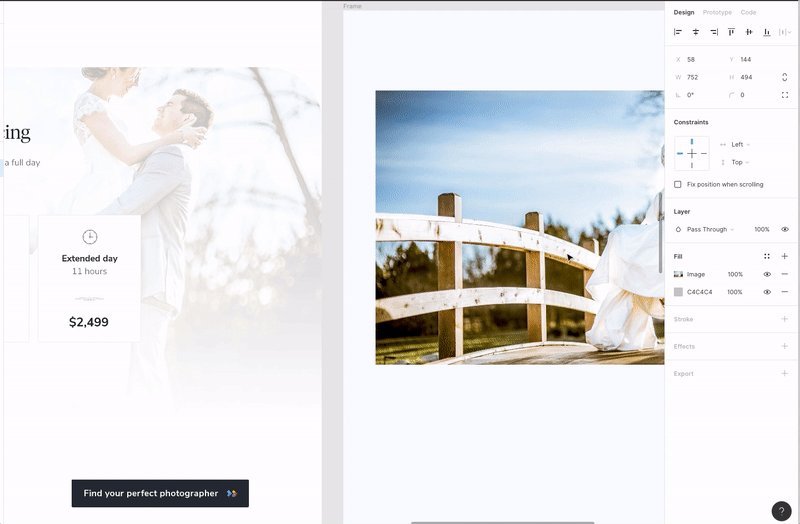
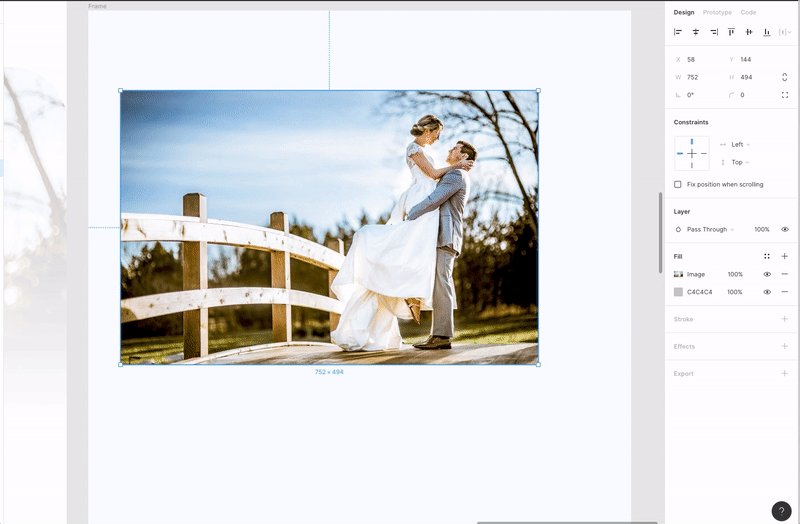
في Figma ، لديك القدرة على استيراد صور متعددة (باستخدام الاختصار Ctrl / Cmd + Shift + K ) ثم وضعها واحدة تلو الأخرى في الطبقات (الكائنات) التي تريدها أن تظهر فيها. هذا مفيد تمامًا لأنه يمكنك رؤية الصور التي يتم استيرادها ثم وضعها في الوقت الفعلي.

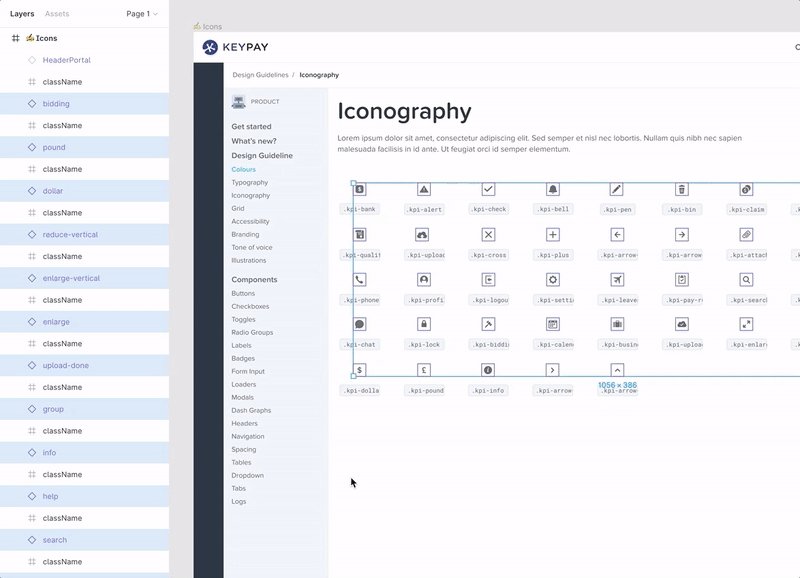
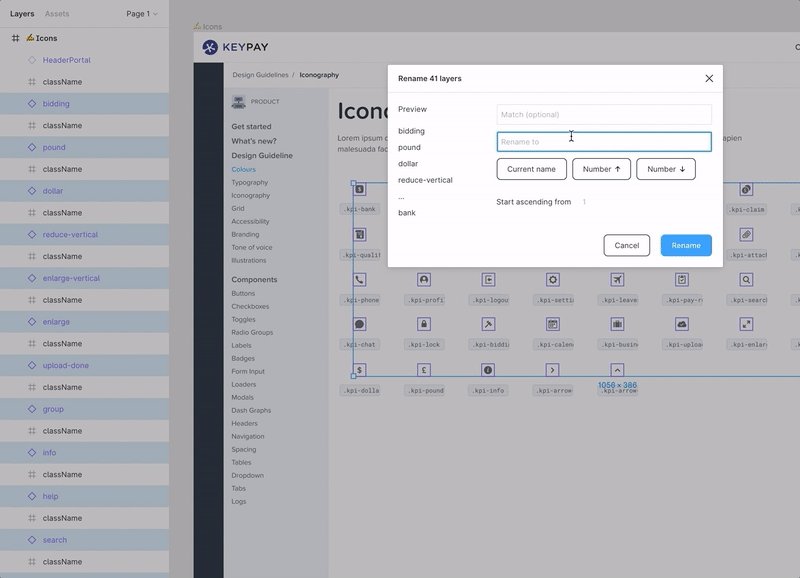
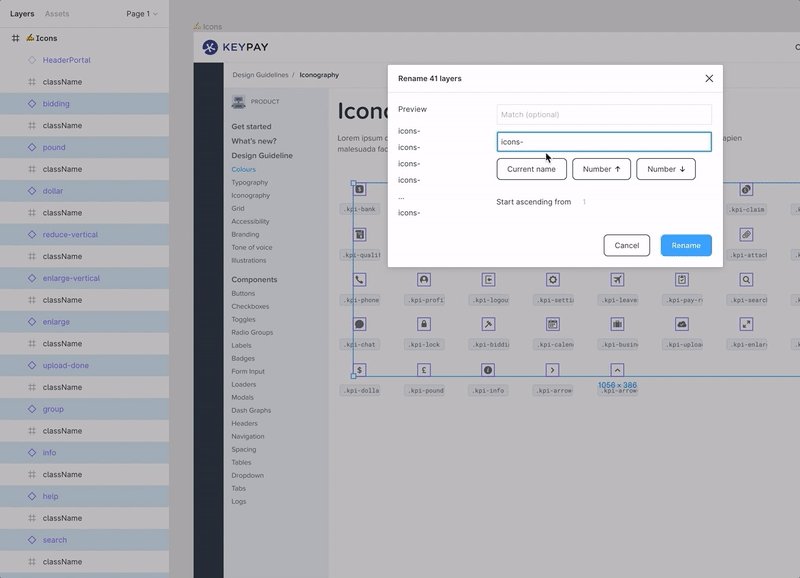
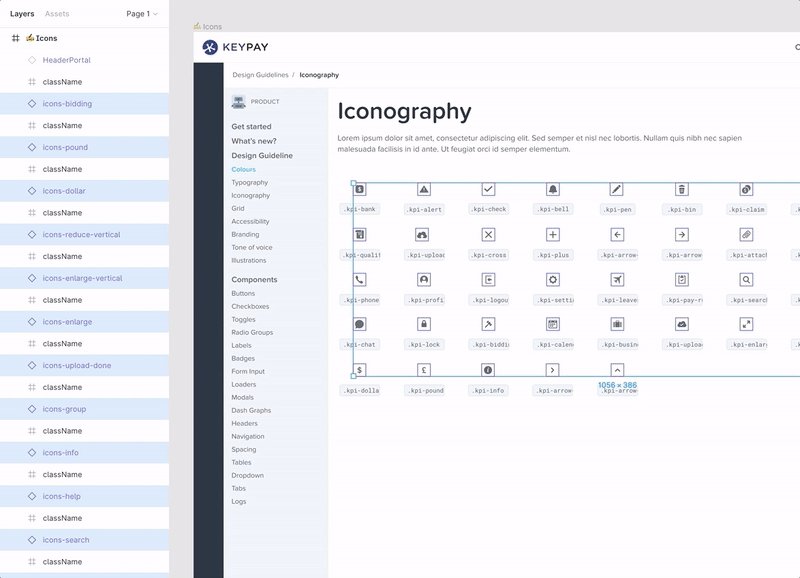
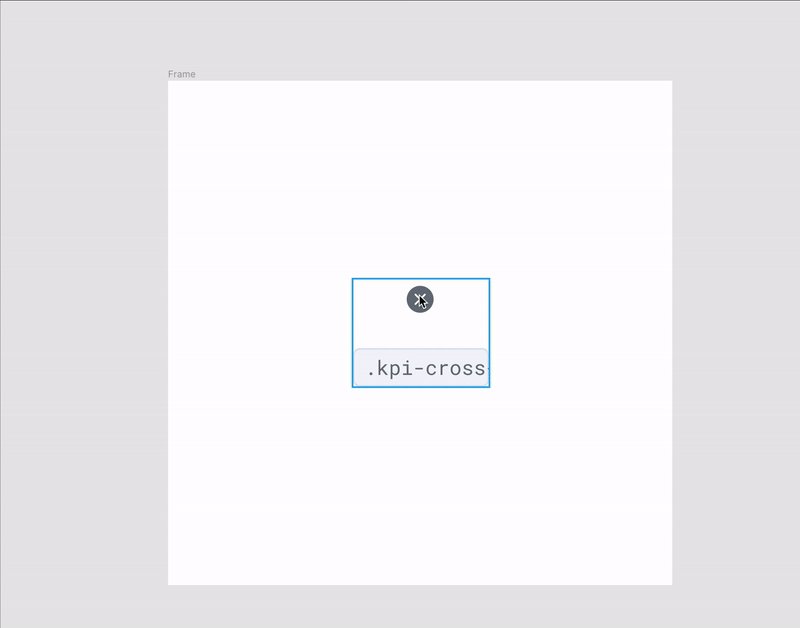
2. خيارات إعادة تسمية أفضل باستخدام ميزة إعادة تسمية مجموعة الطبقات
في بعض الأحيان (وأعني ذلك مرات عديدة !) ، نحتاج إلى إعادة تسمية مجموعة من الطبقات عندما نحتاج إلى إعداد تصميمنا للتصدير (التصدير كرموز ، أو كمجموعة من الصور) ، أو فقط عندما نحتاج إلى تنفيذ " تنظيف عميق "داخل ملف تصميم.
في Figma ، لديك القدرة على إعادة تسمية الطبقات (والإطارات) دفعة واحدة وهي ميزة مفيدة حقًا. يمكنك إعادة تسمية اسم الطبقة بالكامل أو جزء منها فقط. يمكنك أيضًا البحث عن حرف معين وإعادة تسميته في اسم الطبقة ، ويمكنك إضافة رقم مختلف لكل طبقة سيتم تصديرها لاحقًا كملف منفصل. يمكنك أيضًا إجراء بحث واستبدال بمجرد الكتابة في حقل "مطابقة".
أجد هذه الميزة مفيدة للغاية.

ملاحظة حول الطبقات: إذا كنت جديدًا نسبيًا على Figma ، فستقوم صفحة تعليمات Figma التالية بإلقاء بعض الضوء على الطبقات والإطارات والكائنات ومجموعات الكائنات والمزيد.
3. استخدام رمز تعبيري في اسم الإطار لعرض حالة العمل الحالية
منذ أن بدأنا في استخدام Figma في فريق التصميم لدينا ، كان سير العمل لدينا أكثر تعاونًا ، حيث نعمل عادةً على نفس ملفات التصميم ، وأحيانًا نعمل عليها في وقت واحد.
لمعرفة الإطار أو الشاشة الذي لا يزال قيد التقدم ، وأيهما جاهز (اكتمل المتغير النهائي) ، نضيف رمزًا تعبيريًا (اختصار Windows: مفتاح Win +. أو مفتاح Win + ؛ / اختصار Mac: Cmd + Ctrl + مسافة ) قبل اسم الإطار حتى يتمكن الجميع من رؤية الحالة الحالية للإطار في لمح البصر.

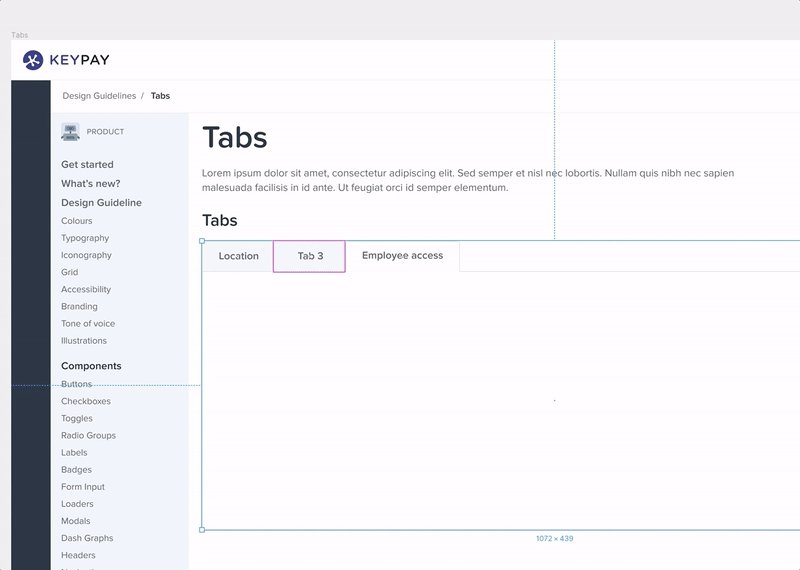
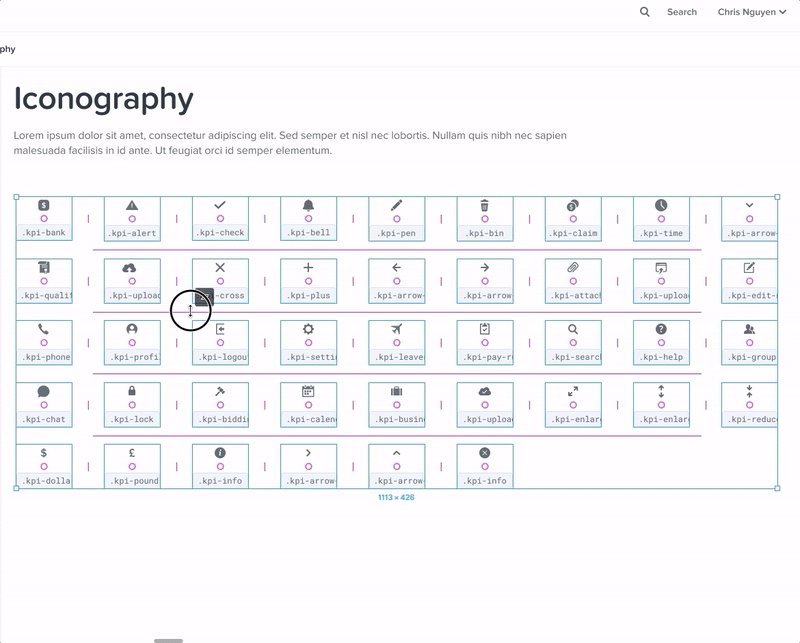
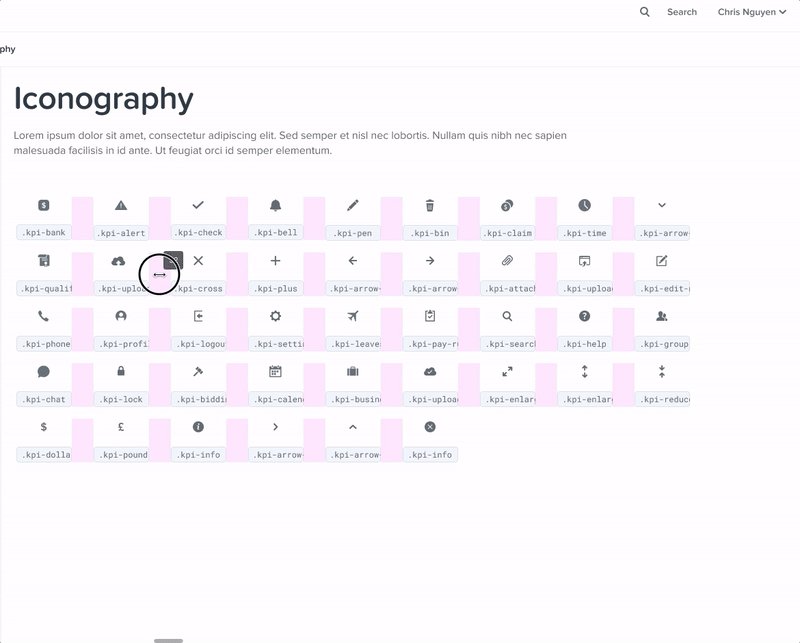
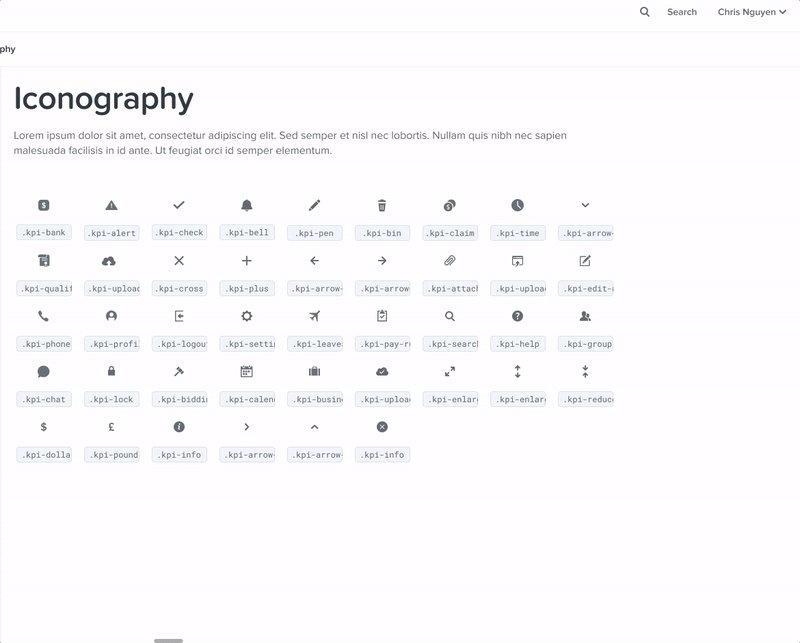
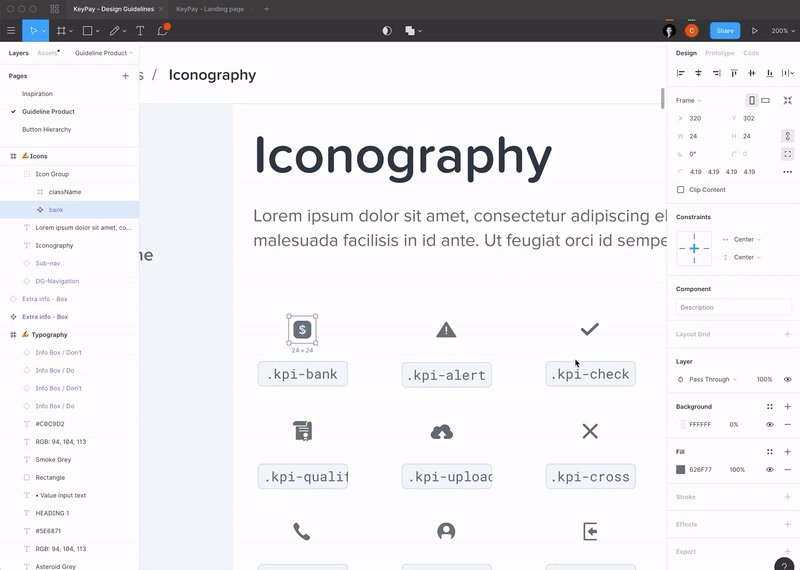
4. إعادة تنظيم العناصر
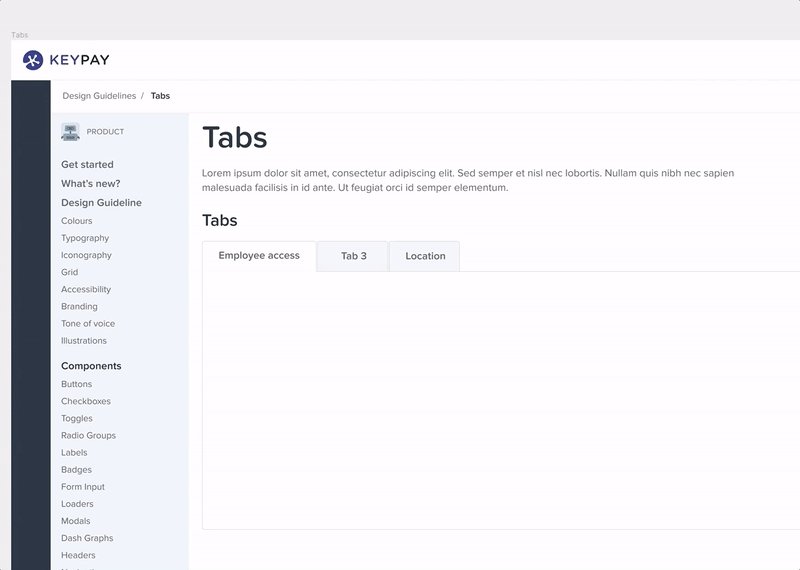
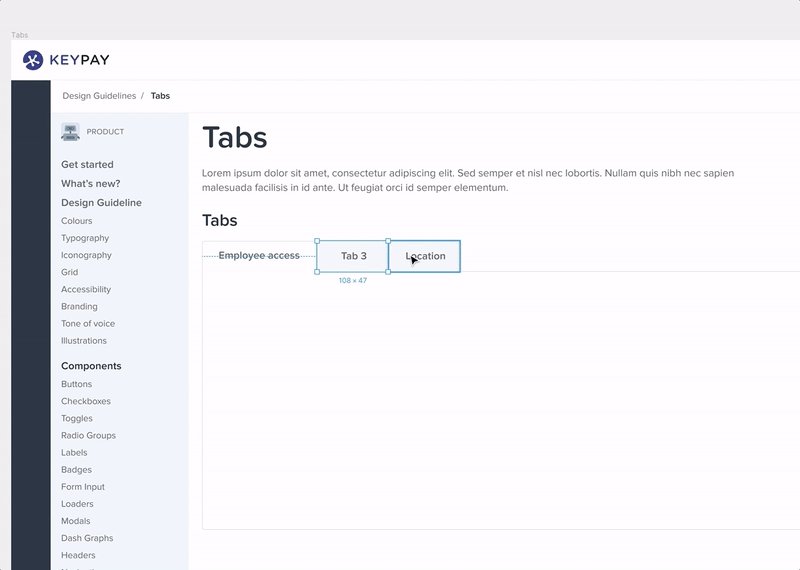
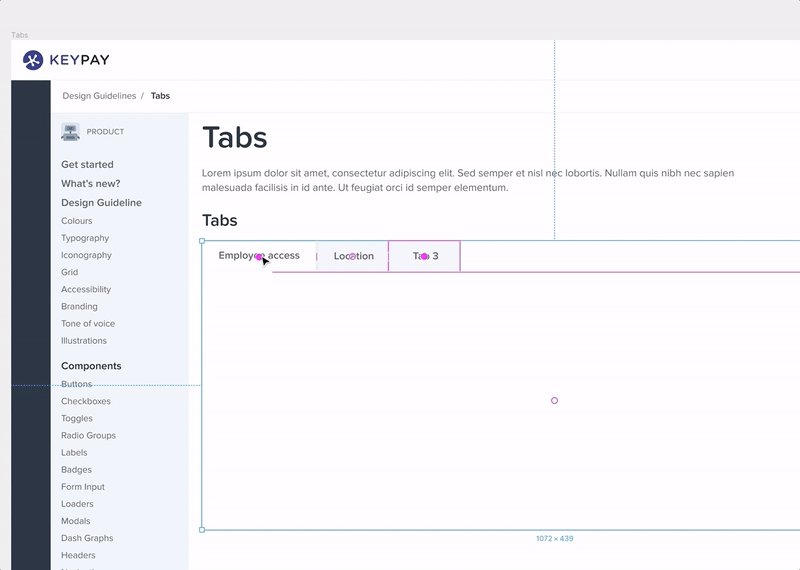
إحدى ميزات Figma الرائعة هي القدرة على إعادة تنظيم العناصر داخل الإطار. إنه مفيد جدًا عند استخدامه على الرموز أو القوائم أو علامات التبويب كما هو موضح أدناه:

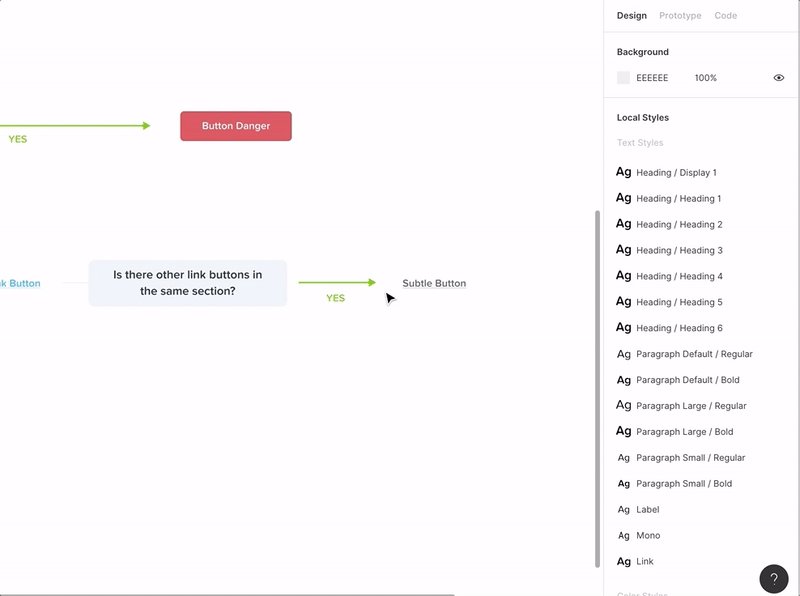
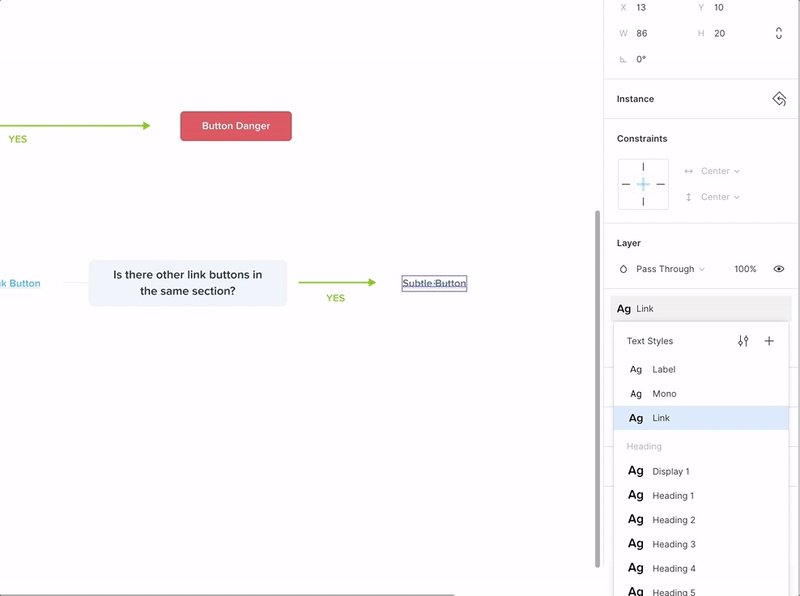
استخدم التسمية الصحيحة لتنظيم أنماطك (النصوص والألوان والتأثيرات)
تعتبر Local Styles واحدة من أفضل الميزات في Figma. يتيح لك إنشاء نظام تصميم أو إرشادات لجميع المكونات حتى تتمكن من إعادة استخدامها بسهولة. وإذا قمت بتغيير Master Style ، فإنه يغير جميع المكونات المرتبطة به. قوة خارقة! ومع ذلك ، يمكنك أن تضيع مع كل الأنماط الخاصة بك إذا لم تقم بتسميتها وتصنيفها بالطريقة الصحيحة. سوف أشارككم كيف بنيت أسلوبي في Figma - واصل القراءة!
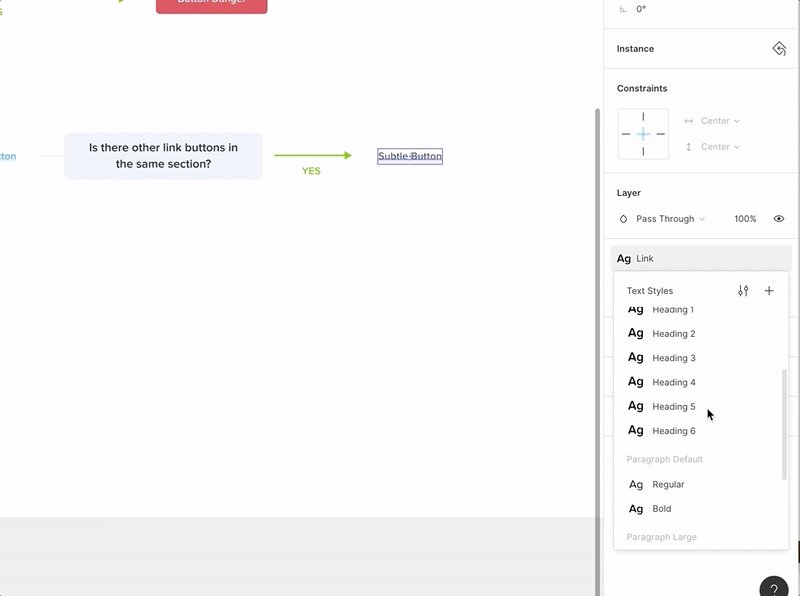
5. تسمية أنماط النص
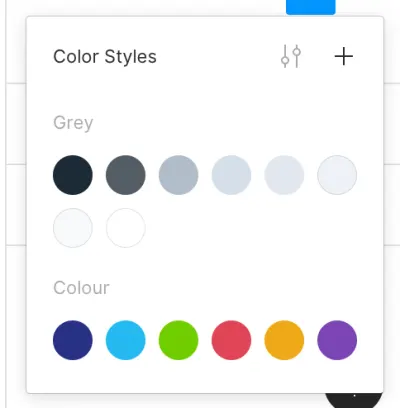
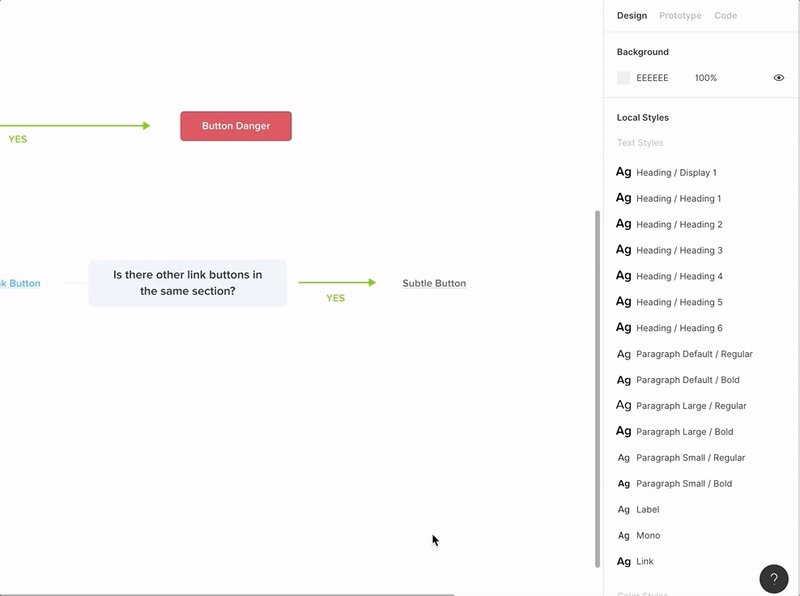
يمكنك تنظيم أنماط النص الخاصة بك في فئات فرعية عن طريق إضافة "/". على سبيل المثال ، أود إضافة " عنوان " و " / " لذلك سيكون لدي كل العناوين الخاصة بي داخل فئة " العنوان ". يبدو الأمر رائعًا ولكن يسهل التنقل فيه عندما يكون لديك الكثير من أحجام الخطوط المختلفة. يعمل للنصوص وكذلك الألوان .


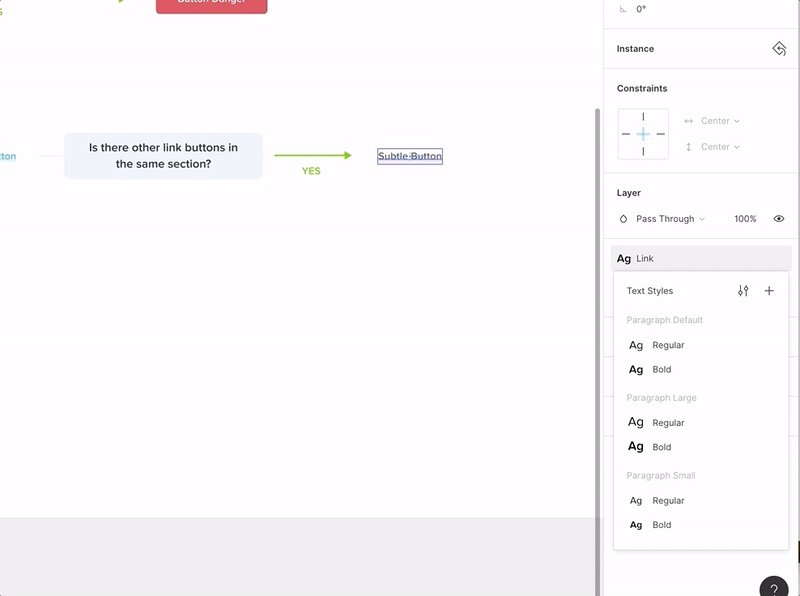
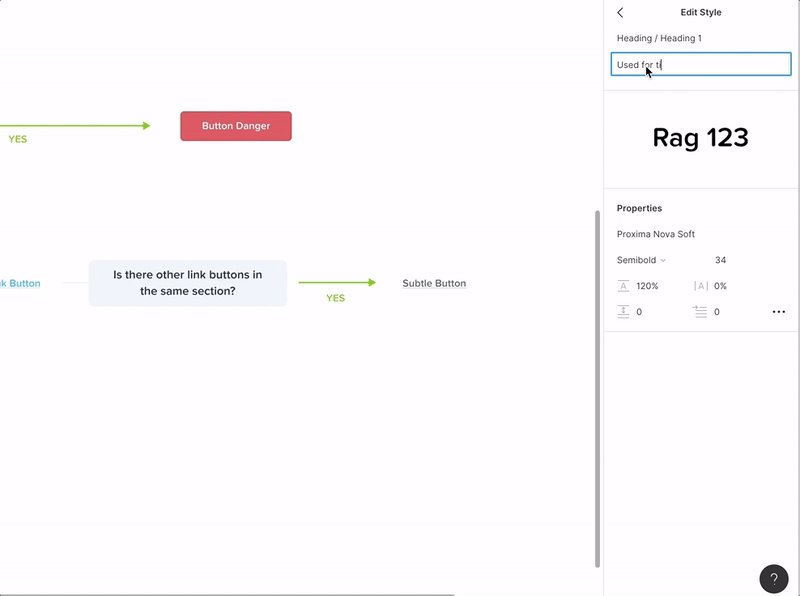
6. إضافة وصف لكل نمط كدليل
قد يكون من السهل معرفة مكان استخدام المكونات المختلفة عن طريق إضافة وصف سريع لكيفية استخدام النمط والمكان ، خاصة عندما يكون لديك فريق من المصممين. يمكنك إضافة وصف عند تحرير نمط النص أو نمط اللون أو أي مكونات.

7. كيفية تبديل المثيل من الشريط الجانبي
في كثير من الأحيان ، ينتهي بنا الأمر بالعديد من المكونات والرموز وما إلى ذلك ، لذا فإن القائمة المنسدلة لتبديل المثيل ربما لا تكون أفضل طريقة للقيام بذلك. الحيلة الصغيرة هي أنه يمكنك ، من الشريط الجانبي ، سحب المكون بالضغط على Alt + Ctrl / Cmd إلى المكون الذي تريد تبديله. أسهل وأسرع!

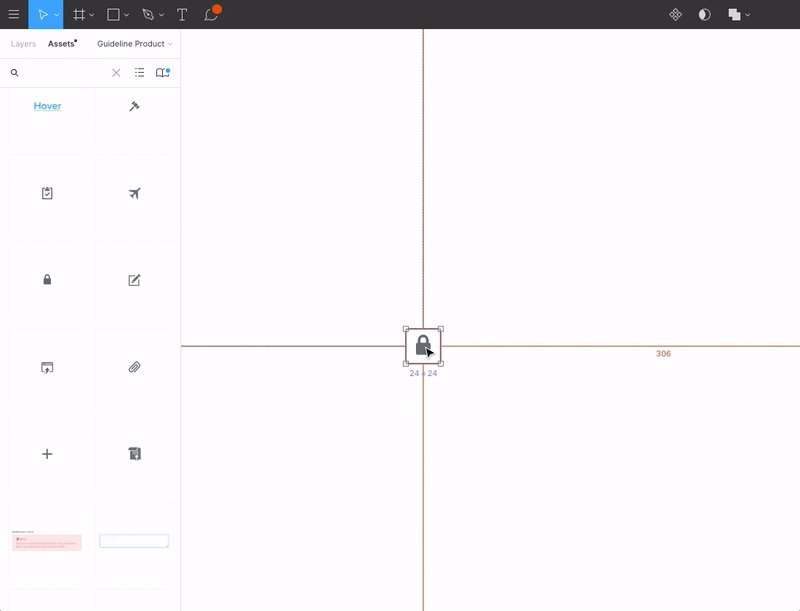
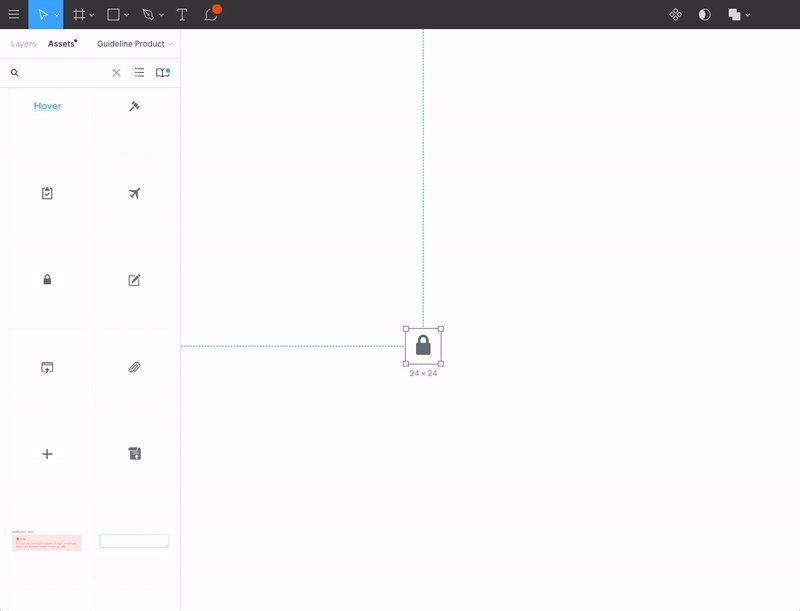
8. كيفية نسخ / لصق جميع الخصائص
عند تكرار عنصر أو عندما أريد فقط نسخ نمط عنصر ما ، يمكنني نسخ خصائص العنصر بسرعة ( Ctrl / Cmd + Alt + C ) ولصقها ( Ctrl / Cmd + V ) في عنصر جديد. إنه مفيد تمامًا للصور وعناصر التصميم ذات الخصائص المتعددة ، على سبيل المثال ، التعبئة والحد ، إلخ.

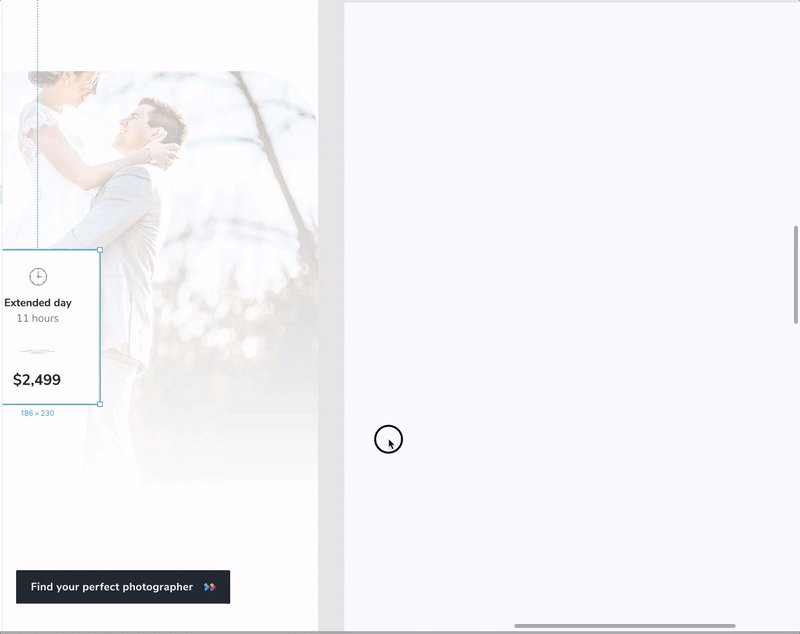
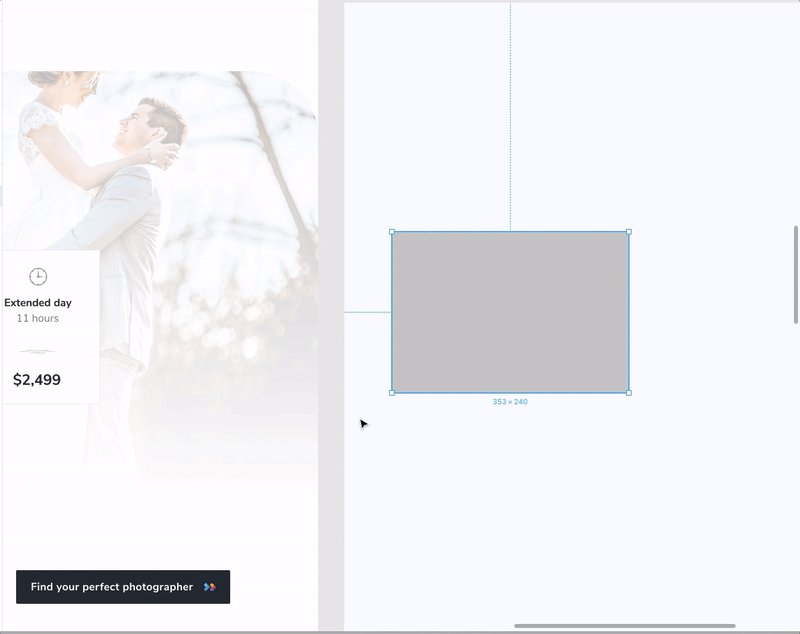
9. كيفية نسخ / لصق خاصية واحدة
هناك اختصار آخر وجدته مفيدًا جدًا وهو القدرة على نسخ خاصية واحدة - ويمكنك تحديد الخاصية المراد نسخها! حدد الخاصية من اللوحة اليمنى (كما هو موضح في الفيديو) وباستخدام Ctrl / Cmd + C البسيط ثم Ctrl / Cmd + V الصقها على كائن آخر. لقد وجدت هذا مفيدًا جدًا للصور.


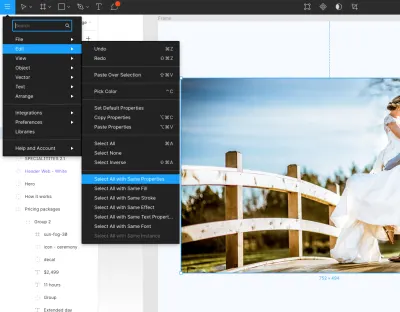
10. ابحث عن العناصر بنفس الخصائص ، والمثال ، والأسلوب ، وما إلى ذلك
عندما يكون لديك ملف تصميم معقد ، أو تريد فقط ترتيب نظام التصميم الخاص بك ، فمن السهل جدًا أن تكون قادرًا على البحث عن عناصر لها نفس الخاصية (لون معين ، على سبيل المثال) ، ثم تغيير اللون إلى اللون . أسلوب . مفيد للغاية بعد أن تستقر على نظام التصميم وتحتاج إلى تنظيم جميع المكونات بشكل أفضل!

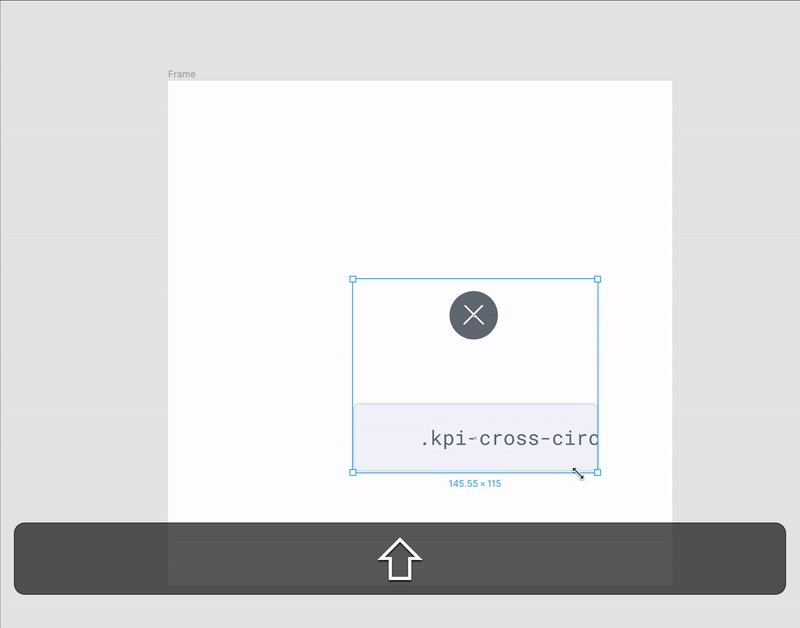
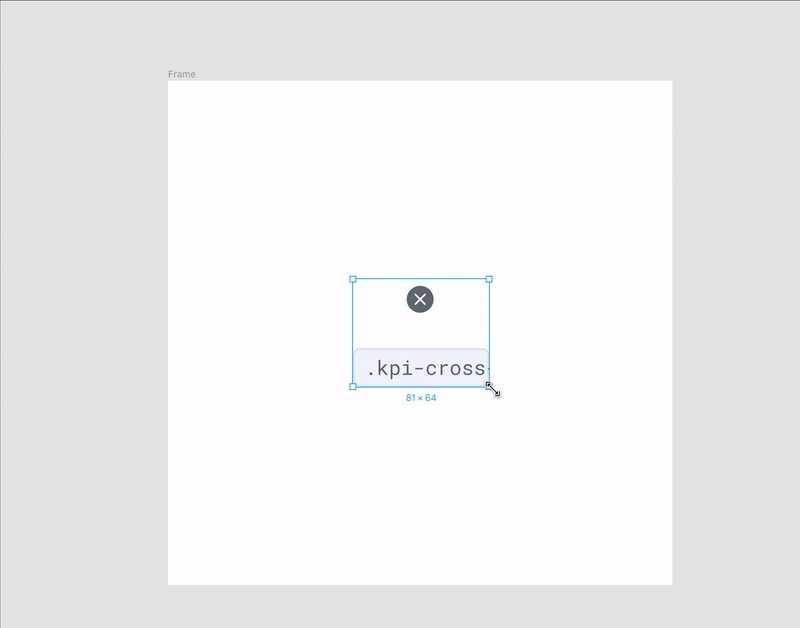
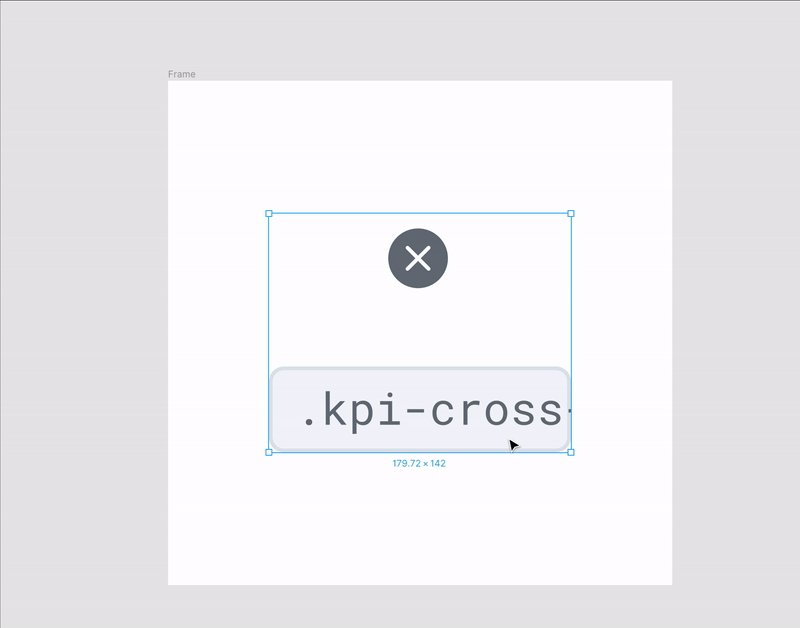
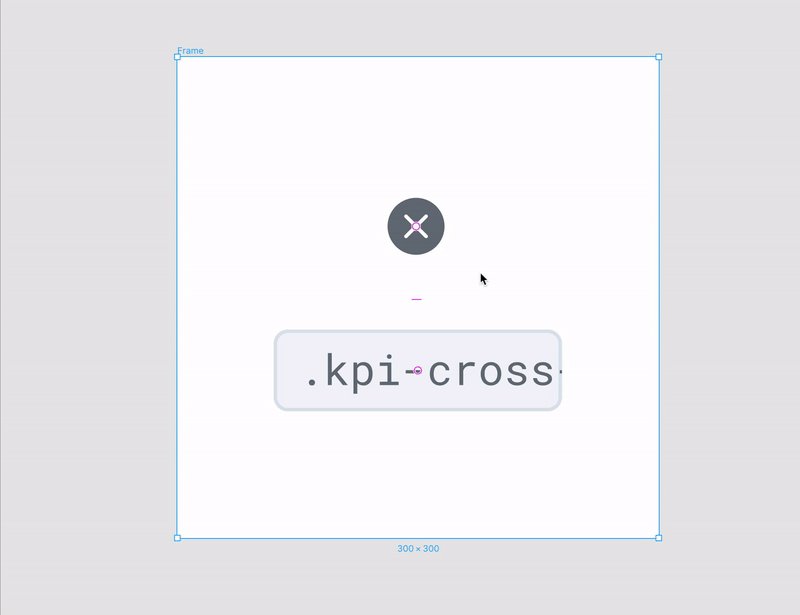
11. استخدم أداة Scale لتغيير حجم الكائنات وخصائصها
لقد وجدت أنه من المفيد أن تكون قادرًا على قياس عنصر وخصائصه (الحد والتأثيرات المطبقة على الكائن ، وما إلى ذلك) كلها في نفس الوقت باستخدام أداة Scale ( K ). لقد وجدت أن Figma أسهل قليلاً من Sketch في هذا الصدد ، حيث لا يتعين عليك تحديد حجم الكائن. عندما تقوم بقياس الكائن ، سيتم تغيير حجم كل من أبعاد الكائن وخصائصه بشكل متناسب. وبالضغط على مفتاح Shift ، ستحافظ أيضًا على النسبة أثناء توسيع الكائن أو تصغيره.
ملاحظة: إذا كنت بحاجة إلى تغيير حجم كائن دون تغيير خصائصه (الحد ، والتأثيرات ، وما إلى ذلك) ، فاستخدم أداة التحديد لتحديد الكائن ، ثم قم بتغيير حجمه باستخدام لوحة الخصائص. إذا كنت تستخدم أداة Scale وقمت بتغيير حجم الكائن ، فسيتم تغيير حجم كل من حجم الكائن وخصائصه.

12. تغيير حجم إطار دون تغيير حجم الطبقات داخله
عند التصميم لدرجات دقة مختلفة للشاشة ، فأنت تريد أن تكون قادرًا على تغيير حجم إطار الشاشة دون الحاجة إلى تغيير حجم جميع العناصر داخل الإطار. للقيام بذلك ، اضغط مع الاستمرار على Ctrl / Cmd أثناء إجراء عملية تغيير الحجم. سحر!

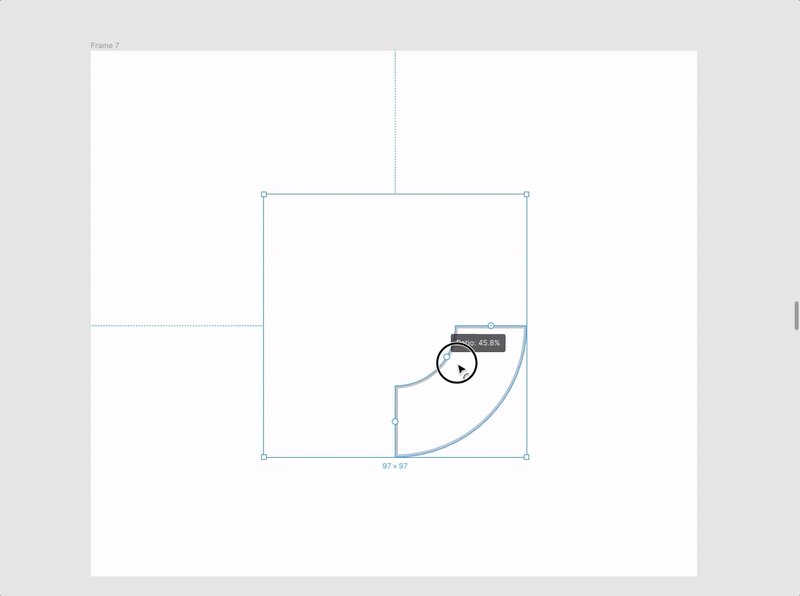
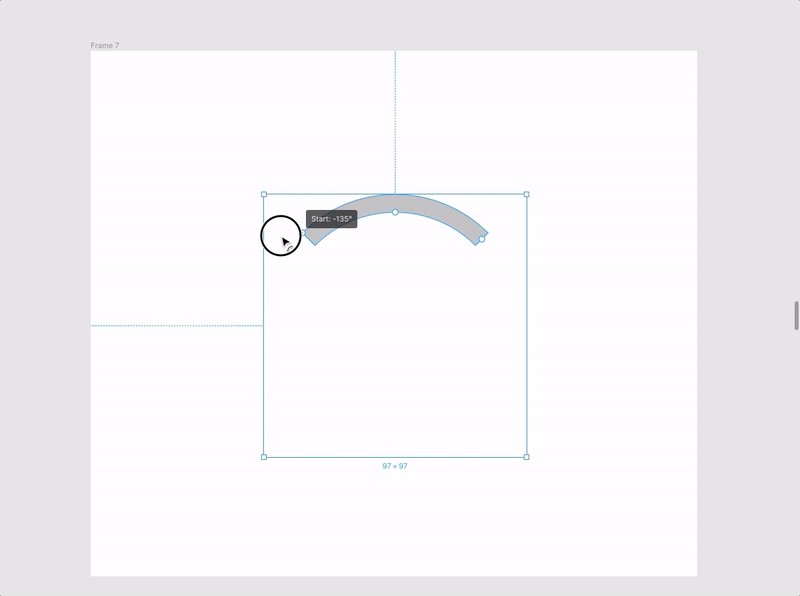
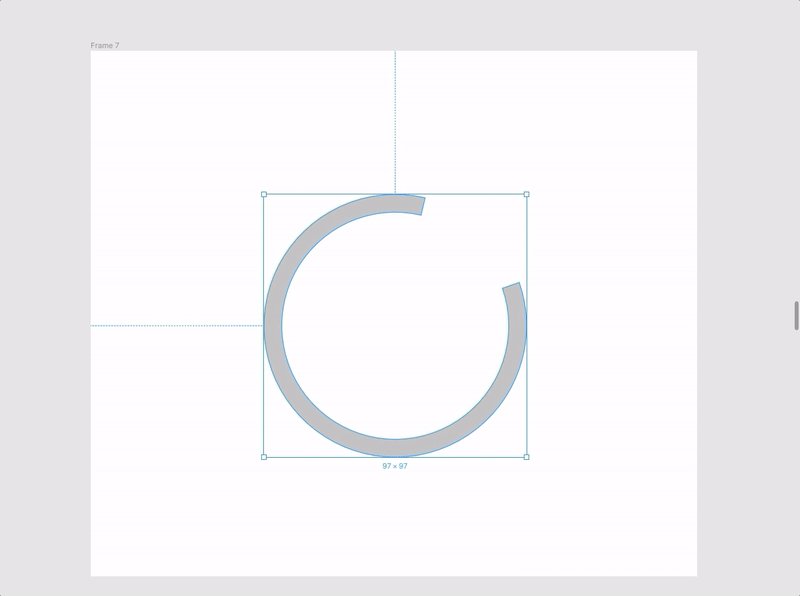
13. إنشاء الرسوم البيانية / القوس في ثوان
باستخدام Figma ، يمكنك إنشاء الرسوم البيانية / القوس في ثوانٍ حرفيًا! لا مزيد من قطع المسارات على الدائرة لإنشاء رسم بياني مخصص. إليك كيفية إنشاء قوس تحميل - ويمكن التحكم في كل هذه القيم بدقة من لوحة Properties على اليمين.

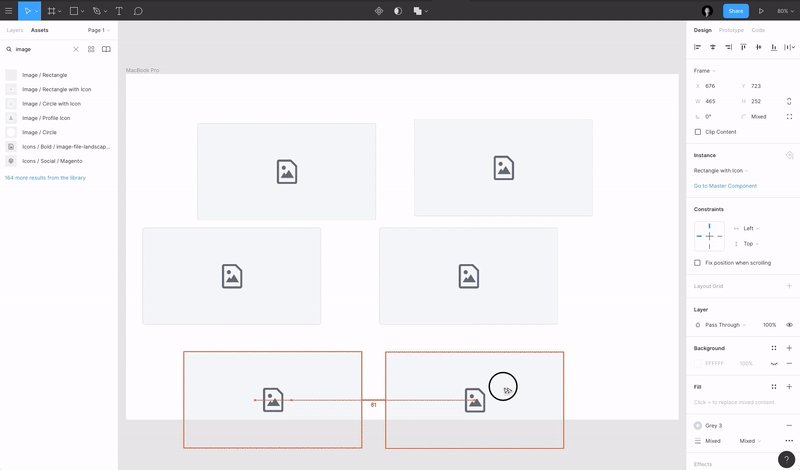
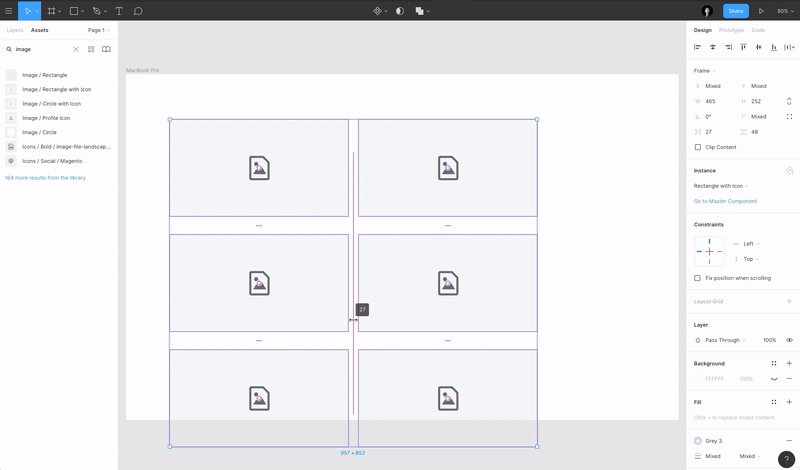
14. تغيير التباعد أثناء التنقل
أحب ميزة Figma التي تسمح لك بتغيير التباعد لمجموعة من العناصر. يجعل من السهل للغاية تخطيط مجموعة من العناصر حول شاشتك. أنا أستخدم هذه الميزة لعناصر متعددة ولكن أيضًا للعناصر الفردية أيضًا.

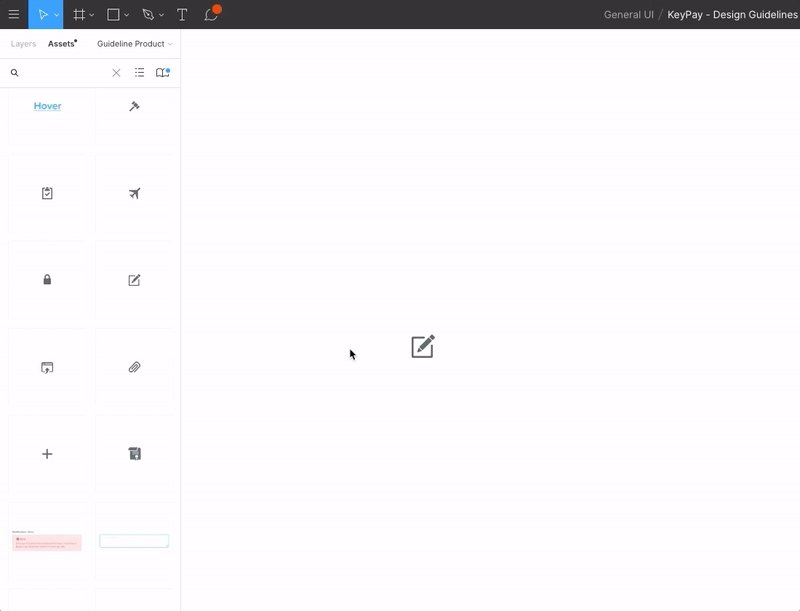
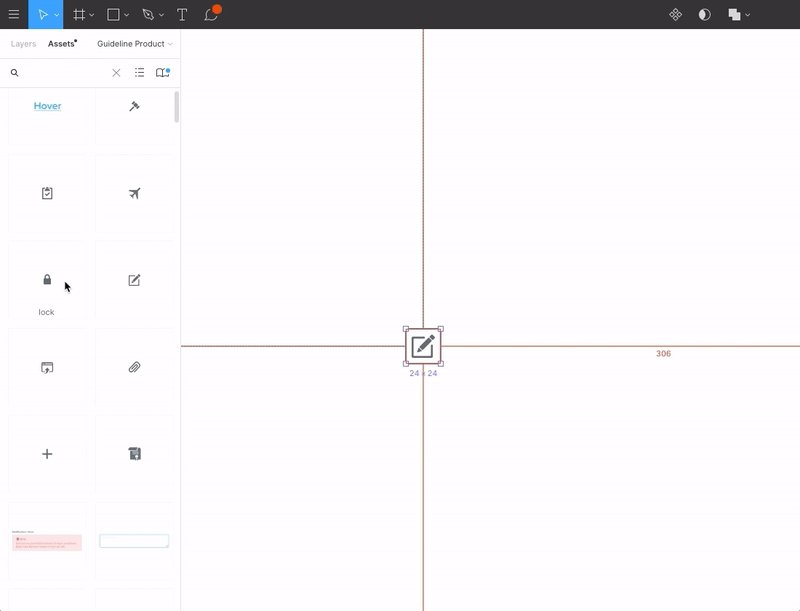
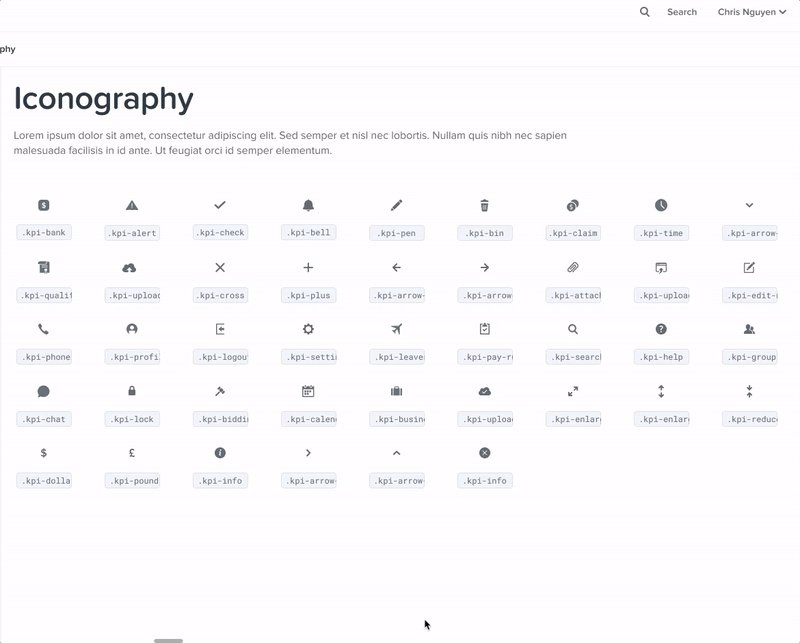
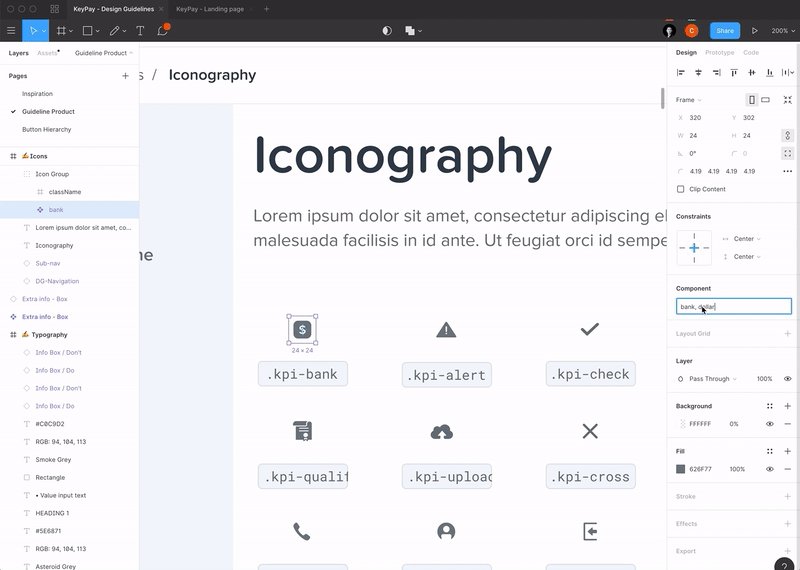
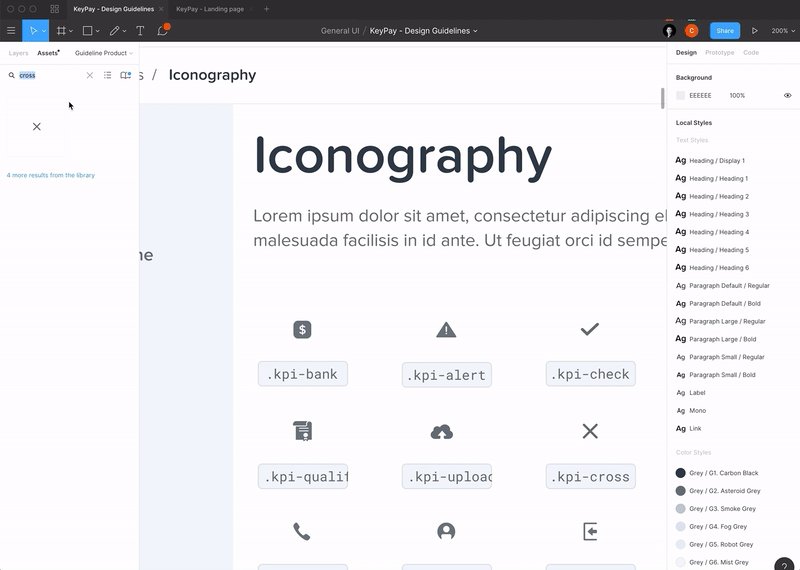
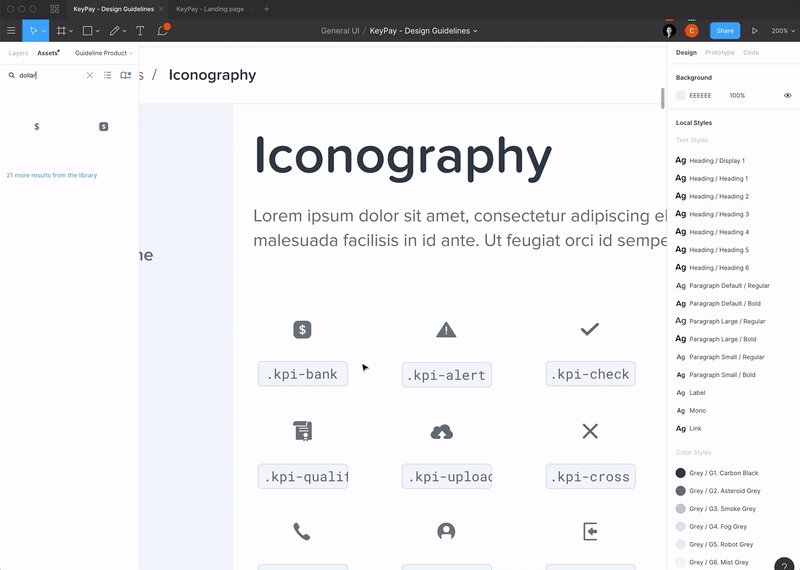
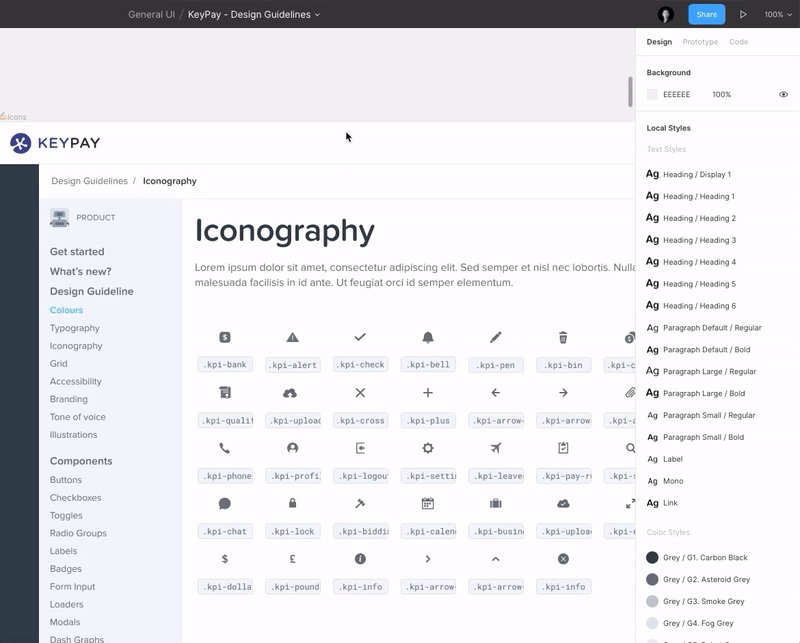
15. الكلمات الأساسية المكونة للبحث السهل
عندما تبدأ في الحصول على الكثير من المكونات ، يصعب أحيانًا العثور على مكون معين في مكتبتك. هذا عندما تصبح الكلمات الرئيسية المكونة في متناول اليد. يمكنك إضافة كلمات رئيسية إلى أي مكون ، لذلك على الرغم من اختلاف اسم المكون ، سيكون لديك الكلمات الرئيسية التي ستتيح لك العثور عليه بسهولة أكبر. ستجد مثالاً أدناه:

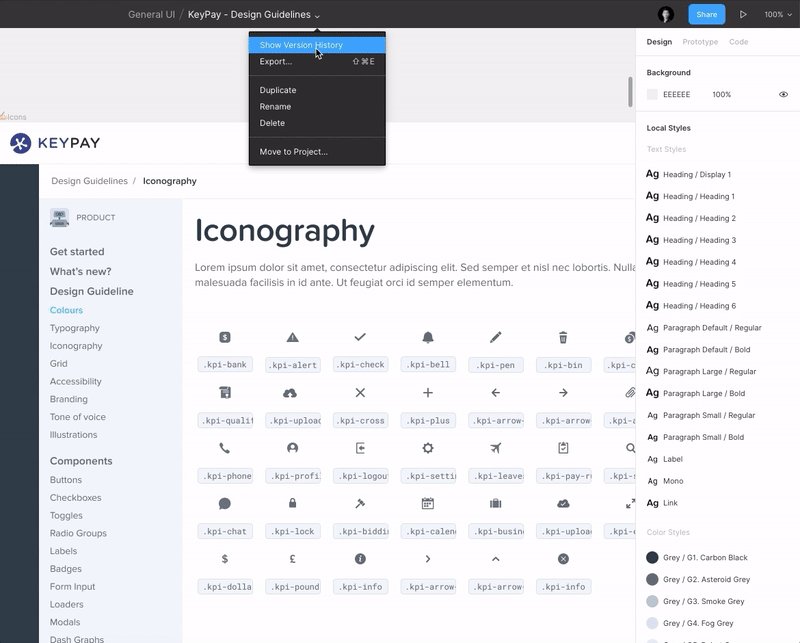
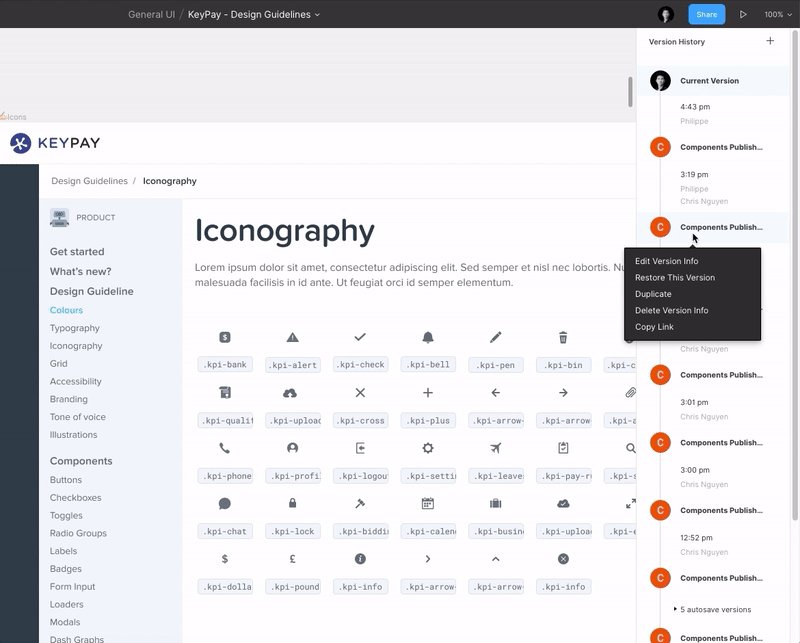
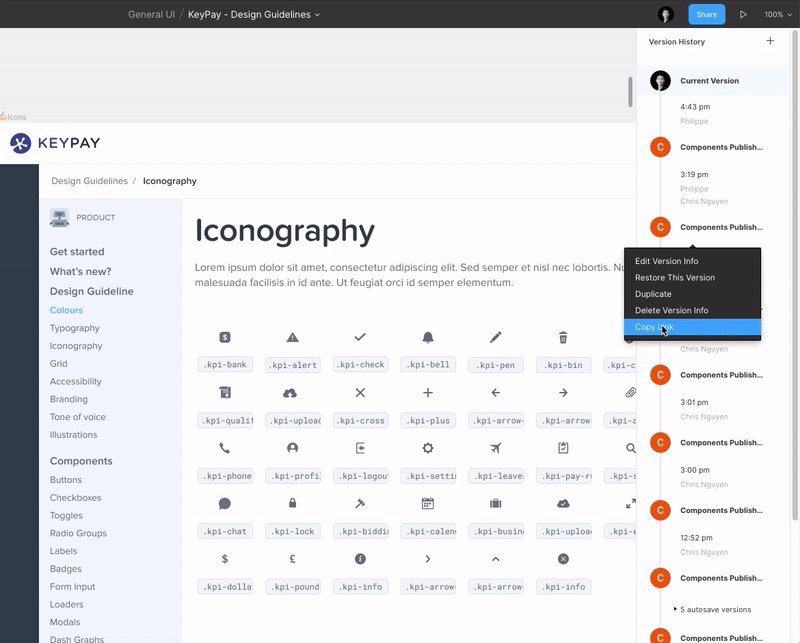
16. استعادة إصدار سابق من ملف التصميم أو مشاركة الرابط لإصدار سابق
أحب هذه الميزة لأتمكن من العودة إلى إصدار سابق من الملف الذي أعمل عليه حاليًا.
بغض النظر عن السبب (لقد ارتكبت خطأ ، أو يطلب منك العميل التبديل إلى إصدار سابق ، وما إلى ذلك) ، فمن السهل حقًا أن تكون قادرًا على العودة في الوقت المناسب إلى الإصدار السابق. وليس ذلك فحسب ، بل يتيح لك Figma أيضًا نسخ الرابط إلى الإصدار السابق حتى لا تضطر إلى حذف أحدث إصدار من الملف. ذكي!

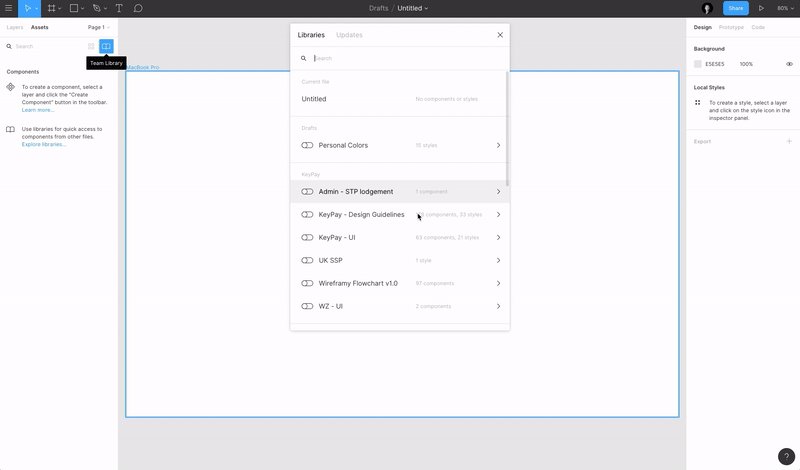
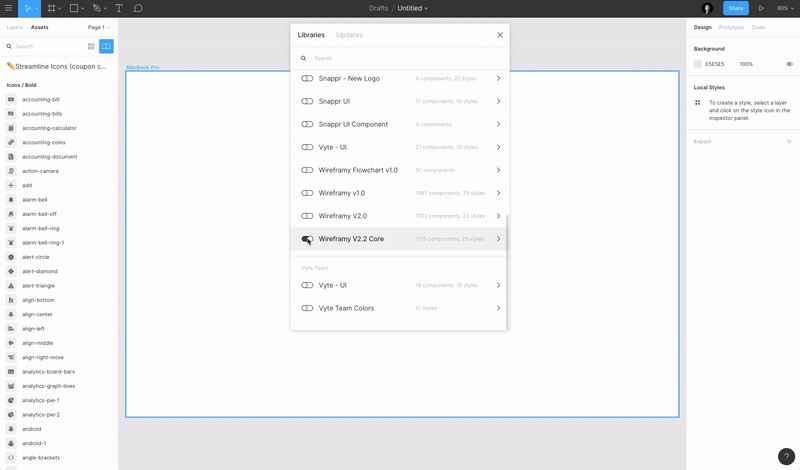
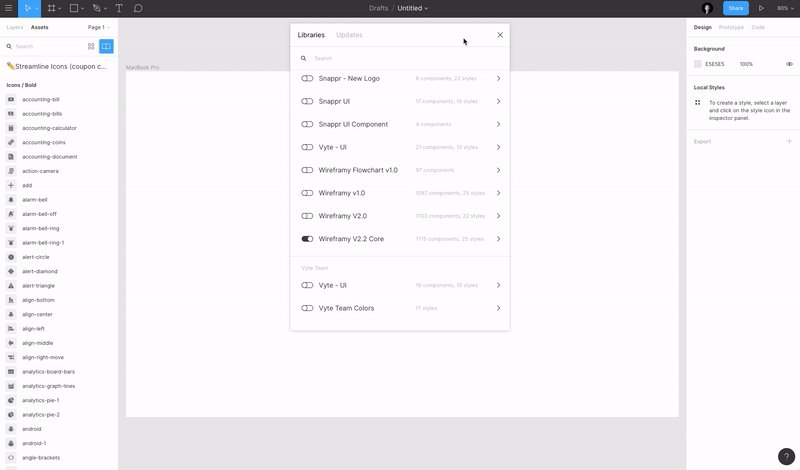
17. مكتبات UI Kit لبدء مشروعاتك
غالبًا ما أستخدم مكتبات أدوات واجهة المستخدم لبدء مشروعاتي. على سبيل المثال ، أستخدم Wireframy Kit كلما احتجت إلى تصميم بعض الإطارات السلكية. أنا فقط بحاجة إلى تنشيط المكتبة ، وأنا على استعداد للذهاب! غالبًا ما أستخدم Bootstrap Grid و Figma Redlines. (هناك الكثير من الأصول المجانية المتاحة - تحقق منها واختر الأصول التي تحتاجها.)

18. استخدم صور GIF في النماذج الأولية
أضافت Figma للتو القدرة على إضافة ملفات GIF إلى النماذج الأولية الخاصة بك ، وبالتالي إضافة إمكانية إضافة الرسوم المتحركة لتفاعل المستخدم داخل النماذج الأولية الخاصة بك. إليك معاينة لها من Aris Acoba:
إنه يعملfigmadesign pic.twitter.com/G40FiBcsg2
- Aris Acoba (aris_acoba) 9 يوليو 2019
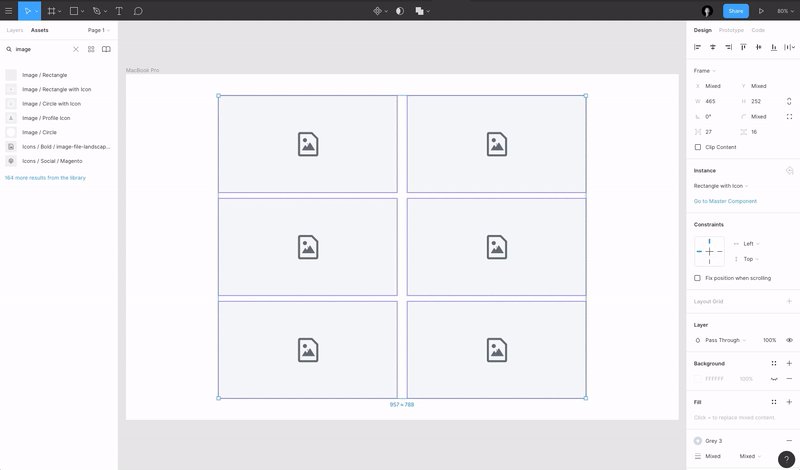
19. فيجما ، مرتبة!
ميزة Figma's Tidy Up هي حقًا عندما تريد إعادة ترتيب العناصر بسرعة في شبكة أو لمجرد جعل كل شيء محاذيًا. إلى جانب الميزات التي ذكرتها في النقطة 4 والنقطة 14 - إنها قوية للغاية! أيضًا ، هناك طريقة أخرى للتنظيم وهي التمرير فوق الزاوية اليمنى السفلية من التحديد والنقر فوق الرمز الأزرق.

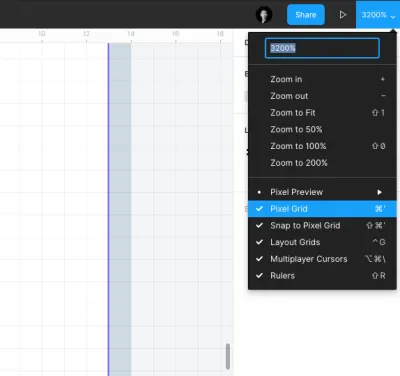
20. عرض الإعدادات
لقد استغرقت بعض الوقت للعثور على هذه الإعدادات ولكنها مفيدة جدًا عندما تعرف مكانها. يمكنك تكوين الطريقة التي ترى بها مكان عملك في قائمة "الإعدادات" المنسدلة في الزاوية اليمنى العليا من النافذة. السماح لك بإظهار المساطر ، الشبكة ، تمكين / تعطيل " Snap to Pixel Grid " (والذي يكون مزعجًا بعض الشيء في بعض الأحيان) ، ولكن أيضًا إخفاء مؤشرات اللاعبين الآخرين (المصممين) عندما تريد القليل من التركيز ولا تريد ليشتت انتباه الآخرين.

21. نصيحة إضافية: ملحقات Figma
قدمت Figma مؤخرًا ميزة المكونات الإضافية الجديدة الخاصة بها والتي ستسمح للأشخاص بإنشاء مكونات إضافية مخصصة مخصصة لسير العمل الخاص بهم.
أعتقد أن المكونات الإضافية ستضيف الكثير من القيمة إلى نظام Figma البيئي بأكمله وستعزز سير عمل التصميم لدينا. تتضمن بعض أفضل المكونات الإضافية التي جربتها حتى الآن ما يلي:
- بكرة المحتوى
- Unsplash
- ستارك
- لوحة الصور
- مزامنة ورقة Google

جرب بنفسك وربما يمكنك إنشاء المكون الإضافي الخاص بك ليناسب احتياجاتك!
مزيد من القراءة على SmashingMag:
- التصميم على نطاق واسع: سنة واحدة مع Figma
- بناء مكتبة مكونة باستخدام Figma
- Sketch vs Figma و Adobe XD وتطبيقات تصميم واجهة المستخدم الأخرى
- كيفية إنشاء البرنامج المساعد Sketch باستخدام JavaScript و HTML و CSS
