أتمتة اختبار الميزات الخاصة بك باستخدام Selenium WebDriver
نشرت: 2022-03-10هذه المقالة مخصصة لمطوري الويب الذين يرغبون في قضاء وقت أقل في اختبار الواجهة الأمامية لتطبيقات الويب الخاصة بهم ولكنهم لا يزالون يرغبون في أن يكونوا واثقين من أن كل ميزة تعمل بشكل جيد. سيوفر لك الوقت عن طريق أتمتة المهام المتكررة عبر الإنترنت باستخدام Selenium WebDriver. ستجد مثالًا خطوة بخطوة لأتمتة واختبار وظيفة تسجيل الدخول في WordPress ، ولكن يمكنك أيضًا تكييف هذا المثال مع أي نموذج تسجيل دخول آخر.
ما هو السيلينيوم وكيف يمكن أن يساعدك؟
السيلينيوم هو إطار للاختبار الآلي لتطبيقات الويب. باستخدام السيلينيوم ، يمكنك بشكل أساسي أتمتة كل مهمة في متصفحك كما لو كان شخصًا حقيقيًا سينفذ المهمة. الواجهة المستخدمة لإرسال الأوامر إلى المتصفحات المختلفة تسمى Selenium WebDriver. تتوفر تطبيقات هذه الواجهة لكل مستعرض رئيسي ، بما في ذلك Mozilla Firefox و Google Chrome و Internet Explorer.
أتمتة اختبار الميزات الخاصة بك باستخدام Selenium WebDriver
أي نوع من مطوري الويب أنت؟ هل أنت من النوع المنضبط الذي يختبر جميع الميزات الرئيسية لتطبيق الويب الخاص بك بعد كل نشر. إذا كان الأمر كذلك ، فمن المحتمل أنك منزعج من مقدار الوقت الذي يستغرقه هذا الاختبار المتكرر. أم أنك من النوع الذي لا يكلف نفسه عناء اختبار الميزات الرئيسية ويفكر دائمًا ، "يجب أن أختبر أكثر ، لكنني أفضل تطوير أشياء جديدة." إذا كان الأمر كذلك ، فربما تجد الأخطاء عن طريق الصدفة فقط أو عندما يشكو عميلك أو رئيسك منها.
لقد كنت أعمل لدى بائع تجزئة معروف عبر الإنترنت في ألمانيا منذ فترة طويلة ، وكنت دائمًا ما أنتمي إلى الفئة الثانية: لقد كان من المثير جدًا التفكير في ميزات جديدة للمتجر عبر الإنترنت ، ولم يعجبني ذلك مطلقًا على جميع الميزات السابقة مرة أخرى بعد كل نشر برنامج جديد. لذلك ، كانت الاستراتيجية تأمل إلى حد ما في أن تعمل جميع الميزات الرئيسية.
في أحد الأيام ، شهدنا انخفاضًا خطيرًا في معدل التحويل لدينا وبدأنا في البحث في أدوات تحليلات الويب الخاصة بنا للعثور على مصدر هذا الانخفاض. لقد استغرق الأمر بعض الوقت قبل أن نكتشف أن عملية الدفع لم تعمل بشكل صحيح منذ نشر البرنامج السابق.
كان هذا هو اليوم الذي بدأت فيه إجراء بعض الأبحاث حول أتمتة عملية الاختبار الخاصة بنا لتطبيقات الويب ، وتعثرت على السيلينيوم و WebDriver الخاص به. السيلينيوم هو في الأساس إطار عمل يسمح لك بأتمتة متصفحات الويب. WebDriver هو اسم الواجهة الرئيسية التي تتيح لك إرسال أوامر إلى جميع المتصفحات الرئيسية (الأجهزة المحمولة وسطح المكتب) والعمل معها كمستخدم حقيقي.
تحضير الاختبار الأول بسيلينيوم WebDriver
أولاً ، كنت متشككًا قليلاً فيما إذا كان السيلينيوم يناسب احتياجاتي لأن إطار العمل هو الأكثر استخدامًا في Java ، وأنا بالتأكيد لست خبيرًا في Java. علمت لاحقًا أن كونك خبيرًا في Java ليس ضروريًا للاستفادة من قوة إطار عمل السيلينيوم.
كاختبار أول بسيط ، اختبرت تسجيل الدخول لأحد مشاريع WordPress الخاصة بي. لماذا WordPress؟ فقط لأن استخدام نموذج تسجيل الدخول إلى WordPress هو مثال يمكن للجميع متابعته بسهولة أكبر مما لو كنت سأشير إلى بعض تطبيقات الويب المخصصة.
ما الذي تحتاجه لبدء استخدام Selenium WebDriver؟ لأنني قررت استخدام التطبيق الأكثر شيوعًا للسيلينيوم في Java ، كنت بحاجة إلى إعداد بيئة Java الصغيرة الخاصة بي.
إذا كنت تريد أن تتبع المثال الخاص بي ، فيمكنك استخدام بيئة Java التي تختارها. إذا لم تقم بإعداد واحد حتى الآن ، أقترح تثبيت Eclipse والتأكد من أنك قادر على تشغيل برنامج نصي بسيط "Hello world" في Java.
نظرًا لأنني أردت اختبار تسجيل الدخول في Chrome ، فقد تأكدت من تثبيت متصفح Chrome بالفعل على جهازي. هذا كل ما فعلته في التحضير.
تنزيل ChromeDriver
توفر جميع المتصفحات الرئيسية التنفيذ الخاص بها لواجهة WebDriver. نظرًا لأنني أردت اختبار تسجيل الدخول إلى WordPress في Chrome ، فقد احتجت إلى الحصول على تطبيق WebDriver لمتصفح Chrome: ChromeDriver.
لقد استخرجت أرشيف ZIP وقمت بتخزين الملف القابل للتنفيذ chromedriver.exe في مكان أتذكره لاحقًا.
إنشاء مشروع السيلينيوم لدينا في الكسوف
ربما تكون الخطوات التي اتخذتها في Eclipse أساسية جدًا لشخص يعمل كثيرًا مع Java و Eclipse. لكن بالنسبة لأولئك مثلي ، الذين ليسوا على دراية بهذا الأمر ، سوف أتجاوز الخطوات الفردية:
- افتح الكسوف.
- انقر فوق رمز "جديد".

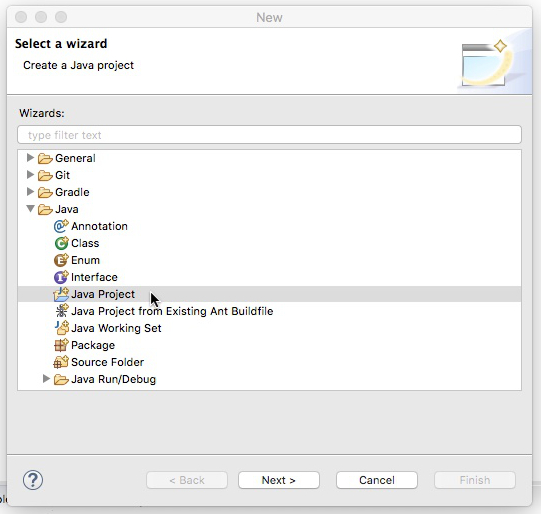
إنشاء مشروع جديد في Eclipse - اختر المعالج لإنشاء "مشروع جافا" جديد ، وانقر على "التالي".

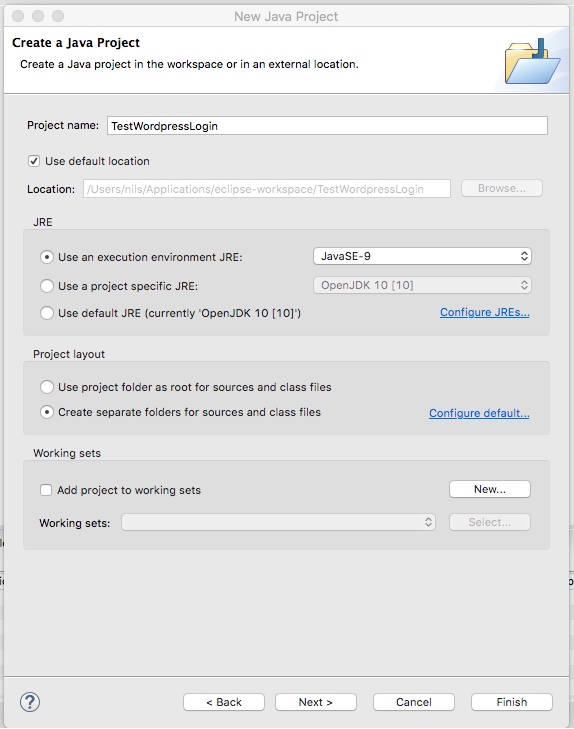
اختر معالج مشروع جافا. - أدخل اسمًا لمشروعك ، وانقر على "إنهاء".

معالج مشروع الكسوف - الآن يجب أن ترى مشروع Java الجديد الخاص بك على الجانب الأيسر من الشاشة.

نجحنا في إنشاء مشروع لتشغيل Selenium WebDriver.
إضافة مكتبة السيلينيوم إلى مشروعنا
الآن لدينا مشروع جافا الخاص بنا ، لكن السيلينيوم لا يزال مفقودًا. لذا ، بعد ذلك ، نحتاج إلى إدخال إطار عمل السيلينيوم في مشروع جافا الخاص بنا. فيما يلي الخطوات التي اتخذتها:
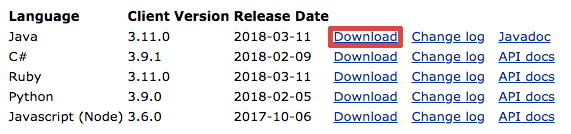
- قم بتنزيل أحدث إصدار من مكتبة Java Selenium.

قم بتنزيل مكتبة السيلينيوم. - قم باستخراج الأرشيف وتخزين المجلد في مكان يمكنك تذكره بسهولة.
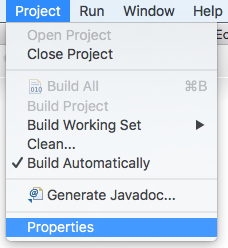
- ارجع إلى Eclipse ، وانتقل إلى "Project" ← "Properties".

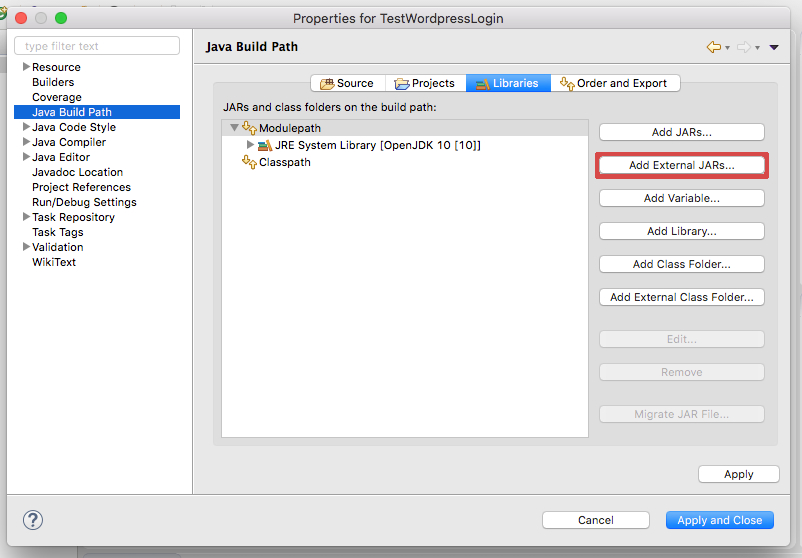
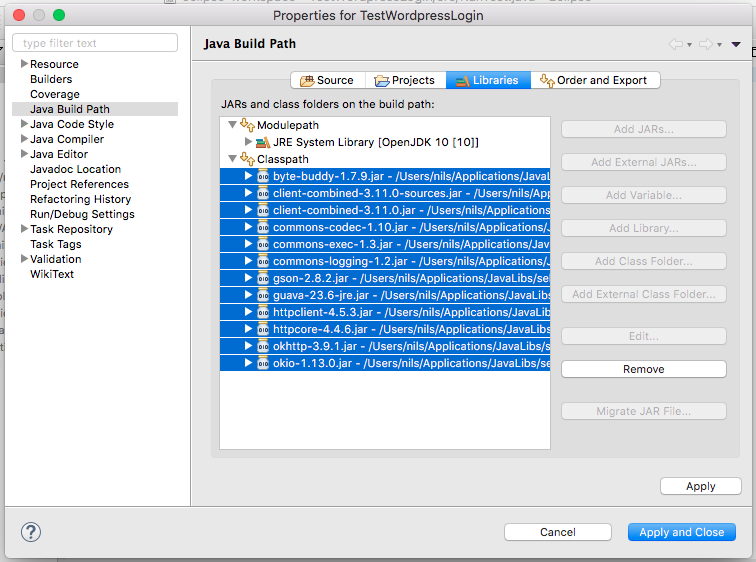
انتقل إلى الخصائص لدمج Selenium WebDriver في مشروعك. - في مربع الحوار ، انتقل إلى "Java Build Path" ثم قم بتسجيل "Libraries".
- انقر فوق "إضافة برامج JAR خارجية".

أضف Selenium lib إلى مسار بناء Java الخاص بك. - انتقل إلى المجلد الذي تم تنزيله للتو باستخدام مكتبة السيلينيوم. قم بتمييز جميع ملفات
.jarوانقر على "فتح".
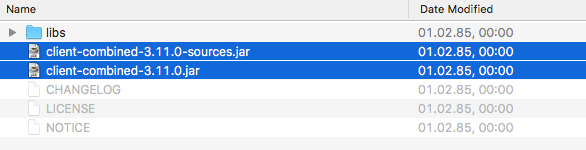
حدد جميع ملفات lib لإضافتها إلى مشروعك. - كرر هذا أيضًا لجميع ملفات
.jarفي مجلداتlibsالفرعية. - في النهاية ، من المفترض أن ترى جميع ملفات
.jarفي مكتبات مشروعك:
تم الآن دمج إطار عمل Selenium WebDriver بنجاح في مشروعك!
هذا هو! كل ما قمنا به حتى الآن هو مهمة لمرة واحدة. يمكنك استخدام هذا المشروع الآن لجميع اختباراتك المختلفة ، ولن تحتاج إلى إجراء عملية الإعداد الكاملة لكل حالة اختبار مرة أخرى. نوع أنيق ، أليس كذلك؟
إنشاء فئة الاختبار الخاصة بنا والسماح لها بفتح متصفح Chrome
الآن لدينا مشروع السيلينيوم الخاص بنا ، ولكن ماذا بعد ذلك؟ لمعرفة ما إذا كان يعمل على الإطلاق ، أردت تجربة شيء بسيط حقًا ، مثل مجرد فتح متصفح Chrome.
للقيام بذلك ، كنت بحاجة إلى إنشاء فئة Java جديدة يمكنني من خلالها تنفيذ أول حالة اختبار. في هذه الفئة القابلة للتنفيذ ، قمت بنسخ بعض خطوط كود Java ، وصدق أو لا تصدق ، لقد نجحت! بطريقة سحرية ، تم فتح متصفح Chrome ، وبعد بضع ثوانٍ ، أغلق من تلقاء نفسه.
جربها بنفسك:
- انقر فوق الزر "جديد" مرة أخرى (أثناء وجودك في مجلد مشروعك الجديد).

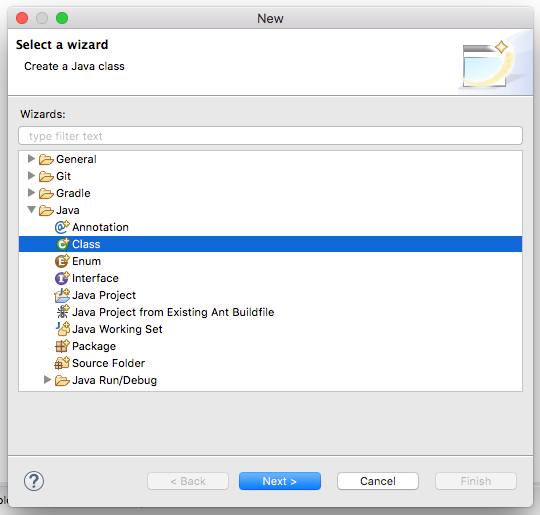
قم بإنشاء فئة جديدة لتشغيل Selenium WebDriver. - اختر معالج "الفصل" ، وانقر على "التالي".

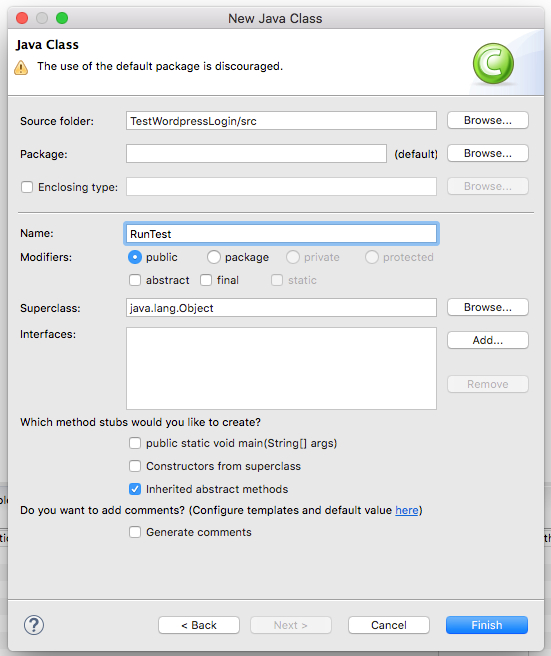
اختر معالج فئة Java لإنشاء فئة جديدة. - قم بتسمية فصلك الدراسي (على سبيل المثال ، "RunTest") ، وانقر على "إنهاء".

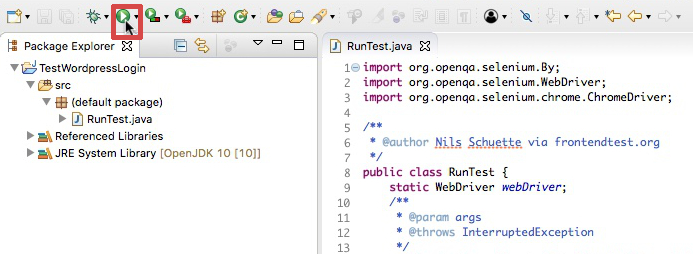
معالج Eclipse Java Class. - استبدل كل التعليمات البرمجية في صفك الجديد بالرمز التالي. الشيء الوحيد الذي تحتاج إلى تغييره هو المسار إلى
chromedriver.exeعلى جهاز الكمبيوتر الخاص بك:import org.openqa.selenium.WebDriver; import org.openqa.selenium.chrome.ChromeDriver; /** * @author Nils Schuette via frontendtest.org */ public class RunTest { static WebDriver webDriver; /** * @param args * @throws InterruptedException */ public static void main(final String[] args) throws InterruptedException { // Telling the system where to find the chrome driver System.setProperty( "webdriver.chrome.driver", "C:/PATH/TO/chromedriver.exe"); // Open the Chrome browser webDriver = new ChromeDriver(); // Waiting a bit before closing Thread.sleep(7000); // Closing the browser and WebDriver webDriver.close(); webDriver.quit(); } } - احفظ ملفك ، وانقر على زر التشغيل لتشغيل الكود الخاص بك.

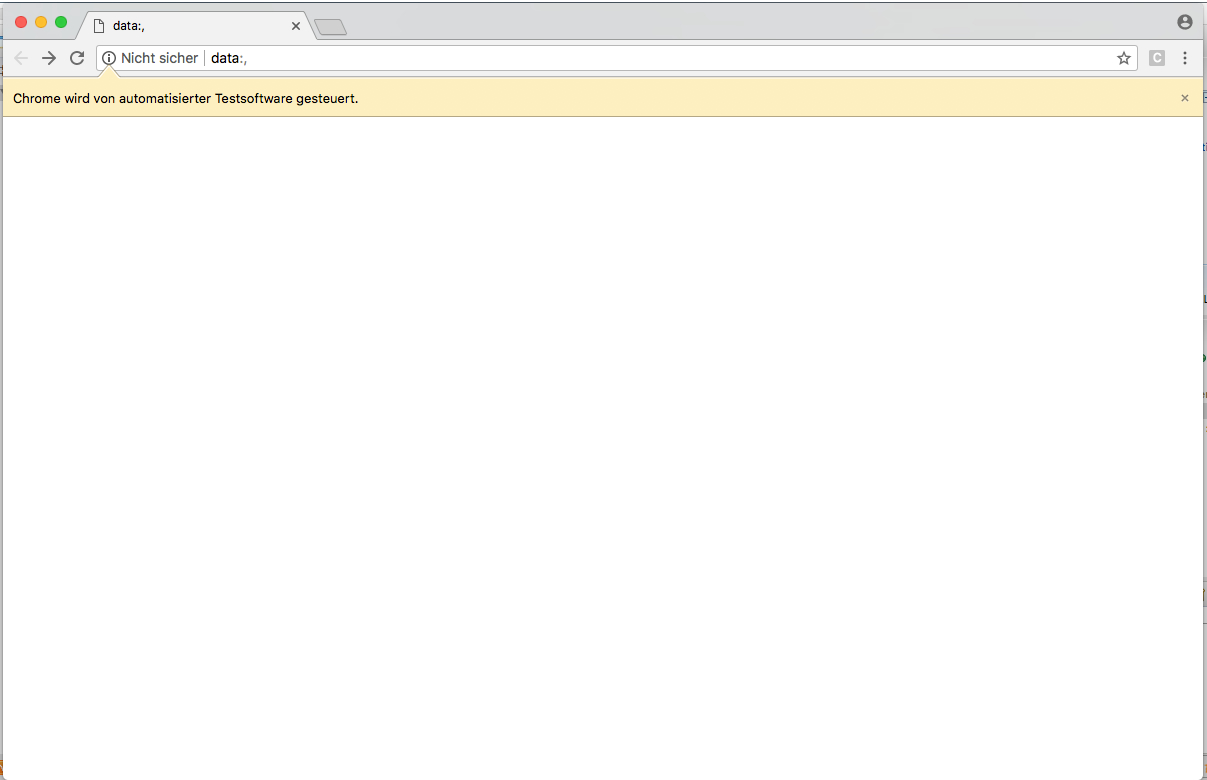
تشغيل أول مشروع WebDriver للسيلينيوم. - إذا كنت قد فعلت كل شيء بشكل صحيح ، يجب أن يفتح الرمز مثيلًا جديدًا لمتصفح Chrome ويغلقه بعد ذلك بوقت قصير.

يفتح متصفح Chrome نفسه بطريقة سحرية. (معاينة كبيرة)
اختبار تسجيل دخول مسؤول WordPress
الآن كنت متفائلًا بأنني أستطيع أتمتة أول اختبار صغير خاص بي. كنت أرغب في أن ينتقل المتصفح إلى أحد مشاريع WordPress الخاصة بي ، وقم بتسجيل الدخول إلى منطقة المسؤول والتحقق من أن تسجيل الدخول كان ناجحًا. إذن ، ما هي الأوامر التي احتجت للبحث عنها؟
- انتقل إلى نموذج تسجيل الدخول ،
- حدد موقع حقول الإدخال ،
- اكتب اسم المستخدم وكلمة المرور في حقول الإدخال ،
- اضغط على زر تسجيل الدخول ،
- قارن عنوان الصفحة الحالية لمعرفة ما إذا كان تسجيل الدخول ناجحًا أم لا.
مرة أخرى ، بعد أن قمت بإجراء جميع التحديثات اللازمة على الكود الخاص بي والنقر على زر التشغيل في Eclipse ، بدأ متصفحي في العمل بطريقة سحرية من خلال تسجيل الدخول إلى WordPress. لقد أجريت بنجاح أول اختبار آلي لموقع الويب الخاص بي!

إذا كنت ترغب في تجربة ذلك بنفسك ، فاستبدل كل أكواد فئة Java الخاصة بك بما يلي. سأمر على الكود بالتفصيل بعد ذلك. قبل تنفيذ الكود ، يجب استبدال أربع قيم بالقيم الخاصة بك:
موقع ملف
chromedriver.exeالخاص بك (على النحو الوارد أعلاه) ،عنوان URL لحساب مسؤول WordPress الذي تريد اختباره ،
اسم مستخدم WordPress ،
كلمة مرور WordPress.
ثم احفظها واتركها تعمل مرة أخرى. سيفتح Chrome ، وينتقل إلى معلومات تسجيل الدخول إلى موقع الويب الخاص بك على WordPress ، ويسجّل الدخول وتحقق مما إذا كان عنوان h1 للصفحة الحالية هو "Dashboard".
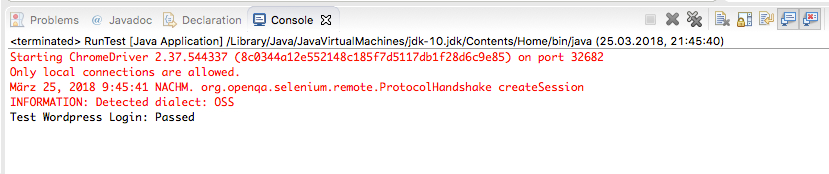
import org.openqa.selenium.By; import org.openqa.selenium.WebDriver; import org.openqa.selenium.chrome.ChromeDriver; /** * @author Nils Schuette via frontendtest.org */ public class RunTest { static WebDriver webDriver; /** * @param args * @throws InterruptedException */ public static void main(final String[] args) throws InterruptedException { // Telling the system where to find the chrome driver System.setProperty( "webdriver.chrome.driver", "C:/PATH/TO/chromedriver.exe"); // Open the Chrome browser webDriver = new ChromeDriver(); // Maximize the browser window webDriver.manage().window().maximize(); if (testWordpresslogin()) { System.out.println("Test Wordpress Login: Passed"); } else { System.out.println("Test Wordpress Login: Failed"); } // Close the browser and WebDriver webDriver.close(); webDriver.quit(); } private static boolean testWordpresslogin() { try { // Open google.com webDriver.navigate().to("https://www.YOUR-SITE.org/wp-admin/"); // Type in the username webDriver.findElement(By.id("user_login")).sendKeys("YOUR_USERNAME"); // Type in the password webDriver.findElement(By.id("user_pass")).sendKeys("YOUR_PASSWORD"); // Click the Submit button webDriver.findElement(By.id("wp-submit")).click(); // Wait a little bit (7000 milliseconds) Thread.sleep(7000); // Check whether the h1 equals “Dashboard” if (webDriver.findElement(By.tagName("h1")).getText() .equals("Dashboard")) { return true; } else { return false; } // If anything goes wrong, return false. } catch (final Exception e) { System.out.println(e.getClass().toString()); return false; } } }إذا كنت قد فعلت كل شيء بشكل صحيح ، فيجب أن يبدو الإخراج في وحدة تحكم Eclipse كما يلي:

فهم المدونة
نظرًا لأنك على الأرجح مطور ويب ولديك على الأقل فهم أساسي للغات البرمجة الأخرى ، فأنا متأكد من أنك تفهم بالفعل الفكرة الأساسية للكود: لقد أنشأنا طريقة منفصلة ، testWordpressLogin ، لحالة الاختبار المحددة التي يتم استدعاؤها من طريقتنا الرئيسية.
اعتمادًا على ما إذا كانت الطريقة تُرجع صوابًا أم خطأ ، ستحصل على مخرجات في وحدة التحكم الخاصة بك تخبرك بما إذا كان هذا الاختبار المحدد قد نجح أو فشل.
هذا ليس ضروريًا ، ولكن بهذه الطريقة يمكنك بسهولة إضافة العديد من حالات الاختبار إلى هذه الفئة مع الاحتفاظ برمز قابل للقراءة.
الآن ، خطوة بخطوة ، إليك ما يحدث في برنامجنا الصغير:
- أولاً ، نخبر برنامجنا بالمكان الذي يمكنه العثور فيه على WebDriver المحدد لمتصفح Chrome.
System.setProperty("webdriver.chrome.driver","C:/PATH/TO/chromedriver.exe"); - نفتح متصفح Chrome ونقوم بتكبير نافذة المتصفح.
webDriver = new ChromeDriver(); webDriver.manage().window().maximize(); - هذا هو المكان الذي نقفز فيه إلى أسلوبنا الخاضع ونتحقق مما إذا كان سيعود صحيحًا أم خطأ.
if (testWordpresslogin()) … - قد لا يكون الجزء التالي في طريقتنا بديهيًا للفهم:
كتلtry{…}catch{…}. إذا سارت الأمور كما هو متوقع ، فلن يتم تنفيذ سوى التعليمات البرمجية فيtry{…}، ولكن إذا حدث خطأ أثناء تنفيذtry{…}، فسيستمر التنفيذ فيcatch{}. كلما حاولت تحديد موقع عنصر باستخدامfindElementولم يكن المتصفح قادرًا على تحديد موقع هذا العنصر ، فسيتم طرح استثناء وتنفيذ الكود فيcatch{…}. في المثال الخاص بي ، سيتم وضع علامة على الاختبار على أنه "فاشل" عندما يحدث خطأ ما ويتم تنفيذcatch{}. - في الطريقة الفرعية ، نبدأ بالانتقال إلى منطقة إدارة WordPress الخاصة بنا وتحديد الحقول الخاصة باسم المستخدم وكلمة المرور من خلال البحث عن معرفاتهم. أيضًا ، نكتب القيم المعطاة في هذه الحقول.
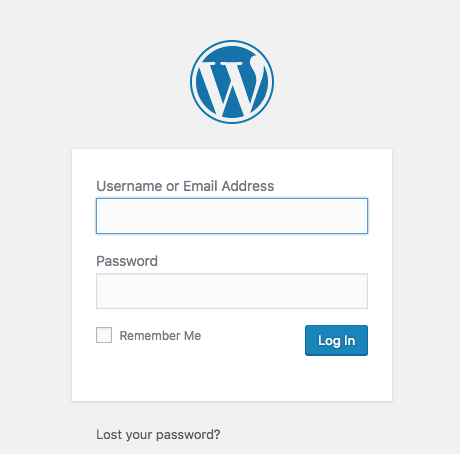
webDriver.navigate().to("https://www.YOUR-SITE.org/wp-admin/"); webDriver.findElement(By.id("user_login")).sendKeys("YOUR_USERNAME"); webDriver.findElement(By.id("user_pass")).sendKeys("YOUR_PASSWORD");
السيلينيوم يملأ نموذج تسجيل الدخول الخاص بنا - بعد ملء استمارة تسجيل الدخول ، نحدد زر الإرسال بمعرفه ونضغط عليه.
webDriver.findElement(By.id("wp-submit")).click(); - من أجل متابعة الاختبار بصريًا ، أقوم بتضمين وقفة مدتها 7 ثوان هنا (7000 مللي ثانية = 7 ثوانٍ).
Thread.sleep(7000); - إذا كان تسجيل الدخول ناجحًا ، فيجب أن يكون عنوان
h1للصفحة الحالية هو "Dashboard" ، في إشارة إلى منطقة إدارة WordPress. نظرًا لأن عنوانh1يجب أن يكون موجودًا مرة واحدة فقط في كل صفحة ، فقد استخدمت اسم العلامة هنا لتحديد موقع العنصر. في معظم الحالات الأخرى ، لا يكون اسم العلامة محددًا جيدًا للمواقع لأن اسم علامة HTML نادرًا ما يكون فريدًا على صفحة الويب. بعد تحديد موقعh1، نستخرج نص العنصر باستخدامgetText()مما إذا كان يساوي السلسلة "Dashboard". إذا لم يتم تسجيل الدخول بنجاح ، فلن نجد "Dashboard" مثلh1الحالية. لذلك ، قررت استخدامh1للتحقق مما إذا كان تسجيل الدخول ناجحًا أم لا.if (webDriver.findElement(By.tagName("h1")).getText().equals("Dashboard")) { return true; } else { return false; }
السماح لـ WebDriver بالتحقق مما إذا كنا قد وصلنا إلى لوحة القيادة: نجح الاختبار! (معاينة كبيرة) - إذا حدث خطأ ما في الجزء السابق من الأسلوب الفرعي ، فإن البرنامج سينتقل مباشرةً إلى الجزء التالي. ستطبع كتلة
catchنوع الاستثناء الذي حدث لوحدة التحكم وبعد ذلك ستعيد القيمةfalseإلى الطريقة الرئيسية.catch (final Exception e) { System.out.println(e.getClass().toString()); return false; }
تكييف حالة الاختبار
هذا هو المكان الذي يصبح فيه مثيرًا للاهتمام إذا كنت ترغب في تعديل وإضافة حالات اختبار خاصة بك. يمكنك أن ترى أننا ندعو دائمًا طرق كائن webDriver لفعل شيء ما باستخدام متصفح Chrome.
أولاً ، نقوم بتكبير النافذة:
webDriver.manage().window().maximize();ثم ، بطريقة منفصلة ، ننتقل إلى منطقة إدارة WordPress الخاصة بنا:
webDriver.navigate().to("https://www.YOUR-SITE.org/wp-admin/"); هناك طرق أخرى لكائن webDriver يمكننا استخدامها. إلى جانب الاثنين أعلاه ، من المحتمل أن تستخدم هذا كثيرًا:
webDriver.findElement(By. …) تساعدنا طريقة findElement في إيجاد عناصر مختلفة في DOM. هناك خيارات مختلفة للعثور على العناصر:
-
By.id -
By.cssSelector -
By.className -
By.linkText -
By.name -
By.xpath
إن أمكن ، أوصي باستخدام By.id لأن معرف العنصر يجب أن يكون دائمًا فريدًا (على عكس ، على سبيل المثال ، اسم className ) ، وعادة لا يتأثر إذا تغير هيكل DOM الخاص بك (على عكس ، على سبيل المثال ، xPath ) .
ملاحظة : يمكنك قراءة المزيد حول الخيارات المختلفة لتحديد موقع العناصر باستخدام WebDriver هنا.
بمجرد حصولك على عنصر باستخدام طريقة findElement ، يمكنك استدعاء الطرق المختلفة المتاحة للعنصر. الأكثر شيوعًا هي sendKeys click والحصول getText .
نحن نستخدم sendKeys لملء نموذج تسجيل الدخول:
webDriver.findElement(By.id("user_login")).sendKeys("YOUR_USERNAME"); لقد استخدمنا click لإرسال نموذج تسجيل الدخول عن طريق النقر فوق زر إرسال:
webDriver.findElement(By.id("wp-submit")).click(); وقد تم استخدام getText للتحقق من النص الموجود في h1 بعد النقر فوق زر الإرسال:
webDriver.findElement(By.tagName("h1")).getText()ملاحظة : تأكد من إطلاعك على جميع الطرق المتاحة التي يمكنك استخدامها مع عنصر.
خاتمة
منذ أن اكتشفت قوة Selenium WebDriver ، تغيرت حياتي كمطور ويب. أنا ببساطة أحبه. كلما تعمقت في إطار العمل ، اكتشفت المزيد من الاحتمالات - إجراء اختبار واحد في وقت واحد في Chrome و Internet Explorer و Firefox أو حتى على هاتفي الذكي ، أو التقاط لقطات شاشة تلقائيًا لصفحات مختلفة ومقارنتها. اليوم ، أستخدم Selenium WebDriver ليس فقط لأغراض الاختبار ، ولكن أيضًا لأتمتة المهام المتكررة على الويب. عندما أرى فرصة لأتمتة عملي على الويب ، أقوم ببساطة بنسخ مشروع WebDriver الأولي الخاص بي وتكييفه مع المهمة التالية.
إذا كنت تعتقد أن Selenium WebDriver يناسبك ، فإنني أوصي بالاطلاع على وثائق Selenium لمعرفة كل إمكانيات السيلينيوم (مثل تشغيل المهام في وقت واحد على العديد من الأجهزة (المحمولة) مع شبكة السيلينيوم).
إنني أتطلع إلى معرفة ما إذا كنت تجد WebDriver مفيدًا مثلي!
