12 عاملاً في اختيار أداة النماذج الأولية للجوال
نشرت: 2022-03-10منذ سنوات ، كان أحد الأطفال يحاول تصميم قوس بقطع غصين بسكين. عند رؤية هذا الصراع ، سلمه جده منشارًا ، قائلاً: "استخدم دائمًا الأداة المناسبة للوظيفة!" كطفل في القصة ، تعلمت درسًا قيمًا في الحرفية : عندما تختار أداة لحل مشكلة ما ، هناك العديد من الأدوات الجيدة ، لكن بعضها يناسب المهمة أكثر من غيرها!
في السنوات الأخيرة ، ظهرت أدوات جديدة للنماذج الأولية ، والعديد منها لتصميم الأجهزة المحمولة. يتغير المشهد باستمرار ، مع فقدان بعض الأدوات لمصممي UX (أو UXers) والبعض الآخر يحل محلهم. في حين أن هذه المقالة لن تكون بمثابة دليل كامل للطلاء بالأرقام لاختيار أداة النماذج الأولية ، سنناقش العوامل المهمة التي تؤثر على عملية الاختيار.
مزيد من القراءة على SmashingMag:
- دليل المشككين للنماذج الأولية منخفضة الدقة
- المحتوى أولا النماذج الأولية
- استخدام سكتش لتصميم الويب سريع الاستجابة
- النماذج الأولية لتطبيقات iOS و Android مع Sketch
سأعتمد على تجربتي الشخصية في استخدام الأدوات المختلفة والبحث فيها لشرح كيف أن بعض الأدوات مناسبة بشكل أفضل من غيرها. بالقرب من نهاية المقالة ، سيوجهك قسم "الموارد" في اتجاه مقارنات أكثر تحديدًا لمنحك سياقًا إضافيًا لاتخاذ القرار.
أنت بحاجة إلى أداة محمولة. ماذا تعمل؟
على الرغم من أن لديك العديد من الأدوات للاختيار من بينها لمشروعك المحمول ، فإن اختيار واحدة لا يجب أن يكون مهمة شاقة. يمكنك تضييق الاحتمالات من خلال الإجابة على الأسئلة لتشكيل معايير الاختيار.
ستمنحك احتياجات المشروع قيودًا أولية جيدة. هل تختبر سهولة الاستخدام؟ هل سيكون التصميم المرئي جزءًا من النماذج الأولية؟ هل سيلتقط النموذج الأولي مفهومًا عالي المستوى أم يعمل بشكل كامل؟
يقوم مصممو UX بتقييم المشكلة المحددة باستمرار ورسم مسار. إذن ، لماذا لا نطبق نفس العملية على اختيار أداة النماذج الأولية؟ سيؤدي تقسيم الاختيار إلى عوامل أصغر إلى بناء ثقتك في الاتجاه الذي تتبعه في النهاية. يمكن أن يلعب كل مما يلي دورًا مهمًا في قرارك:
- ولاء التفاعل ،
- الرسوم المتحركة والحركة ،
- دعم لفتة ،
- التصميم المرئي
- البساطة في العرض ،
- التعاون الرقمي ،
- توثيق،
- إستجابة.
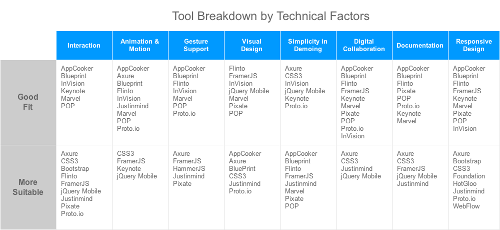
العوامل الفنية للنظر فيها
يتزايد مشهد النماذج الأولية للهاتف المحمول كل عام باستخدام أدوات جديدة ومثيرة. تحتوي كل أداة على ميزات متنوعة تسمح للمصمم بمعالجة مجموعة متنوعة من المشكلات. بعض الأدوات أكثر قيمة لمجموعة واحدة من المهام أكثر من الأخرى. لا توجد أداة واحدة هي الأفضل في كل شيء!
يوجد أدناه تفسير واحد لمدى ملاءمة أدوات وتقنيات النماذج الأولية الشائعة ، في ضوء معايير الاختيار الخاصة بنا. ضع في اعتبارك أن اختيارك سيعتمد على المشروع. قد تجد أن الأدوات التي تم تصنيفها أدناه على أنها "مناسبة بشكل جيد" (بدلاً من "الأنسب") هي خيار أفضل لمشروعك.
يشير تصنيف "ملاءمة جيدة" ببساطة إلى أن أداة معينة موصى بها بشدة ولكن أداة أخرى (يشار إليها باسم "الأنسب") لها وظائف أعلى قليلاً ، مما يسهل إنجاز مهام معينة.

1. الإخلاص التفاعلي
التفاعل يأتي بنكهات مختلفة. قد تحتاج فقط إلى التواصل مع التدفق ؛ وبالتالي ، فإن النماذج الأولية للنقر ستكون مثالية (وهي نموذجية لاختبار المفاهيم وقابلية الاستخدام). بدلاً من ذلك ، قد يتطلب منك المشروع توضيح تفاعلات شرطية متعددة الخطوات (إذا كنت بحاجة إلى نماذج أولية جاهزة للإنتاج وتركز على التوثيق). مهما كانت الحالة ، توجد أداة نماذج أولية للمساعدة!

لياقه جيده
بعض أدوات الجوال قادرة على النقر على نماذج أولية عبر ربط النقاط الفعالة. تعد برامج العروض التقديمية مثل Keynote والأدوات الورقية في الأجهزة المحمولة Fluid UI و Marvel أمثلة جيدة.
اكثر ملائمة
يتم اكتساب المرونة التفاعلية عندما تدعم الأداة المتغيرات لإدارة الحالات ونماذج الأحداث التفصيلية وإعادة استخدام العناصر. الأدوات التي تناسب هذه الفاتورة تشمل الأدوات المستندة إلى السحابة ، مثل Pixate و Proto.io ، وبرامج سطح المكتب ، مثل Axure و Justinmind. تقدم تقنيات البرمجة مثل Bootstrap و jQuery Mobile و Framer هذه أيضًا ، وتعتمد فعاليتها على السرعة التي يمكنك بها بناء نموذج أولي.
2. الرسوم المتحركة والحركة
تلعب الرسوم المتحركة دورًا كبيرًا في توصيل تفاعل الأجهزة المحمولة. في بداية مشروع الهاتف المحمول ، حدد ما إذا كنت مسؤولاً عن إنشاء الرسوم المتحركة في النموذج الأولي أم أن شخصًا آخر ، مثل مطور أو مصمم حركة. بغض النظر عمن سيتعامل مع هذا ، من المفيد معرفة مستوى التحكم في الرسوم المتحركة المطلوب في النموذج الأولي.

لياقه جيده
غالبًا ما تأتي أدوات الأجهزة المحمولة في هذه الفئة مع رسوم متحركة مدمجة ولكنها تفتقر إلى قابلية التخصيص (مثل Blueprint و Xcode). تقدم بعض الأدوات الأكثر قوة تكوينًا للرسوم المتحركة ، بما في ذلك إعدادات التوقيت والمرونة ؛ تتمتع كل من Axure و Justinmind و Proto.io بهذه الوظيفة.
اكثر ملائمة
لمزيد من التحكم في سرعة الرسوم المتحركة ومرونتها واحتكاكها وخصائص أخرى قائمة على الفيزياء ، يمكنك تجربة أدوات الترميز مثل Framer أو CSS3 animé. يمكن للعديد من هذه الأدوات أيضًا تحريك خصائص عنصر واجهة المستخدم الفريدة ، بما في ذلك الحجم والدوران والتعتيم واللون ومستوى التمويه.
3. الإيماءات
تتضمن النماذج الأولية للجوّال تصميمًا لإدخال إيمائي ، لذا ضع في اعتبارك ما إذا كان مشروعك يتطلب ذلك. تدعم معظم الأدوات الخاصة بـ UX هذا الأمر خارج الصندوق - ستحتوي مجموعة واحدة من الأدوات على إيماءات مشتركة مضمنة ، بينما ستدعم مجموعة أخرى إنشاء الإيماءات والإدخال متعدد الأصابع.

لياقه جيده
يمكن العثور على الإيماءات المضمنة في Blueprint و AppCooker وفي العديد من أدوات الأجهزة المحمولة المستندة إلى مجموعة النظراء ، مثل Proto.io. تدعم هذه الأدوات الحنفيات والضربات الشديدة والنقرات. يحتوي بعضها على وظائف اللمس مع الاستمرار والنقر المزدوج. لا تحتوي الإيماءات على معلمات قابلة للتكوين ، والتي يمكن أن تكون مقيدة إذا كنت بحاجة إلى تشغيل تفاعلات محددة عند الإدخال الإيمائي.
اكثر ملائمة
إذا كان النموذج الأولي الخاص بك يتطلب تحكمًا إيمائيًا أدق ، بما في ذلك التخميد والسرعة والاتجاه ، فستحتاج إلى الاستفادة من أدوات الهاتف المحمول باستخدام شكل من أشكال واجهة برمجة التطبيقات ، سواء أكان مستندًا إلى رمز أو تم تجريده في شكل إجراءات يمكن قراءتها بواسطة الإنسان. ومن الأمثلة الجيدة المطرقة والمحور. تدعم بعض الأدوات أيضًا الإيماءات متعددة الأصابع: يقوم Justinmind و Pixate و Framer بتنفيذ الضغط بإصبعين والتدوير.
4. التصميم المرئي
عند إنشاء نماذج أولية للجوّال ، حدد توقعات الدقة المرئية للتسليم. غالبًا ما يتم تكليف UXers بالتصميم المرئي ، وهي مسؤولية يتم تفويضها إلى المصممين المتخصصين في المؤسسات الكبيرة. سيتم تحديد الدقة من خلال أهداف المشروع والجمهور: مرتفع بالنسبة إلى العروض التقديمية وأعمال الإنتاج ، ومن المتوسط إلى المنخفض لاختبار قابلية الاستخدام ، ومنخفض لإثبات المفهوم.

لياقه جيده
تعمل الأدوات الورقية في الأجهزة المحمولة مثل Blueprint والأدوات المستندة إلى التعليمات البرمجية (Framer و CSS3 الرسوم المتحركة) والأدوات المستندة إلى السحابة (Flinto و Pixate و InVision) على إنشاء تفاعلات حول الأصول المرئية المستوردة من التطبيقات المرئية الخارجية. بعض هذه الأدوات قادرة حتى على التصميم المرئي عبر عناصر واجهة مستخدم مدمجة. في هذا النوع من سير العمل ، قد يجد UXers أنفسهم ينتقلون بين أداة النماذج الأولية والتطبيق المرئي مثل Sketch أو Photoshop.
اكثر ملائمة
بعض أدوات النماذج الأولية قادرة على تصميم مرئي متطور ، بما في ذلك التدرجات والظلال المسقطة والخطوط المخصصة والأنماط القابلة لإعادة الاستخدام (مثل Axure و Justinmind). هذا يجعل من أجل عملية قائمة بذاتها ، تلبي معظم احتياجات النماذج الأولية الخاصة بك. ومع ذلك ، بالنسبة للتصميم المرئي الأكثر مشاركة ، بما في ذلك الإخفاء والمتجهات متعددة المسارات وتحسينات التصوير الفوتوغرافي ، يجب أن يعتمد UXers على أدوات مرئية مخصصة.
5. البساطة في العرض
يعد الحصول على نماذج أولية للهاتف المحمول أمام الجمهور أمرًا بالغ الأهمية للتحقق من صحة التصميم. هناك طريقتان رئيسيتان لعرض نماذج أولية للهاتف المحمول: على جهاز كمبيوتر أو مباشرة على الجهاز المستهدف. هناك اختلافات بينهما ، مثل النسخ المتطابق من جهاز كمبيوتر إلى جهاز والعكس صحيح. عند بدء مشروع ، ضع في اعتبارك الطريقة الأكثر منطقية والتي تدعمها أداة النماذج الأولية الخاصة بك.

لياقه جيده
تتطلب العديد من الأدوات القائمة على الكود (jQuery Mobile و CSS3 الرسوم المتحركة) نموذجًا أوليًا ليتم استضافته في السحابة وتحميله على الجهاز المستهدف عبر رابط. هذا يمكن أن يخلق خطوات إضافية للعرض. تسمح أدوات مثل ProtoSee على iOS بتحميل نموذج أولي تم إنشاؤه مباشرة على الجهاز ، مما يجعلها حلاً أسرع. تخطو بعض أدوات الأجهزة المحمولة خطوة إلى الأمام من خلال تقديم تطبيقات قادرة على سحب نماذج أولية من السحابة إلى جهاز ، بما في ذلك Axure و InVision و Proto.io.
اكثر ملائمة
بدأ العديد من البائعين في طرح تطبيقات مصاحبة للأجهزة المستهدفة. يتيح ذلك لـ UXer عمل نموذج أولي على سطح المكتب ، وفي الوقت الفعلي ، عكس النموذج الأولي على جهاز محمول عبر شبكة Wi-Fi. يدعم Pixate و Flinto وحتى Framer هذا عبر التطبيقات المحلية. ضع في اعتبارك موثوقية Wi-Fi والحجم الكلي للنموذج الأولي.

ومن المثير للاهتمام ، أن الأدوات المحمولة التي تسمح لك بإنشاء نموذج أولي مباشرة على الجهاز المستهدف تقدم أيضًا واحدة من أسهل الطرق لعرض النموذج الأولي. يحتوي AppCooker و Blueprint و Marvel على وظائف مدمجة للتبديل بين وضعي التحرير والمعاينة.
6. التعاون الرقمي
لا يعمل المصممون في فراغ. يتحد UXers مع أصحاب المصلحة وغيرهم من المتخصصين (بما في ذلك المصممون والمطورون المرئيون) خلال دورة حياة المشروع. لذلك ، فإن الإنشاء التعاوني للنماذج الأولية أمر مهم. اكتشف مقدمًا كيف يتوقع منك العمل مع الآخرين.

لياقه جيده
تم تصميم العديد من أدوات النماذج الأولية المحمولة لمستخدمي UXers الفرديين ، وبالتالي لا تدعم الإنشاء المشترك أو التقاط التعليقات ؛ Pixate و Framer يتبادر إلى الذهن. لا تدعم بعض الأدوات الإنشاء المشترك ولكنها توفر مستوى معينًا من التعاون ؛ يسمح Marvel و InVision بالتقاط الملاحظات الخارجية ، مما يؤدي في النهاية إلى التكرار.
اكثر ملائمة
تسمح أدوات النماذج الأولية للأجهزة المحمولة التي تقدم التعاون الأكثر قوة بالمشاريع المشتركة والتحكم في الإصدار والإنشاء المشترك الموزع. كل من Justinmind و Axure قادران على ذلك. وكلاهما يسمح للمراجعين بالتعليق على النماذج الأولية.
7. التوثيق
لا تتطلب جميع النماذج الأولية للجوال وثائق ؛ التفاعلات والتدفقات كافية في بعض الأحيان. بالنسبة لنظام به الكثير من منطق الأعمال والتعقيد ، تصبح التوثيق أداة مهمة لتوضيح التفاصيل للمطورين. يلتقط التوثيق التفاصيل التي لم يتم تنفيذها في تصميم التفاعل ولكنها تكمن في عقل UXer.

لياقه جيده
تعتمد العديد من أدوات النماذج الأولية على النماذج الأولية لتكون بمثابة وثائق (Flinto و Pixate). تذهب بعض الأدوات خطوة إلى الأمام من خلال تمكين UXers من تصدير تصميم كملف PDF أو حزمة من PNG. في هذه الفئة ، تحتوي الأدوات على دعم مختلط للتعليقات التوضيحية. على سبيل المثال ، لا يحتوي Proto.io على هذه الميزة ، بينما يسمح AppCooker و Blueprint بتدوين الملاحظات والتعليقات التوضيحية المخصصة.
اكثر ملائمة
تأتي الوثائق الأكثر مرونة من أدوات النماذج الأولية للنظام الأساسي مثل Axure و Justinmind. باستخدامهم ، يمكنك إضافة تعليق توضيحي على عناصر واجهة المستخدم الفردية أو الصفحات بأكملها ، وإنشاء فئات وثائق ديناميكية ، وإنشاء مواصفات كاملة بنقرة زر واحدة! بالإضافة إلى ذلك ، تلتقط العديد من الأدوات المستندة إلى التعليمات البرمجية وثائق مضمنة (Framer و jQuery Mobile) ، والتي يمكن أن تكون مفيدة للمطورين.
8. الاستجابة
حدد ما إذا كان النموذج الأولي الخاص بك سيدعم تجربة أصلية أو سيكون مستجيبًا. علاوة على ذلك ، إذا كنت تعمل على تصميم ويب سريع الاستجابة ، فضع في اعتبارك ما إذا كانت الأداة تدعم التخطيطات التكيفية أو المرنة ، وما إذا كانت تحتوي على مكتبة من عناصر واجهة المستخدم سريعة الاستجابة ، وكيف يمكن عرض الاستجابة داخل الأداة.

لياقه جيده
بعض الأدوات المحمولة غير قادرة على عرض شاشات لنقاط توقف مختلفة ؛ تعد برامج Marvel والعرض التقديمي مثل Keynote أمثلة جيدة. ومع ذلك ، يمكن توثيق نقاط التوقف بشكل فردي وعرضها في المقارنات جنبًا إلى جنب.
تدعم الأدوات الأخرى توجهات مختلفة لنقطة توقف واحدة وحتى أشكال مختلفة من التصميم نفسه عبر نقاط التوقف ، لكنها لا تتبدل ديناميكيًا عبر نقاط التوقف أثناء العرض التوضيحي. Blueprint و InVision و Pixate ليست سوى أمثلة قليلة.
اكثر ملائمة
تظهر أدوات UX المخصصة مع دعم للتصميم سريع الاستجابة. يحتوي Axure على ميزة تسمح لك بإنشاء نماذج أولية تكيفية لنقاط توقف متعددة. التصميم الانسيابي ممكن ، على الرغم من أنه يتطلب بعض القرصنة. Proto.io و Justinmind قادران على تصميمات سلسة حقًا.
يمكن تحقيق قدر أكبر من المرونة باستخدام الأطر المستجيبة الأمامية ، مثل Bootstrap و Foundation. الأدوات الأخرى التي لديها دعم سريع الاستجابة تشمل HotGloo و WebFlow.
التأثيرات المخفية على اختيارك
لقد أكملت الآن تحقيقك في الأدوات. أنت سعيد جدًا باختيارك وتريد القفز إلى التصميم. يعد احتمال إنشاء عمل رائع حافزًا كبيرًا ، لكنه يمنعنا أحيانًا من رؤية الصورة الكبيرة! بصرف النظر عن الجوانب الفنية ، علينا النظر في العوامل الثانوية. دعنا نراجعها بإيجاز قبل الوصول إلى التوصيات!
قابلية التعلم
يعد اختيار أداة النماذج الأولية ، خاصة تلك التي ليس لديك أي خبرة بها ، اقتراحًا صعبًا. بالإضافة إلى الوقت الذي تقضيه في المشروع نفسه ، ستقضي بعض الوقت في تعلم تعقيدات وأخطاء أداة الهاتف المحمول وعملية إعادة صياغة التصميم. هذا لا ينبغي أن يثنيك عن الغوص.

قد يستغرق التعود على أساسيات الأداة من ستة أشهر إلى سنة واحدة . يأتي الإتقان مع الاستخدام المستمر وبعض الأدوات التي قد تستغرق ما يصل إلى عامين أو ثلاثة أعوام . يستلزم الإتقان معرفة كيفية معالجة المشكلة على الفور دون الحاجة إلى البحث. هذه التقديرات مستمدة من تجربتي الشخصية ولكنها ستعتمد على إلمامك بالشفرات والنماذج الأولية.
سيتعين عليك تبني عقلية متعلقة بالتنمية: التقسيم والتكاثر المنطقي واكتشاف الأحداث والاستجابة كلها تستغرق وقتًا لتعتاد عليها. تتعامل كل أداة مع هذه الجوانب بشكل مختلف على مستوى واجهة المستخدم ، مما يؤدي إلى إنشاء استعارات تصميمية جديدة لتتمكن من معالجتها. مع كل أداة متتالية تتقنها ، ستكتسب معرفة قابلة للتحويل!
يكلف
بالنسبة للمنتجات القابلة للتثبيت ، انظر إلى الأسعار المتدرجة. على سبيل المثال ، يحتوي Axure على إصدارات قياسية واحترافية ، والتي تختلف في التكلفة والوظائف. تشمل الاعتبارات الأخرى عدد الأجهزة التي يدعمها الترخيص الفردي وتواتر الترقيات.
يتم تسعير الأدوات المستندة إلى السحابة شهريًا. احسب التكلفة لفترتي ستة أشهر وسنة واحدة ، وهي مناسبة لمعظم المشاريع متوسطة الحجم إلى الكبيرة. ستختلف الأدوات في عدد المشاريع والوظائف وحتى عدد المراجعين المسموح بهم. تحقق من InVision و Proto.io في هذه الفئة. هناك أيضًا أنواع هجينة ، في كل من الإصدارات المستقلة والقائمة على السحابة ، مثل Justinmind و Pixate.
لا تقلل من شأن قوة الحرية! تقدم بعض الخدمات السحابية خططًا مجانية لمشروع واحد إلى ثلاثة مشاريع . عادةً ما تحتوي الأدوات القابلة للتنزيل على إصدارات تجريبية مدتها شهر واحد . بالنسبة إلى مستخدمي UX الذين لا يزالون في المدرسة ، تقدم الشركات أدوات مجانية أو بأسعار مخفضة: اعتادت شركة Pixate أن تمتلك "حسابًا أكاديميًا" قبل استحواذ Google عليها ؛ لدى Axure برنامج طلابي جيد ؛ وتقدم Proto.io خصمًا تعليميًا بنسبة 50٪.
إذا كنت ستستخدم أداة واحدة لمشاريع متعددة ، فستحصل على أفضل عائد على الاستثمار عن طريق شراء الأداة بدلاً من استخدام الاشتراك. للأفراد وورش التصميم الصغيرة ، هذا هو الخيار الأفضل. مع الاشتراكات ، قد لا يكون إجمالي الأموال التي يتم إنفاقها على مدى عمر الأداة فعالاً من حيث التكلفة ، إلا إذا كان فريقك موزعًا بشكل كبير جغرافيًا ويعتمد على التعاون في الوقت الفعلي. تتمتع وكالات التصميم والشركات الكبرى بالمرونة المالية لاتباع هذا النهج.
دعم فني
سيتم إبلاغ قرارك ليس فقط من خلال وظيفة الأداة ، ولكن من خلال الدعم الفني المقدم. أنا أشير إلى الوثائق المتاحة للجمهور في شكل دروس فيديو تعليمية ، وإرشادات خطوة بخطوة ، ومكتبات API ، وما إلى ذلك. يقوم Proto.io بعمل ممتاز من خلال البرنامج الشهري للندوة عبر الإنترنت ؛ يحتوي Axure على إرشادات تفصيلية خطوة بخطوة ؛ و Framer لديه موقع ويب API وأمثلة مجتمعية.
هناك اعتبار آخر وهو السرعة التي يتم بها تحديث الأدوات لتلائم احتياجات تجربة المستخدم المتطورة. أدوات النماذج الأولية ذات الإصدارات الطفيفة كل ثلاثة أشهر والإصدارات الرئيسية كل ستة إلى اثني عشر شهرًا قادرة على البقاء في صدارة منحنى التصميم. على سبيل المثال ، يحتوي Framer على العديد من التحديثات الصغيرة لإصلاحات الأخطاء والوظائف الجديدة ، بينما يحتوي Axure عادةً على إصدارات رئيسية كل اثني عشر شهرًا ، مع تحديثات متزايدة فيما بينها.
موارد الطرف الثالث
يركز بائعو أدوات النماذج الأولية للجوّال على بناء المجتمع. غالبًا ما يعالج المصممون نفس المشكلات ؛ وبالتالي ، فإن تبادل المعرفة وثيق الصلة بالموضوع. تأتي العديد من الأدوات مع منتديات عبر الإنترنت حيث يمكن للمستخدمين المساهمة بالنماذج الأولية والمعلومات الخاصة بهم ، بما في ذلك Axure و Proto.io و Justinmind. يستخدم البائعون الآخرون ، بما في ذلك Framer ، حلولًا بديلة مثل مجموعات Facebook.

يجب أن يعتمد اختيارك أيضًا على استقبال الأداة من قِبل مجتمع UX. يعد عدد المنشورات والأحداث المهنية مؤشرًا جيدًا على اهتمام المصمم. لمزيد من الأدوات المعتمدة على نطاق واسع ، سترى دورات الشهادات وأسواق بيع أصول التصميم. على سبيل المثال ، هناك كتب ومقالات وندوة ويب سنوية لـ Axure ، في حين أن Framer لديها ورش عمل احترافية في مدن متعددة ومستودعات GitHub التي يساهم بها المستخدمون.
ملخص
في هذه المقالة ، قدمنا اعتبارات عملية لاختيار أداة النماذج الأولية للجوّال لتجربة المستخدم ، والتي تغطي كلاً من العوامل التقنية ومعايير الاختيار الأكثر استراتيجية. ضع في اعتبارك أنه لا يوجد قرار صائب أو خاطئ - فالمصممين لديهم أساليب عمل وخبرات واحتياجات مختلفة!
لجعل اختيارك أكثر استنارة ، حدد نقاط قوتك. هل تعرف البرمجة؟ هل أنت متواصل بصري ممتاز؟ كم عدد المتطلبات التي حددتها؟ ستساعدك الإجابة على هذه الأسئلة وجمع المعلومات حول المشروع في تحديد الأداة المناسبة.
التوصيات
لا أحد يريد أن يكون مهرًا ذا خدعة واحدة. لذلك ، نوصي بوجود فئة واحدة على الأقل من كل فئة من الفئات التالية في مجموعة أدوات النماذج الأولية للهاتف المحمول:
- منصة كاملة لمعالجة مجموعة متنوعة من مشكلات الأجهزة المحمولة: Axure و Justinmind
- أداة قائمة على الكود للتحكم في التفاعل والرسوم المتحركة: Framer ، jQuery Mobile
- أداة قائمة على السحابة للتعاون والعمل الموزع: Flinto و Proto.io و Pixate
- أداة النماذج الأولية على الجهاز لنماذج المفاهيم السريعة: Blueprint و AppCooker و Fluid UI
احرص على أن تكون الأفضل في تخصصك ؛ ابقَ مهتمًا بأدوات التفاعل الجديدة (مثل Principle و InVision Motion و Adobe Experience Design CC) ؛ واستمر في وضع نماذج أولية لتجارب رائعة لشركائك في العمل والمستخدمين النهائيين. إنني أتطلع إلى معرفة تجربتك في اختيار أدوات النماذج الأولية للجوال!
موارد
مقارنات عالية المستوى للأدوات
- "مجموعة أدوات المصمم: أدوات النماذج الأولية" ، إميلي شوارتزمان ، كوبر
- "أدوات UX" ، فابريسيو تيكسيرا وكايو براغا ، UXdesign.cc
- "قائمة أدوات النماذج الأولية لتجربة المستخدم / واجهة المستخدم" ، مايكل مكديرمون
- أدوات النماذج الأولية ، جافير سيمون كويلو
يغوص بشكل أعمق في إيجابيات وسلبيات
- "تفكيك الإيجابيات والسلبيات لبعض أدوات وتطبيقات النماذج الأولية الأكثر شيوعًا حاليًا" ، ستيفن ميزاروس
- "مقارنة 9 من أدوات النماذج الأولية للجوّال التي يجب على كل مصمم وضعها في الاعتبار ،" ديف كرو
- "مقارنة أدوات النماذج الأولية المستندة إلى الطبقة والمستندة إلى الشفرة ،" بونا كيم ، مجلة UX
- "مقارنة أربع أدوات نماذج أولية تفاعلية شائعة تعتمد على الصفحة" ، بونا كيم ، مجلة UX
