أساسيات تصميم التجربة: التفاعلات الدقيقة المتحركة في تطبيقات الهاتف المحمول
نشرت: 2022-03-10قال الساحر الشهير داريل فيتزكي ذات مرة: "السحر يكمن في التفاصيل والأداء". تصميم التفاعل هو تماما مثل هذا. يحب المصممون الحصول على الصورة الكبيرة بشكل صحيح ، ولكن إذا لم يتم التعامل مع التفاصيل بشكل صحيح ، فإن الحل سيفشل. السحر يكمن في التفاصيل . هذا هو السبب في أن التفاعلات الدقيقة المصممة جيدًا تجعل التجارب تبدو وكأنها مصنوعة.
للحصول على فهم أفضل لكيفية استفادة تصميمك من التفاعلات الدقيقة ، سيساعدك ذلك في رسم أفكار لتطبيقك. قدمت Adobe تطبيقًا جديدًا للتصميم والإطار الشبكي يسمى Experience Design (أو Adobe XD) والذي يتيح لك تصميم الإطارات الشبكية وجعلها تفاعلية. يمكنك تنزيل Adobe XD واختباره مجانًا .
مزيد من القراءة على SmashingMag:
- كيف تساعد الرسوم المتحركة الوظيفية في تحسين تجربة المستخدم
- أفضل الممارسات لمؤشرات التقدم المتحركة
- كيفية تصميم حالات الخطأ لتطبيقات الجوال
- كيفية إنشاء أيقونات باستخدام Adobe XD
- حيل مفيدة للنماذج الأولية في Adobe XD
- كيف نستخدم النماذج الأولية وكيف أنها تجعلنا أكثر كفاءة
عرض حالة النظام
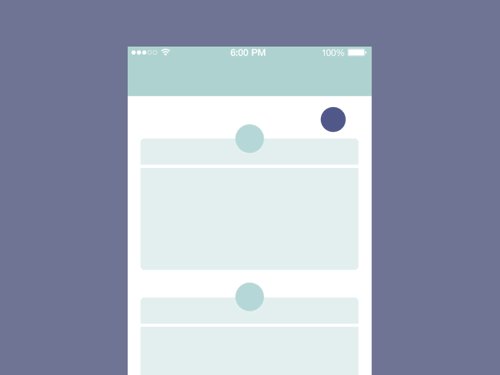
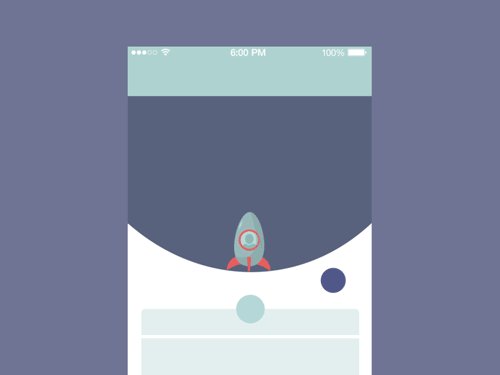
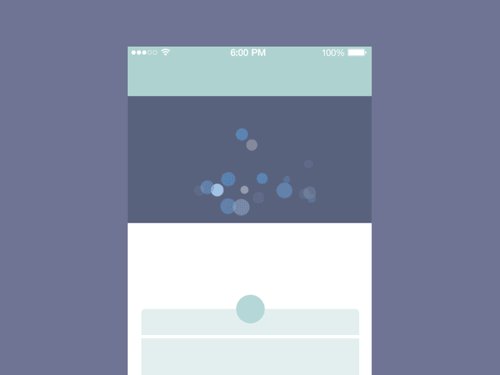
ينص أول دليل لجاكوب نيلسن عن تصميم واجهة المستخدم على ما يلي: "يجب أن يُبقي النظام المستخدمين دائمًا على اطلاع بما يجري ، من خلال التعليقات المناسبة في وقت معقول." هذا يعني أن واجهة المستخدم يجب أن تبقي المستخدم على اطلاع بما يحدث من خلال تقديم الملاحظات. لا يجب أن يترك التطبيق المستخدم في حالة تخمين - يجب أن يخبر المستخدم بما يحدث ، ويمكن أن تساعدك التفاعلات الدقيقة في توضيح ذلك من خلال التعليقات المرئية المناسبة.
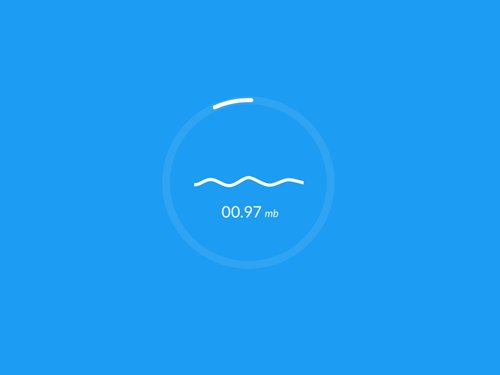
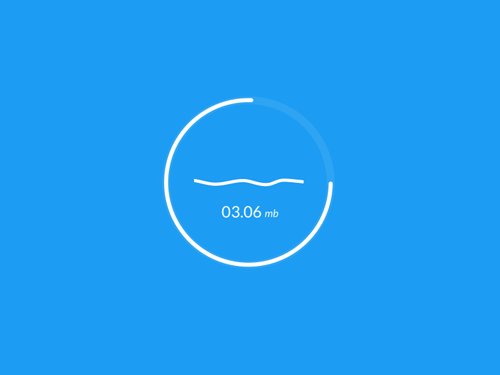
تعد عمليات تحميل البيانات وتنزيلها فرصًا رائعة للتفاعلات الدقيقة المتحركة الإبداعية.

الرسوم المتحركة الأخرى المعروفة لهذه المجموعة هي "سحب لأسفل للتحديث" ، والتي تبدأ عملية تحديث المحتوى على الأجهزة المحمولة. يمكن أن تجعل الرسوم المتحركة المبهجة للتحديث المستخدمين يضحكون ضحكة مكتومة.

فائدة: توفر الرسوم المتحركة إخطارًا في الوقت الفعلي بحالة عملية التطبيق ، مما يتيح للمستخدم فهم ما يجري بسرعة.
جعل الأزرار والضوابط ملموسة
يجب أن تظهر عناصر واجهة المستخدم مثل الأزرار وعناصر التحكم بشكل ملموس ، على الرغم من وجودها خلف طبقة من الزجاج. يمكن للإشارات المرئية والحركية سد هذه الفجوة من خلال التعرف على المدخلات على الفور والتحريك بطرق تبدو وتشعر وكأنها تلاعب مباشر. يمكن أن تحاكي أزرار واجهة المستخدم التفاعل مع الأشياء المادية الشائعة. ببساطة ، يمكنك إضافة الوضوح من خلال الاستجابات المرئية لمدخلات المستخدم.

فائدة: تعمل الملاحظات المرئية لأنها تستجيب لرغبة المستخدم الطبيعية في الاعتراف. من الجيد فقط النقر فوق أحد التطبيقات والشعور دائمًا أنك تعرف ما يحدث.
بناء انتقالات ذات مغزى
يمكنك استخدام الرسوم المتحركة لنقل المستخدمين بسلاسة بين سياقات التنقل ، لشرح التغييرات في ترتيب العناصر على الشاشة أو لتعزيز التسلسل الهرمي للعنصر.
يمكن أن تتحول الرموز من شكل إلى آخر ، وتخدم وظائف مزدوجة في أوقات مختلفة.

يمكن أن يوجه تصميم الحركة انتباه المستخدم بشكل فعال بطرق إعلام وإمتاع. هذا جيد بشكل خاص للأجهزة المحمولة والساعات الذكية لأنه من المستحيل احتواء الكثير من المعلومات على تلك الشاشات.

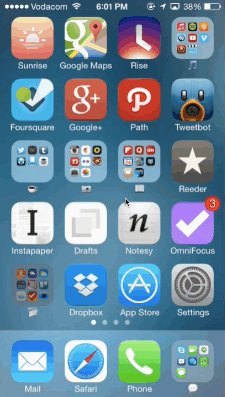
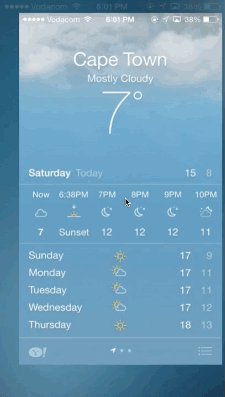
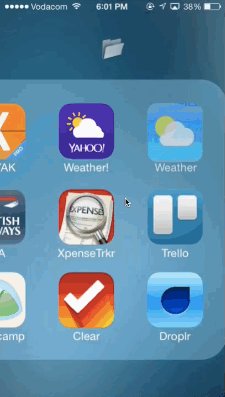
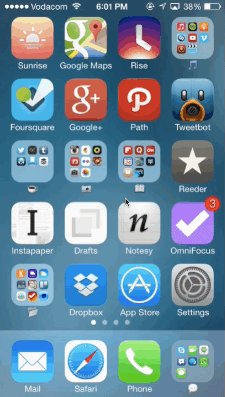
تعد واجهة مستخدم iOS من Apple مثالاً جيدًا على التحولات الهادفة. في المثال أدناه ، يختار المستخدم مجلدًا أو تطبيقًا ويتم تكبيره في عرضه التفصيلي (أو مباشرة إلى الشاشة الرئيسية للتطبيق).

مثال جيد آخر هو الرسوم المتحركة التي تنشئ اتصالات مرئية بين حالتين من خلال اللون والعناصر الثابتة. هذا يجعل الانتقالات سلسة وسهلة.

فائدة : يمكن للتفاعلات الدقيقة إنشاء اتصال مرئي بين الصفحات وإضافة الوضوح إلى واجهة المستخدم.
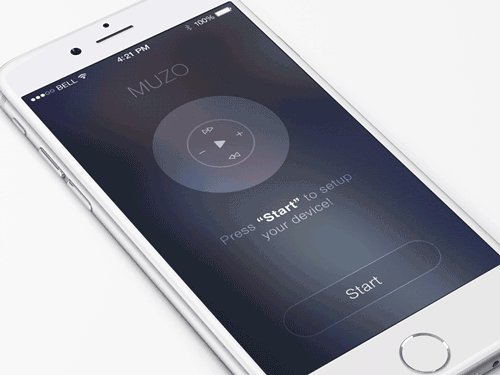
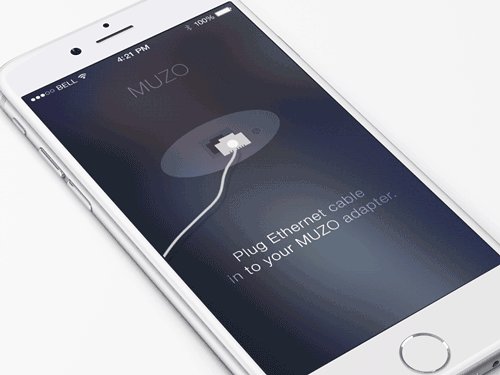
مساعدة المستخدم على البدء
التفاعلات الدقيقة مفيدة جدًا أثناء الإعداد. يمكن أن يكون لتجربة المستخدم والرسوم المتحركة التي لا تشوبها شائبة في تدفق الإعداد تأثير هائل على كيفية تفاعل المستخدمين لأول مرة مع التطبيق. يقومون بتوجيه المستخدمين وتثقيفهم بعد إطلاق التطبيق من خلال تسليط الضوء على أهم الميزات وعناصر التحكم.

فائدة : تكشف التفاعلات الدقيقة المعلومات وتساعد المستخدم على الوصول إلى هدفه بكفاءة.
تسليط الضوء على التغييرات في واجهة المستخدم
يمكن أن توجه التفاعلات الدقيقة انتباه المستخدم. في كثير من الحالات ، يتم استخدام الرسوم المتحركة لجذب انتباههم إلى تفاصيل مهمة (مثل إشعار). ومع ذلك ، تأكد من أن الرسوم المتحركة تخدم غرضًا وظيفيًا وأنها مناسبة للمستخدمين.

فائدة : يمكن أن تكون التفاعلات الدقيقة إشارات بصرية جيدة للمستخدم.
أضف تفاصيل مبهجة
الاستخدام الأساسي للرسوم المتحركة للتفاعل الدقيق هو في التحولات. ومع ذلك ، يمكن للتطبيق أن يسعد المستخدمين حقًا عند استخدام الرسوم المتحركة بطرق تتجاوز النطاق القياسي للإجراءات. يغير الزر أدناه الحالات بسلاسة ويؤدي وظائف مزدوجة: لإعلام المستخدم وخلق لحظة من التعجب.

فائدة: ركز على عواطف المستخدم ، والتي تلعب دورًا كبيرًا في تفاعلات واجهة المستخدم.
ما يجب مراعاته عند تصميم التفاعلات الدقيقة
عندما تنشئ تصميمًا مرئيًا يحتوي على العناصر التي تمت مناقشتها أعلاه ، ضع في اعتبارك بعض الأشياء:
- اجعل التفاعلات الدقيقة غير مرئية تقريبًا وتعمل بشكل كامل.
تأكد من أن الرسوم المتحركة تناسب غرضًا وظيفيًا ولا تشعر بالحرج أو الإزعاج. بالنسبة للإجراءات المتكررة والثانوية ، يمكن أن تكون الاستجابة متواضعة ، بينما بالنسبة للإجراءات غير المتكررة والكبيرة ، يجب أن تكون الاستجابة أكثر جوهرية. - ضع في اعتبارك طول العمر .
يجب أن تعيش التفاعلات الدقيقة على المدى الطويل. ما يبدو ممتعًا في المرة الأولى قد يصبح مزعجًا بعد الاستخدام المائة. - اتبع مبدأ KISS.
يمكن أن يكون التصميم المفرط للتفاعل الدقيق مميتًا. يجب ألا تفرط التفاعلات الدقيقة في تحميل الشاشة وتتسبب في عملية تحميل طويلة. بدلاً من ذلك ، يجب عليهم توفير الوقت من خلال توصيل المعلومات القيمة على الفور. - لا تبدأ من الصفر .
ستعرف دائمًا شيئًا ما عن جمهورك المستهدف وسياقهم. استخدم هذه المعرفة لجعل تفاعلاتك الدقيقة أكثر دقة وفعالية. - أنشئ تناغمًا مرئيًا مع عناصر واجهة المستخدم الأخرى.
يجب أن تتوافق التفاعلات الدقيقة مع النمط العام للتطبيق ، مما يدعم تصورًا متناغمًا للمنتج.
خاتمة
تُظهر التفاعلات الدقيقة أن الانتباه إلى التفاصيل الصغيرة يمكن أن يؤدي إلى نتائج كبيرة وقوية. كما قال تشارلز ايمز ذات مرة ، "التفاصيل ليست هي التفاصيل. إنهم يصنعون التصميم ". كل عنصر من عناصر التصميم مهم. تجعل التفاصيل تطبيقك متميزًا عن المنافسة لأنها يمكن أن تكون عملية ويمكن نسيانها أو مثيرة للإعجاب ومفيدة ولا تُنسى.
احرص دائمًا على التصميم بعناية ، ولا تنس أن التصميم الرائع يجب أن يتم بشكل كامل ، بدءًا من الأجزاء الوظيفية وصولاً إلى التفاعلات الدقيقة.
هذه المقالة جزء من سلسلة تصميم UX التي ترعاها Adobe. تم تصميم تطبيق Experience Design الذي تم طرحه حديثًا لعملية تصميم UX سريعة وسلسة ، حيث يتيح لك رسم الأفكار وإنشاء نماذج أولية تفاعلية واختبارها ومشاركتها جميعًا في مكان واحد.
يمكنك الاطلاع على المزيد من المشاريع الملهمة التي تم إنشاؤها باستخدام Adobe XD على Behance ، وكذلك زيارة مدونة Adobe XD للبقاء على اطلاع دائم. يتم تحديث Adobe XD بميزات جديدة بشكل متكرر ، وبما أنه في الإصدار التجريبي العام ، يمكنك تنزيله واختباره مجانًا.
